วิธีออกแบบคำบรรยายที่ทรงพลังบนมือถือ
เผยแพร่แล้ว: 2022-03-10เรื่องราวไม่จำเป็นต้องเล่าในรูปแบบกาลครั้งหนึ่ง... ดูหนังเป็นต้น. บางเรื่องจะเล่าตามลำดับเวลา ขณะที่บางเรื่องก็ข้ามเส้นเวลา มีเรื่องเล่าจากมุมมองของตัวเอก ในขณะที่เรื่องอื่นๆ ให้ผู้ชมได้ดูเรื่องราวจากมุมมองของทุกคน นอกจากนี้ เรื่องราวอาจเป็นเรื่องเศร้า ตลก ดราม่า หรือทั้งหมดที่กล่าวมา
มีวิธีการเล่าเรื่องราวที่หลากหลายมากมาย มีสิ่งหนึ่งที่ทุกคนต้องมีเหมือนกันคือ:
พวกเขาจำเป็นต้องดึงผู้อ่านเข้าสู่การเล่าเรื่องอย่างใด
การเล่าเรื่องเป็นเครื่องมือที่ทรงพลังมากสำหรับเว็บไซต์ แต่ใช้กฎเดียวกัน ไม่สำคัญหรอกว่าคุณจะเล่าเรื่องอย่างไร — เพียงแค่ต้องดึงผู้มาเยือนเข้ามา
วันนี้ ฉันจะมาแนะนำเทคนิคการเล่าเรื่องต่างๆ และให้แนวคิดเกี่ยวกับวิธีการออกแบบการเล่าเรื่องเหล่านี้ลงในเว็บไซต์มือถือหรือ PWA ของคุณเอง
วิธีออกแบบคำบรรยายที่ทรงพลังบนมือถือ
การเล่าเรื่องเป็นเครื่องมือที่ยอดเยี่ยมสำหรับเว็บไซต์บนมือถือ
เหตุผลหนึ่งที่เป็นเพราะ หน้าจอที่เล็กกว่านั้นทำให้คุณต้องกระชับการบรรยาย มากขึ้น นั่นหมายความว่าคุณสามารถดึงดูดผู้มาเยี่ยมถึงจุดไคลแม็กซ์ของเรื่องราวได้เร็วยิ่งขึ้น ซึ่งจะทำให้พวกเขามีเวลาในการแปลงเร็วขึ้น
อีกเหตุผลหนึ่งที่การเล่าเรื่องทำงานได้ดีบนอุปกรณ์เคลื่อนที่ก็คือการดึงดูดผู้เยี่ยมชมเข้าสู่เรื่องราวได้ง่ายขึ้น สิ่งที่คุณต้องทำคือทำให้เว็บไซต์ของคุณรู้สึกเหมือนหนังสือ และเว็บไซต์จะเข้าไปอยู่ในนั้นอย่างรวดเร็ว
ยิ่งไปกว่านั้น คุณยังสามารถ ให้ภาพบรรยายเป็นส่วนใหญ่ และลดเรื่องราวยาวเหยียดที่ผู้ก่อตั้งบริษัทอาจต้องการบอกเกี่ยวกับบริษัทของพวกเขา
โดยเฉพาะอย่างยิ่ง มีอุตสาหกรรมหนึ่งที่ฉันคิดว่าทำงานได้อย่างยอดเยี่ยมในการเล่าเรื่องในลักษณะนี้ นั่นคืออุตสาหกรรมเบียร์และแอลกอฮอล์ หากคุณลองคิดดู บริษัทเหล่านี้ไม่สามารถที่จะนำเสนอผลิตภัณฑ์ของตนต่อหน้าผู้บริโภคได้ง่ายๆ นี่คือสาเหตุบางประการ:
- “มาทำให้มึนเมากันเถอะ” ไม่ใช่จุดขายที่แข็งแกร่งหรือไม่เหมือนใคร แต่เรื่องราวที่ดึงดูดลูกค้าและทำให้พวกเขาเป็นส่วนหนึ่งของการเล่าเรื่องได้
- เพื่อป้องกันอาการอัมพาตจากการวิเคราะห์ที่มาพร้อมกับการเลือกสุราหรือเบียร์ชนิดใดชนิดหนึ่งจากตัวเลือกที่คล้ายกันหลายสิบชนิด แบรนด์ต่างๆ จึงใช้เรื่องราวเพื่อสร้างความแตกต่าง
- คุณสามารถสร้างความสัมพันธ์ระยะยาวและภักดีกับลูกค้าได้อย่างมีประสิทธิภาพมากขึ้นด้วยการเปลี่ยนผลิตภัณฑ์ของคุณให้เป็นประสบการณ์ที่ไม่เหมือนใคร
บรรทัดล่าง : เมื่อสร้างไซต์สำหรับผลิตภัณฑ์หรือบริการในพื้นที่ที่มีการแข่งขันสูง การเล่าเรื่องสามารถเป็นตัวเปลี่ยนเกมได้อย่างแท้จริง ตราบใดที่คุณทำสำเร็จผ่านการออกแบบ มาดูเทคนิคการเล่าเรื่องทั่วไปและตัวอย่างบางส่วนที่แสดงให้เห็นว่าพวกมันถูกดึงออกมาอย่างไร
จินบิน
เว็บไซต์บอกเล่าเรื่องราวแบบไหน?
The Guided Journey
ธุรกิจประเภทใดได้รับประโยชน์จากการเล่าเรื่องประเภทนี้
เทคนิคการเล่าเรื่องประเภทนี้เหมาะที่สุดสำหรับบริษัทใหม่ที่มีองค์ประกอบแบรนด์ที่แข็งแกร่ง ด้วยวิธีนี้ บริษัทจึงไม่ใช่แค่ธุรกิจที่คล้ายคลึงกันอีกรายที่เข้ามาในพื้นที่ นำเสนอบางสิ่งที่สนุกสนานและน่าดึงดูดยิ่งขึ้นเพื่อกระตุ้นให้ผู้มีโอกาสเป็นลูกค้ากระโดดขึ้นรถ แม้กระทั่งในวันที่ 1
“มาสคอต” เป็นวิธีที่ดีที่สุดวิธีหนึ่งในการเล่าเรื่องประเภทนี้ เพราะพวกมันจะกลายเป็นคู่มือสำหรับผู้เยี่ยมชมในการสำรวจไซต์และทุกสิ่งที่มีให้
คิดถึง Flo จาก Progressive, William Shatner สำหรับ Priceline หรือ The Old Spice Guy วินาทีที่คุณเห็นมาสคอตเหล่านี้ คุณอดไม่ได้ที่จะสงสัยว่า "การผจญภัย" แบบไหนที่พวกเขาจะพาคุณไปในครั้งต่อไป เป็นวิธีที่ยอดเยี่ยมในการสร้างผู้ติดตามที่ภักดี
วิธีการเล่าเรื่อง The Guided Journey มีหน้าตาเป็นอย่างไร?
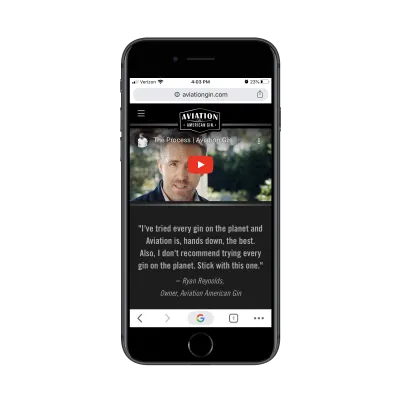
ในกรณีของ Aviation Gin เจ้าของร่วม Ryan Reynolds ไม่เพียงแต่ให้พลังดาราของเขาเท่านั้น แต่ยังรวมถึงอารมณ์ขันที่เฉียบแหลมที่เขารู้จักในแบรนด์ด้วย
เมื่อเข้าสู่ไซต์บนมือถือ ใบหน้าของ Reynolds เป็นสิ่งแรกที่ผู้เยี่ยมชมเห็น:

วิดีโอ (และคำพูดไร้สาระด้านล่าง) เป็นสิ่งที่คุณคาดหวังจาก Reynolds ซึ่งเป็นการล้อเลียนในขณะที่แนะนำผู้มาเยือนให้รู้จักโลกที่ไร้สาระซึ่งเขาอาจจะสร้างขึ้นในทันที นอกจากนี้ยังสั้นตรงประเด็นและจะทำให้ผู้เยี่ยมชมคิดว่า:
โอเค โอเค ฉันต้องลองจินนี่
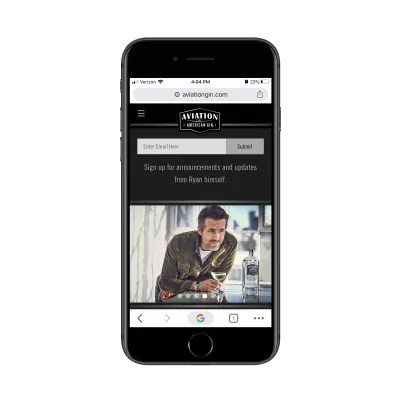
เลื่อนลงมาหนึ่งครั้งแล้วคุณจะพบคำเชิญให้เชื่อมต่อกับ Reynolds ผ่านจดหมายข่าว Aviation Gin:

แม้ว่ามันจะลดทอนอารมณ์ขันของ Reynolds ลงเล็กน้อย แต่ก็ยังแสดงให้เห็นภาพว่าเขาเป็นนักบินของการเดินทางครั้งนี้ที่ผู้มาเยือนกำลังจะออกเดินทาง และถ้าเรารู้อะไรเกี่ยวกับสิ่งที่ผู้ใช้ของเราต้องการ นั่นเป็นการเคลื่อนไหวที่ยอดเยี่ยม Reynolds ไม่ได้อยู่แค่ต่อหน้าพวกเขาด้วยโฆษณาเป็นครั้งคราว (เช่นเดียวกับหลายๆ บริษัทที่ทำกับโฆษกของพวกเขา) เขาสร้างประสบการณ์จริง
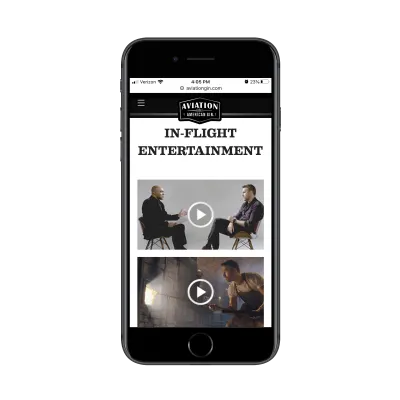
ยิ่งไปกว่านั้น Aviation Gin ยังได้สร้างส่วนที่เหลือของเว็บไซต์ให้เล่นเหมือนเที่ยวบิน ด้วยการเล่นคำอย่างมีเล่ห์เหลี่ยมและกราฟิกที่เกี่ยวข้อง

เว็บไซต์หน้าเดียวนี้ทำได้ดีตั้งแต่ต้นจนจบ และส่วนใหญ่มาจากเรื่องราวที่พวกเขามุ่งมั่นที่จะ:
- พวกเราคือเอวิเอชั่น จิน
- Ryan Reynolds จะพาคุณไปยังจุดหมายปลายทางของคุณ
- คุณไม่ต้องการที่จะมาพร้อมสำหรับการนั่ง?
เป็นการเล่าเรื่องที่ยอดเยี่ยม และสำหรับผู้ที่ไม่ทราบว่าใครคือ Ryan Reynolds เว็บไซต์แบบติดกระดุมที่มีการเปรียบเทียบเที่ยวบินและการเล่นคำก็เพียงพอที่จะดึงดูดพวกเขาได้เช่นกัน
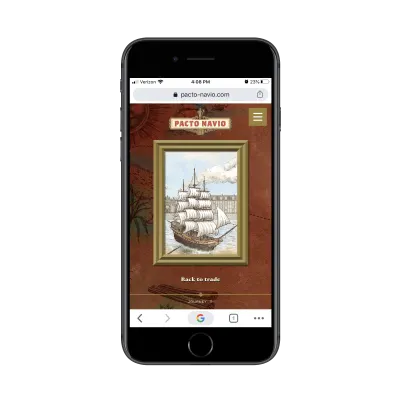
Pacto-Navio
เว็บไซต์บอกเล่าเรื่องราวแบบไหน?
The Immersive Tale
ธุรกิจประเภทใดได้รับประโยชน์จากการเล่าเรื่องประเภทนี้
นี่เป็นอีกหนึ่งแนวทางที่มีประสิทธิภาพในการเล่าเรื่อง หากคุณกำลังสร้างไซต์สำหรับธุรกิจใหม่ อย่างไรก็ตาม ในกรณีนี้ ไม่มีบุคคลในชีวิตจริงที่สามารถพาพวกเขาไปตามเส้นทางของแบรนด์ได้ คุณต้องพึ่งพาจุดแข็งของแบรนด์และความสามารถในการออกแบบบางสิ่งที่ให้ความรู้สึกสมจริง
สิ่งนี้จะเป็นประโยชน์อย่างยิ่งหากบริษัทไม่ได้อยู่มาเป็นเวลานาน และคุณไม่มีประวัติหรือเกียรติคุณให้ดึงมามากนัก เพียงให้แน่ใจว่าคุณมีจุดโฟกัสที่ชัดเจนสำหรับเรื่องราวของคุณ เพื่อที่ผู้เยี่ยมชมจะไม่พยายามหลงทางจากเส้นทางที่คุณสร้างขึ้นสำหรับพวกเขา
วิธีการเล่าเรื่องของ The Immersive Tale มีหน้าตาเป็นอย่างไร?
ในการสร้างเรื่องราวที่สมจริงบนเว็บไซต์บนมือถือ คุณต้องวางกรอบให้เป็นการผจญภัย ด้วยวิธีนี้ ผู้เข้าชมจะไม่ได้คิดถึงปุ่มเมนูด้วยซ้ำ แต่พวกเขาพร้อมที่จะเล่นและให้คุณพาพวกเขาผ่านเว็บไซต์
Pacto-Navio จัดการกับการเล่าเรื่องประเภทนี้ได้ดี มีสาเหตุหลายประการที่ทำให้สิ่งนี้ใช้งานได้เช่นกัน
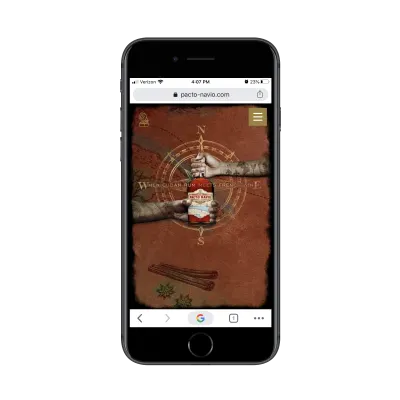
ประการแรก แต่ละส่วนของเรื่องมีหน้าเต็มโดยเฉพาะ:

ตัวอย่างเช่นนี่คือหน้าแรก ในตอนแรกผู้เยี่ยมชมทุกคนเห็นเข็มทิศ แต่จากนั้นทั้งสองมือก็เคลื่อนเข้ามาจากทิศตะวันออก (ฝรั่งเศส) และทิศตะวันตก (คิวบา) เพื่อเป็นสัญลักษณ์ของทั้งสองประเทศที่เหล้ารัมมาจากไหน
นี่เป็นอีกเหตุผลว่าทำไมเว็บไซต์นี้จึงรู้สึกดื่มด่ำ จากจุดเริ่มต้น เว็บไซต์จะย้ายผู้เยี่ยมชมจากจุดเริ่มต้นไปยังปลายทางอย่างแข็งขัน และฉันหมายถึงสิ่งนี้อย่าง แท้จริง
เว็บไซต์เต็มไปด้วยแอนิเมชั่น พวกเขาไม่ได้ล้นหลามหรือไม่จำเป็น แต่ละองค์ประกอบที่เคลื่อนไหว (แม้กระทั่งการเปลี่ยนระหว่างการพลิกหน้าในแนวนอน) นั้นละเอียดอ่อนแต่มีความเกี่ยวข้อง

การออกแบบไซต์โดยรวมควรทำให้ผู้เยี่ยมชมรู้สึกเหมือนกำลังอ่านเรื่องราวการผจญภัยอันยิ่งใหญ่ แต่นี่คือเว็บไซต์ ไม่ใช่หนังสือบางเล่มที่จำกัดการเล่าเรื่องบนหน้ากระดาษ
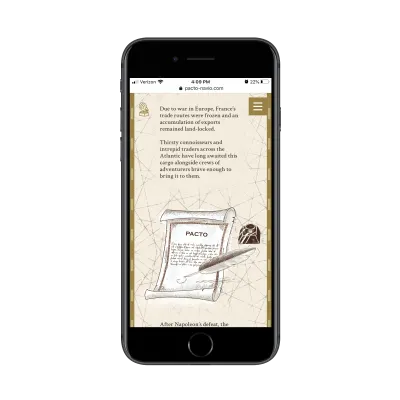
ไซต์สำหรับอุปกรณ์เคลื่อนที่ Pacto-Navio ช่วยให้ผู้เยี่ยมชมตัดสินใจได้เมื่อต้องการหยุดและสำรวจเพิ่มเติม และเมื่อพวกเขาทำเช่นนั้น เรื่องราวเพิ่มเติมจะถูกเปิดเผย:

ในแง่หนึ่ง เว็บไซต์รูปแบบนี้ ซึ่งแต่ละหน้าแสดงด้วยการ์ดเพียงใบเดียวและสามารถพลิกดูได้เหมือนกับหน้าหนังสือ ถือเป็นวิธีที่น่าสนใจที่สุดวิธีหนึ่งในการเล่าเรื่อง
แต่ละหน้าและกราฟิกที่เกี่ยวข้องจะแสดงทีละหน้า จากนั้น เมื่อผู้เยี่ยมชมเลือกสำรวจเพิ่มเติม เรื่องราวจะถูกเล่าขานสั้นๆ ในขณะที่แอนิเมชั่นขนาดเล็กจะเน้นไปที่การเลื่อนลงมาด้านล่างของหน้า รู้สึกเหมือนกำลังอ่านหนังสือจริงๆ
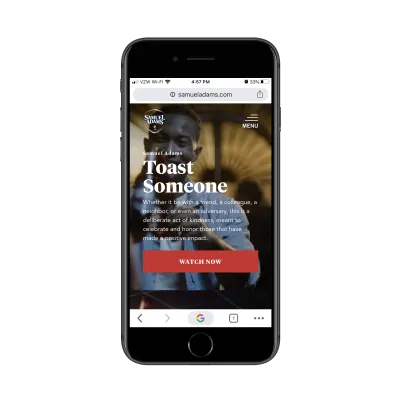
ซามูเอล อดัมส์
เว็บไซต์บอกเล่าเรื่องราวแบบไหน?
จดหมายรัก
ธุรกิจประเภทใดได้รับประโยชน์จากการเล่าเรื่องประเภทนี้
หากคุณเคยอ่านหนังสือหรือดูภาพยนตร์ที่สถานที่จริง (โดยปกติคือเมือง) มีบทบาทในเรื่อง คุณก็จะรู้ว่าประสบการณ์ดังกล่าวจะให้ความรู้สึกสะเทือนอารมณ์เพียงใด
ยกตัวอย่างภาพยนตร์ของ Woody Allen เป็นต้น หลายแห่งตั้งอยู่ในนิวยอร์กซิตี้หรือในเมืองที่เขียวขจีทั่วยุโรป และให้ความรู้สึกราวกับว่าเมืองต่างๆ เป็นตัวละคร เช่นเดียวกับหนังสือ Stephen King ทำสิ่งนี้บ่อยมาก เช่นเดียวกับ Overlook Hotel ใน The Shining หรือ Shawshank Prison ใน The Shawshank Redemption สถานที่ต่างๆ มีบทบาทสำคัญพอๆ กับผู้คนในเรื่องราว
เชื่อหรือไม่ นี่คือสิ่งที่คุณสามารถทำได้กับไซต์บนมือถือของคุณ หากเป็นธุรกิจที่มีความสัมพันธ์แน่นแฟ้นกับพื้นที่ทางภูมิศาสตร์
วิธีการเล่าเรื่อง The Love Letter เป็นอย่างไร?
ซามูเอล อดัมส์เป็นโรงเบียร์ที่มีความผูกพันอย่างลึกซึ้งกับบอสตัน รัฐแมสซาชูเซตส์

ผู้คนจากบอสตันมีแนวโน้มที่จะเป็นแชมป์ที่ภักดีต่อแบรนด์และธุรกิจในท้องถิ่น และความสัมพันธ์ที่พวกเขามีกับโรงเบียร์แห่งนี้ก็ไม่ต่างกัน จึงไม่แปลกใจเลยที่เว็บไซต์ของ Samuel Adams ทุ่มเทเพื่อ:
- เมืองบอสตัน,
- ชาวบอสตัน.
คิดว่ามันเป็นจดหมายรักถึงทุกสิ่งในบอสตัน
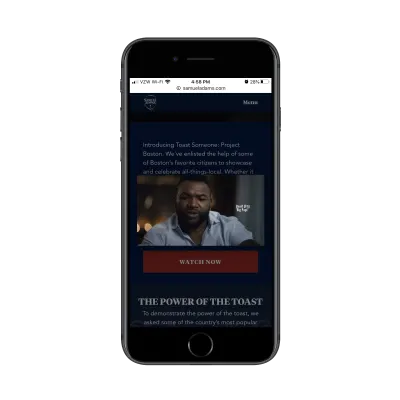
ไซต์บนมือถือเริ่มต้นด้วยสิ่งต่อไปนี้:

ไม่มีการเอ่ยถึงเบียร์ของซามูเอล อดัมส์ในภาพฮีโร่นี้ นี่คือคำกระตุ้นการตัดสินใจ: Toast Someone
วิดีโอนี้แสดงนักแสดงตลกที่ชื่นชมผู้คนที่เปลี่ยนชีวิตพวกเขาและให้อำนาจพวกเขาทำในสิ่งที่พวกเขาทำ เป็นวิธีที่จริงใจในการเริ่มต้นผู้คนในการเดินทางกับซามูเอล อดัมส์
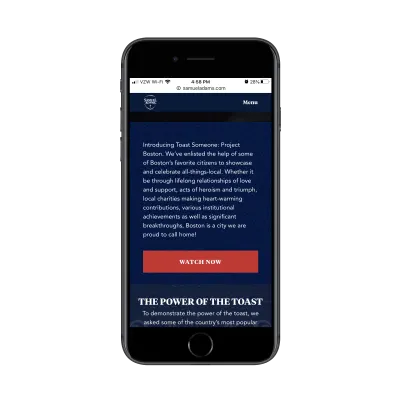
ทางโรงเบียร์อธิบายว่าเหตุใดจึงมีนักแสดงตลกทำขนมปังเหล่านี้ตั้งแต่แรก:

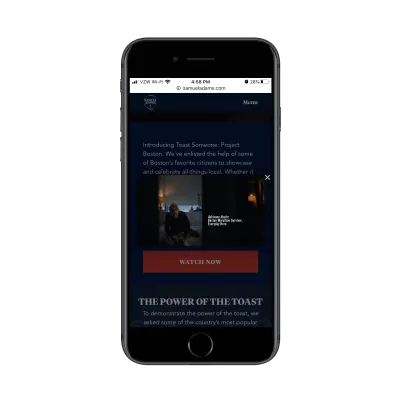
แต่ไม่ใช่แค่คนดังเท่านั้นที่แบรนด์ได้ขอเข้าร่วมในขนมปังปิ้งแบบกลุ่ม วิดีโอถัดไปเป็นบทกวีที่กล่าวถึงเมืองบอสตันและผู้อยู่อาศัย

ผู้เยี่ยมชมเห็นชาวบอสตันที่มีชื่อเสียง (เช่น Big Papi จาก Boston Red Sox ให้ความรักและความเคารพต่อเมือง) แต่ไม่ใช่แค่บุคคลที่มีชื่อเสียงที่พูดในวิดีโอ:

นอกจากจะได้เห็นภาพสวยๆ ของเมืองบอสตันแล้ว คุณยังจะได้เห็นคนจริงๆ ของเมืองอีกด้วย ในภาพหน้าจอด้านบนคือหนึ่งในผู้รอดชีวิตจากเหตุระเบิดบอสตันมาราธอน แต่คุณยังสามารถเห็นทีมฝีพายมุ่งหน้าไปยังแม่น้ำชาร์ลส์ ร้านตัดผม และคนชกมวยในโรงยิม
แน่นอนว่าขวดเบียร์ของ Sam Adams สามารถเห็นได้จากขนมปังปิ้งที่ผู้คนให้ แต่ยังคงเป็นวิดีโอที่น่าประทับใจและเป็นบทกวีที่สวยงามของเมืองบอสตัน และเนื่องจากไซต์นี้แยกจากร้านซามูเอล อดัมส์โดยสิ้นเชิง จึงช่วยให้ผู้คนให้ความสนใจกับโปรเจ็กต์ขนมปังปิ้งและทัศนคติเชิงบวกที่มาจากไซต์
วินทริป บริว บจก.
เว็บไซต์บอกเล่าเรื่องราวแบบไหน?
นิยายภาพ
ธุรกิจประเภทใดได้รับประโยชน์จากการเล่าเรื่องประเภทนี้
มีตัวอย่างนิยายภาพและหนังสือการ์ตูนมากมายที่ต่อมากลายเป็นภาพยนตร์ฮิตหรือรายการทีวี:
- The Walking Dead
- คนเฝ้ายาม
- เมืองบาป
- V for Vendetta
- ผีในเปลือกหอย
พูดตามตรง สไตล์การเล่าเรื่องนี้ใช้ไม่ได้กับแบรนด์ส่วนใหญ่เพราะว่าแบรนด์ต้องใช้ความเฉียบขาด มืดมน หรือกดดันแบบไร้ขอบเขตจึงจะได้ผล นอกจากนี้ยังต้องการให้แบรนด์ให้ความสำคัญกับผลิตภัณฑ์ของตน 100% ไม่ได้หมายความว่าไม่สามารถบอกเล่าเรื่องราวที่เป็นต้นฉบับหรือสร้างแรงบันดาลใจได้ แต่การดำเนินเรื่องแบบนี้ควรเน้นที่สิ่งที่คุณขายจริงๆ
หากนั่นคือสิ่งที่คุณกำลังทำงานด้วยและคุณมีความคิดสร้างสรรค์ในการออกแบบเว็บไซต์ที่แสดงถึงหน้านิยายภาพที่มีการเคลื่อนไหวอย่างรวดเร็วและน่าทึ่ง นั่นเป็นวิธีที่น่ากลัวในการดึงดูดความสนใจของผู้ชมของคุณ
“
วิธีการเล่าเรื่องของ The Graphic Novel มีลักษณะอย่างไร?
ไม่มีทางเดียวที่จะออกแบบเว็บไซต์โดยใช้วิธีการเล่าเรื่องนี้ นั่นเป็นเพราะว่าการออกแบบนิยายภาพและหนังสือการ์ตูนมีความหลากหลายมาก ตัวอย่างเช่น แบทแมน มืดมนและเจ้าอารมณ์ Watchmen เป็นเรื่องเกี่ยวกับการออกแบบย้อนยุคที่เกินจริง แล้วก็มี The Walking Dead ที่รู้สึกสกปรก
คุณต้องตัดสินใจว่าคุณต้องการให้ "ขอบ" แบบใดแก่ไซต์ของคุณ แต่สิ่งหนึ่งที่แน่นอนคือ ต้องมีคอนทราสต์ที่โดดเด่นระหว่างความมืดและความสว่าง
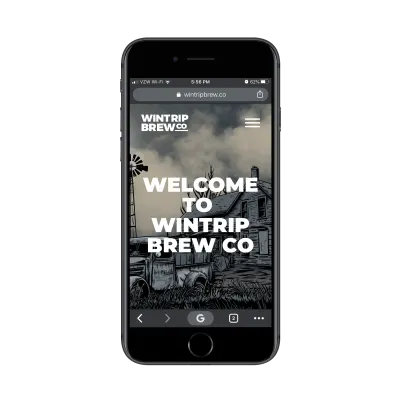
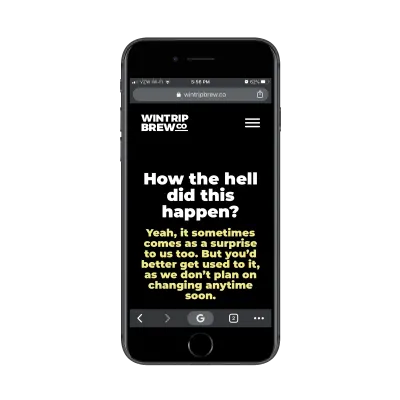
นี่คือไซต์มือถือสำหรับ Wintrip Brew Co.:

หากคุณไม่ทราบมาก่อน คุณอาจคิดว่านี่เป็นไซต์สำหรับนิยายภาพหรือแม้แต่วิดีโอเกม
แต่นี่เป็นวิธีที่ Wintrip Brew Co. ต้อนรับผู้มาเยือนอย่างแท้จริง และถือเป็นการสร้างความประทับใจแรกพบที่ยอดเยี่ยม ท้ายที่สุดแล้วใครจะไปมีปัญหากับการออกแบบโฮมเพจให้ดูเหมือนนิยายภาพถ้าส่วนที่เหลือของเว็บไซต์ไม่ทำตาม
ไม่มีเหตุผลใดที่ผู้เยี่ยมชมไม่ต้องการให้สะดุดตามเส้นทางนี้

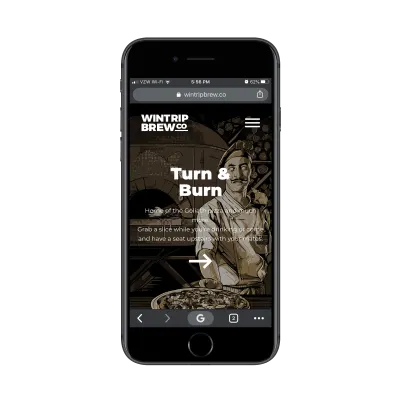
ทุกตารางนิ้วของเว็บไซต์นี้ให้ความรู้สึกเหมือนนิยายภาพ มีอักขระแปลก ๆ กระจายอยู่ทั่ว เชิญชวนให้ผู้เยี่ยมชมสำรวจแต่ละหน้ามากขึ้น (เช่น พ่อครัวตาผีดิบด้านบน)
แล้วมีเรื่องราวจริงบอกในหน้า:

การออกแบบตัวอักษรนั้นเรียบง่ายแต่ความเปรียบต่างของสีที่โดดเด่นทำให้ได้เปรียบ หากผู้เข้าชมไม่เข้าใจความหมายที่ละเอียดอ่อนของการออกแบบฟอนต์ คำที่อัดแน่นไปด้วยทัศนคติก็จะตามมาอย่างแน่นอน
ฉันชอบที่จะแสดงให้คุณเห็นว่าหน้า "เบียร์" ได้รับการออกแบบมาอย่างไร คำที่อยู่บนหน้านั้นดูตลกอย่างไม่น่าเชื่อ พอจะพูดได้ สิ่งที่คุณเห็นด้านบนคือยอดภูเขาน้ำแข็งในแง่ของการผลักเขต
แต่ไม่เป็นไรเพราะนั่นคือสิ่งที่แบรนด์นี้ให้ความสำคัญ เห็นได้ชัดว่าแม้วิธีการผลิตเบียร์ของพวกเขาพวกเขาต้องการดึงดูดนักดื่มเบียร์ที่กำลังมองหาเบียร์ที่เข้มกว่าและล้ำสมัยกว่า และการออกแบบเว็บไซต์นี้ได้กำหนดโทนที่สมบูรณ์แบบสำหรับสิ่งนั้น
เหย่งหลิง
เว็บไซต์บอกเล่าเรื่องราวแบบไหน?
ไทม์ไลน์
ธุรกิจประเภทใดได้รับประโยชน์จากการเล่าเรื่องประเภทนี้
ไทม์ไลน์ใช้งานได้ดีที่สุดโดยแบรนด์ที่มีประวัติยาวนาน เหล่านี้คือบริษัทที่ดำเนินกิจการมากว่า 100 ปี นอกจากนี้ยังใช้กับธุรกิจที่มีเหตุการณ์สำคัญหลายสิบประการที่พวกเขาได้รับในช่วงหลายปีที่ผ่านมา
คุณอาจไม่ได้รับสิ่งเหล่านี้มากนัก แต่เมื่อคุณทำ Timeline เป็นวิธีที่สวยงามในการบอกเล่าเรื่องราวของบริษัท (และผู้อุปถัมภ์ที่ภักดีของพวกเขา)
เหตุใดคุณจึงเลือกใช้วิธีการเล่าเรื่องนี้ วิธีหนึ่งที่มีประสิทธิภาพมากขึ้นในการทำเช่นนั้น มิฉะนั้น คุณจะจบลงด้วยหน้าเพจยาวๆ ที่พยายามจะสรุปทุกสิ่งที่แบรนด์ทำสำเร็จในช่วงหลายปีที่ผ่านมา และนั่นจะทำให้คุณเสียเวลาในการพยายามออกแบบอะไรแบบนั้นและการทดสอบครั้งสำคัญเกี่ยวกับความอดทนของผู้เยี่ยมชมของคุณ
ไทม์ไลน์จะสับเรื่องราวเป็นชิ้นเล็กๆ ย่อยได้และยังน่าประทับใจมาก
วิธีการเล่าเรื่องของ The Timeline มีลักษณะอย่างไร
อันนี้ชัดเจน คุณจะเริ่มต้นด้วยจุดเริ่มต้นของเรื่องราวของแบรนด์ (โดยปกติคือวิธีที่ผู้ก่อตั้งพบหรือคิดแนวคิดของพวกเขา) และจบลงด้วยวันนี้ ระหว่างทาง คุณจะแบ่งปันคำสองสามคำและภาพที่สะดุดตาเพื่อเน้นย้ำถึงเหตุการณ์สำคัญ
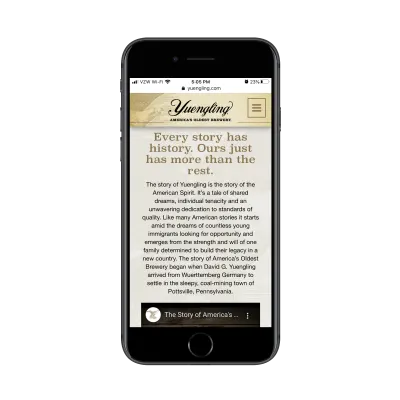
ลองดูตัวอย่าง Yuengling ซึ่งเป็นโรงเบียร์ที่เก่าแก่ที่สุดในสหรัฐอเมริกา ไทม์ไลน์ของบริษัทเริ่มต้นด้วยย่อหน้าเดียวและวิดีโอเบื้องต้น:

ผู้เข้าชมที่ต้องการใช้เวลาในการรับคำแนะนำนี้สามารถดำเนินการได้อย่างง่ายดาย ส่วนที่เหลือสามารถข้ามไปที่ไทม์ไลน์ที่เริ่มต้นด้วยการก่อตั้งบริษัทในปี พ.ศ. 2372

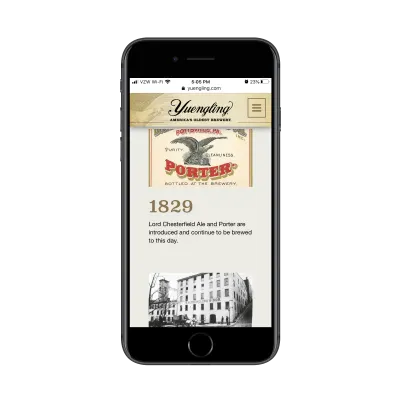
สิ่งที่ดีเสมอเกี่ยวกับไทม์ไลน์ของบริษัทคือการได้เห็นว่ามันสอดคล้องกันตั้งแต่แรกเริ่ม แม้ว่าบริษัทจะเปลี่ยนมือหรือเปลี่ยนชื่อแล้ว หลายครั้งที่การออกแบบตราสินค้าหรือตัวผลิตภัณฑ์ยังคงไม่เปลี่ยนแปลง
คุณสามารถเห็นคำใบ้ข้างต้นได้ด้วยการออกแบบ Porter ซึ่งไม่ต่างจากการออกแบบบรรจุภัณฑ์ของ Yuengling ในปัจจุบัน
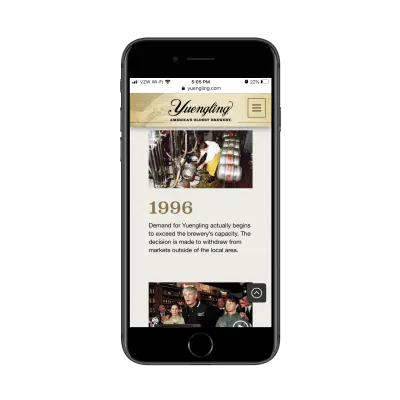
เมื่อเรื่องราวดำเนินต่อไป ผู้เยี่ยมชมจะได้เรียนรู้เพิ่มเติมเกี่ยวกับบริษัท — ชัยชนะ การสูญเสีย และการเปลี่ยนแปลงที่ทำเพื่อลูกค้า

นั่นคือเป้าหมายสูงสุดในการออกแบบเรื่องราวของแบรนด์ในไทม์ไลน์ ไม่ควรเป็นเพื่อให้คุณสามารถแสดงรางวัลหลังจากที่ได้รับรางวัลแล้ว หากคุณต้องการให้ผู้เยี่ยมชมมีส่วนร่วมและเปลี่ยนพวกเขาให้เป็นลูกค้าในที่สุด คุณต้องแสดงให้พวกเขาเห็นว่าพวกเขาคำนึงถึงปัจจัยในเรื่องราวอย่างไร
ในภาพหน้าจอด้านบน บทสรุปของปี 1996 กล่าวว่า:
ความต้องการ Yuengling เริ่มเกินความสามารถของโรงเบียร์ มีการตัดสินใจถอนตัวออกจากตลาดนอกพื้นที่
นี่คือสิ่งที่ลูกค้าต้องการเห็นเมื่อมองหาแบรนด์ที่จะคงไว้ซึ่งความภักดี สิ่งนี้แสดงให้เห็นถึงความภักดีของแบรนด์ในการจัดหาผลิตภัณฑ์คุณภาพสูงให้กับลูกค้าแทนที่จะร่ำรวย (ซึ่งสามารถทำได้ง่าย)
ห่อ
อย่างที่คุณเห็น มีหลายวิธีในการบอกเล่าเรื่องราวผ่านการออกแบบ และแม้ว่าเว็บไซต์ด้านบนจะดูดีเมื่อดูบนหน้าจอขนาดใหญ่ แต่เว็บไซต์ที่เปล่งประกายได้อย่างแท้จริงก็คืออุปกรณ์เคลื่อนที่ นั่นเป็นเพราะว่านักออกแบบสามารถสร้างประสบการณ์ที่ให้ความรู้สึกเหมือนคุณกำลังพลิกหน้าหนังสือมากกว่าที่จะถูกขอให้เลื่อนดูข้อความจำนวนมากบนเว็บ
รายการด้านบนนี้ไม่ได้ครอบคลุมถึงรายละเอียดทั้งหมด เนื่องจากคุณสามารถบอกเล่าเรื่องราวได้ในทุกรูปแบบสำหรับธุรกิจ เพียงฟังสิ่งที่ลูกค้าของคุณพูดถึงเกี่ยวกับบริษัทของพวกเขา แล้วสร้างการเดินทางที่ตรงกับเส้นทางที่พวกเขาทำ (หรือทางอ้อมที่พวกเขาอยู่ในปัจจุบัน)
การออกแบบเรื่องราวที่ดีขึ้น
ผู้ใช้มีความคาดหวังมากมายเมื่อมาที่ไซต์ของคุณ การวางผู้ใช้ของคุณในบริบทของเรื่องราวจะช่วยให้คุณเข้าใจความคาดหวังและแรงจูงใจเหล่านั้น คุณจะเห็นสิ่งที่พวกเขาต้องการและคาดหวัง แต่ยังรวมถึงสิ่งที่พวกเขาต้องการด้วย เมื่อคุณทราบความต้องการของพวกเขาแล้ว คุณก็จะสามารถตอบสนองความต้องการเหล่านั้นได้ เรียนรู้เพิ่มเติมจากบทความที่เขียนโดย John Rhea →
