วิธีออกแบบการค้นหาสำหรับแอพมือถือของคุณ
เผยแพร่แล้ว: 2022-03-10เหตุใด Google จึงเป็นผู้นำการค้นหาในทุกวันนี้ สาเหตุส่วนหนึ่งเป็นเพราะการเปลี่ยนแปลงความสามารถในการค้นหาคำตอบของเรา
ลองนึกถึงบางสิ่งง่ายๆ เช่น ค้นหาคำจำกัดความของคำ 20 ปีที่แล้ว คุณจะต้องดึงพจนานุกรมของคุณออกจากชั้นวางเพื่อหาคำตอบสำหรับคำถามของคุณ ตอนนี้ คุณเปิดโทรศัพท์หรือเปิดคอมพิวเตอร์ พิมพ์หรือพูดคำนั้น และรับคำตอบในเวลาไม่นานและใช้ความพยายามเพียงเล็กน้อยในส่วนของคุณ
ทางลัดดิจิทัลรูปแบบนี้ไม่ได้มีอยู่แค่ในเครื่องมือค้นหาเช่น Google แอพมือถือตอนนี้มีฟังก์ชั่นการค้นหาในตัวเช่นกัน
แถบค้นหาจำเป็นในอินเทอร์เฟซของแอพมือถือหรือเกินความจำเป็นหรือไม่? มาดูกันว่าทำไมองค์ประกอบของแถบค้นหาจึงมีความสำคัญต่อประสบการณ์แอพมือถือ จากนั้น เราจะดูหลายวิธีในการออกแบบการค้นหาตามบริบทของข้อความค้นหาและฟังก์ชันของแอป
การใช้เว็บด้วยโปรแกรมอ่านหน้าจอ
คุณรู้หรือไม่ว่า VoiceOver คิดเป็น 11.7% ของผู้ใช้โปรแกรมอ่านหน้าจอเดสก์ท็อป และเพิ่มขึ้นถึง 69% ของผู้ใช้โปรแกรมอ่านหน้าจอบนมือถือ สิ่งสำคัญคือต้องรู้ว่าผู้ใช้ที่มีความบกพร่องทางสายตาเผชิญปัญหาโดยตรงประเภทใด และนักพัฒนาเว็บสามารถช่วยอะไรได้บ้าง อ่านบทความที่เกี่ยวข้อง →
การค้นหาแอพมือถือไม่สามารถต่อรองได้
แถบค้นหาเป็นส่วนมาตรฐานของเว็บไซต์มาหลายปีแล้ว แต่สถิติแสดงให้เห็นว่าผู้ใช้ไม่ได้มองว่าแถบนี้เป็นสิ่งจำเป็นเสมอไป ข้อมูลนี้จาก Neil Patel และ Kissmetrics มุ่งเน้นไปที่การรับรู้และการใช้แถบค้นหาบน เว็บไซต์ อีคอมเมิร์ซ:

อย่างที่คุณเห็น 60% ของผู้ใช้ที่ทำการสำรวจชอบใช้การนำทางแทนการค้นหา ในขณะที่ 47% เลือกใช้ "การค้นหา" ที่กรองได้มากกว่าฟังก์ชันการค้นหาทั่วไป
บนเว็บไซต์เดสก์ท็อป สิ่งนี้สมเหตุสมผล เมื่อเมนูได้รับการออกแบบมาอย่างดีและมีการติดป้ายกำกับไว้เป็นอย่างดี ไม่ว่าจะมากน้อยเพียงใด ก็ใช้งานได้ง่ายมาก เพิ่มตัวเลือกการกรองขั้นสูงนั้น และฉันสามารถเข้าใจได้ว่าทำไมผู้เยี่ยมชมเว็บไซต์จึงชอบที่จะค้นหา
แต่ผู้ใช้แอพมือถือเป็นคนละสายพันธุ์ พวกเขาไปที่แอพมือถือด้วยเหตุผลที่แตกต่างจากที่พวกเขาทำเว็บไซต์ สรุปแล้วพวกเขาต้องการประสบการณ์ที่รวดเร็ว เข้มข้น และสะดวกยิ่งขึ้น อย่างไรก็ตาม เนื่องจากหน้าจอสมาร์ทโฟนมีพื้นที่จำกัด จึงไม่มีความเป็นไปได้ที่จะรวมเมนูหรือชุดฟิลเตอร์ที่ขยายใหญ่ขึ้นเพื่อช่วยในการนำทางของแอพ
นี่คือ เหตุผลที่แอปมือถือต้องมีแถบค้นหา
คุณจะพบว่ามีประโยชน์มากมายสำหรับการค้นหาในแอปบนอุปกรณ์เคลื่อนที่:
- แอพที่ขับเคลื่อนด้วยเนื้อหา เช่น หนังสือพิมพ์ แพลตฟอร์มการเผยแพร่ และบล็อก
- ร้านค้าอีคอมเมิร์ซที่มีสินค้าคงเหลือจำนวนมากและการจัดหมวดหมู่ของสินค้าคงเหลือเหล่านั้น
- แอพเพิ่มประสิทธิภาพการทำงานที่มีเอกสาร ปฏิทิน และบันทึกที่ค้นหาได้อื่นๆ
- รายชื่อไซต์ที่เชื่อมโยงผู้ใช้กับโรงแรม ร้านอาหาร แผนการเดินทาง สินค้าสำหรับขาย อพาร์ตเมนต์ให้เช่า และอื่นๆ ที่เหมาะสม
- แอพหาคู่และเครือข่ายที่เชื่อมต่อผู้ใช้ด้วย "การจับคู่" จำนวนมาก
มีเหตุผลอีกมากมายที่คุณต้องใช้แถบค้นหาในแอพมือถือของคุณ แต่ฉันจะให้ตัวอย่างด้านล่างอธิบายเอง
วิธีออกแบบการค้นหาสำหรับแอพมือถือของคุณ
ฉันจะแบ่งส่วนต่อไปนี้ออกเป็นสองประเภท:
- วิธีออกแบบองค์ประกอบการค้นหาทางกายภาพในแอพมือถือของคุณ
- วิธีออกแบบแถบค้นหาและผลลัพธ์ภายในบริบทของแอป
1. การออกแบบองค์ประกอบการค้นหาทางกายภาพ
มีหลายประเด็นที่ต้องพิจารณาเมื่อพูดถึงการมีอยู่จริงขององค์ประกอบการค้นหาแอปของคุณ:
บนหรือล่าง?
Shashank Sahay อธิบายว่าทำไมมีสองที่ที่องค์ประกอบการค้นหาปรากฏบนแอพมือถือ:
- 1. แถบเต็มความกว้างที่ด้านบนของแอป
สำหรับแอปที่ขับเคลื่อนด้วยการค้นหา โดยส่วนใหญ่ ผู้ใช้เปิดแอปโดยมีวัตถุประสงค์เพื่อทำการค้นหา

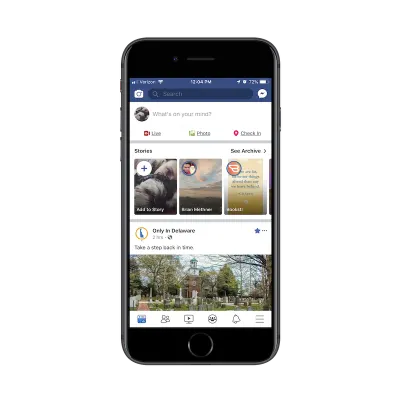
เฟสบุ๊คเป็นตัวอย่างที่ดี แม้ว่าผู้ใช้ Facebook มักจะมีส่วนร่วมกับฟีดข่าวในแอป แต่ฉันมีข้อสงสัยว่าข้อมูลของ Facebook บ่งชี้ว่าฟังก์ชันการค้นหามักมีส่วนร่วมกับ - อย่างน้อยก็ในแง่ของขั้นตอนแรก เหตุใดจึงวางไว้ที่ด้านบนของแอป
- 2. แท็บในแถบนำทางที่อยู่ด้านล่างสุด
นี่สำหรับแอปที่ใช้การค้นหาเป็นการปรับปรุงประสบการณ์หลักของการใช้คุณสมบัติหลักของแอป
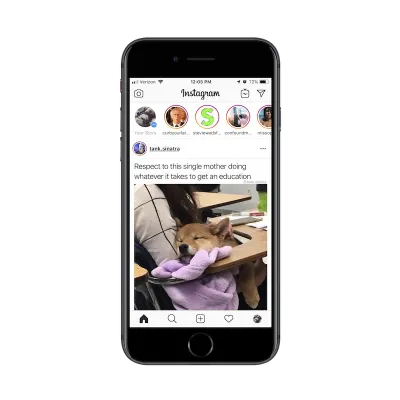
มาเปรียบเทียบ Facebook กับหนึ่งในคุณสมบัติของพี่น้องกัน: Instagram Instagram เป็นแอปโซเชียลมีเดียที่ใช้งานง่ายไม่เหมือนกับ Facebook ผู้ใช้ติดตามบัญชีอื่นๆ และดูเนื้อหาที่พวกเขาแชร์ผ่านการอัปเดตเรื่องราวแบบเต็มหน้าจอและจากภายในฟีดข่าวที่เลื่อนได้ไม่รู้จบ

จากที่กล่าวมา ฟังก์ชันการค้นหาจะมีอยู่ในแถบนำทาง เพื่อให้ผู้ใช้สามารถค้นหาบัญชีอื่นๆ เพื่ออ่านหรือติดตามได้
เท่าที่รายละเอียดพื้นฐานนี้ดำเนินไป Sahay พูดถูกว่าตำแหน่งของการค้นหาสัมพันธ์กับความตั้งใจอย่างไร แต่การออกแบบองค์ประกอบการค้นหานั้นนอกเหนือไปจากตำแหน่งที่วางบนแอพ
ตื้นหรือลึก?
จะมีบางครั้งที่แอพมือถือจะได้รับประโยชน์จากฟังก์ชั่นการค้นหาที่อยู่ลึกลงไปในประสบการณ์แอพ
คุณจะเห็นสิ่งนี้ค่อนข้างบ่อยในแอปอีคอมเมิร์ซเช่น Bed Bath & Beyond:

ในตัวอย่างนี้ ฟังก์ชันการค้นหานี้อยู่นอกการค้นหาผลิตภัณฑ์มาตรฐานบนหน้า Landing Page หลัก ผลลัพธ์สำหรับการค้นหาประเภทนี้จะแสดงในลักษณะเฉพาะซึ่งสะท้อนถึงจุดประสงค์ของการค้นหา:

มีวิธีอื่นๆ ที่คุณใช้อาจต้องใช้ฟังก์ชันการค้นหา "เชิงลึก" บนแอปอีคอมเมิร์ซ
ลองนึกถึงร้านค้าที่มีความคิดเห็นมากมายแนบมากับสินค้าแต่ละชิ้น หากผู้ใช้ของคุณไม่ต้องการเข้าใจสิ่งที่ผู้บริโภครายอื่นพูดถึงเกี่ยวกับผลิตภัณฑ์ (เช่น หากเต็นท์ตั้งแคมป์กันน้ำ) ฟังก์ชันการค้นหาจะช่วยให้พวกเขาได้รับคำวิจารณ์ที่มีคำหลักเฉพาะได้อย่างรวดเร็ว
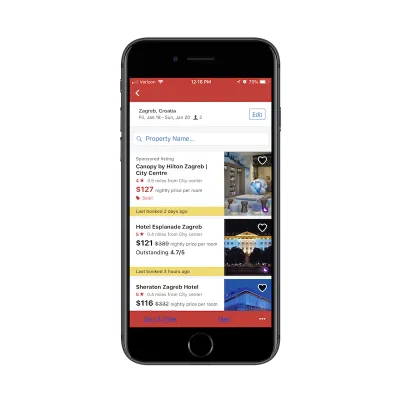
นอกจากนี้ คุณจะเห็นการค้นหาเชิงลึกภายในแอปท่องเที่ยวและความบันเทิง เช่น Hotels.com:

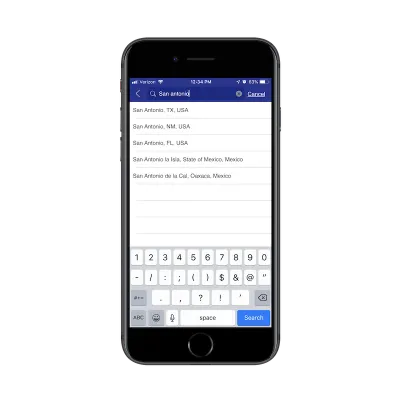
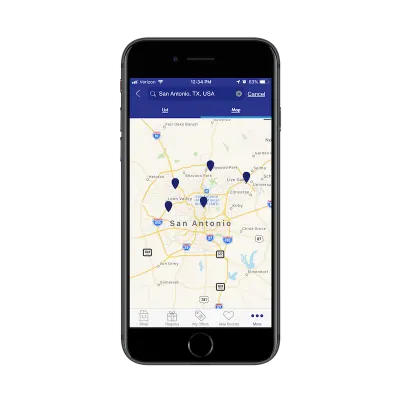
คุณคงคุ้นเคยกับฟังก์ชันการค้นหาพื้นฐานที่เข้ากันได้กับแอปที่เกี่ยวข้องกับการเดินทาง คุณป้อนรายละเอียดการเดินทางของคุณและดึงผลลัพธ์ที่เกี่ยวข้องมากที่สุดในรูปแบบรายการหรือแผนที่ นั่นคือสิ่งที่ภาพหน้าจอนี้เป็นของ
อย่างไรก็ตาม ดูว่ามันเขียนว่า "Property Name" ข้างแว่นขยายตรงไหน? นี่คือฟังก์ชันการค้นหาภายในฟังก์ชันการค้นหา และสิ่งเดียวที่ผู้ใช้สามารถค้นหาได้ที่นี่คือชื่อคุณสมบัติโรงแรมจริง
บาร์ แท็บ หรือแว่นขยาย?
สิ่งนี้นำฉันไปสู่จุดการออกแบบต่อไปของฉัน: จะทราบได้อย่างไรว่าองค์ประกอบการออกแบบใดที่จะใช้แทนฟังก์ชันการค้นหา
คุณได้เห็นเหตุผลที่ชัดเจนแล้วในการใช้แถบค้นหาแบบเต็มเหนือการวางแท็บในแถบนำทาง แต่แล้วแว่นขยายขนาดเล็กล่ะ?
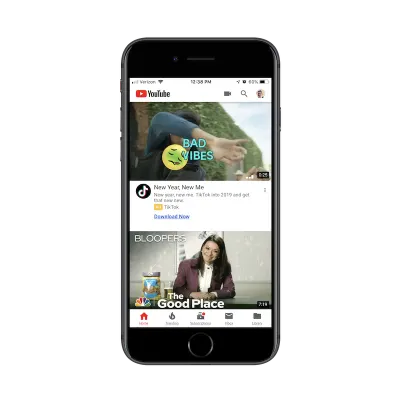
ต่อไปนี้คือตัวอย่างวิธีการใช้แอป YouTube บนอุปกรณ์เคลื่อนที่:

อย่างที่ฉันเห็น แว่นขยายคือองค์ประกอบการออกแบบการค้นหาที่คุณจะใช้เมื่อ:
- สาเหตุหลักประการหนึ่งที่ผู้ใช้เข้ามาที่แอปคือทำการค้นหา
- และ แข่งขันกับกรณีการใช้งานหลักอื่น
ในกรณีนี้ YouTube ต้องใช้แว่นขยายขนาดเล็กเพราะให้บริการผู้ใช้สองประเภท:
- ผู้ใช้ที่มาที่แอปเพื่อค้นหาวิดีโอ
- ผู้ใช้ที่มาที่แอปเพื่ออัปโหลดวิดีโอของตัวเอง
เพื่อประหยัดพื้นที่ ลิงก์ไปยังทั้งสองลิงก์อยู่ในส่วนหัวของแอป YouTube หากคุณมีลำดับความสำคัญที่แข่งขันกันภายในแอปของคุณ ให้พิจารณาทำเช่นเดียวกัน
“ค้นหา” หรือให้คำแนะนำ?
อีกสิ่งหนึ่งที่ควรพิจารณาเมื่อออกแบบการค้นหาแอปบนอุปกรณ์เคลื่อนที่คือข้อความในช่องค้นหา ในการตัดสินใจ คุณต้องถามตัวเองว่า
"ผู้ใช้ของฉันจะทราบหรือไม่ว่าสามารถค้นหาข้อมูลประเภทใดได้ด้วยฟังก์ชันการค้นหานี้"
ในกรณีส่วนใหญ่จะเป็นเช่นนั้น แต่ควรรวมข้อความคำใบ้ไว้ในแถบค้นหาเพื่อให้แน่ใจว่าคุณจะไม่เพิ่มความขัดแย้งที่ไม่จำเป็น นี่คือสิ่งที่ฉันหมายถึง:
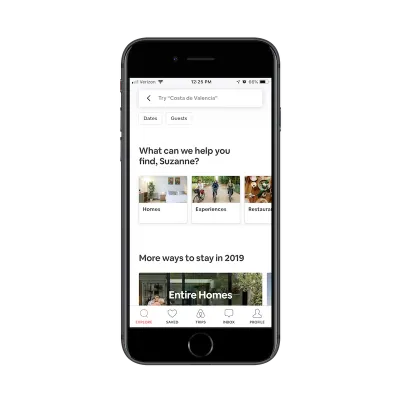
นี่คือแอพสำหรับ Airbnb:

แถบค้นหาบอกว่า "ลอง 'Costa de Valencia'" ไม่จำเป็นต้องเป็นคำแนะนำที่ชัดเจน วิธีนี้ช่วยให้ฉันค้นพบว่าจะใช้แถบค้นหานี้เพื่อค้นหาสถานที่ที่จะอยู่ในการเดินทางครั้งต่อไปได้อย่างไร

สำหรับผู้ใช้ที่ยังใหม่กับ Airbnb ข้อนี้จะเป็นคำแนะนำที่เป็นประโยชน์ พวกเขาอาจมาที่ไซต์โดยคิดว่าเหมือนกับ Hotels.com ที่ให้ผู้ใช้ค้นหาสิ่งต่างๆ เช่น เที่ยวบินและรถเช่า ในทางกลับกัน Airbnb ให้ความสำคัญกับการจัดหาที่พักและประสบการณ์ ดังนั้นข้อความค้นหานี้จึงเป็นวิธีที่ดีในการแนะนำผู้ใช้ในทิศทางที่ถูกต้องและป้องกันไม่ให้ได้รับคำตอบว่า "ขออภัย ไม่มีผลลัพธ์ที่ตรงกับคำค้นหาของคุณ"
2. การออกแบบแถบค้นหาและผลลัพธ์ในบริบท
การพิจารณาว่าจะวางองค์ประกอบการค้นหาไว้ที่ใดเป็นจุดหนึ่งที่ต้องพิจารณา ตอนนี้ คุณต้องคิดเกี่ยวกับวิธีการนำเสนอผลลัพธ์แก่ผู้ใช้แอพมือถือของคุณ:
ค้นหาง่าย
นี่คือฟังก์ชันการค้นหาพื้นฐานที่สุดที่คุณนำเสนอได้ ผู้ใช้พิมพ์ข้อความค้นหาลงในแถบค้นหา ผลลัพธ์ที่เกี่ยวข้องปรากฏด้านล่าง กล่าวอีกนัยหนึ่ง คุณปล่อยให้ผู้ใช้ของคุณรู้ว่าพวกเขากำลังค้นหาอะไรและป้อนอย่างถูกต้อง
เมื่อป้อนคำค้นหาที่เกี่ยวข้อง คุณสามารถให้ผลลัพธ์ได้หลายวิธี
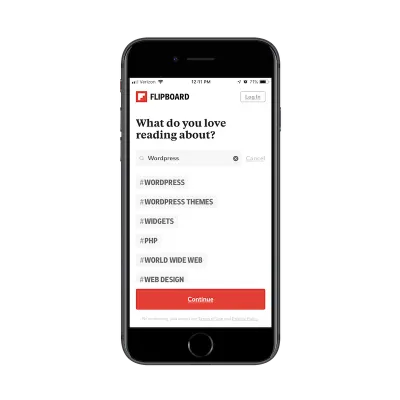
สำหรับแอปอย่าง Flipboard ผลลัพธ์จะแสดงเป็นแฮชแท็กที่กำลังเป็นที่นิยม:

ไม่ใช่วิธีทั่วไปที่สุดที่คุณจะเห็นผลการค้นหาปรากฏขึ้น แต่ก็สมเหตุสมผลในบริบทเฉพาะนี้ สิ่งที่ผู้ใช้ค้นหาคือหมวดหมู่ของเนื้อหาที่ต้องการดูในฟีดของตน หมวดหมู่แฮชแท็กเหล่านี้อนุญาตให้ผู้ใช้เลือกหัวข้อระดับสูงที่เกี่ยวข้องกับพวกเขามากที่สุด
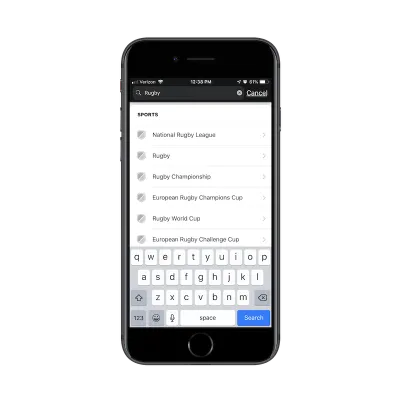
ESPN มีฟังก์ชันการค้นหาพื้นฐานแบบดั้งเดิมมากขึ้น:

อย่างที่คุณเห็น ESPN แสดงรายการผลลัพธ์ที่มีคำหลัก ไม่มีอะไรมากไปกว่านั้น ดังที่คุณจะเห็นในตัวอย่างต่อไปนี้ คุณสามารถตั้งโปรแกรมการค้นหาแอปเพื่อนำทางผู้ใช้ไปยังผลลัพธ์ที่ต้องการได้อย่างใกล้ชิดยิ่งขึ้น
กรองการค้นหา
จากการสำรวจของ Kissmetrics ดังกล่าว การกรองขั้นสูงเป็นวิธีการค้นหาที่ได้รับความนิยมในหมู่ผู้ใช้เว็บไซต์ หากแอปบนอุปกรณ์เคลื่อนที่ของคุณมีเนื้อหาจำนวนมากหรือมีสินค้าคงคลังจำนวนมาก ให้พิจารณาเพิ่มตัวกรองที่ส่วนท้ายของฟังก์ชันการค้นหาเพื่อปรับปรุงประสบการณ์ใช้งานให้ดียิ่งขึ้น ผู้ใช้ของคุณคุ้นเคยกับเทคนิคการค้นหาอยู่แล้ว นอกจากนี้ยังช่วยลดปัญหาในการเพิ่มความก้าวหน้าให้กับฟังก์ชันการค้นหาด้วย
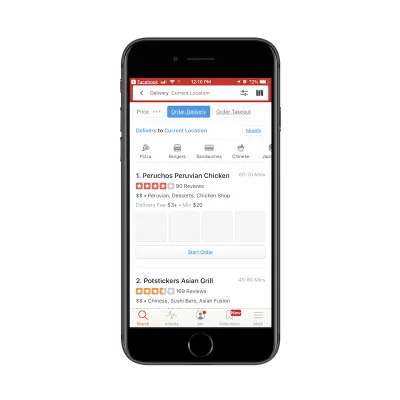
Yelp มีตัวอย่างที่ดีของสิ่งนี้:

ในการค้นหาด้านบน ตอนแรกฉันค้นหาร้านอาหารใน "ตำแหน่งปัจจุบัน" ของฉัน ในบรรดาตัวกรองต่างๆ ที่แสดง ฉันตัดสินใจเพิ่ม "การจัดส่งตามคำสั่งซื้อ" ในข้อความค้นหาของฉัน คำค้นหาของฉันจึงกลายเป็น:
ร้านอาหาร > ตำแหน่งปัจจุบัน > เดลิเวอรี่
ซึ่งไม่ต่างจากการใช้เบรดครัมบ์บนเว็บไซต์ ในกรณีนี้ คุณให้ผู้ใช้ทำงานเบื้องต้นได้โดยการป้อนคำค้นหา จากนั้น คุณให้ตัวกรองที่ทำให้พวกเขาจำกัดการค้นหาให้แคบลง
อีกครั้ง นี่เป็นอีกวิธีหนึ่งในการลดโอกาสที่ผู้ใช้จะพบคำตอบ "ไม่มีผลลัพธ์" สำหรับข้อความค้นหาของตน เนื่องจากตัวกรองสัมพันธ์กับหมวดหมู่และการแบ่งกลุ่มจริงที่มีอยู่ภายในแอป คุณจึงมั่นใจได้ว่าตัวกรองเหล่านั้นจะลงเอยด้วยผลการค้นหาที่ถูกต้องทุกครั้ง
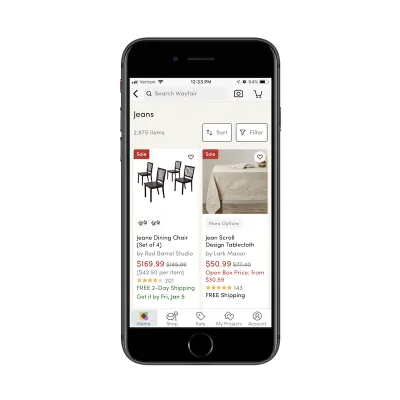
เว็บไซต์อีคอมเมิร์ซเป็นอีกหนึ่งกรณีการใช้งานที่ดีสำหรับตัวกรอง นี่คือวิธีที่ Wayfair ทำสิ่งนี้:

รายการผลการค้นหาของ Wayfair นั้นค่อนข้างมาตรฐานสำหรับตลาดอีคอมเมิร์ซ จำนวนรายการจะปรากฏขึ้น ตามด้วยตารางรูปภาพสินค้าที่ตรงกันและรายละเอียดสรุป
นี่คือสิ่งที่: Wayfair มีสินค้าคงคลังจำนวนมาก ตลาดออนไลน์อื่น ๆ เช่น Amazon และ Zappos ก็เหมือนกัน ดังนั้น เมื่อคุณบอกผู้ใช้ว่าคำค้นหาของพวกเขาสร้าง 2,975 รายการ คุณต้องมีวิธีที่จะบรรเทาความล้นหลามที่อาจมาพร้อมกับสิ่งนั้น
การวางปุ่ม เรียงลำดับ และ กรอง ข้างผลรวมของผลการค้นหาโดยตรง แสดงว่าคุณกำลังสนับสนุนให้ผู้ใช้ทำงานเพิ่มเติมกับคำค้นหาของพวกเขาเพื่อให้แน่ใจว่าพวกเขาได้ผลลัพธ์ที่ดีที่สุดและมีความเกี่ยวข้องมากที่สุด
การค้นหาแบบคาดการณ์ล่วงหน้า
การเติมข้อความอัตโนมัติเป็นสิ่งที่ผู้ใช้ของคุณคุ้นเคยอยู่แล้ว สำหรับแอปที่มีเนื้อหาจำนวนมาก การใช้ฟังก์ชันการค้นหาประเภทนี้อาจเป็นประโยชน์อย่างมากต่อผู้ใช้ของคุณ
ประการหนึ่ง พวกเขาทราบวิธีการทำงานแล้ว ดังนั้นพวกเขาจึงไม่แปลกใจเมื่อคำแนะนำข้อความค้นหาที่เกี่ยวข้องปรากฏขึ้นก่อนพวกเขา นอกจากนี้ การเติมข้อความอัตโนมัติยังมีการปรับเปลี่ยนในแบบของคุณอีกด้วย เมื่อคุณรวบรวมข้อมูลเพิ่มเติมเกี่ยวกับผู้ใช้รวมถึงประเภทการค้นหาที่พวกเขาดำเนินการ การเติมข้อความอัตโนมัติจะคาดการณ์ความต้องการของพวกเขาและให้ทางลัดไปยังเนื้อหาที่ต้องการ
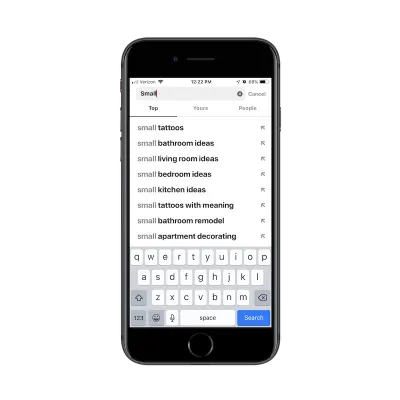
Pinterest เป็นแอปโซเชียลมีเดียที่ผู้คนใช้ในการรวบรวมเนื้อหาที่พวกเขาสนใจและเพื่อค้นหาแรงบันดาลใจสำหรับสิ่งที่พวกเขาทำในชีวิต:

ดูผลการค้นหาด้านบน คุณบอกได้ไหมว่าฉันคิดอะไรอยู่เมื่อเร็วๆ นี้ อย่างแรกคือฉันจะตกแต่งอพาร์ตเมนต์ใหม่ของฉันอย่างไร ที่สองคือรอยสักต่อไปของฉัน และถึงแม้จะพิมพ์แค่คำว่า "เล็ก" แต่ Pinterest ก็รู้ทันทีว่าอะไรคือสิ่งที่อยู่ในใจฉันมากที่สุดเมื่อไม่นานนี้ ไม่ได้หมายความว่าฉันในฐานะผู้ใช้มาที่แอปด้วยความตั้งใจเฉพาะในวันนี้… แต่ก็ดีที่ได้เห็นการสัมผัสที่เป็นส่วนตัวนั้นเมื่อฉันมีส่วนร่วมกับแถบค้นหา
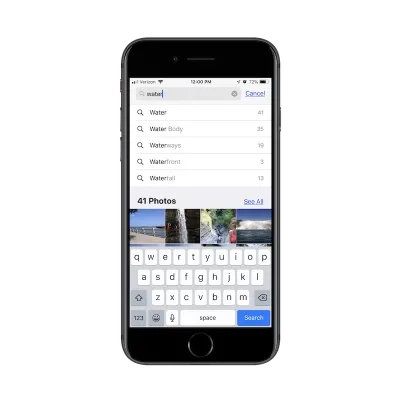
แอพอื่นที่ฉันมีส่วนร่วมมากคือแอพ Apple Photos:

นอกจากจะใช้เก็บรูปภาพส่วนตัวทั้งหมดแล้ว ฉันยังใช้สิ่งนี้เป็นประจำเพื่อจับภาพหน้าจอของที่ทำงาน (เหมือนในบทความนี้) อย่างที่คุณจินตนาการได้ ฉันมีเนื้อหาจำนวนมากที่บันทึกไว้ในแอพนี้ และมันอาจเป็นเรื่องยากที่จะหาสิ่งที่ต้องการเพียงแค่เลื่อนดูโฟลเดอร์ของฉัน
ในตัวอย่างด้านบน ฉันกำลังพยายามค้นหารูปภาพที่ฉันถ่ายที่น้ำตกไนแองการ่า แต่ฉันจำไม่ได้ว่าฉันเคยติดป้ายกำกับไว้หรือไม่ ดังนั้นฉันจึงพิมพ์คำว่า "น้ำ" และได้รับคำแนะนำในการเติมข้อความอัตโนมัติที่เป็นประโยชน์เกี่ยวกับคำที่เกี่ยวข้องกับ "น้ำ" รวมถึงรูปภาพที่พอดีกับคำอธิบาย
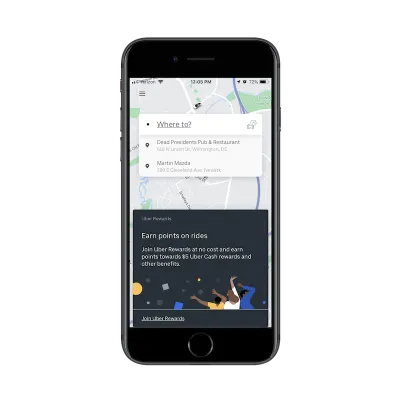
ฉันจะใส่ผลลัพธ์ "การค้นหาล่าสุด" ลงในที่เก็บข้อมูลนี้ด้วย นี่คือตัวอย่างจาก Uber:

ก่อนที่ฉันจะมีโอกาสพิมพ์คำค้นหาในแอป Uber ระบบจะแสดงคำค้นหาล่าสุดให้ฉัน
ฉันคิดว่านี่จะเป็นประโยชน์อย่างยิ่งสำหรับผู้ที่ใช้บริการแชร์รถเป็นประจำ คิดถึงมืออาชีพที่ทำงานในเมือง แทนที่จะเป็นเจ้าของรถยนต์ พวกเขาใช้ Uber เพื่อเดินทางไปและกลับจากสำนักงานตลอดจนการนัดหมายกับลูกค้า โดยการให้ทางลัดไปยังการเดินทางล่าสุดในผลการค้นหา แอป Uber ช่วยลดเวลาที่ใช้ในการจองการเดินทาง
หากคุณมีข้อมูลเพียงพอเกี่ยวกับผู้ใช้ของคุณ และคุณมีวิธีคาดการณ์ความต้องการของพวกเขา การเติมข้อความอัตโนมัติเป็นวิธีที่ยอดเยี่ยมในการปรับแต่งการค้นหาในแบบของคุณและปรับปรุงประสบการณ์โดยรวม
จำกัดการค้นหา
ฉันคิดว่าจุดประหยัดเวลานี้เป็นสิ่งสำคัญที่ต้องจดจำเมื่อออกแบบการค้นหาแอปบนอุปกรณ์เคลื่อนที่
ต่างจากเว็บไซต์ที่เวลาบนหน้าเว็บสำคัญกว่า ซึ่งไม่ใช่กรณีของแอปบนอุปกรณ์เคลื่อนที่เสมอไป เว้นแต่ว่าคุณได้สร้างแอปเกมหรือแอปข่าวสารที่ผู้ใช้ควรใช้เวลามากมายกับแอปเป็นประจำทุกวัน โดยปกติระยะเวลาที่ใช้ในแอปจะไม่มีความสำคัญ
เป้าหมายของคุณในการสร้างแอปบนอุปกรณ์เคลื่อนที่คือการรักษาผู้ใช้ไว้เป็นระยะเวลานาน ซึ่งหมายถึงการมอบประสบการณ์ที่มีความหมายขณะที่พวกเขาอยู่ภายในแอป ฟังก์ชันการค้นหาที่รอบคอบจะมีส่วนช่วยในเรื่องนี้อย่างมาก เนื่องจากทำให้ผู้ใช้ได้รับสิ่งที่ต้องการดูในทันที แม้ว่าจะหมายความว่าผู้ใช้ออกจากแอปในเวลาเพียงไม่กี่วินาทีต่อมาก็ตาม
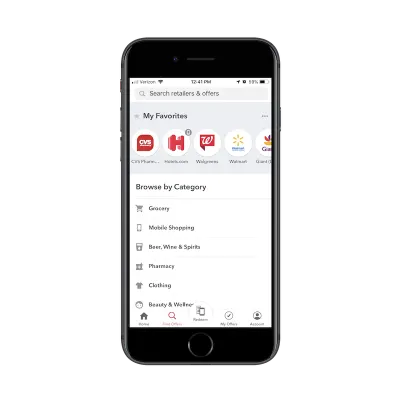
หากคุณมีแอปที่ต้องการให้ผู้ใช้เข้าและออกจากแอปอย่างรวดเร็ว ให้นึกถึงการจำกัดผลการค้นหาตามที่ Ibotta ได้ทำ:

ในขณะที่ผู้ใช้สามารถป้อนข้อความค้นหาที่ต้องการได้อย่างแน่นอน Ibotta ทำให้ชัดเจนว่าหมวดหมู่ด้านล่างนี้เป็นหมวดหมู่เดียวที่สามารถค้นหาได้ สิ่งนี้ทำหน้าที่เป็นทั้งเครื่องเตือนใจถึงความสามารถของแอปรวมถึงวิธีการหลีกเลี่ยงผลการค้นหาที่ไม่สำคัญต่อผู้ใช้
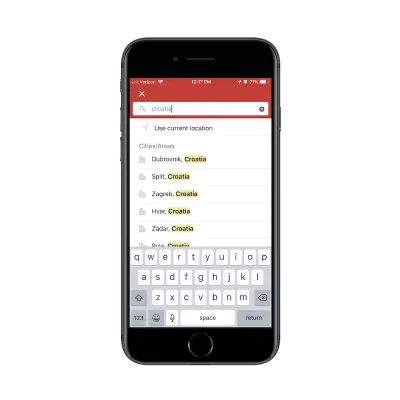
Hotels.com ได้จำกัดฟังก์ชันการค้นหา:

ดังที่คุณเห็นที่นี่ ผู้ใช้ไม่สามารถแค่ค้นหาโรงแรมทั่วประเทศโครเอเชียได้ เป็นการค้นหาที่กว้างเกินไปและเป็นการค้นหาที่ Hotels.com ไม่ควรให้ ประการหนึ่ง เซิร์ฟเวอร์ Hotels.com อาจต้องเสียภาษีมากเกินไปในการดำเนินการค้นหาในลักษณะนั้น นอกจากนี้ยังมอบประสบการณ์ที่แย่มากให้กับผู้ใช้อีกด้วย ลองนึกภาพว่ามีโรงแรมกี่แห่งที่จะปรากฏในรายการผลลัพธ์นั้น
การกำหนดสิ่งที่ผู้ใช้ค้นหาและผลลัพธ์ที่มองเห็นได้นั้นจะช่วยให้คุณปรับปรุงประสบการณ์โดยรวมในขณะที่ลดระยะเวลาที่ใช้ในการทำ Conversion ได้
ห่อ
ดังที่คุณเห็นที่นี่ แถบค้นหาไม่ใช่องค์ประกอบการออกแบบที่ใช้แล้วทิ้ง เมื่อแอปของคุณมอบประสบการณ์ที่รวดเร็วและสะดวกสบายแก่ผู้ใช้ แถบค้นหาสามารถลดเวลาที่ต้องใช้ภายในแอป นอกจากนี้ยังทำให้แอปเป็นทรัพยากรที่มีค่ามากขึ้น เนื่องจากไม่ต้องทำงานหรือพยายามมากเพื่อเข้าถึงเนื้อหาที่ต้องการ
