วิธีออกแบบ UI อย่างง่ายเมื่อคุณมีโซลูชันที่ซับซ้อน
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ Flatfile ซึ่งสร้างประสบการณ์ที่สวยงามและเน้นมนุษย์เป็นศูนย์กลางเพื่อขจัดอุปสรรคระหว่างผู้คนและข้อมูล ขอขอบคุณ!
พวกเขาพูดว่าอะไร? ปัญหาที่ซับซ้อนต้องการวิธีแก้ปัญหาที่ซับซ้อน? นั่นเป็นความจริงอย่างแน่นอนเมื่อพัฒนาแอพและซอฟต์แวร์
แต่คุณจะมั่นใจได้อย่างไรว่าแบ็กเอนด์ที่ซับซ้อนจะไม่ไหลผ่านไปยังส่วนหน้า
โดยทั่วไป UI ที่ซับซ้อนนั้นมีเหตุผลมากเกินเพียงพอสำหรับคนจำนวนมากที่จะละทิ้งเว็บไซต์หรือแอพมือถือ เมื่อพูดถึงผู้ใช้ที่ ชำระเงิน หรือสมัครรับข้อมูล อย่าคาดหวังให้ผู้ใช้คนใดตกลงกับอินเทอร์เฟซที่ซับซ้อนของซอฟต์แวร์ของคุณ
ไม่สำคัญว่าผลิตภัณฑ์ของคุณจะน่าทึ่งแค่ไหน หากรูปลักษณ์ภายนอกทำให้ผู้ใช้ของคุณคลั่งไคล้ คุณสามารถคาดหวังผลตอบแทนจากการเลิกใช้งานที่มีราคาแพงจำนวนมากได้
ทีมงาน Flatfile คุ้นเคยกับปัญหานี้เป็นอย่างดี เนื่องจากได้สร้างตัวนำเข้าข้อมูลได้สำเร็จ ซึ่งเป็นเทคโนโลยีที่นักออกแบบหลายคนพยายามดิ้นรนเพื่อสร้างด้วยตัวเอง ด้านล่างนี้ เราจะมาดูเคล็ดลับบางอย่างที่ช่วยให้พวกเขาเอาชนะความท้าทายด้านการออกแบบ UI นี้และช่วยคุณได้เช่นกัน
วิธีออกแบบ UI อย่างง่ายสำหรับโซลูชันที่ซับซ้อน
เป้าหมายของคุณเมื่อออกแบบส่วนหน้าของโซลูชันของคุณคือการนำเสนออินเทอร์เฟซที่เรียบง่ายและใช้งานง่ายแก่ผู้ใช้ (และบางครั้งสำหรับผู้ใช้ปลายทางด้วย)
Flatfile สามารถทำสิ่งนี้ได้อย่างไร? กระบวนการออนบอร์ดข้อมูลเพียงอย่างเดียวอาจเป็นขั้นตอนที่ซับซ้อน โดยต้องนำข้อมูลจากแหล่งที่มา ประเภทไฟล์ และผู้ใช้ที่หลากหลาย จากนั้นแปลเป็นข้อมูลที่ใช้งานได้ภายในแอป การให้ผู้ใช้เตรียม ตรวจสอบ และล้างข้อมูลในส่วนหน้าก็ไม่ใช่เรื่องง่ายเช่นกัน
นอกเหนือจากขั้นตอนการออกแบบซอฟต์แวร์มาตรฐานแล้ว Flatfile ยังใช้ขั้นตอนเพิ่มเติมเพื่อให้แน่ใจว่าผู้ใช้จะไม่มีวันเข้าใจถึงความซับซ้อนของผลิตภัณฑ์ของตน นี่คือสิ่งที่พวกเขาเรียนรู้:
1. กำหนดเป้าหมายของผู้ใช้เพื่อให้คุณสามารถออกแบบ UI ที่ผู้ใช้เป็นอันดับแรกได้
ในการสร้างผลิตภัณฑ์ที่ผู้ใช้เห็นว่ามีประโยชน์ คุณต้องออกแบบสำหรับเป้าหมายและจากมุมมองของพวกเขา หากคุณมองข้ามสิ่งนั้นไป คุณอาจมี UI ที่จัดลำดับความสำคัญของเป้าหมายและลำดับความสำคัญของคุณ ซึ่งช่วยให้ความซับซ้อนจากเบื้องหลังสามารถส่องผ่านได้
มาดูกันว่าความผิดพลาดนี้อาจส่งผลกระทบร้ายแรงต่อแอปหรือซอฟต์แวร์ของคุณได้อย่างไร
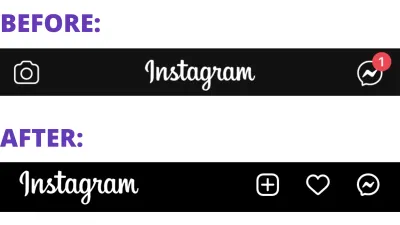
Instagram เพิ่งอัปเดตส่วนหัวและส่วนท้ายของอินเทอร์เฟซที่มีมายาวนาน นี่คือลักษณะของส่วนหัวก่อนและหลังเดือนพฤศจิกายน 2020:

การออกแบบก่อนหน้านี้ประกอบด้วยสองสัญลักษณ์/การกระทำ:
- ไอคอนกล้องเพื่อถ่ายหรืออัพโหลดภาพถ่าย
- ไอคอน Messenger เพื่อแชทกับคนรู้จัก
การออกแบบล่าสุดได้หมุนไอคอนทั้งหมดไปทางขวา ตอนนี้มีสามคน:
- สัญลักษณ์บวกเพื่อสร้างโพสต์ เรื่องราว วงล้อและชีวิตใน Instagram
- สัญลักษณ์หัวใจเพื่อดูกิจกรรม (เช่น โพสต์การมีส่วนร่วม ผู้ติดตามใหม่ เป็นต้น)
- ไอคอน Messenger ยังคงการออกแบบและการจัดวางที่เหมือนกัน
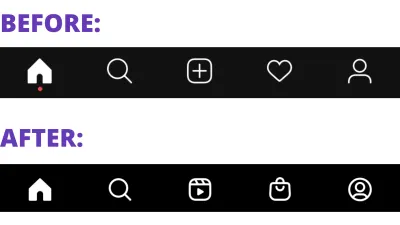
ดูจากหัวกระทู้แล้วอาจไม่ได้คิดอะไรมาก อย่างไรก็ตาม Instagram ไม่ได้ออกแบบการนำทางใหม่เพื่อปรับปรุงความสวยงามหรือการใช้งาน ส่วนท้ายใหม่เป็นข้อพิสูจน์ว่า:

ดูที่ไอคอนตรงกลางและที่สองต่อท้าย หลังจากเดือนพฤศจิกายน ไอคอนบวกและรูปหัวใจจะถูกย้ายไปที่มุมบนขวาของแอปและแทนที่ด้วยรายการต่อไปนี้:
- ลิงก์ไปยังวงล้อ Instagram ซึ่งเป็นคุณสมบัติที่ทำหน้าที่คล้ายกับ TikTok (และเนื้อหาเพิ่มความน่าติดตามของแพลตฟอร์ม)
- ลิงก์ไปยังการช็อปปิ้งบน Instagram ซึ่งเป็นคุณลักษณะที่ช่วยให้ผู้ใช้สามารถซื้อสินค้าจากร้านค้ายอดนิยม (ไม่ใช่ร้านค้าที่พวกเขาติดตามอยู่)
UI ไม่สนับสนุนให้ผู้ใช้ดูแลจัดการเนื้อหาจากบัญชีโปรดของตนอีกต่อไป (โดยหลักแล้ว) หรือสร้างการเชื่อมต่อแบบออร์แกนิกกับผู้ใช้รายอื่น ในทางกลับกัน UI จะจัดลำดับความสำคัญของรูปแบบการจ่ายเพื่อเล่นแบบใหม่ของแพลตฟอร์ม โดยให้ความสำคัญกับแบรนด์และผู้มีอิทธิพลที่ใช้เงินไปกับมัน
ด้วยเหตุนี้ ความสามารถในการใช้งานของแอปจึงถูกบุกรุก เนื่องจากปุ่มแจ้งเตือนและปุ่มสร้างได้ย้ายออกจากโซนนิ้วหัวแม่มือและไปที่มุมของแอป ไม่เพียงแต่ทำให้แอปมีความท้าทายในการใช้งานมากขึ้น แต่ยังเพิ่มการรับรู้ถึงสิ่งที่เกิดขึ้นเบื้องหลังอีกด้วย หากผู้ใช้ Instagram ไม่ได้คิดเกี่ยวกับอัลกอริธึมที่ซับซ้อนและการตัดสินใจทางธุรกิจในที่ทำงาน ตอนนี้ UI เรียกร้องความสนใจจากพวกเขา
ก่อนที่คุณจะทำอย่างอื่น ให้คิดก่อนว่าผู้ใช้ของคุณต้องการทำอะไรและ คาดหวัง ให้สิ่งนี้เกิดขึ้นอย่างไร จากนั้น สรุปเป้าหมายของผู้ใช้คล้ายกับที่ Randy Wiafe หัวหน้าฝ่ายผลิตภัณฑ์ของ Flatfile ทำ:
“เป้าหมายสำหรับผู้ใช้ Flatfile คือการนำเข้าข้อมูลลูกค้าอย่างราบรื่น ผู้ใช้ของ Flatfile จำเป็นต้องย้ายข้อมูลจากผลิตภัณฑ์ซอฟต์แวร์หนึ่งไปยังอีกผลิตภัณฑ์หนึ่ง และกระบวนการนี้จะต้องง่ายที่สุดเท่าที่จะเป็นไปได้ เนื่องจากเป็นหนึ่งในประสบการณ์ผลิตภัณฑ์แรกๆ ที่ลูกค้าใหม่จะได้รับ นั่นคือการนำเข้าข้อมูลของพวกเขา”
คุณไม่สามารถละสายตาจากสิ่งนี้ได้ เพราะหากคุณไม่ได้ออกแบบ UI ที่สอดคล้องกับเป้าหมายของผู้ใช้และเส้นทางที่ผู้ใช้ต้องการ คุณก็มีแนวโน้มที่จะเปิดเผยความซับซ้อนบางอย่างที่เกิดขึ้นเบื้องหลัง
2. ประเมินผลิตภัณฑ์ของการแข่งขันเพื่อสร้าง MVP . ของคุณ
ผลิตภัณฑ์ที่ใช้งานได้ขั้นต่ำจำเป็นอย่างยิ่งทุกครั้งที่คุณสร้างแอป คุณไม่เพียงประหยัดเวลาและเงินโดยการพัฒนาเฉพาะเวอร์ชันที่ง่ายที่สุดของผลิตภัณฑ์ในการเริ่มต้น แต่เบต้าแบบใช้งานจริงและใช้งานได้ยังช่วยให้คุณรวบรวมความคิดเห็นจากผู้ใช้จริงเมื่อคุณทำซ้ำ
นั่นคือสิ่งที่ Flatfile ทำ Wiafe อธิบายคุณค่าของ MVP:
“เบต้าเปิดตาของเราจริงๆ ในแง่ของวิธีที่ลูกค้าและผู้ใช้ปลายทางโต้ตอบกับผลิตภัณฑ์ การสามารถเข้าใจสาเหตุและวิธีที่ผู้ใช้ถูกบล็อกช่วยให้เราปรับปรุงประสบการณ์ได้อย่างมาก”
ที่กล่าวว่าคุณรู้ได้ อย่างไรว่า จะใช้ UI ของ MVP ของคุณน้อยเพียงใด? เพราะมีความแตกต่างกันมากระหว่างค่าน้อยที่สุดและใช้งานไม่ได้

แทนที่จะเริ่มกระบวนการออกแบบตั้งแต่เริ่มต้น ฉันขอแนะนำให้ใช้เวลาภายในซอฟต์แวร์จากคู่แข่งของคุณ
แน่นอน ฉันไม่ได้สนับสนุนให้คุณขโมยงานออกแบบของคนอื่น สิ่งที่ฉันแนะนำคือคุณจะได้รับประสบการณ์ตรงจากพวกเขา
สำหรับผู้เริ่มต้น สิ่งนี้จะช่วยให้คุณสามารถระบุแนวโน้มทั่วทั้ง UI — แนวโน้มการออกแบบที่ผู้มีแนวโน้มจะเป็นลูกค้าของคุณรู้สึกสบายใจและมั่นใจที่จะมีส่วนร่วมด้วย ประการที่สอง คุณสามารถใช้การสาธิตเหล่านี้เพื่อลด MPV ของคุณให้เหลือน้อยที่สุดที่จำเป็น
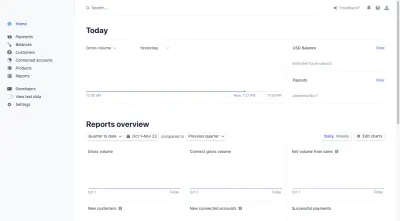
สมมติว่าคุณกำลังสร้างซอฟต์แวร์เกตเวย์การชำระเงิน คุณอาจเริ่มต้นด้วย Stripe:

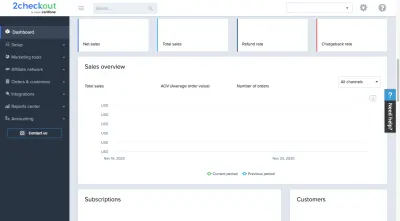
และ 2Checkout:

ฉันได้ดึงข้อมูลทั้งหมดออกจากแดชบอร์ดเหล่านี้แล้ว และเหลือเพียงส่วนประกอบหลัก การนำทาง และป้ายกำกับ เธรดทั่วไปที่เราเห็นระหว่าง UI ทั้งสองคืออะไร
- แถบค้นหาใกล้กับกึ่งกลางของส่วนหัว
- ลิงก์ไปยังการตั้งค่าผู้ใช้หรือข้อมูลบัญชีที่มุมบนขวา
- แผงควบคุมที่จัดชิดซ้ายซึ่งอยู่ระหว่าง ⅙ หรือ ⅕ ของหน้า
- ข้อมูลที่นำเสนอภายในบล็อกที่มีอยู่ในตัวเอง
- ฟอนต์กลางซานเซอริฟที่ใช้สำหรับการติดฉลาก
- คอนทราสต์ของสีมีค่าน้อยที่สุดและมีอยู่ในแดชบอร์ดเพื่อระบุแท็บที่เลือกหรือเพื่อแยกแยะชุดข้อมูลเท่านั้น
นั่นเป็นเพียงการวิเคราะห์พื้นฐาน แต่คุณเข้าใจประเด็นแล้ว การแยกรายละเอียดและเปลี่ยนผลิตภัณฑ์ของคู่แข่งให้กลายเป็นโครงลวดอย่างมีประสิทธิภาพ คุณสามารถระบุรายละเอียดการออกแบบที่ผู้ใช้จะรู้สึกสบายใจและมั่นใจเมื่อมองเห็นภายในซอฟต์แวร์ของคุณ
คุณยังสามารถใช้เวลานี้ไปกับผลิตภัณฑ์ของตนเพื่อค้นหาว่าความซับซ้อนของพวกเขาแสดงออกมาที่ใด ลำดับชั้นของข้อมูลที่นำเสนอนั้นไร้เหตุผลหรือไม่? มีองค์ประกอบที่ทำให้สิ่งต่าง ๆ ซับซ้อนเกินไปเพราะปรากฏบนหน้าจอที่ไม่ถูกต้องหรือไม่? คุณกำลังขอให้ผู้ใช้ทำตามขั้นตอนมากเกินไปในการบรรลุวัตถุประสงค์หลักหรือไม่?
สิ่งหนึ่งที่ Wiafe แนะนำคืออย่าปฏิบัติต่อ MVP ของคุณอย่างเคร่งครัดเหมือนโครงร่าง:
“จุดสนใจอีกประการหนึ่งสำหรับเราคือการทำให้ประสบการณ์นี้รู้สึกดีต่อผู้ใช้ของเรา เราไม่ต้องการให้เบต้าเย็นและไม่น่าตื่นเต้น เราต้องการสร้างความประทับใจแรกพบที่ดี และนั่นหมายความว่าเราต้องใช้เวลาในการสร้างคุณลักษณะบางอย่างให้กับซอฟต์แวร์ก่อนที่จะเผยแพร่ออกไป”
ใช่ คุณจะใช้ซอฟต์แวร์ของคู่แข่งเพื่อสรุปข้อกำหนดการออกแบบที่จะทำให้ UI เรียบง่าย อย่างไรก็ตาม MVP ของคุณยังคงต้องเป็นผลิตภัณฑ์ที่ใช้งานได้ซึ่งผู้ใช้ต้องการใช้ ซึ่งหมายความว่าการออกแบบให้มีส่วนร่วม
3. แนะนำความซับซ้อนทีละน้อยและยืนยันด้วยการทดสอบผู้ใช้
คุณเคยสั่งอาหารจากร้านอาหารผ่านแอพเดลิเวอรี่แล้วสงสัยไหมว่าทำไมมันใช้เวลานานจัง?
คุณสั่งซื้อสินค้าเวลา 20.00 น. แอปแจ้งว่าร้านอาหารยืนยันคำสั่งซื้อในไม่กี่วินาทีต่อมา และคุณจะมีอาหารประมาณ 20:45 น. เมื่อเวลา 8:40 น. คุณเปิดแอปเพื่อดูว่าคนขับรถส่งของอยู่ที่ไหนบนแผนที่ และคุณสงสัยว่าทำไมพวกเขาไม่เคลื่อนที่ หรือที่แย่กว่านั้นคือ ทำไมพวกเขาถึงไปผิดทาง ท้องของคุณเริ่มบ่นและคุณเสียใจที่ไม่ได้ไปรับออร์เดอร์ด้วยตัวเอง
หากคุณไม่คุ้นเคยกับสิ่งนี้โชคดีที่คุณ แต่ถ้าคุณ Google "คนขับรถส่งของไปในทิศทางที่ไม่ถูกต้องในแอป" คุณจะเห็นว่าฉันหมายถึงอะไร:

นี่เป็นปัญหาใหม่สำหรับผู้ที่ทานอาหารนอกบ้าน ในอดีต สิ่งที่พวกเขาจะได้รับคือข้อความยืนยันคำสั่งซื้อ จากนั้นพวกเขาก็จะได้รับโทรศัพท์ ส่งข้อความ หรือเคาะประตูเมื่ออาหารมาถึง
แต่แอปจัดส่งมีการเปลี่ยนแปลงในปีที่ผ่านมา ซึ่งทำให้มองเห็นได้ชัดเจนไม่เพียงแค่ความคืบหน้าของร้านอาหารในการปรุงอาหารของคุณ แต่ยังแสดงตำแหน่งที่แน่นอนของคนขับรถส่งของอีกด้วย
นี่เป็นคุณลักษณะที่เป็นส่วนสำคัญอย่างยิ่งต่อความสำเร็จของแอปการจัดส่งหรือไม่ ถ้ามันสร้างความไม่พอใจให้กับผู้ใช้จนถึงจุดที่พวกเขากำลังประสบกับการร้องเรียนการบริการลูกค้า การคืนเงินตามคำสั่งซื้อ หรือการยกเลิกของผู้ใช้เป็นจำนวนมาก ก็ไม่ใช่ ก็ไม่เป็นเช่นนั้น
นี่คือเหตุผลที่ควรแนะนำความซับซ้อนให้กับ MVP ของคุณทีละเล็กทีละน้อยและบูรณาการอย่างสมบูรณ์เมื่อการทดสอบของผู้ใช้ยืนยันว่าเป็นส่วนเสริมที่คุ้มค่า
ตามที่ Wiaf อธิบาย:
“ขึ้นอยู่กับผู้ใช้ผลิตภัณฑ์ ความซับซ้อนของผลิตภัณฑ์จะแตกต่างกันไป ด้วยผลิตภัณฑ์พอร์ทัลของเรา เราทำงานร่วมกับนักพัฒนาบ่อยขึ้น ดังนั้นจึงไม่มีปัญหาในการเพิ่มความซับซ้อนของผู้นำเข้า อย่างไรก็ตาม Concierge สร้างขึ้นเพื่อความสำเร็จของลูกค้าและทีมติดตั้งใช้งาน ซึ่งมักไม่ค่อยมีความรอบรู้ในด้านเทคนิค ดังนั้นเราจึงระมัดระวังในการเพิ่มคุณสมบัติหรือส่วนประกอบที่ซับซ้อนลงในซอฟต์แวร์จนกว่าเราจะทดสอบ”
การทำความเข้าใจวัตถุประสงค์และความคาดหวังของผู้ใช้ของคุณนั้นมีค่าเมื่อคุณเริ่มใช้งานในครั้งแรก แต่อย่าทึกทักเอาเองว่าเข้าใจทุกอย่างที่อยู่ในใจของผู้ใช้เมื่อคุณมีแอปหรือซอฟต์แวร์ที่ใช้งานได้จริง
เว้นแต่คุณจะอยู่ในรองเท้าของผู้ใช้ ประสบกับมันตามที่เป็นอยู่ คุณไม่รู้จริงๆ ว่าชั้นความซับซ้อนใหม่ ๆ จะทำอะไรกับการใช้งานตามที่ พวกเขา รับรู้
ดังนั้นจึงเป็นเรื่องสำคัญอย่างยิ่งที่จะต้องกำหนดสมมติฐานในการทำงานที่เกี่ยวข้องกับสิ่งที่จะเกิดขึ้นเมื่อคุณเพิ่มความซับซ้อนให้กับ UI หรือเมื่อคุณลบสิ่งที่คุณเชื่อว่าซับซ้อนเกินไป เมื่อคุณมีแนวคิดที่มีข้อมูลสำรองแล้ว คุณสามารถเริ่มขอความคิดเห็นจากผู้ใช้และปรับแต่งผลิตภัณฑ์ของคุณได้
ห่อ
ในการสร้างแอพที่ลูกค้าของคุณจะใช้ คุณต้องให้บางสิ่งกับพวกเขาเพื่อใช้งานจริง ๆ ไม่ใช่สิ่งที่ต้องการให้พวกเขาติดต่อฝ่ายสนับสนุนลูกค้าเพื่อขอความช่วยเหลือทุกสัปดาห์ หรือนั่นทำให้พวกเขาตั้งคำถามว่าทำไมพวกเขาถึงใช้บางอย่างที่ทำให้พวกเขาเครียดและหงุดหงิดมากกว่าเมื่อก่อน
ดังนั้น ให้ระมัดระวังเกี่ยวกับความซับซ้อนของแบ็กเอนด์ที่คุณอนุญาตให้แพร่ระบาดในฟรอนต์เอนด์ หาก UI ซับซ้อนเกินกว่าจะนำทางหรือซับซ้อนเกินกว่าจะเข้าใจ ผู้ใช้จะก่อจลาจลและหลบหนีไปพร้อมกัน
