นักออกแบบควรเรียนรู้การเขียนโค้ดอย่างไร? เทอร์มินัลและตัวแก้ไขข้อความ (ตอนที่ 1)
เผยแพร่แล้ว: 2022-03-10ในฐานะนักออกแบบที่มีประสบการณ์หลายปี ฉันมักจะสนับสนุนให้เพื่อนร่วมงานและรายงานของฉันเรียนรู้ทักษะการเขียนโค้ด ในขณะที่หลายคนเปิดรับความคิดนี้ ฉันมักจะได้ยินรูปแบบต่างๆ ของ “ฉันไม่ได้เรียนการออกแบบเพื่อเป็นนักพัฒนา” แม้ว่านี่จะเป็นข้อกังวลที่ถูกต้อง แต่ฉันต้องการเน้นสองประเด็น: การเข้าใจวัสดุที่ดีขึ้นมักจะนำไปสู่ผลลัพธ์ที่ดีขึ้น และมีความแตกต่างที่สำคัญระหว่าง "การเขียนโค้ด" และ "วิศวกรรมซอฟต์แวร์"
บทความสองส่วนนี้น่าจะมีประโยชน์สำหรับนักออกแบบทุกคนที่ต้องการเพิ่มทักษะในการเขียนโค้ดด้วย
ทำความเข้าใจกับวัตถุดิบ
ตรงกันข้ามกับสิ่งที่บางคนอาจคิด การออกแบบไม่ได้เกี่ยวกับการสร้างแบบจำลองที่สวยงาม แต่เป็นการมอบประสบการณ์การใช้งานที่ใช้งานง่ายให้กับผู้ใช้ปลายทาง สิ่งนั้นไม่สามารถทำได้โดยปราศจากความเข้าใจในองค์ประกอบพื้นฐานของโซลูชัน สถาปนิกจะไม่เก่งในงานของเธอถ้าเธอไม่เข้าใจวัสดุที่แผนของเธอต้องการและนักออกแบบจะไม่ดีมากถ้าเขาไม่เข้าใจวัสดุที่ทำให้การออกแบบของเขาเป็นจริง - รหัส. ประสบการณ์ในการเขียนโค้ดช่วยให้นักออกแบบเข้าใจว่าอะไรเป็นไปได้และอะไรที่ไม่ใช่ และการออกแบบของพวกเขาจะสามารถทำงานได้อย่างมีประสิทธิภาพตามที่ต้องการหรือไม่
ฉันยังให้ความมั่นใจกับเพื่อนร่วมงานด้วยว่าความรู้ด้านการเขียนโปรแกรมไม่ได้หมายความว่าจะต้องเป็นวิศวกร ทั้งสองอ้างถึงชุดทักษะที่แตกต่างกันแม้ว่าจะเกี่ยวข้องกัน ดังที่ Kyle Thayer ผู้สมัครระดับปริญญาเอกที่มหาวิทยาลัย Washington เพิ่งเขียน สาขาวิชาวิทยาการคอมพิวเตอร์ (หรือวิศวกรรมศาสตร์) คือการให้ "ภาพรวมของสาขาวิชาวิทยาศาสตร์คอมพิวเตอร์" แก่นักศึกษา:
“จุดประสงค์ของปริญญาวิทยาการคอมพิวเตอร์คือการให้ภาพรวมของสาขาวิทยาศาสตร์คอมพิวเตอร์แก่นักศึกษา แม้ว่าสิ่งนี้จะรวมถึงการเขียนโปรแกรมบางส่วน การเขียนโปรแกรมจะทำขึ้นเพื่อจุดประสงค์ในการเรียนรู้เกี่ยวกับด้านอื่นๆ เป็นหลัก (เช่น ระบบปฏิบัติการ อัลกอริธึม การเรียนรู้ของเครื่อง การโต้ตอบระหว่างมนุษย์กับคอมพิวเตอร์) การศึกษาระดับปริญญา CS เป็นก้าวแรกที่ดีในด้านวิชาการด้านวิทยาการคอมพิวเตอร์”
— ไคล์ เธเยอร์
ในทางตรงกันข้าม การเขียนโค้ดหมายถึงการทำความคุ้นเคยกับภาษาโปรแกรมที่กำหนดให้เพียงพอเพื่อให้งานสำเร็จลุล่วง การขอให้ใครสักคนเรียนรู้ HTML พื้นฐานหรือ JavaScript ไม่จำเป็นต้องเป็นสถาปนิกซอฟต์แวร์แบบฟูลสแตก แม้ว่าบางคนอาจคิดอย่างไร แต่การ Fork repo และคัดลอก/วางคำตอบของ Stack Overflow ไม่ได้ทำให้คุณเป็นวิศวกรซอฟต์แวร์ แต่สามารถเพิ่มมูลค่าให้กับทีมพัฒนาผลิตภัณฑ์ในฐานะนักออกแบบได้
แล้ว "รหัสต่ำ" ล่ะ?
บางคนอาจบอกว่าเรากำลังเข้าสู่อนาคตที่ต่ำซึ่งนักออกแบบ (และนักพัฒนา) สามารถสร้างแอปพลิเคชันผ่านฟังก์ชันการลากแล้ววางและ GUI (ส่วนต่อประสานกราฟิกกับผู้ใช้) ดังนั้นการสละเวลาเรียนภาษาโปรแกรมมิ่งจึงไม่ “คุ้มค่า” การเกิดขึ้นของเครื่องมือเช่น Webflow, Modulz, FramerX, UXPin เป็นต้น ดูเหมือนจะสนับสนุนการให้เหตุผลแนวนี้ และนี่อาจเป็นเรื่องจริงสำหรับแอปพลิเคชันจำนวนมาก — ง่ายกว่าที่เคยในการสร้างไซต์หรือแอพโดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว อย่างไรก็ตาม หากคุณไม่เข้าใจหลักการพื้นฐาน คุณจะต้องจำกัดมูลค่าที่คุณสามารถมอบให้ได้ด้วยแอปพลิเคชันที่มีโค้ดน้อย

เรายังไม่ถึงจุดที่คุณสามารถสร้างแอปพลิเคชันระดับองค์กรด้วยแพลตฟอร์มที่ใช้โค้ดต่ำ ในฐานะนักออกแบบ เราต้องทำงานในโลกที่เราอาศัยอยู่ ไม่ใช่แบบที่เราคิดว่ากำลังจะมาถึง
อย่างที่กล่าวไปแล้ว ทุกคนนำทักษะที่ผสมผสานกันอย่างลงตัวมาสู่โต๊ะอาหาร ความรู้เกี่ยวกับโค้ดไม่จำเป็นอย่างยิ่ง และควรสนับสนุนเท่านั้น ไม่จำเป็น
ที่จะเริ่มต้น?
มีเครื่องมือ ภาษา โรงเรียน คู่มือ และแหล่งข้อมูลอื่นๆ มากมายไม่รู้จบสำหรับทุกคนที่เข้าถึงอินเทอร์เน็ต จะเริ่มจากตรงไหนดี ข้อจำกัดความรับผิดชอบที่สำคัญ — ฉันไม่เคยเป็นผู้เชี่ยวชาญ หรืออะไรที่ใกล้เคียงกับวิศวกรซอฟต์แวร์ — และต่อไปนี้คือข้อมูลเชิงลึกจากประสบการณ์ส่วนตัวของฉัน ไม่ใช่เส้นทางสู่ความสำเร็จที่รับประกันได้
นักออกแบบ/นักพัฒนาหลายคนที่ฉันรู้จักมักจะเริ่มแฮ็กเทมเพลต HTML และ CSS บนไซต์ต่างๆ เช่น MySpace, Geocities, Tumblr, Neopets หรืออื่นๆ ตอนนี้ฉันได้ออกเดทกับตัวเองเพียงพอแล้ว สำหรับใครก็ตามที่เริ่มต้นวันนี้ ฉันขอแนะนำให้เริ่มต้นในเชลล์ command-line interface (CLI) ที่เป็นมิตรของคุณ
เทอร์มินัล: เครื่องมือสำคัญ
แอพพลิเคชั่นสำหรับผู้กำกับฮอลลีวูดเมื่อใดก็ตามที่มีแฮ็กเกอร์คอมพิวเตอร์อยู่บนหน้าจอ เทอร์มินัล เป็นเพียงอินเทอร์เฟซที่ให้คุณดำเนินการต่างๆ ผ่านการป้อนข้อความ แทนที่จะเป็นส่วนต่อประสานกราฟิกกับผู้ใช้ (GUI) ที่คนส่วนใหญ่คุ้นเคย ฉันจะให้นักพัฒนาตัวจริงอธิบายความซับซ้อนและวิธีการทางเทคนิค แต่สำหรับจุดประสงค์ของเรา การรู้ว่าการทำความคุ้นเคยกับ CLI นั้นมีประโยชน์ด้วยเหตุผลหลายประการ
เทอร์มินัลช่วยให้คุณเข้าถึงโครงสร้างไฟล์และโฟลเดอร์ของคอมพิวเตอร์ได้ เช่นเดียวกับที่คุณคลิกผ่าน Finder หรือ Explorer คุณจะนำทางโดยใช้แป้นพิมพ์ในเทอร์มินัล ต้องใช้เวลาพอสมควรในการทำความคุ้นเคย แต่การพัฒนาแบบจำลองทางจิตของคุณในด้านนี้เป็นพื้นฐานสำหรับการทำงานในโค้ด
เช่นเดียวกับนักออกแบบหลายๆ คน ฉันใช้สภาพแวดล้อม macOS (เดิมเรียกว่า OS X) แต่สิ่งต่อไปนี้ใช้ได้กับระบบปฏิบัติการ *nix อื่น ๆ (Linux, Unix) และ Windows PowerShell ด้วย แม้ว่าระบบปฏิบัติการสมัยใหม่จะมีความทับซ้อนกันอยู่มาก แต่ก็มีความแตกต่างบางอย่างที่ฉันจะทำให้ดีที่สุดเพื่อเน้นย้ำ
หมายเหตุ : สำหรับการแนะนำเทอร์มินัลที่สมบูรณ์ยิ่งขึ้น ฉันแนะนำให้อ่านบทความของ Paul Tero เรื่อง “Introduction To Linux Commands”
นิพจน์ทั่วไป
คุณลักษณะสำคัญใน CLI คือความสามารถในการใช้นิพจน์ทั่วไป (regex) ในคำสั่งของคุณ คิดว่า regex เป็นการดำเนินการค้นหาแบบบูลีน (โดยใช้เครื่องหมายอัญประกาศเพื่อค้นหาวลีที่ตรงกันทั้งหมดหรือเครื่องหมายลบเพื่อแยกคำ) บนสเตียรอยด์ - ช่วยให้คุณกำหนดรูปแบบในสตริงข้อความเพื่อให้คุณสามารถดำเนินการบางอย่างกับผลลัพธ์ได้ นี่คือตัวอย่างบางส่วนในโลกแห่งความเป็นจริง:
- หากคุณมีรายชื่อหมายเลขโทรศัพท์จำนวนมากในหลากหลายรูปแบบ คุณสามารถกำหนดสคริปต์ที่จะให้ผลลัพธ์ที่สอดคล้องกันตามนิพจน์ทั่วไป เช่น
(###) ###-####สำหรับ รูปแบบหมายเลขโทรศัพท์ของสหรัฐอเมริกา - หากคุณต้องการเปลี่ยนชื่อกลุ่มของไฟล์เป็นกรณีเฉพาะอย่างรวดเร็ว — จาก kebab-case เป็น CamelCase หรืออะไรก็ได้ที่อยู่ระหว่างนั้น
ฉันขอแนะนำให้ดูซีรีส์ Command Line Power User ของ Wes Bos เป็นอย่างยิ่ง — หรืออย่างน้อยที่สุดก็วิดีโอแนะนำของเขาซึ่งจะช่วยให้คุณมีความคิดที่ดีเกี่ยวกับคำสั่งที่จำเป็นบางอย่างที่คุณสามารถใช้ได้
ต่อไปนี้คือคำสั่งเทอร์มินัลพื้นฐาน * เพื่อช่วยคุณในการเริ่มต้น:
-
cdย่อมาจาก "Change Directory" ให้พิมพ์ตามนี้ ตามด้วยไฟล์หรือพาธโฟลเดอร์ที่จะไป โปรดทราบว่าคุณสามารถพิมพ์ชื่อโฟลเดอร์ได้ แต่ต้องอยู่ภายในโฟลเดอร์ปัจจุบันของคุณเพื่อไปที่โฟลเดอร์นั้น -
lsแสดงรายการไฟล์และโฟลเดอร์ในโฟลเดอร์ปัจจุบันของคุณ -
pwdย่อมาจาก "Print Working Directory" - รายการนี้จะแสดงตำแหน่งที่คุณอยู่ในคอมพิวเตอร์ของคุณ -
mkdirและชื่อโฟลเดอร์จะสร้างโฟลเดอร์ในไดเร็กทอรีการทำงานของคุณ - การใช้
cdกับ..ทำให้คุณก้าวขึ้นหนึ่งระดับ — หากคุณอยู่ใน/users/username/documents/2019และคุณป้อนcd ../..คุณจะจบลงใน/users/username - เคล็ดลับพิเศษ — การกดปุ่ม
Tabจะเติมข้อความอัตโนมัติเมื่อคุณพิมพ์เส้นทางโฟลเดอร์/ไฟล์
หมายเหตุ : สิ่งต่อไปนี้จะทำงานบนบรรทัดคำสั่งของ Windows ( cmd ):
-
cd,cd ..,mkdir, ปุ่ม Tab สำหรับการเติมข้อความอัตโนมัติของพาธ (lsและpwdจะไม่ทำงาน)
บรรทัดคำสั่ง Windows ที่ทันสมัยกว่า (Windows PowerShell) รองรับทั้งหมด:
-
cd,cd ..,ls,pwd,mkdirและ Tab สำหรับการเติมข้อความอัตโนมัติของเส้นทาง
สำหรับรายการคำสั่งทั้งหมดที่มีอยู่ใน PowerShell ให้ตรวจสอบหน้าวิธีใช้ของ Microsoft "การใช้ชื่อคำสั่งที่คุ้นเคย"

การจัดการไฟล์จำนวนมาก
คุณสามารถจัดการไฟล์และโฟลเดอร์จำนวน มาก ได้ผ่านทางเทอร์มินัล — ต่อไปนี้คือแนวคิดบางประการ:
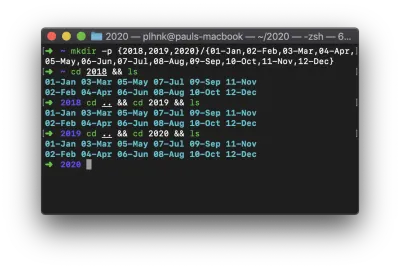
- คุณสามารถสร้างโฟลเดอร์สามปีที่มีโฟลเดอร์ย่อยสำหรับแต่ละเดือนด้วยคำสั่งเดียว — โดยใช้
mkdir -pและ{list-of-years}/{list-of-months}จะสร้างโฟลเดอร์สำหรับแต่ละปีโดยมีโฟลเดอร์ย่อยสำหรับแต่ละเดือน ใช้จินตนาการของคุณ ฉันแน่ใจว่าคุณสามารถใช้สิ่งนี้ให้เกิดประโยชน์ได้! - คุณสามารถทำความสะอาดเดสก์ท็อปของคุณได้อย่างรวดเร็วโดยใช้
mv Screen\ Shot* Screenshotsซึ่งจะย้ายไฟล์ทั้งหมดของคุณที่ขึ้นต้นด้วย “Screen Shot” ไปยังโฟลเดอร์ชื่อ “Screenshots”

หมายเหตุ : ตัวอย่างสองตัวอย่างนี้จะใช้ได้เฉพาะในสภาพแวดล้อม *nix เท่านั้น แต่ทฤษฎีนี้ยังคงมีผลบังคับใช้ และ Windows PowerShell เป็นเครื่องมือบรรทัดคำสั่งที่มีประสิทธิภาพมาก คุณเพียงแค่ต้องเรียนรู้คุณลักษณะและคำสั่งเฉพาะของมัน
การเขียนสคริปต์และการบำรุงรักษา
ตอนนี้เราได้เห็นพลังของนิพจน์ทั่วไปและตัวเลือกที่มีในเทอร์มินัลแล้ว เราสามารถเริ่มรวมสิ่งเหล่านี้เป็น สคริปต์ ได้ สคริปต์ที่เรียบง่าย แต่ทรงพลัง และใช้กันทั่วไปอย่างหนึ่งคือการเปลี่ยนชื่อไฟล์ของ Mike G:
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done สิ่งที่สคริปต์นี้อนุญาตให้คุณทำได้คือกำหนดขอบเขต ( criteria ) กำหนดสิ่งที่คุณต้องการเปลี่ยนแปลง ( re_match ) และสิ่งที่คุณต้องการเปลี่ยนเป็น ( replace ) — แล้วดำเนินการ
มีสคริปต์อื่นๆ อีกนับไม่ถ้วนที่คุณสามารถสร้างได้นอกเหนือจากการสร้างและเปลี่ยนชื่อไฟล์ — สคริปต์การปรับขนาดแบทช์ของ Vlad เป็นตัวอย่างที่ยอดเยี่ยมของความสามารถในการประหยัดเวลาที่คุณสามารถสร้างได้โดยใช้สคริปต์ทุบตี
เคล็ดลับและลูกเล่นขั้นสูง
สิ่งที่ฉันพบในช่วงหลายปีที่ผ่านมาคือการรีเซ็ตคอมพิวเตอร์ของฉันและติดตั้งระบบปฏิบัติการใหม่เป็นประจำช่วยให้คอมพิวเตอร์ไม่เกะกะและป้องกันการชะลอตัวของทุกคนหลังจากหลายปีของเศษซากดิจิทัลที่สะสมอยู่บนฮาร์ดไดรฟ์ สำหรับหลายๆ คน โอกาสที่จะเช็ดคอมพิวเตอร์และตั้งค่าทุกอย่างใหม่ให้กลับมาเป็นเหมือนเดิม อาจดูเหมือนเป็นการทำงานสองสามวัน และที่แย่ที่สุดคือฝันร้ายที่เป็นไปไม่ได้ที่คุณไม่อาจกู้คืนได้
แต่ไม่จำเป็น — โดยใช้เครื่องมือบรรทัดคำสั่งสองสามอย่าง เมื่อคุณสำรองข้อมูล ล้าง และติดตั้งระบบปฏิบัติการของคุณใหม่แล้ว คุณจะสามารถติดตั้งไม่เพียงแต่รายการแอปโปรดของคุณเท่านั้น แต่ยังรวมถึงแบบอักษรในเรื่อง นาทีโดยใช้ Homebrew (Homebrew ใช้สำหรับ Mac และ Linux เท่านั้น สำหรับ Windows ให้ลองใช้ Chocolatey ซึ่งเป็นทางเลือกที่ดี)
หากคุณสนใจ — เราได้สร้างคู่มือการตั้งค่าที่ง่ายต่อการปฏิบัติตามเพื่อให้คอมพิวเตอร์ของคุณอยู่ในสภาพที่ดีสำหรับการพัฒนาส่วนใหญ่ คำแนะนำของเรามีไว้สำหรับ macOS แต่ Owen Williams ได้เขียนคำแนะนำที่มั่นคงสำหรับ Windows เช่นกัน
หากคุณไม่มีเวลาสำหรับชุดบทช่วยสอนทั้งหมดของ Wes เกี่ยวกับบรรทัดคำสั่ง อย่างน้อยที่สุดฉันขอแนะนำสแต็กต่อไปนี้:
- โอ้ มาย ZSH
- zsh-autosuggestions
- zsh-syntax-highlighting
- z-กระโดดไปรอบ ๆ
การเลือกตัวแก้ไขข้อความ
มีตัวเลือกมากมายในการเลือกตัวแก้ไขโค้ด — Sublime Text และ VS Code (Visual Studio Code) เป็นสองตัวที่ผมมีประสบการณ์มากที่สุดและกำลังใช้อยู่
Sublime Text เป็นหนึ่งในโปรแกรมแก้ไขข้อความรุ่นก่อนๆ ที่ได้รับความนิยมจากนักพัฒนาส่วนหน้า — เป็นมาตรฐานทองคำจนถึงเมื่อไม่กี่ปีที่ผ่านมา คุณสมบัติต่างๆ เช่น เคอร์เซอร์หลายตัว ตัวจัดการแพ็คเกจที่ทรงพลัง และช็อตคัทที่ปรับแต่งได้สูง ซึ่งช่วยให้คุณไปยังส่วนต่างๆ ระหว่างไฟล์และโฟลเดอร์ได้อย่างรวดเร็ว ไม่ต้องพูดถึงมันเป็นแอปพลิเคชั่นที่เบาและรวดเร็วอย่างไม่น่าเชื่อซึ่งทำให้เป็นตัวเลือกที่ง่าย
VS Code (Visual Studio Code) เริ่มมีขึ้นในปี 2015 ต้องใช้เวลาสักพักกว่าที่ผู้คนจะเปลี่ยนจาก Atom และ Sublime แต่ VS Code ได้สร้างชื่อเสียงให้กับตัวเองในฐานะบรรณาธิการที่ชื่นชอบของนักพัฒนาหลายคน นอกจากฟีเจอร์เกือบทั้งหมดของ Sublime แล้ว VS Code ยังสร้างความแตกต่างด้วยเทอร์มินัลในตัวและการผสานรวมกับ Git อย่างแน่นหนา นอกจากนี้ Visual Studio Code ยังมีปลั๊กอินอีโคซิสเต็มที่ให้คุณขยายและปรับแต่งสภาพแวดล้อมของคุณได้ตามใจชอบ
กล่าวคือ คุณไม่จำเป็นต้องเป็นนักพัฒนาซอฟต์แวร์เพื่อชื่นชมคุณลักษณะของโปรแกรมแก้ไขโค้ดที่ดี ฉันพบว่ามีประโยชน์หลายอย่างในการทำงานประจำวันของฉัน โดยเฉพาะอย่างยิ่ง สองรายการคือความสามารถในการใช้เคอร์เซอร์หลายตัว และการใช้ regex เพื่อค้นหาและแทนที่ข้อความในโฟลเดอร์ต่างๆ ของไฟล์ เรามาดูทั้งสองอย่างกันดีกว่า
การแก้ไขด้วยเคอร์เซอร์หลายตัว
ลองนึกภาพโปรแกรมประมวลผลคำทั่วไปของคุณ — เส้นแนวตั้งกะพริบซึ่งแสดงว่าข้อความที่คุณป้อนจะไปที่ใด ตอนนี้ลองนึกภาพความสามารถในการเพิ่มเคอร์เซอร์ มากกว่าหนึ่งตัว ในหน้าต่างนี้ เพื่อให้สิ่งที่คุณพิมพ์จะปรากฏทุกที่ที่มีเคอร์เซอร์!
นี่อาจยังไม่ทำให้คุณต้องทึ่ง — นี่คือตัวอย่างที่แสดงสองสามวิธีที่โปรแกรมแก้ไขข้อความขั้นสูงสามารถช่วยคุณสร้างประสิทธิภาพในชีวิตประจำวันในเวิร์กโฟลว์ของคุณ

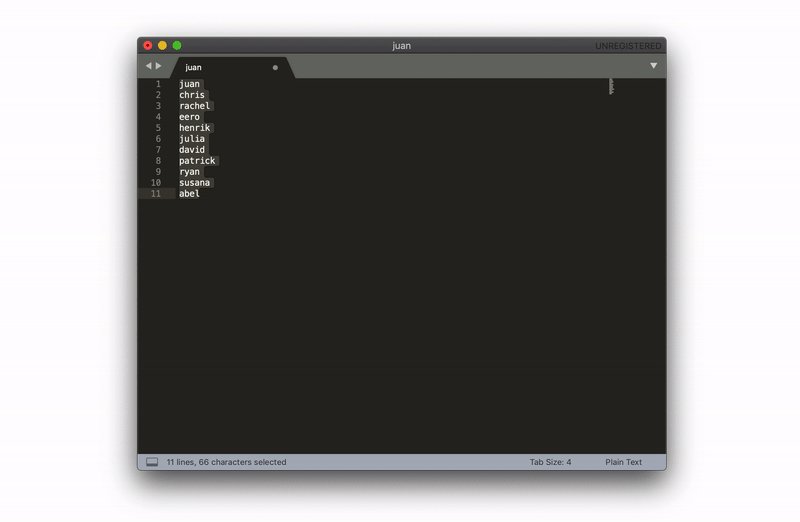
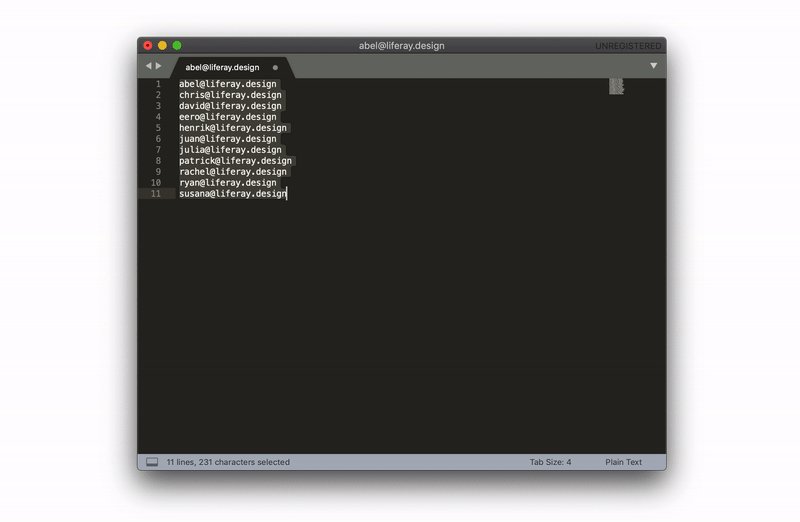
ในที่นี้ เรามีรายชื่อที่เราต้องแปลงเป็นที่อยู่อีเมล — เราต้องการทำให้มันเป็นตัวพิมพ์เล็กทั้งหมดแล้วจัดเรียงตามตัวอักษร ซึ่งสามารถทำได้ด้วยการกดแป้นไม่กี่ครั้ง
เมื่อคุณวางรายการใน Cmd + Shift + P จะแสดง Command Palette (คำแฟนซีสำหรับเมนูที่ค้นหาได้ซึ่งให้ฟังก์ชันการทำงานทั้งหมดที่มีให้คุณ) โดยทั่วไปคุณสามารถพิมพ์ในเมนูนี้สิ่งที่คุณต้องการทำ แทบทุกอย่างที่คุณสามารถทำได้กับข้อความมีอยู่ที่นี่ หากไม่ใช่ แสดงว่ามีปลั๊กอินหรือส่วนขยายที่คุณสามารถหาได้
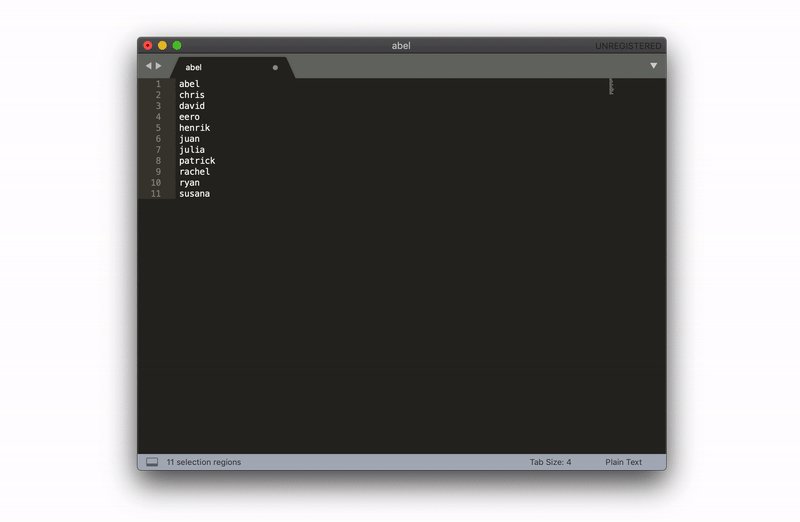
เราสามารถเปลี่ยนกรณีและจัดเรียงบรรทัดได้ในเวลาไม่กี่วินาที — จากนั้นกด Ctrl + Shift + ปุ่มลูกศรเพื่อเพิ่มเคอร์เซอร์ จากนั้นสิ่งที่เราพิมพ์จะถูกเพิ่มในทุกบรรทัด — ในกรณีนี้ เราจะเปลี่ยนชื่อเป็น ที่อยู่อีเมล แต่จินตนาการของคุณอาจพบวิธีอื่นๆ มากมายในการใช้สิ่งนี้
คุณอาจจะพูดว่า - ฉันทำได้ใน Excel หรือ Google ชีต ซึ่งก็จริง แต่ฉันพบว่าการจัดการสิ่งเหล่านี้ในโปรแกรมแก้ไขข้อความทำได้เร็วกว่ามาก คุณไม่ต้องเขียนสูตรและเลือกสิ่งต่างๆ ด้วยเมาส์
ฉันควรใช้ตัวแก้ไขโค้ดใด
ฉันเป็นนักออกแบบ แน่นอนว่าคำตอบของฉันคือ "มันขึ้นอยู่กับ"
- หากคุณยังใหม่ต่อแนวคิดเหล่านี้ ฉันขอแนะนำให้ทดลองใช้ Sublime ฟรี — ยังคงเป็นแอปที่เบามากและไม่ใช้ทรัพยากรระบบมากเกินไป คุณสามารถปรับแต่งการเชื่อมโยงคีย์ของ Sublime (คำแฟนซีสำหรับปุ่มลัด) และขยายฟังก์ชันการทำงานในตัวด้วยปลั๊กอิน
- หากคุณเคยใช้ Sublime, Atom หรือตัวแก้ไขอื่น — ฉันขอแนะนำให้ตรวจสอบ VS Code เช่นกัน ทีมงานของ Microsoft ได้ทำงานที่ยอดเยี่ยมมาก ทำให้เป็นโปรแกรมแก้ไขข้อความที่ทรงพลังแต่ใช้งานง่าย
โดยส่วนตัวแล้ว ฉันใช้ตัวแก้ไขทั้งคู่ — Sublime นั้นรวดเร็วและเปิดได้ภายในเสี้ยววินาที ทำให้ฉันสามารถวางและจัดการข้อความได้อย่างง่ายดาย แต่เมื่อฉันต้องการทำงานให้เสร็จลุล่วง ฉันใช้ VS Code เป็นการยากที่จะเพิ่มแพ็คเกจแบบ all-in-one ที่ VS Code มอบให้ — ปลั๊กอินและระบบนิเวศส่วนขยายที่มีชีวิตชีวา ชุดคำสั่งที่ทรงพลัง และอินเทอร์เฟซที่ปรับแต่งได้มากเกินไป หมายความว่าคุณสามารถสร้างเป็นของคุณเองได้อย่างแท้จริง ไม่ต้องพูดถึงข้อเท็จจริงที่ว่า Microsoft ได้รับแรงจูงใจอย่างมากเพื่อให้แน่ใจว่าเป็นประสบการณ์ระดับเฟิร์สคลาสสำหรับการทำงานของนักพัฒนา
บทสรุปและอะไรต่อไป?
ในบทความแรกนี้ คุณจะได้เรียนรู้พื้นฐานของเทอร์มินัล แฮ็กประสิทธิภาพการทำงานสองสามข้อเพื่อเริ่มต้นใช้งาน และควรมีแนวคิดที่ดีกว่าว่าจะเลือกตัวแก้ไขโค้ดใด ในตอนต่อไป เราจะพูดถึงหัวข้อของการควบคุมเวอร์ชัน HTML และ CSS และการแนะนำหลักการทางวิศวกรรม
มีอะไรผิดปกติ?
มีโอกาสที่ดีที่จะมีบางอย่างในโพสต์นี้ไม่ชัดเจน ป้าน และ/หรือล้าสมัย และฉันชอบโอกาสที่จะทำให้มันดีขึ้น! กรุณาแสดงความคิดเห็นด้านล่าง DM ฉันหรือ @mention ฉันบน Twitter เพื่อให้ฉันสามารถปรับปรุง
