วิธีต่างๆ ในการออกแบบหน้าผลิตภัณฑ์ดิจิทัล
เผยแพร่แล้ว: 2022-03-10ฉันคิดว่ามันยุติธรรมที่จะบอกว่าเมื่อออกแบบหน้าผลิตภัณฑ์มือถือสำหรับผลิตภัณฑ์ที่จับต้องได้ คุณจะต้องใช้เลย์เอาต์ที่คล้ายกันและมีรายละเอียดเหมือนกัน โดยไม่คำนึงถึงเว็บไซต์
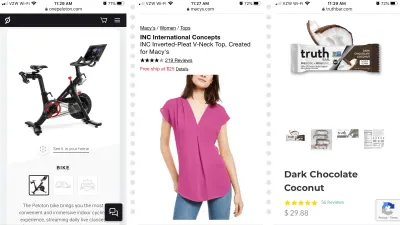
ตัวอย่างเช่น นี่คือลักษณะของหน้าผลิตภัณฑ์สำหรับจักรยาน Peloton, เสื้อผ้าของ Macy และ Truth Bars:

การวางตำแหน่งข้อมูลมีความแตกต่างกันเล็กน้อย โดยบางหน้าผลิตภัณฑ์จะแสดงชื่อผลิตภัณฑ์ คะแนนเฉลี่ย และราคาก่อน ในขณะที่บางหน้าให้ภาพผลิตภัณฑ์นำทาง โดยไม่คำนึงถึงว่าไม่มีที่ว่างมากมายในแง่ของ สิ่งที่ คุณสามารถรวมไว้ได้
การออกแบบหน้าผลิตภัณฑ์ดิจิทัลสำหรับมือถือนั้นไม่ใช่เรื่องง่าย
แม้ว่าคุณจะสามารถออกแบบเสื้อผ้า อุปกรณ์ และผลิตภัณฑ์อาหารได้ในลักษณะเดียวกัน แต่คุณไม่สามารถทำเช่นเดียวกันกับผลิตภัณฑ์ดิจิทัลเช่น:
- eBook และเอกสารอื่นๆ
- สื่อและไฟล์ที่อนุญาตอื่น ๆ
- หลักสูตรต่างๆ
เนื่องจากผู้บริโภคใช้เวลาออนไลน์มากขึ้นและใช้สมาร์ทโฟนมากขึ้น จึงมีความต้องการผลิตภัณฑ์ดิจิทัลคุณภาพสูงเพิ่มขึ้น หากคุณสนใจที่จะออกแบบเว็บไซต์อีคอมเมิร์ซสำหรับผลิตภัณฑ์ประเภทนี้ คุณจะต้องเข้าใจความแตกต่างระหว่างประเภทและวิธีนำเสนอแบบที่ถูกต้องแก่ผู้บริโภคด้วยการออกแบบหน้าผลิตภัณฑ์ของคุณ
วิธีต่างๆ ในการออกแบบหน้าผลิตภัณฑ์ดิจิทัลสำหรับมือถือ
การขายสินค้าดิจิทัลเป็นวิธีที่ยอดเยี่ยมในการสร้างรายได้แบบพาสซีฟ (ส่วนใหญ่) ทางออนไลน์ ผู้จำหน่ายผลิตภัณฑ์ดิจิทัลไม่จำเป็นต้องเป็นเจ้าของหรือจัดการสินค้าคงคลัง จัดการกับการจัดส่งและการคืนสินค้า หรือความท้าทายอื่น ๆ ที่มาพร้อมกับการขายสินค้าที่จับต้องได้
สำหรับการตลาดผลิตภัณฑ์ดิจิทัลเหล่านั้น อาจเป็นช่วงที่ท้าทาย
นี่คือสิ่งที่คุณจำเป็นต้องรู้เมื่อออกแบบหน้าสำหรับผลิตภัณฑ์ดิจิทัลประเภทต่อไปนี้:
การออกแบบหน้าผลิตภัณฑ์ eBook
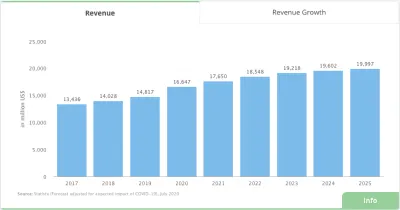
ในแต่ละปีที่ผ่านไป เงินถูกใช้ไปกับ eBook ทั่วโลกมากขึ้นเรื่อยๆ นี่คือรายได้ทั่วโลกที่คาดการณ์ไว้สำหรับ ebooks ตามข้อมูลที่รวบรวมโดย Statista:

ด้วยเหตุนี้ ebooks จึงเป็นการลงทุนทางการตลาดที่ยอดเยี่ยมสำหรับธุรกิจในปัจจุบัน เช่นเดียวกับเอกสารดิจิทัลอื่นๆ ที่ดาวน์โหลดได้ เช่น เทมเพลต รายการตรวจสอบ และอื่นๆ
แต่แทนที่จะปล่อยให้ตลาดซื้อขายแลกเปลี่ยนกำไรจากผลิตภัณฑ์ดิจิทัล การตลาดและการขาย eBook ผ่านเว็บไซต์จะช่วยให้ธุรกิจมีรายได้เพิ่มขึ้น
ลองใช้ตัวอย่างของ Smashing Magazine แม้ว่าจะสามารถขาย ebook ผ่าน Amazon ได้ แต่ก็ยังมีส่วน "หนังสือ" เฉพาะบนเว็บไซต์ และฉันเดาว่ามียอดขายผ่านเว็บไซต์มากกว่าจาก Amazon... ด้วยเหตุผลหลายประการ
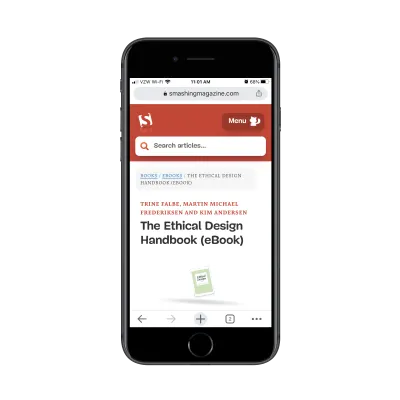
หนึ่งหน้า ebook แต่ละหน้าได้รับการออกแบบให้สอดคล้องกับแบรนด์ Smashing Magazine ที่ผู้อ่านรู้จักและไว้วางใจ:

ความรู้สึกสอดคล้องและความคุ้นเคยนี้จะได้รับความไว้วางใจมากขึ้นจากผู้อ่านเป็นเวลานาน มากกว่าลูกค้าของ Amazon ที่บังเอิญเจอมัน
หน้าผลิตภัณฑ์ที่เหลือทำในสิ่งที่ต้องทำเพื่อกระตุ้นให้ผู้เยี่ยมชมซื้อ ebook แม้ว่าพวกเขาจะยังไม่พร้อมที่จะทำเมื่อเห็น CTA แรกนี้:

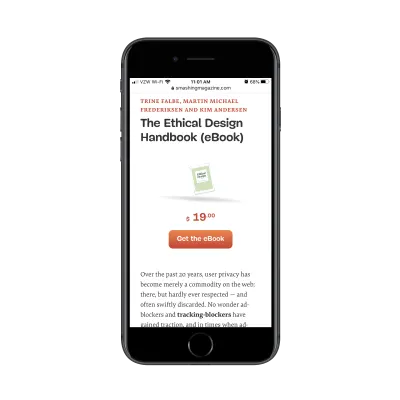
คำอธิบาย ebook ถูกนำเสนอในลักษณะที่ชัดเจนและตรงไปตรงมา ไม่มีการรบกวนระหว่างการโปรโมตหนังสือหรือโฆษณาอื่นๆ
และไม่นานนักก่อนที่ผู้อ่านที่สนใจจะได้รับโอกาสในการอ่านตัวอย่างหนังสือ:

นี่เป็นสิ่งจำเป็นทุกครั้งที่เว็บไซต์ของคุณขายเอกสารดิจิทัล หน้า ebook ไม่เพียงแต่จะระบุถึงบทเรียนที่พวกเขากำลังจะเรียนรู้ (เช่นเดียวกับที่ทำในหน้านี้) แต่ยังต้องมีข้อความที่ตัดตอนมาในรูปแบบไฟล์ที่ต้องการ
หากไม่มีการแสดงตัวอย่างสิ่งที่พวกเขากำลังซื้อ มันจะเป็นเรื่องยากมากที่จะทำการขายนั้น
องค์ประกอบอื่นที่คุณควรรวมไว้ในหน้า Landing Page ของ ebook คือหัวข้อเกี่ยวกับผู้เขียน

สำหรับผู้เยี่ยมชมเว็บไซต์และหน้า Landing Page ของ ebook ใหม่ พวกเขาอาจสงสัยว่า "ทำไมฉันถึงต้องฟังบุคคลนี้ด้วย" ส่วนของผู้เขียนช่วยให้คุณสามารถใส่ใบหน้าและบริบทให้กับหนังสือได้
มีอีกส่วนหนึ่งในหน้านี้ที่คุณต้องการจำลองหน้า ebook ของคุณเองหลังจากนั้น ฉันยังแนะนำให้วางไว้สูงกว่านี้หากผู้เขียนของคุณยังไม่เป็นที่รู้จัก (ยัง):

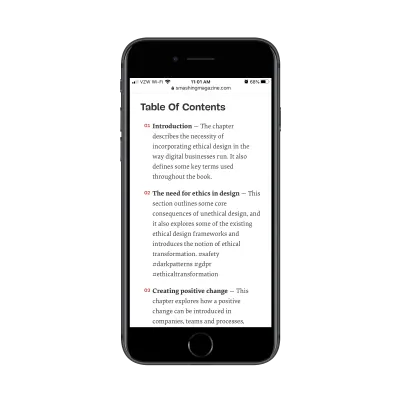
ส่วนสารบัญมีประโยชน์ด้วยเหตุผลหลายประการ:
- บทสรุปของแต่ละบทช่วยให้ผู้อ่านตัดสินใจได้ว่าบทนั้นจะมีคุณค่าหรือไม่
- สารบัญที่ปรับให้เหมาะกับการค้นหาจะมีประสิทธิภาพพอๆ กับการใช้แท็กส่วนหัวอย่างมีกลยุทธ์ในโพสต์บล็อก
- นอกจากนี้ยังสามารถใช้เพื่อสร้างข้อมูลที่มีโครงสร้างและแสดงสารบัญบางส่วนในการค้นหาออนไลน์ที่เกี่ยวข้อง
มีสิ่งหนึ่งที่ไม่รวมอยู่ในตัวอย่างนี้ที่เราขอแนะนำให้คุณรวมไว้ในหน้า ebook ของคุณ ถ้าทำได้: การให้คะแนนหรือคำรับรอง
เพียงเพราะเป็นผลิตภัณฑ์ดิจิทัล ไม่ได้หมายความว่าผู้อ่านไม่จำเป็นต้องมีหลักฐานทางสังคมเพื่อนำพวกเขาจาก "ฟังดูน่าสนใจ" เป็น "ฉันต้องอ่านสิ่งนี้" อันที่จริง มันเป็นส่วนสำคัญที่ช่วยให้ ebooks ขายบนแพลตฟอร์มอย่าง Amazon และ Barnes & Noble
หากเว็บไซต์ของคุณมี eBook หนึ่งหรือสองเล่มสำหรับขาย คำรับรองของผู้อ่านก็ใช้ได้ หากไซต์ของคุณมีที่เก็บ eBooks ให้เพิ่มระบบการให้คะแนนและบทวิจารณ์ เพื่อให้ทุกคนสามารถแสดงความคิดเห็นได้ง่าย
การออกแบบหน้าผลิตภัณฑ์สื่อ
ในฐานะนักออกแบบเว็บไซต์ คุณคุ้นเคยกับเนื้อหาที่ขอลิขสิทธิ์ได้จำนวนมากอยู่แล้ว:
- รูปภาพ
- วิดีโอ
- ไอคอน
- ดนตรี,
- เสียงประกอบ,
- วิดีโอ
- แบบอักษร
- ออกแบบธีมหรือเทมเพลต
- ปลั๊กอิน
พูดตามตรง หากคุณกำลังมองหาเนื้อหาสต็อกหรือส่วนประกอบที่ออกแบบไว้ล่วงหน้า คุณมักจะไปที่ตลาดยอดนิยมเพื่อซื้อ ปริมาณและความหลากหลายในการนำเสนอเพียงอย่างเดียวนั้นน่าดึงดูดใจมากกว่าการเยี่ยมชมเว็บไซต์ของครีเอเตอร์อิสระเพื่อพยายามค้นหาสิ่งที่คุณต้องการ
แล้วทำไมเราถึงพูดถึงเรื่องนี้ด้วย?
มีสองจุดที่ฉันต้องการจะทำ:
หากคุณได้รับมอบหมายให้ออกแบบตลาดกลางสำหรับเนื้อหาที่ขอลิขสิทธิ์ได้ อย่าสร้างวงล้อขึ้นมาใหม่
ใช้สูตรที่ทดลองแล้วได้ผลจริงสำหรับผู้อื่น ลูกค้าไม่ต้องการหาวิธีใหม่ในการค้นหาเนื้อหาดิจิทัลจากพื้นที่เก็บข้อมูลขนาดใหญ่ เพียงเพราะคุณรู้สึกอยากสร้างสรรค์
หากคุณได้รับมอบหมายให้สร้างหน้าผลิตภัณฑ์ดิจิทัลบนเว็บไซต์ของเอเจนซี่ขนาดเล็กหรือผู้สร้างอิสระ นั่นก็เป็นเรื่องที่แตกต่างออกไป

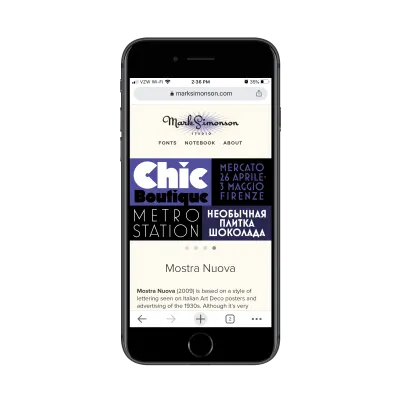
ฉันจะใช้เว็บไซต์ของนักพิมพ์ดีด มาร์ค ไซมอนสัน เพื่อแสดงให้เห็นว่าคุณควรเข้าหาสิ่งนี้อย่างไร
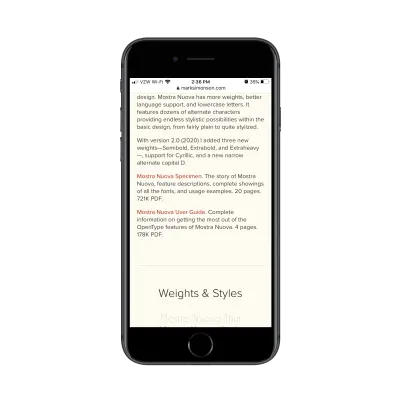
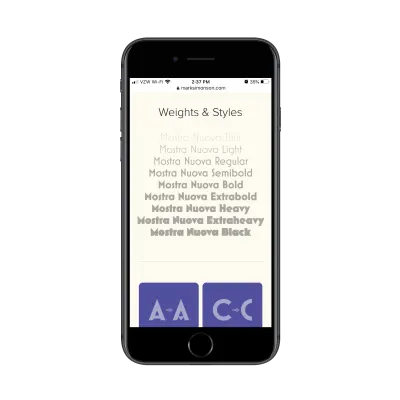
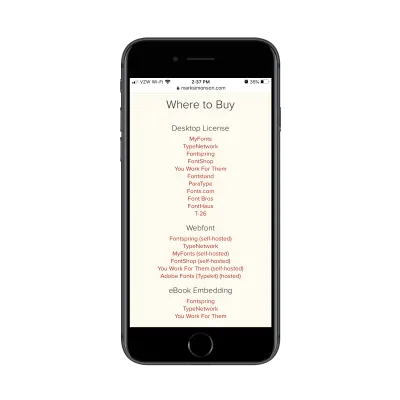
นี่คือหน้า Landing Page สำหรับแบบอักษร Mostra Nuova:

เมื่อครีเอเตอร์ขายสื่อดิจิทัลบนเว็บไซต์ Marketplace พวกเขาจะควบคุมวิธีการนำเสนอได้น้อยมาก พวกเขาไม่สามารถควบคุมสิ่งที่รบกวนสมาธิหรือคำแนะนำอื่นๆ ที่จะนำเสนอต่อผู้มีโอกาสเป็นลูกค้าได้พร้อมกัน
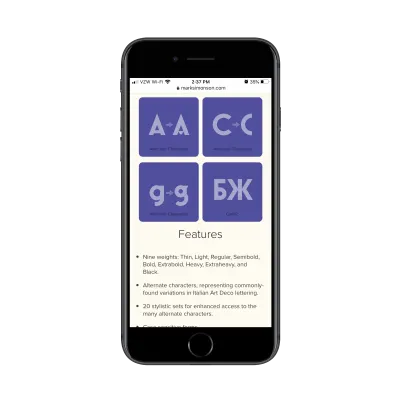
อย่างไรก็ตาม การสร้างหน้าเฉพาะสำหรับแต่ละผลิตภัณฑ์บนเว็บไซต์ของคุณจะช่วยให้คุณควบคุมรูปลักษณ์และการบรรยายได้เหมือนกับเพจนี้:

คุณไม่จำเป็นต้องปฏิบัติตามหลักเกณฑ์ของตลาด การสร้างแบรนด์และผลิตภัณฑ์ของคุณมาก่อน:

ข้อดีอีกอย่างของการขายผลิตภัณฑ์สื่อบนเว็บไซต์ของตัวเองคือไม่มีผู้ตรวจทานที่จะได้รับการอนุมัติเมื่อใดก็ตามที่คุณต้องการอัปโหลดหรือขายไฟล์สื่อใหม่ คุณไม่จำเป็นต้องรอให้มีการอัปเดตสำหรับการอัปเดตที่มีอยู่

ซึ่งหมายความว่ามีเวลาล่าช้าน้อยมากในวงจรการตลาดหรือการขาย ซึ่งนำไปสู่ผลกำไรที่มากขึ้นสำหรับผู้สร้าง
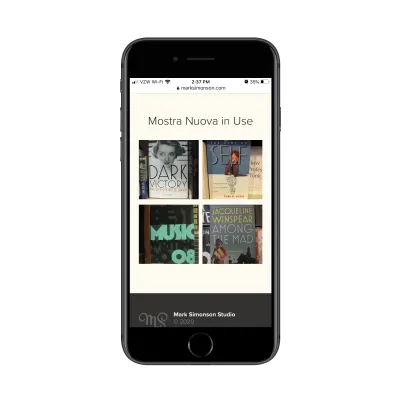
ก่อนที่เราจะพูดถึงวิธีการขายสินค้าดิจิทัลเช่นนี้บนเว็บไซต์ ฉันต้องการแสดงให้คุณเห็นบางอย่างที่ Mark Simonson รวมไว้ที่ด้านล่างของหน้าแบบอักษรของเขา มันคือส่วน “… ในการใช้งาน”:

นี่ไม่ใช่สิ่งที่คุณมักจะเห็นบนเว็บไซต์ของผู้สร้าง อย่างน้อยก็ไม่ใช่สำหรับผลิตภัณฑ์ดิจิทัลที่พวกเขาขาย อย่างไรก็ตาม ฉันคิดว่าส่วนเช่นนี้สามารถปิดผนึกข้อตกลงกับผู้เยี่ยมชมได้จริง เพราะมันให้ตัวอย่างที่แท้จริงขององค์ประกอบสื่อในการใช้งานจริง
อาจเป็นไปไม่ได้ที่จะให้ตัวอย่างลูกค้าสำหรับไซต์ผลิตภัณฑ์ดิจิทัลทุกแห่งที่คุณสร้าง แต่สิ่งที่ต้องพิจารณาหากผลิตภัณฑ์ดังกล่าวได้รับความนิยมเพียงพอ
สำหรับการขายสื่อบนเว็บไซต์ของคุณ คุณมีสองทางเลือก คุณสามารถทำตามที่ Mark Simonson Studio ทำและจัดเตรียมรายการลิงก์ยาวๆ ไปยังสถานที่ต่างๆ ที่ขายแบบอักษรได้:

วิธีการนำเสนอนี้ดีมากเพราะช่วยให้ลูกค้ามีความยืดหยุ่นในการใช้ตลาดฟอนต์ที่ต้องการ และรับฟอนต์ในรูปแบบที่ต้องการ และหากลูกค้าของคุณไม่ต้องการจัดการกับความยุ่งยากในการจัดการการขายผลิตภัณฑ์ ทางนี้ก็ต้องไปอย่างแน่นอน
หากลูกค้าของคุณต้องการเป็นเจ้าของกระบวนการขาย ให้ตั้งค่าแบบที่คุณทำกับไซต์อีคอมเมิร์ซอื่นๆ ระบุลิงก์ "ซื้อ" ข้อมูลเกี่ยวกับราคาและสิทธิ์ใช้งาน จากนั้นส่งไปยังเว็บไซต์ชำระเงินที่ปลอดภัย อ้อ และถ้าเนื้อหาถูกดึงออกจากไซต์ได้ง่ายๆ โดยไม่ต้องซื้อ ให้ใส่ลายน้ำบนนั้นด้วย
การออกแบบหน้าผลิตภัณฑ์หลักสูตร
หลักสูตรและชั้นเรียนที่บันทึกไว้ล่วงหน้าจากผู้เชี่ยวชาญด้านเนื้อหาและผู้มีอิทธิพลเป็นที่นิยมอย่างมากในทุกวันนี้:
- Coursera มีผู้เรียนมากกว่า 68 ล้านคน
- Udemy มีผู้เรียน 35 ล้านคน
- edX มีผู้เรียนมากกว่า 20 ล้านคน
เห็นได้ชัดว่าผู้คนหิวกระหายเนื้อหาหลักสูตรดิจิทัล โดยเฉพาะอย่างยิ่งเมื่อพวกเขาไม่ต้องนั่งในห้องบรรยายเสมือนจริงและสามารถเข้าชั้นเรียนได้ตามต้องการ
การขายหลักสูตรผ่านตลาดเหล่านี้ไม่ใช่เรื่องผิด เนื่องจากมีผู้เรียนจำนวนมากที่รอการค้นพบเนื้อหาใหม่
อย่างไรก็ตาม เมื่อครีเอเตอร์ขายเนื้อหาหลักสูตรดิจิทัลผ่านเว็บไซต์ของตน พวกเขาสามารถทำสิ่งต่างๆ ได้มากขึ้นและทำเงินได้มากขึ้นด้วย นั่นเป็นเพราะพวกเขาให้มากกว่าโอกาสในการเข้าสู่ระบบและกด "เล่น" หลักสูตรเหล่านี้มักจะมาพร้อมกับ:
- วัสดุเสริม
- จดหมายข่าวและอีเมลเตือนความจำ
- ชุมชนเอกชน
- และอื่น ๆ.
กุญแจสำคัญในการขายหลักสูตรด้วยวิธีนี้คือการออกแบบหน้าผลิตภัณฑ์ดิจิทัลเช่นช่องทางการขาย
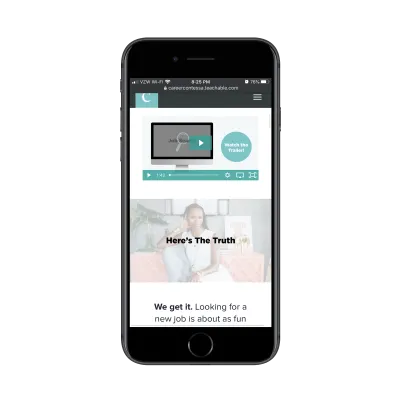
มาดูตัวอย่างจากเว็บไซต์ Career Contessa นี่คือหน้าสำหรับโปรแกรม The Job Search Academy:

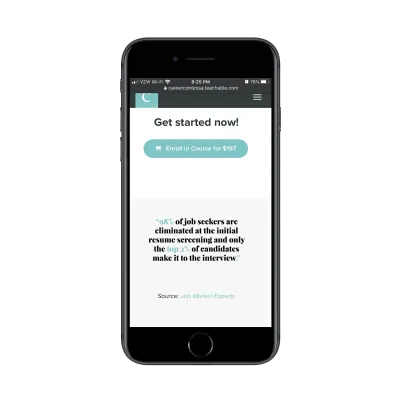
คล้ายกับที่เราเคยเห็นมาก่อน การออกแบบหน้าผลิตภัณฑ์ดิจิทัลของคุณเองช่วยให้คุณสร้างประสบการณ์ที่มีตราสินค้าสำหรับผู้เรียนได้ สำหรับผู้ที่รู้จักและไว้วางใจแบรนด์นี้อยู่แล้ว ให้เลื่อนลงมาในหน้าถัดไปไม่ต้องคิดมาก:

สำหรับผู้เรียนที่ยังไม่แน่ใจ สถิติอันทรงพลังที่อยู่ใต้ปุ่ม CTA อาจเพียงพอที่จะโน้มน้าวพวกเขา หากไม่มี แสดงว่ามีเนื้อหามากมายบนหน้าเว็บที่ได้รับการวางแผนมาอย่างดีเพื่อช่วยให้พวกเขาตัดสินใจได้

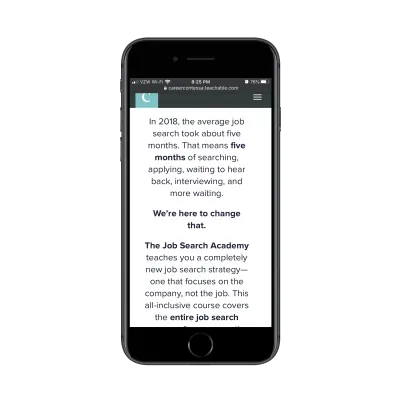
แม้ว่าจะมีเนื้อหาที่เป็นลายลักษณ์อักษรมากมายในหน้า Landing Page นี้ แต่ก็มีการจัดรูปแบบที่ดี ย่อหน้าจะถูกเก็บไว้ที่ความยาวที่เหมาะสมบนมือถือในขณะที่ใช้ตัวหนาเพื่อเน้นส่วนสำคัญของข้อความ
ไม่ใช่กำแพงข้อความทั้งหมด ผู้เรียนยังเห็นเนื้อหาวิดีโอ:

รายการสัญลักษณ์แสดงหัวข้อย่อยที่สแกนได้:

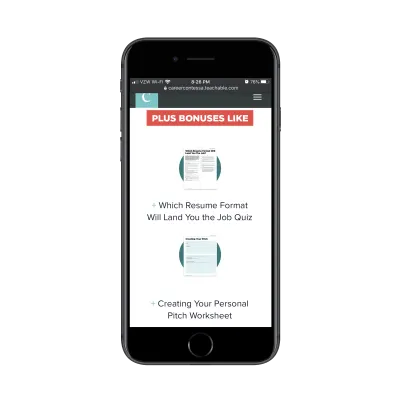
ข้อมูลที่นำเสนออย่างดีเกี่ยวกับเนื้อหาโบนัส:

เห็นได้ชัดว่านักออกแบบใช้เวลาอย่างมากในการกำหนดรูปลักษณ์ที่แตกต่างกันในแต่ละส่วน เพื่อให้ง่ายต่อการสแกนและอ่าน
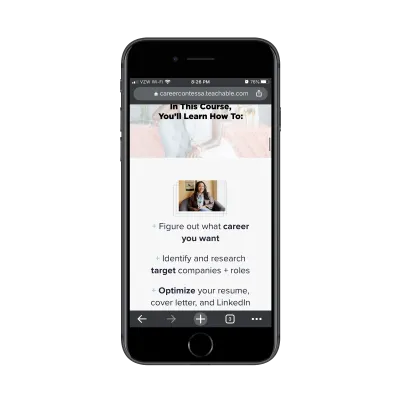
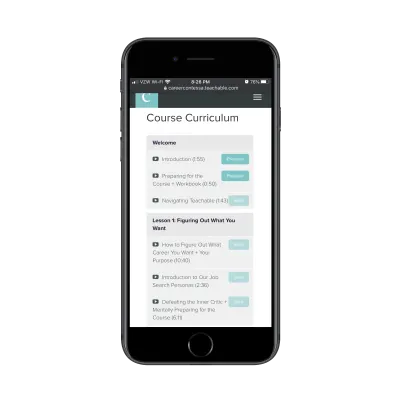
หากผู้เรียนมาไกลถึงขนาดนี้ พวกเขาจะไปถึงส่วนที่สำคัญที่สุดของหน้าการขาย นี่คือที่ที่พวกเขาค้นพบสิ่งที่จะเรียนรู้ด้วยหลักสูตรที่ออกแบบมาอย่างดีและการแสดงตัวอย่างบทเรียน:

เช่นเดียวกับที่คุณคาดหวังให้หน้ากระบวนการขายทำ ผู้ที่มีแนวโน้มจะเป็นผู้เรียนจะได้รับส่วนคำรับรองและคำถามที่พบบ่อยถัดไป นี่คือองค์ประกอบสองอย่างที่คุณไม่สามารถทำได้หากไม่มีเมื่อออกแบบกระบวนการขาย สำหรับหลักสูตรหรืออย่างอื่น และต้องอยู่ที่ด้านล่างของหน้า ก่อนที่คุณจะถามอีกครั้งว่าพวกเขาพร้อมที่จะสมัครหลักสูตรราคาแพงหรือไม่
นี่อาจดูเหมือนเกินกำลัง แต่วิธีการนั้นฟังดูดี คุณสามารถขายหลักสูตรของคุณให้กับผู้เรียนทั่วไปในไซต์เช่น Coursera และ edX แต่ไม่มีความสัมพันธ์ใดๆ ที่นั่น พวกเขาลงทะเบียนสำหรับหลักสูตรของคุณได้ง่ายๆ เช่นเดียวกับหลักสูตรถัดไปบนเว็บไซต์
เมื่อคุณออกแบบหน้าหลักสูตรบนเว็บไซต์ของคุณ คุณจะได้พบกับผู้เรียนที่ทุ่มเทมากที่สุด — คนที่จะจบหลักสูตรอย่างครบถ้วนและต้องการลงทะเบียนหลักสูตรและเนื้อหาเพิ่มเติมในอนาคต
ห่อ
สิ่งที่น่าสนใจที่ควรทราบเกี่ยวกับตัวอย่างข้างต้นคือการที่ครีเอเตอร์ขายเนื้อหาดิจิทัลของตนผ่านตลาดยอดนิยม และ เว็บไซต์ของตน อย่างที่คุณสามารถจินตนาการได้ นี่เป็นวิธีที่ดีที่สุดในการสร้างรายได้จากผลิตภัณฑ์ดิจิทัลให้ได้มากที่สุด
เพียงตรวจสอบให้แน่ใจว่าเมื่อคุณออกแบบหน้าผลิตภัณฑ์ดิจิทัลสำหรับไซต์บนมือถือของลูกค้าของคุณ คุณไม่ได้พยายามเลียนแบบสิ่งที่ตลาดกลางทำ บ่อยครั้งที่การออกแบบของพวกเขาแออัด ทำให้เสียสมาธิ และไม่เหมาะสำหรับผู้ใช้สมาร์ทโฟนจริงๆ ด้วยการออกแบบหน้าของผู้สร้างให้เป็นมิตรกับผู้ใช้มากขึ้น คุณจะสนับสนุนให้ผู้คนจำนวนมากขึ้นซื้อจากพวกเขาโดยตรง และด้วยเหตุนี้ คุณจึงนำเงินเข้ากระเป๋าลูกค้าของคุณมากขึ้น
