ออกแบบหน้า Landing Page ของ Lead Gen สำหรับอุปกรณ์เคลื่อนที่ที่แปลง
เผยแพร่แล้ว: 2022-03-10มีความแตกต่างอย่างมากระหว่างเว็บไซต์ (ซึ่ง สามารถ สร้างลูกค้าเป้าหมายได้) และหน้ารวบรวมลูกค้าเป้าหมาย (ซึ่งควรจะสร้างโอกาสในการขาย เท่านั้น )
เว็บไซต์บอกผู้เยี่ยมชม:
นี่คือสิ่งที่เราสามารถทำได้สำหรับคุณ มองไปรอบๆ และแจ้งให้เราทราบเมื่อคุณพร้อมที่จะใช้จ่ายเงิน!
นำหน้าจับแทนบอกผู้เยี่ยมชม:
เรามีของล้ำค่าอย่างหนึ่งที่เราอยากให้คุณได้ฟรีๆ แบ่งปันชื่อ ที่อยู่อีเมล และรายละเอียดอื่นๆ สองสามข้อ แล้วเราจะจัดส่งให้ทันที!
นอกจากนี้ยังมีความแตกต่างอย่างมีนัยสำคัญในการออกแบบทั้งสอง
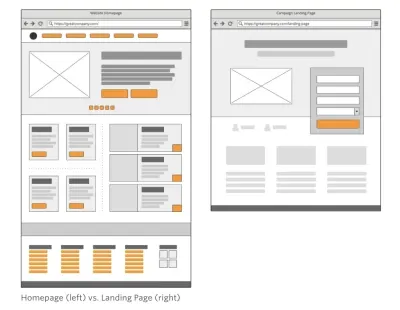
Unbounce มีการเปรียบเทียบที่ดีต่อกันซึ่งแสดงให้เห็นความแตกต่างในการออกแบบระหว่างสองสิ่งนี้:

ปัญหาเดียวของสิ่งนี้คือมันแสดงให้เห็นการออกแบบจากมุมมองของเดสก์ท็อปแบบดั้งเดิม เช่นเดียวกับที่คุณจะพิจารณาความแตกต่างในการแปลงระหว่างเว็บไซต์เดสก์ท็อปและมือถือ คุณต้องทำเช่นเดียวกันสำหรับหน้า Landing Page
ในโพสต์ต่อไปนี้ ฉันจะให้บางประเด็นที่คุณควรคำนึงถึงเมื่อคุณออกแบบหน้าการจับลูกค้าเป้าหมายสำหรับผู้ชมบนมือถือ ฉันได้วิเคราะห์หน้า Landing Page บนมือถือจำนวนหนึ่งเพื่อให้คุณเห็นว่าเกณฑ์การออกแบบอาจเปลี่ยนแปลงไปตามสิ่งที่คุณกำลังโปรโมตและใครที่คุณพยายามจะโปรโมตให้
ความแตกต่างระหว่างเว็บไซต์และหน้าจับลูกค้าเป้าหมาย
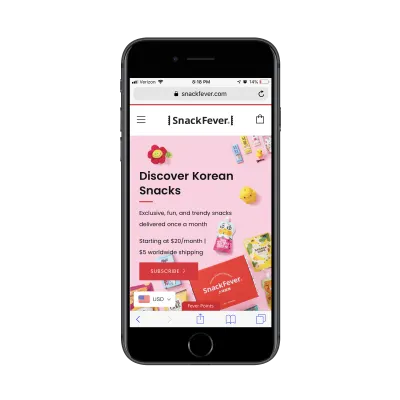
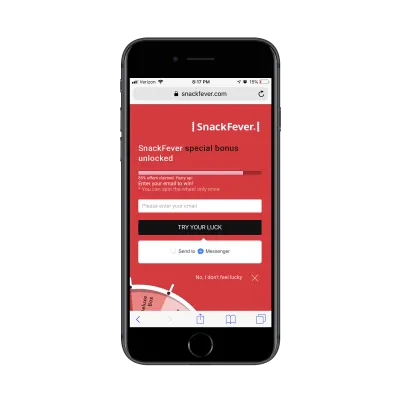
นี่คือเว็บไซต์ SnackFever:

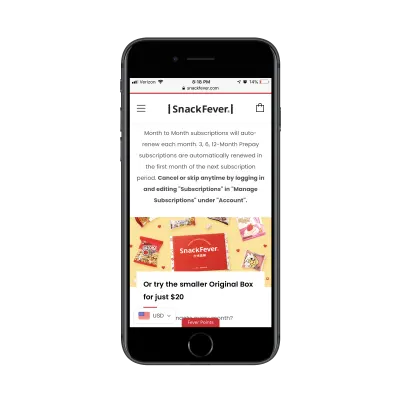
การเลื่อนดูเนื้อหาทั้งหมดต้องใช้การเลื่อนเพียงไม่กี่ครั้ง:

และการเลื่อนอีก...

นี่คือโฮมเพจที่เต็มไปด้วยเนื้อหา แม้กระทั่งสำหรับมือถือ หน้าแบบนี้ต้องหมายความว่าพวกเขาพร้อมที่จะให้ผู้เยี่ยมชมสำรวจตัวเลือกและโอกาสทั้งหมดที่มีอยู่บนเว็บไซต์ อย่างที่คุณทราบ นี่อาจเป็นการพนันบนอุปกรณ์เคลื่อนที่ด้วยอัตราการแปลงที่ต่ำกว่าในอุปกรณ์เหล่านั้นในอดีต
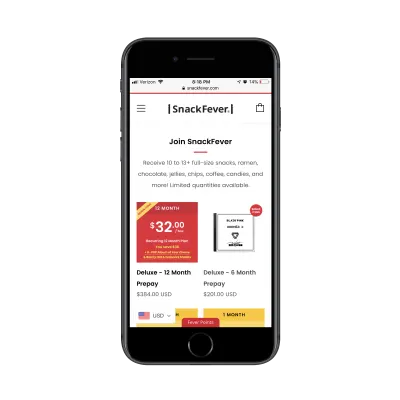
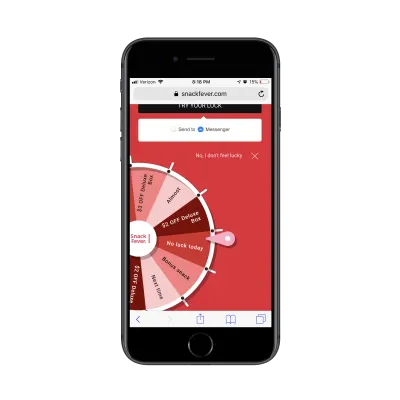
จากนั้นเปรียบเทียบสิ่งนี้กับหน้าจับลูกค้าเป้าหมายของขวัญฟรีของ SnackFever:

จำเป็นต้องปัดหน้าจอเพียงครั้งเดียวเพื่อดูหน้าเต็ม:

ในทางเทคนิค นี่คือป๊อปอัปการดักจับลูกค้าเป้าหมาย อย่างไรก็ตาม บนมือถือ SnackFever ได้เปลี่ยนสิ่งนี้เป็นการออกแบบแบบเต็มหน้า (ซึ่งเป็นทางเลือกที่ดีกว่ามาก)
นี่เป็นตัวอย่างที่ยอดเยี่ยมมากว่าทำไมคุณควรออกแบบประสบการณ์ที่แตกต่างกันสำหรับอุปกรณ์ต่างๆ
คุณจะเห็นว่าข้อความนี้กระชับและมีส่วนร่วมได้ง่ายขึ้นมาก เนื่องจากมีจุดประสงค์เดียว เป้าหมายที่นี่คือการจับกุมผู้นำนั้นโดยเร็วที่สุด สิ่งนี้ไม่ได้ออกแบบเพื่อให้พวกเขามีที่ว่างให้เดินไปรอบๆ ไซต์และไตร่ตรองการตัดสินใจอื่นๆ
นี่คือเหตุผลที่คุณควรสร้างหน้าที่ดึงข้อมูลลูกค้าเป้าหมายออกจากเว็บไซต์ ไม่สำคัญหรอกว่าคุณกำลังใช้โอกาสในการขายแบบใดเพื่อดึงดูดผู้เข้าชมที่นั่น:
- eBooks สมุดปกขาว และรายงานที่กำหนดเองอื่นๆ
- หลักสูตรหรือสัมมนาออนไลน์
- รายการตรวจสอบ
- เครื่องคิดเลขหรือผลการตอบคำถาม
- ส่วนลดหรือคูปอง
- สาธิตหรือให้คำปรึกษา
- ทดลองใช้ฟรี
การย้ายลีดที่เป็นไปได้ไปยังหน้า Landing Page ที่ปราศจากสิ่งรบกวนซึ่งเต็มไปด้วยข้อความและภาพที่ตรงเป้าหมาย คุณสามารถเพิ่มโอกาสในการแปลงพวกเขาให้กลายเป็นลีดได้ อาจไม่ใช่การซื้อ แต่คุณได้ช่วยให้พวกเขาทำตามขั้นตอนแรกนั้น
เคล็ดลับการออกแบบสำหรับ Lead Capture Pages บนมือถือ
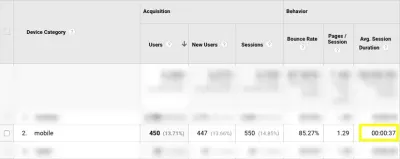
ก่อนที่คุณจะดำเนินการใดๆ เราขอแนะนำให้คุณดูข้อมูล Google Analytics ของเว็บไซต์ของคุณ โดยเฉพาะไปที่ ผู้ชม > อุปกรณ์เคลื่อนที่ > ภาพรวม แล้วมองหาสิ่งนี้:

นี่คือระยะเวลาเฉลี่ยที่ผู้เข้าชมบนอุปกรณ์เคลื่อนที่ของคุณใช้บนเว็บไซต์ของคุณ
จุดข้อมูลนี้จะเป็นประโยชน์ในการพิจารณาตามความเป็นจริงว่าคุณต้องดึงดูดความสนใจของผู้เข้าชมมือถือของคุณนานแค่ไหน
วิธีที่ดียิ่งขึ้นไปอีกคือไปที่ Behavior > Site Content > All Pages จากนั้น ตั้งค่ามิติข้อมูลรองเป็น มือถือ (รวมถึงแท็บเล็ต) แล้วคลิกตัวกรองมิติข้อมูลใหม่เพื่อให้ค่า "ใช่" อยู่ด้านบนสุด:

ซึ่งจะช่วยให้คุณเห็นว่าแต่ละหน้าทำงานอย่างไรในแง่ของเวลาบนหน้าเว็บที่มีผู้เข้าชมบนมือถือ
ดูหน้าใด ๆ ที่มี CTA ที่แข็งแกร่งและเป็นเอกพจน์อย่างใกล้ชิด เช่น หน้าบริการเฉพาะหรือหน้าผลิตภัณฑ์ คุณสามารถใช้เวลาเหล่านั้นเป็นเกณฑ์เปรียบเทียบโดยเฉลี่ยว่าผู้เข้าชมบนอุปกรณ์เคลื่อนที่จะมีส่วนร่วมกับหน้าเว็บที่มีโครงสร้างคล้ายคลึงกันนานแค่ไหน (เช่น หน้าการจับลูกค้าเป้าหมาย)
ตอนนี้ คุณมีแนวคิดแล้วว่าเกณฑ์ผู้เข้าชมบนมือถือของคุณคืออะไร คุณก็พร้อมแล้วที่จะออกแบบหน้าจับลูกค้าเป้าหมายสำหรับมือถือได้ดีขึ้น สิ่งเดียวคือแม้ว่าจะไม่ได้ถูกตัดและแห้ง
ฉันหวังว่ามันจะง่ายที่จะพูดว่า:
- เขียนพาดหัวไม่เกิน 10 คำ
- เขียนคำอธิบายที่น่าจดจำภายใต้ 100 คำ
- เพิ่มแบบฟอร์ม
- ออกแบบปุ่มที่สะดุดตา
- คุณทำเสร็จแล้ว
แต่คุณจะต้องคิดแบบไดนามิกเกี่ยวกับวิธีที่หน้าการจับลูกค้าเป้าหมายของคุณจะเปลี่ยนผู้เข้าชมให้เป็นหน้านั้นได้ดีที่สุด
ต่อไปนี้คือสิ่งที่ควรพิจารณาเมื่อคุณออกแบบแต่ละส่วนของหน้า Landing Page สำหรับมือถือของคุณ:
#1: การนำทาง
เมนูการนำทางเป็นส่วนสำคัญของเว็บไซต์ ช่วยให้ผู้เข้าชมสามารถเคลื่อนที่ไปรอบ ๆ ไซต์ได้อย่างง่ายดายในขณะที่ยังเข้าใจสิ่งที่มีอยู่ภายในกำแพงได้ดีขึ้น
แต่หน้าการจับลูกค้าเป้าหมายไม่มีอยู่ในการนำทางของเว็บไซต์ แทนที่จะพบว่าผู้เยี่ยมชมพบลิงก์หรือปุ่มส่งเสริมการขายบนหน้าเว็บ ในอีเมล บนโซเชียลมีเดีย และผ่านโฆษณาแบบชำระเงินในการค้นหา เมื่อคลิก ระบบจะนำไปยังหน้า Landing Page ที่ชวนให้นึกถึงเว็บไซต์ แต่มีสไตล์ที่เป็นเอกลักษณ์เฉพาะของตัวเอง
ตอนนี้คำถามคือ:
หน้าการจับลูกค้าเป้าหมายของคุณควรมีการนำทางของเว็บไซต์หลักอยู่ด้านบนหรือไม่
หากเป้าหมายของหน้าบันทึกลูกค้าเป้าหมายคือ การดึงดูด ลูกค้าเป้าหมาย ก็ควรมีคำกระตุ้นการตัดสินใจที่คลิกได้เพียงรายการเดียวใช่ไหม ตรรกะจะไม่บอกว่าเมนูการนำทางที่มีลิงก์ไปยังหน้าอื่น ๆ จะทำหน้าที่เบี่ยงเบนความสนใจมากเกินไปหรือ แล้วโลโก้แบรนด์ล่ะ? ท้ายที่สุดลิงก์อื่น ๆ จะส่งสัญญาณ:
“เฮ้ ไม่เป็นไรถ้าคุณต้องการละทิ้งเพจนี้”
แทนที่จะพูดว่า:
“เราไม่ได้ล้อเล่น ดูว่าข้อเสนอนี้น่าทึ่งเพียงใด เลื่อนลงมาและรับสิทธิ์ของคุณตอนนี้”
ฉันจะบอกว่าการนำทางควรรวมไว้ก็ต่อเมื่อเว็บไซต์เปลี่ยนผู้เข้าชมเป็นลูกค้า / สมาชิก / สมาชิก / ผู้อ่านที่จ่ายเงินเรียบร้อยแล้ว หากกลุ่มลูกค้าเป้าหมายเป็นเพียงองค์ประกอบโบนัส ก็ไม่ใช่เรื่องใหญ่หากผู้เข้าชมต้องการย้อนรอยไปยังไซต์
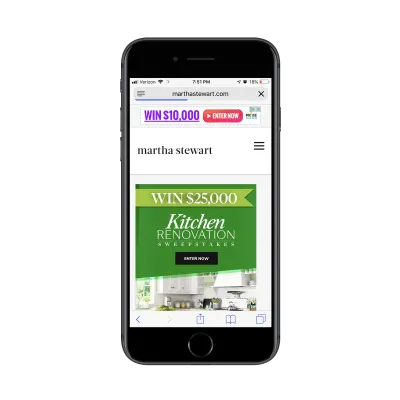
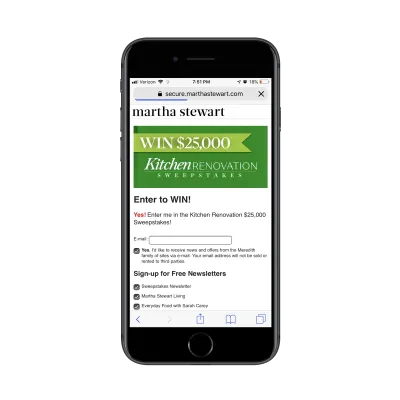
โลโก้ควรเก็บไว้ได้ดี เนื่องจากเป็นองค์ประกอบในการสร้างแบรนด์มากกว่าลิงก์ที่แข่งขันกันในบริบทนี้ ยกตัวอย่าง การชิงโชคนี้แจกบนเว็บไซต์ Martha Stewart:

องค์ประกอบส่งเสริมการขายที่คลิกได้นี้จะนำผู้เข้าชมไปยังหน้าการดักจับลูกค้าเป้าหมายที่องค์ประกอบการนำทางหายไปและเหลือเพียงโลโก้:

โดยทั่วไป ถ้าคุณต้องการข้อเสนอลูกค้าเป้าหมายนี้เพื่อเป็นตัวขับเคลื่อนในการขยายรายชื่ออีเมลของคุณ การนำทางไม่ควรอยู่ที่นั่น ลิงค์แข่งขันอื่นๆ ที่ดึงพวกเขาออกจากการแปลงไม่ควร
#2: คัดลอก
กฎทั่วไปทั้งหมดสำหรับการออกแบบตัวอักษรในการออกแบบเว็บบนมือถือใช้ที่นี่ ซึ่งรวมถึงขนาด การเว้นวรรค สี และหน้าตาแบบอักษร กฎทั้งหมดที่คุณต้องปฏิบัติตามในแง่ของการจัดรูปแบบหน้าเว็บสำหรับมือถือก็มีผลเช่นกัน ตัวอย่างเช่น:
- พาดหัวข่าวที่กระชับมาก
- ย่อหน้าสั้นและเจาะลึก;
- รายการสัญลักษณ์แสดงหัวข้อย่อยหรือลำดับเลขเพื่ออธิบายจุดอย่างรวดเร็ว
- แท็กส่วนหัวเพื่อแบ่งกลุ่มข้อความขนาดใหญ่
- ตัวหนา ตัวเอียง ไฮเปอร์ลิงก์ และข้อความที่มีสไตล์อื่นๆ เพื่อดึงดูดความสนใจไปยังส่วนสำคัญ
แล้วจำนวนสำเนาบนหน้าล่ะ? โดยทั่วไปแล้ว คำตอบสำหรับมือถือคือ:
เขียนเฉพาะสำเนาเท่าที่คุณต้องการ
นั่นเป็นกรณีที่เกิดขึ้นกับหน้าจับลูกค้าเป้าหมายบนมือถือ… แต่มีสิ่งที่จับได้
ลูกค้าเป้าหมายบางประเภทสามารถ "ขาย" ได้ง่ายกว่า ซึ่งหมายความว่าคุณไม่จำเป็นต้องมีมากกว่าสิ่งต่อไปนี้เพื่อให้ผู้คนทำ Conversion:
- พาดหัวที่สั้นและสื่อความหมาย;
- ย่อหน้าอธิบายว่าทำไม lead gen จึงมีค่ามาก
- กระสุนสามถึงห้าอันทำลายผลประโยชน์
- แบบฟอร์มสั้นๆ ที่ถามถึงพื้นฐาน: ชื่อ อีเมล และหมายเลขโทรศัพท์
- ปุ่มคำกระตุ้นการตัดสินใจที่มีสีสันสดใสและเป็นส่วนตัว
มีกรณีอื่นๆ ที่ข้อเสนอ Lead gen ต้องมีความน่าเชื่อถือมากกว่า หรือ เมื่อแบรนด์ที่อยู่เบื้องหลังตัดสินใจที่จะใช้สำเนาของหน้าเพื่อคัดเลือกลูกค้าเป้าหมาย คุณจะเห็นสิ่งนี้ได้มากหาก Lead gen เป็นสิ่งที่ต้องใช้เวลาในส่วนของแบรนด์ ตัวอย่างเช่น:
- สาธิตสินค้า
- ปรึกษาหรือตรวจสอบ
- การสัมมนาผ่านเว็บ (บางครั้ง)
ในกรณีเหล่านี้ คุณควรเขียนหน้าการดักจับลูกค้าเป้าหมายที่มีความยาวมากขึ้น ถึงอย่างนั้นฉันก็กลับไปกลับมาเพราะฉันไม่แน่ใจว่าเป็นการเคลื่อนไหวที่ฉลาดที่สุดสำหรับผู้เยี่ยมชมมือถือ ดังนั้นสิ่งที่ฉันจะแนะนำคือ:
หากคุณกำลังสร้างหน้าการดักจับลูกค้าเป้าหมายสำหรับแบรนด์ ที่มีชื่อเสียงซึ่งเป็นที่รู้จักสำหรับหน้าที่ยาวเกินไปและลูกค้าเป้าหมายที่มีมูลค่ามากกว่า 1,000 ดอลลาร์ต่อหน้า หน้าการดักจับลูกค้าเป้าหมายที่มีความยาวมากก็ใช้ได้
หากคุณกำลังสร้างหน้ารวบรวมลูกค้าเป้าหมายสำหรับแบรนด์ใหม่ ที่ต้องการเพิ่มรายชื่ออีเมลอย่างรวดเร็ว อย่าทำให้ผู้เยี่ยมชมรอที่จะแปลง
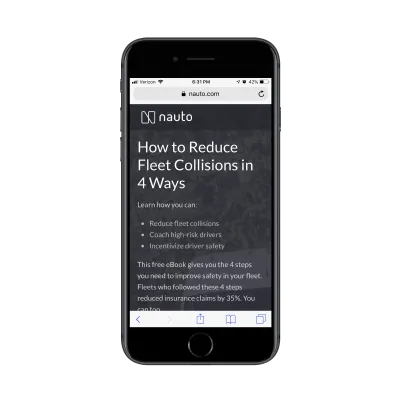
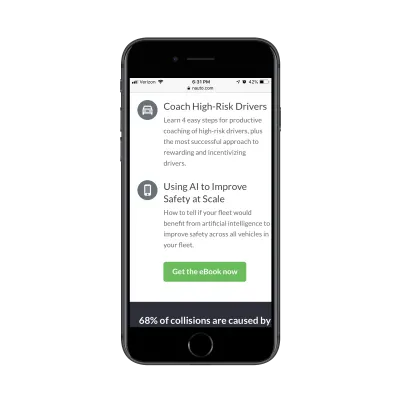
ดูหน้า Landing Page จาก Nauto เพื่อรับ eBook ฟรี:

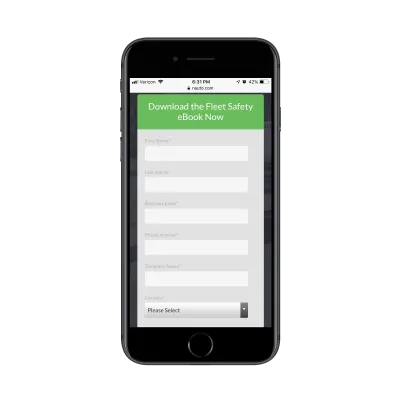
เป็นการสรุปข้อเสนอลูกค้าเป้าหมายที่ครึ่งหน้าบนได้ดีมาก เลื่อนลงมาหนึ่งหน้าจอและคุณจะพบกับรูปแบบที่สะดุดตา:

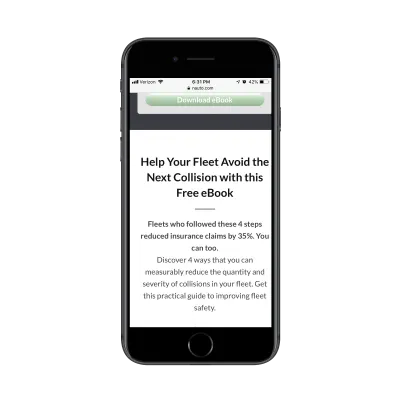
มันอาจจะง่ายแบบนั้นก็ได้ อย่างไรก็ตาม Nauto ยังคงดำเนินต่อไปโดยมีสำเนาเพิ่มเติมหลังจาก CTA:


สิ่งที่น่าสนใจที่นี่คือส่วนนี้ของหน้าโดยพื้นฐานแล้วจะเขียนบทนำที่ด้านบนสุดของหน้า ฉันเดาว่าพวกเขาทำสิ่งนี้เพื่อเสริมความแข็งแกร่งให้กับ SEO ของหน้าด้วยจำนวนคำที่ยาวขึ้นและการซ้ำคำหลัก
อย่างใดอย่างหนึ่งหรือพวกเขาพบว่าผู้เข้าชมไม่ได้กรอกแบบฟอร์มทันทีและต้องการการสนับสนุนอีกเล็กน้อย นั่นจะอธิบายได้ว่าทำไมการเลื่อนลงอีกสองสามครั้งจึงนำคุณไปสู่การดูเนื้อหาของ eBook อย่างใกล้ชิดรวมถึงลิงก์อื่นสำหรับดาวน์โหลด (ซึ่งเพิ่งจะคืนคุณไปยังแบบฟอร์ม):

เห็นได้ชัดว่าคุณยังสามารถเขียนสำเนาทั้งพวง ได้หลังจาก แบบฟอร์มการสร้างลูกค้าเป้าหมาย ตราบใดที่มีเหตุผลที่ดี
#3: แบบฟอร์มการจับตะกั่ว
Nick Babich มีผลงานที่ยอดเยี่ยมในการออกแบบฟอร์มสำหรับมือถือ แม้ว่าคำแนะนำจะเกี่ยวข้องกับแบบฟอร์มการชำระเงินอีคอมเมิร์ซมากกว่า แต่ก็ใช้หลักการพื้นฐานเดียวกันที่นี่เช่นกัน
มีปัจจัยอื่นๆ อีกหลายประการที่คุณควรพิจารณาเมื่อออกแบบแบบฟอร์มเพื่อรวบรวมลูกค้าเป้าหมายในหน้า Landing Page โดยเฉพาะ
คุณควรวางแบบฟอร์มไว้ที่ใด
ฉันส่วนใหญ่ตอบคำถามนั้นในประเด็นด้านบนเกี่ยวกับการคัดลอก แต่ถ้าเราต้องการเจาะจงมากขึ้น แบบฟอร์มการจับลูกค้าเป้าหมายควรปรากฏภายในไม่เกินสามครั้งบนมือถือ
ในความเป็นจริง ภาพรวมเบื้องต้นที่หน้าจับภาพลูกค้าเป้าหมายควรเป็นองค์ประกอบภาพและพาดหัวที่น่าดึงดูด การปัดลงถัดไป (ถ้าจำเป็น) ควรเป็นย่อหน้าอธิบายและรายการผลประโยชน์สั้นๆ จากนั้นคุณควรพาพวกเขาไปที่แบบฟอร์ม
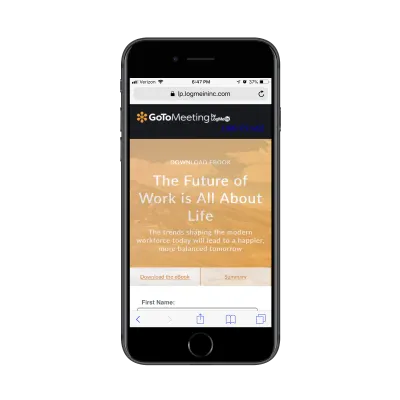
นี่คือตัวอย่างจากหน้าการจับลูกค้าเป้าหมาย eBook ของ GoToMeeting:

พวกเขาได้ตัดทอนองค์ประกอบอินโทรหลักทั้งหมดลงในการออกแบบส่วนหัวด้านบน
คุณสามารถเขียนฉลากต่าง ๆ ได้หรือไม่?
ไม่ ป้ายกำกับไม่ควรถูกดัดแปลง โดยเฉพาะอย่างยิ่งบนมือถือ ทำให้พวกเขาชัดเจนและตรงประเด็น ชื่อ. อีเมล. ธุรกิจ. #พนักงาน. เป็นต้น
สิ่งที่คุณทำได้และควรทำแตกต่างออกไปคือการสร้างชื่อฟอร์มและ CTA ที่น่าสนใจยิ่งขึ้น หรือคุณสามารถแค็ปซูลแบบฟอร์มภายในเส้นขอบสีสดใส
จุดรวมของหน้านี้คือการแปลงผู้เข้าชมเป็นองค์ประกอบเดียว แม้ว่าคุณจะไม่สามารถเล่นกับป้ายกำกับฟิลด์ได้ แต่คุณสามารถเพิ่มการมีส่วนร่วมด้วยข้อความและการออกแบบนอกรีตได้
คุณควรรวมฟิลด์กี่ฟิลด์
คำตอบคือ "เฉพาะที่จำเป็นเท่านั้น" เสมอ อย่างไรก็ตาม คุณคงไม่อยากไปไกลถึงด้านง่ายเกินไป หากจุดประสงค์ของการสร้างลูกค้าเป้าหมายคือเพื่อให้มีคุณสมบัติที่มุ่งหมาย
หากสิ่งที่คุณทำคือเพิ่มรายชื่ออีเมล แน่นอนว่าชื่อและอีเมลก็เพียงพอแล้ว หากเป้าหมายของคุณคือการมอบสิ่งที่มีคุณค่าให้กับผู้ที่ต้องการจริงๆ และติดตามและเริ่มต้นพวกเขาในเส้นทางการขายในภายหลัง แบบฟอร์มการดักจับลูกค้าเป้าหมายจะต้องยาวขึ้น
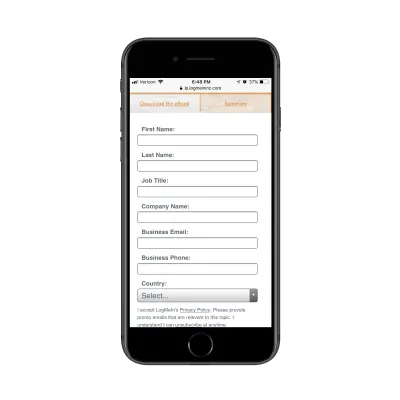
นี่คือรูปลักษณ์อื่นที่หน้า Landing Page ของ GoToMeeting:

คุณสามารถบอกได้ทันทีว่าพวกเขาไม่ได้พยายามมอบ eBook นี้ให้กับทุกคน นี่เป็นสำหรับธุรกิจประเภทใดประเภทหนึ่งและพวกเขามักจะกรองลูกค้าเป้าหมายที่ได้รับจากตำแหน่งงานและประเทศด้วย
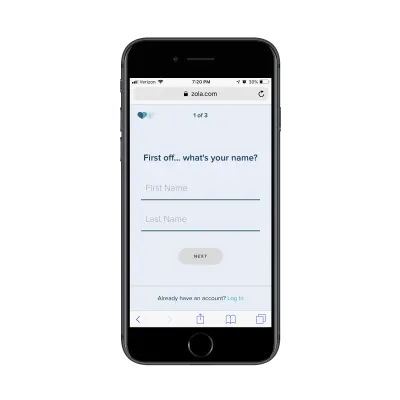
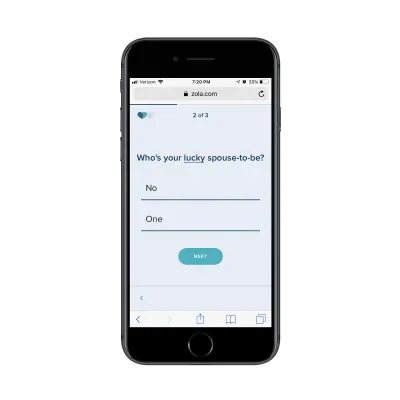
อย่ารู้สึกว่านี่เป็นเพียงบางสิ่งที่คุณสามารถใช้กับเว็บไซต์ B2B ได้เช่นกัน ดูแบบฟอร์มการจับลูกค้าเป้าหมายในรายการตรวจสอบงานแต่งงานที่กำหนดเองจาก Zola:

หน้าแรกของแบบฟอร์มจะถามชื่อของคุณ หน้าที่สองของแบบฟอร์มขอชื่อคู่สมรสของคุณ:

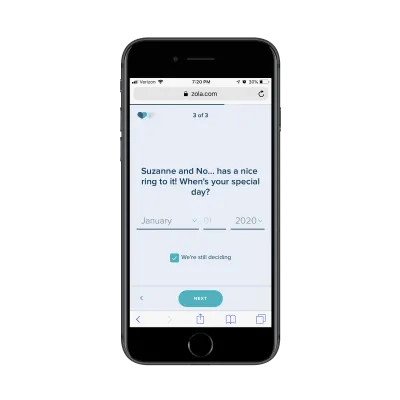
คำถามสุดท้ายจะถามถึงวันแต่งงานตามกำหนดการหรือเบื้องต้นของคุณ:

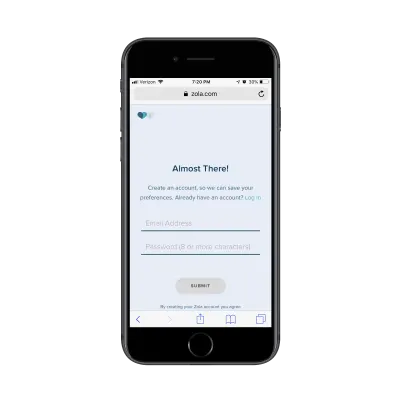
ในหน้าสุดท้าย Zola จะแจ้งให้คุณทราบว่าคุณสามารถรับรายการตรวจสอบงานแต่งงาน ที่กำหนดเอง ได้หากต้องการสร้างบัญชี:

เป็นชุดคำถามที่เรียบง่ายเพียงพอ แต่ยังไม่ใช่คำถามประเภทที่คุณจะพบในแบบฟอร์มการจับลูกค้าเป้าหมายส่วนใหญ่ ดังนั้น อย่ากลัวที่จะแหกกฎเกณฑ์ถ้ามันช่วยเพิ่มมูลค่าของข้อเสนอการสร้างลูกค้าเป้าหมายให้กับผู้เยี่ยมชม และช่วยให้ลูกค้าของคุณรวบรวมข้อมูลที่ดีขึ้นเกี่ยวกับโอกาสในการขายของพวกเขา
#4: เครื่องหมายความน่าเชื่อถือ
เครื่องหมายความน่าเชื่อถือมักใช้กับแบบฟอร์มการชำระเงินอีคอมเมิร์ซบนมือถือ เป็นเรื่องที่สมเหตุสมผลมาก เนื่องจากเป้าหมายคือการทำให้ผู้เข้าชมบนอุปกรณ์เคลื่อนที่สะดวกสบายพอที่จะซื้อของจากสมาร์ทโฟนของตน
แต่เครื่องหมายความน่าเชื่อถือจำเป็นสำหรับหน้าการดักจับลูกค้าเป้าหมายหรือไม่
ฉันคิดว่านี่ขึ้นอยู่กับว่าคุณให้ประเภทลูกค้าเป้าหมายประเภทใดและการสื่อสารประเภทใดที่คุณตั้งใจจะมีกับผู้นำหลังจากที่พวกเขากรอกแบบฟอร์มแล้ว
ใช้ตัวอย่าง SnackFever ด้านบน เป็นเกมเล็ก ๆ ที่สนุกที่พวกเขาได้วางไว้บนไซต์ของพวกเขาเพื่อแลกส่วนลดสำหรับที่อยู่อีเมล ไม่มีเหตุผลสำหรับ SnackFever ที่จะใส่เครื่องหมายความเชื่อถือของ Norton Security หรือ SSL ไว้ข้างแบบฟอร์ม เป็นเดิมพันที่ต่ำมาก
แต่เมื่อมูลค่าของลูกค้าเป้าหมายขึ้นอยู่กับความรู้และทักษะของบริษัทที่อยู่เบื้องหลัง การรวมเครื่องหมายความน่าเชื่อถือไว้บนเพจเป็นสิ่งสำคัญมาก
ในกรณีนี้ คุณต้องการแสดงให้เห็นว่ามีลูกค้าที่พึงพอใจ (ไม่ใช่ ลูกค้าเป้าหมาย ) ที่เต็มใจรับรองความสามารถและความกล้าหาญของบริษัท หากคุณสามารถใช้โลโก้แบรนด์ที่มีชื่อเสียงและคำรับรองที่ประจบสอพลอจากบุคคล หน้า Landing Page ของคุณจะจับประเภทลีดที่เหมาะสมได้อย่างมีประสิทธิภาพมากขึ้น
ไม่น่าแปลกใจเลยที่คนอย่างนีล พาเทลจะใช้ประโยชน์จากเครื่องหมายความไว้วางใจประเภทนี้ เขามีลูกค้าที่มีชื่อเสียงและพึงพอใจมากมาย มันคงเป็นเรื่องโง่ที่จะไม่รวมพวกเขาไว้ในหน้าการดักจับลูกค้าเป้าหมายของเขา
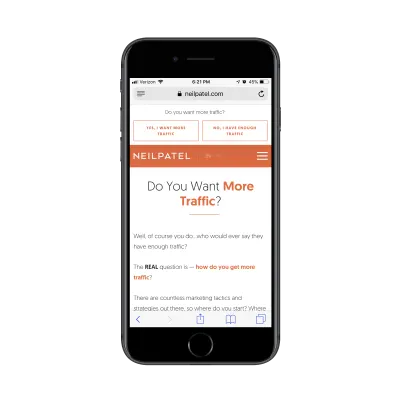
นี่คือด้านบนสุดของหน้าจับภาพลีด "ใช่ ฉันต้องการการเข้าชมเพิ่มเติม" ของเขา:

มันดำเนินไปอย่างนี้เรื่อยๆ ราวๆ สิบม้วน (ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ หากคุณเป็นที่รู้จักในการเขียนเนื้อหาที่ยาวเกินไปบนไซต์ของคุณ คุณก็หลีกเลี่ยงไม่ได้)

ในที่สุด เขามาถึงจุดที่ปล่อยให้คนอื่นบอกผู้มาเยี่ยมว่าทำไมพวกเขาจึงควรทำตามข้อเสนอนี้ เครื่องหมายความไว้วางใจกลุ่มแรกมาในรูปแบบของคำพูดสั้นและโลโก้จากบริษัทที่มีชื่อเสียง:

ส่วนถัดไปจะเน้นที่ลูกค้า "รายเล็ก" ที่ยินดีเปิดเผยว่าผลลัพธ์ที่น่าประทับใจแบบใดที่นีลได้รับสำหรับพวกเขา:

แม้ว่าฉันจะไม่แนะนำความยาวหรือรูปแบบของหน้านี้ให้กับลูกค้าของคุณ ฉันคิดว่ามีบทเรียนที่ดีที่จะนำมาใช้ในแง่ของการใช้คำพูดและชื่อเสียงของฐานลูกค้าที่พึงพอใจเพื่อสร้างความไว้วางใจ
#5: ส่วนท้าย
ในขณะที่ฉันมีช่วงเวลาที่ยากลำบากในการปรับใช้การนำทางในหน้าการดักจับลูกค้าเป้าหมาย ที่จริงแล้ว ฉันคิดว่าส่วนท้ายเป็นความคิดที่ดี ที่กล่าวว่าฉันไม่คิดว่ามันควรจะเหมือนกับส่วนท้ายของเว็บไซต์ของคุณ อีกครั้ง เราต้องการหลีกเลี่ยงองค์ประกอบการออกแบบที่เต็มไปด้วยลิงก์ที่สามารถเบี่ยงเบนความสนใจจากเป้าหมายของหน้าได้
คุณควรใช้ส่วนท้ายเพื่อสร้างความไว้วางใจกับลูกค้าเป้าหมายต่อไป ข้อกำหนดการใช้งาน นโยบายความเป็นส่วนตัว และหน้านโยบายการจัดการข้อมูลอื่น ๆ อยู่ที่นี่
ฉันกำลังรวมตัวอย่างสุดท้ายจาก Drift เพราะเป็น "หน้า" การจับลูกค้าเป้าหมายที่ไม่เหมือนใครที่สุดที่ฉันเคยพบมา - และเนื่องจากส่วนท้ายนั้นเรียบง่ายเหมือนที่ได้มา
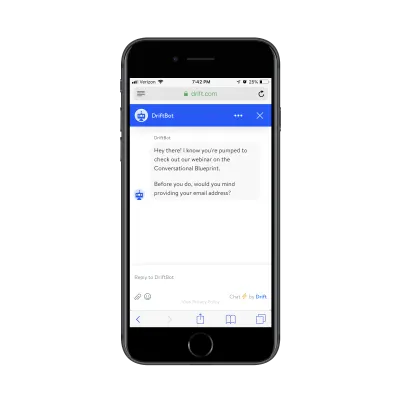
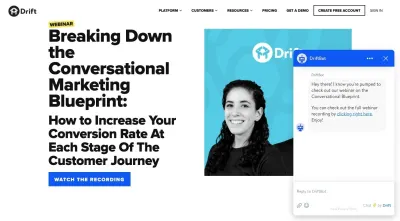
หน้านี้ส่งเสริมการสัมมนาผ่านเว็บที่กำลังจะมาถึงและก่อนหน้าของ Drift:

หากคุณพยายาม "ดูการบันทึก" ของการสัมมนาผ่านเว็บแบบเก่า ถือว่าการดริฟต์ต้องการบันทึกที่อยู่อีเมลของคุณเป็นเรื่องที่ยุติธรรม อย่างไรก็ตาม Drift อยู่ในธุรกิจการพัฒนาเครื่องมือการตลาดเชิงสนทนาสำหรับธุรกิจ แม้ว่าพวกเขาจะสามารถสร้างหน้า Landing Page ของการสนทนาได้ (เหมือนกับที่ Zola ทำกับแบบฟอร์มด้านบน) ก็มีเส้นทางที่แตกต่างออกไป:

ผู้เยี่ยมชมที่สนใจใน webinar lead gen จะถูกนำไปที่หน้า DriftBot มันง่ายมากในการออกแบบ (ตามที่ควรจะเป็นอินเทอร์เฟซการแชท) และรวมถึงส่วนท้ายที่ง่ายที่สุด ในขณะที่ลิงก์ของ Drift อยู่ที่นั่น การแข่งขันเพื่อเรียกร้องความสนใจเพียงอย่างเดียวคือ "นโยบายความเป็นส่วนตัว" และเป็นที่แน่ชัดว่า Drift ต้องการให้ความคิดนั้นเกิดขึ้นภายหลังโดยอิงจากการเลือกสีแบบอักษร
อีกสิ่งหนึ่งที่ฉันต้องการทราบเกี่ยวกับตัวอย่างนี้คือ หากคุณต้องทำตามขั้นตอนเดียวกันนี้บนเว็บไซต์เดสก์ท็อป DriftBot จะไม่ขอที่อยู่อีเมลจากคุณ มันให้ลิงค์แก่คุณ:

นี่เป็นข้อพิสูจน์เพิ่มเติมว่าคุณควรออกแบบประสบการณ์ที่แตกต่างกันตามผลลัพธ์ที่คาดหวังในแต่ละอุปกรณ์ ในกรณีนี้ พวกเขาอาจมีข้อมูลที่แสดงว่าผู้เยี่ยมชมเดสก์ท็อปดูการสัมมนาผ่านเว็บทันทีในขณะที่ผู้เยี่ยมชมมือถือรอจนกว่าจะใช้อุปกรณ์ที่มีหน้าจอขนาดใหญ่
ห่อ
แม้ว่าการปฏิบัติตามหลักการออกแบบอุปกรณ์เคลื่อนที่ขั้นพื้นฐานเป็นสิ่งที่ดีที่สุดที่ควรทำเมื่อออกแบบสิ่งใหม่ให้กับลูกค้าของคุณ แต่ให้คำนึงถึงจุดประสงค์ขององค์ประกอบหรือหน้าใหม่ด้วย
ดังที่คุณเห็นในตัวอย่างมากมายข้างต้น มีความแตกต่างอย่างสิ้นเชิงระหว่างประเภทของลูกค้าเป้าหมายที่ลูกค้าของคุณอาจต้องการแบ่งปันกับผู้เยี่ยมชม
การแลกเปลี่ยนที่ง่ายกว่า (เช่น ให้อีเมลของคุณ/รับรายการตรวจสอบนี้แก่ฉัน) ไม่ต้องการความเบี่ยงเบนจากการออกแบบหน้าเว็บอื่นๆ สำหรับมือถือมากนัก การแลกเปลี่ยนเดิมพันที่สูงขึ้น (เช่น ให้ข้อมูลของคุณแก่ฉัน/ขอใบเสนอราคา ปรึกษา หรือสาธิต) อาจต้องใช้เทคนิคการออกแบบที่ไม่เหมาะกับอุปกรณ์พกพา
ฉันขอแนะนำให้คุณทำวิจัย ดูว่าคุณสามารถดึงดูดความสนใจของผู้เยี่ยมชมบนมือถือและออกแบบได้นานแค่ไหน จากนั้น เริ่มการทดสอบ A/B การออกแบบของคุณเพื่อทดสอบกับการสร้างแบบฟอร์ม ความยาวของหน้า และอื่นๆ คุณอาจจะแปลกใจกับสิ่งที่ผู้เยี่ยมชมบนอุปกรณ์เคลื่อนที่ของคุณจะเลือกหากข้อเสนอ Lead gen นั้นเพียงพอ
