ขั้นตอนการออกแบบปกนิตยสาร Smashing Magazine ฉบับพิมพ์ของฉัน #1
เผยแพร่แล้ว: 2022-03-10ย้อนกลับไปในปี 2016 Vitaly Friedman ขอให้ฉันออกแบบหน้าปกและเลย์เอาต์สำหรับ Smashing Magazine ฉบับพิมพ์ นิตยสารสำหรับนักออกแบบเว็บไซต์และนักพัฒนา การออกแบบที่ฉันสร้างขึ้นในตอนนั้นสำหรับหน้าปกและเลย์เอาต์เทมเพลตภายในถูกระงับชั่วคราวเนื่องจากโปรเจ็กต์หยุดชั่วคราวประมาณสองปีตามลำดับความสำคัญอื่นๆ ต่อมา หลังจากที่ Smashing Magazine เปิดตัวเว็บไซต์ใหม่ สไตล์ใหม่ก็ถือกำเนิดขึ้น และการออกแบบที่ฉันคิดขึ้นก็ไม่ตรงกันอีกต่อไป ก็เลยโดนทิ้ง

ประมาณกลางปี 2018 โปรเจ็กต์นี้เริ่มมีขึ้นใหม่ และฉันถูกขอให้ออกแบบเทมเพลตเลย์เอาต์ใหม่สำหรับนิตยสาร ต่อมาประมาณต้นปีนี้ ฉันยังออกแบบปกใหม่ด้วย ขณะนี้ นิตยสาร Smashing Magazine ฉบับนำร่องฉบับนำร่องได้เปิดตัวแล้ว


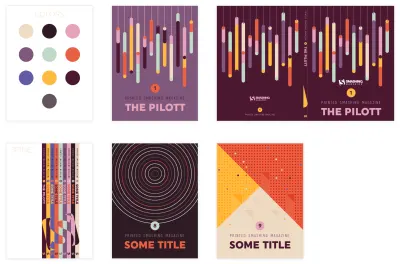
ฉันมีความสุขมากที่พวกเขาเลือกการออกแบบเริ่มต้นของสารบัญ เพราะฉันชอบมันมาก เวอร์ชันที่ฉันสร้างในภายหลัง (ดูภาพด้านบนทางด้านขวา) แตกต่างกันมาก เนื่องจากฉันเลือกสิ่งที่ใกล้เคียงกับสไตล์การออกแบบในปัจจุบันมากขึ้น

ในการออกแบบครั้งแรกของฉันในปี 2016 ฉันสามารถเลือกแบบอักษรได้ และฉันมีอิสระอย่างเต็มที่ในสไตล์การออกแบบ มันแตกต่างอย่างสิ้นเชิง — เป็นรูปเรขาคณิตและทันสมัยมากขึ้น ดังนั้นฉันจึงมีความสุขมากที่เห็นว่าการออกแบบบางส่วนถูกนำมาใช้ในรูปแบบสุดท้ายของนิตยสาร เช่น สารบัญ และการออกแบบหน้านี้สำหรับการแนะนำ
ปรับรูปร่างให้เข้ากับสไตล์การออกแบบใหม่
ความท้าทายในตอนนี้คือการปรับรูปแบบการออกแบบใหม่ให้เข้ากับสไตล์ปัจจุบันของลูกกลมสีส้มแดงและแมวการ์ตูน คำตอบคือ แน่นอน ง่ายมาก: เริ่มต้นจากศูนย์
การระดมสมองและการร่างภาพ
โชคดีที่มีการระบุหัวข้อของฉบับพิมพ์ครั้งแรก ซึ่งทำให้ข้าพเจ้านึกถึงภาพประกอบที่เหมาะสมได้ง่ายขึ้น Smashing Print #1 จะเกี่ยวกับจริยธรรมและความเป็นส่วนตัว แนวคิดแรกของฉันในแง่ของแนวคิดการออกแบบโดยรวมคือการลองบางสิ่งบางอย่างตามทิศทางของสไตล์การออกแบบพื้นที่เชิงลบของ Noma Bar พูดง่ายกว่าทำแน่นอน แต่ฉันคิดว่ามันคงจะดีถ้าฉันสามารถดึงมันออกมาและคิดอะไรที่ฉลาดแบบนั้นได้

หลังจากเขียนคำสำคัญสองสามคำ (การสอดแนม การดู การแกะรอย) สิ่งต่างๆ เช่น ตา รูกุญแจ และแว่นขยาย กลายเป็นหัวข้อที่เหมาะสมที่จะใช้ในภาพประกอบของฉัน สำหรับ "การติดตาม" ฉันนึกถึงร่องรอยของข้อมูลดิจิทัล ซึ่งฉันเห็นในรูปของเส้นโค้งที่สมบูรณ์แบบด้วยหนึ่งและศูนย์ ดังนั้นฉันจึงร่างแนวคิดพื้นฐานสองสามข้อ
แรงบันดาลใจในการท่องเว็บ
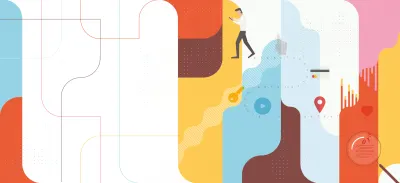
ขณะออกแบบหน้าปกนี้ ฉันได้ค้นหาสิ่งต่างๆ มากมาย นี่คือภาพสองสามภาพที่สร้างแรงบันดาลใจให้ฉัน อันล่างซ้ายเป็นแรงบันดาลใจให้ฉันอย่างหมดจดในแง่ของเลย์เอาต์ ที่มุมขวาบน ฉันชอบรูปทรงโค้งมนมาก บวกกับความเรียบง่ายและสีที่ตัดกัน คนกลางบนและล่างขวาใช้ตัวเลขที่น่ารักและวิธีการ 2D ในแนวตั้งที่สนุกสนาน ด้านซ้ายบนมีรูปร่างและสีที่เรียบลื่นดี และฉันชอบภาพที่แข็งแกร่งของมัน มีภาพมากกว่านี้แน่นอน แต่ห้าภาพนี้ทำเพื่อฉัน

การออกแบบครั้งแรก
การเลือกสี
ฉันมักจะเริ่มออกแบบโดยเลือกจานสีของฉันก่อน สีที่ฉันเลือกที่นี่ถูกเลือกเพียงเพราะฉันรู้สึกว่ามันเข้ากันได้ดี ฉันไม่แน่ใจว่าจะใช้ทั้งหมดหรือไม่ แต่อย่างใด ฉันเคยชินกับการจัดจานสีในวงกลมที่วางอยู่เหนืออาร์ตบอร์ดของฉัน จากนั้นฉันก็ใช้เครื่องมือตัวเลือกสีเพื่อเลือกสีเติมที่ฉันต้องการใช้ หรือเลือกทั้งหมดแล้วทำให้เป็นชุดตัวอย่าง

จากนั้นฉันก็ใช้เส้นขยุกขยิกของแว่นขยายเป็นตาใน Illustrator และเล่นสีและองค์ประกอบเล็กน้อย ฉันคิดว่าการเพิ่มแถบสีที่ด้านล่างจะทำให้ภาพประกอบดูสะดุดตา พวกเขาแสดงข้อมูลดิจิทัลที่รวบรวมจากผู้ใช้ แปลงเป็นกราฟวิเคราะห์

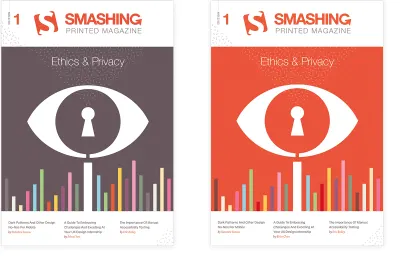
ฉันลงเอยด้วยการออกแบบที่แสดงทางด้านซ้าย (ไม่ต้องสนใจชื่อนิตยสาร เพราะเดี๋ยวก็เปลี่ยนใหม่) ฉันไม่แน่ใจว่าควรใช้สีส้มแดง Smashing มากแค่ไหน ฉันก็เลยลองรุ่นที่มีสีส้มเยอะเหมือนกัน ทั้งที่ฉัน ชอบอีกคนหนึ่ง
แม้ว่าฉันจะชอบผลลัพธ์ที่ได้ แนวคิดที่สองคือการทำบางสิ่งกับเทรล ฉันนึกภาพบุคคลที่เดินไปมาโดยถือสมาร์ทโฟนทิ้งร่องรอยของการโต้ตอบทั้งหมดของพวกเขา จากนั้นจึงหยิบเส้นทางนั้นขึ้นมา ซูมเข้า บันทึกและวิเคราะห์ ที่จุดเริ่มต้นของเส้นทาง ฉันเพิ่มแว่นขยาย ฉันจะผสมแท่งกราฟด้วย แต่ ณ จุดนี้ฉันไม่รู้ว่าฉันจะรวมมันไว้ในองค์ประกอบของฉันที่ไหนหรืออย่างไร แม้ว่าฉันจะเคยเล่นกับแนวคิดในการใช้พื้นหลังทรงกลมบางประเภท รวมกับ บางรูปแบบที่ละเอียดอ่อน

โดยปกติ ฉันจะไม่ร่างการออกแบบทั้งหมดของฉัน ฉันเพียงแค่ขีดข่วนความคิดอย่างรวดเร็วและร่างองค์ประกอบที่ฉันต้องการอย่างละเอียดยิ่งขึ้น เช่น คนที่ใช้โทรศัพท์ เมื่อผมมีแนวคิดที่ได้รับการแก้ไขในใจแล้ว ผมก็เริ่มออกแบบใน Adobe Illustrator อันดับแรก ฉันสร้างตารางเส้นไกด์เพื่อใช้สำหรับรูปร่างพื้นหลัง และสำหรับการวางตำแหน่งเส้นและรูปร่าง มีสองขั้นตอนในการออกแบบขั้นสุดท้ายนี้
การออกแบบขั้นสุดท้าย
การตั้งค่ากริด
รูปภาพสร้างแรงบันดาลใจที่ด้านล่างซ้ายกระตุ้นให้ฉันเลือกเลย์เอาต์ที่มีพื้นที่สีขาวจำนวนมากที่ด้านบนสุดของชื่อ และพื้นที่สีขาวบางส่วนที่ด้านล่างเพื่อเพิ่มบทความหลักสามบทความ สำหรับภาพประกอบนั้น ฉันจินตนาการโดยใช้ตารางสี่เหลี่ยม บางทีอาจลากไปจนถึงกระดูกสันหลังและด้านหลัง

ฉันสร้างตารางสี่เหลี่ยมจัตุรัสนี้แล้ววางเส้นบอกแนวในชั้นที่แยกจากกัน เมื่อตั้งค่านี้แล้ว ฉันเริ่มต้นด้วยคนเดินดินและสมาร์ทโฟนของเขา โดยจัดตำแหน่งเขาไว้ที่มุมซ้ายบน

ถัดมาเป็นทางโค้ง ฉันเพิ่งวาดเส้นมุมที่ด้านบนของตารางและใช้วิดเจ็ตมุมเพื่อแปลงให้เป็นมุมมนที่สมบูรณ์แบบ ฉันกำลังคิดที่จะใช้เลขสองตัวและเลขศูนย์บนเส้นทาง เพราะนั่นคือวิธีที่ฉันแสดงภาพข้อมูลดิจิทัล ฉันเปลี่ยนเส้นทางโค้งเป็นเส้นประละเอียดที่มีช่องว่างกว้างมากเพื่อใช้เป็นแนวทางในการวางตัวเลข เมื่อฉันเริ่มวางตัวเลขในแต่ละจุด มันดูยุ่งเกินไป ฉันจึงตัดสินใจวางจุดเล็กๆ หนึ่งจุดระหว่างแต่ละตัวเลข
สิ่งต่อไปในกระบวนการคือการสร้างพื้นหลัง ฉันมีความคิดที่คลุมเครืออยู่ในหัวเท่านั้น: องค์ประกอบของรูปทรงเรขาคณิตในแนวตั้งที่มีมุมโค้งมนในสีต่างๆ จากจานสี ในช่วงนี้ ฉันได้ทดลองหลายอย่าง ฉันย้ายและเปลี่ยนสีรูปร่างครั้งแล้วครั้งเล่า เมื่อฉันทำรูปทรงสีเรียบเสร็จแล้ว ฉันก็เริ่มเพิ่มลวดลายที่ด้านบน ฉันลองใช้เส้นตารางเล็กๆ ที่ฉันสุ่มกำหนดรูปร่างตามความยาวและความกว้าง จากนั้นจึงใส่สีลงไป ทั้งหมดนี้เป็นเรื่องของสัญชาตญาณ พูดตามตรง การลองบางอย่าง จากนั้นลองใช้อย่างอื่น เปรียบเทียบทั้งสองอย่างและเลือกสิ่งที่ดีที่สุด: การเปลี่ยนสี การเปลี่ยนโหมดความโปร่งใส ค่าความทึบ และอื่นๆ
กราฟแท่งและไอคอนถูกสร้างขึ้นในช่วงสุดท้าย พร้อมกับแว่นขยาย กระดูกสันหลังและด้านหลัง ฉันแค่เก็บความคิดไว้เบื้องหลัง และรอจนกว่าฉันจะเตรียมผู้ชายและพื้นหลังให้พร้อม สุดท้าย ฉันได้เพิ่มไอคอนพื้นฐานบางอย่างเพื่ออ้างถึงประเภทของการดำเนินการกับข้อมูล เช่น ตำแหน่งทางภูมิศาสตร์
ปกหลัง
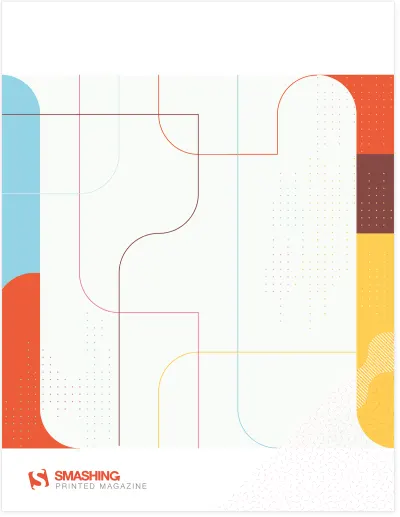
สำหรับปกหลัง ฉันได้จินตนาการแล้วว่าการจัดองค์ประกอบแบ็คกราวด์ไปจนสุดทาง โดยเบากว่ามากเท่านั้น นั่นจึงเป็นที่มาของแนวคิดในการใช้พื้นที่แสงตรงกลางโดยมีเส้นสีตัดกันสองสามเส้น

ในฉบับพิมพ์ครั้งสุดท้าย ข้อความจะถูกเพิ่มลงในช่องว่างตรงกลาง กรอบอย่างสวยงามในกล่องกลมที่มีขอบสีเหลือง ดังนั้นองค์ประกอบของเส้นที่คุณเห็นที่นี่จึงถูกลบออกและไม่ตรงกับฉบับพิมพ์
กระดูกสันหลัง
สำหรับกระดูกสันหลัง ฉันมีความคิดที่สนุกก่อนหน้านี้ที่จะมีโลโก้ Smashing สร้างขึ้นในแต่ละรุ่น (ดูภาพที่ด้านบนสุดของบทความ) แต่สิ่งที่ยากที่นี่คือแต่ละฉบับต้องมีความหนาเท่ากันหรือ แนวคิดทั้งหมดแตกสลาย ไม่ใช่เรื่องจริงเพราะฉันไม่แน่ใจว่าแต่ละฉบับจะมีจำนวนหน้าเท่ากันทุกประการ ฉันต้องจำไว้ว่าความกว้างของกระดูกสันหลังอาจแตกต่างกันไป ดังนั้นฉันจึงเกิดแนวคิดในการใช้รูปแบบการผสมผสานที่สามารถเปลี่ยนแปลงความกว้างได้ แต่ก็ยังมีนิตยสารที่เชื่อมต่ออยู่

แนวคิดทั่วไปคือการใช้รูปแบบธีมที่แตกต่างกันสำหรับแต่ละประเด็น ปัญหานำร่องใช้จุดละเอียดร่วมกับรูปแบบแคปซูล ในกระดูกสันหลังฉันใช้อีกสองสามอย่าง แนวคิดคือเพื่อให้ได้องค์ประกอบที่สอดคล้องกันเมื่อคุณจัดวางหรือเรียงซ้อนกันในลำดับที่ถูกต้อง ซึ่งยังเป็นแรงจูงใจในการซื้อทุกประเด็นอีกด้วย
การวาดภาพทำได้ง่ายมาก
ฉันจะอธิบายขั้นตอนสั้นๆ ของรายละเอียดง่ายๆ ของภาพประกอบหน้าปก: การสร้างใบหน้าของคนเดิน ฉันรู้ว่าหลายคนเชื่อว่าการวาดภาพใน Adobe Illustrator ไม่ใช่เรื่องง่าย และคุณต้องใช้เครื่องมือปากกาบ่อยๆ แต่นั่นไม่เป็นความจริง คุณสามารถสร้างภาพประกอบที่สวยงามได้โดยใช้เฉพาะรูปร่างที่เรียบง่าย เช่น สี่เหลี่ยมผืนผ้าและวงกลม รวมกับวิดเจ็ตมุม ตัวเลือกตัวค้นหาเส้นทาง และเครื่องมือจัดแนว
ขั้นตอนการออกแบบอย่างรวดเร็วของ The Walking Man
หากคุณเก็บรูปร่างไว้ในภาพประกอบของคุณเป็นแบบ 2D แบบเรียบๆ ที่เรียบง่าย การวาดใน Adobe Illustrator ก็สามารถทำได้ง่าย จับหัวคนเดินดิน ฉันไม่ได้ใช้เครื่องมือปากกา ฉันเคยใช้แต่รูปร่างธรรมดาๆ เท่านั้น: สี่เหลี่ยมผืนผ้าและวงกลม และขั้นตอนเหล่านี้:

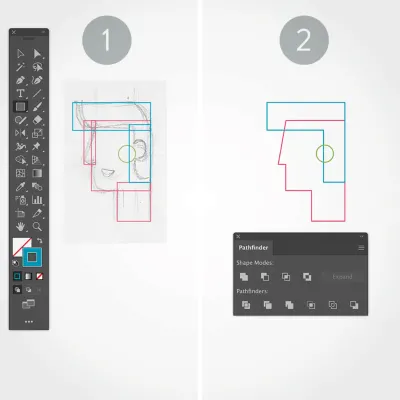
1. สี่เหลี่ยมผืนผ้าและวงกลม
โดยที่ภาพสเก็ตช์อยู่ด้านหลัง ฉันวาดรูปสี่เหลี่ยมผืนผ้าสำหรับส่วนหัวแต่ละส่วน และวงกลมสำหรับหูของเขา
2. จัดแนวและรวมกัน
ต่อไป ฉันใช้ตัวเลือกการจัดแนวเพื่อจัดแนวรูปร่างอย่างถูกต้อง และตัวเลือก Pathfinder > Unite และฉันยังย้ายจุดมุมบนซ้ายไปทางขวาเล็กน้อยสำหรับจมูกของเขา โดยใช้ปุ่ม →

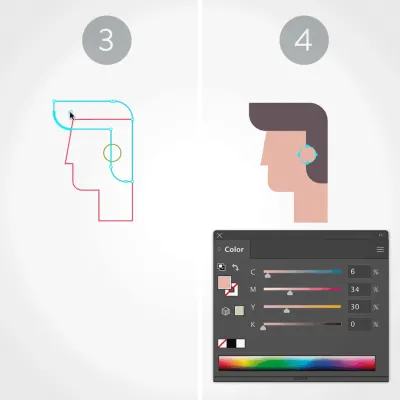
3. มุมโค้งมน
จากนั้นใช้เครื่องมือ Direct Selection (ลูกศรสีขาว) เพื่อสร้างมุมมนสำหรับผมและคาง
4. จัดเรียงและลงสี
สิ่งที่เหลืออยู่คือการเอาเส้นขีดออกและใช้สีเติมที่เหมาะสมสำหรับแต่ละรูปร่าง สุดท้ายแต่ไม่ท้ายสุด ฉันตรวจสอบให้แน่ใจว่ารูปร่างอยู่ในลำดับการเรียงซ้อนที่ถูกต้องโดยใช้ตัวเลือก Object > Arrange
ภาพประกอบบท
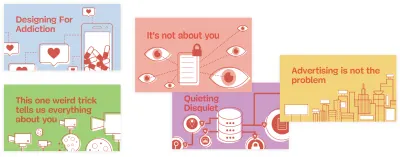
ภาพประกอบของบทยังมีฝีมือฉันบ้าง ด้านล่างนี้เป็นภาพประกอบที่สร้างขึ้นโดยคนอื่น แต่มีคำขอให้ปรับปรุงเล็กน้อยและทำให้เต็มหน้า

ดังนั้นฉันจึงทำ ด้านล่างนี้คือสิ่งที่ฉันส่งไปยัง Smashing Magazine และถูกนำไปใช้ในเวอร์ชันสุดท้าย
หมายเหตุ : อย่างที่คุณเห็น ฉันได้รวมรูปแบบจุดและปรับเปลี่ยนไอคอนบางส่วนเล็กน้อย แต่ฉันยังคงรูปแบบภาพประกอบโดยรวมไว้
สำหรับบทแรกนั้นไม่มีภาพใด ๆ ดังนั้นหนึ่งจึงอิงตามสไตล์ที่มีอยู่แล้ว

ฉันหวังว่าคุณจะชอบเรื่องราวเกี่ยวกับกระบวนการออกแบบและขั้นตอนการสอนแบบด่วนของฉัน อย่าลืมตรวจสอบฉบับนำร่องของ Smashing Magazine Print (ดูตัวอย่าง PDF) เป็นสิ่งจำเป็นสำหรับนักออกแบบเว็บไซต์ทุกคน! สนุก!

พิมพ์
$ 17 .50 $ 24 .95 รับ Smashing Print นิตยสารฉบับพิมพ์ + PDF, ePUB, Kindle
จัดส่งทางไปรษณีย์ฟรีทั่วโลก
พิมพ์ + สมาชิก
$ 9 / เดือน. กลายเป็น Smasherนิตยสารฉบับพิมพ์ฟรี + eBook ที่ปราศจาก DRM การสัมมนาผ่านเว็บ และสิ่งแฟนซีอื่นๆ
