การออกแบบตัวนำเข้าข้อมูลที่น่าดึงดูดและใช้งานได้สำหรับแอปของคุณ
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ Flatfile ซึ่งสร้างประสบการณ์ที่สวยงามและเน้นมนุษย์เป็นศูนย์กลางเพื่อขจัดอุปสรรคระหว่างผู้คนและข้อมูล ขอขอบคุณ!
หากคุณเคยพยายามนำเข้าข้อมูลลงในแอปมาก่อน ในฐานะผู้ใช้ ประสบการณ์จะมีความหลากหลายเพียงใด ในบางกรณี ผู้ใช้จะเต็มไปด้วยคำแนะนำเกี่ยวกับวิธีการใช้ตัวนำเข้า อย่างอื่นไม่มีทิศทางเลย และในขณะที่นั่นอาจดูดีกว่าผู้นำเข้าที่มีคำแนะนำและลิงก์ไปยังเอกสารเกี่ยวกับวิธีการใช้งาน UI ที่ไร้ประโยชน์อย่างสมบูรณ์จะทำให้ผู้ใช้หงุดหงิดเมื่อเกิดข้อผิดพลาดที่หลีกเลี่ยงไม่ได้
ดังนั้น เมื่อคุณออกแบบแอปหรือซอฟต์แวร์ที่ต้องการตัวนำเข้าข้อมูล คุณจะแน่ใจได้อย่างไรว่าสิ่งนี้จะไม่เกิดขึ้นกับผู้ใช้ปลายทาง ของคุณ คุณพยายามสร้างแบบกำหนดเองหรือค้นหาโซลูชัน Goldilocks ที่สมดุลระหว่างค่าน้อยที่สุดและข้อมูลที่ให้ข้อมูลหรือไม่ และนั่นควรเป็นอย่างไร?
วันนี้ ฉันต้องการดูสี่วิธีเพื่อให้แน่ใจว่าการออกแบบส่วนต่อประสานผู้ใช้ของตัวนำเข้าข้อมูลของคุณจะไม่ขัดขวางประสบการณ์ผู้ใช้ในเชิงบวก
บันทึกย่อก่อนเริ่ม: ฉันจะใช้ตัวอย่างตัวนำเข้าข้อมูลสดเพื่อสาธิตวิธีออกแบบสิ่งนี้ด้วยตัวคุณเอง อย่างไรก็ตาม หากคุณต้องการเพียงแค่ใช้เครื่องมือนำเข้าข้อมูลสำเร็จรูป แต่ไม่มีเวลาทบทวนตัวเลือกที่มีอยู่กับแนวทางการออกแบบที่ดีเหล่านี้ Flatfile Concierge คือสิ่งที่คุณกำลังมองหา ฉันจะแสดงตัวอย่างบางส่วนในขณะที่ดำเนินการและบอกคุณเพิ่มเติมเล็กน้อยเกี่ยวกับเรื่องนี้ที่ส่วนท้ายของโพสต์นี้
เคล็ดลับการออกแบบ UI สำหรับผู้นำเข้าข้อมูลซอฟต์แวร์ของคุณ
มีความท้าทายมากมายในการออนบอร์ดข้อมูลสำหรับแอพและซอฟต์แวร์ แต่ถ้าคุณได้รับ UI ที่ถูกต้อง กล่าวคือ ให้ผู้นำเข้าที่น่าสนใจและใช้งานได้แก่ผู้ใช้ปลายทาง คุณสามารถลดความท้าทายเหล่านั้นให้เหลือน้อยที่สุดได้อย่างมีประสิทธิภาพ
นี่คือสิ่งที่ผู้นำเข้าข้อมูลของคุณควรมีลักษณะหากคุณต้องการทำให้สิ่งนี้เป็นจริงสำหรับผู้ใช้ของคุณ:
1. จัดรูปแบบคำแนะนำสำหรับการอ่าน
ไม่ว่ากระบวนการนำเข้าข้อมูลจะตรงไปตรงมาเพียงใด คุณไม่สามารถสรุปได้ว่าผู้ใช้ของคุณจะทราบวิธีการจัดรูปแบบไฟล์โดยอัตโนมัติ ประเภทของไฟล์ที่อนุญาต และข้อจำกัดด้านขนาดไฟล์ประเภทใด
ดังนั้นหน้าผู้นำเข้าหลักต้องมีคำแนะนำสำหรับพวกเขา เพียงระมัดระวังเกี่ยวกับการลงน้ำ
หากคุณปล่อยให้พวกเขาเขียนข้อความว่าผู้นำเข้ามีไว้เพื่ออะไร พวกเขาจะรำคาญกับข้อมูลซ้ำซ้อนที่รั้งพวกเขาไว้ตั้งแต่เริ่มต้น และถ้าคุณสะกดแต่ละขั้นตอนที่เป็นไปได้อย่างละเอียดละออ ดวงตาของพวกเขาก็จะเหลือบไปเห็น สถานการณ์ที่เลวร้ายที่สุด พวกเขาจะเริ่มต้นประสบการณ์ที่รู้สึกเหมือนกำลังถูกพูดถึง ไม่มีผลลัพธ์ใดที่เหมาะ
หากต้องการค้นหาจุดที่น่าสนใจ ให้มุ่งไปที่สิ่งต่อไปนี้:
ลดความซับซ้อนของคำแนะนำเป็น 100 คำหรือน้อยกว่า
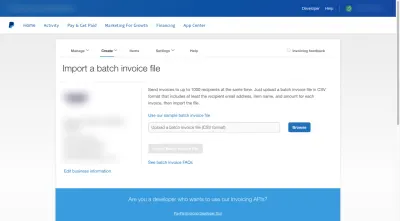
ผู้นำเข้าใบแจ้งหนี้ของ PayPal เป็นตัวอย่างที่ดีของสิ่งนี้:

มีย่อหน้าเดียวในหน้านี้ที่บอกผู้ใช้ว่าไฟล์จำเป็นต้อง:
- อยู่ในรูปแบบ CSV;
- รวมฟิลด์สำหรับที่อยู่อีเมล ชื่อรายการ และจำนวนเงินในใบแจ้งหนี้
- รวมใบแจ้งหนี้ไม่เกิน 1,000 รายการ
สำหรับใครก็ตามที่คิดถึงรูปแบบไฟล์เล็กน้อย พวกเขาจะได้รับการแจ้งเตือนในช่องอัปโหลด
ข้อมูลที่เหลือ (ลิงก์ไปยังเทมเพลตไฟล์และคำถามที่พบบ่อยเกี่ยวกับวิธีการสร้างใบแจ้งหนี้แบบกลุ่ม) จะเชื่อมโยงกับหน้าอื่นๆ ซึ่งทำให้หน้าผู้นำเข้านี้สั้นและกระชับ
หากเป็นไปได้ ฉันขอแนะนำให้ จัดรูปแบบคำแนะนำโดยใช้ย่อหน้า หัวข้อย่อย ส่วนหัวที่เป็นตัวหนา หรือช่องว่างสีขาว ซึ่งจะคล้ายกับวิธีจัดโครงสร้างข้อความเพื่อให้สามารถอ่านได้บนเว็บหรือหน้าแอป
QuickBooks Self-Employed แสดงให้เราเห็นว่ามันทำงานอย่างไร:

มีการนำเสนอสามขั้นตอนและแต่ละขั้นตอนสั้นและตรงประเด็น การเพิ่มช่องว่างระหว่างและรอบๆ สิ่งเหล่านี้ การอ่านคำแนะนำการส่งออก/นำเข้าจะดูน่ากลัวน้อยลง
สิ่งสุดท้ายที่คุณสามารถทำได้คือ ทำให้ปุ่ม "นำเข้า" โดดเด่น เพื่อให้ผู้ใช้ที่ใช้ตัวนำเข้ามากกว่าหนึ่งครั้งสามารถข้ามคำแนะนำในการใช้งานครั้งต่อไปได้อย่างรวดเร็ว
ต่อไปนี้คือลักษณะที่อาจเกิดขึ้นหากคุณใช้ Flatfile เป็นตัวนำเข้าข้อมูลของคุณ:

ปุ่มโดดเด่นชัดเจนเป็นวันในหน้านี้ และสำหรับผู้ที่เคยใช้ตัวนำเข้านี้มาก่อน ก็ไม่จำเป็นต้องอ่านคำแนะนำทางด้านขวาเพื่อเตือนว่าประเภทไฟล์ใดบ้างที่อนุญาต มีข้อความอยู่ใต้ปุ่มที่อธิบายสิ่งนี้
ยิ่งไปกว่านั้น ปุ่มนี้อยู่ที่มุมบนซ้าย ซึ่งเป็นตำแหน่งที่ผู้ใช้ส่วนใหญ่จะเพ่งความสนใจไปที่หน้าใหม่ในช่วงแรก ดังนั้น สีที่เด่นชัดของปุ่มควบคู่ไปกับการจัดลำดับความสำคัญจะช่วยให้ผู้ใช้เริ่มกระบวนการนำเข้าได้อย่างรวดเร็ว
2. แสดงตัวเลือกการนำเข้าทั้งหมดที่มีอยู่
ผู้บริโภคมักคาดหวังให้บริษัทจัดหาทางเลือกให้กับพวกเขา นี่คือสิ่งที่เราเห็นบ่อยในอีคอมเมิร์ซเมื่อเร็วๆ นี้ โดยผู้ซื้อต้องการตัวเลือกการซื้อที่หลากหลาย (เช่น รับที่หน้าร้าน ไปรับที่ริมทาง จัดส่งภายในสองวัน เป็นต้น)
หากควรทำอย่างนั้นสำหรับแอปของคุณ ให้พิจารณาให้ผู้ใช้มีความยืดหยุ่นแบบเดียวกันและควบคุมวิธีที่พวกเขานำเข้าข้อมูลของพวกเขา และเมื่อคุณทำเสร็จแล้ว ให้ออกแบบแต่ละตัวเลือกเพื่อให้ชัดเจน เพียงแค่ดูเท่านั้น การดำเนินการใดที่จะเกิดขึ้นต่อไป
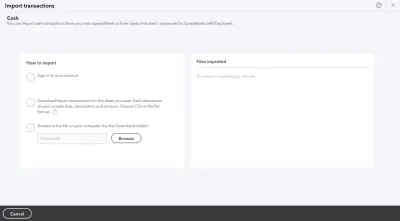
ตัวอย่างเช่น นี่คือผู้นำเข้าค่าใช้จ่ายและรายได้สำหรับ AND.CO:

บล็อกที่มีเส้นขอบเป็นเส้นประ จะบอกผู้ใช้ว่ามีตัวเลือกอย่างน้อยหนึ่งตัวเลือก: ลากและวางไฟล์ CSV ลงในวิดเจ็ตเพื่ออัปโหลด แม้ว่าการออกแบบของผู้นำเข้าในลักษณะนี้จะไม่อนุญาตให้คลิกเพื่ออัปโหลดเสมอไป แต่การออกแบบนี้ทำได้ (ตามคำแนะนำ)
Flatfile ใช้การออกแบบที่คล้ายกันที่ด้านบนของหน้านำเข้า:

ความแตกต่างระหว่างสองตัวอย่างนี้คือ Flatfile มี ปุ่มอัปโหลด อยู่ภายในกล่องเส้นประ เพื่อให้ชัดเจนว่ามีตัวเลือกการนำเข้าทั้งสองแบบ
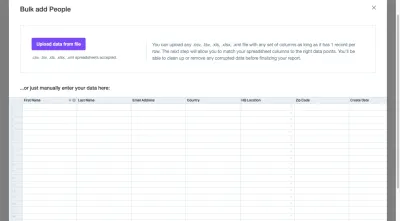
นอกจากนี้ยังมีตัวเลือกที่สามภายใต้บล็อกนี้:

เป็นความคิดที่ดีที่จะรวม ตัวเลือกการนำเข้าด้วยตนเองไว้ด้วย หากผู้ใช้ปลายทางของคุณจะกลับมาที่ผู้นำเข้าเพื่อเพิ่มข้อมูลจำนวนเล็กน้อยและไม่ต้องการเตรียมไฟล์ทุกครั้ง
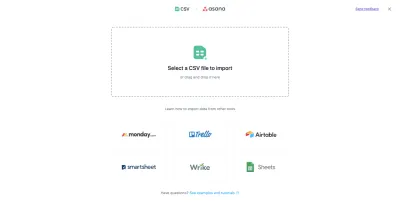
วิธีสุดท้ายในการนำเสนอตัวเลือกการนำเข้าคือการใช้ โลโก้ซอฟต์แวร์ของบริษัทอื่น ตามที่ Asana ทำ:

ตัวเลือกการนำเข้าไฟล์ CSV มาตรฐานอยู่ที่ด้านบนของหน้า อย่างไรก็ตาม ด้านล่างนี้คือแอปที่ผู้ใช้มักเก็บข้อมูลโครงการไว้
อย่างที่คุณเห็น การนำเสนอด้วยภาพของตัวเลือกการนำเข้ามีความสำคัญพอๆ กับคำแนะนำที่ให้ไว้ ดังนั้น แทนที่จะพยายามสร้างสรรค์ที่นี่ เพียงใช้การออกแบบที่ได้รับการทดสอบและใช้งานจริงซึ่งผู้ใช้ปลายทางของคุณจะคุ้นเคย และจะช่วยให้พวกเขาระบุตัวเลือกการนำเข้าที่ต้องการได้ทันที
3. ทำให้การนำเข้าที่ซับซ้อนดูง่าย
ในขั้นตอนนี้ของกระบวนการนำเข้าข้อมูล สิ่งต่างๆ อาจมีขนดกเล็กน้อย แม้ว่าคุณจะมีกระบวนการนำเข้าที่ไร้ที่ติบนแบ็กเอนด์ แต่วิธีการแสดงต่อผู้ใช้ปลายทางอาจเป็นปัญหาได้หากความซับซ้อนของกระบวนการเริ่มแสดงให้เห็น
มีสองสิ่งที่คุณสามารถทำได้ด้วย UI เพื่อป้องกันไม่ให้เกิดขึ้น ประเด็นนี้จะครอบคลุมถึงสิ่งที่คุณสามารถทำได้หากกระบวนการนำเข้านั้นซับซ้อน
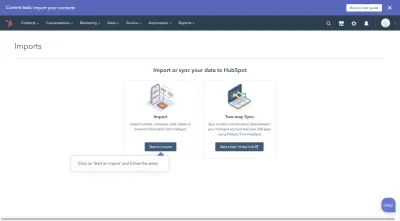
HubSpot เป็นซอฟต์แวร์การตลาดและการขายที่มีประสิทธิภาพ จึงไม่น่าแปลกใจที่กระบวนการนำเข้าข้อมูลจะใช้เวลาสักครู่ ไม่ว่าจะเริ่มต้นก็เพียงพอแล้ว โดยถามผู้ใช้ว่าพวกเขาจะนำเข้าข้อมูลหรือดึงข้อมูลมาจากแพลตฟอร์มอื่น:

การออกแบบนี้ขัดกับสิ่งที่ฉันเพิ่งพูดถึงในจุดสุดท้ายเกี่ยวกับการออกแบบหน้าแรก อย่างไรก็ตาม มีเหตุผลว่าทำไมนี่จึงเป็นทางเลือกที่ดี

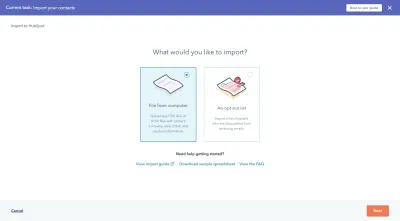
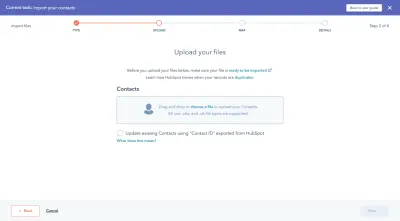
สมมติว่าผู้ใช้ HubSpot นี้ตัดสินใจนำเข้าข้อมูลจากไฟล์ CSV พวกเขาจะเลือก "นำเข้า" แล้วไปที่หน้านี้:

หาก HubSpot ใช้การออกแบบหน้านำเข้าทั่วไป หน้านี้จะต้องให้ผู้ใช้หยุดชั่วคราวและทำความคุ้นเคยกับอินเทอร์เฟซใหม่ก่อนที่จะดำเนินการต่อ
ดังนั้น นี่คือสิ่งที่ควรพิจารณาหากคุณมีกระบวนการเริ่มต้นใช้งานข้อมูลที่ซับซ้อนซึ่งจำเป็นต้องแบ่งออกเป็นหลายขั้นตอนก่อนที่การนำเข้าจริงจะเริ่มขึ้น
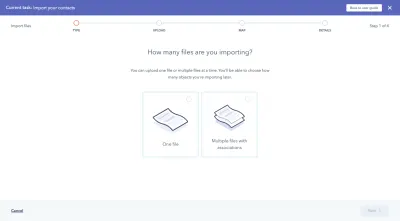
สมมติว่าผู้ใช้เพียงต้องการนำเข้า CSV, XLS หรือ XLSX พวกเขาจะพบว่าตัวเองอยู่ที่นี่ต่อไป:

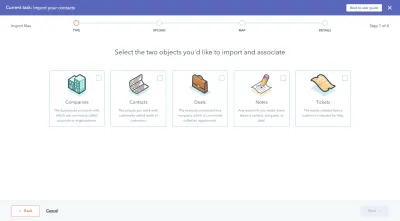
ข้อดีของวิธีนี้คือป้องกันไม่ให้ผู้ใช้ต้องผ่านตัวนำเข้าครั้งเดียวสำหรับทุกไฟล์ที่ต้องอัปโหลด หากมีข้อมูลที่เกี่ยวข้อง พวกเขาสามารถเลือก 'หลายไฟล์ที่มีการเชื่อมโยง' และผู้นำเข้าจะช่วยพวกเขาทำการเชื่อมต่อเหล่านั้น:

ด้วยวิธีนี้ ผู้ใช้จึงไม่ต้องรับผิดชอบในการรวมข้อมูลในไฟล์ของตน พวกเขาไม่ต้องเสียเวลาหลายชั่วโมงในการค้นหาเรกคอร์ดที่นำเข้าเพื่อรวมเรกคอร์ดที่เกี่ยวข้อง ผู้นำเข้ารายนี้ช่วยให้พวกเขาทำ
หน้าจอถัดไปจะคล้ายกับ “คุณกำลังนำเข้าไฟล์กี่ไฟล์” หน้าจอ. ไฟล์นี้จะปรากฏขึ้นเมื่อผู้ใช้เลือก "ไฟล์เดียว":

นี่เป็นอีกครั้งที่มีจุดมุ่งหมายเพื่อป้องกันไม่ให้ผู้ใช้นำเข้าข้อมูลและใช้เวลามากเกินไปในการทำความสะอาด
ต่อไป เรามีส่วนหนึ่งของกระบวนการที่ผู้ใช้เห็นผู้นำเข้าในที่สุด แม้ว่าจะไม่เหมือนกับการออกแบบที่เราเคยดูมาก่อน แต่ก็ยังใช้งานได้ง่ายเพียงพอที่ผู้ใช้จะทราบวิธีอัปโหลดไฟล์ลงในนั้น:

แม้ว่าฉันจะรู้ว่านี่เป็นหลายขั้นตอนในการไปที่หน้าที่ซอฟต์แวร์อื่นจะแสดงก่อน แต่ให้คิดว่าผู้ใช้เหล่านี้สามารถเข้าไปใน HubSpot และเริ่มทำงานได้เร็วเพียงใด
หากคุณมีกระบวนการอัปโหลดที่ซับซ้อน (เช่น ไฟล์หลายไฟล์ การเชื่อมโยงวัตถุ ฯลฯ) ให้พิจารณาใช้การออกแบบที่คล้ายกันกับคำถามแต่ละข้อในหน้าของตัวเอง รวมถึงตัวเลือกที่นำเสนออย่างสม่ำเสมอ
4. ใช้สีเพื่อล้างข้อมูลอย่างรวดเร็ว
อีกวิธีหนึ่งในการทำให้กระบวนการนำเข้าที่ซับซ้อนง่ายขึ้นนั้นใช้ได้กับผู้นำเข้าข้อมูลทั้งหมด โดยเฉพาะอย่างยิ่ง เคล็ดลับนี้เกี่ยวข้องกับขั้นตอนสุดท้ายในกระบวนการเริ่มต้นข้อมูล:
- การตรวจสอบข้อมูล
- การล้างข้อมูล
ตอนนี้ การมีตัวนำเข้าข้อมูลที่สามารถทำงานได้จริงจะช่วยได้มาก อย่างไรก็ตาม ท้ายที่สุดแล้ว ผู้ใช้ปลายทางของคุณจะตรวจสอบสิ่งที่พวกเขานำเข้าและอนุมัติก่อนที่จะอนุญาตในซอฟต์แวร์
เพื่อช่วยพวกเขาไม่ให้ถูกครอบงำโดยข้อมูลทั้งหมดและทุกสิ่งที่พวกเขาจำเป็นต้องแก้ไข ให้ใช้สีเพื่อนำทางพวกเขาผ่านมัน
สำหรับตัวอย่างนี้ เราจะดูที่ ClickUp และถ้าคุณดูคุ้นๆ นั่นก็เพราะว่าควร มันถูกสร้างขึ้นโดยใช้ตัวนำเข้าข้อมูลของ Flatfile
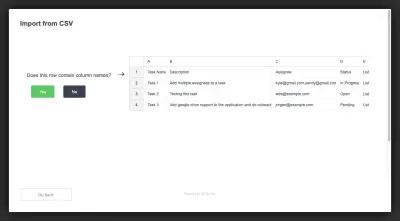
เริ่มต้นด้วยส่วนแรกของกระบวนการตรวจสอบข้อมูล:

หน้านี้ตรงไปตรงมาเพียงพอ โดยจะแสดงตัวอย่างข้อมูลจากข้อมูลที่นำเข้ามาและถามผู้ใช้ว่าแถวที่ชี้ไปที่มีชื่อคอลัมน์หรือไม่
แต่ดูที่ ปุ่ม "ใช่" สีเขียว แม้ว่านี่จะเป็นกลวิธีการออกแบบที่เราใช้สำหรับอินเทอร์เฟซของเว็บและแอป (เช่น ทำให้คำกระตุ้นการตัดสินใจเป็นสีที่ดีและสะดุดตา) ก็มีเหตุผลอื่นที่มาที่นี่
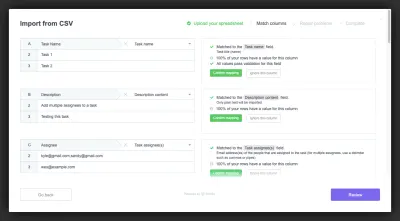
สมมติว่าชื่อคอลัมน์อยู่ที่นั่นและ ClickUp สามารถตีความข้อมูลได้อย่างง่ายดาย นี่คือสิ่งที่ผู้ใช้เห็นต่อไป:

นี่คือความพยายามของผู้นำเข้าข้อมูลในการตรวจสอบความถูกต้องของข้อมูล ทางด้านซ้ายคือคอลัมน์ที่ระบุทั้งหมดจากไฟล์
ทางด้านขวาคือข้อมูลเกี่ยวกับวิธีจับคู่คอลัมน์กับฟิลด์ของ ClickUp นอกจากนี้ยังมีตัวเลือกการตรวจสอบข้อมูลที่เป็นไปได้สามตัวเลือก:
- ยืนยันการทำแผนที่ (สีเขียว) ;
- ละเว้นคอลัมน์นี้ (ในปุ่มผีสีเทา);
- รวมเป็นฟิลด์ที่กำหนดเอง (ในปุ่มโกสต์อื่น)
ปุ่มสีเขียวที่นี่ตรงกับสิ่งที่เราเห็นในหน้าจอสุดท้าย ดังนั้น ผู้ใช้จึงได้รับการปรับสภาพให้เห็นว่าปุ่มสีเขียวนี้เป็นการยืนยัน ซึ่งจะช่วยให้พวกเขาดูผลลัพธ์ทั้งหมดได้อย่างรวดเร็วและยืนยันฟิลด์ที่ตรงกันอย่างถูกต้อง
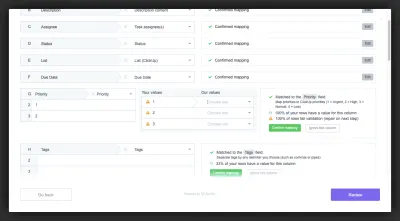
สีเขียวและสีเทาไม่ใช่สีเดียวที่ควรปรากฏในตัวนำเข้าข้อมูลของคุณ
หากเกิดข้อผิดพลาด (ซึ่งไม่ใช่สิ่งที่ไม่ดี) ผู้ใช้ของคุณควรมีโอกาสแก้ไขก่อนที่จะอัปโหลดข้อมูล คุณอาจต้องออกแบบให้แตกต่างออกไป ทั้งนี้ขึ้นอยู่กับตำแหน่งในแอปที่ข้อผิดพลาดปรากฏขึ้น
ตัวอย่างเช่น ClickUp ใช้ สัญลักษณ์เตือนสีส้ม เพื่อระบุปัญหาเกี่ยวกับค่าระหว่างการตรวจสอบ:

ซึ่งช่วยให้ ClickUp สามารถบอกผู้ใช้ว่า "ใช่ ชื่อคอลัมน์ตรงกัน แต่ค่าของคุณไม่สอดคล้องกับสิ่งที่เราใช้"
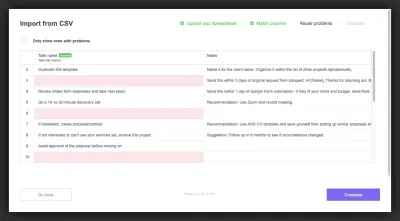
จากนั้น ClickUp จะใช้ปากกา เน้นข้อความสีแดง ในระหว่างการล้างข้อมูลเพื่อชี้ให้เห็นข้อผิดพลาดเกี่ยวกับฟิลด์:

นี่เป็นขั้นตอนสุดท้ายก่อนที่จะอัปโหลด ดังนั้นนี่คือความพยายามครั้งสุดท้ายของ ClickUp ในการให้ผู้ใช้นำเข้าข้อมูลของตนได้อย่างสมบูรณ์แบบ ในกรณีนี้ ClickUp จะไฮไลต์ช่องสีแดงหากมีการทำเครื่องหมายว่าจำเป็น แต่ไม่มีข้อมูล
สีเพียงอย่างเดียวควรดึงดูดความสนใจไปที่ทุ่งนา อย่างไรก็ตาม จะเกิดอะไรขึ้นหากผู้ใช้นำเข้าไฟล์ที่มีแถวหลายร้อยหรือหลายพันแถวและไม่เห็นสีแดงในแวบแรก การให้ทางพวกเขาเป็นศูนย์ในเส้นสีแดงเหล่านี้จะมีค่ามาก
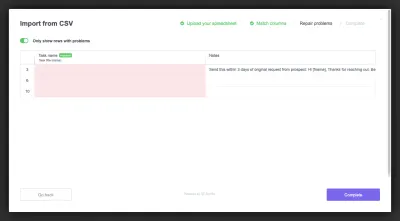
และการสลับ "แสดงเฉพาะแถวที่มีปัญหา" ของ ClickUp ทำเช่นนี้:

ยอมรับเถอะว่า: เว้นแต่ผู้นำเข้าข้อมูลของคุณจะแจ้งให้ผู้ใช้ทราบว่าข้อมูลของพวกเขามีปัญหาเมื่อใดและที่ใด พวกเขาอาจจะไม่เหลือให้เห็นเลยด้วยซ้ำ นั่นคือไม่จนกว่าพวกเขาจะอยู่ในซอฟต์แวร์และสงสัยว่าทำไมบันทึกของพวกเขาจึงเลอะเทอะ
แน่นอนว่าพวกเขาจะตำหนิผู้นำเข้าและซอฟต์แวร์ ไม่ใช่ด้วยความประมาทเลินเล่อของตัวเอง ดังนั้นการจัดหาเครื่องหมายที่มีสีสันเหล่านี้ตลอดกระบวนการจะช่วยได้มาก
ห่อ
ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ ถ้าคุณไม่มั่นใจว่าคุณสามารถดึงสมดุลที่ซับซ้อนระหว่างการสร้างตัวนำเข้าข้อมูลที่ปราศจากแรงเสียดทานและปราศจากข้อผิดพลาด ในขณะที่ออกแบบให้น่าสนใจ ใช้งานง่าย และมีประโยชน์ แล้วทำไมต้องกังวล?
ดังที่เราได้เห็นแล้ว Flatfile Concierge เป็นโซลูชันตัวนำเข้าข้อมูลสำเร็จรูปที่ไม่เพียงสร้างขึ้นเพื่อจัดการกับสถานการณ์การนำเข้าข้อมูลที่หลากหลาย แต่ยังดูดีอีกด้วย ด้วยการปล่อยให้มันขับเคลื่อนกระบวนการนำเข้าข้อมูลของคุณ คุณสามารถอุทิศเวลาให้กับการสร้างผลิตภัณฑ์ได้มากขึ้น และลูกค้าของคุณสามารถอุทิศเวลามากขึ้นเพื่อให้บริการและการสนับสนุนลูกค้าที่ดียิ่งขึ้นแก่ผู้ใช้ของพวกเขา
