สิ่งที่ฉันเรียนรู้จากการออกแบบแอป AR
เผยแพร่แล้ว: 2022-03-10ภูมิทัศน์ดิจิทัลและเทคโนโลยีเปลี่ยนแปลงตลอดเวลา ผลิตภัณฑ์และเทคโนโลยีใหม่ๆ ปรากฏขึ้นทุกวัน นักออกแบบต้องติดตามว่าอะไรกำลังมาแรงและโอกาสสร้างสรรค์อยู่ที่ใด นักออกแบบที่ยอดเยี่ยมมีวิสัยทัศน์ในการวิเคราะห์เทคโนโลยีใหม่ ระบุศักยภาพ และใช้เพื่อออกแบบผลิตภัณฑ์หรือบริการที่ดีขึ้น
ในบรรดาเทคโนโลยีต่างๆ ที่เรามีในปัจจุบัน มีเทคโนโลยีหนึ่งที่ได้รับความสนใจเป็นอย่างมาก: Augmented Reality บริษัทต่างๆ เช่น Apple และ Google ตระหนักถึงศักยภาพของ AR และลงทุนทรัพยากรจำนวนมากในเทคโนโลยีนี้ แต่เมื่อพูดถึงการสร้างประสบการณ์ AR นักออกแบบหลายคนพบว่าตัวเองอยู่ในอาณาเขตที่ไม่คุ้นเคย AR ต้องการ UX และกระบวนการออกแบบที่แตกต่างกันหรือไม่?
สำหรับฉัน ฉันเป็นแฟนตัวยงของการเรียนรู้โดยการทำ และฉันก็โชคดีที่ได้ทำงานบนแอพมือถือ Airbus รวมถึงการออกแบบผลิตภัณฑ์ระบบปฏิบัติการแว่นตา Rokid AR ฉันได้กำหนดกฎเกณฑ์ที่ใช้งานได้จริงสองสามข้อที่จะช่วยนักออกแบบในการเริ่มต้นสร้างประสบการณ์ AR ที่น่าสนใจ กฎนี้ใช้ได้ทั้งกับประสบการณ์แว่นตาเสมือนจริง (MAR) และ AR
อภิธานศัพท์
มากำหนดคำศัพท์สำคัญที่เราจะใช้ในบทความกันอย่างรวดเร็ว:
- Mobile Augmented Reality (MAR) นำเสนอประสบการณ์เสมือนจริงบนอุปกรณ์พกพา (สมาร์ทโฟนและแท็บเล็ต)
- แว่นตา AR คือจอแสดงผลอัจฉริยะที่สวมใส่ได้พร้อมการรับชมแบบซีทรูเพื่อประสบการณ์ความเป็นจริงเสริม
1. รับซื้อจากผู้มีส่วนได้ส่วนเสีย
เช่นเดียวกับโครงการอื่นๆ ที่คุณทำงานให้ คุณจำเป็นต้องได้รับการสนับสนุนจากผู้มีส่วนได้ส่วนเสียโดยเร็วที่สุดในกระบวนการให้เร็วที่สุด แม้ว่าจะถูกพูดถึงมานานหลายปี แต่ผู้มีส่วนได้ส่วนเสียจำนวนมากไม่เคยใช้ผลิตภัณฑ์ AR เป็นผลให้พวกเขาสามารถตั้งคำถามเกี่ยวกับเทคโนโลยีเพียงเพราะพวกเขาไม่เข้าใจคุณค่าที่ได้รับ วัตถุประสงค์ของเราคือการได้รับข้อตกลงจากพวกเขา
“ทำไมเราถึงต้องการใช้ AR? มันแก้ปัญหาอะไร?” เป็นคำถามที่ผู้มีส่วนได้ส่วนเสียถามเมื่อประเมินการออกแบบ การเชื่อมโยงการตัดสินใจออกแบบของคุณเข้ากับเป้าหมายและวัตถุประสงค์ของธุรกิจเป็นสิ่งสำคัญ ก่อนเข้าถึงผู้มีส่วนได้ส่วนเสีย คุณต้องประเมินผลิตภัณฑ์ของคุณเพื่อหาศักยภาพของ AR ต่อไปนี้คือสามด้านที่ AR สามารถสร้างมูลค่าได้มากมาย:
- เป้าหมายทางธุรกิจ
ทำความเข้าใจเป้าหมายทางธุรกิจที่คุณพยายามแก้ไขโดยใช้ AR ผู้มีส่วนได้ส่วนเสียชื่นชมการเชื่อมต่อโซลูชันการออกแบบกับเป้าหมายของธุรกิจเสมอ หลายครั้งที่ธุรกิจจะตอบสนองต่อตัวเลขเชิงปริมาณ ดังนั้น จงพร้อมที่จะให้คำอธิบายว่าการออกแบบของคุณมีจุดมุ่งหมายเพื่อช่วยให้บริษัททำเงินได้มากขึ้นหรือประหยัดเงินมากขึ้นได้อย่างไร - ประโยชน์สำหรับผู้ใช้
AR จะมอบประสบการณ์การใช้งานที่ดีขึ้นและทำให้การเดินทางของผู้ใช้ง่ายขึ้นมาก ผู้มีส่วนได้ส่วนเสียชื่นชมเทคโนโลยีที่ช่วยปรับปรุงการใช้งานหลักของแอพ ลองนึกถึงคุณค่าเฉพาะที่ AR มอบให้ผู้ใช้ - ความคิดสร้างสรรค์
AR นั้นยอดเยี่ยมเมื่อพูดถึงการสร้างประสบการณ์ที่น่าจดจำยิ่งขึ้นและปรับปรุงภาษาการออกแบบของผลิตภัณฑ์ ธุรกิจมักมีภาพเฉพาะที่พวกเขาพยายามจะวาดภาพเหมือน และการออกแบบผลิตภัณฑ์ก็ต้องสะท้อนถึงสิ่งนี้
เฉพาะเมื่อคุณมีคำตอบที่ชัดเจนสำหรับคำถามว่า "ทำไม AR ถึงดีกว่านี้" คุณจะต้องแบ่งปันความคิดของคุณกับผู้มีส่วนได้ส่วนเสีย ลงทุนเวลาของคุณในการเตรียมการนำเสนอ การเห็นเป็นการเชื่อ และคุณจะมีโอกาสได้รับซื้อจากผู้บริหารมากขึ้นเมื่อคุณแสดงตัวอย่างให้พวกเขา การสาธิตควรทำให้ชัดเจนว่าคุณกำลังเสนออะไร
2. การค้นพบและความคิด
สำรวจและใช้โซลูชันจากสาขาอื่น
ไม่ว่าคุณจะออกแบบผลิตภัณฑ์ใด คุณต้องใช้เวลาในการค้นคว้าหัวข้อนี้มากพอ เมื่อพูดถึงการออกแบบสำหรับ AR ให้มองหานวัตกรรมและตัวอย่างที่ประสบความสำเร็จด้วยโซลูชันที่คล้ายคลึงกันจากอุตสาหกรรมอื่นๆ ตัวอย่างเช่น เมื่อทีมของฉันกำลังออกแบบเอาต์พุตเสียงสำหรับแว่นตา AR เราได้เรียนรู้มากมายจากหูฟังและลำโพงบนโทรศัพท์มือถือ
ออกแบบการเดินทางของผู้ใช้โดยใช้เทคนิค “ในฐานะผู้ใช้ที่ฉันต้องการ”
สิ่งพื้นฐานอย่างหนึ่งที่คุณควรจำไว้เมื่อออกแบบประสบการณ์ AR คือ AR มีอยู่นอกโทรศัพท์หรือแว่นตา เทคโนโลยี AR เป็นเพียงสื่อกลางที่ผู้คนใช้ในการรับข้อมูล งานที่ผู้ใช้ต้องการทำให้สำเร็จโดยใช้เทคโนโลยีนี้เป็นสิ่งที่สำคัญจริงๆ
“จะกำหนดชุดคุณสมบัติหลักได้อย่างไร และแน่ใจว่ามันจะมีประโยชน์สำหรับผู้ใช้ของเรา” เป็นคำถามสำคัญที่คุณต้องตอบก่อนออกแบบผลิตภัณฑ์ของคุณ เนื่องจากแนวคิดหลักของการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางคือให้ผู้ใช้เป็นศูนย์กลาง การออกแบบของคุณจึงต้องขึ้นอยู่กับความเข้าใจของผู้ใช้ เป้าหมาย และบริบทการใช้งาน กล่าวอีกนัยหนึ่ง เราต้องยอมรับการเดินทางของผู้ใช้
เมื่อฉันทำงานในโครงการใหม่ ฉันใช้เทคนิคง่ายๆ “ ในฐานะ [ประเภทผู้ใช้] ฉันต้องการ [เป้าหมาย] เพราะ [เหตุผล] ” ฉันใส่ตัวเองในรองเท้าของผู้ใช้และคิดเกี่ยวกับสิ่งที่มีค่าสำหรับพวกเขา เทคนิคนี้มีประโยชน์ในระหว่างการระดมความคิด เมื่อใช้ร่วมกับสตอรี่บอร์ด จะช่วยให้คุณสำรวจสถานการณ์ต่างๆ ของการโต้ตอบได้
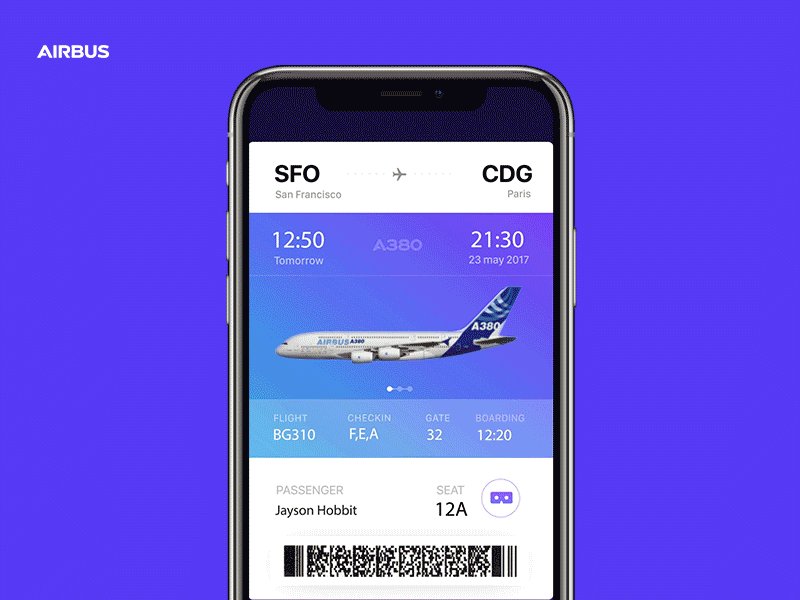
ในบทความ “ Designing Tomorrow Today: the Airbus iflyA380 App ” ฉันได้อธิบายรายละเอียดเกี่ยวกับกระบวนการที่ทีมของฉันปฏิบัติตามเมื่อเราสร้างแอป องค์ประกอบที่สำคัญของกระบวนการออกแบบคือการเข้าสู่จิตใจของผู้โดยสาร โดยมองหาข้อมูลเชิงลึกว่าประสบการณ์ของผู้ใช้ที่ดีที่สุดจะเป็นอย่างไรก่อน ระหว่าง และหลังเที่ยวบิน
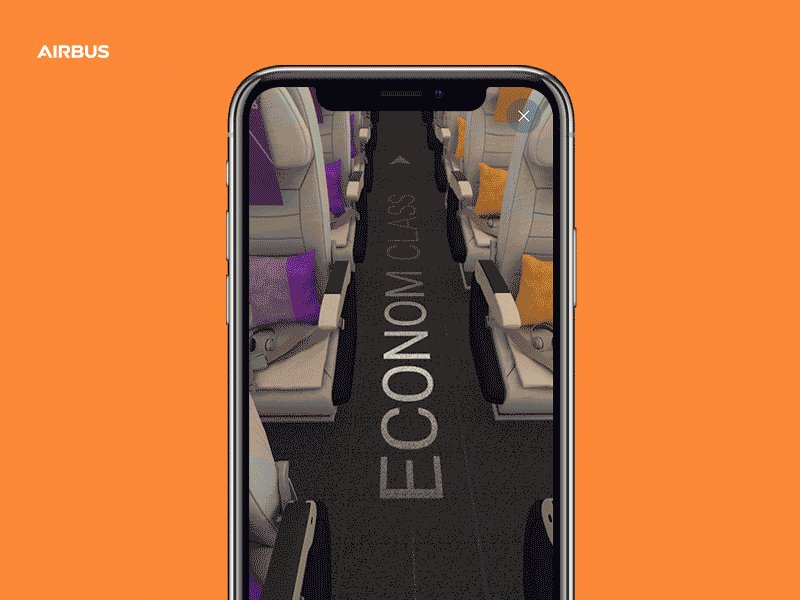
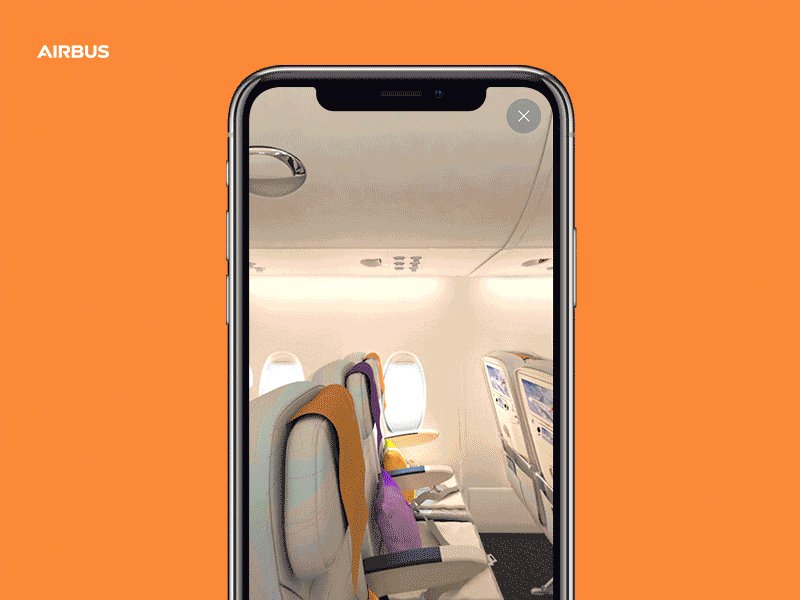
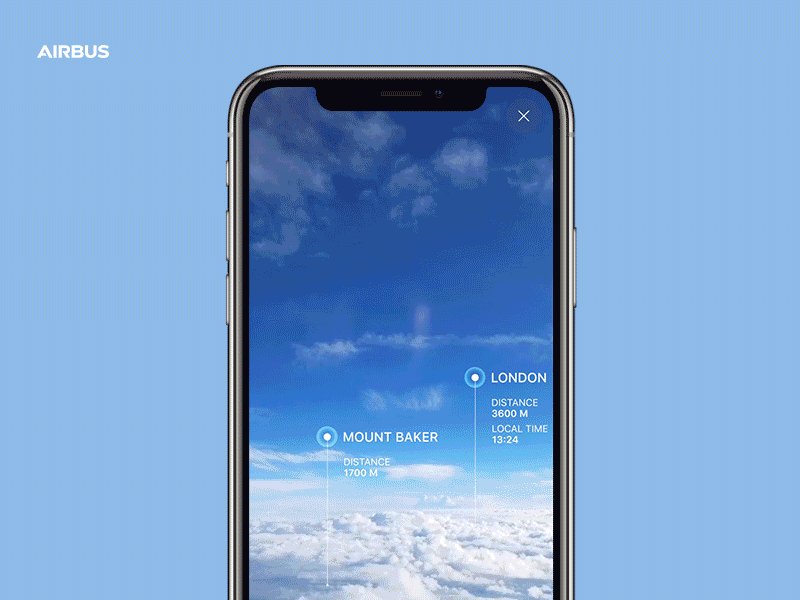
เพื่อให้เข้าใจถึงสิ่งที่นักเดินทางชอบและไม่ชอบเกี่ยวกับประสบการณ์การเดินทาง เราได้จัดการประชุมระดมความคิดร่วมกับแอร์บัสหลายครั้ง เซสชันเหล่านั้นเผยให้เห็นข้อมูลเชิงลึกอันมีค่ามากมาย ตัวอย่างเช่น เราพบว่าการเยี่ยมชมห้องโดยสาร (จากบ้าน) ก่อนบินด้วย A380 ถือเป็นหนึ่งในสิ่งทั่วไปที่ผู้ใช้ต้องการทำ แอปนี้ใช้ความเป็นจริงเสริม เพื่อให้ผู้คนสามารถสำรวจห้องโดยสารและเยี่ยมชมชั้นบน ห้องนักบิน ห้องรับรองได้ทุกที่ที่พวกเขาต้องการ แม้กระทั่งก่อนขึ้นเครื่องบิน

แอปยังติดตามผู้โดยสารตั้งแต่ต้นจนจบการเดินทาง โดยพื้นฐานแล้ว ทุกสิ่งที่นักเดินทางต้องการทำกับการเดินทางจะรวมอยู่ในแอปเดียว การค้นหาที่นั่งของคุณเป็นหนึ่งในคุณสมบัติที่เรานำมาใช้ ฟีเจอร์นี้ใช้ AR เพื่อแสดงที่นั่งของคุณในเครื่องบิน ในฐานะที่เดินทางบ่อย ฉันชอบคุณลักษณะนั้น คุณไม่จำเป็นต้องค้นหาสถานที่ในเวลาที่คุณเข้าไปในห้องโดยสาร คุณสามารถทำได้ล่วงหน้า — จากความสบายบนโซฟาของคุณ ผู้ใช้สามารถเข้าถึงคุณสมบัตินี้ได้จากบอร์ดดิ้งพาส — โดยแตะที่ไอคอน 'แก้ว'

จำกัดกรณีการใช้งาน
อาจเป็นการดึงดูดที่จะใช้ AR เพื่อแก้ปัญหาที่แตกต่างกันเล็กน้อยสำหรับผู้ใช้ แต่ในหลายกรณี จะดีกว่าที่จะต่อต้านสิ่งล่อใจนี้ ทำไม? เพราะการเพิ่มคุณสมบัติมากเกินไปในผลิตภัณฑ์ของคุณ ไม่เพียงแต่ทำให้คุณมีความซับซ้อนมากขึ้น แต่ยังมีราคาแพงกว่าด้วย กฎนี้สำคัญยิ่งกว่าสำหรับประสบการณ์ AR ซึ่งโดยทั่วไปต้องใช้ความพยายามมากกว่า จะดีกว่าเสมอที่จะเริ่มต้นด้วยประสบการณ์ AR ที่เรียบง่ายแต่ได้รับการออกแบบมาอย่างดี มากกว่าประสบการณ์ AR ที่ซับซ้อนแต่หลวมๆ ที่ออกแบบมาหลายอย่าง
ต่อไปนี้เป็นกฎง่ายๆ 2 ข้อที่ควรปฏิบัติตาม:
- จัดลำดับความสำคัญของปัญหาและมุ่งเน้นไปที่ปัญหาที่สำคัญ
- ใช้สตอรี่บอร์ดเพื่อทำความเข้าใจว่าผู้ใช้จะโต้ตอบกับแอปของคุณอย่างไร
- จำไว้ว่าให้เป็นจริง การเป็นจริงหมายความว่าคุณต้องสร้างสมดุลระหว่างความคิดสร้างสรรค์และความสามารถทางเทคนิค
ใช้ต้นแบบในการประเมินความคิด
เมื่อเราออกแบบแอปแบบเดิมๆ เรามักจะใช้ภาพสเก็ตช์แบบคงที่เพื่อประเมินแนวคิด แต่วิธีนี้ใช้ไม่ได้กับแอป AR
การทำความเข้าใจว่าแนวคิดหนึ่งดีหรือไม่ดีนั้นไม่สามารถจับภาพจากสเก็ตช์แบบคงที่ได้ บ่อยครั้งที่แนวคิดที่ดูดีบนกระดาษมักใช้ไม่ได้กับบริบทในชีวิตจริง
“
ดังนั้น เราจำเป็นต้องโต้ตอบกับต้นแบบเพื่อทำความเข้าใจนี้ นั่นเป็นเหตุผลที่จำเป็นต้องเข้าสู่สถานะการสร้างต้นแบบโดยเร็วที่สุด
สิ่งสำคัญที่ต้องพูดถึงคือ เมื่อฉันพูดว่า 'สถานะการสร้างต้นแบบ' ฉันไม่ได้หมายถึงสถานะเมื่อคุณสร้างต้นแบบที่มีความเที่ยงตรงสูงของผลิตภัณฑ์ของคุณที่ดูสวยงามและใช้งานได้จริง ที่ฉันหมายถึงคือการใช้เทคนิคการสร้างต้นแบบอย่างรวดเร็วและสร้างต้นแบบที่จะช่วยให้คุณได้สัมผัสกับปฏิสัมพันธ์ คุณต้องสร้างต้นแบบอย่างรวดเร็ว จำไว้ว่าเป้าหมายของการสร้างต้นแบบอย่างรวดเร็วคือการประเมินความคิดของคุณ ไม่ใช่เพื่อแสดงทักษะของคุณในฐานะนักออกแบบภาพ
3. การออกแบบ
เช่นเดียวกับผลิตภัณฑ์อื่นๆ ที่คุณออกแบบ เมื่อคุณทำงานกับผลิตภัณฑ์ AR เป้าหมายสูงสุดของคุณคือการสร้างอินเทอร์เฟซที่ใช้งานง่าย มีส่วนร่วม และสะอาด แต่อาจเป็นเรื่องยากเนื่องจากอินเทอร์เฟซในแอป AR จะพิจารณาทั้งอินพุตและเอาต์พุต
สภาพแวดล้อมทางกายภาพ
AR เป็นสื่อสิ่งแวดล้อมโดยเนื้อแท้ นั่นคือเหตุผลที่ขั้นตอนแรกในการออกแบบประสบการณ์ AR คือการกำหนดที่ที่ผู้ใช้จะใช้แอปของคุณ การเลือกสภาพแวดล้อมล่วงหน้าเป็นสิ่งสำคัญ และเมื่อฉันพูดว่า 'สิ่งแวดล้อม' ฉันหมายถึงสภาพแวดล้อมทางกายภาพที่ผู้ใช้จะได้สัมผัสกับแอป — อาจเป็นในร่มหรือกลางแจ้ง
ต่อไปนี้คือช่วงเวลาสำคัญสามช่วงเวลาที่คุณควรพิจารณา:
- ผู้ใช้พื้นที่ต้องการประสบการณ์ AR มากแค่ไหน? ผู้ใช้ควรมีความเข้าใจที่ชัดเจนเกี่ยวกับจำนวนพื้นที่ที่จำเป็นสำหรับแอปของคุณ ช่วยให้ผู้ใช้เข้าใจเงื่อนไขที่เหมาะสมที่สุดในการใช้แอปก่อนที่จะเริ่มใช้งาน
- คาดว่าผู้คนจะใช้แอปของคุณในสภาพแวดล้อมที่ไม่เหมาะสมสำหรับ AR สภาพแวดล้อมทางกายภาพส่วนใหญ่อาจมีข้อจำกัด ตัวอย่างเช่น แอปของคุณคือเกมปิงปอง AR แต่ผู้ใช้ของคุณอาจไม่มีพื้นผิวแนวนอนขนาดใหญ่ ในกรณีนี้ คุณอาจต้องการใช้ตารางเสมือนที่สร้างขึ้นตามการวางแนวอุปกรณ์ของคุณ
- การประมาณค่าแสงเป็นสิ่งสำคัญ แอปของคุณควรวิเคราะห์สภาพแวดล้อมโดยอัตโนมัติและให้คำแนะนำตามบริบทหากสภาพแวดล้อมไม่ดีพอ หากสภาพแวดล้อมมืดหรือสว่างเกินไปสำหรับแอปของคุณ บอกผู้ใช้ว่าพวกเขาควรหาที่ที่ดีกว่าเพื่อใช้แอปของคุณ ARCore และ ARKit มีระบบในตัวสำหรับการประมาณค่าแสง
เมื่อทีมของฉันออกแบบประสบการณ์ Airbus i380 mobile AR เราคำนึงถึงพื้นที่ทางกายภาพที่มีอยู่ด้วย นอกจากนี้ เราได้พิจารณาด้านอื่นๆ ของการโต้ตอบ เช่น ความเร็วในการตัดสินใจของผู้ใช้ ตัวอย่างเช่น ผู้ใช้ที่ต้องการหาที่นั่งระหว่างขึ้นเครื่องจะไม่มีเวลามากเกินไป
เราร่างสภาพแวดล้อม (ในกรณีของเราคือเครื่องบินภายในและภายนอก) และใส่วัตถุ AR ลงในภาพร่างของเรา การทำให้แนวคิดของเราเป็นรูปธรรมทำให้เราเข้าใจว่าผู้ใช้ต้องการโต้ตอบกับแอปของเราอย่างไร และแอปของเราจะปรับตัวอย่างไรกับข้อจำกัดของสภาพแวดล้อม
AR ความสมจริงและ AR Objects สุนทรียศาสตร์
หลังจากที่คุณกำหนดสภาพแวดล้อมและคุณสมบัติที่จำเป็น คุณจะต้องออกแบบวัตถุ AR เป้าหมายหนึ่งเบื้องหลังการสร้างประสบการณ์ AR คือการผสมผสานเสมือนจริงกับของจริง วัตถุที่คุณออกแบบควรเข้ากับสิ่งแวดล้อม ผู้คนควรเชื่อว่าวัตถุ AR เป็นของจริง นั่นเป็นเหตุผลว่าทำไมการแสดงเนื้อหาดิจิทัลในบริบทที่มีความสมจริงระดับสูงสุดจึงเป็นสิ่งสำคัญ
มีกฎสองสามข้อที่ต้องปฏิบัติตาม:
- เน้นที่ระดับของรายละเอียดและออกแบบเนื้อหา 3 มิติด้วยพื้นผิวที่เหมือนจริง ฉันแนะนำให้ใช้แบบจำลองพื้นผิวหลายชั้น เช่น PBR (แบบจำลองการแสดงผลตามร่างกาย) เครื่องมือพัฒนา AR ส่วนใหญ่รองรับ และนี่คือโซลูชันที่คุ้มค่าที่สุดเพื่อให้ได้รายละเอียดขั้นสูงสำหรับออบเจกต์ AR ของคุณ
- รับแสงที่เหมาะสม การจัดแสงเป็นปัจจัยสำคัญอย่างยิ่งในการสร้างความสมจริง - แสงที่ผิดจะทำให้การแช่หายไปในทันที ใช้แสงไดนามิก สะท้อนสภาพแสงแวดล้อมบนวัตถุเสมือนจริง โยนเงาของวัตถุ และการสะท้อนบนพื้นผิวในโลกแห่งความเป็นจริงเพื่อสร้างวัตถุที่สมจริงยิ่งขึ้น นอกจากนี้ แอปของคุณควรตอบสนองต่อการเปลี่ยนแปลงของแสงในโลกแห่งความเป็นจริง
- ลดขนาดของพื้นผิวให้น้อยที่สุด อุปกรณ์พกพาโดยทั่วไปมีประสิทธิภาพน้อยกว่าเดสก์ท็อป ดังนั้น เพื่อให้ฉากของคุณโหลดเร็วขึ้น อย่าทำให้พื้นผิวใหญ่เกินไป พยายามใช้ความละเอียด 2k ให้ได้มากที่สุด
- เพิ่มจุดรบกวนภาพให้กับพื้นผิว AR พื้นผิวสีเรียบจะดูหลอกตาผู้ใช้ พื้นผิวจะดูสมจริงยิ่งขึ้นเมื่อคุณแนะนำการฉีกขาด การหยุดชะงักของรูปแบบ และสัญญาณรบกวนทางสายตารูปแบบอื่นๆ
- ป้องกันการสั่นไหว อัปเดตฉาก 60 ครั้งต่อวินาทีเพื่อป้องกันการสั่นไหวของวัตถุ AR
ออกแบบเพื่อความปลอดภัยและความสะดวกสบาย
AR มักจะมาพร้อมกับคำว่า 'ดื่มด่ำ' การสร้างประสบการณ์ที่ดื่มด่ำเป็นเป้าหมายที่ดี แต่การดื่มด่ำกับ AR อาจเป็นอันตรายได้ ผู้คนสามารถถูกแช่อยู่ในสมาร์ทโฟน/แว่นตาได้ ดังนั้นพวกเขาจึงลืมสิ่งที่เกิดขึ้นรอบตัวพวกเขา และสิ่งนี้อาจทำให้เกิดปัญหาได้ ผู้ใช้อาจไม่สังเกตเห็นอันตรายรอบตัวและชนกับวัตถุ ปรากฏการณ์นี้เรียกว่าอุโมงค์ทางปัญญา และทำให้เกิดบาดแผลทางร่างกายมากมาย

- หลีกเลี่ยงไม่ให้ผู้ใช้ทำอะไรที่ไม่สบายใจ เช่น การกระทำที่เรียกร้องทางร่างกายหรือการเคลื่อนไหวที่รวดเร็ว/กว้างขวาง
- ให้ผู้ใช้ปลอดภัย หลีกเลี่ยงสถานการณ์เมื่อผู้ใช้ต้องเดินถอยหลัง
- หลีกเลี่ยงการเล่น AR เป็นเวลานาน ผู้ใช้จะเหนื่อยล้าได้เมื่อใช้ AR เป็นเวลานาน ออกแบบจุดแวะพักและการแจ้งเตือนในแอปที่ควรหยุดพัก ตัวอย่างเช่น หากคุณออกแบบเกม AR ให้ผู้ใช้หยุดชั่วคราวหรือบันทึกความคืบหน้า
ตำแหน่งสำหรับวัตถุเสมือน
มีสองวิธีในการวางวัตถุเสมือน — บนหน้าจอหรือในโลก ขึ้นอยู่กับความต้องการของโครงการและความสามารถของอุปกรณ์ของคุณ คุณสามารถทำตามวิธีแรกหรือวิธีที่สองได้ โดยทั่วไปแล้ว องค์ประกอบเสมือนควรวางในห้วงอวกาศ ถ้าพวกมันทำท่าเหมือนวัตถุจริง (เช่น รูปปั้นเสมือนจริงในพื้นที่ AR) และควรวางเป็นภาพซ้อนทับบนหน้าจอหากตั้งใจให้เป็นตัวควบคุม UI หรือข้อความข้อมูล ( เช่น การแจ้งเตือน)

'ทุกวัตถุในพื้นที่ AR ควรเป็นแบบ 3 มิติหรือไม่' เป็นคำถามทั่วไปในหมู่นักออกแบบที่ทำงานเกี่ยวกับประสบการณ์ AR คำตอบคือไม่ ไม่ใช่ทุกสิ่งในพื้นที่ AR ที่ควรจะเป็น 3 มิติ อันที่จริง ในบางกรณี เช่น การแจ้งเตือนในแอป ควรใช้วัตถุ 2D แบบเรียบ เพราะจะทำให้เสียสมาธิน้อยลง

หลีกเลี่ยงการใช้คำติชมแบบสัมผัส
การสั่นของโทรศัพท์มักใช้เพื่อส่งความคิดเห็นในแอปบนอุปกรณ์เคลื่อนที่ แต่การใช้แนวทางเดียวกันใน AR อาจทำให้เกิดปัญหามากมาย — การตอบสนองแบบสัมผัสจะทำให้เกิดเสียงรบกวนเพิ่มเติมและทำให้ประสบการณ์ใช้งานสนุกน้อยลง (โดยเฉพาะสำหรับผู้ใช้แว่นตา AR) ในกรณีส่วนใหญ่ จะดีกว่าถ้าใช้เอฟเฟกต์เสียงเพื่อป้อนกลับ
สร้างการเปลี่ยนแปลงที่ชัดเจนใน AR
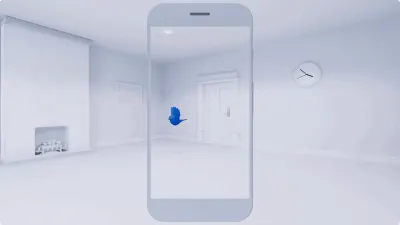
สำหรับประสบการณ์แก้ว MAR และ AR คุณควรแจ้งให้ผู้ใช้ทราบว่าพวกเขากำลังจะเปลี่ยนเป็น AR ออกแบบสถานะการเปลี่ยนแปลง สำหรับแอป ifly380 เราใช้การเปลี่ยนภาพเคลื่อนไหว ซึ่งเป็นเอฟเฟกต์ภาพเคลื่อนไหวแบบง่ายๆ ที่ผู้ใช้เห็นเมื่อแตะที่ไอคอนโหมด AR
ตัดไขมันทั้งหมด
ทุ่มเทหน้าจอให้มากที่สุดเพื่อดูโลกทางกายภาพและวัตถุเสมือนของแอปของคุณ:
- ลดจำนวนองค์ประกอบที่โต้ตอบได้ทั้งหมดบนหน้าจอสำหรับผู้ใช้ในช่วงเวลาหนึ่ง
- หลีกเลี่ยงการวางตัวควบคุม UI ที่มองเห็นได้และข้อความในวิวพอร์ตของคุณ เว้นแต่จำเป็นสำหรับการโต้ตอบ UI ที่ดูสะอาดตาช่วยให้ได้รับประสบการณ์ที่สมจริงที่คุณกำลังสร้างอย่างต่อเนื่อง
- ป้องกันการรบกวน จำกัดจำนวนครั้งที่วัตถุปรากฏบนหน้าจอผู้ใช้เป็นสีน้ำเงิน สิ่งใดก็ตามที่ปรากฏเป็นสีน้ำเงินจะทำลายความสมจริงในทันที และทำให้ผู้ใช้เพ่งความสนใจไปที่วัตถุนั้น
การจัดการวัตถุ AR และการกำหนดขอบเขตระหว่าง 'การเสริม' กับ 'ความเป็นจริง'
เมื่อพูดถึงการออกแบบกลไกการโต้ตอบกับวัตถุเสมือน ควรใช้การจัดการโดยตรงสำหรับวัตถุเสมือน — ผู้ใช้ควรสามารถสัมผัสวัตถุบนหน้าจอและโต้ตอบกับวัตถุโดยใช้ท่าทางมาตรฐานที่คุ้นเคย แทนที่จะโต้ตอบกับการควบคุม UI ที่มองเห็นแยกจากกัน .
นอกจากนี้ ผู้ใช้ควรมีความเข้าใจที่ชัดเจนว่าองค์ประกอบใดที่พวกเขาโต้ตอบด้วยได้และองค์ประกอบใดที่เป็นภาพนิ่ง ทำให้ผู้ใช้มองเห็นวัตถุแบบโต้ตอบได้ง่ายและโต้ตอบกับวัตถุเหล่านั้นโดยจัดเตรียมสัญลักษณ์แสดงภาพสำหรับวัตถุแบบโต้ตอบ ใช้เส้นขอบเรืองแสงหรือไฮไลท์ภาพอื่นๆ เพื่อให้ผู้ใช้ทราบว่ามีการโต้ตอบอะไรบ้าง

เมื่อผู้ใช้โต้ตอบกับวัตถุ คุณต้องสื่อสารว่าวัตถุนั้นถูกเลือกด้วยสายตา ออกแบบสถานะการเลือก — ใช้ไฮไลต์วัตถุทั้งหมดหรือช่องว่างข้างใต้เพื่อให้ผู้ใช้ระบุได้ชัดเจนว่าถูกเลือกไว้
สุดท้ายแต่ไม่ท้ายสุด ทำตามกฎของฟิสิกส์สำหรับวัตถุ เช่นเดียวกับวัตถุจริง วัตถุ AR ควรตอบสนองต่อสภาพแวดล้อมในโลกแห่งความเป็นจริง
ออกแบบเพื่ออิสระภาพของกล้อง
AR เชิญการเคลื่อนไหวและการเคลื่อนไหวจากผู้ใช้ หนึ่งในความท้าทายที่สำคัญในการออกแบบหรือ AR คือการให้ผู้ใช้สามารถควบคุมกล้องได้ เมื่อคุณให้ผู้ใช้สามารถควบคุมมุมมองได้ พวกเขาจะเหวี่ยงอุปกรณ์ไปรอบๆ เพื่อพยายามค้นหาจุดสนใจ และไม่ใช่ทุกแอปที่ได้รับการออกแบบมาเพื่อช่วยให้ผู้ใช้ควบคุมช่องมองภาพได้
Google ระบุสี่วิธีที่ผู้ใช้สามารถเคลื่อนที่ในพื้นที่ AR:
- นั่งหงายมือ.
- นั่งอยู่กับมือที่เคลื่อนไหว
- ยืนนิ่งๆ กำมือแน่น
- เคลื่อนที่ไปรอบ ๆ ในพื้นที่โลกแห่งความเป็นจริง
สามวิธีแรกนั้นเป็นเรื่องธรรมดาสำหรับ AR บนมือถือ ในขณะที่วิธีสุดท้ายนั้นเป็นเรื่องธรรมดาสำหรับแว่นตา AR
ในบางกรณี ผู้ใช้ MAR ต้องการหมุนอุปกรณ์เพื่อให้ใช้งานง่าย อย่าขัดจังหวะกล้องด้วยภาพเคลื่อนไหวการหมุน
พิจารณาการช่วยสำหรับการเข้าถึงเมื่อออกแบบ AR
เช่นเดียวกับผลิตภัณฑ์อื่นๆ ที่เราออกแบบ เป้าหมายของเราคือการทำให้เทคโนโลยีความจริงเสริมเข้าถึงได้สำหรับผู้คน ต่อไปนี้คือคำแนะนำทั่วไปบางประการเกี่ยวกับวิธีแก้ไขปัญหาการช่วยสำหรับการเข้าถึงในโลกแห่งความเป็นจริง:
- ผู้ใช้ตาบอด ข้อมูลภาพไม่สามารถเข้าถึงได้โดยผู้ใช้ที่ตาบอด เพื่อให้ AR สามารถเข้าถึงได้สำหรับผู้ใช้ที่ตาบอด คุณอาจต้องการใช้เสียงหรือการตอบสนองแบบสัมผัสเพื่อส่งคำแนะนำในการนำทางและข้อมูลสำคัญอื่นๆ
- ผู้ใช้ที่หูหนวกหรือหูตึง สำหรับประสบการณ์ AR ที่ต้องใช้การโต้ตอบด้วยเสียง คุณสามารถใช้สัญญาณภาพเป็นวิธีป้อนข้อมูล (เรียกอีกอย่างว่าการอ่านคำพูด) แอปสามารถเรียนรู้การวิเคราะห์การเคลื่อนไหวของริมฝีปากและแปลข้อมูลนี้เป็นคำสั่ง
หากคุณสนใจที่จะเรียนรู้เคล็ดลับที่เป็นประโยชน์เพิ่มเติมเกี่ยวกับวิธีสร้างแอป AR ที่เข้าถึงได้ ให้พิจารณาดูวิดีโอพูดคุยโดย Leah Findlater:
ส่งเสริมให้ผู้ใช้ย้าย
หากประสบการณ์ของคุณต้องการการสำรวจ ให้เตือนผู้ใช้ว่าพวกเขาสามารถย้ายไปรอบๆ ได้ ผู้ใช้จำนวนมากไม่เคยสัมผัสประสบการณ์สภาพแวดล้อมเสมือนจริงแบบ 360 องศามาก่อน และคุณจำเป็นต้องกระตุ้นให้พวกเขาเปลี่ยนตำแหน่งของอุปกรณ์ คุณสามารถใช้วัตถุแบบโต้ตอบเพื่อทำสิ่งนั้นได้ ตัวอย่างเช่น ในช่วง I/0 2018 Google ใช้สุนัขจิ้งจอกเคลื่อนไหวสำหรับ Google Maps ซึ่งนำทางผู้ใช้ไปยังปลายทางเป้าหมาย

จำไว้ว่าแอนิเมชั่นเป็นเพื่อนที่ดีที่สุดของนักออกแบบ
แอนิเมชั่นสามารถเป็นเอนกประสงค์ได้ ขั้นแรก คุณสามารถใช้การผสมผสานระหว่างภาพและแอนิเมชั่นเพื่อสอนผู้ใช้ ตัวอย่างเช่น ภาพเคลื่อนไหวของโทรศัพท์เคลื่อนที่ไปรอบๆ จะทำให้เห็นชัดเจนว่าผู้ใช้ต้องทำอะไรเพื่อเริ่มต้นแอป
ประการที่สอง คุณสามารถใช้แอนิเมชั่นเพื่อสร้างอารมณ์
หนึ่งวินาทีของอารมณ์สามารถเปลี่ยนความเป็นจริงทั้งหมดสำหรับผู้ที่มีส่วนร่วมกับผลิตภัณฑ์
“
เอฟเฟกต์แอนิเมชั่นที่ออกแบบมาอย่างดีช่วยสร้างการเชื่อมต่อระหว่างผู้ใช้และผลิตภัณฑ์ — ทำให้วัตถุรู้สึกจับต้องได้ แม้แต่วัตถุธรรมดาๆ เช่น ตัวบ่งชี้การโหลด ก็สามารถสร้างสะพานแห่งความไว้วางใจระหว่างผู้ใช้และอุปกรณ์ได้

ช่วงเวลาสำคัญเกี่ยวกับแอนิเมชั่น — หลังจากค้นพบองค์ประกอบของการออกแบบและค้นหาโซลูชันการออกแบบสำหรับฐานแอนิเมชั่นแล้ว ก็จำเป็นที่จะต้องใช้เวลามากพอในการสร้างเอฟเฟกต์แอนิเมชั่นที่เหมาะสม ต้องใช้การทำซ้ำหลายครั้งในการโหลดแอนิเมชั่นที่คุณเห็นด้านบนให้เสร็จ คุณต้องทดสอบทุกแอนิเมชั่นเพื่อให้แน่ใจว่าใช้งานได้กับการออกแบบของคุณและพร้อมที่จะปรับสี ตำแหน่ง ฯลฯ เพื่อให้ได้เอฟเฟกต์ที่ดีที่สุด
ต้นแบบบนอุปกรณ์จริง
ในการให้สัมภาษณ์กับทีม Rokid Jeshua Nanthakumar กล่าวว่าต้นแบบ AR ที่มีประสิทธิภาพมากที่สุดนั้นมีอยู่จริงเสมอ นั่นเป็นเพราะว่าเมื่อคุณสร้างต้นแบบบนอุปกรณ์จริง คุณทำให้การออกแบบทำงานได้ดีบนฮาร์ดแวร์และซอฟต์แวร์ที่ผู้คนใช้งานจริงตั้งแต่ต้น เมื่อพูดถึงการจัดแสดงที่ไม่เหมือนใครเช่นบนแว่นตา Rokid วิธีการนี้มีความสำคัญอย่างยิ่ง คุณจะมั่นใจได้ว่าการออกแบบของคุณจะนำไปใช้ได้จริง

ทีมของฉันมีหน้าที่ออกแบบภาษาการออกแบบการเคลื่อนไหว AR และการโหลดแอนิเมชั่นสำหรับแว่นตา AR เราตัดสินใจใช้ทรงกลม 3 มิติที่จะหมุนระหว่างการโหลดและจะมีแสงสะท้อนที่ขอบของมันอย่างสวยงาม การออกแบบเอฟเฟกต์แอนิเมชั่นใช้เวลาสองสัปดาห์ของการทำงานหนักของนักออกแบบการเคลื่อนไหว และมันก็ดูงดงามบนจอภาพความละเอียดสูงของทีมออกแบบของเรา แต่ผลลัพธ์สุดท้ายนั้นไม่ดีพอเพราะแอนิเมชั่นทำให้เกิดอาการเมารถ
อาการเมารถมักเกิดจากความคลาดเคลื่อนระหว่างการเคลื่อนไหวที่รับรู้จากหน้าจอแว่นตา AR กับการเคลื่อนไหวศีรษะของผู้ใช้จริง แต่ในกรณีของเรา สาเหตุที่แท้จริงของอาการเมารถนั้นแตกต่างกัน เนื่องจากเราใส่ใจอย่างมากในรายละเอียดการขัดเงา เช่น รูปร่าง การสะท้อน ฯลฯ โดยไม่ได้ตั้งใจ เราให้ผู้ใช้จดจ่อกับรายละเอียดเหล่านั้นในขณะที่ทรงกลมกำลังเคลื่อนที่
ด้วยเหตุนี้ การเคลื่อนไหวจึงเกิดขึ้นที่บริเวณรอบนอก และเนื่องจากมนุษย์มีความไวต่อวัตถุที่เคลื่อนไหวในบริเวณรอบนอกมากขึ้น จึงทำให้เกิดอาการเมารถ เราแก้ไขปัญหานี้โดยทำให้แอนิเมชั่นง่ายขึ้น แต่สิ่งสำคัญคือต้องพูดถึงว่าเราไม่สามารถพบปัญหานี้ได้หากไม่มีการทดสอบกับอุปกรณ์จริง
หากเราเปรียบเทียบขั้นตอนการทดสอบจริงของแอป AR กับแอป GUI แบบเดิม จะเห็นได้ชัดว่าการทดสอบแอป AR ต้องใช้การโต้ตอบแบบแมนนวลมากขึ้น บุคคลที่ทำการทดสอบควรกำหนดว่าแอปให้ผลลัพธ์ที่ถูกต้องตามบริบทปัจจุบันหรือไม่
ต่อไปนี้คือเคล็ดลับเล็กๆ น้อยๆ ที่ฉันมีเพื่อดำเนินการเซสชันการทดสอบความสามารถในการใช้งานอย่างมีประสิทธิภาพ:
- เตรียมสภาพแวดล้อมทางกายภาพเพื่อทดสอบ พยายามสร้างสภาพจริงสำหรับแอปของคุณ — ทดสอบกับวัตถุทางกายภาพต่างๆ ในฉากต่างๆ ด้วยแสงที่แตกต่างกัน แต่สิ่งแวดล้อมอาจไม่ได้จำกัดอยู่แค่ฉากและแสงเท่านั้น
- อย่าพยายามทดสอบทุกอย่างพร้อมกัน ใช้เทคนิคการหั่นเป็นชิ้น การแยกการไหลที่ซับซ้อนออกเป็นชิ้นเล็กๆ และการทดสอบแยกกันนั้นมีประโยชน์เสมอ
- บันทึกช่วงการทดสอบของคุณเสมอ บันทึกทุกสิ่งที่คุณเห็นในกระจก AR บันทึกเซสชันจะเป็นประโยชน์ในระหว่างการพูดคุยกับทีมของคุณ
- การทดสอบอาการเมารถ.
- แบ่งปันผลการทดสอบของคุณกับนักพัฒนา พยายามลดช่องว่างระหว่างการออกแบบและการพัฒนา ตรวจสอบให้แน่ใจว่าทีมวิศวกรของคุณรู้ว่าคุณประสบปัญหาอะไร
บทสรุป
คล้ายกับเทคโนโลยีใหม่อื่น ๆ AR มาพร้อมกับสิ่งที่ไม่รู้จักมากมาย นักออกแบบที่ทำงานในโครงการ AR มีบทบาทเป็นนักสำรวจ พวกเขาทดลองและลองใช้วิธีการต่างๆ เพื่อหาแนวทางที่เหมาะสมที่สุดสำหรับผลิตภัณฑ์ของตนและมอบคุณค่าให้กับผู้ที่จะใช้
โดยส่วนตัวแล้ว ฉันเชื่อว่าการสำรวจสื่อใหม่ๆ และค้นหาวิธีการใหม่ๆ ในการแก้ปัญหาแบบเดิมๆ เป็นเรื่องดีเสมอ เรายังคงอยู่ในช่วงเริ่มต้นของการปฏิวัติทางเทคโนโลยีครั้งใหม่ ซึ่งเป็นช่วงเวลาที่น่าตื่นเต้นที่เทคโนโลยีอย่าง AR จะเข้ามาเป็นส่วนหนึ่งในชีวิตประจำวันของเรา และเป็นโอกาสของเราที่จะสร้างรากฐานที่มั่นคงสำหรับนักออกแบบรุ่นใหม่ในอนาคต
