เคล็ดลับ 5 ข้อในการออกแบบแบบฟอร์มติดต่อสำหรับเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
เผยแพร่แล้ว: 2019-07-19แบบฟอร์มการติดต่อจะมีประโยชน์มากในการสร้างการเชื่อมต่อกับผู้ใช้ของคุณ โชคดีที่การสร้างแบบฟอร์มการติดต่อสำหรับเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่นั้นไม่ใช่เรื่องยาก โดยทั่วไป คุณจะต้องคำนึงถึงปัจจัยพื้นฐานบางประการเท่านั้นเพื่อช่วยคุณออกแบบแบบฟอร์มการติดต่อสำหรับเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ หากคุณมีเว็บไซต์ WordPress มีปลั๊กอินแบบฟอร์มติดต่อที่สร้างไว้ล่วงหน้าซึ่งจะช่วยให้คุณสร้างแบบฟอร์มติดต่อที่เหมาะกับอุปกรณ์เคลื่อนที่
นี่คือเคล็ดลับ 5 ข้อที่จะช่วยให้คุณเริ่มต้นได้
1. กำจัดฟิลด์พิเศษ:
เมื่อจำนวนฟิลด์ในแบบฟอร์มของคุณเพิ่มขึ้น ความยากของแบบฟอร์มในการใช้งานบนอุปกรณ์มือถือจะเพิ่มขึ้น ดังนั้น การใช้แบบฟอร์มบนเว็บไซต์บนมือถือจึงซับซ้อน ไม่มีใครอยากเสียเวลากรอกแบบฟอร์มที่มีรายละเอียดยาวๆ เหล่านั้น ดังนั้นจำนวนฟิลด์ที่น้อยลงจะเพิ่มโอกาสที่ลูกค้าจะกรอกแบบฟอร์ม
รวมเฉพาะฟิลด์หลัก เช่น ชื่อ อีเมล และข้อความสำคัญที่คุณต้องการรับเพื่อเพิ่มประสิทธิภาพของแบบฟอร์มของคุณ เนื้อหาของแบบฟอร์มจะขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณมี นอกจากนี้ แบบฟอร์มการติดต่อของคุณควรมีรายละเอียดเฉพาะ หากคุณกำลังพยายามรวบรวมลูกค้าเป้าหมาย
ดังนั้น การรวมฟิลด์ที่จำเป็นน้อยลงจะทำให้ผู้ใช้มือถือของคุณใช้แบบฟอร์มการติดต่อได้ง่ายขึ้น ไม่ว่าในกรณีใด การเลือกแต่ละฟิลด์โดยใช้หน้าจอสัมผัสอาจเป็นเรื่องที่น่าเบื่อหน่าย แม้ว่าจะไม่ได้รับการจัดระเบียบอย่างดีและออกแบบมาอย่างดีก็ตาม ดังนั้นคุณควรลดการกระโดดของผู้เยี่ยมชมมือถือให้น้อยที่สุด
ดังนั้น ไปที่ส่วนแบบฟอร์มที่มีอยู่ของคุณทีละส่วนแล้วดูจากมุมมองของผู้ใช้ วิธีนี้จะช่วยคุณกำจัดส่วนเพิ่มเติมที่ไม่จำเป็นทั้งหมดที่คุณสร้างขึ้นในแบบฟอร์มการติดต่อของคุณ
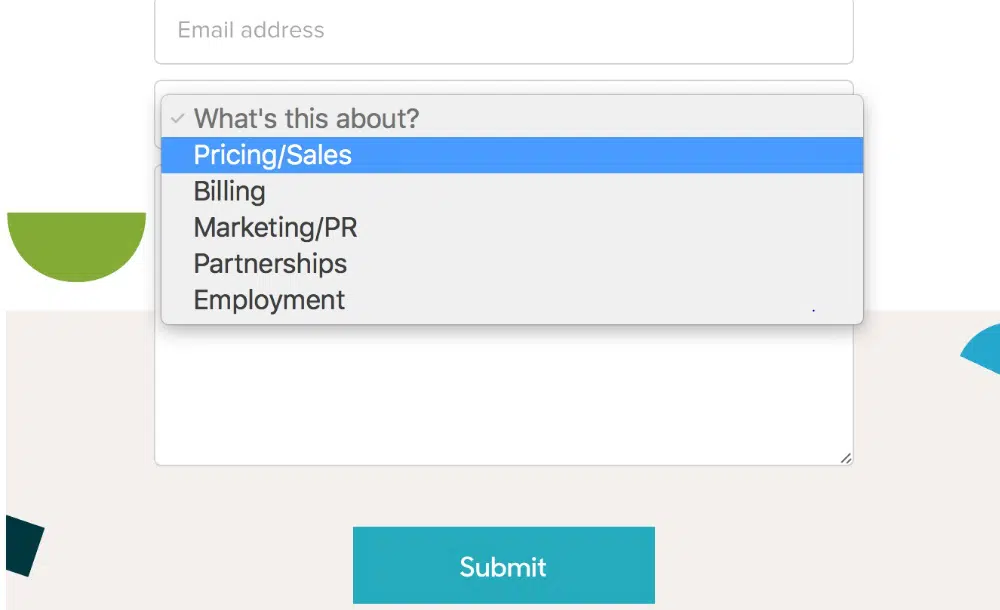
2. สร้างรายการดรอปดาวน์:
การใช้หน้าจอสัมผัสและการพิมพ์บนโทรศัพท์มือถือนั้นสะดวกสบายสำหรับพวกเราส่วนใหญ่ อย่างไรก็ตาม การพูดคุยกับเพื่อนและการกรอกแบบฟอร์มเป็นประสบการณ์ที่แตกต่างกันมาก เนื่องจากการพิมพ์ข้อมูลจำนวนมากที่ไม่เป็นประโยชน์ต่อผู้ใช้โดยตรงอาจทำให้พวกเขาหงุดหงิดและน่าเบื่อหน่าย วิธีหนึ่งในการแก้ปัญหานี้สำหรับผู้ใช้มือถือของคุณคือการแก้ไขฟิลด์เพื่อให้ผู้คนต้องเลือกอย่างง่าย ๆ เกี่ยวกับองค์ประกอบของเว็บไซต์ของคุณ
ตัวอย่างเช่น ให้เราพิจารณาว่าคุณต้องการจองร้านอาหาร ในการจอง คุณจะต้องแจ้งชื่อ หมายเลขโทรศัพท์ อีเมล เวลา และจำนวนคนที่จะเข้าร่วม คุณสามารถสร้างแบบฟอร์มได้สองวิธีเพื่อทำให้แบบฟอร์มของคุณง่ายขึ้น ขั้นแรก ออกแบบฟิลด์ที่รับเฉพาะอินพุตที่เป็นตัวเลขเท่านั้น ประการที่สอง สร้างรายการแบบหล่นลง รวมถึงคำตอบที่เป็นไปได้ทั้งหมด
วิธีที่สองมีประโยชน์มากกว่าเนื่องจากผู้ใช้ไม่จำเป็นต้องพิมพ์อะไรเพียงแค่ต้องเลือกตัวเลือกเดียว ดังนั้น คุณควรมองหาฟิลด์ที่มีคำตอบมาตรฐานและสร้างเมนูดรอปดาวน์ รายการดรอปดาวน์เหล่านี้ใช้ไม่ได้กับช่องต่างๆ เช่น ชื่อ อีเมล หมายเลขโทรศัพท์ แต่พยายามใช้ทุกช่องที่ทำได้ นอกจากนี้ อย่าลืมออกแบบเมนูแบบเลื่อนลงให้ใหญ่พอที่ผู้ใช้จะเลือกตัวเลือกได้
3. ออกแบบปุ่มส่งที่ใช้งานง่าย:

เว็บมาสเตอร์ส่วนใหญ่ทราบเคล็ดลับนี้แล้ว แต่ก็ยังคุ้มค่าที่จะกล่าวถึง ทุกแบบฟอร์มต้องการตัวเลือกการส่งเพื่อยืนยันตัวเลือกของผู้ใช้และส่งไปยังฐานข้อมูล ในคอมพิวเตอร์ การคลิกส่งเป็นเรื่องปกติ อย่างไรก็ตาม บนมือถือ การคลิกปุ่มส่งนั้นยากกว่ามาก หากผู้ใช้ของคุณไม่สามารถส่งข้อมูลได้ แสดงว่าได้กรอกข้อมูลแล้ว ความพยายามทั้งหมดของคุณจะสูญเปล่า นอกจากนี้ การมีปุ่มส่งที่ไม่ทำงานนั้นดูไม่เป็นมืออาชีพ
ขณะออกแบบปุ่มส่ง คุณควรทำให้ปุ่มมีขนาดใหญ่พอที่ผู้ใช้มือถือของคุณสามารถกดได้อย่างง่ายดาย นอกจากนี้ ให้วางปุ่มของคุณให้ห่างจากองค์ประกอบอื่นๆ เพื่อเน้นตัวเลือกการส่ง อีกวิธีหนึ่งในการเน้นปุ่มส่งของคุณคือการใช้รูปแบบตัวอักษรที่สร้างสรรค์หรือสีที่ตัดกัน นอกเหนือจากทั้งหมดนี้ คุณควรพิจารณาทดสอบปุ่มของคุณอย่างละเอียดเพื่อให้แน่ใจว่าปุ่มทำงานอย่างถูกต้องก่อนที่เว็บไซต์ของคุณจะเผยแพร่
4. ลดเวลาในการโหลด:
คนส่วนใหญ่ไม่ต้องการจัดการกับเว็บไซต์ที่ช้า ดังนั้น คุณควรพิจารณาปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ โดยเฉพาะสำหรับผู้ใช้มือถือ ด้วยความเร็วอินเทอร์เน็ตที่สูงขึ้น การรอเว็บไซต์โหลดอาจทำให้ผู้ใช้ของคุณหงุดหงิด นอกจากนี้ ความเร็วอินเทอร์เน็ตบนมือถือยังแตกต่างกันมากเมื่อเทียบกับการเชื่อมต่อ Wi-Fi ในบ้านทั่วไป คุณควรพัฒนาเว็บไซต์ที่ปรับให้เหมาะสมที่สุดสำหรับมือถือหากคุณต้องการมอบประสบการณ์ผู้ใช้ที่หลากหลายสำหรับผู้เยี่ยมชมมือถือของคุณ ไม่ใช่ทุกคนที่จะมีความเร็วอินเทอร์เน็ตที่เหมาะสม ดังนั้นโปรดพิจารณาให้ดีในขณะที่ออกแบบเว็บไซต์
เคล็ดลับนี้จะไม่เพียงแต่ช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ แต่ยังแสดงแบบฟอร์มบนหน้าเว็บบนมือถือของคุณได้อย่างรวดเร็ว หากเว็บไซต์ของคุณใช้เวลาในการโหลดนานเกินไป คุณจะเริ่มสูญเสียโอกาสในการขายและโอกาสในการสร้างการเชื่อมต่อกับผู้ใช้ของคุณ โดยปกติ เว็บไซต์ควรโหลดภายใน 2 วินาทีเพื่อให้ทำงานได้อย่างมีประสิทธิภาพ เมื่อเวลาเกินขีดจำกัดนี้ อัตราตีกลับจะเริ่มลดลงอย่างมาก ดังนั้น พยายามลดเวลาในการโหลดลงเพื่อเพิ่มประสิทธิภาพโดยรวมของเว็บไซต์ คุณยังสามารถบีบอัดรูปภาพของคุณ อัปเกรดเป็นแผนโฮสติ้งที่ดีขึ้น และเลือกธีมที่ตอบสนองซึ่งปรับให้เหมาะกับความเร็วเพื่อเพิ่มความเร็วของแบบฟอร์มการติดต่อของคุณ
5. ตรวจสอบแบบฟอร์ม:
แบบฟอร์มที่ใช้ไม่ได้ผลเป็นเพียงการสิ้นเปลืองความพยายามของคุณ ดังนั้นให้สร้างกฎในการทดสอบแบบฟอร์มของคุณอย่างละเอียดก่อนที่จะเผยแพร่ คุณสามารถใช้ WordPress เพื่อออกแบบหน้าเฉพาะเพื่อแสดงแบบฟอร์มของคุณได้อย่างง่ายดาย และไม่เผยแพร่จนกว่าจะผ่านการทดสอบอย่างละเอียด คุณสามารถเลือกปลั๊กอินหรือธีมเพื่อช่วยคุณพัฒนาเว็บไซต์บนมือถือได้
แบบฟอร์มที่คุณออกแบบควรเข้ากันได้กับอุปกรณ์หลายเครื่อง ลดขนาดอย่างเหมาะสม และดูดีมีระเบียบ นอกจากนี้ ให้ใส่ใจเป็นพิเศษกับไอคอนและข้อความใกล้กับขอบของหน้าจอ เนื่องจากเป็นตัวกำหนดรูปลักษณ์ของแบบฟอร์มของคุณ สุดท้าย รักษาแบบฟอร์มการติดต่อของคุณให้เรียบง่ายเพื่อหลีกเลี่ยงปัญหาด้านโครงสร้างหรือเค้าโครง
ดังนั้นคุณควรเก็บแบบฟอร์มของคุณให้น้อยที่สุดเพื่อให้แน่ใจว่าทำงานได้ดีบนอุปกรณ์มือถือ นอกจากนี้ พยายามลดส่วนต่างๆ ในขณะที่ใช้รายการดรอปดาวน์ให้เกิดประโยชน์สูงสุด และตรวจสอบให้แน่ใจว่าได้ทดสอบแบบฟอร์มของคุณเสมอก่อนที่จะเผยแพร่ ตรวจสอบเทมเพลตฟอร์มติดต่อ HTML และ CSS ฟรีเหล่านี้เพื่อใช้บนเว็บไซต์บนมือถือของคุณเพื่อดึงดูดผู้อ่านและช่วยคุณสร้างโอกาสในการขายมากขึ้น