การออกแบบตารางตอบสนองที่ซับซ้อนใน WordPress
เผยแพร่แล้ว: 2022-03-10(บทความนี้เป็นบทความที่ได้รับการสนับสนุน) อุปกรณ์เคลื่อนที่อาจเป็นปัญหาในการแสดงตารางและแผนภูมิที่ซับซ้อน ซึ่งอาจทำให้ความกว้างทั้งหมดของหน้าจอแล็ปท็อปหรือเดสก์ท็อปขยายออกไป ซึ่งอาจทำให้บางท่านสงสัยว่าควรแสดงตารางต่อผู้เข้าชมเว็บไซต์ผ่านอุปกรณ์เคลื่อนที่และแท็บเล็ตหรือไม่
แต่นั่นไม่สมเหตุสมผล ในหลายกรณี ตารางไม่ใช่ตัวเลือกโวหารสำหรับการแสดงเนื้อหาบนเว็บไซต์ ตารางเป็นองค์ประกอบที่สำคัญสำหรับการรวบรวม จัดระเบียบ และแชร์ข้อมูลที่ซับซ้อนและมีค่าจำนวนมาก หากไม่มีพวกเขา ประสบการณ์ของผู้เยี่ยมชมมือถือของคุณจะถูกบุกรุก
คุณไม่สามารถละทิ้งข้อมูลได้ แล้วคุณจะทำอย่างไรกับมัน?
สิ่งนี้ต้องการโซลูชันเชิงกลยุทธ์ที่มากกว่านี้ นี่หมายถึงการทำความเข้าใจว่าข้อมูลมีจุดประสงค์อะไร จากนั้นจึงออกแบบตารางเว็บที่ซับซ้อนในลักษณะที่เหมาะสมสำหรับการใช้งานบนมือถือ
ปลั๊กอินตาราง WordPress ที่เรียกว่า wpDataTables ทำให้การออกแบบทั้งตารางเดสก์ท็อปและมือถือใช้งานได้ง่าย ดังนั้นฉันจึงรวมตัวอย่างตารางที่ซับซ้อนเหล่านี้ไว้ในโพสต์นี้ อ่านต่อเพื่อสำรวจความเป็นไปได้
กรณีการใช้งานทั่วไปสำหรับตารางบนเว็บ
การนำเสนอข้อมูลในรูปแบบตารางบนเว็บไซต์มีประโยชน์มากมาย
ผู้เขียนของคุณอาจหาวิธีจัดการกับจุดข้อมูลแต่ละจุดทีละจุด หรือเพื่อให้ข้อมูลสรุปในระดับสูงโดยรวม อย่างไรก็ตาม เมื่อมีการจัดการข้อมูลด้วยวิธีนี้ ผู้เยี่ยมชมของคุณมีงานทำมากเกินไป ซึ่งจะขัดขวางกระบวนการตัดสินใจเท่านั้น
ในทางกลับกัน ตารางนั้นยอดเยี่ยมสำหรับการจัดระเบียบข้อมูลปริมาณมาก ในขณะที่ยังช่วยให้ผู้เข้าชมสามารถกรองข้อมูลด้วยตนเองได้ง่ายขึ้น
ด้วยเหตุนี้ ผู้เยี่ยมชมของคุณจะได้รับประโยชน์อย่างมากจากการแสดงชุดข้อมูลที่ซับซ้อนเป็นตาราง — ในกรณีการใช้งานที่หลากหลายเช่นกัน
รายการคุณสมบัติ
มีสองวิธีในการใช้ตารางเพื่อแสดงคุณลักษณะของผลิตภัณฑ์
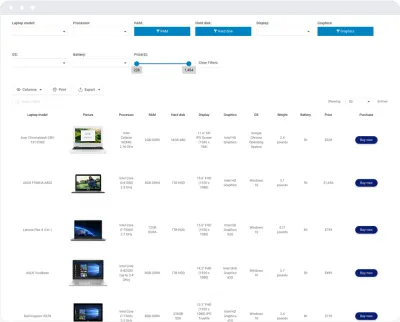
สำหรับไซต์อีคอมเมิร์ซ สินค้าคงคลังของผลิตภัณฑ์จะแบ่งออกเป็นคุณลักษณะที่เกี่ยวข้องมากที่สุด ทำให้ผู้เข้าชมสามารถกรองผลลัพธ์ตามสิ่งที่สำคัญที่สุดสำหรับพวกเขา:

วิธีนี้เหมาะสำหรับผู้จำหน่ายรายใหญ่ที่มีสินค้าที่ดูคล้ายคลึงกันหลายสิบหรือหลายร้อยรายการที่พวกเขาต้องการให้ลูกค้าสามารถกรองและจัดเรียงได้
คุณยังสามารถใช้ตารางเพื่อเปรียบเทียบคุณลักษณะของผลิตภัณฑ์ของคุณกับของคู่แข่งได้โดยตรง นี่จะดีกว่าสำหรับตลาดบุคคลที่สามที่ผู้ขายขายสินค้าของตน
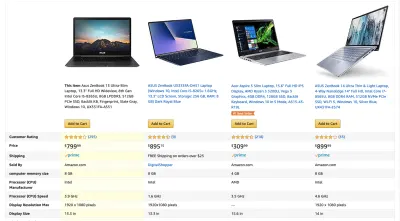
Amazon มีตารางประเภทนี้:

ด้วยการแสดงข้อมูลในรูปแบบนี้ ลูกค้าสามารถเปรียบเทียบผลิตภัณฑ์ที่คล้ายกันแบบเคียงข้างกันได้อย่างรวดเร็ว เพื่อค้นหาผลิตภัณฑ์ที่ตรงตามข้อกำหนดทั้งหมดของพวกเขา
ตารางราคา
หากคุณกำลังออกแบบเว็บไซต์ที่ขายบริการหรือสมาชิกแทนผลิตภัณฑ์ คุณยังสามารถใช้ตารางเพื่อแสดงข้อมูลได้
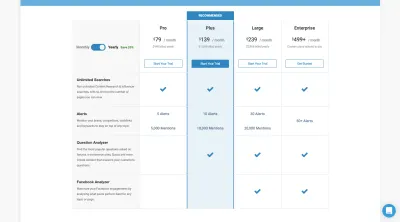
คุณจะพบตัวอย่างที่ดีในเว็บไซต์ BuzzSumo:

แม้ว่าจะมีข้อมูลให้คอมไพล์น้อยลง คุณสามารถดูได้ว่าโครงสร้างของตารางและการซ้อนของบริการแบบเคียงข้างกันช่วยให้ผู้เยี่ยมชมตัดสินใจซื้อ ได้ง่ายขึ้น และมีข้อมูลที่ดีขึ้นได้อย่างไร
แคตตาล็อก
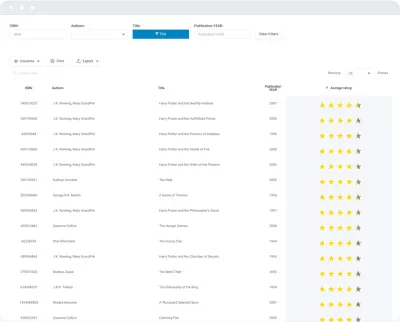
แค็ตตาล็อกมีประโยชน์ในการจัดเตรียมรายการตามลำดับตัวอักษรหรือตัวเลขแก่ผู้เยี่ยมชม คุณอาจใช้อันหนึ่งเพื่อจัดระเบียบสินค้าคงคลังทางกายภาพหรือดิจิทัลดังตัวอย่างนี้:

สิ่งนี้จะดีสำหรับร้านหนังสือ ห้องสมุด และเว็บไซต์ที่มีพื้นที่เก็บข้อมูลอ้างอิงหรือเนื้อหาอ้างอิง
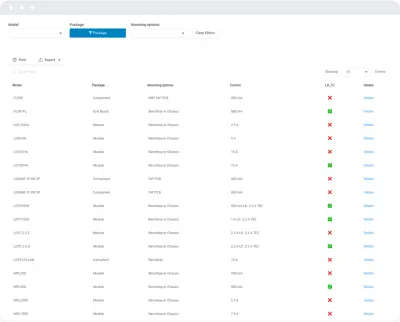
คุณอาจใช้แค็ตตาล็อกเพื่อช่วยลูกค้าปรับปรุงความถูกต้องของคำสั่งซื้อ:

ตารางประเภทนี้ช่วยให้ลูกค้าได้รับข้อมูลจำเพาะที่สำคัญของผลิตภัณฑ์ที่มีอยู่ เพื่อให้แน่ใจว่าพวกเขากำลังสั่งซื้อชิ้นส่วนหรืออุปกรณ์ที่เหมาะสม
ที่สุดของรายการ
มีแหล่งข้อมูลออนไลน์มากมายที่ให้ข้อมูลสรุปรายชื่อผู้ชนะที่ “ติดอันดับสูงสุด” หรือรายการ “ดีที่สุด” ตารางเป็นวิธีที่มีประโยชน์ในการสรุปสิ่งที่ค้นพบของบทความหรือรายงานก่อนที่ผู้อ่านจะเลื่อนลงมาเพื่อเรียนรู้เพิ่มเติม
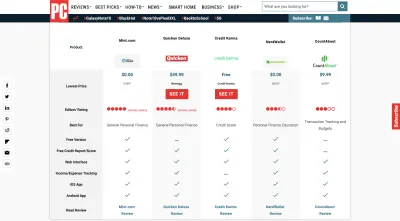
นี่คือสิ่งที่เว็บไซต์เช่น PC Mag (และจริงๆ แล้ว เว็บไซต์ตรวจสอบเทคโนโลยีหรือผลิตภัณฑ์ใดๆ) ทำได้ดีมาก:

ซึ่งจะช่วยให้ผู้อ่านเข้าใจถึงสิ่งที่จะเกิดขึ้น นอกจากนี้ยังช่วยให้ผู้ที่ตรงต่อเวลาตัดสินใจได้เร็วขึ้น
ตารางไดเรกทอรี
เว็บไซต์ไดเรกทอรีมีรายการข้อมูลที่เพิ่มขึ้นและอัปเดตอย่างสม่ำเสมอ ไซต์เหล่านี้คือไซต์รายชื่ออสังหาริมทรัพย์ ไซต์ท่องเที่ยว ไดเร็กทอรีมืออาชีพ และไซต์อื่น ๆ ที่มีข้อมูลที่ซับซ้อนจำนวนมากซึ่งไม่ควรบริโภคโดยไม่มีตารางที่กรองได้
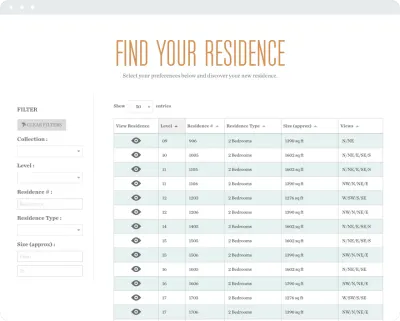
กรณีตรงประเด็น: รายการพาร์ทเมนท์ที่มีอยู่นี้:

สิ่งนี้ทำให้ผู้เยี่ยมชมเห็นตัวเลือกทั้งหมดได้ง่ายขึ้นในคราวเดียว แทนที่จะต้องไปทีละรายการผ่านแต่ละรายการที่ตรงกับคำค้นหา
ข้อมูลร่วม
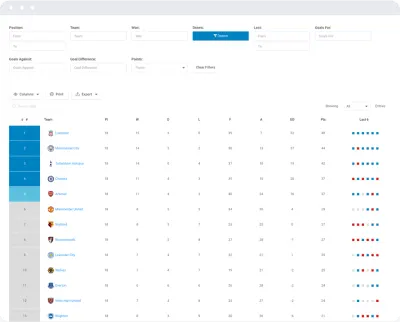
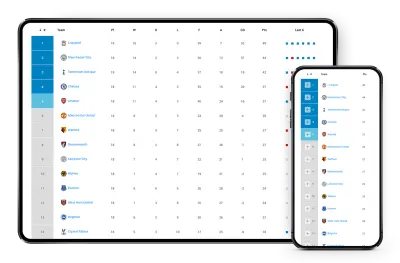
มีรายการข้อมูลอื่นๆ ที่ซับซ้อนเกินกว่าจะจัดการเป็นข้อความหลวมได้ ข้อมูลกีฬา เช่น ควรนำเสนอในรูปแบบนี้เสมอ:

คุณสามารถดูวิธีการเก็บข้อมูลทั้งหมดไว้ในที่เดียวและในรายการที่ค้นหาได้ ไม่ว่าผู้เข้าชมจะมองหาสถิติทีมเหย้าของพวกเขา หรือต้องการเปรียบเทียบประสิทธิภาพของทีมต่างๆ จากลีกแฟนตาซีสปอร์ต ทั้งหมดก็อยู่ที่นั่น
วิธีการออกแบบตารางตอบสนองที่ซับซ้อน
ไม่ว่าคุณจะได้รับมอบหมายให้นำเสนอข้อมูลประเภทใดบนเว็บไซต์ก็ตาม เป้าหมายคือต้องดำเนินการดังกล่าวอย่างชัดเจน เพื่อให้ผู้เยี่ยมชมดำเนินการได้เร็วขึ้น
ตอนนี้ ได้เวลาคิดหาวิธีจัดรูปแบบข้อมูลนี้ให้ดีที่สุดสำหรับผู้เยี่ยมชมมือถือ
ลบ ลบ ลบ
หากลูกค้าของคุณดึงข้อมูลของพวกเขาจากรายงานอัตโนมัติ พวกเขาอาจไม่ได้ใช้เวลาในการล้างผลลัพธ์ ดังนั้น ก่อนที่คุณจะเริ่มงานออกแบบใดๆ บนโต๊ะ เราขอแนะนำให้คุณตรวจทานข้อมูลที่พวกเขาให้ไว้
ขั้นแรก ให้ถามตัวเองว่า มีข้อมูลเพียงพอหรือไม่ที่จะรับรองตาราง?
หากเป็นรายการที่เรียบง่ายและเล็กพอ คุณควรละทิ้งตารางจะดีกว่า
จากนั้น ดูแต่ละคอลัมน์: แต่ละคอลัมน์มีประโยชน์หรือไม่
คุณอาจพบว่าคอลัมน์บางคอลัมน์ไม่จำเป็นและสามารถถอดออกทั้งหมดได้
คุณอาจพบว่าบางคอลัมน์ในขณะที่เป็นส่วนสำคัญของรายการข้อกำหนดเฉพาะของแต่ละรายการ จะไม่ช่วยให้ผู้เข้าชมตัดสินใจภายในตาราง กรณีนี้จะเกิดขึ้นหากคอลัมน์มีจุดข้อมูลที่เหมือนกันสำหรับทุกรายการ
สุดท้าย ให้พูดคุยกับผู้เขียนหรือผู้จัดการข้อมูลของคุณ: มีวิธีใดที่จะย่อคอลัมน์ให้สั้นลงหรือไม่?
ป้ายและข้อมูลของตารางอาจถูกเขียนไว้ทั้งหมด แต่ผู้เขียนของคุณอาจมีวิธีที่จะทำให้คำตอบง่ายขึ้นโดยไม่กระทบต่อความเข้าใจ
เมื่อเป็นไปได้ ให้พวกเขาใช้เวทย์มนตร์เพื่อลดขนาดข้อความเพื่อไม่ให้คอลัมน์ใช้พื้นที่มากนักและสามารถเปิดเผยเพิ่มเติมบนมือถือได้ อย่าเพิ่งทำเช่นนี้สำหรับผู้ใช้มือถือด้วย แม้แต่บนหน้าจอเดสก์ท็อปและแท็บเล็ตที่มีพื้นที่หน้าจอมากขึ้น การย่อป้ายกำกับสามารถช่วยประหยัดพื้นที่ได้
มันอาจจะง่ายพอๆ กับการเปลี่ยนคำว่า “อันดับ” เป็นสัญลักษณ์ตัวเลข (#) และย่อ “คะแนน” เป็น “คะแนน”

แม้ว่าคำๆ หนึ่งอาจไม่ได้สร้างความแตกต่างได้มากนัก แต่ก็ทำให้ตารางของคุณซับซ้อนและยาวขึ้น

เริ่มต้นด้วยสองคอลัมน์
ตามค่าเริ่มต้น ตารางบนมือถือควรเริ่มต้นด้วยสองคอลัมน์เสมอ มันเกี่ยวกับความกว้างของหน้าจอทั้งหมดที่จะยอมให้โดยไม่กระทบต่อความสามารถในการอ่านข้อมูลภายใน ดังนั้นจึงเป็นการดีที่สุดที่จะเริ่มต้นด้วยพื้นฐาน
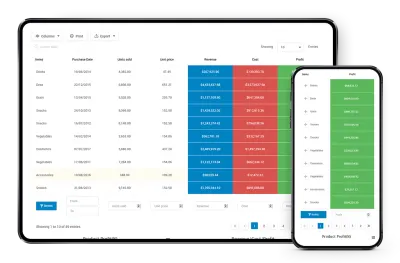
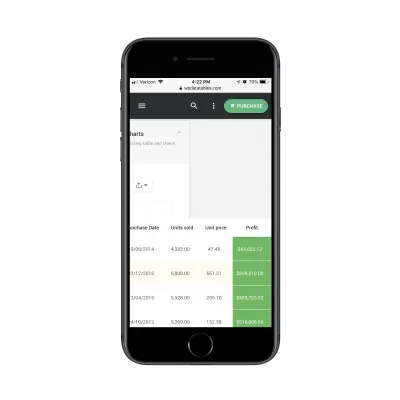
เมื่อคุณเปรียบเทียบตารางแบบเต็มหน้าจอบนเดสก์ท็อปกับตารางแบบเดียวกันบนมือถือ คุณจะเห็นว่าการระบุสองคอลัมน์ที่จะรวมไว้นั้นง่ายเพียงใด ตัวอย่างเช่น ตารางสถิติมือถือประกอบด้วยคอลัมน์สำหรับประเภทรายการและอีกหนึ่งคอลัมน์สำหรับผลกำไรที่ได้รับจากแต่ละรายการ:

ไม่ได้หมายความว่าข้อมูลอื่นๆ ทั้งหมดบนมือถือจะสูญหาย คุณเพียงแค่ต้องแจ้งให้ผู้เข้าชมทราบว่าพวกเขาสามารถขยายมุมมองของตารางได้อย่างไร
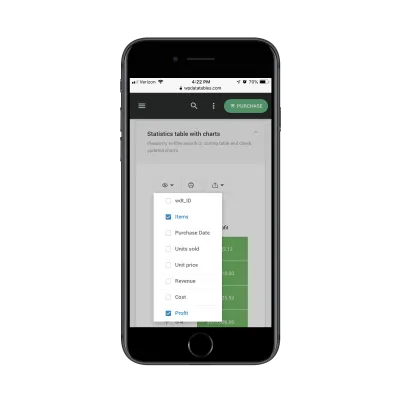
ในตัวอย่างนี้ เมื่อผู้เข้าชมเลือกไอคอนลูกตาเหนือตาราง พวกเขามีตัวเลือกในการเพิ่มคอลัมน์ลงในตาราง:

ในการอนุญาตให้ใช้ตัวเลือกนี้บนมือถือ ผู้เข้าชมของคุณสามารถควบคุมวิธีที่พวกเขาใช้ข้อมูลในขณะที่เลือกเฉพาะจุดข้อมูลที่สำคัญที่สุดสำหรับพวกเขา
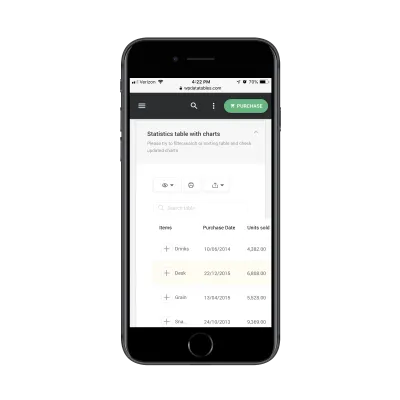
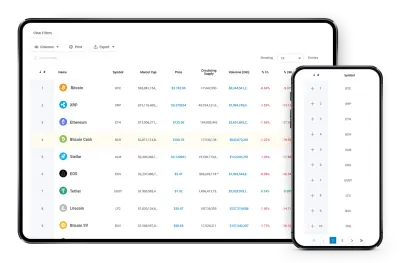
ผลลัพธ์จะมีลักษณะดังนี้:

แม้ว่าผู้ใช้จะต้องเลื่อนไปทางขวาเพื่อดูส่วนที่เหลือของตาราง การควบคุมที่พวกเขาใช้เหนือมุมมองคอลัมน์จะช่วยให้นี่เป็นงานที่เหมาะสม เมื่อเลื่อนไปทางขวาเพียงครั้งเดียว พวกเขาก็จะเห็นตารางที่เหลือ:

นี่เป็นตัวเลือกที่ดีสำหรับรายการผลิตภัณฑ์ที่มีการเปรียบเทียบแบบเคียงข้างกันซึ่งมีประโยชน์ในการเร่งกระบวนการตัดสินใจ
ใช้หีบเพลงสำหรับรายการแบบสแตนด์อโลน
มีตัวเลือกอื่นที่คุณสามารถรวมไว้ได้ ซึ่งจะทำให้ผู้เข้าชมสามารถควบคุมวิธีที่พวกเขาดูเนื้อหาตารางได้มากขึ้น
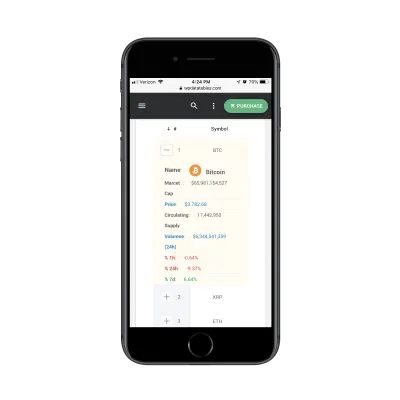
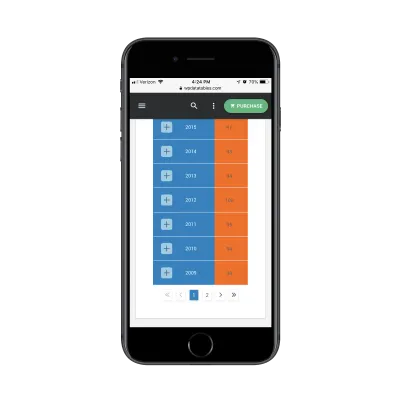
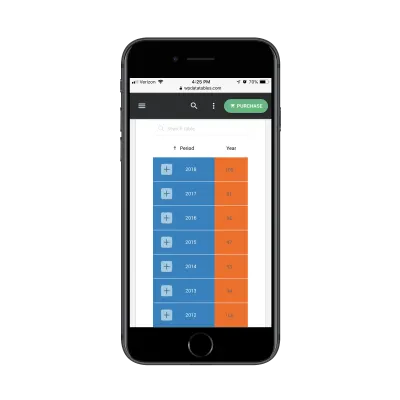
สำหรับตัวอย่างนี้ เราจะดูรายการของ cryptocurrencies ที่มีอยู่:

อย่างที่คุณเห็น ค่าเริ่มต้นที่นี่ยังคงแสดงเพียงสองคอลัมน์เท่านั้น ในกรณีนี้ การคลิกเครื่องหมายบวก (+) จะเป็นการเปิดเผยวิธีใหม่ในการดูตาราง:

เมื่อเปิดขึ้น ข้อมูลทั้งหมดที่อาจบังคับให้ผู้เยี่ยมชมเลื่อนไปทางขวา จะปรากฏให้เห็นในหน้าจอเดียว
แม้ว่าคุณจะสามารถใส่หีบเพลงที่ขยายได้ลงในตารางตอบสนองใดๆ ที่คุณสร้างขึ้นได้อย่างแน่นอน แต่จะเหมาะที่สุดสำหรับผู้ที่ไม่จำเป็นต้องทำการเปรียบเทียบโดยตรงระหว่างผลิตภัณฑ์หรือบริการ
เลื่อนแนวตั้งให้น้อยที่สุด
เช่นเดียวกับที่คุณต้องการป้องกันไม่ให้ผู้เข้าชมต้องเลื่อนผ่านขอบเขตแนวนอนของหน้าเว็บไซต์บนมือถือ คุณควรจำกัดจำนวนการเลื่อนแนวตั้งที่พวกเขาต้องทำเช่นกัน
โดยทั่วไปการใช้ข้อมูลไม่ใช่เรื่องง่ายเสมอไป ดังนั้นยิ่งคุณลดงานที่ต้องทำเพื่อให้ได้มันมามากเท่าไหร่ก็ยิ่งดีเท่านั้น
วิธีหนึ่งในการจำกัดจำนวนการเลื่อนในแนวตั้งของผู้เยี่ยมชมคือการแบ่งตารางที่มีหลายสิบหรือหลายร้อยแถวออกเป็นหน้า

อย่าลืมทำให้ผู้เยี่ยมชมเลื่อนดูหน้าต่างๆ ได้ง่าย ชุดควบคุมการแบ่งหน้าที่ออกแบบมาอย่างดีที่ด้านบนหรือด้านล่างของตารางจะมีประโยชน์:

นี้จะเป็นประโยชน์อย่างยิ่งสำหรับไม่กี่หน้า อะไรมากกว่านั้นและกระบวนการแบ่งหน้าอาจกลายเป็นเรื่องน่าเบื่อ
คุณยังสามารถรวมฟังก์ชันการค้นหาตารางไว้ด้านบนได้โดยตรง:

ซึ่งช่วยให้มีทางลัดอย่างรวดเร็วเมื่อผู้ใช้ของคุณมีความคิดที่ดีเกี่ยวกับสิ่งที่พวกเขากำลังมองหาและต้องการตรงไปยังสิ่งนั้น
รวมทั้งการกรองและการเรียงลำดับสำหรับชุดข้อมูลที่ใหญ่ขึ้น
สมมติว่าคุณมีรายการข้อมูลมากมาย คุณไม่ต้องการบังคับให้ผู้ใช้เลื่อนดูหน้าตารางหลายสิบหน้า แต่คุณยังไม่สามารถลบชุดข้อมูลใดๆ ออกได้ มันเกี่ยวข้องทั้งหมด
ในกรณีนั้น คุณจะต้องมอบการควบคุมบางส่วนกลับไปให้ผู้เยี่ยมชมของคุณ ด้วยวิธีนี้ ตัวเลือกของพวกเขาจะเป็นตัวกำหนดว่าพวกเขาจะดูตารางได้มากน้อยเพียงใด
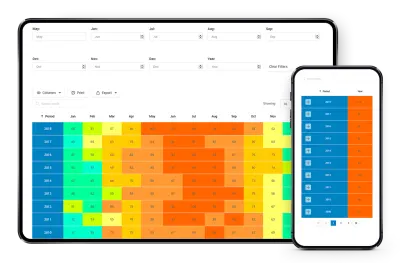
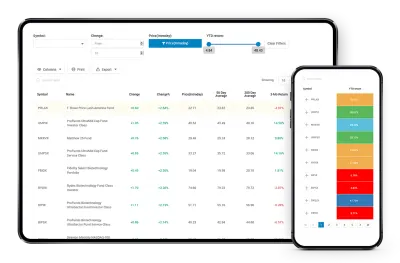
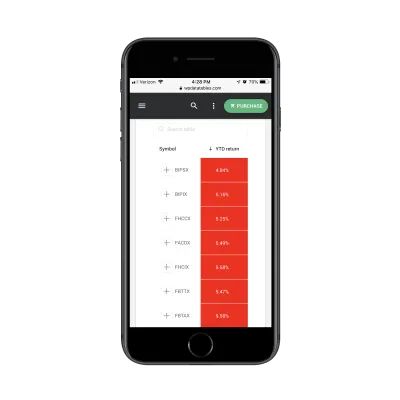
ลองใช้รายชื่อกองทุนรวมนี้เป็นตัวอย่าง:

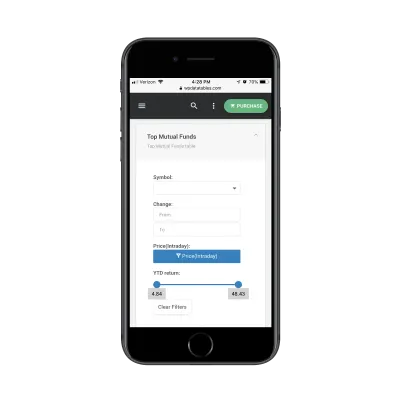
รูปภาพด้านบนเป็นมุมมองเริ่มต้นที่ผู้เข้าชมจะเห็นว่าพวกเขาเลื่อนไปที่ตารางทันทีหรือไม่ อย่างไรก็ตาม พวกเขาอาจพบว่าการข่มขู่และตัดสินใจว่าการกรองผลลัพธ์ที่ไม่ดีออกจะช่วยปรับปรุงมุมมอง:

ข้อดีของการใส่ตัวกรองลงในตารางมือถือก็คือมันทำงานเหมือนกับแบบฟอร์มติดต่อทางมือถือของคุณ ดังนั้น ผู้เข้าชมควรมีเวลาที่ง่ายดายในการกรอกข้อมูลและย้ายไปมาระหว่างฟิลด์ต่างๆ ซึ่งจะทำให้พวกเขาได้ผลลัพธ์ที่ต้องการเร็วขึ้น
อีกวิธีหนึ่งในการปรับปรุงวิธีการแสดงผลลัพธ์คือการใช้คุณสมบัติการเรียงลำดับ เมื่อพวกเขาคลิกที่ป้ายชื่อด้านบนของคอลัมน์ใดๆ คอลัมน์นั้นจะเรียงลำดับคอลัมน์โดยอัตโนมัติจากมากไปหาน้อย คลิกอีกครั้งจะย้อนกลับ

คุณลักษณะทั้งสองนี้จำเป็นต้องมีสำหรับตารางใดๆ ที่คุณสร้าง แม้ว่าจะมีความสำคัญเป็นพิเศษสำหรับผู้เข้าชมบนอุปกรณ์เคลื่อนที่ที่ไม่มีเวลาหรือความสนใจที่จะให้กับตารางของคุณมากนัก
ห่อ
คุณมาที่นี้เพราะต้องการวิธีที่ดีกว่าในการนำเสนอตารางที่ซับซ้อนแก่ผู้เข้าชมบนอุปกรณ์เคลื่อนที่ของคุณ
สิ่งสำคัญในการทำสิ่งนี้คือ ทำความคุ้นเคยกับชนิดของตารางที่คุณสามารถสร้างได้ก่อน แม้ว่าอุปกรณ์มือถือจะจำกัดจำนวนการมองเห็นในครั้งแรก แต่ก็ไม่ได้ทำให้ไม่สามารถแบ่งปันข้อมูลประเภทนั้นกับพวกเขาได้
ขั้นต่อไป คุณต้องสร้างการควบคุมของผู้ใช้ลงในตารางของคุณ เพื่อให้ผู้เข้าชมสามารถตัดสินใจได้ว่าพวกเขาเห็นอะไรและเห็นอย่างไร
และสุดท้าย คุณควรหาเครื่องมือที่สร้างขึ้นเฉพาะสำหรับงานที่ซับซ้อนนี้โดยเฉพาะ สำหรับผู้ที่สร้างเว็บไซต์ด้วย WordPress wpDataTables เป็นปลั๊กอินตาราง WordPress ที่สามารถสร้างตารางและแผนภูมิที่ตอบสนองได้ ไม่สำคัญว่าชุดข้อมูลของคุณจะใหญ่แค่ไหน หรือใช้สำหรับกรณีใด จะช่วยให้คุณจัดระเบียบและแสดงตารางที่ตอบสนองบนเว็บไซต์ WordPress ของคุณได้อย่างรวดเร็วและมีประสิทธิภาพ
