Design Anatomy: A Crash Course on Design Principles and Types of Design
เผยแพร่แล้ว: 2019-08-12สำหรับฉัน การออกแบบเป็นเหมือนการคิดหาวิธีทำให้สิ่งต่างๆ ดูดีขึ้นอยู่เสมอ ไม่ว่าจะเป็นเรื่องเครื่องแต่งกาย ของแต่งบ้าน ของตกแต่ง และงานเขียนที่ฉันชอบ เรารายล้อมไปด้วยการออกแบบที่หลากหลาย มองไปรอบ ๆ ตัวเองแล้วคุณจะรู้
แม้ว่าการออกแบบจะเป็นส่วนหนึ่งของชีวิตประจำวันของเรา แต่ฉันก็ยังไม่สามารถกำหนดความหมายของมันได้
คุณสามารถ?
ขอบคุณ Wikipedia ที่ฉันได้คัดลอกคำจำกัดความการออกแบบและทำให้คำนิยามนั้นง่ายขึ้นด้วยคำพูดของฉันเอง: “การออกแบบคือการสร้างแผนเพื่อสร้างบางสิ่ง”
บางสิ่งบางอย่างหมายถึงสิ่งที่คุณต้องการสร้าง การออกแบบห้องส่วนตัว การออกแบบสำนักงาน และที่สำคัญที่สุดคือการออกแบบการตลาดของคุณ
ใช่คุณได้ยินถูกต้อง
การออกแบบมีความสำคัญในโลกองค์กรของคุณผ่านการสร้างแบรนด์สู่การตลาด แต่ละขั้นตอนทางการตลาดของคุณต้องมีการออกแบบ ไม่ว่าคุณจะกำลังวางแผนการตลาดหรือตัดสินใจเกี่ยวกับโลโก้ของคุณ การออกแบบมีอยู่ทุกที่ ทั้งๆที่รู้เรื่องนี้ มีเพียงไม่กี่องค์กรเท่านั้นที่ประสบความสำเร็จในการใช้พลังของการออกแบบในแต่ละขั้นตอน บางคนคิดว่าการออกแบบนั้นจำกัดเฉพาะงานของนักออกแบบกราฟิกเท่านั้น
วันนี้ เราจะถอดรหัสการออกแบบเพื่อให้คุณสามารถเพิ่มผลทางการตลาดของคุณและดึงดูดความสนใจของผู้ใช้ได้ทันทีผ่านการออกแบบ
ก่อนอื่น เราจะพูดถึงหลักการออกแบบเพื่อเรียนรู้พื้นฐานและหลีกเลี่ยงข้อผิดพลาด
7 หลักการออกแบบ
เน้น
ข้อผิดพลาดประการหนึ่งที่นักการตลาดทุกคนทำคือการมอบหมายงานออกแบบให้กับนักออกแบบกราฟิกโดยไม่บอกพวกเขาว่าพวกเขาต้องการให้ใครสังเกตเห็นอะไรมากที่สุดในการออกแบบ ผลลัพธ์: การออกแบบถูกปฏิเสธ 10 ครั้งก่อนที่จะออกมาสมบูรณ์แบบ – เสียเวลา
แทนที่จะรีบทำงานออกแบบทันที ให้ใช้เวลาสักครู่แล้วถามตัวเองว่า คุณต้องการให้ผู้ชมสังเกตเห็นอะไรเป็นอย่างแรกทันทีที่พวกเขามาถึงงานออกแบบของคุณ เป็นชื่อแบรนด์ของคุณหรือไม่? เปิดตัวสินค้าใหม่? อเวนิว? ต้นทุนของผลิตภัณฑ์? หรือสิ่งที่สำคัญที่สุดกว่าปัจจัยอื่นๆ สิ่งที่คุณไม่สามารถมองข้ามได้
โปรดสังเกตว่า ลงและแนะนำให้นักออกแบบของคุณทำให้มันดูใหญ่กว่าองค์ประกอบอื่นๆ ในขณะออกแบบ

สมดุล
คุณสามารถวางเฟอร์นิเจอร์ทั้งหมดในบ้านไว้ในที่เดียวได้หรือไม่?
ไม่เลย.
แม้แต่คนโง่ก็รู้ว่ามันจะดูเหมือนห้องเก็บของ ไม่ใช่ห้องรับประทานอาหาร
ในทำนองเดียวกัน คุณไม่สามารถทิ้งองค์ประกอบทั้งหมดของการออกแบบไว้ในที่เดียว ความสมดุลมีความจำเป็นเท่าความกว้างของร่างกายมนุษย์ มิฉะนั้น การออกแบบของคุณไม่สามารถส่งข้อความที่ถูกต้องไปยังผู้ชมเป้าหมายของคุณได้

ตัวอย่างการออกแบบที่ไม่สมดุล
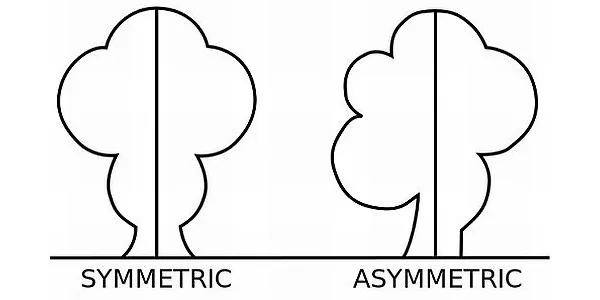
โดยทั่วไป เครื่องชั่งมีสองประเภท: เครื่องชั่งแบบสมมาตรและแบบอสมมาตร
- เครื่องชั่ง แบบสมมาตร จะจัดองค์ประกอบที่มีน้ำหนักเท่ากันรอบเส้นกึ่งกลางของการออกแบบ
- ความสมดุลแบบอสมมาตร จะจัดองค์ประกอบที่ไม่เท่ากันรอบๆ เส้นกึ่งกลางของการออกแบบ
ลองนึกภาพเส้นตรงตรงกลางการออกแบบของคุณ วางองค์ประกอบที่ดูเท่ากันไว้รอบๆ เส้นกึ่งกลางนั้น ซึ่งเรียกว่าสมดุลสมมาตร ตอนนี้แทนที่องค์ประกอบที่เท่ากันเหล่านั้นด้วยองค์ประกอบที่มีขนาดต่างกันและวางไว้รอบจุดศูนย์กลาง ซึ่งเรียกว่าสมดุลอสมมาตร ความสมดุลแบบอสมมาตรจะดูดีพอๆ กับแบบสมมาตร หากนักออกแบบรู้ว่าควรวางอะไรไว้

ตัดกัน
มันทำให้ฉันนึกถึงร้านขายผ้าที่คนขายมักจะบอกฉันถึงการจับคู่ที่ตัดกันของเครื่องแต่งกาย และในฐานะผู้ใช้ ฉันสังเกตเห็นผลกระทบของพวกเขา
จดจำ?
คอนทราสต์ทำให้องค์ประกอบโดดเด่นออกมาจากการออกแบบและยึดติดกับความทรงจำของคุณ เพื่อให้ได้เอฟเฟกต์คอนทราสต์ ให้สร้างการออกแบบด้วยสีขององค์ประกอบที่แตกต่างจากสีของภาพพื้นหลัง ในขณะเดียวกัน ตรวจสอบให้แน่ใจว่าภาพพื้นหลังสอดคล้องกับสีขององค์ประกอบที่มอบประสบการณ์ที่อ่านง่ายให้กับผู้ใช้

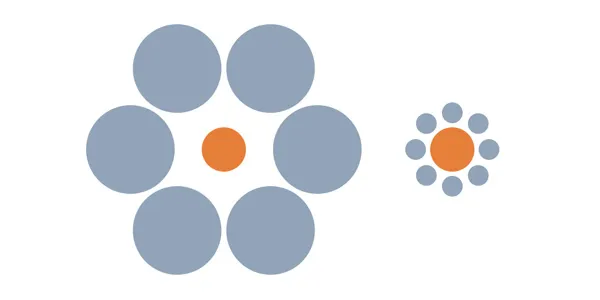
สัดส่วน
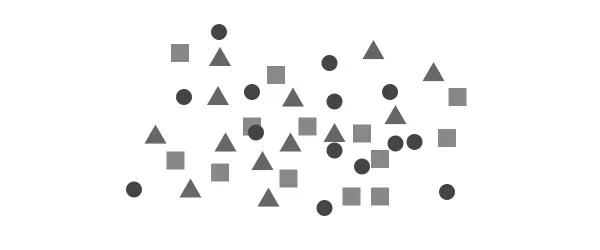
สัดส่วนคือขนาดและน้ำหนักขององค์ประกอบที่ใช้ในการออกแบบ สำหรับเช่นการสร้างกล่องขนาดใหญ่ที่มีสีที่สะดุดตาเพื่อให้สังเกตได้ในขณะที่รักษาวงกลมขนาดเล็กที่มีสีอ่อน - ขึ้นอยู่กับความต้องการการออกแบบของคุณ มันคือทั้งหมดที่เกี่ยวกับการใช้สัดส่วนที่เหมาะสมของแต่ละองค์ประกอบ

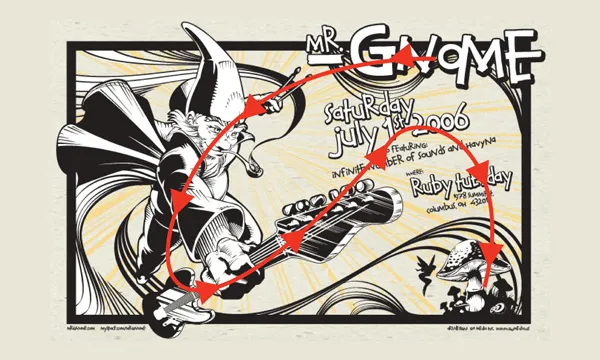
ความเคลื่อนไหว
การเคลื่อนไหวคือการวางองค์ประกอบในลักษณะที่สายตาของผู้ใช้เคลื่อนจากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่งตามลำดับ - วิธีที่คุณตัดสินใจว่าจะให้ไป สมมติว่าสำหรับเช่นคุณมีการเปิดตัวผลิตภัณฑ์ใหม่และคุณกำลังขายลดราคาในช่วงเวลาที่จำกัด รูปภาพสินค้าของคุณต้องมีขนาดใหญ่กว่า เล็กกว่าเล็กน้อยควรเป็นราคาพร้อมส่วนลด อีกครั้งที่เล็กกว่าราคาที่ควรจะเป็นการนับถอยหลังของสินค้าที่มีจำนวนจำกัด และอื่นๆ อีกเล็กน้อย

พื้นที่สีขาว
หลักการแต่ละข้อเกี่ยวกับสิ่งที่จะเพิ่มในการออกแบบของคุณ White Space เกี่ยวกับสิ่งที่ไม่ควรเพิ่มในการออกแบบของคุณและตำแหน่งที่จะปล่อยให้พื้นที่ว่าง
คุณต้องสังเกตเห็นการออกแบบที่ล้นด้วยองค์ประกอบมากมาย การออกแบบดังกล่าวไม่สามารถส่งข้อความของแบรนด์ได้ เนื่องจากผู้ใช้มักพบว่าพวกเขาสับสน นั่นคือเหตุผลที่ White Space มีความแข็งแกร่งในด้านหลักการออกแบบ

ความสามัคคี
มาถึงส่วนสร้างสรรค์ของคุณ ความสามัคคีคือวิธีที่คุณสร้างการออกแบบโดยรวมในขณะที่ตัดสินใจว่าจะวางวัตถุใด ความสามัคคีหมายถึงความสัมพันธ์ระหว่างวัตถุกับการออกแบบทั้งหมด
ความสามัคคีมีชุดของหลักการหกประการ:
- Alignment : จัดองค์ประกอบรอบศูนย์
- ต่อเนื่อง : เพื่อขยายเส้นหรือลวดลายในการออกแบบ
- มุมมอง : รักษาระยะห่างระหว่างองค์ประกอบ
- Proximity : การตั้งวัตถุให้ชิดกัน
- การทำซ้ำ : การคัดลอกวัตถุหลายครั้ง
- จังหวะ : วัตถุที่เกิดซ้ำโดยมีการเปลี่ยนแปลงเล็กน้อย

เมื่อคุณทราบดีถึงสิ่งที่ควรคำนึงถึงในขณะที่สร้างการออกแบบ ก็ถึงเวลาเรียนรู้เกี่ยวกับประเภทของการออกแบบเพื่อวัตถุประสงค์ทางการตลาด
ประเภทของการออกแบบการตลาด
ออกแบบกราฟิก
การออกแบบกราฟิกใช้เพื่อแก้ปัญหาหรือเพื่อสื่อสารความคิดกับผู้ใช้ผ่านองค์ประกอบภาพ เช่น ภาพ สี การออกแบบตัวอักษร ฯลฯ ในโลกการตลาด แบรนด์สื่อสารกับผู้ใช้ผ่านภาพโซเชียลมีเดีย อินโฟกราฟิก ไปรษณียบัตร ฯลฯ

การออกแบบเอกลักษณ์ทางภาพของแบรนด์
แบรนด์แสดงถึงความสัมพันธ์ระหว่างองค์กรและผู้ชม เอกลักษณ์ทางภาพของแบรนด์คือวิธีสื่อสารบุคลิกภาพ น้ำเสียง ความทรงจำ อารมณ์ และประสบการณ์ของตนเองกับผู้ใช้ สมมติว่าโลโก้ของ Facebook ดึงดูดใจผู้ใช้ ใช่มั้ย?
โลโก้ การออกแบบตัวอักษร จานสี คู่มือสไตล์ ฯลฯ ล้วนแล้วแต่เป็นภาพลักษณ์ของแบรนด์ที่แตกต่างกัน
เอกลักษณ์ทางภาพของแบรนด์ช่วยกระจายการรับรู้ถึงองค์กรของคุณ

การออกแบบ UI และ UX
ลองนึกภาพร่างกายมนุษย์ กระดูกของมันคือการออกแบบ UX (ประสบการณ์ผู้ใช้) - โครงสร้างภายในของการออกแบบ รูปร่างหน้าตาจากภายนอกเป็นอย่างไรคือการออกแบบ UI (User Interface) – การนำเสนอการออกแบบ
UI คือวิธีที่ผู้ใช้โต้ตอบกับการออกแบบ – สิ่งที่พวกเขาเห็น UX คือประสบการณ์ของผู้ใช้ในการออกแบบ – สิ่งที่พวกเขารู้สึก ผสมผสานทั้ง UI และ UX แล้วคุณจะได้การออกแบบที่ครบครันเพื่อเติมเต็มวัตถุประสงค์ทางการตลาดของคุณ การออกแบบเว็บเพจ การออกแบบธีม การออกแบบแอพ ฯลฯ เป็นวิธีที่แบรนด์นิยมใช้ในการออกแบบเพื่อโต้ตอบกับผู้ใช้

การออกแบบกราฟิกเคลื่อนไหว
เพียงแค่ทำให้การออกแบบเคลื่อนไหวเรียกว่าการออกแบบกราฟิกเคลื่อนไหว แอนิเมชั่น วิดีโอ โฆษณาทางโทรทัศน์ ภาพยนตร์ ฯลฯ คุณทราบดีอยู่แล้ว ด้วยอายุที่เพิ่มมากขึ้นของภาพและเนื้อหาภาพที่บริโภคได้ง่าย ความต้องการการออกแบบกราฟิกเคลื่อนไหวจึงเพิ่มขึ้นทุกวัน
หากรูปภาพมีค่าหนึ่งพันคำ แสดงว่าวิดีโอมีค่าหนึ่งล้าน

การออกแบบการเคลื่อนไหวประสบความสำเร็จในการดึงดูดความสนใจมากกว่าภาพที่เคลื่อนไหวไม่ได้ แบรนด์พึ่งพากราฟิกเคลื่อนไหวเพื่อดึงดูดความสนใจของผู้ใช้ในทันที
การออกแบบสิ่งแวดล้อม
การออกแบบด้านสิ่งแวดล้อมจะเชื่อมโยงผู้ใช้กับสภาพแวดล้อมของการออกแบบด้วยสายตา คุณเคยพบกับการออกแบบที่น่าจดจำ ภาพจริงที่น่าเกรงขาม รูปภาพที่ชวนน้ำลายสอ คำพูดที่สร้างแรงบันดาลใจพร้อมการออกแบบ ฯลฯ หรือไม่
คุณจำความประทับใจที่ยาวนานที่พวกเขาทิ้งไว้ และวิธีที่คุณเชื่อพวกเขาในทันที เป็นสภาพแวดล้อมที่สร้างหรือทำลายประสบการณ์ผู้ใช้โดยรวม หากคุณดูแลการออกแบบด้านสิ่งแวดล้อม คุณสามารถทิ้งความทรงจำที่ลืมไม่ลงไว้กับผู้ใช้ของคุณ


เคล็ดลับการออกแบบการตลาด
แค่อธิบายพื้นฐานการออกแบบให้กระจ่างก็ไม่ช่วยอะไร คุณรู้ดีว่าต้องทำอะไร แต่คุณยังไม่รู้ว่าต้องทำอย่างไร
ด้วยความช่วยเหลือของหลักสูตรความผิดพลาดเล็กน้อยเกี่ยวกับการออกแบบที่กล่าวถึงข้างต้น คุณจะประสบความสำเร็จในการสร้างการออกแบบ แต่คุณจะไม่สามารถสะท้อนถึงแบรนด์ของคุณและข้อความเพื่อเชื่อมต่อกับผู้ใช้ได้ เพื่อที่คุณจะต้องผสมผสานการออกแบบของคุณเข้ากับเคล็ดลับการตลาดที่ชาญฉลาด
ต่อไปนี้คือเคล็ดลับการออกแบบการตลาดเพื่อให้เกิดการเชื่อมต่อระหว่างผู้ใช้กับการออกแบบของคุณ
1. ค้นหาจุดมุ่งหมายของคุณ
ฉันมักจะพบจุดประสงค์ของการเขียนของฉัน มันทำให้ฉันอยู่ในการติดตามและช่วยให้ฉันเขียนได้ดีขึ้น เมื่อฉันสำรวจชีวิตมากขึ้น ฉันตระหนักว่าจุดประสงค์คือหัวใจสำคัญของทุกสิ่งที่เราทำ หากคุณต้องการให้การออกแบบของคุณสะท้อนถึงแบรนด์ของคุณ ให้ค้นหาจุดประสงค์ที่คุณกำลังสร้างการออกแบบตั้งแต่แรก จดรายการเหตุผลที่คุณต้องการสร้างการออกแบบนี้
2. รวบรวมองค์ประกอบการออกแบบของคุณ
องค์ประกอบเป็นทรัพย์สินของการออกแบบ รูปภาพ โลโก้แบรนด์ของคุณ ข้อความที่คุณต้องการเน้น แบบอักษรที่คุณเลือก ฯลฯ เป็นองค์ประกอบการออกแบบประเภทต่างๆ เมื่อคุณตัดสินใจวัตถุประสงค์แล้ว ขั้นตอนต่อไปของคุณคือสร้างรายการองค์ประกอบอื่นที่คุณต้องใช้เพื่อบรรลุวัตถุประสงค์ของคุณ
3. จัดระเบียบองค์ประกอบของคุณ
ถึงเวลาตัดสินใจว่าจะวางอะไร ด้วยองค์ประกอบที่มีอยู่ ขั้นตอนต่อไปคือการวางองค์ประกอบเหล่านั้นในการออกแบบของคุณในลักษณะที่สายตาของผู้ใช้เดินทางจากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่งตามที่คุณต้องการ ตัวอย่างเช่น หากคุณต้องการแสดงการเปิดตัวผลิตภัณฑ์ใหม่ของคุณ ตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดใหญ่ขึ้นโดยเน้นสีเมื่อเทียบกับองค์ประกอบอื่นๆ ขั้นต่อไป คุณต้องการให้ผู้ใช้เดินทางในราคาส่วนลดซึ่งควรเก็บไว้ใกล้กับรูปผลิตภัณฑ์ ให้เล็กลงเล็กน้อยและมีสีที่สังเกตได้ เป็นต้น
4. เพิ่มสีสันให้กับการออกแบบของคุณ
เมื่อทุกอย่างได้รับการตั้งค่าตามคำแนะนำ 3 ข้อข้างต้น การออกแบบของคุณก็พร้อมสำหรับการปรุงแต่งเล็กน้อย เพิ่มสี รูปภาพ ข้อความ ฯลฯ เพื่อให้งานออกแบบของคุณมีชีวิตชีวา จะหักโหมหรือไม่ขึ้นอยู่กับทางเลือกของคุณ ฉันได้เห็นการออกแบบที่ประสบความสำเร็จมากมาย ไม่ว่าจะเรียบง่ายหรือไม่ก็ตาม การออกแบบของคุณต้องดูเต็มไปด้วยชีวิตชีวา สื่อถึงแบรนด์ของคุณได้สำเร็จ
เคล็ดลับการสร้างแบรนด์และโลโก้
การออกแบบแต่ละชิ้นของคุณต้องสะท้อนถึงแบรนด์ของคุณไม่ทางใดก็ทางหนึ่ง ตัวอย่างเช่น Facebook เปิดเผยสีน้ำเงินด้วยการออกแบบแต่ละแบบ เขายังสวมเสื้อยืดสีเดียวกันซึ่งทำให้ผู้ใช้จำ Facebook ทุกครั้งที่เห็นสีฟ้า คุณต้องไปตามเส้นทางที่คล้ายกัน การสวมสีของแบรนด์เป็นตัวเลือก
1. ออกแบบบุคลิกภาพของแบรนด์คุณ
คุณต้องการให้แบรนด์ของคุณดูเหมือนกันอย่างไร?
คุณต้องการให้บุคคลเป็นตัวแทนของแบรนด์ของคุณหรือไม่?
มีอะไรพิเศษเช่น Apple?
แบบอักษรใด ๆ เช่น Facebook?
ไอคอนใด ๆ เช่น Whatsapp?
หรืออะไรที่ดูไม่สดใสอย่าง Hubspot?
จดสิ่งที่อยู่ในใจของคุณ ความฝันของคุณสำหรับแบรนด์ของคุณจะช่วยได้มาก ขอคำแนะนำจากพนักงานของคุณว่าพวกเขาต้องการเห็นแบรนด์ของพวกเขาอย่างไรและสีใด รวบรวมทุกสิ่งที่คุณถนัด เลือกสักสองสามรายการที่ตรงใจคุณและมีความเกี่ยวข้องอย่างมากกับแบรนด์ของคุณ ทดลองใช้ชุดค่าผสมต่างๆ และเลือกโลโก้ที่ไม่ซ้ำใคร เก็บส่วนที่เลือกอื่นไว้เพื่อสร้างแบรนด์ต่อไป
2. ไปแปลก
ไม่เป็นไรที่จะไปแปลก ไม่มีอะไรผิดปกติกับสิ่งนั้น อันที่จริง การทำแบบแปลกๆ กับการออกแบบของคุณจะช่วยให้คุณประดิษฐ์งานออกแบบนอกโลกที่คุณเคยจินตนาการได้ แต่ก็มีเสน่ห์ในเวลาเดียวกัน โลโก้แปลก ๆ ทำให้เกิดความอยากรู้อยากเห็นในหมู่ผู้ใช้ในการสำรวจเพิ่มเติม

3. เรียบง่าย
ด้านหนึ่งฉันกำลังบอกให้คุณไปแปลก ๆ อีกด้านหนึ่งฉันกำลังเน้นความเรียบง่าย?
ให้ฉันอธิบายเรื่องนี้
ดีไซน์ที่แปลกตา อย่าทำให้การออกแบบซับซ้อน
จิตใจของผู้ใช้ทำงานเหมือนกล้องถ่ายรูปเมื่อเห็นภาพ พวกเขาใช้เวลาอย่างรวดเร็วก็ต่อเมื่อเข้าใจง่าย ความแปลกประหลาดที่ผสมผสานกับความเรียบง่ายจะทำให้การออกแบบของคุณมีรูปลักษณ์ที่ฉับไวและประทับใจผู้ใช้ไม่รู้ลืม
4. มีความสม่ำเสมอ
แน่นอนว่าต้องสอดคล้องกันเพื่อสร้างการออกแบบอย่างสม่ำเสมอโดยไม่ล้มเหลว แต่ที่นี่ยังหมายความว่าการออกแบบทั้งหมดของคุณจะต้องสะท้อนถึงแบรนด์ โลโก้ สี แบบอักษร ฯลฯ ในแต่ละการออกแบบ แบรนด์ของคุณจะต้องปรากฏขึ้นเพื่อเตือนผู้ใช้ว่าเนื้อหานั้นเป็นของคุณ และคุณกำลังดูแลอยู่ ความต้องการของผู้ใช้ การสร้างการออกแบบที่ส่งเสริมแบรนด์อย่างต่อเนื่องทำให้ผู้ใช้ประทับใจแบรนด์ของคุณมาอย่างยาวนาน พวกเขาจะค่อยๆ จดจำแบรนด์ของคุณได้อย่างรวดเร็ว การรับรู้สร้างจากที่นั่นเป็นต้นมา
การออกแบบ UI และ UX
คุณสามารถใช้คำแนะนำด้านล่างสำหรับทั้ง UI และ UX Design
1. มองผ่านดวงตาของผู้ใช้
ผู้ใช้รายใดอยากเห็นเป็นอันดับแรกเมื่อพวกเขาลงมือออกแบบของคุณ
พวกเขาต้องการโต้ตอบกับการออกแบบของคุณอย่างไร
พวกเขาต้องการใช้การออกแบบเว็บหรือแอปของคุณอย่างไร
การออกแบบของคุณช่วยแก้ปัญหาของผู้ใช้หรือสัญญาว่าพวกเขาจะแก้ปัญหาหรือไม่
อะไรคือความท้าทายของผู้ใช้และการออกแบบของคุณจะเผชิญกับพวกเขาอย่างไร?
ตอบทุกข้อในขณะที่ออกแบบเว็บไซต์ แอพ หรือรูปภาพของคุณ ดูการออกแบบของคุณผ่านสายตาของผู้ใช้ คุณต้องการให้การออกแบบของคุณเป็นผู้ใช้อย่างไรเมื่อคุณเริ่มใช้งานครั้งแรก การตอบคำถามทั้งหมดจะทำให้คุณมีทิศทางที่ชัดเจนว่าจะออกแบบอะไร
2. ป้องกันความผิดพลาด
แม้แต่การออกแบบที่สมบูรณ์แบบก็ล้มเหลวในบางครั้ง ทั้งที่ไม่ใช่ความผิดของคุณ บางครั้งอินเทอร์เน็ตไม่สามารถโหลดการออกแบบได้ทันเวลา ทำให้ผู้ใช้หมดความอดทนและย้อนกลับ
“การป้องกันดีกว่าการรักษา”
หากข้อผิดพลาดในการออกแบบควบคุมได้ คุณก็แก้ไขได้ แต่ถ้าไม่สามารถควบคุมได้ อย่างน้อยคุณสามารถป้องกันได้โดยใช้กลไกต่างๆ เช่น ใส่กล่องยืนยันที่มีข้อความว่า "อย่าออกจากไซต์จนกว่าจะโหลด เนื่องจากไซต์มีประโยชน์สำหรับผู้ใช้"
ติดตามบนเว็บไซต์เพื่อค้นหาข้อบกพร่องที่ผู้ใช้ต้องเผชิญ แก้ไขสิ่งที่คุณทำได้และปรับกลไกสำหรับผู้อื่น
3. อย่าลืมหลักการพื้นฐาน
คนที่มีความคิดสร้างสรรค์ล้วนแต่ต้องการสร้างบางสิ่งที่แปลกใหม่และไม่เหมือนใคร ไม่มีความผิดสำหรับสิ่งนั้น แต่การไม่ปฏิบัติตามหลักการพื้นฐานมักทำให้ผู้ใช้สับสนเมื่อการออกแบบขัดกับนิสัยของพวกเขา เช่น ผู้ใช้มักจะเห็นแถบนำทางที่ด้านบนและแถบติดต่อที่ด้านล่างหรือมุมขวา หากคุณรบกวนหลักการเหล่านี้ แสดงว่าคุณกำลังขัดขวางพฤติกรรมของผู้ใช้ซึ่งพวกเขาไม่ชอบ เว้นแต่พวกเขาจะมีเหตุผลหนักแน่นในการนำทางมากขึ้น นอกจากนั้น สร้างสรรค์ได้เท่าที่คุณต้องการ
4. เป็นมิตรกับมือถือ
นักออกแบบเว็บไซต์มักพึ่งพาไซต์ที่ตอบสนองในการดูแลความต้องการของผู้ใช้ที่เป็นมิตรกับอุปกรณ์เคลื่อนที่ การตอบสนองอาจชดเชยไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ได้ดี แต่คุณไม่สามารถปฏิเสธความจริงที่ว่าคุณลักษณะของไซต์นั้นเป็นค่าเริ่มต้น ไม่มีอะไรผิดปกติกับการออกแบบที่ตอบสนองได้ แต่คุณต้องตรวจสอบระยะห่างระหว่างปุ่ม ขนาดแบบอักษรและข้อความ และคุณสมบัติการนำทางอื่นๆ การเปลี่ยนแปลงนี้อาจฟังดูเล็กน้อย แต่สร้างความแตกต่างอย่างมากเมื่อกล่าวถึงประสบการณ์ของผู้ใช้อุปกรณ์เคลื่อนที่
การออกแบบเว็บ (ส่วนหน้า)
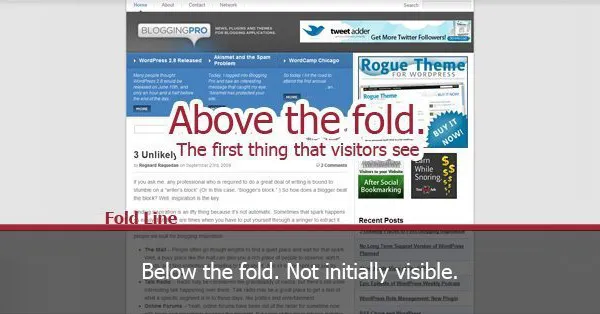
1. ใช้ประโยชน์จากพลังแห่งการพับ
พับเป็นเส้นแบ่งระหว่างครึ่งบนและครึ่งล่าง ลองนึกภาพหนังสือพิมพ์และพาดหัวข่าวที่คุณมองเห็นเป็นอันดับแรก ซึ่งอยู่เหนือครึ่งหน้าล่าง ตอนนี้หากคุณสนใจ ดวงตาของคุณก็เลื่อนลงมาเพื่อทราบข้อมูลเพิ่มเติม ซึ่งอยู่ครึ่งหน้าล่าง สิ่งแรกที่ผู้เยี่ยมชมเห็นเมื่อลงจอดบนไซต์คือการออกแบบครึ่งหน้าบน นี่คือที่ที่คุณต้องใส่ผู้เล่นที่ดีที่สุดของคุณเพื่อโน้มน้าวผู้ใช้ การออกแบบครึ่งหน้าล่างจะมองเห็นได้เฉพาะเมื่อผู้ใช้เลื่อนลง นี่คือที่ที่คุณสามารถเข้าหาพวกเขาเพื่อดำเนินการได้

ไม่น่าแปลกใจที่นักออกแบบให้ความสำคัญกับการแนะนำมากกว่าส่วนอื่นๆ ของการออกแบบ ท้ายที่สุด ความประทับใจแรกคือความประทับใจสุดท้ายของคุณ
2. Declutter กับ White Space
หน้าที่เต็มไปด้วยการออกแบบและสีสันต่างๆ ฟังดูน่าดึงดูดใจ แต่หน้าที่มีการออกแบบน้อยกว่าจะอ่านง่าย เข้าใจได้ และคู่ควรแก่การนำทางมากกว่า ด้วยความช่วยเหลือของพื้นที่สีขาว คุณสามารถแยกแยะการออกแบบของคุณ ทำให้ง่ายสำหรับประสบการณ์ผู้ใช้ที่ราบรื่น พื้นที่สีขาวป้องกันไม่ให้ผู้ใช้สับสนซึ่งนำไปสู่การดำเนินการ
3. ใช้สีที่ต่างกันสำหรับคำกระตุ้นการตัดสินใจ
หากคุณต้องการดึงดูดความสนใจของผู้ใช้ในทันทีต่อคำกระตุ้นการตัดสินใจ ให้ใช้สีที่แตกต่างจากทุกสีในการออกแบบของคุณ ทำให้คำกระตุ้นการตัดสินใจของคุณดูเป็นตัวหนาและติดหูเพื่อเข้าหาผู้ใช้เพื่อดำเนินการ
4. พูดว่า "ไม่" กับรูปภาพทั่วไป
หายไปนานเป็นวันที่ผู้ใช้เชื่อว่าเว็บไซต์ของคุณอยู่บนพื้นฐานของภาพกับกลุ่มยิ้ม
ตอนนี้ผู้ใช้ฉลาดในการจับโกหก ฉันมักจะเห็นเว็บไซต์อินเดียที่มีภาพกลุ่มที่เป็นของต่างประเทศ ฉันจับโกหกทุกคราว ในทางตรงกันข้าม เว็บไซต์ที่มีภาพองค์กรและพนักงานจะดูถูกกฎหมายมากกว่า และไม่มีอะไรสามารถเอาชนะพลังของเนื้อหาที่ผู้ใช้สร้างขึ้นได้ ดังนั้นจงหลีกเลี่ยงการใช้ภาพทั่วไปและเริ่มโพสต์ภาพและวิดีโอของบุคคลและลูกค้าของคุณเอง
ถึงเวลานำความรู้ไปปฏิบัติ
พวกเขากล่าวว่าความรู้คือพลัง ฉันเชื่อว่าความรู้จะไร้ค่าหากคุณไม่นำไปปฏิบัติ แม้ว่าคำแนะนำในการออกแบบจะฟังดูดี แต่ก็ไม่มีอะไรเลยหากไม่ได้นำไปปฏิบัติ เริ่มเลย จดบันทึกสิ่งที่คุณได้เรียนรู้จากบทความนี้ และนำไปใช้ในการออกแบบที่จะเกิดขึ้นของคุณ จำไว้ว่าการฝึกฝนทำให้คุณสมบูรณ์แบบ ทั้งหมดที่ดีที่สุด
