การออกแบบด้วยการลดการเคลื่อนไหวเพื่อความไวต่อการเคลื่อนไหว
เผยแพร่แล้ว: 2022-03-10CSS ได้เพิ่มคุณสมบัติเมื่อเร็ว ๆ นี้ที่ช่วยให้เรารับรู้การตั้งค่าและคุณสมบัติของผู้ใช้บางอย่างของสภาพแวดล้อมปัจจุบันของผู้ใช้ หนึ่งในคุณสมบัติใหม่เหล่านั้น โดยเฉพาะคุณสมบัติสื่อที่ต้องการลดการเคลื่อนไหว จะมีประโยชน์อย่างยิ่งสำหรับการออกแบบการเคลื่อนไหวที่ครอบคลุมมากขึ้นบนเว็บ
เมื่อสองสามปีก่อน ฉันได้เขียนบทความเกี่ยวกับการออกแบบแอนิเมชั่นเว็บที่ปลอดภัยยิ่งขึ้นสำหรับความไวในการเคลื่อนไหว และตัวเลือกที่จำกัดที่เรามีในขณะนั้นในการออกแบบการเคลื่อนไหวที่ปลอดภัยบนเว็บ บางสิ่งยังคงเหมือนเดิมตั้งแต่บทความต้นฉบับนั้น เช่น ประเภทของเอฟเฟกต์การเคลื่อนไหวที่สามารถเรียกใช้งานได้ และความสำคัญของบริบทและความคาดหวังของผู้ใช้ แต่สิ่งที่เปลี่ยนไปคือการมีอยู่และการสนับสนุนฟีเจอร์สื่อลดการเคลื่อนไหวที่ต้องการ นั่นทำให้เกิดความแตกต่างอย่างมากในวิธีที่เราสามารถออกแบบการเคลื่อนไหวในงานของเราให้ครอบคลุมและเข้าถึงได้
ทำไมต้องลดการเคลื่อนไหว?
การเปิดตัว iOS7 เมื่อปี 2013 ได้จุดประกายให้เกิดการตระหนักรู้ในโลกของการออกแบบดิจิทัลว่าการเคลื่อนไหวบนหน้าจอ แม้ว่าจะเป็นส่วนหนึ่งของอินเทอร์เฟซก็ตาม แต่ก็อาจมีผลกระทบทางกายภาพสำหรับผู้ที่มีความไวต่อการเคลื่อนไหว ในช่วงหลายปีที่ผ่านมา ระบบปฏิบัติการหลักสำหรับอุปกรณ์พกพาและเดสก์ท็อปได้เพิ่มฟังก์ชันการทำงานสำหรับผู้ใช้เพื่อลดปริมาณการเคลื่อนไหวที่พวกเขาพบในระบบปฏิบัติการของตน
บทความเช่น "การโต้ตอบของคุณทำให้ฉันป่วย" และ "การเข้าถึงสำหรับความผิดปกติของการขนถ่าย" แบ่งปันเรื่องราวโดยตรงว่าตัวเลือกการออกแบบของเราโดยเฉพาะอย่างยิ่งเกี่ยวกับการเคลื่อนไหวสามารถมีผลทางกายภาพต่อผู้ที่มีความไวต่อการเคลื่อนไหวอย่างไร สาเหตุหลักของความไวต่อการเคลื่อนไหวเหล่านี้อาจแตกต่างกันไปในแต่ละบุคคล สำหรับบางคน อาการดังกล่าวมีรากฐานมาจากความผิดปกติของการทรงตัว ในขณะที่บางคนอาจเกิดจากไมเกรนหรือปัจจัยอื่นๆ สิ่งที่กระตุ้นอาจแตกต่างกันไปในแต่ละบุคคล หรือแม้กระทั่งในแต่ละวันสำหรับบางคน อาการทางกายภาพที่บุคคลประสบอันเป็นผลมาจากการเคลื่อนไหวที่กระตุ้นนั้นอาจมีตั้งแต่อาการวิงเวียนศีรษะหรือปวดศีรษะเล็กน้อยไปจนถึงคลื่นไส้หรือแย่ลง
ตัวเลือกการออกแบบที่เราทำเกี่ยวกับแอนิเมชันในงานของเราส่งผลโดยตรงต่อวิธีที่งานของเราส่งผลกระทบกับผู้ที่มีความไวต่อการเคลื่อนไหว การรู้ว่าการเคลื่อนไหวประเภทใดที่อาจกระตุ้นได้ และวิธีที่เราจะลดการเคลื่อนไหวเหล่านั้นด้วยตัวเลือกการออกแบบของเรา ช่วยให้เราออกแบบประสบการณ์ที่ปลอดภัยสำหรับผู้ชมของเราและจะไม่ก่อให้เกิดอันตรายโดยไม่ได้ตั้งใจ แอนิเมชั่นยังคงส่งผลดีต่อความพยายาม UX ของเราอย่างแน่นอน แต่ขึ้นอยู่กับเราแล้วที่จะทำให้แน่ใจว่าเราใช้มันอย่างมีความรับผิดชอบ เช่นเดียวกับที่เราพยายามใช้เครื่องมือออกแบบอื่นๆ ของเราอย่างมีความรับผิดชอบ
ชอบลดการเคลื่อนไหวบนเว็บ
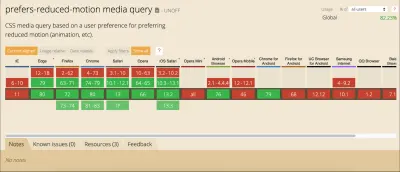
ฟีเจอร์สื่อที่ต้องการลดการเคลื่อนไหวตอนนี้รองรับเบราว์เซอร์ที่แข็งแกร่งแล้ว รองรับในเวอร์ชันปัจจุบันของ Edge, Firefox, Chrome, Safari, Opera, iOS Safari เช่นเดียวกับในเบราว์เซอร์ Android และ Chrome สำหรับ Android ระดับการสนับสนุนที่เรามีในปัจจุบันทำให้เป็นสิ่งที่คุณสามารถใช้ในการผลิตได้อย่างแท้จริง นอกจากนี้ หากเบราว์เซอร์ของใครบางคนไม่รองรับคุณสมบัตินี้ ไม่มีอะไรเลวร้ายเกิดขึ้น เบราว์เซอร์นั้นจะถูกเพิกเฉยและสิ่งต่าง ๆ จะดำเนินต่อไปเหมือนเมื่อก่อน

ในด้านการพัฒนา เราสามารถทดสอบการเคลื่อนไหวที่ต้องการลดได้ในลักษณะเดียวกับที่เราจะใช้การสืบค้นสื่ออื่นๆ ใน CSS หรือ JavaScript เพื่อดูว่ามีการร้องขอการเคลื่อนไหวที่ลดลงหรือไม่
ใน CSS ที่จะมีลักษณะดังนี้:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }และใน JavaScript:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()ไม่ว่าคุณจะเลือกเข้าถึงด้วยวิธีใด คิวรีสื่อนี้จะคืนค่าหนึ่งในสองค่า: ไม่มีการกำหนดลักษณะ (เท็จ) หรือลด (จริง) เมื่อดึงข้อมูลแล้ว คุณสามารถใช้ค่าเหล่านี้เพื่อแจ้งสิ่งที่คุณแสดงในเบราว์เซอร์
จากค่าสองค่าที่ส่งคืนได้ ค่าเดียวเท่านั้นที่เราแน่ใจได้ว่ามีการตั้งค่าโดยเจตนาคือค่าที่ reduce (true) ไม่มีการกำหนดลักษณะ (เท็จ) อาจหมายความว่าบุคคลที่เป็นปัญหาสามารถเคลื่อนไหวได้ทุกประเภท หรืออาจหมายความว่ายังไม่ได้กำหนดการตั้งค่านั้น สิ่งนี้ทำให้วิธีการใดๆ ที่เท่ากับคุณค่าของการไม่มีความพึงพอใจ (เท็จ) กับบุคคลที่เป็นปัญหาที่เลือกใช้การเคลื่อนไหวทุกระดับที่ไม่น่าเชื่อถือ ด้วยเหตุนี้ วิธีที่ดีกว่าคือการลดผลกระทบจากการเคลื่อนไหวที่อาจเกิดขึ้นเมื่อมีการคืนค่าการ reduce (true)
ตัวอย่างเช่น ในที่นี้ แอนิเมชั่นการตีกลับแบบวนซ้ำจะถูกแทนที่ด้วยแอนิเมชั่นจางเมื่อร้องขอการเคลื่อนไหวที่ลดลง:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }ลดการเคลื่อนไหวจากมุมมองของผู้ใช้
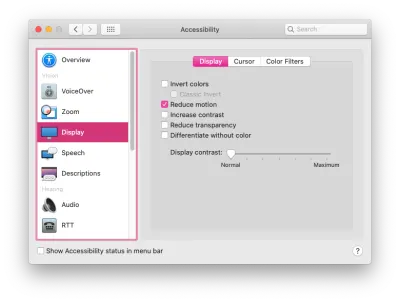
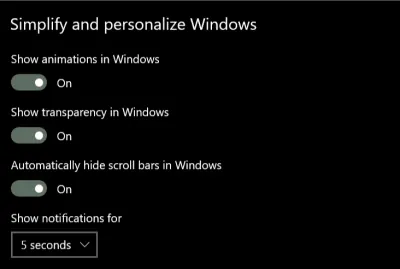
ระบบปฏิบัติการหลักส่วนใหญ่อนุญาตให้ผู้ใช้ตั้งค่ากำหนดในการตั้งค่าระบบของตน ถ้อยคำที่แน่นอนและตำแหน่งของการตั้งค่าแตกต่างกันไป แต่การตั้งค่ากำหนดได้บนระบบปฏิบัติการ iOS, OSX, Windows และ Android


ต้องการคุณสมบัติสื่อการเคลื่อนไหวลดลงในทางปฏิบัติ
การตัดสินใจเลือกวิธีนำฟีเจอร์สื่อลดการเคลื่อนไหวที่ต้องการมาใช้คือที่ที่เรามีพื้นที่สำหรับสร้างโซลูชันที่เหมาะสมกับบริบทของผลิตภัณฑ์และเนื้อหาของเรามากที่สุด สำหรับโครงการเว็บส่วนใหญ่ คุณจะต้องระบุเอฟเฟกต์การเคลื่อนไหวที่อาจเรียกใช้บนไซต์ของคุณก่อน จากนั้นจึงใช้คุณลักษณะสื่อที่ต้องการลดการเคลื่อนไหวเพื่อมอบเอฟเฟกต์นั้นในเวอร์ชันที่ลดลง
เรามาดูแต่ละขั้นตอนโดยละเอียดกันดีกว่า
การระบุการเคลื่อนไหวที่อาจเกิดขึ้นได้
หากต้องการค้นหาการเคลื่อนไหวที่อาจกระตุ้นที่คุณอาจมี ให้ทำตามขั้นตอนทั่วไปของผู้ใช้สำหรับไซต์หรือผลิตภัณฑ์ของคุณ และดูเอฟเฟกต์การเคลื่อนไหวที่ใช้อย่างละเอียดยิ่งขึ้น: คุณมีปฏิสัมพันธ์ใด ๆ ที่มีการเคลื่อนไหวมากหรือไม่? มีการซูมขนาดใหญ่ เอฟเฟกต์การหมุน หรือเอฟเฟกต์พารัลแลกซ์หรือไม่ เอฟเฟกต์แอนิเมชั่นทุกประเภทเหล่านี้มักเป็นปัญหาสำหรับผู้ที่มีความไวต่อการเคลื่อนไหว ในทางตรงกันข้าม เอฟเฟกต์ภาพเคลื่อนไหว เช่น การจางของสี การเปลี่ยนแปลงความทึบ และการเปลี่ยนแปลงขนาดเล็กน้อยไม่น่าจะมีปัญหา หากมีข้อสงสัย การเพิ่มเอฟเฟกต์ที่เป็นปัญหาในรายการ "เพื่อลด" ของคุณ จะไม่เสียหายอะไร เพื่อเป็นการให้ระวัง
แนวทางการเข้าถึงเนื้อหาเว็บแนะนำให้ลด "การเคลื่อนไหวที่สร้างภาพลวงตาของการเคลื่อนไหว...ที่ไม่จำเป็นต่อความหมายของเนื้อหา" ฉันคิดว่าการดูตัวอย่างก็มีประโยชน์เช่นกัน โดยเฉพาะอย่างยิ่งถ้าคุณไม่ถือว่าตัวเองอ่อนไหวต่อการเคลื่อนไหวบนหน้าจอ ฉันครอบคลุมตัวอย่างที่อาจก่อให้เกิดการเคลื่อนไหวในบทความก่อนหน้าของฉัน และโพสต์นี้ในบล็อก Webkit ก็มีบางส่วนเช่นกัน เป็นไปได้ว่า เว้นแต่เว็บไซต์ของคุณต้องอาศัยการเคลื่อนไหวเป็นหลัก คุณจะพบกับรายการเอฟเฟกต์สั้นๆ ที่ควรเน้นที่นี่
สร้างเวอร์ชันลดการเคลื่อนไหว
ถัดไป คุณต้องการกำหนดสภาวะการเคลื่อนไหวที่ลดลงที่เหมาะสมที่สุดสำหรับผลกระทบที่อาจเกิดขึ้นเหล่านี้ แอนิเมชั่นสามารถปรับได้อย่างง่ายดายเพื่อใช้เอฟเฟกต์ที่ไม่เคลื่อนไหว เช่น การจางความทึบหรือภาพซ้อนสำหรับคำขอการเคลื่อนไหวที่ลดลงหรือไม่ การหยุดการเคลื่อนไหวชั่วคราวหรือลบเอฟเฟกต์ทั้งหมดสำหรับการเคลื่อนไหวที่ลดลงจะรักษาความหมายของเนื้อหาหรือไม่
บทบาทของการเคลื่อนไหวที่เป็นปัญหาจะเป็นปัจจัยสำคัญในการตัดสินใจว่าฉบับย่อที่เหมาะสมที่สุดจะเป็นอย่างไร คุณคงไม่อยากลบเนื้อหาออกโดยไม่ได้ตั้งใจหรือลดระดับประสบการณ์โดยรวม ต่อไปนี้คือตัวอย่างบางส่วนของสิ่งที่อาจใช้ได้ผลดีสำหรับผลกระทบที่อาจเกิดขึ้นที่คุณพบ:
การเปลี่ยนหน้าขนาดใหญ่
เอฟเฟกต์การเปลี่ยนหน้าขนาดใหญ่อาจถูกแทนที่ด้วยเอฟเฟกต์ภาพซ้อนสำหรับโหมดการเคลื่อนไหวที่ลดลง เช่นเดียวกับการซูมขนาดใหญ่หรือการเปลี่ยนแบบหมุนที่เปลี่ยนระหว่างสถานะหรือมุมมองต่างๆ
ภาพประกอบเคลื่อนไหว
ในทางกลับกัน ภาพประกอบแบบเคลื่อนไหวอาจถูกแทนที่ด้วยเวอร์ชันคงที่เพื่อลดการเคลื่อนไหวหากส่วนใหญ่ใช้สำหรับบุคลิกภาพหรือเอฟเฟกต์ตราสินค้า คุณจะต้องแน่ใจว่าเวอร์ชันสแตติกยังคงมีความหมายอยู่ และการจัดเรียงที่มีความหมายมากที่สุดอาจไม่ใช่จุดเริ่มต้นหรือจุดสิ้นสุดของแอนิเมชันเสมอไป การเพิ่มฟังก์ชันในการเล่นภาพประกอบแอนิเมชั่นตามความต้องการสำหรับการเคลื่อนไหวที่ลดลงอาจมีประโยชน์ด้วยการอนุญาตให้ผู้คนเล่นแอนิเมชั่นเมื่อพร้อมสำหรับภาพเคลื่อนไหว
อย่าลืมพิจารณาการเคลื่อนไหวใน gif แบบเคลื่อนไหวหรือวิดีโอที่เล่นอัตโนมัติด้วยเช่นกัน สิ่งเหล่านี้อาจมีการเคลื่อนไหวที่อาจกระตุ้นและจะต้องมีเวอร์ชันที่ลดลงหากมี
เอฟเฟกต์พารัลแลกซ์
เอฟเฟกต์พารัลแลกซ์และเอฟเฟกต์การเลื่อนที่ราบรื่นเกินจริงนั้นถูกกระตุ้นในระดับสากลสำหรับผู้ที่มีความไวต่อการเคลื่อนไหว ดังนั้นควรลดเอฟเฟกต์เหล่านี้ลงอย่างมากหรือลบออกทั้งหมดเพื่อลดการเคลื่อนไหว (ทุกคนที่ฉันได้พูดคุยด้วยในการวิจัยของฉันเกี่ยวกับเรื่องนี้ได้เรียกพารัลแลกซ์ว่าเป็นปัญหาสำหรับพวกเขาโดยเฉพาะ) เอฟเฟกต์การเลื่อนที่ราบรื่นสามารถแทนที่ด้วยพฤติกรรมการเชื่อมโยงของเบราว์เซอร์เริ่มต้นตามที่ Eric Bailey อธิบายไว้ที่นี่ การลบเอฟเฟกต์พารัลแลกซ์สำหรับการเคลื่อนไหวที่ลดลงเป็นวิธีแก้ปัญหาที่ดี แต่ตรวจสอบให้แน่ใจว่าเนื้อหาที่จำเป็นทั้งหมดยังคงมองเห็นได้และใช้งานได้โดยที่นำพารัลแลกซ์ออก
ในกรณีส่วนใหญ่ การแทนที่เอฟเฟกต์ที่อาจกระตุ้นด้วยเอฟเฟกต์ที่ปลอดภัยกว่าสำหรับการเคลื่อนไหวที่ลดลงเป็นวิธีที่ดีที่สุดในการรักษาความตั้งใจและความสามารถในการใช้งานของเนื้อหาให้มากที่สุด โชคดีที่การแทนที่เอฟเฟกต์ที่ลดลงก็สามารถทำได้ตรงไปตรงมาเช่นกัน
ตัวอย่างการลดการเคลื่อนไหว
ตัวอย่างเช่น สมมติว่าฉันตั้งค่าสถานะภาพเคลื่อนไหวส่วนหัวนี้ว่าอาจทริกเกอร์เมื่อฉันเข้าไปที่ไซต์ของฉัน การเคลื่อนไหวมีขนาดใหญ่พอที่จะทำให้เกิดภาพลวงตาของการเคลื่อนไหว ดังนั้นจึงมีแนวโน้มที่จะกระตุ้น และการเคลื่อนไหวหลายทิศทางก็มีแนวโน้มที่จะมีปัญหาเช่นกัน เป็นสิ่งที่ฉันจะใส่ลงในรายการเอฟเฟกต์ที่ต้องการเวอร์ชันที่ลดขนาดลงเมื่อตรวจทานไซต์ของฉัน
รูปภาพโรงงานทั้งหมดมีรูปแบบเดียวกันที่ใช้กับสถานะสิ้นสุดของแอนิเมชันเพื่อจัดตำแหน่งภายในตำแหน่งที่จะอยู่ในโฟลว์ของเอกสารโดยค่าเริ่มต้น:

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }และแต่ละสถานะมีสถานะเริ่มต้นพร้อมตำแหน่งที่จะแปลให้สูงหรือต่ำกว่าตำแหน่งที่แท้จริงเล็กน้อยเพื่อเริ่มต้น พร้อมกับการเปลี่ยนแปลงที่กำหนดไว้เพื่อให้ภาพเคลื่อนไหวเกิดขึ้น:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }แอนิเมชั่นข้อความทำงานในลักษณะเดียวกัน แต่มีการแปลแนวนอนของแต่ละคำแทนการแปลแนวตั้ง
ฉันสามารถเปลี่ยนแอนิเมชั่นเป็นความทึบของการเปลี่ยนแทนการเปลี่ยนตำแหน่งการแปลงเมื่อมีการร้องขอการเคลื่อนไหวที่ลดลงโดยเปลี่ยนสถานะเริ่มต้นของแอนิเมชั่นดังนี้:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }ตอนนี้ เมื่อคุณสมบัติสื่อที่ต้องการลดการเคลื่อนไหวกลับมาเป็น True สถานะเริ่มต้นของแอนิเมชั่นภาพถ่ายต้นไม้แต่ละภาพจะถูกตั้งค่าให้อยู่ในตำแหน่งที่สถานะสิ้นสุดด้วยความทึบแสงเป็น 0 ซึ่งหมายความว่าสามารถใช้คุณสมบัติการเปลี่ยนภาพเดียวกันได้ — การค่อยๆ เปลี่ยน ระยะเวลา และออฟเซ็ตเหมือนกัน — แต่ความทึบจะเคลื่อนไหวในตอนนี้ แทนที่จะแสดงตำแหน่งผ่านการแปลง:
สังเกตว่าฉันไม่จำเป็นต้องทำการเปลี่ยนแปลงใดๆ กับระยะเวลา การค่อยๆ เปลี่ยนหรือความล่าช้าของแอนิเมชันเพื่อทำสิ่งนี้ การเปลี่ยนคุณสมบัติแอนิเมชั่นออก แต่ยังคงใช้รายละเอียดแอนิเมชั่นเดิมอยู่ก็เพียงพอแล้วที่จะลดการเคลื่อนไหว ตัวอย่างเฉพาะนี้สร้างขึ้นใน CSS แต่การสลับคุณสมบัติแอนิเมชั่นออกสามารถทำได้ตรงไปตรงมากับ JavaScript หรือเมื่อใช้ไลบรารีแอนิเมชั่นด้วย
ตัวอย่างของการเคลื่อนไหวที่ลดลงในป่า
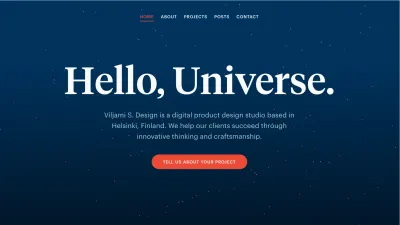
คุณสามารถดูแนวทางปฏิบัตินี้ได้ที่ viljamisdesign.com ซึ่งเป็นหนึ่งในเว็บไซต์แรกๆ ที่นอกเหนือจาก apple.com ฉันสังเกตเห็นว่าทำงานโดยลดการเคลื่อนไหว เมื่อคุณไปที่ไซต์โดยมีการร้องขอการเคลื่อนไหวที่ลดลง แอนิเมชั่น starfield ที่หมุนอยู่จะหยุดลงและการเคลื่อนไหวที่ใหญ่ขึ้นของพาดหัวข่าวจะถูกลบออก แต่แอนิเมชั่นอย่างเอฟเฟกต์โฮเวอร์ต่างๆ ก็ยังคงอยู่ที่นั่น ซึ่งส่งผลให้ประสบการณ์ที่มีความสามารถในการรองรับ UX และรายละเอียดการออกแบบไม่เสียหาย ในขณะที่ยังปลอดภัยสำหรับผู้ที่ร้องขอการเคลื่อนไหวที่ลดลง (นี่คือวิดีโอของ Viljamisdesign.com ทั้งที่มีและไม่มีการลดการเคลื่อนไหวที่เปิดใช้งานสำหรับการอ้างอิง: https://vimeo.com/399979166/1bd41d1919)

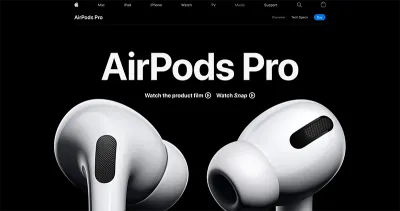
หน้า Airpods Pro ยังตอบสนองต่อการตั้งค่าการเคลื่อนไหวที่ลดลง แต่ในลักษณะที่แตกต่างกันมากเนื่องจากเนื้อหาและเอฟเฟกต์ที่ใช้ การเคลื่อนไหวเกือบทั้งหมดบนหน้าเว็บอาจเกิดขึ้นได้ เนื่องจากมีการเคลื่อนไหวแบบซูมจำนวนมากและเอฟเฟกต์แบบพารัลแลกซ์ เมื่อมีการร้องขอการเคลื่อนไหวที่ลดลง เอฟเฟกต์พารัลแลกซ์และการเคลื่อนไหวขนาดใหญ่ทั้งหมดจะถูกลบออก แต่พวกมันทำมากกว่าแค่หยุดชั่วคราวหรือเอาภาพเคลื่อนไหวออก เวอร์ชันที่คุณเห็นด้วยการลดการเคลื่อนไหวที่เลือกได้รับการออกแบบมาโดยคำนึงถึงเนื้อหาและความหมายเดิมจากประสบการณ์การเคลื่อนไหวเต็มรูปแบบ (นี่คือวิดีโอของไซต์ Airpods Pro ทั้งที่มีและไม่มีการลดการเคลื่อนไหวที่เลือกไว้เพื่อใช้อ้างอิง)

เพิ่มการสลับแบบกำหนดเองสำหรับประสบการณ์ที่ต้องเคลื่อนไหวอย่างหนัก
ฉันได้กล่าวไว้ข้างต้นว่าไซต์ "ตามงาน" ส่วนใหญ่น่าจะมีแอนิเมชั่นเพียงไม่กี่ตัวที่อาจเรียกทำงานและต้องการเวอร์ชันที่ลดขนาดลง แต่นั่นไม่ใช่เว็บไซต์ประเภทเดียวที่มีอยู่บนเว็บ โครงการที่มีการเคลื่อนไหวเป็นจำนวนมาก เช่น ไซต์ที่มีไว้สำหรับการเล่าเรื่องหรือการสร้างประสบการณ์มากขึ้น อาจได้ประโยชน์จากแนวทางที่แตกต่างออกไปเล็กน้อย
สำหรับโครงการเช่นนี้ เป็นเรื่องยากที่จะสร้างรายการของการเคลื่อนไหวที่อาจกระตุ้นและให้ทางเลือกที่ลดลงสำหรับแต่ละรายการ เนื่องจากการเคลื่อนไหวเกือบทั้งหมดที่ใช้สามารถกระตุ้นได้ นอกจากนี้ การเคลื่อนไหวยังเป็นส่วนหนึ่งของเนื้อหาและความหมายเป็นอย่างมาก การออกแบบโหมดลดการเคลื่อนไหวสำหรับไซต์ประเภทนี้จะใช้แนวทางที่เป็นสากลมากขึ้นและพยายามมากขึ้นเพื่อให้แน่ใจว่าความหมายของเนื้อหาของคุณจะถูกรักษาไว้แม้ในขณะที่การเคลื่อนไหวลดลง
สำหรับไซต์ประสบการณ์การเคลื่อนไหวสูงเหล่านี้ การให้การสลับการเคลื่อนไหวแบบกำหนดเองที่มองเห็นได้เป็นสิ่งที่มีประโยชน์ที่จะรวมไว้ วิธีนี้จะช่วยให้ผู้ที่อาจยังไม่ทราบเกี่ยวกับการตั้งค่าการเคลื่อนไหวที่ลดลง หรือผู้ที่ประสบกับความไวต่อการเคลื่อนไหวในขณะนั้น สามารถปรับเปลี่ยนประสบการณ์ได้อย่างรวดเร็ว การสลับการเคลื่อนไหวช่วยให้ผู้ที่ไวต่อการเคลื่อนไหวสามารถมีส่วนร่วมในเนื้อหาของคุณในลักษณะที่ไม่ทำให้พวกเขาป่วย นั่นย่อมดีกว่าสำหรับทุกคนที่เกี่ยวข้องมากกว่าที่พวกเขาต้องหลีกเลี่ยงไซต์ของคุณโดยสิ้นเชิง
บริบทเป็นปัจจัยสำคัญ
โปรดจำไว้ว่าบริบทก็มีบทบาทสำคัญเช่นกัน ไม่มีใครอยากประหลาดใจกับการเคลื่อนไหวจำนวนมากที่พวกเขาไม่คาดหวัง หากคุณกำลังเยี่ยมชมไซต์ที่เรียกเก็บเงินเป็นประสบการณ์การเล่าเรื่องที่มีการโต้ตอบสูง คุณจะมีความคาดหวังที่แตกต่างจากเมื่อคุณเยี่ยมชมเว็บไซต์ของธนาคารของคุณอย่างมาก ทั้งสองไซต์เหล่านี้สามารถแสดงแอนิเมชั่นจำนวนมากได้อย่างแน่นอน แต่มันจะเป็นเซอร์ไพรส์ที่ไม่คาดฝันสำหรับไซต์ธนาคาร
สร้างการสลับการเคลื่อนไหวแบบกำหนดเอง
แนวคิดของการสลับแบบกำหนดเองเป็นสิ่งที่ฉันกล่าวถึงในบทความปี 2015 ของฉัน แต่วันนี้เป็นตัวเลือกที่ใช้งานได้ดีกว่ามาก บนเว็บทุกวันนี้ เราสามารถสร้างมันขึ้นมาได้ง่ายกว่า และแม้กระทั่งทำการสลับอย่างชาญฉลาดกว่าที่เราสามารถทำได้เมื่อไม่กี่ปีก่อน
Marcy Sutton มีตัวอย่างที่ดีว่าการสลับการเคลื่อนไหวแบบกำหนดเองที่ทันสมัยสามารถทำงานใน CodePen ได้อย่างไร (ตัวอย่างนี้เป็นส่วนหนึ่งของหลักสูตรของเธอเกี่ยวกับการสร้างเว็บแอปที่เข้าถึงได้ ซึ่งก็คุ้มค่าที่จะลองดูด้วย) ตัวอย่างของเธอใช้การสลับเพื่อลบการเคลื่อนไหวทั้งหมด เนื่องจากมีแอนิเมชั่นเพียงตัวเดียวเท่านั้น แต่วิธีนี้สามารถใช้เพื่อลดการเคลื่อนไหวได้ เอฟเฟกต์ทั่วทั้งแอปพลิเคชันหรือไซต์ตามตรรกะเดียวกันเช่นกัน
คุณลักษณะหลักของแนวทางนี้คือ Marcy เชื่อมโยงกับเทคโนโลยีเว็บสมัยใหม่ได้ดีเพียงใด เช่น ชอบการเคลื่อนไหวที่ลดลงและการจัดเก็บในเครื่อง เมื่อใช้วิธีนี้ หากมีคนมาที่ไซต์ของคุณโดยมีการร้องขอการเคลื่อนไหวที่ลดลง พวกเขาจะได้รับเวอร์ชันการเคลื่อนไหวที่ลดลงโดยอัตโนมัติโดยไม่ต้องเปิดใช้งานการสลับด้วยตนเองเช่นกัน และถ้ามีคนเรียกใช้การสลับเพื่อลดการเคลื่อนไหว การตั้งค่านั้นจะถูกบันทึกผ่านที่จัดเก็บในตัวเครื่อง ดังนั้นพวกเขาจึงไม่ต้องทำการเลือกนี้ซ้ำๆ ทุกครั้งที่เข้าชม

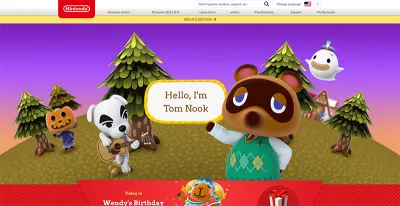
เว็บไซต์ Animal Crossing อย่างเป็นทางการเป็นตัวอย่างที่ยอดเยี่ยมในโลกแห่งความเป็นจริงของการสลับการลดการเคลื่อนไหวแบบกำหนดเอง รวมกับคุณสมบัติสื่อที่ต้องการลดการเคลื่อนไหว เป็นหนึ่งในตัวอย่างที่ฉันโปรดปรานในการจัดการกับการเคลื่อนไหวที่ลดลง ตัวเลือกการออกแบบที่พวกเขาทำเกี่ยวกับวิธีลดการเคลื่อนไหวที่อาจเกิดขึ้นในขณะที่ยังคงรักษาความรู้สึกโดยรวมของเว็บไซต์และเนื้อหานั้นยอดเยี่ยม ฉันเขียนเพิ่มเติมเกี่ยวกับวิธีที่พวกเขาดึงมันออกมาในโพสต์บล็อกนี้ มีไซต์มากมายที่ผู้ชมจะได้รับประโยชน์จากแนวทางที่คล้ายคลึงกัน
วิธีอื่นๆ ในการใช้การสลับการเคลื่อนไหว
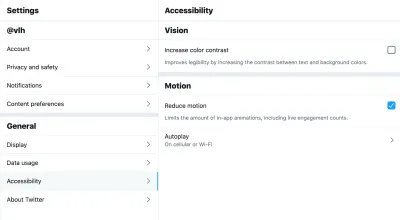
หากคุณมีการตั้งค่าหรือแผงการตั้งค่าอยู่แล้ว การเพิ่มการสลับเพื่อขอลดการเคลื่อนไหวอาจเป็นสิ่งที่มีค่าในการเพิ่มการตั้งค่าเหล่านี้เช่นเดียวกับที่ Twitter ทำบนไซต์ ในกรณีนี้ ไม่มีการเคลื่อนไหวจำนวนมากในทันทีเมื่อเข้าชมไซต์ และมีแผงการตั้งค่าอยู่แล้ว ดังนั้นการใช้การสลับเป็นส่วนหนึ่งของการตั้งค่าการตั้งค่าจึงเหมาะสมดี การสลับของ Twitter ยังใช้การตั้งค่าระดับ OS ผ่านคำสั่งลดการเคลื่อนไหวที่ต้องการ และตั้งค่าล่วงหน้าเป็นเปิดหรือปิดตามสิ่งที่ผู้ใช้ตั้งค่าไว้ที่ระดับระบบปฏิบัติการ การออกแบบการสลับการเคลื่อนไหวของคุณให้สอดคล้องกับการตั้งค่า OS เป็นวิธีที่ชาญฉลาดในการใช้งานได้ดีไม่ว่าปุ่มสลับจะปรากฏขึ้นที่ใด

การสลับตามบริบทเป็นอีกแนวทางหนึ่งที่อาจใช้เพื่อลดการเคลื่อนไหวในภาพประกอบที่เป็นภาพเคลื่อนไหวหรือเนื้อหาอื่นๆ ที่ปรากฏทั่วทั้งไซต์ของคุณ บทความด้านมืดของ The Grid ทำได้ดีโดยการเพิ่มปุ่มสลับตามบริบทให้กับฟิกเกอร์เคลื่อนไหวแต่ละตัว เพื่อให้ผู้อ่านสามารถเล่นแอนิเมชั่นได้เมื่อต้องการดู แต่อย่าให้วนซ้ำไม่รู้จบในขณะที่อ่าน

ในทำนองเดียวกัน Dave Rupert ได้แบ่งปันเทคนิคในการรวมต้องการลดการเคลื่อนไหวกับองค์ประกอบรูปภาพเพื่อแสดงองค์ประกอบคงที่แทน gif แบบเคลื่อนไหวเมื่อมีการร้องขอการเคลื่อนไหวที่ลดลง Chris Coyier ก้าวไปอีกขั้นหนึ่งและแนะนำให้นำเสนอการสลับการเล่นสำหรับ gif แบบเคลื่อนไหวโดยใช้วิธีการเดียวกัน ตัวอย่าง gif de-animator ของ Steve Faulkner ก็อาจเป็นแนวทางที่มีประโยชน์เช่นกัน
สิ่งเหล่านี้หรือสิ่งที่คล้ายกันอาจเป็นทางเลือกที่ดีในการบรรเทาการเคลื่อนไหวที่อาจก่อให้เกิดการเคลื่อนไหวบนเว็บ ฉันยกตัวอย่างเหล่านี้ด้วยเหตุผลสองประการ อย่างแรกคือการแสดงให้เห็นว่ามีหลายวิธีในการเข้าถึงรูปแบบการเคลื่อนไหวที่ลดลง และคุณมีความยืดหยุ่นมากมายในการค้นหาแนวทางที่เหมาะสมที่สุดสำหรับเนื้อหาของคุณ และประการที่สอง เมื่อเวลาผ่านไปและผู้คนจำนวนมากขึ้นกำลังสร้างไซต์ที่มีตัวเลือกการเคลื่อนไหวน้อยลง โซลูชันที่เป็นนวัตกรรมมากขึ้นที่เราจะได้เห็นการแบ่งปันในชุมชน
มีวิธีสร้างสรรค์มากมายในการเพิ่มการสลับและการตั้งค่าในลักษณะที่เหมาะสมกับบริบทของโครงการของคุณ เป็นเรื่องที่น่าสนใจที่เราเห็นกันมากขึ้นเรื่อยๆ เว็บไซต์ต่างๆ รวมถึงแผงการตั้งค่าหรือตัวเลือกสำหรับการตั้งค่าการตั้งค่า เช่น โหมดมืด การเพิ่มตัวเลือกสำหรับการลดการเคลื่อนไหวอาจเป็นขั้นตอนต่อไปที่เป็นธรรมชาติ
ยิ่งเราใช้มากเท่าไรก็ยิ่งดีสำหรับทุกคน
ฉันคิดว่ามันสำคัญสำหรับเรา ผู้ที่ออกแบบและสร้างสิ่งต่าง ๆ สำหรับเว็บ ที่จะใช้ประโยชน์จากคุณสมบัติสื่อที่ต้องการลดการเคลื่อนไหว เพื่อให้งานของเราครอบคลุมมากขึ้น การทำตามขั้นตอนต่างๆ ในการเคารพการตั้งค่าการเคลื่อนไหว เราทำให้เว็บปลอดภัยขึ้นสำหรับให้ผู้คนใช้มากขึ้น และนั่นก็เป็นสิ่งที่ดีเท่านั้น เราสามารถแสดงออกและสร้างสรรค์ด้วยการเคลื่อนไหวบนเว็บได้อย่างแน่นอน ในขณะเดียวกันก็ต้องรับผิดชอบและมีส่วนร่วมด้วย
แต่ระดับการรับรู้ยังคงเป็นสิ่งที่เราต้องตระหนัก ไม่ใช่ทุกคนที่อาจต้องลดการเคลื่อนไหวจะทราบตัวเลือกในการตั้งค่าระบบปฏิบัติการ บางทีอาจมีคนน้อยลงที่รู้ว่าสิ่งนี้สามารถส่งผลกระทบต่อเนื้อหาในเบราว์เซอร์ของพวกเขาได้เช่นกัน เนื่องจากมีเว็บไซต์เพียงไม่กี่แห่งที่ใช้ประโยชน์จากมันในปัจจุบัน ยิ่งเราใช้ประโยชน์จากคุณสมบัติสื่อที่ต้องการลดการเคลื่อนไหว และมอบประสบการณ์การเคลื่อนไหวที่ลดลงด้วยคุณภาพ ฟีเจอร์ก็จะยิ่งมีความหมายมากขึ้นสำหรับผู้ที่ต้องการ
