10 เคล็ดลับสำหรับการออกแบบเว็บไซต์ที่สอดคล้องกับ ADA
เผยแพร่แล้ว: 2020-05-11เป็นกฎหมายและความรับผิดชอบของเว็บไซต์ในการจัดเตรียมการเข้าถึงและเว็บไซต์ที่สอดคล้องกับ ADA ควรเป็นส่วนสำคัญของการออกแบบเว็บไซต์ องค์ประกอบที่สำคัญประการหนึ่งของการออกแบบเว็บคือการช่วยสำหรับการเข้าถึง เว็บไซต์ที่เข้าถึงได้คือเว็บไซต์ที่รองรับผู้ใช้ทุกคนโดยไม่คำนึงถึงความสามารถใด ๆ ไม่ว่าจะเป็นทางร่างกายหรือจิตใจ การเข้าใช้เว็บหมายถึงเพื่อให้แน่ใจว่าการออกแบบเว็บไซต์จะต้องเป็นแบบที่ผู้พิการสามารถใช้ได้ เว็บไซต์ที่สามารถเข้าถึงได้สำหรับผู้พิการได้รับการควบคุมโดย American with Disabilities Act (ADA) ADA รวมความสามารถในการเข้าถึงของเก้าอี้รถเข็นในทรัพย์สินต่างๆ เช่น ร้านค้าปลีก สถานที่ประกอบธุรกิจ ห้างสรรพสินค้า และอื่นๆ อีกมากมาย ในทำนองเดียวกัน เว็บไซต์ที่สอดคล้องกับ ADA ควรสามารถเข้าถึงได้ง่ายสำหรับผู้ทุพพลภาพ
ผู้คนจำนวนมากในอเมริกาอาศัยอยู่กับความทุพพลภาพ ADA เป็นกฎหมายแพ่งที่สร้างขึ้นเพื่อปกป้องคนพิการจากการเลือกปฏิบัติ มันกลายเป็นสิ่งจำเป็นสำหรับเว็บไซต์ สื่อดิจิทัลก็กลายเป็นพื้นที่กว้างใหญ่เช่นกัน ADA กล่าวว่าสถานที่สาธารณะที่สร้างสิ่งกีดขวางสำหรับผู้ทุพพลภาพจะต้องถูกถอดออกเพื่ออำนวยความสะดวกและเข้าถึงได้
ในทำนองเดียวกัน ผู้พิการจะต้องได้รับการเข้าถึงเว็บไซต์ด้วย คนพิการใช้อุปกรณ์ต่างๆ เช่น เครื่องสแกนเสียงและโปรแกรมอ่านข้อความ เพื่ออ่านหรือตีความ สื่อสาร หรือแปลข้อมูลจากเว็บไซต์ แรงจูงใจคือแม้ว่าผู้พิการจะไม่สามารถมีส่วนร่วมโดยตรงกับคุณลักษณะของเว็บไซต์ แต่พวกเขาต้องมีสิทธิ์ใช้เครื่องมือที่นำเสนอแก่พวกเขา การปฏิบัติตามข้อกำหนดของ ADA ได้กลายเป็นหนึ่งในหัวข้อที่พูดถึง ชายคนหนึ่งในฟลอริดายื่นฟ้องบริษัทแห่งหนึ่งเนื่องจากไม่สามารถเข้าถึงเว็บไซต์ได้ ซึ่งเป็นการละเมิด ADA ชายผู้นี้ยื่นฟ้องบริษัทอื่นอีก 70 แห่งที่คล้ายคลึงกัน นี่แสดงให้เห็นว่าการปฏิบัติตามข้อกำหนดของ ADA ในขณะนี้มีความสำคัญ
เหล่านี้คือ 10 วิธีในการสร้างเว็บไซต์ให้สอดคล้องกับ ADA ซึ่งมีดังนี้:
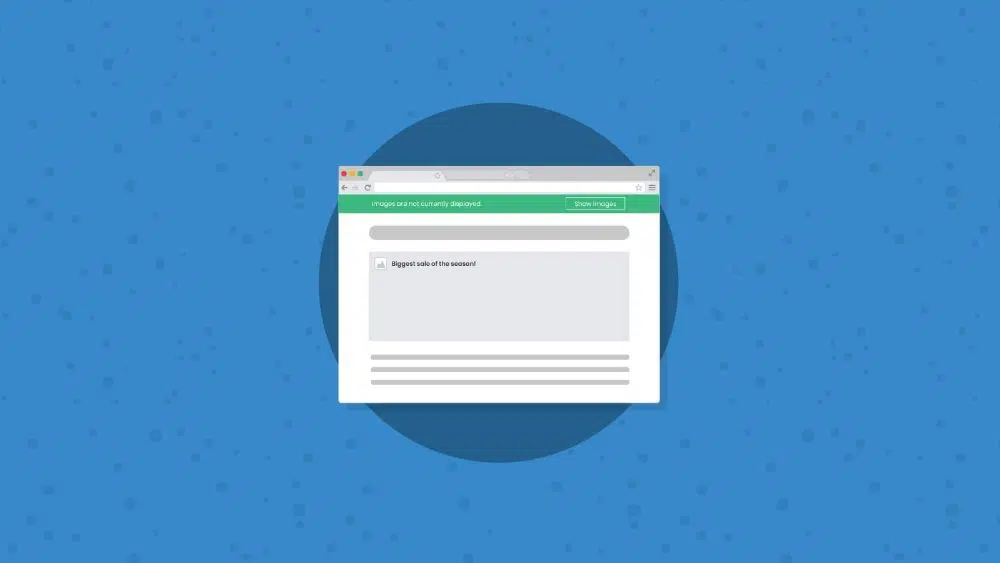
1. เพิ่มข้อความ Alt สำหรับรูปภาพ:
ผู้ที่มีปัญหาด้านภาพต้องพึ่งพาโปรแกรมอ่านหน้าจอเพื่ออ่านเนื้อหาที่ปรากฏบนเว็บไซต์ โปรแกรมอ่านหน้าจอสามารถเข้าใจข้อความ HTML ทั้งหมดที่ปรากฏบนหน้า แต่ไม่สามารถตรวจจับภาพได้ ด้วยการเพิ่มบรรทัดข้อความแสดงแทนรูปภาพที่เรียบง่ายแต่น่าสนใจในโค้ด โปรแกรมอ่านหน้าจอสามารถอธิบายสิ่งที่รูปภาพแสดงต่อผู้เยี่ยมชมไซต์ได้ การคัดลอกข้อความแสดงแทนเป็นหนึ่งในองค์ประกอบหลักของการสร้างและออกแบบเนื้อหา
นอกจากนี้ ข้อความแสดงแทนยังปรับหน้าให้เหมาะสม หากไม่มีข้อความแสดงแทน ผู้ใช้ที่มีความบกพร่องทางสายตาจะไม่สามารถเข้าถึงเนื้อหาทั้งหมดของหน้าได้ และนั่นจะนำไปสู่การไม่ปฏิบัติตาม ADA เนื่องจากโปรแกรมอ่านหน้าจอไม่เข้าใจรูปภาพ ข้อความแสดงแทนที่เหมาะสมจะอธิบายรูปภาพได้อย่างถูกต้อง และเนื่องจากบอทของเครื่องมือค้นหารูปภาพไม่สามารถรวบรวมข้อมูลรูปภาพ ข้อความแสดงแทนจึงทำหน้าที่ SEO ที่ดีที่สุด วิดีโอบนเว็บไซต์ประกอบด้วยองค์ประกอบภาพและเสียงเพื่อถ่ายทอดข้อมูล ต้องมีคำบรรยายสำหรับเสียงซึ่งควรซิงค์กับวิดีโอเพื่อช่วยผู้ใช้ที่หูหนวกหรือมีความบกพร่องทางการได้ยิน
2. เน้นแบบอักษร:
ขณะออกแบบเว็บไซต์ที่เข้าถึงได้ รูปแบบและขนาดแบบอักษรถือเป็นข้อพิจารณาที่สำคัญ สำหรับผู้ใช้ทั่วไป การเลือกแบบอักษรนั้นเป็นความชอบส่วนบุคคลและรสนิยมทางสุนทรียะมากกว่า แต่สำหรับผู้ใช้ที่มีความบกพร่องทางสายตา กรณีของการตีความข้อความนั้นแตกต่างออกไป โปรแกรมอ่านหน้าจอช่วยให้ผู้ใช้ที่มีความบกพร่องทางสายตาสามารถตีความข้อความได้ แต่การใช้แบบอักษรที่เหมาะสมจะช่วยผู้ใช้ตั้งแต่เริ่มต้น การเลือกรูปแบบและขนาดตัวอักษรที่ไม่ถูกต้องอาจทำให้ผู้ใช้ปวดหัวหรือปวดตาได้
ตรวจสอบให้แน่ใจว่าผู้ใช้ที่มีความบกพร่องบางส่วนไม่พบว่าเป็นการยากที่จะอ่านเนื้อหา ดังนั้น ถ้าเป็นไปได้ ให้เลิกใช้ฟอนต์แฟนซีและใช้ฟอนต์ที่ใช้งานได้ซึ่งอ่านง่าย ให้พื้นหลังของหน้าเว็บสว่างขึ้นด้วยตัวอักษรที่มืดซึ่งจะช่วยผู้ใช้ที่มีดวงตาที่บอบบางจากอาการปวดตา Health & Human Services (HHS) ของกระทรวงการต่างประเทศสหรัฐฯ ให้คำแนะนำอย่างไม่เป็นทางการโดยใช้แบบอักษร Times New Roman, Verdana, Arial, Tahoma, Helvetica หรือ Calibri แบบอักษรอื่นๆ ที่อ่านง่าย ได้แก่ Georgia, Quicksand และ Open Sans
3. UI ที่ดีขึ้น:
โฆษณาหรือหน้าต่างป๊อปอัปบางครั้งไม่สามารถปิดได้และค่อนข้างน่ารำคาญ มีบางครั้งที่แบบฟอร์มยาวเกินไปและซับซ้อนจนคุณอาจพบว่ายากต่อการทำให้เสร็จ สถานการณ์ทั้งหมดเป็นความไม่สะดวกสำหรับผู้ใช้ สำหรับคนพิการ สถานการณ์ดังที่กล่าวไว้ก่อนหน้านี้เป็นมากกว่าแค่ความรำคาญ
หากประสบการณ์ของผู้ใช้แย่มาก ผู้ที่มีความทุพพลภาพจะเข้าถึงบริการหรือข้อมูลได้ยาก ดังนั้น นักออกแบบจึงต้องสร้างการนำทางที่เรียบง่ายและใช้งานง่ายด้วยปุ่มที่ชัดเจนและองค์ประกอบของหน้า แบ่งเนื้อหาทั้งหมดออกเป็นส่วน ๆ ที่ตีความได้ง่ายเสมอเพื่อไม่ให้ผู้เข้าชมล้นหลาม
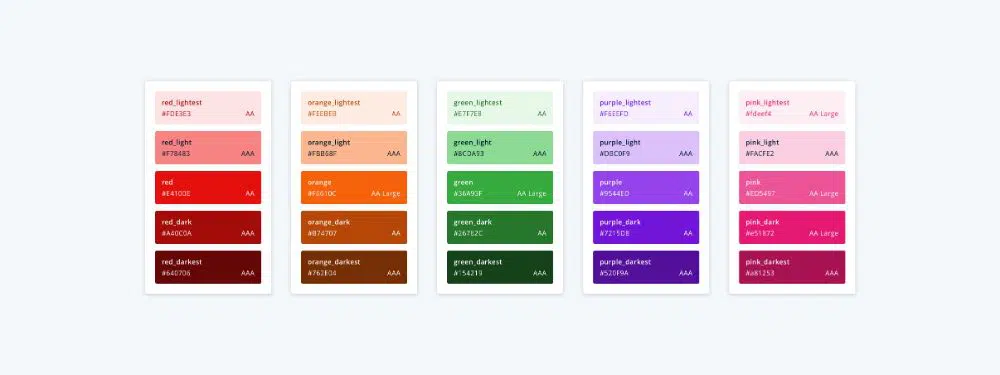
4. คิดถึงคอนทราสต์:
สำหรับการสร้างเว็บไซต์ที่สอดคล้องกับ ADA เมื่อใดก็ตามที่คุณออกแบบเว็บไซต์ ให้ใช้คอนทราสต์ของสีเพื่อให้ง่ายต่อการแยกแยะ หากสีบนไซต์เหมือนหรือคล้ายกับปุ่มเมนู จะเป็นการท้าทายสำหรับผู้ทุพพลภาพในการแยกแยะคุณลักษณะต่างๆ
การใช้สีที่เหมือนกันหรือคล้ายกันจะไม่มีความเปรียบต่างเพียงพอกับสีอื่นๆ และทำให้ผู้ใช้ที่มีความบกพร่องทางสายตาทำได้ยาก การใช้สีตัดกันจะช่วยให้ผู้ที่มีสายตาไม่ดีสามารถอ่านได้อย่างสบาย
5. ใช้ข้อความ สี และไอคอนร่วมกัน:

เมื่อคุณนำทางผู้เยี่ยมชมไซต์ และคุณต้องการให้พวกเขาดำเนินการ คุณต้องแสดงหลายวิธีเพื่อให้บรรลุเป้าหมายนั้น ใช้ข้อความ HTML ไอคอนข้อมูล และสีเพื่อให้ง่ายต่อการตีความ ผู้ใช้ทุกคนตีความในรูปแบบที่แตกต่างกัน ดังนั้นทุกวิธีในการตีความจึงต้องมีความชัดเจน
สำหรับไอคอนอินเทอร์เฟซผู้ใช้ งานที่ดำเนินการและรูปภาพที่แสดงควรระบุงาน หากผู้ใช้ไม่ได้ตีความผ่านไอคอน ข้อความก็จะสื่อความหมายเดียวกัน
6. ฟังก์ชันการทำงาน:
สิ่งสำคัญประการหนึ่งเกี่ยวกับเว็บไซต์ที่สอดคล้องกับ ADA คือผู้เข้าชมเว็บไซต์ควรนำทางได้ง่าย การนำทางที่ง่ายดายหมายถึงการนำทางทั่วทั้งไซต์โดยไม่ต้องใช้เมาส์ วิธีที่ดีที่สุดในการตรวจสอบการทำงานของไซต์คือการเรียกดูไซต์โดยใช้แป้นพิมพ์เท่านั้น
เมื่อผู้ใช้นำทางหน้าผ่านแป้นแท็บ จะแสดงโฟลว์ของเนื้อหาและอนุญาตให้เข้าถึงได้หากมีข้อผิดพลาดใดๆ นอกจากนี้ การนำทางด้วยแป้นพิมพ์จะแสดงอุปกรณ์ช่วยเหลือที่แปลหน้าเว็บ ซึ่งจะช่วยให้ผู้ออกแบบทราบว่าข้อความ HTML ทั้งหมดต้องอยู่ที่ใดบนหน้า
7. วิดีโอและภาพเคลื่อนไหว:
เว็บไซต์ที่ประกอบด้วยวิดีโอและภาพเคลื่อนไหวดึงดูดผู้เยี่ยมชมจำนวนมากและติดหน้าเพจเป็นเวลานาน เมื่อผู้ทุพพลภาพเข้าชมเว็บไซต์ ควรตรวจสอบให้แน่ใจว่าเสียงนั้นต้องได้ยิน และคำบรรยายต้องอยู่ที่นั่น
หากมีภาพหมุนบนเว็บไซต์ จะต้องมีตัวเลือกให้ผู้ใช้หยุดชั่วคราวเพื่อดูทั้งหมดและตีความแบบเดียวกัน คนพิการต้องใช้เวลาอ่านเพื่อตีความภาพมากขึ้น หลีกเลี่ยงการใช้แสงแฟลชและสีที่สว่างมากเกินไปเพราะจะทำให้เกิดสภาวะของคนอ่อนไหวบางคน หน้าเว็บต้องไม่มีสิ่งใดที่กะพริบเกินสามครั้งในหนึ่งวินาที นี่เป็นสิ่งสำคัญสำหรับการสร้างเว็บไซต์ที่สอดคล้องกับ ADA
8. รหัส:
เมื่อคุณวางแผนที่จะสร้างหรือทำซ้ำเว็บไซต์ของคุณ การปฏิบัติตามข้อกำหนดของ ADA จะต้องมีความสำคัญเป็นอันดับแรก เนื่องจากโค้ดเป็นรากฐานของเว็บไซต์ การเข้ารหัสเป็นพื้นที่ทางเทคนิค ดังนั้นจึงควรปรึกษากับเว็บผู้เชี่ยวชาญ เนื้อหาต้องแข็งแกร่งเพื่อให้มีความน่าเชื่อถือและตีความได้ง่ายโดยผู้ใช้ สองวิธีในการตรวจสอบให้แน่ใจว่าโค้ดมีประสิทธิภาพและเข้าถึงได้: การใช้องค์ประกอบ HTML ที่ถูกต้องและการไหลของเนื้อหาจากบนลงล่างจะอยู่ในลำดับตรรกะและลำดับชั้น หากคุณสร้างเว็บไซต์ที่ตอบสนอง โค้ดจะมีประสิทธิภาพ
เนื้อหาต้องเข้าถึงได้ง่ายและนำเสนอในรูปแบบที่โดดเด่นโดยไม่ละเลยหรือสูญเสียข้อมูลหรือโครงสร้าง ด้วยการออกแบบที่ตอบสนองได้ทำให้สามารถเข้าใช้เว็บเพจกับแล็ปท็อป อุปกรณ์พกพา เดสก์ท็อป และอุปกรณ์ช่วยเหลือได้ ซึ่งทำให้ผู้ใช้เข้าถึงหน้าเว็บบนอุปกรณ์ใดก็ได้ได้ง่ายขึ้น
9. การติดฉลาก:
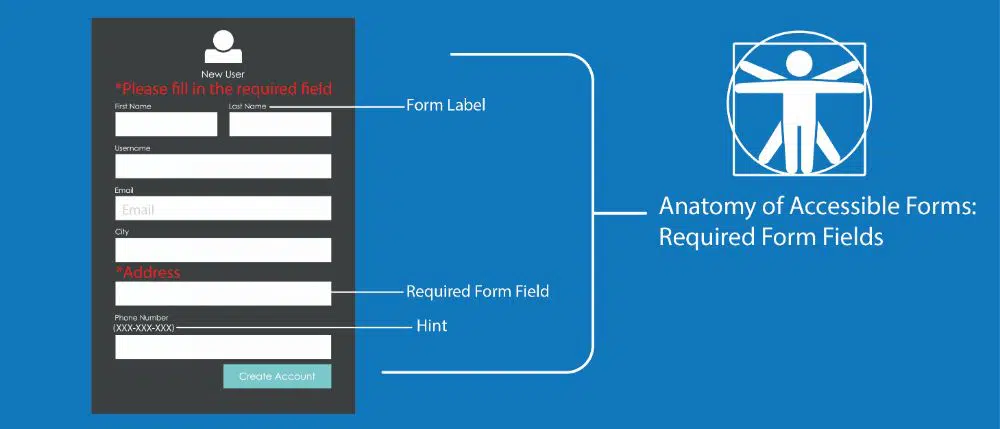
สิ่งสำคัญที่สุดอย่างหนึ่งในการสร้างเว็บไซต์ที่สอดคล้องกับ ADA คือการติดป้ายกำกับทุกข้อมูล เมื่อพูดถึงผู้ใช้ที่ตีความข้อมูล ผู้ใช้แต่ละคนจะรับรู้ข้อมูลในรูปแบบที่แตกต่างกันออกไป ดังนั้น คำแนะนำที่สำคัญจำเป็นต้องมีการระบุไว้ในทุกที่ที่ผู้ใช้จำเป็นต้องป้อนข้อมูล
อินพุต เช่น หน้าชำระเงิน หรือแบบฟอร์มการติดต่อจะมีป้ายกำกับกำกับไว้ ทำให้ผู้เข้าชมสามารถตีความฟังก์ชันได้ง่าย การติดฉลากช่วยให้ผู้ที่มีความทุพพลภาพสามารถตีความหน้าที่ของตนได้
10. การปฏิบัติตามหลังการเปิดตัว:
การปฏิบัติตามข้อกำหนดของ ADA ไม่เพียงแต่สำคัญเท่านั้น แต่ยังมีความสอดคล้องในการปฏิบัติตามในอนาคตด้วย การปฏิบัติตามหลักเกณฑ์ของ ADA ในขณะที่สร้างเว็บไซต์ไม่ได้ทำให้งานของคุณเสร็จสิ้น การปฏิบัติตามเป็นหนึ่งในงานต่อเนื่อง เมื่อคุณออกแบบเว็บไซต์เสร็จแล้ว อย่าลืมติดตามข้อกำหนดใหม่ๆ หรือข้อกำหนดที่จะเกิดขึ้นต่อไป
องค์ประกอบที่สำคัญของการปฏิบัติตามข้อกำหนดของ ADA คือการเข้าถึงสำหรับผู้พิการเพื่อให้มีความเท่าเทียมกัน หมายความว่าต้องมีการพิจารณาทางกฎหมายโดยเฉพาะในขณะสร้างเว็บไซต์ มีโอกาสที่ธุรกิจจะเสี่ยงต่อการถูกฟ้องร้องและการอุทธรณ์โดยไม่ปฏิบัติตามหลักเกณฑ์ของ ADA มีผู้คนในอเมริกาที่มีความทุพพลภาพและมีปัญหาในการมองด้วยแว่นหรือเลนส์ หรือเป็นคนตาบอด ดังนั้น หากคุณไม่อนุญาตให้เข้าถึง ก็หมายความว่าคุณกำลังหันหลังให้ผู้มีโอกาสเป็นลูกค้าของคุณก่อนที่คุณจะแนะนำธุรกิจของคุณให้พวกเขารู้จัก หลายคนอาจดูถูกสิ่งอำนวยความสะดวกในการเข้าถึงในเว็บไซต์
บทสรุป:
มันไม่ได้เกี่ยวกับความทุพพลภาพ แต่เป็นเรื่องเกี่ยวกับความเท่าเทียมกันมากกว่า เนื่องจากการปฏิบัติตามข้อกำหนดของ ADA ทำให้ผู้พิการได้รับส่วนแบ่งที่ยุติธรรมในการเข้าถึงข้อมูลและข้อมูลโดยไม่ต้องยุ่งยากมากเช่นเดียวกับคนอื่นๆ การไม่ปฏิบัติตามหลักเกณฑ์ของ ADA อาจทำให้ธุรกิจของคุณต้องถูกฟ้องร้อง เป็นเพียงเรื่องของความเข้าใจและความสำคัญสำหรับผู้พิการที่พบว่าการเข้าถึงข้อมูลได้ยากเช่นเดียวกับคนอื่นๆ เป็นความรับผิดชอบของเราในฐานะธุรกิจที่จะให้บริการแก่ลูกค้าทุกรายโดยไม่ลำเอียงและมอบสิ่งที่ดีที่สุดให้กับลูกค้า โดยคำนึงถึงความเท่าเทียมกัน
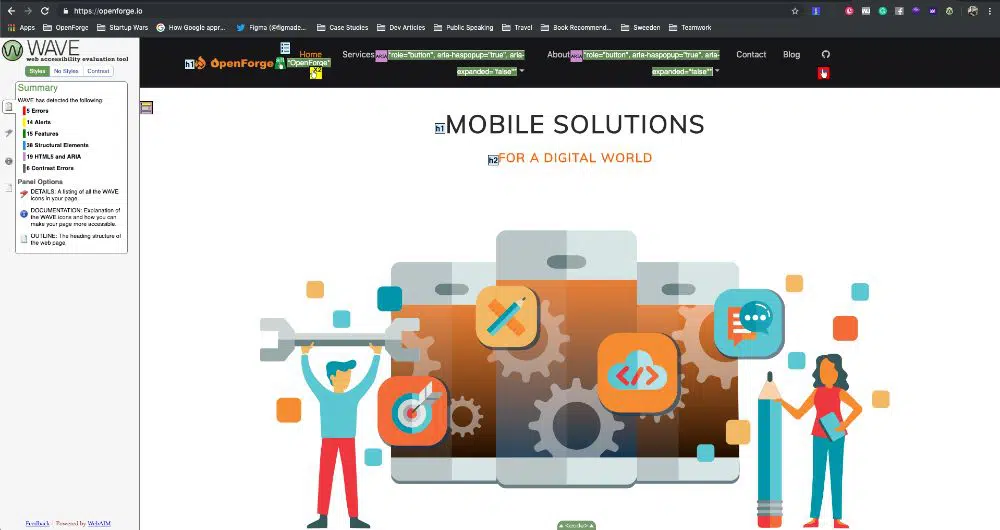
การสร้างเว็บไซต์ที่รองรับผู้ใช้ที่รู้สึกว่ายากหรือมีความต้องการเฉพาะอันเนื่องมาจากความทุพพลภาพจะช่วยปรับปรุงประสบการณ์การใช้งานของผู้ใช้ หากคุณพิจารณาอย่างละเอียดถี่ถ้วน ไม่ใช่แค่การปฏิบัติตามหลักเกณฑ์ของ ADA หรือเกี่ยวกับการหารายได้มากขึ้นเท่านั้น แต่เกี่ยวกับการทำสิ่งที่ถูกต้องตามหลักจริยธรรม World Wide Web Consortium (W3C) มีเครื่องมือมากมายในการตรวจสอบเว็บไซต์ของคุณสำหรับปัญหาการช่วยสำหรับการเข้าถึงที่อาจเกิดขึ้น เมื่อต้องรับมือกับการปฏิบัติตามข้อกำหนดของ ADA อย่าถือว่าเรื่องนี้เป็นเรื่องที่ซับซ้อน อย่างไรก็ตาม เป็นสิ่งที่คุณสามารถทำเองได้เพราะเป็นสิ่งที่ควรทำ นอกเหนือจากการปฏิบัติตามข้อกำหนดของ ADA แล้ว ให้พิจารณาว่าคุณต้องการให้ลูกค้าทุกคนเข้าถึงเว็บไซต์ของคุณได้หรือไม่ ถ้าใช่ คุณจะใช้มาตรการใด การมีเว็บไซต์ที่สอดคล้องกับ ADA ทำให้คุณมั่นใจได้ว่าคุณทำสิ่งที่ถูกต้องโดยแนบความถูกต้องตามกฎหมายมาด้วย