9 เคล็ดลับในการออกแบบเว็บไซต์เพื่อดึงดูดการสนทนาและกระตุ้นการแปลง
เผยแพร่แล้ว: 2019-07-25ทุกเว็บไซต์ต้องมุ่งหวังที่จะมอบประสบการณ์เว็บไซต์ที่คุ้มค่า เพื่อให้ผู้ใช้มีส่วนร่วมกับมัน นอกจากการมีส่วนร่วมกับเว็บไซต์แล้ว อัตรา Conversion ของเว็บไซต์ของคุณยังมีความสำคัญต่อการขยายธุรกิจของคุณอีกด้วย กลยุทธ์ที่มีประสิทธิภาพคือการปรับปรุงการออกแบบเว็บไซต์ของคุณ จากการวิจัยพบว่า 46.1% ของคนตัดสินใจความน่าเชื่อถือของบริษัทโดยพิจารณาจากการออกแบบเว็บไซต์ ดังนั้น ต่อไปนี้คือเคล็ดลับที่มีประโยชน์บางประการสำหรับการออกแบบเว็บไซต์สำหรับการสนทนาที่โดดเด่นและกระตุ้นให้เกิด Conversion
1. สร้างเว็บไซต์ที่น่าสนใจ:
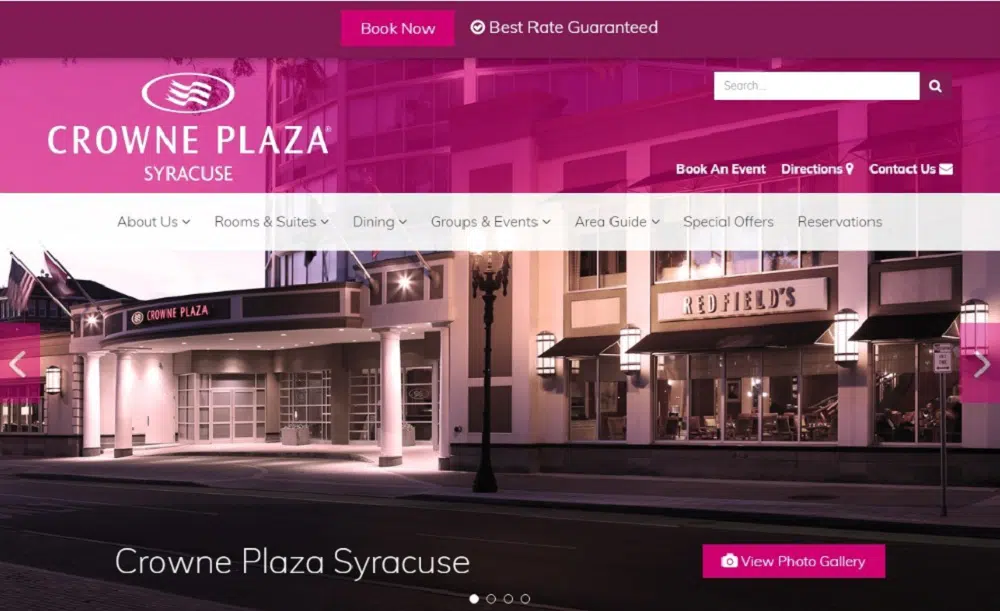
เว็บไซต์ที่ดึงดูดสายตาดึงดูดการมีส่วนร่วมของผู้ใช้มากขึ้น ดังนั้น คุณควรทำให้เว็บไซต์ของคุณดูสมมาตร เป็นระเบียบ และสวยงาม จากข้อมูลของ Adobe พบว่า 38% ของผู้คนหมดความสนใจหากเว็บไซต์มีเนื้อหาหรือเลย์เอาต์ที่ไม่น่าสนใจ ดังนั้น โครงสร้างของเว็บไซต์ของคุณควรมีเหตุผล เนื้อหาควรเข้าใจง่าย และวัตถุประสงค์ควรชัดเจน
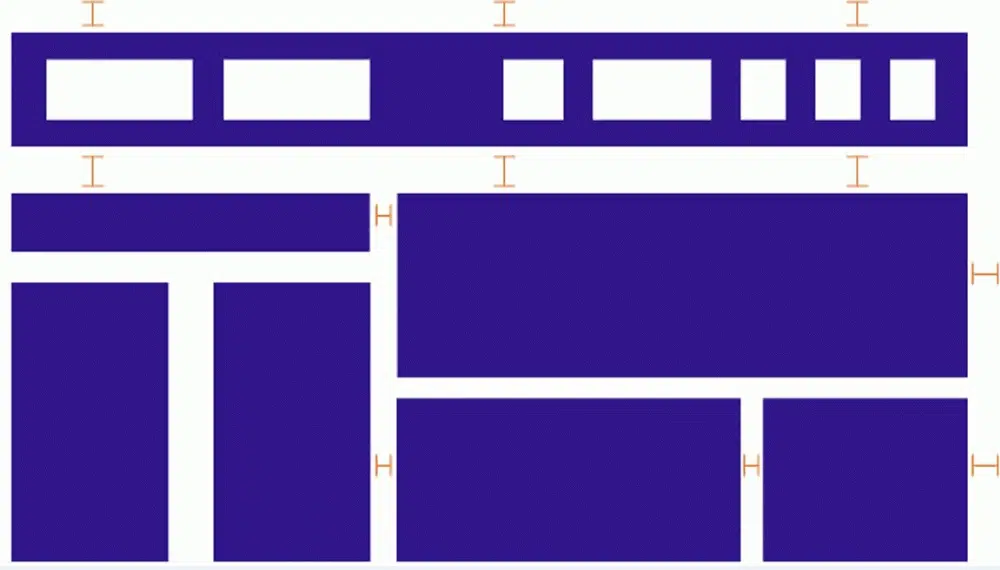
ในการออกแบบเว็บไซต์สำหรับการมีส่วนร่วมสูง ขั้นแรกให้สร้างลำดับชั้นภาพ ลำดับชั้นภาพจะกำหนดความสำคัญขององค์ประกอบในหน้าของคุณต่อผู้ใช้ ผู้คนมักจะให้ความสำคัญกับองค์ประกอบของหน้าที่โดดเด่นและใหญ่กว่า คุณสามารถเพิ่มพื้นที่สีขาวเพื่อทำให้องค์ประกอบบางอย่างโดดเด่น พื้นที่สีขาวยังช่วยให้ผู้ใช้ย้ายระหว่างแนวคิดต่างๆ ได้อย่างราบรื่น หน้ารกทำให้เห็นภาพเมื่อยล้าเนื่องจากผู้ใช้สับสนว่าแนวคิดหนึ่งสิ้นสุดที่ใดและอีกแนวคิดหนึ่งเริ่มต้นขึ้น นอกจากนี้ พยายามใช้การโฟกัสด้วยภาพเพื่อดึงดูดความสนใจของผู้คน รูปภาพทำงานได้ดีในการดึงความสนใจของผู้คนมาที่หน้า อย่างไรก็ตาม อย่าลืมเลือกองค์ประกอบภาพที่เข้ากับข้อความของคุณได้ดีและปรับปรุงข้อความของเว็บไซต์ของคุณ
2. ให้บริบทแก่ผู้ใช้ของคุณ:
การเล่าเรื่องช่วยให้คุณสร้างประสบการณ์ทางอารมณ์สำหรับเว็บไซต์ของคุณได้ แบรนด์ส่วนใหญ่พูดถึงแต่ประโยชน์และคุณสมบัติของบริการหรือผลิตภัณฑ์ของตนเท่านั้น อย่างไรก็ตาม คุณสามารถโดดเด่นได้ด้วยการโต้ตอบที่น่าจดจำแก่ผู้ชม สำหรับการเล่าเรื่องที่น่าสนใจ คุณควรหลีกเลี่ยงการเก็บภาพหลายภาพและใช้เฉพาะภาพที่แสดงถึงธุรกิจของคุณอย่างแท้จริง
ทุกวันนี้ผู้คนชอบดูวิดีโอมากกว่าอ่าน ดังนั้นให้สิ่งที่พวกเขาต้องการ วิดีโอต้อนรับเป็นแนวคิดที่ดีในการแนะนำแบรนด์ของคุณให้เป็นที่รู้จักแก่ผู้มาใหม่ ในทางกลับกัน วิดีโออธิบายให้ข้อมูลเชิงลึกเกี่ยวกับบริการหรือผลิตภัณฑ์ของคุณ
อีกวิธีหนึ่งในการรวมการโต้ตอบบนเว็บไซต์ของคุณคือการใช้กราฟิก การแสดงข้อมูล แผนภูมิ และกราฟมีความสำคัญต่อการแสดงความน่าเชื่อถือและสนับสนุนคุณค่าของคุณ จากข้อมูลของ Nielsen Norman ผู้คนชอบและแบ่งปันข้อมูลกราฟิกมากกว่าเนื้อหา 3 เท่า สิ่งสุดท้ายที่ต้องจำขณะเล่าเรื่องคือข้อความที่คุณมีบนเว็บไซต์ ดังนั้น ขณะเขียนเนื้อหา คุณควรชมเชยการเล่าเรื่องและแนะนำผู้ใช้ผ่านไซต์ของคุณอย่างเหมาะสม คุณควรใส่คำหลักที่เกี่ยวข้องในหัวข้อย่อยและหัวเรื่องเพื่อแสดงความเกี่ยวข้องของเนื้อหาเว็บของคุณ
3. ทำให้ไซต์ของคุณตอบสนอง:
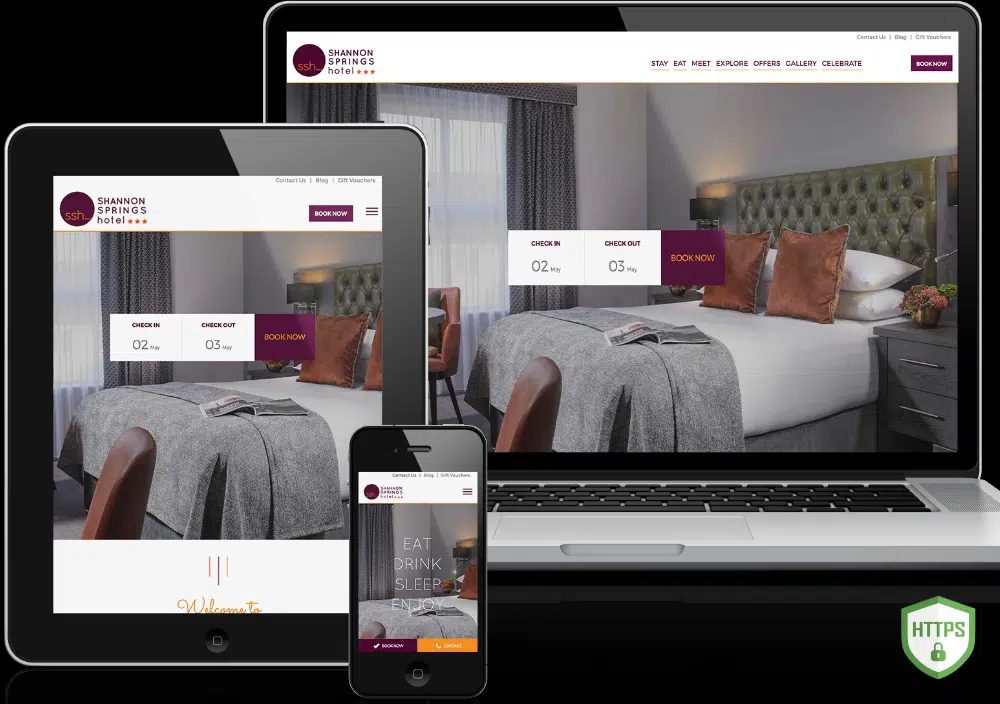
ประสบการณ์การใช้งานเว็บไซต์บนมือถือของคุณมีค่าพอๆ กับประสบการณ์ใช้งานเดสก์ท็อป จากสถิติพบว่าผู้ใช้มือถือคิดเป็น 51.2% ของปริมาณการใช้อินเทอร์เน็ตทั่วโลก แบรนด์ที่มีเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่จะได้รับการมีส่วนร่วมและอันดับ SEO ที่เพิ่มขึ้น ในทางกลับกัน แบรนด์ที่มีเว็บไซต์บนมือถือไม่ดีจะเห็นการมีส่วนร่วมและอันดับ SEO ที่ลดลงอย่างมาก จะเห็นได้ว่าผู้ใช้จะไม่กลับมาหากต้องต่อสู้กับองค์ประกอบของหน้าที่ทับซ้อนกัน การบีบนิ้วและการซูม และทนต่อข้อความจำนวนมาก ในทำนองเดียวกัน เสิร์ชเอ็นจิ้นกำลังกำหนดลักษณะไซต์เหล่านี้ว่าไม่เหมาะกับอุปกรณ์เคลื่อนที่ การออกแบบเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ช่วยลดองค์ประกอบที่น่าผิดหวังที่ทำลายประสบการณ์ของผู้ใช้
คุณสามารถทำให้ไซต์ของคุณเป็นมิตรกับอุปกรณ์เคลื่อนที่และตอบสนองได้ด้วยการปรับขนาดปุ่มเพื่อให้สามารถดำเนินการได้และอ่านง่ายบนอุปกรณ์ขนาดเล็ก พร้อมกับย่อข้อความที่มีสัญลักษณ์แสดงหัวข้อย่อยให้น้อยที่สุดเพื่อเน้นย้ำถึงประโยชน์ของผู้ใช้ คุณยังสามารถทำให้หน้าเว็บของคุณง่ายขึ้นด้วยการเพิ่มพื้นที่ว่างเชิงลบ โดยใช้รูปภาพที่เรียบง่ายและตัดองค์ประกอบที่ไม่จำเป็นออก นอกจากนี้ การเสนอแถบนำทางในทุกหน้าเป็นแนวคิดที่ดีในการปรับปรุงการเข้าถึงเนื้อหาหลัก คุณยังสามารถทำการเปลี่ยนแปลงเหล่านี้ได้โดยใช้ปลั๊กอิน WordPress ฟรีที่ออกแบบมาเป็นพิเศษเพื่อให้ไซต์ของคุณตอบสนองต่ออุปกรณ์เคลื่อนที่ หลังจากที่คุณทำให้ไซต์ของคุณตอบสนองบนมือถือแล้ว ขอแนะนำให้ทำการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่เพื่อค้นหาการตอบสนองบนมือถือของเว็บไซต์ของคุณ
4. เพิ่มความเร็วของเว็บไซต์ของคุณ:
การมีเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ไม่เพียงพอ คุณควรพิจารณาทำให้ไซต์ของคุณเร็วขึ้นเพื่อเพิ่มการมีส่วนร่วมในเว็บไซต์ อันดับไซต์ และการแปลง หากหน้าเว็บของคุณโหลดช้ากว่าคู่แข่ง คุณจะพบกับการมีส่วนร่วมที่ลดลง จากการสำรวจของ Google พบว่า 53% ของผู้คนไม่สนใจหากเวลาในการโหลดหน้าเว็บบนมือถือมากกว่า 3 วินาที ในทำนองเดียวกัน 47% ของผู้คนคาดหวังว่าหน้าเว็บบนเดสก์ท็อปจะโหลดภายใน 2 วินาที ดังนั้น อัตราตีกลับจะเพิ่มขึ้นตามความเร็วในการโหลดหน้าเว็บที่ลดลง เวลาในการโหลดที่ล่าช้าเพียง 1 วินาทีส่งผลให้ Conversion ลดลง 7%
คุณสามารถเพิ่มความเร็วของเว็บไซต์ได้ด้วยการบีบอัดรูปภาพ ลดคำขอ HTTP เปิดใช้งานการแคชของเบราว์เซอร์ และลดเวลาตอบสนองของเซิร์ฟเวอร์ มีปลั๊กอินที่ยอดเยี่ยมสำหรับการเพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์ WordPress ของคุณ ยังเป็นความคิดที่ดีที่จะลบทรัพยากรที่ไม่จำเป็น ลดจำนวนปลั๊กอิน กำจัดหรือลดการเปลี่ยนเส้นทาง เพิ่มประสิทธิภาพรูปภาพทั้งหมด และลดขนาดไฟล์ด้วยการบีบอัด gzip เพื่อเพิ่มความเร็วในการโหลด คุณสามารถเพิ่มโฮสติ้งที่มีการจัดการและ SSD และเปลี่ยนตำแหน่งของ CSS และ JS บนหน้าเว็บของคุณ นอกจากนี้ โปรดตรวจสอบความเร็วหลังจากทำการเปลี่ยนแปลงเหล่านี้
5. ใช้กฎของฮิค:

กฎหมายของฮิคมีประโยชน์ต่อการออกแบบเว็บ โดยระบุว่าเวลาที่แต่ละคนใช้ในการตัดสินใจเป็นสัดส่วนกับตัวเลือกที่เป็นไปได้ที่เขาหรือเธอมี พูดง่ายๆ ก็คือ ถ้าคุณเพิ่มจำนวนตัวเลือก เวลาตัดสินใจก็จะเพิ่มขึ้นเช่นกัน จากการศึกษาที่มีชื่อเสียง มีคนเพียง 10% เท่านั้นที่สนใจโต๊ะที่มีแยม 24 รสชาติ เมื่อเทียบกับโต๊ะที่มีแยม 6 รสชาติ
ในการออกแบบเว็บ คุณสามารถใช้กฎหมายนี้เพื่อเพิ่ม Conversion ของคุณโดยจำกัดจำนวนตัวเลือกที่มอบให้กับผู้ใช้ คุณควรกำจัดแถบนำทางบนเว็บไซต์ของคุณก่อน เนื่องจากจำนวนลิงก์ที่สูงขึ้นทำให้ประสบการณ์ผู้ใช้ที่ยอดเยี่ยมของเว็บไซต์ของคุณเสียไป อย่างไรก็ตาม การนำแถบการนำทางออกเท่านั้นไม่ได้ช่วยอะไร นอกจากนี้ คุณควรพิจารณาลบตัวเลือกที่ไม่จำเป็นอื่นๆ เช่น บทวิจารณ์ผลิตภัณฑ์ การแชร์โพสต์บล็อกบนห้าแพลตฟอร์มที่แตกต่างกัน การโพสต์ความคิดเห็น การแสดงผลิตภัณฑ์ที่เกี่ยวข้องมากขึ้น และอื่นๆ
วิธีที่ดีที่สุดในการแก้ปัญหานี้คือการใช้หน้าต้อนรับแบบเต็มหน้าจอบนเว็บไซต์ของคุณ ประตูต้อนรับจะครอบคลุมทั้งหน้าจอ โดยจำกัดตัวเลือกที่ผู้ใช้จะสามารถใช้ได้เมื่อเข้าสู่เว็บไซต์ของคุณเป็นครั้งแรก วิธีนี้จะช่วยลดสิ่งรบกวนสมาธิในขณะที่ยังคงใช้งานโฮมเพจของคุณได้ หากผู้ใช้ต้องการเข้าถึงตัวเลือกเพิ่มเติม ก็สามารถเลื่อนได้ ดังนั้น จดบันทึกการออกแบบทุกหน้าโดยมีวัตถุประสงค์และยึดมั่นในสิ่งนั้น
6. เพิ่มช่องว่างเชิงลบที่เหมาะสม:
ในแง่ของการออกแบบเว็บ พื้นที่เชิงลบหมายถึงพื้นที่สีขาว (พื้นที่ว่าง) ในขณะที่พื้นที่ในเชิงบวกคือที่ที่มีองค์ประกอบสำคัญทั้งหมดปรากฏบนเว็บไซต์ของคุณ โดยไม่คำนึงถึงชื่อ พื้นที่เชิงลบมีความสำคัญมากในการออกแบบเว็บเนื่องจากทำให้เนื้อหาของคุณอ่านและใช้งานได้ พื้นที่เชิงลบไม่เพียงแต่หมายถึงองค์ประกอบที่สำคัญ เช่น ช่องว่างระหว่างส่วนหัวและเนื้อหา หรือช่องว่างระหว่างแถบด้านข้างและเนื้อหา นอกจากนี้ยังมีองค์ประกอบเล็กๆ เช่น ช่องว่างระหว่างบรรทัดข้อความ ย่อหน้า หรือตัวอักษร ดังนั้น ให้ใส่ใจกับช่องว่างเชิงลบทั้งสองรูปแบบเสมอ เพื่อทำให้ไซต์ของคุณอ่านง่าย และอ่านง่าย ซึ่งจะเพิ่ม Conversion ในท้ายที่สุด
หากต้องการเพิ่มพื้นที่ว่างในหน้าเว็บของคุณ คุณควรพิจารณาปัจจัยต่างๆ เช่น ขนาดแบบอักษร ความสูงของบรรทัด ความยาวของย่อหน้า และอื่นๆ ดังนั้น หากคุณใช้แบบอักษรขนาดเล็ก คุณต้องเพิ่มช่องว่างระหว่างตัวอักษรเพื่อให้อ่านข้อความได้ นอกจากนี้ อย่าลืมกำหนดความสูงของบรรทัด 150% ของขนาดแบบอักษร พูดง่ายๆ คือ แบบอักษรเล็กลง ความสูงของบรรทัดสูงขึ้น เคล็ดลับอีกข้อหนึ่งที่คุณสามารถใช้เพื่อเพิ่มช่องว่างเชิงลบคือพยายามแบ่งย่อหน้าใหญ่ออกเป็นย่อหน้าเล็ก ๆ สองสามย่อหน้า คุณควรเพิ่มช่องว่างระหว่างองค์ประกอบที่ใหญ่กว่า เช่น ส่วนหัว เนื้อหา ส่วนท้าย แถบด้านข้าง ฯลฯ
7. ปฏิบัติตามกฎสามส่วน:
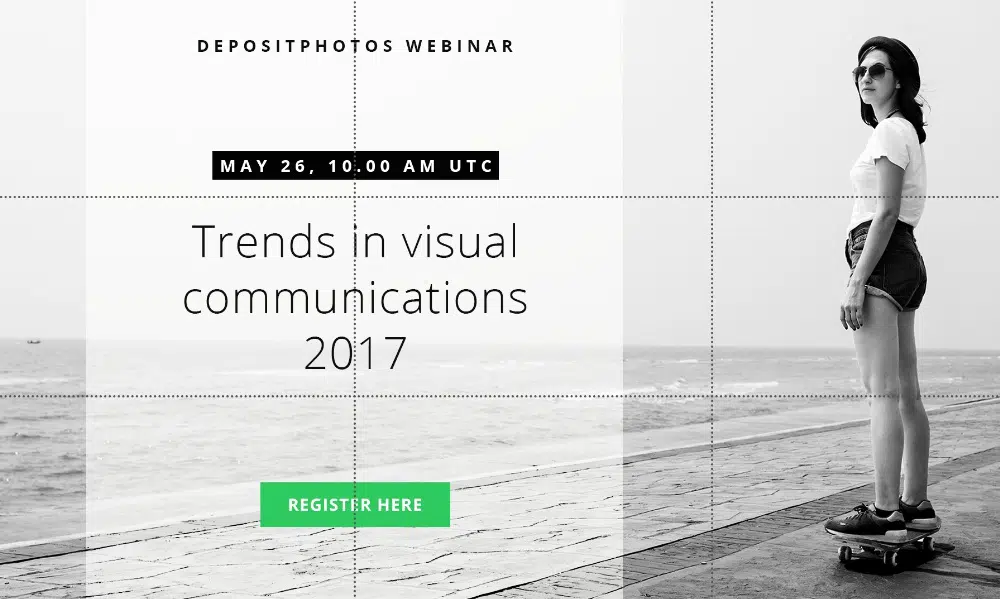
กฎข้อนี้เป็นหลักการถ่ายภาพที่มีชื่อเสียงที่สามารถใช้สำหรับการออกแบบเว็บได้ ตามกฎสามส่วน คุณควรแบ่งหน้าเว็บไซต์ (รูปภาพ) ด้วยสายตาในแนวตั้งและแนวนอนออกเป็น 9 ช่องสี่เหลี่ยมเท่าๆ กัน ตามกฎนี้ ทางแยกสี่แยกตรงกลางเป็นสถานที่ที่น่าสนใจ องค์ประกอบสร้างผลกระทบมากที่สุดเมื่ออยู่ในประเด็นเหล่านี้ ในการออกแบบเว็บ คุณควรวางองค์ประกอบที่สำคัญที่สุดที่ทางแยกเหล่านี้เพื่อให้ผู้คนสังเกตเห็น ช่วยเพิ่ม Conversion ของคุณ
นักพัฒนาเว็บยอดนิยมวางองค์ประกอบต่างๆ เช่น ปุ่มเริ่มต้น ภาพฮีโร่ และปุ่มเรียกร้องให้ดำเนินการบนจุดสี่แยกกลาง 4 จุด นอกจากนี้ พวกเขาไม่เคยวางแถบนำทางบนจุดทางแยกเหล่านี้ ซึ่งช่วยให้ผู้เข้าชมจดจ่อกับคำกระตุ้นการตัดสินใจหลัก นอกจากนี้ ไม่จำเป็นต้องใช้กฎนี้ อย่างไรก็ตาม มันช่วยให้คุณวางองค์ประกอบสำคัญไว้ในที่ที่เหมาะสม วิธีง่ายๆ วิธีหนึ่งในการใช้กฎสามส่วนในหน้าเว็บของคุณคือการจับภาพหน้าจอของหน้าเว็บของคุณ (เฉพาะส่วนหัวหรือครึ่งหน้าบนเนื่องจากไม่มีใครดูความยาวทั้งหมดของหน้าในตอนแรก) และหารด้วย 9 เท่ากับ สี่เหลี่ยมเพื่อให้ได้ภาพที่ใช้งานได้จริงมากขึ้น
8. ใช้สีอย่างชาญฉลาด:
ตามที่นักออกแบบ TOM Kenny กล่าว สีเป็นส่วนที่ประเมินค่าต่ำที่สุดของการออกแบบเว็บ อย่างไรก็ตาม มันมีบทบาทสำคัญในการสื่อความหมายของวงดนตรี อารมณ์โดยรวมของเว็บไซต์ และเพิ่มความสามารถในการใช้งาน การผสมสีที่ต่างกันสามารถกระตุ้นปฏิกิริยาและอารมณ์ที่แตกต่างกันได้ ดังนั้น ขณะตัดสินใจผสมสีสำหรับการออกแบบเว็บไซต์ของคุณ อย่าลืมเลือกใช้ชุดค่าผสมที่แสดงอารมณ์ที่คุณต้องการถ่ายทอดผ่านแบรนด์ของคุณ วิธีง่ายๆ ในการทำเช่นนี้คือการสร้างบอร์ด Pinterest ที่มีภาพที่คุณคิดว่าตรงกับวิสัยทัศน์ของแบรนด์ของคุณ จากนั้น คุณสามารถอัปโหลดรูปภาพเหล่านี้บนวงล้อสีของ Adobe เพื่อรับชุดสีที่สร้างขึ้นโดยอัตโนมัติตามรูปภาพที่อัปโหลด คุณสามารถลองเล่นกับเฉดสีต่างๆ เพื่อดูว่าสีใดเหมาะกับคุณ
เมื่อคุณมีชุดสีของคุณแล้ว สิ่งที่ต้องพิจารณาต่อไปคือคอนทราสต์ การใช้สีที่ตัดกันอย่างเหมาะสมสามารถเน้นพาดหัวข่าว ปุ่มเรียกร้องให้ดำเนินการ แถบนำทาง และข้อความได้ กล่าวง่ายๆ ก็คือ สีปุ่มและฟอนต์ของคุณต้องคอนทราสต์สูงกับพื้นหลัง นอกจากนี้ องค์ประกอบที่คุณต้องการเน้นจะต้องเป็นสีที่ดึงดูดความสนใจ แต่ไม่ตัดกันโดยสิ้นเชิง คุณควรตรวจสอบวงล้อสีเพื่อหาความเปรียบต่างที่เหมาะสมสำหรับแต่ละสี สีที่ตรงข้ามกันเป็นสีที่ตัดกันอย่างลงตัวซึ่งผู้คนต่างรับทราบ
9. ใช้รูปภาพคุณภาพสูง:
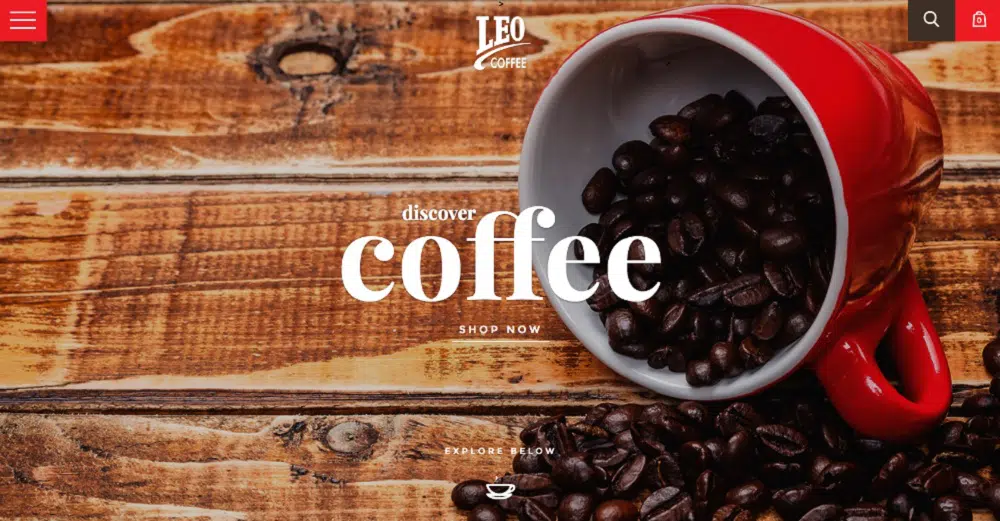
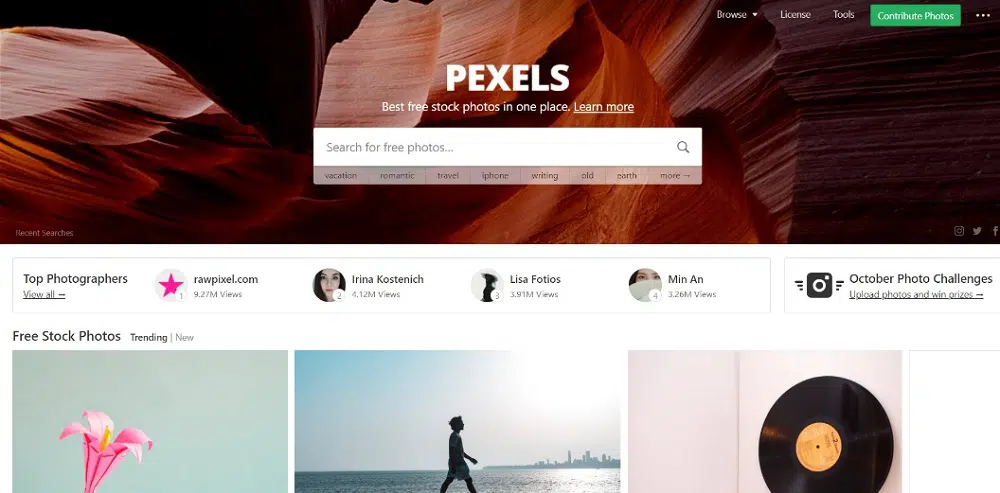
สิ่งหนึ่งที่สามารถลากประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณคือรูปภาพคุณภาพต่ำ ไม่สำคัญหรอกว่าบทความของคุณจะน่าทึ่งแค่ไหน หากคุณไม่ใช้ภาพที่มีคุณภาพดีในการออกแบบของคุณ ก็จะไม่มีใครมองเนื้อหาของคุณ คุณภาพของภาพสามารถสร้างหรือทำลายเว็บไซต์ของคุณได้ Bright local ทำการศึกษาและพบว่า 60% ของคนสนใจผลการค้นหาที่มีรูปภาพมากกว่า นอกจากนี้ อีก 23% ดึงดูดธุรกิจที่แสดงภาพมากกว่า จากการศึกษาอื่นที่ดำเนินการโดย Skyword พบว่าเนื้อหารวมถึงรูปภาพที่น่าดึงดูดได้รับการดูเพิ่มขึ้นโดยเฉลี่ย 94%
ดังนั้น คุณควรหลีกเลี่ยงการใช้ภาพถ่ายสต็อกที่ไม่เกี่ยวข้องและไม่มีชีวิตชีวา และใช้ภาพถ่ายคุณภาพสูงที่ให้ความรู้สึกเป็นส่วนตัวและพัฒนาความสัมพันธ์เชิงบวกกับเนื้อหาของคุณ คนส่วนใหญ่สนใจแบรนด์ที่รู้สึกคุ้นเคย ดังนั้นให้เปลี่ยนรูปภาพบนหน้าเว็บของคุณที่ดูน่าเบื่อหรือองค์กร คุณสามารถจัดหารูปภาพคุณภาพสูงและเป็นส่วนตัวได้ฟรีจาก Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo และ Superfamous Studios
ออกแบบเว็บไซต์ของคุณในลักษณะที่ผู้ใช้ของคุณทุกคนมีประสบการณ์ในการใช้งานที่ลื่นไหลและเป็นธรรมชาติ เพื่อให้แน่ใจว่าพวกเขาจะมีประสบการณ์ที่ดีบนเว็บไซต์ของคุณ พวกเขาจะอยู่นานขึ้นและโต้ตอบกับเพจมากขึ้น และยังจะเพิ่มโอกาสในการได้รับการมีส่วนร่วมและการแปลงที่เพิ่มขึ้นอีกด้วย