วิธีการออกแบบแอพมือถือสำหรับการใช้งานด้วยมือเดียว
เผยแพร่แล้ว: 2022-03-10ในวันศุกร์ที่มกราคม 2550 โลกตกอยู่ในมือเราเนื่องจากผลิตภัณฑ์ที่ปฏิวัติวงการสามอย่าง ได้แก่ iPod โทรศัพท์ และอุปกรณ์สื่อสารทางอินเทอร์เน็ตที่ล้ำ สมัย ได้รวมตัวกันเพื่อสร้างสมาร์ทโฟนที่เรารู้จักและชื่นชอบในปัจจุบัน

iPhone ถูกสร้างมาให้ใช้งานได้อย่างสะดวกสบายด้วยมือเดียว ช่วยให้เลื่อนนิ้วโป้งผ่านหน้าจอได้ราบรื่นยิ่งขึ้น
สตีฟจ็อบส์เคยกล่าวไว้ว่าหน้าจอขนาด 3.5 นิ้วเป็น “ขนาดที่สมบูรณ์แบบสำหรับผู้บริโภค” และหน้าจอที่ใหญ่ขึ้นนั้นก็โง่เขลา
“

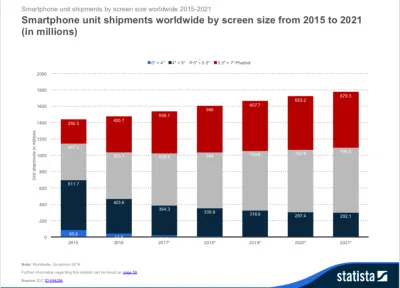
จนกระทั่งช่วงเปลี่ยนทศวรรษที่ผ่านมา phablets ได้รับความนิยมเนื่องจากหน้าจอที่ใหญ่ขึ้น มากจนอุปกรณ์ที่จำหน่ายได้ไม่ถึง 1% ในปัจจุบันมีหน้าจอที่เล็กกว่า 4 นิ้ว
90% ของสมาร์ทโฟนที่จำหน่ายในปัจจุบันมีหน้าจอที่ใหญ่กว่า 5 นิ้ว
“
ในระหว่างนี้ Goldrush สำหรับผู้สร้างแอพและนักออกแบบที่นำเสนอที่ใหญ่กว่าและดีกว่าพร้อมโอกาสในการใช้อสังหาริมทรัพย์บนหน้าจอเพื่อให้บริการเนื้อหาและฟังก์ชั่นเพิ่มเติม
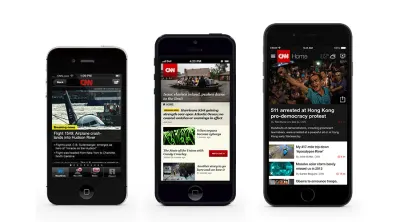
ตัวอย่างเช่น แอป CNN เป็นหนึ่งในไม่กี่คนที่เข้าถึง iPhone 5 ก่อนใครที่เปิดตัวในปี 2012 นักพัฒนาไม่เพียงแต่ให้การเปลี่ยนแปลงด้านสุนทรียะเท่านั้น แต่ยังได้ออกแบบประสบการณ์ที่ดึงดูดสายตาและเป็นมิตรกับผู้อ่านซึ่งทำให้หัวข้อข่าวโดดเด่น

ด้วยหน้าจอที่ใหญ่ขึ้น ความง่ายในการเข้าถึงและการเข้าถึงความทุกข์
แม้ว่าหน้าจอที่ใหญ่ขึ้นจะเหมาะกับการแสดงเนื้อหามากขึ้น แต่สิ่งที่สตีฟ จ็อบส์คำนึงถึงด้านการออกแบบเป็นอันดับ 1 ในการผลิตโทรศัพท์ขนาด 3.5 นิ้ว กลับต้องทนทุกข์ กับการออกแบบเพื่อการใช้งานมือเดียว
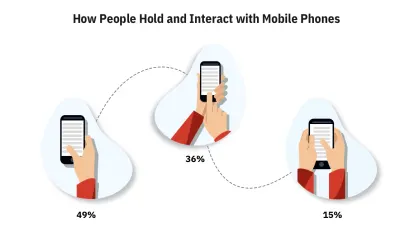
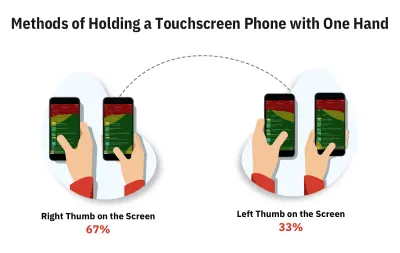
ในการค้นคว้านาน 2 เดือนของเขา — ที่สนามบิน, ถนน, ร้านกาแฟ, บนรถโดยสารและรถไฟ — Steven Hoober ให้ความกระจ่างเกี่ยวกับสามวิธีที่ผู้ใช้ถือโทรศัพท์

49% ของผู้ใช้ถือโทรศัพท์ด้วยมือเดียวโดยเฉพาะขณะเดินทาง
“
สร้างเคสที่แข็งแกร่งสำหรับการออกแบบแอพสำหรับการใช้งานมือเดียว สตีเวนยังพบว่าผู้ใช้มักเปลี่ยนการยึดเกาะตามความสะดวกสบายและสถานการณ์
เหตุใดการออกแบบเพื่อการใช้งานด้วยมือเดียวจึงควรกลายเป็นสิ่งสำคัญอันดับแรกสำหรับผู้สร้างแอป
เราใช้โทรศัพท์เป็นอย่างมากเมื่อเรายุ่งหรือรีบร้อน สิ่งนี้ส่งผลกระทบอย่างมากต่อการถือโทรศัพท์ของผู้ใช้และวิธีการใช้แอพ ส่งผลให้มีการใช้งานด้วยมือเดียวมากกว่าจำนวน 49% ที่แนะนำข้างต้น
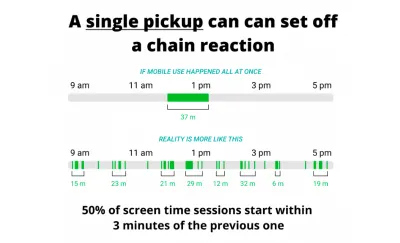
การวิจัยชี้ให้เห็นว่าผู้ใช้ทั่วไปตรวจสอบโทรศัพท์ของตนมากถึง 58 ครั้งต่อวัน โดย 70% ของการโต้ตอบทางมือถือใช้เวลาน้อยกว่า 2 นาที
เราใช้โทรศัพท์ของเราใน
“

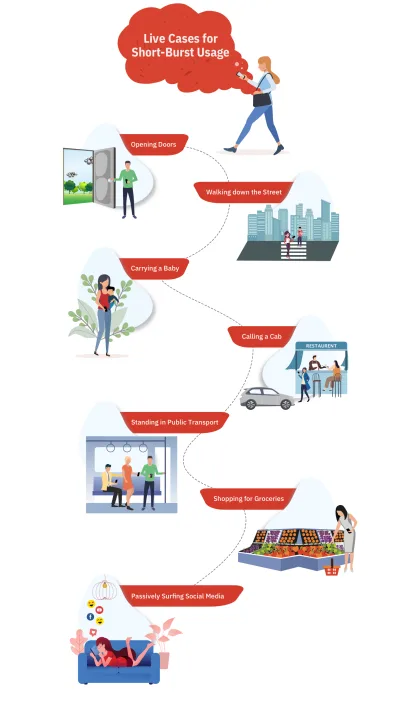
ทีมนักวิจัยที่ Simform ได้สังเกตการใช้งานและพฤติกรรมของการใช้งานแบบช่วงสั้นๆ เป็นระยะๆ ในหลายสถานการณ์ เช่น:

Luke Wrobleski ผู้อำนวยการผลิตภัณฑ์ของ Google เรียกประสบการณ์สั้นๆ เหล่านี้ว่าเป็นประสบการณ์การใช้งานอุปกรณ์เคลื่อนที่แบบ 'หนึ่งนิ้วโป้ง หนึ่งตา' ซึ่งสะท้อนให้เห็นว่าสภาพแวดล้อมที่ทำให้เสียสมาธิบังคับให้ผู้ใช้ใช้งานมือเดียวภายในช่วงเวลาสั้นๆ ที่มีความสนใจเพียงบางส่วน เขายังเสริมอีกว่าประเภทการใช้สมาร์ทโฟนที่เหมาะสมที่สุดด้วยมือเดียวคือรูปแบบที่ รองรับการโต้ตอบอย่างรวดเร็วด้วยฟังก์ชันที่ราบรื่น
วิธีการออกแบบเพื่อให้คำนึงถึงการใช้งานแบบช็อตสั้นด้วยมือเดียวเหล่านี้
คำตอบนั้นค่อนข้างง่าย ทำการทดสอบการใช้งานอย่างต่อเนื่องและศึกษาวิธีที่ผู้ใช้ของคุณถือโทรศัพท์ในสถานการณ์ต่างๆ
หากผู้ใช้แอปของคุณมักจะใช้แอปเป็นจำนวนมากในสถานการณ์ที่ทำให้เสียสมาธิ คุณควรเน้นที่การออกแบบรูปแบบที่กำหนดเป้าหมายความสามารถในการเข้าถึงและการใช้งานด้วยมือเดียว

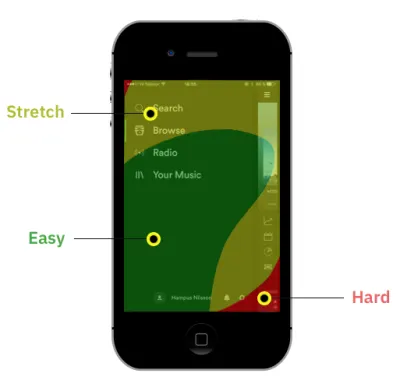
มาดูวิวัฒนาการของอินเทอร์เฟซของ Spotify เพื่อรับมุมมองของปัญหา:

Spotify ใช้เมนูแฮมเบอร์เกอร์ที่มุมซ้ายบนซึ่งซ่อนคุณสมบัติเหล่านี้และตั้งค่าผู้ใช้ในการตามล่าหาสมบัติ อย่างไรก็ตาม ด้วยการถือกำเนิดของหน้าจอที่ใหญ่ขึ้น ความท้าทายด้านการออกแบบอีกอย่างหนึ่งก็ถูกเพิ่มเข้าไปในรายการ นั่นคือ ความสามารถในการ เข้าถึง

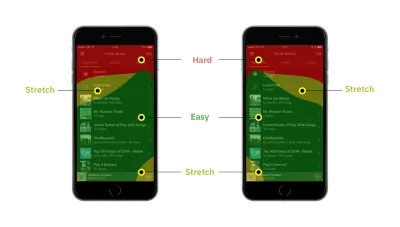
ทีมงานของ Spotify ได้บังคับให้ดึงเมนูแฮมเบอร์เกอร์ในปี 2559 และวางคุณสมบัติหลัก - หน้าแรก เรียกดู ค้นหา วิทยุ และห้องสมุด - ที่ด้านล่างซึ่งส่งผลให้มีการคลิกโดยทั่วไปเพิ่มขึ้น 9% และรายการเมนู 30%
ใช้รูปแบบ UX ที่กำหนดไว้สำหรับสถานการณ์การใช้งานแอปทั่วไปเพื่อให้การใช้งานด้วยมือเดียวเป็นเรื่องง่าย
ทำไมต้องคิดค้นล้อใหม่? เมื่อคุณใช้รูปแบบ UX ที่ได้รับการพิสูจน์แล้วว่าได้ผล นักออกแบบหลายคนได้ให้ความสำคัญกับการใช้งานด้วยมือเดียวเป็นหลักในการออกแบบ
เราได้ผ่านแอปนับร้อยและรูปแบบนับพันเพื่อค้นหารูปแบบที่ดีที่สุดสำหรับการใช้งานมือเดียว มาดูกันว่าสิ่งใดใช้ได้ผล ปัญหาใดบ้างที่แก้ไขได้ และประโยชน์ที่คุณจะได้รับจากสิ่งเหล่านี้
เราแบ่ง พฤติกรรมผู้ใช้ทั่วไปและรูปแบบ UX ออกเป็น 6 หมวดหมู่:
- รูปแบบการนำทาง UX
เช่น แถบเมนู แถบแท็บ และท่าทางต่างๆ เพื่อให้ง่ายต่อการย้ายระหว่างส่วนที่สำคัญที่สุดของแอป - การออกแบบเพื่อการดำเนินการ
การสร้าง แก้ไข โพสต์ เพิ่ม ลบ และการดำเนินการอื่นๆ ที่ผู้ใช้ทำเพื่อใช้ฟังก์ชันหลักของแอป - รูปแบบการออกแบบโฟลว์การช็อปปิ้ง ธุรกรรม และการชำระเงิน
- การค้นหา การเรียงลำดับ และการกรองรูปแบบ เมื่อผู้ใช้ต้องการค้นหาหรือเรียกดูเนื้อหาอย่างรวดเร็ว
- รูปแบบการป้อนข้อมูลและการโต้ตอบ
ตัวเลื่อน, ตัวเลือก, ตัวเลือก, ดรอปดาวน์, การกรอกแบบฟอร์ม, การซูม, การเลื่อนที่ประกอบขึ้นเป็นหน่วยการสร้างของแอพใดๆ - รูปแบบเบ็ดเตล็ด
การเล่นสื่อ การจับภาพ การแก้ไขภาพ และรูปแบบการนำทางแผนที่
1. การออกแบบการนำทางแอปโดยคำนึงถึง 'การใช้งานด้วยมือเดียว'
มันคืออะไร?
พื้นฐานของแอพที่ยอดเยี่ยมคือการออกแบบการนำทางที่ดี การนำทางที่ดีจะช่วยให้ผู้ใช้ค้นพบคุณลักษณะต่างๆ ได้เร็วขึ้นและค้นหาสิ่งที่สำคัญสำหรับพวกเขา
ผู้ใช้ 70% ค้นพบคุณลักษณะของแอปโดยใช้ลิงก์การนำทางเมื่อเปรียบเทียบกับการค้นหาหรือวิธีอื่นๆ แถบการนำทาง เมนู ท่าทางสัมผัส ลิงก์ แท็บ ฯลฯ เป็นรูปแบบ UX การนำทางที่พบบ่อยที่สุด
การออกแบบการนำทางที่ดีควรมีส่วนสำคัญทั้งหมดล่วงหน้าและเข้าถึงได้ง่าย
ความท้าทาย
รูปแบบ UX ทั่วไป เช่น แถบแท็บของ Apple และเมนูที่เลื่อนได้ของ Google มีข้อจำกัด คุณสามารถใส่คุณลักษณะจำนวนจำกัดในแถบแท็บ และการเข้าถึงรายการเมนูแบบกวาดนิ้วได้ทั้งหมดไม่ใช่เรื่องง่าย
ผู้ใช้ไม่ควรต้องดิ้นรนเพื่อเข้าถึงส่วนสำคัญของแอปด้วยการยืดไปที่ด้านบนของหน้าจอ นั่นเป็นเพียงการใช้งานที่ไม่ดี โดยเฉพาะอย่างยิ่ง หากผู้ใช้กำลังเดินทางและใช้แอปในช่วงเวลาสั้นๆ
สารละลาย
Facebook และแอพอื่น ๆ อีกมากมายแก้ปัญหานี้โดยใส่รายการในไอคอนแท็บที่เรียกว่าเพิ่มเติมหรือเมนูซึ่งผู้ใช้สามารถเข้าถึงคุณสมบัติและส่วนเพิ่มเติมของแอพได้ อย่างไรก็ตาม สิ่งนี้ไม่เหมาะสำหรับการเข้าถึงและใช้งานด้วยมือเดียว
- ใช้เมนูแบบลอยออกแทนเมนูแบบเต็มหน้าเพื่อให้เข้าถึงได้ง่ายและเหมาะสมกับรายการมากกว่า 5 รายการ
- แถบแท็บขยายเมื่อคุณมีเนื้อหาเพิ่มเติม
- แถบแท็บส่วนบุคคลสำหรับผู้ใช้ระดับสูงเพื่อเข้าถึงสิ่งที่พวกเขาชอบได้อย่างรวดเร็ว
- ใช้ท่าทางสัมผัสเพื่อให้เข้าถึงได้ง่ายตามนิสัยของผู้ใช้
- การกลับและปิดหน้าควรจะง่ายเช่นกัน
- ข้ามไปยังส่วนของหน้าอย่างรวดเร็วด้วยรูปแบบ UX ที่ชาญฉลาด
ตัวอย่างเช่น Facebook ปกปิดคุณสมบัติมากมายในเมนูแฮมเบอร์เกอร์ที่กระจายหน้าจอหลัก แม้ว่าการรวมนี้จะดูสะอาดตาและเป็นระเบียบมากขึ้น แต่ ผู้ใช้ก็ประสบปัญหาการเข้าถึงได้เพียงมือเดียว
ใช้เมนู Flyout แทนเมนูแบบเต็มหน้าเพื่อการเข้าถึงได้
โชคดีที่เรามีวิธีแก้ไขปัญหานี้ —
เมนูแบบเต็มหน้าสามารถแทนที่ด้วยเมนูแบบลอยออกได้ ซึ่งเหมือนกับชื่อที่แนะนำ 'fly-out' จากด้านล่าง ซึ่งช่วยให้เข้าถึงตัวเลือกต่างๆ ได้ง่ายขึ้นแม้ด้วยมือเดียว
ขยายแถบแท็บเมื่อคุณมีเนื้อหามากขึ้น
แนวทางอินเทอร์เฟซสำหรับมนุษย์แนะนำให้มีคุณลักษณะไม่เกิน 5 รายการในแถบการนำทางด้านล่าง ซึ่งทำให้ผู้สร้างแอปไม่สามารถนำเสนอฟังก์ชันหลักเพิ่มเติมในระดับแนวหน้าได้ยาก
นี่คือจุดที่ตัวเลือก 'เพิ่มเติม' (3 จุด) มีประโยชน์ อยู่ที่แถบด้านล่าง มันสามารถซ่อนฟังก์ชันอื่นๆ และเปิดเผยได้ด้วยการคลิก
แถบแท็บส่วนบุคคลสำหรับผู้ใช้ระดับสูงเพื่อเข้าถึงสิ่งที่พวกเขาชอบได้อย่างรวดเร็ว
ผู้ใช้ทุกคนมีความแตกต่างกัน และคุณลักษณะที่สำคัญสำหรับผู้ใช้รายหนึ่งอาจไม่มีความสำคัญสำหรับอีกรายหนึ่ง ในการใช้ประโยชน์สูงสุดจากแอปของคุณ คุณสามารถอนุญาตให้ผู้ใช้ปรับแต่งแถบแท็บด้วยฟังก์ชันที่ใช้บ่อยได้
ท่าทางสัมผัสได้ง่ายในนิสัยของผู้ใช้เพื่อการนำทางอย่างรวดเร็ว
การนำทางด้วยท่าทางสัมผัสเป็นที่นิยมโดย Tinder เป็นเทคนิคที่ยอดเยี่ยมในการอำนวยความสะดวกในการใช้งานด้วยมือเดียว ท่าทางสัมผัสหากใช้อย่างชาญฉลาดสามารถช่วยขยายการนำทางสำหรับการใช้งานด้วยมือเดียว
จากการออกแบบ “การเดินทาง” สู่ “การเดินทางกลับ” โดยใช้ท่าทางสัมผัสและการช่วยสำหรับการเข้าถึง
การนำทางไม่ได้เป็นเพียงการไปที่หน้าจอหรือส่วนของแอพเท่านั้น เป็นสิ่งสำคัญในการออกแบบ — การกลับไปยังตำแหน่งที่ผู้ใช้มาจากไหน ปิดหน้าจอ หรือข้ามไปยังส่วนใดส่วนหนึ่งของหน้า! มาดูกันว่าแอพใช้ท่าทางสัมผัสและรูปแบบ UX เพื่อทำสิ่งเหล่านั้นได้อย่างไร
รูปแบบสำหรับการข้ามไปยังส่วนต่างๆ ของแอปอย่างรวดเร็ว
แอปที่มีหลายหมวดหมู่ หมวดหมู่ย่อย และส่วนต่างๆ เช่น หนังสือ วิกิ เมนูร้านอาหาร ผลิตภัณฑ์ อาจต้องมีการจัดระเบียบเพิ่มเติมเพื่อให้แน่ใจว่าผู้ใช้จะไม่ประสบปัญหาในการค้นหาเนื้อหา
สิ่งเหล่านี้สามารถจัดเป็นลำดับชั้นและใช้รูปแบบ UX เพื่อเพิ่มการเข้าถึงและใช้งานง่าย
2. รูปแบบมือเดียวสำหรับการดำเนินการหลัก เช่น การสร้าง แก้ไข โพสต์ เพิ่ม ลบ และอื่นๆ
มันคืออะไร?
ผู้ใช้ใช้เวลาประมาณ 50% ของเวลาโทรศัพท์มือถือในการแสดงออก ปฏิสัมพันธ์ทางสังคม การช็อปปิ้งออนไลน์ การจัดการด้านการเงิน สุขภาพและประสิทธิภาพการทำงาน และการวางแผนงานอีเวนต์ที่จะเกิดขึ้น รูปแบบ UX ที่ขับเคลื่อนด้วยการกระทำเหล่านี้รวมถึงสิ่งต่างๆ เช่น การสร้างโพสต์ในโซเชียล การแก้ไขเอกสาร การแก้ไข และอื่นๆ อีกสองสามอย่าง
ความท้าทาย
เมื่อออกแบบแอปที่ขับเคลื่อนด้วยการกระทำ เราต้องแน่ใจว่าแอปจะไม่นั่งเบาะหลัง ชอบมีโพสต์หรือสร้างปุ่มที่ด้านบนแทนขวาถัดจากนิ้วหัวแม่มือของคุณ
สารละลาย
มีสามสิ่งที่ต้องคำนึงถึงเมื่อออกแบบประสบการณ์ผู้ใช้ของการดำเนินการหลักเหล่านี้
- การดำเนินการหลัก ควรดึงดูดความสนใจของผู้ใช้ด้วยตำแหน่งที่โดดเด่นของไอคอนหรือปุ่ม อย่าวางไว้ที่มุมบนขวาของแอพที่สามารถฝังได้ ควรเข้าถึงได้ง่ายโดยไม่ต้องใช้มือสองหรือเอื้อมมือเกิน
- ยิ่งไปกว่านั้น ผู้ใช้ควรจะสามารถ เสร็จสิ้นขั้นตอนการสร้างและเพิ่มงานทั้งหมด ได้ด้วยมือเดียว ซึ่งรวมถึงสิ่งต่างๆ เช่น การยกเลิกงาน การพิมพ์โดยเปิดแป้นพิมพ์ การไปยังขั้นตอนถัดไป และอื่นๆ
- การออกแบบสำหรับ งานแก้ไข ที่ซับซ้อนด้วยเมนูแก้ไขหลายระดับและการควบคุม
- ด้วยความสามารถในการเข้าถึงเป็นเป้าหมาย คุณสามารถทำให้ การแบ่งปันและการส่งสิ่งต่าง ๆ เป็นเรื่องง่ายและง่ายดายเช่นกัน
ปุ่มหรือไอคอนสำหรับงานหลักของแอปควรดึงผู้ใช้เข้ามา
งานหลักของแอพเน้นที่สิ่งต่างๆ เช่น การจับภาพ การสร้างโพสต์ การเพิ่มไฟล์ การแชร์ ฯลฯ จำเป็นต้องให้ผู้ใช้โฟกัสที่สิ่งเหล่านี้ก่อน และทำให้เข้าถึงได้และค้นพบได้
ตัวอย่างเช่น Snapchat ซ่อนทุกอย่างและจูงใจให้ผู้ใช้ถ่ายภาพและวิดีโอเท่านั้น นอกจากนี้ ปุ่ม "ส่ง" จะขอให้ผู้ใช้แบ่งปันเรื่องราวของตนกับผู้อื่นในทันที
แบ่งงานแก้ไขที่ซับซ้อนด้วยเมนูและส่วนควบคุมที่ออกแบบมาโดยเฉพาะสำหรับมือถือ
สำหรับผู้ใช้จำนวนมาก โทรศัพท์มือถือเป็นอุปกรณ์คอมพิวเตอร์ที่ใช้กันมากที่สุด มีผู้ใช้รุ่นที่ทำงานจริงบนโทรศัพท์มือถือของพวกเขา ตัวอย่างเช่น การแก้ไขเอกสารไม่ใช่เรื่องเฉพาะในคอมพิวเตอร์อีกต่อไป เนื่องจากมีแอปมือถือจำนวนมากให้บริการ
Microsoft Word และ WPS Office มีเครื่องมือแก้ไขมากมายและเมนูหลายระดับที่เอื้อมถึง ระบบเมนูที่ใช้งานง่ายเหล่านี้ฉลาดและทรงพลัง ช่วยให้ผู้ใช้ดำเนินการที่ซับซ้อนและมีตัวเลือกมากมาย
ด้วยความสามารถในการเข้าถึงเป็นเป้าหมาย คุณสามารถแบ่งปันและส่งสิ่งต่าง ๆ ได้ง่ายและเรียบง่ายเช่นกัน
สิ่งที่ขยายประสบการณ์ของเรากับเพลงโปรดของเราในทุกวันนี้คือตัวเลือกการแชร์ที่รวดเร็วเป็นพิเศษสำหรับโซเชียลมีเดีย ซึ่งมักจะอยู่ห่างออกไปด้วยการคลิกเพียงครั้งเดียว
คุณสามารถใช้ส่วนขยายการแชร์ที่เลื่อนขึ้นจากด้านล่างและให้ผู้ใช้พิมพ์ข้อความได้โดยตรง

แบ่งการสร้างหรือเพิ่มงานออกเป็นหลายขั้นตอน
การสร้างกระดาน รายการโปรด และรายการสิ่งที่อยากได้อาจเป็นเรื่องยาก โดยเฉพาะอย่างยิ่งเมื่อวางไว้ที่จุดสูงสุด ลองดูรูปแบบที่จัดการอินพุตข้อมูลหลายขั้นตอน
Flipboard และ Airbnb เก็บทุกอย่างไว้ที่ด้านล่างและอยู่ในระยะที่เอื้อมมือ ตั้งแต่การพิมพ์ไปจนถึงการเลือกขั้นตอนต่อไปหรือการยกเลิกการดำเนินการนั้นง่ายมาก
3. การออกแบบการชำระเงินที่เร็วขึ้นและประสบการณ์การทำธุรกรรมเมื่อคุณอยู่ในระหว่างเดินทาง
มันคืออะไร?
ตามดัชนี Kaspersky Cybersecurity 50% ของยอดขายอีคอมเมิร์ซเกิดขึ้นบนโทรศัพท์มือถือ เพิ่มไปยังธุรกรรมเชิงพาณิชย์ เช่น การจองรถ เที่ยวบิน ห้องพักในโรงแรม ตั๋วภาพยนตร์ และตั๋วคอนเสิร์ต และคุณตระหนักดีว่าการออกแบบการชำระเงินผ่านมือถือมีความสำคัญเพียงใด รายงานโดยสถาบัน Baymard ชี้ให้เห็นว่า 23% ของผู้ซื้อที่ละทิ้งรถเข็นของตนละทิ้งรถเข็นเนื่องจากขั้นตอนการชำระเงินที่ซับซ้อน นี่เป็นเรื่องจริงโดยเฉพาะสำหรับนักช็อปบนอุปกรณ์เคลื่อนที่ที่การชำระเงินเป็นกระบวนการแบบหลายขั้นตอนซึ่งการป้อนข้อมูลไม่ใช่เรื่องง่าย
ความท้าทาย
กระบวนการเช็คเอาต์ต้องใช้อินพุตจำนวนมากและความสนใจอย่างระมัดระวังจากผู้ใช้
- การออกแบบประสบการณ์การชำระเงินด้วยมือเดียวจะทำให้ผู้ใช้สามารถทำธุรกรรมให้เสร็จสิ้นได้โดยใช้นิ้วโป้งเพียงเล็กน้อยและทำตามขั้นตอนน้อยลง
- นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับผู้ใช้ที่กำลังเดินทางหรือต้องทำธุรกรรมทันที
สารละลาย
ในการออกแบบประสบการณ์การชำระเงินด้วยมือเดียว เราต้องย่อข้อมูลที่จำเป็นจากผู้ใช้ให้น้อยที่สุด
- เมื่อเลือกรูปแบบผลิตภัณฑ์ เช่น ขนาด สี เวลา/วันที่ และอื่นๆ ควรเข้าถึงและค้นพบได้ง่าย
- เราสามารถใช้แอปพลิเคชันต่างๆ เช่น Google และ Apple wallet หรือการป้อนอัตโนมัติจากสิ่งต่างๆ เช่น Keychain, 1password และ LastPass เพื่อกรอกข้อมูล เช่น ชื่อ บัตรเครดิต ที่อยู่ รหัสผ่านแบบใช้ครั้งเดียว
- เราต้องเน้นย้ำถึงการเคลื่อนไหวของนิ้วโป้งที่เรียบง่ายและน้อยที่สุดจากผู้ใช้
การเพิ่มรายการลงในรถเข็นและเลือกการกำหนดลักษณะผลิตภัณฑ์เมื่อถึงมือ
ลอจิสติกส์ของการซื้อของออนไลน์สามารถทำให้ง่ายขึ้นได้ภายในสามขั้นตอน — การเพิ่มสินค้าไปยังตะกร้าสินค้า การเลือกรูปแบบสินค้า และดำเนินการชำระเงินให้เสร็จสิ้น
ในฐานะนักออกแบบ เราต้องไม่เพียงแค่ทำให้การเลือกเหล่านี้สังเกตเห็นได้ชัดเจนเท่านั้น แต่ยังต้องวางไว้ให้อยู่ในระยะที่เอื้อมถึง
วิธีหนึ่งในการบรรลุเป้าหมายนี้คือการแสดงรูปแบบผลิตภัณฑ์ในถาดที่เลื่อนขึ้นเมื่อผู้ใช้เลือกรายการ
อีกวิธีหนึ่งคือการอนุญาตให้ผู้ใช้เลื่อนดูหน้าเว็บและเลือกรูปแบบต่างๆ ของผลิตภัณฑ์ได้อย่างรวดเร็ว ในขณะที่ตัวเลือก "สั่งซื้อ" หรือ "ซื้อ" จะคงที่ที่ด้านล่าง
การใช้ e-Wallet และ Password Managers สำหรับ Swift Payment
รายงานวิธีการชำระเงินปี 2019 ระบุว่ากว่า 71% ของธุรกรรมออนไลน์ดำเนินการผ่าน e-Wallets เช่น Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney และอื่นๆ กระเป๋าเงินเหล่านี้ไม่เพียงแต่ถือว่าเร็วกว่า แต่ยังปลอดภัยกว่าและเข้าถึงง่ายกว่ามาก
ขั้นตอนการชำระเงินสามารถทำได้อย่างมีประสิทธิภาพและตรงไปตรงมามากขึ้น ยิ่งไปกว่านั้น คุณยังสามารถเพิ่มตัวเลือกแบบรูดเพื่อจ่ายสำหรับการแปลงที่สูงขึ้นได้อีกด้วย
4. การค้นหา กรอง และจัดเรียงเนื้อหาด้วยความสามารถในการเข้าถึงเป็นเป้าหมายหลัก
มันคืออะไร?
หากไม่มี UX ที่เหมาะสม การค้นหาผลิตภัณฑ์หรือไอเท็มที่เหมาะสมอาจเป็นความท้าทายที่น่าเบื่อสำหรับผู้ใช้ เครื่องมือการค้นหา การกรอง และการเรียงลำดับจะเป็นตัวกำหนดว่าผู้ใช้จะเรียกดูแค็ตตาล็อกผลิตภัณฑ์และรายการของไซต์ได้ง่ายหรือยากเพียงใด
ตัวกรองเป็นเครื่องมือที่ยอดเยี่ยมในการจำกัดเนื้อหาที่มีปริมาณมากและค้นหาผลลัพธ์ที่เกี่ยวข้องมากที่สุด
ในทางทฤษฎี มันต่างกัน: การเรียงลำดับจะจัดระเบียบเนื้อหาตามพารามิเตอร์บางอย่าง การกรองจะลบเนื้อหาออกจากมุมมอง
ในระหว่างการศึกษารายการผลิตภัณฑ์และการกรองของ Baymard พบว่าไซต์ที่มีการใช้งานรายการผลิตภัณฑ์โดยเฉลี่ยมีอัตราการละทิ้งที่ 67–90% ยิ่งไปกว่านั้น มีการละทิ้งผู้ใช้ประมาณ 17-33% ที่พยายามค้นหาผลิตภัณฑ์ประเภทเดียวกันจากเว็บไซต์อีคอมเมิร์ซด้วยชุดเครื่องมือที่ปรับแต่งเล็กน้อย ส่งผลให้มีลูกค้าเป้าหมายเพิ่มขึ้นประมาณ 4 เท่า
ความท้าทาย
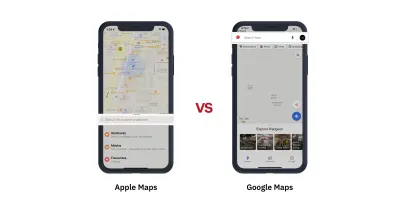
- การค้นหาบนมือถือควรเข้าถึงได้ง่าย ตัวอย่างเช่น Youtube, Amazon Prime, Slack, Google Maps ทำให้ผู้ใช้เข้าถึงเมนูค้นหาได้ยากโดยให้ไปที่มุมบนขวา
- การจัดลำดับชั้นข้อมูลของตัวกรองเนื่องจากมีพารามิเตอร์และหมวดหมู่มากเกินไป เพื่อให้ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
- จัดการข้อมูลหลายระดับใน UI โดยเฉพาะเมื่อมีหลายหมวดหมู่และแต่ละหมวดหมู่มีหลายรายการ
- การเปลี่ยน UI ตามสถานะต่างๆ เช่น "ใช้ตัวกรอง" และ "ใช้ตัวกรองใด"
- ทั้งหมดนี้ควรทำโดยผู้ใช้ในการเข้าถึงนิ้วหัวแม่มือของผู้ใช้
สารละลาย
- ใช้ท่าทางสัมผัสหรือปุ่มที่เข้าถึงได้ง่ายสำหรับการค้นหา เมื่อผู้ใช้ไปที่หน้าจอค้นหา ให้คำแนะนำ พร้อมทั้งเปิดกล่องข้อความทันที
- พูดภาษาของผู้ใช้และคำนึงถึงความตั้งใจของผู้ใช้เมื่อจัดระเบียบตัวกรอง เก็บปุ่มตัวกรอง/การจัดเรียงไว้ใกล้มือผู้ใช้ ให้เข้าถึงและปิดเมนูตัวกรองด้วยมือเดียว
- ในการแก้ปัญหาความซับซ้อนของข้อมูล ให้ใช้ การควบคุมการกรองแบบสองขั้นตอนหรือการควบคุมการกรองแบบ เคียงข้างกัน
- ใช้ตัวกรองทันที ทำให้ตัวกรองโต้ตอบตามการกระทำที่ผู้ใช้ทำ ให้ผู้ใช้เลือกได้หลายตัวเลือก เปลี่ยนประเภทตัวกรองให้ตรงกับตัวกรองที่ใช้
- แสดงคำแนะนำ ข้อมูลที่ใช้ล่าสุด หรือใช้บ่อยที่สุดก่อน
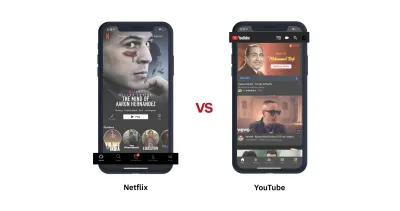
สำหรับแอปหลายๆ แอป การค้นหาเป็นหนึ่งในฟีเจอร์ยอดนิยม 5 อันดับแรกที่ใช้ แต่นักออกแบบแอปหลายคนทำให้การเข้าถึงไอคอนค้นหาทำได้ยาก ดูการเปรียบเทียบด้านล่างสำหรับ Apple Maps กับ Google Maps และ Netflix กับ Youtube


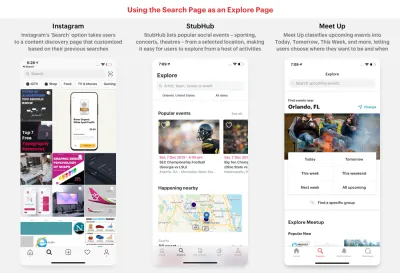
แอพบางตัวใช้หน้าจอค้นหาเป็นหน้าจอค้นหาเนื้อหา พวกเขาแนะนำผู้ใช้ถึงสิ่งที่พวกเขาต้องการ สิ่งที่พวกเขาค้นหาก่อนหน้านี้ สิ่งที่กำลังมาแรง และอื่นๆ

ขจัดแรงเสียดทานและขั้นตอนที่กำลังจะเกิดขึ้นจากการค้นหาและการกรอง
เพื่อทำให้สิ่งต่างๆ รวดเร็วสำหรับผู้ใช้ เราสามารถทำได้โดยที่เมื่อพวกเขาแตะที่ไอคอนค้นหาบนแถบแท็บ แป้นพิมพ์จะปรากฏขึ้นทันที เพื่อให้ผู้ใช้สามารถเริ่มพิมพ์คำค้นหาได้ทันที ดูตัวอย่างของ Netflix และ SpotHero
แอปจำนวนมาก เช่น Amazon หรือ Google Drive ใช้แถบค้นหาที่ด้านบนของหน้าแรกอย่างเด่นชัด ในกรณีเช่นนี้ เราสามารถใช้ท่าทางสัมผัส (ปัดลง) เช่น แอป Inshorts เพื่อเริ่มพิมพ์ได้ทันที แทนที่จะต้องแตะด้านบนสุดแล้วแตะที่แถบค้นหา
แตะสองครั้งที่ไอคอนค้นหาเพื่อดึงแป้นพิมพ์ขึ้น
หากคุณต้องการใช้หน้าค้นหาเพื่อแสดงข้อมูลแก่ผู้ใช้ คุณสามารถใช้การแตะสองครั้งเพื่อดึงแป้นพิมพ์ขึ้น เช่น Microsoft News, Spotify และ Reddit Apollo
เมนูตัวกรองที่เข้าถึงได้ด้วยนิ้วหัวแม่มือควรให้ผู้ใช้ค้นหาข้อมูลได้เร็วขึ้น
การช็อปปิ้งออนไลน์ การจอง ออนดีมานด์ และแอปอื่นๆ อาจมีรายการซักผ้าที่ผู้ใช้เลือกได้
การพิจารณาที่สำคัญที่สุดสำหรับการออกแบบเมนูการกรองสำหรับอุปกรณ์ขนาดเล็กคือลำดับชั้นข้อมูล มาดูตัวอย่างเหล่านี้เพื่อทำความเข้าใจว่าการกรองและการเรียงลำดับสามารถออกแบบได้อย่างไรเมื่อมีตัวเลือกมากมาย สิ่งเหล่านี้แสดงให้เห็นว่าคุณสามารถจัดการกับความซับซ้อนของข้อมูลได้อย่างไรโดยไม่ปล่อยให้ใช้งานด้วยมือเดียว
นอกจากนี้ ตัวกรองควรตอบสนองและตอบสนองต่อตัวเลือกของผู้ใช้ และระบุเวลาที่ใช้ตัวกรอง
เพื่อให้กระบวนการนี้ตอบสนองมากขึ้น สามารถกรองผลการค้นหาในพื้นหลังพร้อมกันเมื่อผู้ใช้เลือกตัวเลือก
5. การควบคุมการป้อนข้อมูลของผู้ใช้ เช่น แบบฟอร์ม ตัวเลือก ตัวเลือก ดรอปดาวน์ แถบเลื่อนที่ประกอบเป็นหน่วยการสร้างของแอป
มันคืออะไร?
ด้วยหน้าจอที่เล็กลง อสังหาริมทรัพย์ที่เล็กลงย่อมมาพร้อมกับหน้าจอที่เล็กกว่า การโต้ตอบกับผู้ใช้ขั้นพื้นฐานต้องถูกคิดใหม่เพื่อเพิ่มประสิทธิภาพการทำงานของผู้ใช้อุปกรณ์พกพา
สิ่งต่างๆ เช่น การกรอกแบบฟอร์ม การพิมพ์รหัสผ่าน เลือกวันที่/เวลา การเลือก ป๊อปโอเวอร์ต้องแปลได้ดีกับอินเทอร์เฟซแบบสัมผัสโดยไม่ละทิ้งคำอุปมาของพีซี
ความท้าทาย
การป้อนข้อมูลบนอุปกรณ์มือถือเป็นเรื่องที่น่าเบื่อหน่าย โดยเฉพาะอย่างยิ่งเมื่อต้องกรอกข้อมูลในฟิลด์ข้อมูลจำนวนหนึ่ง
การแปลการโต้ตอบของผู้ใช้ไปยังอุปกรณ์ขนาดเล็กนั้นไม่ใช่เรื่องง่าย ความท้าทายที่ใหญ่ที่สุดคือ:
- ความเร็วในการป้อนข้อมูลของผู้ใช้ควรเร็วมากโดยมีการขยับนิ้วโป้งของผู้ใช้เพียงเล็กน้อย
- ควรรวบรวมข้อมูลในขั้นตอนขั้นต่ำ
- การออกแบบการควบคุมอินพุตควรมีอินเทอร์เฟซและอุปมาที่เข้าใจได้ง่าย
- ประสบการณ์ควรจะน่ายินดีและสม่ำเสมอ
- ผู้ใช้ต้องทราบตำแหน่งและข้อมูลของตนจะต้องไม่สูญหาย
เมื่อทำถูกต้องแล้ว การเพิ่มข้อมูลเข้าในเครื่องติดตาม ปฏิทิน และอื่นๆ อาจกลายเป็นเรื่องสั้น
โซลูชั่น
- การดำเนินการใดๆ ของผู้ใช้ เช่น การกรอกแบบฟอร์มหรือการเลือกควรอยู่ด้านล่างสุด ขั้นตอนการดำเนินการและตัวเลือกควรสอดคล้องกันโดยไม่มีการเปลี่ยนแปลง UI ที่สั่นสะเทือน
- ข้อมูลที่จำเป็นในการก้าวไปข้างหน้าควรอยู่ในมือ
- ตัวเลือกการป้อนข้อมูลรวมถึงการแจ้งเตือนควรมีความชัดเจนและอยู่ใกล้กับด้านล่าง
- แบบฟอร์มที่ใหญ่กว่าสามารถแบ่งออกเป็นแบบฟอร์มหลายขั้นตอนและหลายหน้าจอ วิธีการแบบหลายหน้าจอนี้ควรเดินหน้าและย้อนกลับได้ง่ายมาก
แก้ไขการกรอกแบบฟอร์มเริ่มต้นด้วยแบบฟอร์มลงทะเบียน
เราทุกคนเกลียดการกรอกแบบฟอร์มลงทะเบียน พวกเขาใช้เวลานานและขอข้อมูลที่ไม่จำเป็น
การกรอกแบบฟอร์มอาจใช้เวลาน้อยลงด้วยการเปลี่ยนแบบฟอร์มที่มีความยาวเป็นหลายหน้าจอ การใช้สิ่งต่างๆ เช่น การป้อนอัตโนมัติ ปุ่มที่เข้าถึงได้ด้วยนิ้วโป้งสำหรับขั้นตอนถัดไปและก่อนหน้า การมีอยู่ของแป้นพิมพ์อย่างต่อเนื่อง และการไม่เลื่อนทำให้วิธีนี้ทำได้เร็วและง่ายขึ้น
รับข้อมูลด่วนจากผู้ใช้ด้วยการเคลื่อนนิ้วโป้งน้อยที่สุด
การวางตำแหน่งตัวควบคุมการป้อนข้อมูลของผู้ใช้ไปที่ด้านล่างของหน้าจอช่วยให้ป้อนข้อมูลได้เร็วขึ้นและตอบสนองต่อคำกระตุ้นการตัดสินใจอย่างรวดเร็ว
ใช้ตัวเลือก ดรอปดาวน์ ตัวเลื่อน และตัวเลื่อนเพื่อให้ข้อมูลกับผู้ใช้
รูปแบบมือถืออัจฉริยะสำหรับการควบคุมการป้อนข้อมูลของผู้ใช้
มาดูรูปแบบเพิ่มเติมที่ทำให้การรับข้อมูลจากผู้ใช้ง่ายขึ้น
6. รูปแบบต่างๆ สำหรับการเล่นสื่อ การจับภาพ การแก้ไขภาพ และรูปแบบการนำทางแผนที่
ด้วยแอปมากกว่า 2 ล้านแอปใน Google Store และ 1.83 ล้านแอปใน App Store นักออกแบบจึงจำเป็นต้องทำให้แอปของตนโดดเด่น วิธีหนึ่งในการทำเช่นนี้คือการทำให้ฟังก์ชันทั่วไปสนุกและราบรื่นสำหรับผู้ใช้ และส่วนสุดท้ายนี้เป็นบทสรุปของการโต้ตอบของผู้ใช้เบ็ดเตล็ด
บทสรุป
แม้ว่าความสามารถในการเข้าถึงจะเป็นส่วนสำคัญในการออกแบบให้ใช้งานด้วยมือเดียว มันไม่ได้เป็นเพียงการสร้างความมั่นใจว่าทุกสิ่งที่ผู้ใช้เอื้อมถึง แอปที่มีการใช้งานด้วยมือเดียวที่ดีจะช่วยประหยัดเวลาของผู้ใช้ ขจัดอุปสรรค ดำเนินขั้นตอนที่ไม่จำเป็น และที่สำคัญที่สุดคือเน้นที่การเร่ง "การใช้งานแอพต่อเนื่องสั้น ๆ ที่ฟุ้งซ่าน"
เราได้พิจารณารูปแบบต่างๆ มากมายที่นักออกแบบสามารถใช้เพื่อแก้ปัญหาความท้าทาย UX ต่างๆ ได้ สำหรับข้อมูลเพิ่มเติม คุณสามารถตรวจสอบเว็บไซต์เหล่านี้เพื่อค้นหารูปแบบที่ช่วยคุณออกแบบสำหรับการใช้งานมือเดียว
