นักออกแบบควรเรียนรู้การเขียนโค้ดอย่างไร? Git, HTML/CSS, หลักการทางวิศวกรรม (ตอนที่ 2)
เผยแพร่แล้ว: 2022-03-10แท้จริงแล้ว tomes ถูกเขียนบนการควบคุมเวอร์ชัน อย่างไรก็ตาม ฉันจะเริ่มด้วยการแบ่งปันคำอธิบายสั้น ๆ และเนื้อหาเบื้องต้นอื่นๆ เพื่อกระตุ้นความอยากอาหารของคุณสำหรับการศึกษาต่อ
การควบคุมเวอร์ชัน (เพื่อไม่ให้สับสนกับ ประวัติเวอร์ชัน ) เป็นวิธีการทำงานร่วมกันในสภาพแวดล้อมของตนเองในโปรเจ็กต์เดียว โดยมีแหล่งความจริงหลักเพียงแหล่งเดียว (มักเรียกว่าสาขา "หลัก")
ฉันจะพูดถึงวันนี้เป็นขั้นต่ำที่คุณจำเป็นต้องรู้เพื่อดาวน์โหลดโครงการ ทำการเปลี่ยนแปลง และจากนั้นส่งไปยังผู้เชี่ยวชาญ
มีซอฟต์แวร์ควบคุมเวอร์ชันหลายประเภทและเครื่องมือมากมายสำหรับการจัดการและโฮสต์ซอร์สโค้ดของคุณ (คุณอาจเคยได้ยินเกี่ยวกับ GitLab หรือ Bitbucket) Git และ GitHub เป็นหนึ่งในคู่ที่เหมือนกัน ตัวอย่างของฉันจะอ้างอิงถึง GitHub แต่หลักการจะนำไปใช้กับตัวจัดการซอร์สโค้ดอื่นๆ ส่วนใหญ่
นอกเหนือจาก :
- สำหรับบทนำทางเทคนิคที่ครอบคลุมยิ่งขึ้น โปรดดูบทความของ Tobias Gunther
- หากคุณต้องการวิธีการลงมือปฏิบัติจริง GitHub มีคำแนะนำทีละขั้นตอนที่ยอดเยี่ยม
การรวบรวมข้อมูล วิธีที่มีประสิทธิภาพ
คุณรู้หรือไม่ว่า CSS สามารถใช้ในการรวบรวมสถิติได้? แท้จริงแล้ว มีแม้กระทั่งแนวทางเฉพาะ CSS สำหรับการติดตามการโต้ตอบ UI โดยใช้ Google Analytics อ่านบทความที่เกี่ยวข้อง →
ผลงานแรกของคุณ
ก่อนทำตามขั้นตอนเหล่านี้ คุณจะต้องตั้งค่าบางอย่างก่อน:
- บัญชี GitHub
- ติดตั้งโหนดและ NPM บนคอมพิวเตอร์ของคุณ
- ความอดทนสูงสำหรับความเจ็บปวดหรือเกณฑ์ต่ำในการขอความช่วยเหลือจากผู้อื่น
ขั้นตอนที่ 1: แยก (รับสำเนารหัสในบัญชี GitHub ของคุณ)
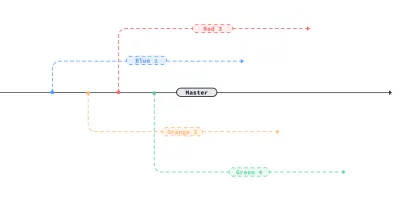
บน GitHub คุณจะต้องแยก (fork = สร้างสำเนาของรหัสในบัญชีของคุณ ในภาพประกอบต่อไปนี้ เส้นสีน้ำเงิน สีส้ม สีแดง และสีเขียวแสดงทางแยก) ที่เก็บ (repo) ที่เป็นปัญหา

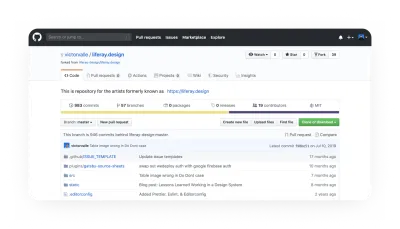
คุณทำได้โดยไปที่ repo ใน GitHub และคลิกปุ่ม "Fork" ซึ่งปัจจุบันอยู่ที่มุมบนขวาของ repo นี่จะเป็น "จุดเริ่มต้น" — ส้อมของคุณในบัญชี GitHub ของคุณ
ตัวอย่างเช่น การนำทางไปที่ https://github.com/yourGitHubUsername/liferay.design ควรแสดง fork ของ repo Liferay.Design

ขั้นตอนที่ 2: โคลน (ดาวน์โหลดรหัสไปยังคอมพิวเตอร์ของคุณ)
ในเทอร์มินัลของคุณ นำทางไปยังตำแหน่งที่คุณต้องการจัดเก็บรหัส โดยส่วนตัวแล้ว ฉันมีโฟลเดอร์ /github ในโฟลเดอร์ /user ของฉัน ทำให้ง่ายต่อการจัดระเบียบด้วยวิธีนี้ หากคุณต้องการทำเช่นนั้น นี่คือขั้นตอน — หลังจากพิมพ์คำสั่งเหล่านี้ลงในหน้าต่างเทอร์มินัลแล้ว ให้กดปุ่ม ↵ เพื่อดำเนินการ:
cd ~/ ## you'll usually start in your root directory, but just in case you don't this will take you there mkdir github ## this creates a "github" folder — on OSX it will now be located at users/your-username/github cd github ## this command navigates you inside the github folder เมื่อคุณอยู่ในโฟลเดอร์ /github คุณจะทำการโคลน (ดาวน์โหลดสำเนาของรหัสลงในคอมพิวเตอร์ของคุณ) repo
clone https://github.com/yourGitHubUsername/liferay.designเมื่อคุณป้อนคำสั่งนี้ คุณจะเห็นกิจกรรมมากมายในเทอร์มินัล ซึ่งมีลักษณะดังนี้:
Cloning into 'liferay.design'... remote: Enumerating objects: 380, done. remote: Total 380 (delta 0), reused 0 (delta 0), pack-reused 380 Receiving objects: 100% (380/380), 789.24 KiB | 2.78 MiB/s, done. Resolving deltas: 100% (189/189), done.ขั้นตอนที่ 3: ติดตั้ง (เปิดใช้งานบนเครื่องของคุณ)
ไปที่โฟลเดอร์ /project ในกรณีนี้ เราจะป้อน cd liferay.design โปรเจ็กต์ส่วนใหญ่จะรวมไฟล์ README.md ไว้ในโฟลเดอร์ /root ซึ่งโดยทั่วไปจะเป็นจุดเริ่มต้นสำหรับการติดตั้งและรันโปรเจ็กต์ สำหรับจุดประสงค์ของเรา ในการติดตั้ง ให้ป้อน npm install เมื่อติดตั้งแล้ว ให้ป้อน npm run dev
ยินดีด้วย! ขณะนี้คุณมีไซต์อยู่ในคอมพิวเตอร์ของคุณแล้ว โดยทั่วไปโครงการจะบอกคุณว่าไซต์ทำงานอยู่ที่ใด ในกรณีนี้ ให้เปิดเบราว์เซอร์และไปที่ localhost:7777
ขั้นตอนที่ 4: ยอมรับ (ทำการเปลี่ยนแปลงและบันทึก)
คอมมิตคือชุดของการเปลี่ยนแปลงที่คุณทำ ฉันได้ยินมาว่ากำลังบันทึกความคืบหน้าของคุณในเกม มีความคิดเห็นมากมายเกี่ยวกับวิธีการจัดโครงสร้างการคอมมิต: ของฉันคือคุณควรสร้างการคอมมิตเมื่อคุณทำสิ่งใดสิ่งหนึ่งสำเร็จ และถ้าคุณจะลบการคอมมิต มันจะไม่ทำให้โปรเจ็กต์เสียหายโดยสิ้นเชิง (ด้วยเหตุผล)
หากคุณไม่ได้มาที่ซื้อคืนโดยเปลี่ยนใจ ที่ที่ควรไปคือแท็บ "ปัญหา" นี่คือที่ที่คุณสามารถดูสิ่งที่ต้องทำในโครงการ
หากคุณมีแนวคิดสำหรับการเปลี่ยนแปลง ให้ดำเนินการได้เลย เมื่อคุณบันทึกไฟล์แล้ว ต่อไปนี้คือขั้นตอนที่จำเป็นในการสร้างคอมมิต:
git status ## this will print out a list of files that you've made changes in git add path/to/folder/or/file.ext ## this will add the file or folder to the commit git commit -m 'Summarize the changes you've made' ## this command creates a commit and a commit messageเคล็ดลับ : คำแนะนำที่ดีที่สุดที่ฉันเคยเห็นสำหรับข้อความคอมมิตคือจาก “How To Write A Git Commit Message” ของ Chris Breams Git commit subject line ที่มีรูปแบบถูกต้องควรจะสามารถเติมประโยคต่อไปนี้ให้สมบูรณ์ได้เสมอ: “หากนำไปใช้ การคอมมิทนี้จะ [your subject line here]” สำหรับข้อมูลเพิ่มเติมเกี่ยวกับคอมมิต ให้เลือก "ทำไมฉันจึงสร้าง Atomic Commits ใน Git" โดย Clarice Bouwer
ขั้นตอนที่ 5: ผลักดัน (ส่งการเปลี่ยนแปลงของคุณไปยังแหล่งกำเนิดของคุณ)
เมื่อคุณทำการเปลี่ยนแปลงบางอย่างในคอมพิวเตอร์ของคุณแล้ว ก่อนที่คุณจะสามารถรวมเข้ากับมาสเตอร์แบรนช์ (เพิ่มในโปรเจ็กต์) จำเป็นต้องย้ายจากในเครื่องของคุณไปยังที่เก็บระยะไกลของคุณ ในการดำเนินการนี้ ให้ป้อน git push origin ในบรรทัดคำสั่ง
ขั้นตอนที่ 6: ดึงคำขอ (ขอให้การเปลี่ยนแปลงของคุณรวมเข้ากับอัปสตรีม)
เมื่อการเปลี่ยนแปลงของคุณหายไปจากนิ้วของคุณไปยังคอมพิวเตอร์ของคุณ ไปยังที่เก็บระยะไกลของคุณ — ถึงเวลาขอให้รวมการเปลี่ยนแปลงเหล่านี้เข้ากับโปรเจ็กต์ผ่านคำขอดึง (PR)
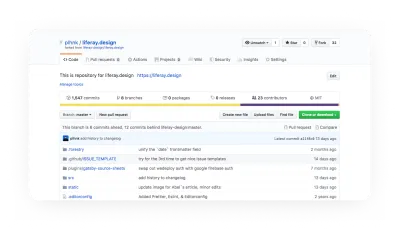
วิธีที่ง่ายที่สุดในการทำเช่นนี้คือไปที่หน้า repo ของคุณใน GitHub จะมีข้อความเล็ก ๆ อยู่เหนือหน้าต่างไฟล์ที่ระบุว่า "สาขานี้คือ X ยืนยันล่วงหน้า repo-name:branch" แล้วเลือก "ดึงคำขอ" หรือ "เปรียบเทียบ"
การคลิกตัวเลือก "ดึงคำขอ" ที่นี่จะนำคุณไปยังหน้าที่คุณสามารถเปรียบเทียบการเปลี่ยนแปลง และปุ่มที่ระบุว่า "สร้างคำขอดึง" จะนำคุณไปยังหน้า "เปิดคำขอดึง" ซึ่งคุณจะเพิ่มชื่อ และใส่ความคิดเห็น การให้ข้อมูลสั้น ๆ แต่มีรายละเอียดเพียงพอในความคิดเห็น จะช่วยให้ผู้ดูแลโครงการเข้าใจการเปลี่ยนแปลงที่คุณเสนอ
มีเครื่องมือ CLI เช่น Node GH (GitHub เพิ่งเปิดตัวเครื่องมือ CLI รุ่นเบต้า) ที่ให้คุณเริ่มต้นและจัดการคำขอดึงในเทอร์มินัล ณ จุดนี้คุณอาจต้องการใช้เว็บอินเตอร์เฟส และนั่นก็เยี่ยมมาก! ฉันก็เช่นกัน

ขั้นตอนโบนัส: ระยะไกล (เชื่อมโยง Repos ทั้งหมด)
ณ จุดนี้ เรามีการอ้างอิงที่เก็บสามรายการ:
-
upstream: repo หลักที่คุณกำลังติดตาม มักจะเป็น repo ที่คุณ fork; -
origin: ชื่อเริ่มต้นของรีโมตที่คุณโคลน -
local: รหัสที่อยู่ในคอมพิวเตอร์ของคุณ
จนถึงตอนนี้ คุณมี #2 และ #3 — แต่ #1 มีความสำคัญเพราะเป็นแหล่งที่มาหลัก การรักษาสามสิ่งนี้ให้สอดคล้องกันจะช่วยให้ประวัติการกระทำนั้นสะอาดอยู่เสมอ สิ่งนี้จะช่วยให้ผู้ดูแลโครงการกำจัด (หรืออย่างน้อยก็ย่อให้เล็กสุด) ความขัดแย้งในการผสานเมื่อคุณส่งคำขอดึง (PR) และช่วยให้คุณได้รับรหัสล่าสุดและทำให้ที่เก็บในพื้นที่และต้นทางของคุณเป็นปัจจุบัน
ตั้งค่ารีโมตอัปสตรีม
ในการติดตามอัปสตรีมรีโมต ในเทอร์มินัลของคุณ ให้ป้อนข้อมูลต่อไปนี้:
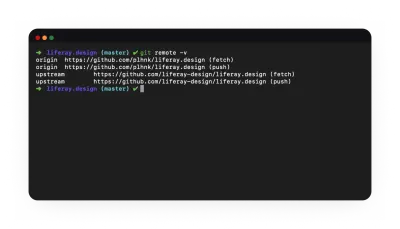
git remote add upstream https://github.com/liferay-design/liferay.design ตอนนี้ ให้ตรวจสอบเพื่อดูว่าคุณมีรีโมตใดบ้าง — ป้อน git remote -v ลงในเทอร์มินัล คุณจะเห็นสิ่งต่อไปนี้

origin และ upstream เป็นป้ายกำกับที่พบบ่อยที่สุดสำหรับรีโมต — 'ต้นทาง' คือทางแยกของคุณ 'ต้นทาง' คือต้นทาง (ตัวอย่างขนาดใหญ่) origin https://github.com/yourGitHubUsername/liferay.design (fetch) origin https://github.com/yourGitHubUsername/liferay.design (push) upstream https://github.com/liferay-design/liferay.design (fetch) upstream https://github.com/liferay-design/liferay.design (push)สิ่งนี้จะช่วยให้คุณรับเวอร์ชันอัปสตรีมเวอร์ชันล่าสุดได้อย่างรวดเร็ว — หากคุณไม่ได้ทำงานใน repo มาเป็นเวลานาน และไม่มีการเปลี่ยนแปลงในเครื่องที่คุณต้องการเก็บไว้ นี่เป็นคำสั่งที่ใช้สะดวกที่ฉันใช้ :
git pull upstream master && git reset --hard upstream/masterGitHub Help เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับเรื่องนี้และคำถามอื่นๆ อีกมากมายที่คุณอาจมี
HTML และ CSS: เริ่มต้นด้วยความหมาย
บนเว็บมีแหล่งข้อมูลมากมายสำหรับการเรียนรู้ HTML และ CSS สำหรับวัตถุประสงค์ของบทความนี้ ฉันกำลังแบ่งปันสิ่งที่ฉันอยากจะแนะนำโดยอ้างอิงจาก ความผิดพลาดที่ฉันทำ วิธีที่ฉันเรียนรู้การเขียน HTML และ CSS เป็นครั้งแรก
HTML และ CSS คืออะไร?
ก่อนที่เราจะไปไกลกว่านี้ เรามานิยาม HTML และ CSS กันก่อน
HTML ย่อมาจาก HyperText Markup Language
ไฮเปอร์เท็กซ์:
“ไฮเปอร์เท็กซ์ คือข้อความที่แสดงบนหน้าจอคอมพิวเตอร์หรืออุปกรณ์อิเล็กทรอนิกส์อื่นๆ โดยมีการอ้างอิง (ไฮเปอร์ลิงก์) ไปยังข้อความอื่นที่ผู้อ่านสามารถเข้าถึงได้ทันที”
— “ไฮเปอร์เท็กซ์” บน Wikipedia
ภาษามาร์กอัป:
“…ระบบสำหรับใส่คำอธิบายประกอบในเอกสารในลักษณะที่แยกความแตกต่างระหว่างประโยคกับข้อความ”
— “ภาษามาร์กอัป” บน Wikipedia
ในกรณีที่คุณยังไม่ทราบความหมายของคำเหล่านี้ กล่าวโดยย่อ HTML คือการรวมกันของข้อมูลอ้างอิง (ลิงก์) ระหว่าง เอกสาร บนเว็บ และ แท็ก ที่คุณใช้กำหนดโครงสร้างให้กับเอกสารเหล่านั้น

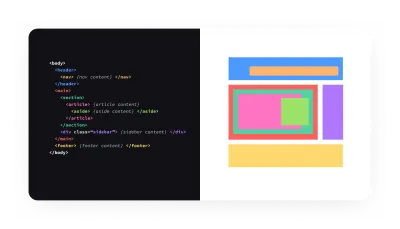
div ได้เสมอ! (ตัวอย่างขนาดใหญ่)สำหรับการแนะนำ HTML และ CSS อย่างละเอียด ฉันขอแนะนำขั้นตอนแรก บทนำสู่ HTML และ CSS ทั้งในเอกสารเว็บ Mozilla Developer Network (MDN) พร้อมด้วยบทความดีๆ ที่เว็บไซต์เช่น CSS Tricks, 24 Ways และบทความอื่นๆ อีกนับไม่ถ้วนมีให้ มีทุกอย่างที่คุณต้องการเพื่ออ้างอิงเกี่ยวกับ HTML/CSS
เอกสาร HTML มีสองส่วนหลัก: <head> และ <body> - <head> มีสิ่งที่เบราว์เซอร์ไม่แสดง — ข้อมูลเมตาและลิงก์ไปยังสไตล์ชีตและสคริปต์ที่นำเข้า - <body> มีเนื้อหาจริงที่เบราว์เซอร์จะแสดง ในการแสดงเนื้อหา เบราว์เซอร์จะอ่าน HTML จัดเตรียมเลเยอร์พื้นฐานของสไตล์ขึ้นอยู่กับประเภทของแท็กที่ใช้ เพิ่มเลเยอร์ของสไตล์เพิ่มเติมที่เว็บไซต์ให้มาเอง (สไตล์รวมอยู่ใน/อ้างอิงจาก <head> หรือ เป็นแบบอินไลน์) และนั่นคือสิ่งที่เราเห็นในตอนท้าย (หมายเหตุ: มักจะมีเลเยอร์เพิ่มเติมของ JavaScript แต่อยู่นอกขอบเขตของบทความนี้)
CSS ย่อมาจาก Cascading Style Sheets — ใช้เพื่อขยาย HTML โดยทำให้เอกสารมีรูปลักษณ์ที่กำหนดเองได้ง่ายขึ้น สไตล์ชีตคือเอกสารที่บอก HTML ว่าองค์ประกอบควรมีลักษณะอย่างไร (และควรวางตำแหน่งอย่างไร) โดยการตั้งค่ากฎตามแท็ก คลาส ID และตัวเลือกอื่นๆ Cascading หมายถึงวิธีการในการพิจารณาว่ากฎใดในแผ่นงานมีความสำคัญในเหตุการณ์ที่หลีกเลี่ยงไม่ได้ของกฎข้อขัดแย้ง
“'Cascading' หมายความว่าสไตล์สามารถตก (หรือเรียงซ้อน) จากสไตล์ชีตหนึ่งไปยังอีกสไตล์หนึ่ง ทำให้สามารถใช้สไตล์ชีตหลายรายการในเอกสาร HTML เดียวได้”
— คาสเคด — แม็กซ์ดีไซน์
CSS มักจะได้รับชื่อเสียงที่ไม่ดี — ในไซต์ที่มีสไตล์ชีตจำนวนมาก มันจะกลายเป็นเทอะทะได้อย่างรวดเร็ว โดยเฉพาะอย่างยิ่งหากไม่มีการจัดทำเอกสาร วิธีการที่สอดคล้องกันที่ใช้ (เพิ่มเติมในภายหลัง) — แต่ถ้าคุณใช้ในลักษณะที่มีระเบียบและปฏิบัติตามทั้งหมด แนวทางปฏิบัติที่ดีที่สุด CSS สามารถเป็นเพื่อนที่ดีที่สุดของคุณได้ โดยเฉพาะอย่างยิ่ง ด้วยความสามารถในการจัดวางที่ขณะนี้มีอยู่ในเบราว์เซอร์ที่ทันสมัยส่วนใหญ่ CSS ไม่จำเป็นต้องแฮ็คและต่อสู้อย่างที่เคยเป็นมา

Rachel Andrew เขียนคำแนะนำที่ดี วิธีเรียนรู้ CSS และหนึ่งในสิ่งที่ดีที่สุดที่ควรทราบก่อนเริ่มต้นคือ:
“คุณไม่จำเป็นต้องจำต้องจำทุกคุณสมบัติและค่าของ CSS”
— ราเชล แอนดรูว์
สิ่งที่สำคัญกว่านั้นคือการเรียนรู้ ปัจจัยพื้นฐาน — ตัวเลือก การสืบทอด โมเดลกล่อง และที่สำคัญที่สุด วิธีแก้ไขข้อบกพร่องของโค้ด CSS ของคุณ (คำใบ้: คุณจะต้องใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์)
ไม่ต้องกังวลกับการจำไวยากรณ์สำหรับคุณสมบัติ background และอย่ากังวลหากคุณลืมเกี่ยวกับวิธีการจัดตำแหน่งสิ่งต่าง ๆ ใน Flexbox (CSS Tricks Guide to Flexbox อาจเป็นหนึ่งใน 10 หน้าที่เข้าชมบ่อยที่สุดของฉัน! ); Google และ Stack Overflow เป็นเพื่อนของคุณเมื่อพูดถึงคุณสมบัติและค่า CSS
โปรแกรมแก้ไขโค้ดบางตัวมีการเติมข้อความอัตโนมัติในตัว ดังนั้นคุณไม่จำเป็นต้องค้นหาบนเว็บเพื่อที่จะสามารถค้นหาคุณสมบัติที่เป็นไปได้ทั้งหมดของเส้นขอบได้ เป็นต้น
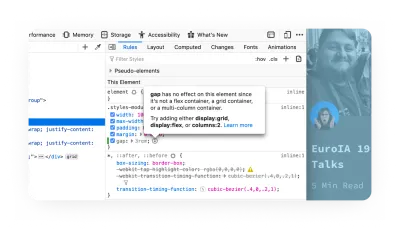
หนึ่งในคุณสมบัติใหม่ที่ฉันโปรดปรานใน Firefox 70 คือตัวบ่งชี้กฎ CSS ที่ไม่ใช้งาน จะช่วยคุณประหยัดเวลาได้หลายชั่วโมงในการพยายามหาสาเหตุที่ทำให้รูปแบบไม่ถูกนำไปใช้

ความหมาย
เริ่มต้นด้วย รหัสความหมาย ความหมายหมายถึงความหมายของคำ รหัสความหมาย หมายถึงแนวคิดที่มีความหมายต่อมาร์กอัปในภาษาที่กำหนด
มีสาเหตุหลายประการที่ความหมายมีความสำคัญ ถ้าฉันสามารถสรุปสิ่งนี้ได้ ฉันจะบอกว่าถ้าคุณเรียนรู้และใช้โค้ดเชิงความหมาย มันจะทำให้ชีวิตของคุณง่ายขึ้นมาก เพราะคุณจะได้ของมากมายฟรี — และใครที่ไม่ชอบของฟรี
หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับโค้ดเชิงความหมาย โปรดดูที่โพสต์บล็อกสั้นๆ ของ Paul Boag ในหัวข้อ
ความหมายให้ประโยชน์มากมายแก่คุณ:
- สไตล์เริ่มต้น
ตัวอย่างเช่น การใช้แท็กพาดหัว<h1>สำหรับชื่อเอกสารจะทำให้โดดเด่นจากเนื้อหาที่เหลือในเอกสารเหมือนกับพาดหัว - เนื้อหาที่เข้าถึงได้
รหัสของคุณจะสามารถเข้าถึงได้โดยค่าเริ่มต้น ซึ่งหมายความว่าจะทำงานร่วมกับโปรแกรมอ่านหน้าจอและจะใช้งานแป้นพิมพ์ได้ง่ายขึ้น - ประโยชน์ของ SEO
มาร์กอัปความหมายจะอ่านง่ายกว่าสำหรับเครื่อง ซึ่งทำให้เครื่องมือค้นหาเข้าถึงได้ง่ายขึ้น - ประโยชน์ด้านประสิทธิภาพ
คลีน HTML เป็นรากฐานสำหรับไซต์ที่มีประสิทธิภาพสูง และ HTML ที่สะอาดยังมีแนวโน้มที่จะทำให้ CSS สะอาดขึ้น ซึ่งหมายความว่าโค้ดโดยรวมน้อยลง ทำให้ไซต์หรือแอปของคุณเร็วขึ้น
หมายเหตุ: เพื่อให้เข้าใจความหมายและ HTML ในเชิงลึกยิ่งขึ้น Heydon Pickering เขียนว่า “Structural Semantics: The Importance Of HTML5 Sectioning Elements” ซึ่งผมขอแนะนำให้อ่านเป็นอย่างยิ่ง
หลักการและกระบวนทัศน์ทางวิศวกรรม: พื้นฐาน
สิ่งที่เป็นนามธรรม
มีแอปพลิเคชัน แทนเจนต์ และระดับมากมายที่เราสามารถสำรวจเหนือแนวคิดเรื่องนามธรรม — มากเกินไปสำหรับบทความนี้ซึ่งมีจุดมุ่งหมายเพื่อแนะนำแนวคิดสั้นๆ แก่คุณ เพื่อให้คุณทราบถึงแนวคิดเหล่านี้ในขณะที่คุณเรียนรู้ต่อไป
Abstraction เป็นกระบวนทัศน์ทางวิศวกรรมพื้นฐานที่มีการใช้งานที่หลากหลาย — สำหรับวัตถุประสงค์ของบทความนี้ สิ่งที่เป็นนามธรรมคือการแยกรูปแบบออกจากการทำงาน เราจะนำสิ่งนี้ไปใช้ในสามด้าน: โทเค็น ส่วนประกอบ และหลักการ Don't Repeat Yourself
โทเค็น
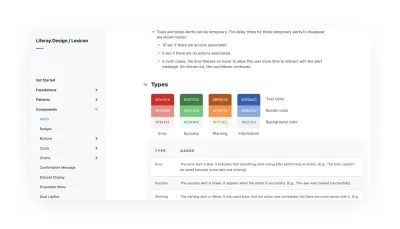
หากคุณใช้เครื่องมือการออกแบบที่ทันสมัยมาเป็นระยะเวลาหนึ่ง คุณอาจเคยเจอแนวคิดเรื่อง โทเค็น แม้แต่ Photoshop และ Illustrator ก็มีแนวคิดเกี่ยวกับสไตล์ที่ใช้ร่วมกันในไลบรารีแบบรวมศูนย์ แทนที่จะใช้ค่าฮาร์ดโค้ดในการออกแบบ คุณใช้โทเค็น หากคุณคุ้นเคยกับแนวคิดของตัวแปร CSS หรือ SASS แสดงว่าคุณคุ้นเคยกับโทเค็นอยู่แล้ว
นามธรรมชั้นหนึ่งที่มีโทเค็นคือการกำหนดชื่อให้กับสี — ตัวอย่างเช่น $blue-00 สามารถจับคู่กับค่าฐานสิบหก (หรือค่า HSL หรืออะไรก็ได้ที่คุณต้องการ) — สมมติว่า #0B5FFF ตอนนี้ แทนที่จะใช้ค่าฐานสิบหกในสไตล์ชีตของคุณ คุณใช้ค่าโทเค็น ด้วยวิธีนี้หากคุณตัดสินใจว่า blue-00 เป็น #0B36CE จริง ๆ คุณจะต้องเปลี่ยนค่านี้ในที่เดียว นี่เป็นแนวคิดที่ดี

หากคุณใช้กระบวนทัศน์นามธรรมแบบเดียวกันนี้และก้าวไปอีกขั้น คุณสามารถรับรู้ โทเค็น — และกำหนดตัวแปรให้กับค่าการทำงาน สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณมีระบบที่แข็งแกร่งและต้องการมีธีมที่แตกต่างกันภายในระบบ ตัวอย่างการใช้งานของสิ่งนี้คือการกำหนดตัวแปร เช่น $primary-color และจับคู่ค่านั้นกับ $blue-00 ดังนั้น ตอนนี้คุณสามารถสร้างมาร์กอัปและแทนที่จะอ้างอิงสีน้ำเงิน คุณกำลังอ้างอิงถึงตัวแปรที่ใช้งานได้ หากคุณต้องการใช้มาร์กอัปเดียวกัน แต่มีรูปแบบ (ธีม) ที่ต่างออกไป คุณจะต้องแมป $primary-color กับสีใหม่เท่านั้น และมาร์กอัปของคุณไม่จำเป็นต้องเปลี่ยนเลย! มายากล!
ส่วนประกอบ
ในช่วง 3-4 ปีที่ผ่านมา แนวคิดเกี่ยวกับส่วนประกอบและการจัดองค์ประกอบมีความเกี่ยวข้องและเข้าถึงได้มากขึ้นสำหรับนักออกแบบ แนวคิดของสัญลักษณ์ (ซึ่งบุกเบิกโดย Macromedia/Adobe Fireworks ภายหลังขยายด้วย Sketch และจากนั้นจึงนำไปสู่อีกระดับโดย Figma และ Framer) ในปัจจุบันมีให้ใช้งานอย่างแพร่หลายมากขึ้นในเครื่องมือออกแบบส่วนใหญ่ (Adobe XD, InVision Studio, Webflow และอื่นๆ อีกมากมาย คนอื่น). การจัดองค์ประกอบ มากกว่าโทเค็น สามารถแยกรูปแบบของบางสิ่งบางอย่างออกจากฟังก์ชันของมันได้ ซึ่งช่วยปรับปรุงทั้งรูปแบบและฟังก์ชัน
ตัวอย่างแรกๆ ที่น่าสังเกตอีกอย่างหนึ่งคือองค์ประกอบออบเจ็กต์สื่อของนิโคล ซัลลิแวน เมื่อมองแวบแรก คุณอาจไม่ทราบว่าทั้งหน้าประกอบด้วยองค์ประกอบเดียว โดยแสดงผลในรูปแบบต่างๆ ด้วยวิธีนี้ เราสามารถใช้มาร์กอัป (แบบฟอร์ม) เดียวกันซ้ำได้ โดยปรับเปลี่ยนเล็กน้อยโดยส่งผ่านตัวเลือกหรือพารามิเตอร์ และรูปแบบ — และให้ค่า (ฟังก์ชัน) ที่หลากหลาย
อย่าซ้ำเติมตัวเอง
DRY (Don't Repeat Yourself) เป็นหนึ่งในหลักการที่ฉันโปรดปราน — การสร้างสิ่งต่าง ๆ ที่สามารถนำกลับมาใช้ใหม่ได้ครั้งแล้วครั้งเล่าเป็นหนึ่งในชัยชนะเล็กๆ น้อยๆ ที่คุณจะได้รับเมื่อเขียนโค้ด
ในขณะที่คุณมักจะไม่สามารถ (และไม่ควร) พยายามนำหลักการ DRY มาใช้ 100% ทุกครั้ง อย่างน้อยก็มีประโยชน์ที่จะตระหนักถึงสิ่งนี้ เพื่อที่ในขณะที่คุณทำงาน คุณสามารถพิจารณาได้ว่าคุณจะทำอย่างไรเมื่อคุณทำงาน สามารถทำให้สิ่งที่คุณกำลังทำงานกลับมาใช้ใหม่ได้มากขึ้น
หมายเหตุเกี่ยวกับกฎสามข้อ: ผลที่ตามมาของหลักการ DRY คือกฎสามข้อ โดยพื้นฐานแล้ว เมื่อคุณใช้ซ้ำ (คัดลอก/วาง) บางสิ่งสามครั้ง คุณควรเขียนใหม่เป็นองค์ประกอบที่ใช้ซ้ำได้ เช่นเดียวกับ Pirate's Code มันเป็นแนวปฏิบัติมากกว่ากฎที่เข้มงวดและรวดเร็ว และอาจแตกต่างกันไปตามส่วนประกอบและจากโครงการหนึ่งไปอีกโครงการหนึ่ง
CSS และวิธีการจัดรูปแบบ: Atomic vs. BEM
มีหลายวิธีในการจัดระเบียบและเขียนโค้ด CSS — Atomic และ BEM เป็นเพียงสองวิธีที่คุณน่าจะเจอ คุณไม่จำเป็นต้อง "เลือก" แม้แต่อันเดียว และไม่ต้องปฏิบัติตามทุกประการ ทีมส่วนใหญ่ที่ฉันทำงานด้วยมักจะมีส่วนผสมที่เป็นเอกลักษณ์เฉพาะของตนเอง โดยอิงตามโครงการหรือเทคโนโลยี การทำความคุ้นเคยกับสิ่งเหล่านี้จะเป็นประโยชน์เพื่อที่เมื่อเวลาผ่านไปคุณสามารถเรียนรู้ว่าต้องใช้แนวทางใดขึ้นอยู่กับสถานการณ์
วิธีการเหล่านี้ทั้งหมดเป็นมากกว่าแค่ CSS และการจัดรูปแบบ และมักจะมีอิทธิพลต่อเครื่องมือที่คุณใช้ วิธีที่คุณจัดระเบียบไฟล์ และอาจส่งผลต่อมาร์กอัป
Atomic CSS
เพื่อไม่ให้สับสนกับ Atomic Web Design — atomic (อาจเรียกได้ว่าเหมาะเจาะมากกว่าในชื่อ "functional") CSS เป็นวิธีการที่นิยมใช้คลาสขนาดเล็กที่มีจุดประสงค์เดียวเพื่อกำหนดฟังก์ชันการมองเห็น ห้องสมุดที่มีชื่อเสียงไม่กี่แห่ง:
- Atomic CSS โดย Steve Carlson;
- Tachyons โดย Adam Morse;
- Tailwind CSS โดย อดัม วาธาน
สิ่งที่ฉันชอบเกี่ยวกับวิธีนี้คือช่วยให้คุณจัดรูปแบบและจัดธีมได้อย่างรวดเร็ว หนึ่งในข้อเสียที่ใหญ่ที่สุดคือมาร์กอัปของคุณอาจดูรกและรวดเร็ว
ตรวจสอบบทความของ John Polacek เกี่ยวกับ CSS-tricks สำหรับข้อมูลเบื้องต้นเกี่ยวกับ Atomic CSS
เบม
ปรัชญา BEM เป็นตัวตั้งต้นที่ดีของเฟรมเวิร์ก JavaScript ที่ทันสมัยมากมาย เช่น Angular, React และ Vue
“BEM (Block, Element, Modifier) เป็นแนวทางที่ใช้ส่วนประกอบในการพัฒนาเว็บ”
— BEM: การเริ่มต้นอย่างรวดเร็ว
โดยพื้นฐานแล้วทุกสิ่งที่สามารถนำมาใช้ซ้ำได้คือบล็อก บล็อกประกอบด้วยองค์ประกอบ ซึ่งไม่สามารถใช้ภายนอกบล็อกได้ และบล็อกอื่นๆ ที่อาจเป็นไปได้ ตัวดัดแปลงคือสิ่งที่อธิบายสถานะของบางสิ่งหรือลักษณะหรือพฤติกรรมของสิ่งนั้น
โดยส่วนตัวแล้วฉันชอบทฤษฎีและปรัชญาของ BEM ที่ไม่ชอบก็คือการตั้งชื่อสิ่งของต่างๆ มีขีดล่าง ยัติภังค์มากเกินไป และอาจรู้สึกว่าซ้ำกันโดยไม่จำเป็น ( .menu , .menu__item ฯลฯ)
การอ่านที่แนะนำ : BEM สำหรับผู้เริ่มต้น เขียนโดย Inna Belaya
ขอบคุณ คุณ Next(.js)
หลังจากที่คุณเข้าใจหัวข้อเหล่านี้เพียงพอแล้ว ไม่ต้องกังวล ยังมีอีกมากให้เรียนรู้ ข้อเสนอแนะบางประการ:
- การเขียนโปรแกรมเชิงฟังก์ชันและเชิงวัตถุ
เราพูดถึงมันเล็กน้อย แต่ยังมีอะไรอีกมากมายให้เรียนรู้นอกเหนือจาก CSS - ภาษาและกรอบงานระดับสูง
typescript, Ruby, React, Vue เป็นสิ่งต่อไปที่คุณจะต้องจัดการเมื่อคุณเข้าใจ HTML และ CSS เป็นอย่างดี - การสืบค้นภาษาและการใช้ข้อมูล
การเรียนรู้เกี่ยวกับ GraphQL, MySQL, REST API จะช่วยยกระดับความสามารถในการเขียนโค้ดของคุณไปอีกระดับ
บทสรุป: Designers Who Code != Software Engineers
หวังว่าบทความนี้จะแสดงให้คุณเห็นว่าการเรียนรู้การเขียนโค้ดไม่ได้ยากอย่างที่คุณคิดไว้ก่อนหน้านี้ อาจใช้เวลานาน แต่ปริมาณทรัพยากรที่มีอยู่บนอินเทอร์เน็ตนั้นน่าประหลาดใจ และไม่ได้ลดลงเลย ตรงกันข้ามเลย!
จุดสำคัญจุดหนึ่งที่ฉันต้องการเน้นคือ "การเข้ารหัส" ไม่เหมือนกับ "วิศวกรรมซอฟต์แวร์" - ความสามารถในการแยก repo และคัดลอก/วางในโค้ดจาก Stack Overflow จะช่วยให้คุณไปได้ไกล และส่วนใหญ่ถ้า ไม่ใช่ทั้งหมด วิศวกรซอฟต์แวร์ที่ฉันรู้จักเคยทำมาแล้ว คุณต้องใช้ทักษะที่ค้นพบใหม่ด้วยสติปัญญาและความอ่อนน้อมถ่อมตน สำหรับทุกสิ่งที่คุณสามารถเข้าถึงได้ด้วยความสามารถด้านวิศวกรรม มีอีกมากที่คุณไม่รู้ ในขณะที่คุณอาจคิดว่าฟีเจอร์หรือสไตล์นั้นทำได้ง่ายเพราะ — “เฮ้ ฉันทำให้มันใช้งานได้ใน devtools!” หรือ "ฉันทำให้มันทำงานใน Codepen" — มีกระบวนการทางวิศวกรรม การพึ่งพา และวิธีการมากมายที่คุณอาจไม่รู้ว่าคุณไม่รู้
ทั้งหมดที่กล่าวมา อย่าลืมว่าเรายังเป็นนักออกแบบอยู่ หน้าที่หลักของเราคือการเพิ่มมูลค่าทางธุรกิจผ่านเลนส์ของการทำความเข้าใจปัญหาของลูกค้าหรือผู้ใช้ และสังเคราะห์ขึ้นด้วยความรู้ของเราเกี่ยวกับรูปแบบการออกแบบ วิธีการ และกระบวนการ ใช่ การเป็น “นักออกแบบที่เขียนโค้ด” อาจมีประโยชน์มาก และจะขยายความสามารถของคุณในการเพิ่มมูลค่านี้ — แต่เรายังคงต้องให้วิศวกรทำการตัดสินใจด้านวิศวกรรม
มีอะไรผิดปกติ?
มีโอกาสที่ดีที่จะมีบางอย่างในโพสต์นี้ไม่ชัดเจน ป้าน และ/หรือล้าสมัย และฉันชอบโอกาสที่จะทำให้มันดีขึ้น! กรุณาแสดงความคิดเห็นด้านล่าง DM ฉันหรือ @mention ฉันบน Twitter เพื่อให้ฉันสามารถปรับปรุง
อ่านเพิ่มเติม
- การเข้ารหัส Bootcamps กับปริญญาวิทยาการคอมพิวเตอร์: สิ่งที่นายจ้างต้องการและมุมมองอื่น ๆ (Kyle Thayer)
- วิธีเริ่มใช้ Sketch And Framer X (โดย Martina Perez, Smashing Magazine )
- บทนำสู่คำสั่ง Linux (โดย Paul Tero, Smashing Magazine )
- มาเป็นผู้ใช้พลังบรรทัดคำสั่งด้วย Oh My ZSH And Z (โดย Wes Bos, Smashing Magazine )
- รายการคำสั่ง cmd.exe และ Unix ทั่วไปที่คุณสามารถใช้ได้ใน PowerShell ( Microsoft Docs )
- Regular-expressions.info (โดย Jan Goyvaerts)
- regexone.com (เรียนรู้นิพจน์ทั่วไปด้วยแบบฝึกหัดแบบโต้ตอบง่ายๆ)
- การปรับขนาดแบทช์โดยใช้ Command Line และ ImageMagick (โดย Vlad Gerasimov, Smashing Magazine )
- ทางลัดและเคล็ดลับในการปรับปรุงผลผลิตของคุณด้วยข้อความประเสริฐ (โดย Jai Pandya, Smashing Magazine )
- รหัส Visual Studio สามารถทำได้หรือไม่ (โดยเบิร์ค ฮอลแลนด์ นิตยสารยอดเยี่ยม )
- เหตุใดประวัติเวอร์ชันจึงไม่ใช่การควบคุมเวอร์ชัน (โดย Josh Brewer)
- การควบคุมเวอร์ชันสมัยใหม่ด้วย Git (โดย Tobias Gunther, Smashing Magazine )
- “สวัสดีชาวโลก” (คำแนะนำทีละขั้นตอนของ GitHub)
- วิธีการติดตั้ง Node.js และ NPM บน Mac (โดย Dave McFarland)
- วิธีการติดตั้ง Node.js และ NPM บน Windows (โดย Dejan Tucakov)
- เหตุใดฉันจึงสร้าง Atomic Commits ใน Git (โดย Clarice Bouwer)
- วิธีเขียนข้อความ Git Commit (โดย Chris Breams)
- รหัสความหมาย: อะไรนะ? ทำไม? ยังไง? (โดย พอล โบก)
- ความหมายเชิงโครงสร้าง: ความสำคัญขององค์ประกอบการแบ่งส่วน HTML5 (โดย Heydon Pickering, Smashing Magazine )
- การออกแบบเพื่อประสิทธิภาพ: บทที่ 4 การเพิ่มประสิทธิภาพมาร์กอัปและรูปแบบ (โดย Lara C. Hogan, O'Reilly Media )
- วัตถุสื่อบันทึกโค้ดหลายร้อยบรรทัด (โดย Nicole Sullivan)
- มากำหนดกันเถอะว่า Atomic CSS คืออะไร (โดย John Polacek, CSS Tricks )
- BEM สำหรับผู้เริ่มต้น: ทำไมคุณถึงต้องการ BEM (โดย Inna Belaya, Smashing Magazine )
- Javascript for Cats: บทนำสำหรับโปรแกรมเมอร์หน้าใหม่
- Roadmap.sh: Frontend Developer
- Functional Programming vs OOPS : อธิบายเหมือนฉันอายุห้าขวบ
- ทำไม อย่างไร และเมื่อใดจึงควรใช้ Semantic HTML และ ARIA (โดย Adam Silver, CSS Tricks )
- ความหมาย HTML (eBook โดย Smashing Magazine )
- พื้นฐาน - HTML + CSS (บน Syntax.fm )
- น้ำตกและมรดก ( westciv.com )
- เคล็ดลับ CSS (โดย Chris Coyier)
- เริ่มต้นใช้งาน CSS Layout (โดย Rachel Andrew, Smashing Magazine )
- บทนำสู่ HTML (เอกสารเว็บ MDN)
- CSS ขั้นตอนแรก (เอกสารเว็บ MDN)
- JavaScript ขั้นตอนแรก (เอกสารเว็บ MDN)
- 24 วิธี (โดย Drew McLellan)
