6 ขั้นตอนในการออกแบบเครื่องมือเลือกวันที่และเวลาที่เหมาะสม
เผยแพร่แล้ว: 2019-09-14เครื่องมือเลือกวันที่และเวลามักถูกมองว่าเป็นองค์ประกอบที่ไม่สามารถเข้าใจได้สำหรับการเลือกวันที่และเวลา – สอดคล้องกัน ทั่วไป และคาดเดาได้ คนส่วนใหญ่ใช้เป็นแนวทางในการป้อนข้อมูลวันที่และเวลาซึ่งเป็นที่ยอมรับในระดับสากล อย่างไรก็ตาม มีบางสถานการณ์ที่เครื่องมือเลือกวันที่และเวลามีประโยชน์ และมีสถานการณ์ที่อาจรบกวนประสบการณ์ผู้ใช้ของไซต์ ดังนั้น คุณควรพิจารณาอย่างรอบคอบว่าไซต์ของคุณต้องใช้ตัวเลือกวันที่และเวลาหรือไม่ คุณควรรวมไว้เฉพาะในกรณีที่จะให้ข้อมูลแก่ผู้ใช้ของคุณอย่างรวดเร็วและง่ายดาย คุณควรวางไว้ด้านหน้าอินเทอร์เฟซ เนื่องจากจะกระตุ้นให้ผู้เยี่ยมชมใช้งาน อย่างไรก็ตาม การหาตัวเลือกวันที่ที่เหมาะกับอินเทอร์เฟซของคุณค่อนข้างท้าทาย แต่ถ้าจำเป็นต้องใช้ตัวเลือกวันที่และเวลา การระบุวันที่หนึ่ง ๆ จะค่อนข้างน่าเบื่อ และส่วนใหญ่มักจะให้หน้าผลลัพธ์เป็นศูนย์หรือผลลัพธ์ที่ไม่เกี่ยวข้อง การเปลี่ยนแปลงเล็กน้อยเล็กน้อยจะทำให้การออกแบบสามารถจัดการได้มากขึ้น ต่อไปนี้เป็นเคล็ดลับสำคัญ 6 ข้อในการสร้างเครื่องมือเลือกวันที่และเวลาที่เหมาะสมสำหรับเว็บไซต์ของคุณ
1. เพิ่มค่าตัวเลข:
ขณะออกแบบเครื่องมือเลือกวันที่และเวลา สิ่งแรกที่ต้องพิจารณาคือการป้อนข้อมูลวันที่และเวลา คุณควรใช้อินพุตตัวเลขสามตัวแยกกันสำหรับวันที่และอินพุตตัวเลขอย่างน้อยสองตัวสำหรับการป้อนเวลา อินพุตเหล่านี้ควรคั่นด้วย "-" หรือ "/" และคุณยังสามารถใช้รายการแบบเลื่อนลงสำหรับวัน เดือน และปี และแม้กระทั่งชั่วโมงและนาที อย่างไรก็ตาม การแตะและการเลื่อนไม่ใช่ประสบการณ์ที่ราบรื่นหรือรวดเร็วที่สุด คุณควรเลือกวันที่และเวลาอย่างรวดเร็ว โดยอาจใช้เวลาแตะสองครั้ง (อันหนึ่งเพื่อเปิดการตั้งค่าปฏิทินหรือเวลา และตัวเลือกอื่นๆ เพื่อเลือกวันหรือเวลา) ในการแก้ปัญหานี้ คุณสามารถออกแบบรูปแบบที่จะเปลี่ยนเดือนและปีโดยอัตโนมัติในขณะที่ผู้ใช้เริ่มพิมพ์ค่าตัวเลขเพื่อกำหนดวัน นอกจากนี้ เราต้องตรวจสอบให้แน่ใจว่าอินพุตตัวเลขมีความน่าเชื่อถือเพียงพอที่จะจัดการเคส Edge ทั้งหมด คุณควรใช้ตัวยึดตำแหน่งหรือป้ายชื่อเพื่อระบุรูปแบบของตัวเลือกวันที่และเวลา คุณควรตรวจสอบให้แน่ใจว่าเมื่อผู้ใช้เปิดใช้งานช่องป้อนข้อมูล คำแนะนำรูปแบบวันที่จะปรากฏขึ้น
ขณะออกแบบเครื่องมือเลือกวันที่ คุณควรพิจารณาใช้เวลาในการสร้างอินพุตตัวเลขที่เหมาะสม คุณสามารถให้คำแนะนำเช่น “ตอนนี้” “หนึ่งปีที่แล้ว” “เมื่อวาน” “วันนี้” “5 วันจนถึงเดือนตุลาคม” เป็นต้น คุณสามารถตัดสินใจระบุวันที่ที่ยืดหยุ่นหรือกำหนดไว้ล่วงหน้าได้ ทั้งนี้ขึ้นอยู่กับแอปพลิเคชันที่คุณกำลังออกแบบ ตัวเลือก. แน่นอน คุณต้องสื่อสารข้อมูลให้ผู้ใช้ของคุณทราบอย่างชัดเจน แม้ว่าการป้อนตัวเลขเป็นข้อมูลที่มีค่าสำหรับการกำหนดวันที่ คุณควรมีวันที่เริ่มต้นภายในหกสัปดาห์เสมอ วิธีนี้จะช่วยลูกค้าที่สับสนซึ่งกำลังพยายามจองทริปวันหยุดสุดสัปดาห์สั้นๆ แต่ไม่มีวันที่แน่นอน ในกรณีเช่นนี้ ปฏิทินจะเป็นตัวเลือกที่ดีในการแสดงตัวเลือกที่มีทั้งหมด นอกจากนี้ ควรพิจารณาสถานที่ตั้งของลูกค้าพร้อมทั้งแนะนำวันที่เพื่อหลีกเลี่ยงการจองที่ไม่ถูกต้อง
2. ตั้งค่าเริ่มต้น:
หากคุณพิจารณาอินพุตตัวเลือกวันที่และเวลา คุณจะพบกับการตัดสินใจเล็กๆ น้อยๆ แต่สำคัญเกี่ยวกับการออกแบบการโต้ตอบ นักออกแบบบางคนมักพบทางเลือกในการวางค่าเริ่มต้นในช่องป้อนข้อมูลหรือเว้นว่างไว้หรือแสดงตัวอย่างการป้อนข้อมูลที่ถูกต้อง นอกจากนี้ การพิจารณาค่าเริ่มต้นและการมองเห็นค่าอินพุตนั้นค่อนข้างท้าทาย แม้ว่าจะไม่ได้ทดสอบหรือตรวจพบการตั้งค่าใดๆ แต่การตั้งค่าแบบสุ่มสำหรับผู้ใช้ไม่ใช่ตัวเลือกที่ดีที่สุด เนื่องจากจะบังคับให้ผู้ใช้เปลี่ยนค่าจากที่ดูเหมือนสุ่มไปเป็นค่าที่พวกเขาต้องการเลือก อย่างไรก็ตาม หากผู้ใช้ของคุณมีแนวโน้มที่จะจองข้อเสนอในนาทีสุดท้ายบนเว็บไซต์ของคุณ (เช่น การเดินทางหรือโรงแรม) วันปัจจุบัน ("วันนี้") หรือเวลาปัจจุบัน ("ตอนนี้") จะเป็นตัวเลือกที่ดี โดยเฉพาะอย่างยิ่งในเวลา เนื้อหาที่ละเอียดอ่อน
เมื่อผู้ใช้เลือกวันที่หรือช่วงเวลาแต่รีเฟรชหน้าโดยไม่ตั้งใจหรือจงใจ คุณอาจต้องการเก็บการเลือกหรือนำกลับไปเป็นค่าเริ่มต้น หากผู้เข้าชมรีเฟรชหน้าเว็บโดยไม่คาดคิด พวกเขาจะไม่พอใจที่เห็นข้อมูลสูญหายและต้องพิมพ์อีกครั้ง อย่างไรก็ตาม หากพิจารณาแล้วรีเฟรชหน้า พวกเขาจะเห็นวันที่ที่กำหนดไว้ล่วงหน้า ในทั้งสองกรณี พวกเขาจะไม่ยินดีที่จะพบว่าข้อมูลของพวกเขาหายไป ดังนั้นจึงเป็นการดีกว่าที่จะบันทึกข้อมูลและระบุลิงก์ "ค้นหาใหม่" หรือ "รีเซ็ต" ที่มองเห็นได้ชัดเจนถัดจากข้อมูลวันที่และเวลา แทนที่จะลบข้อมูลที่ผู้ใช้ป้อน ผู้ใช้จะมีตัวเลือกให้ลบข้อมูลที่ป้อนก่อนหน้า นี่เป็นขั้นตอนขนาดเล็กที่อาจเป็นประโยชน์ด้วย ดังนั้นวันที่อาจไม่เปลี่ยนแปลงอย่างมีนัยสำคัญ หากคุณแน่ใจว่าผู้ใช้ของคุณมีแนวโน้มที่จะเลือกวันที่ คุณควรตั้งวันที่
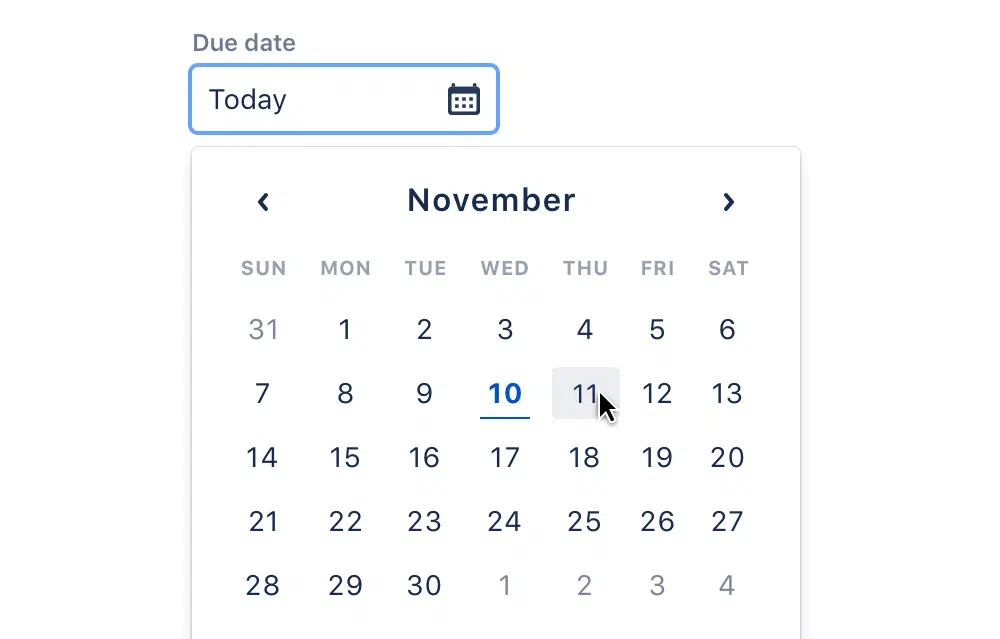
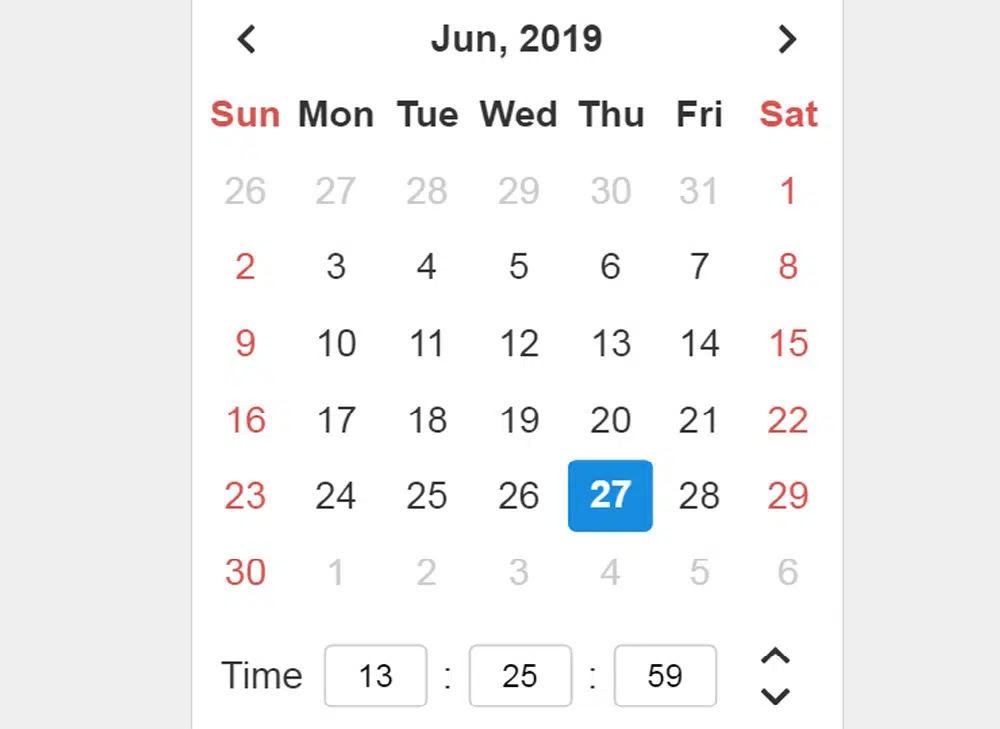
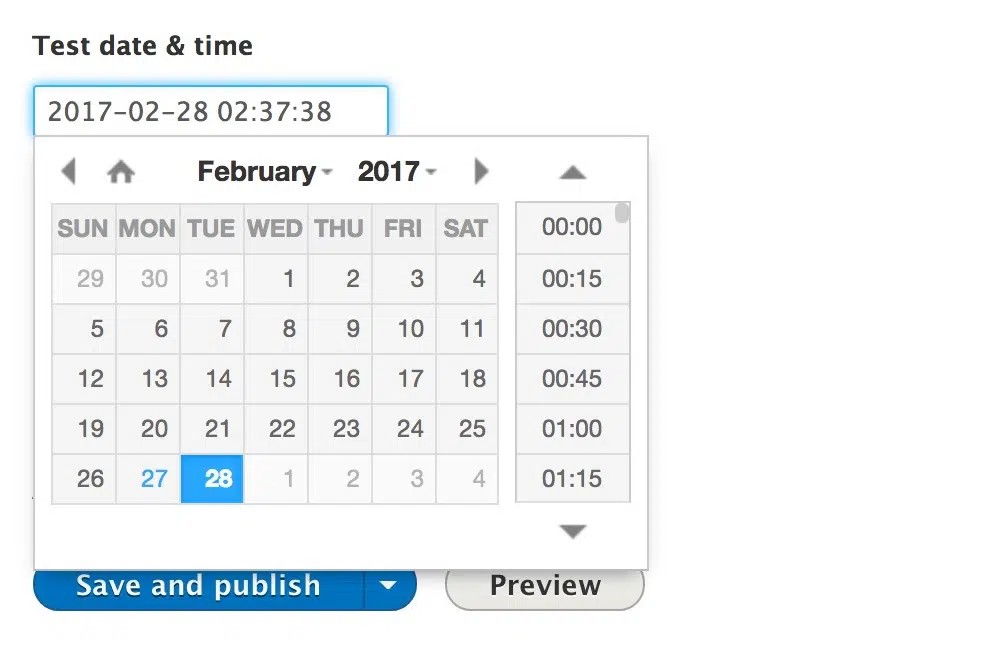
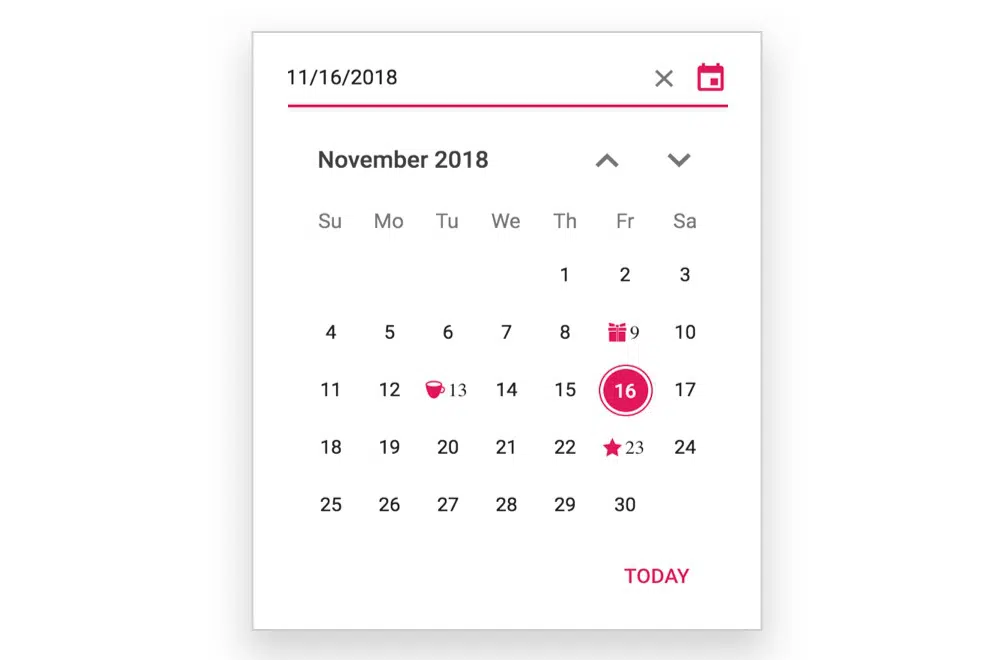
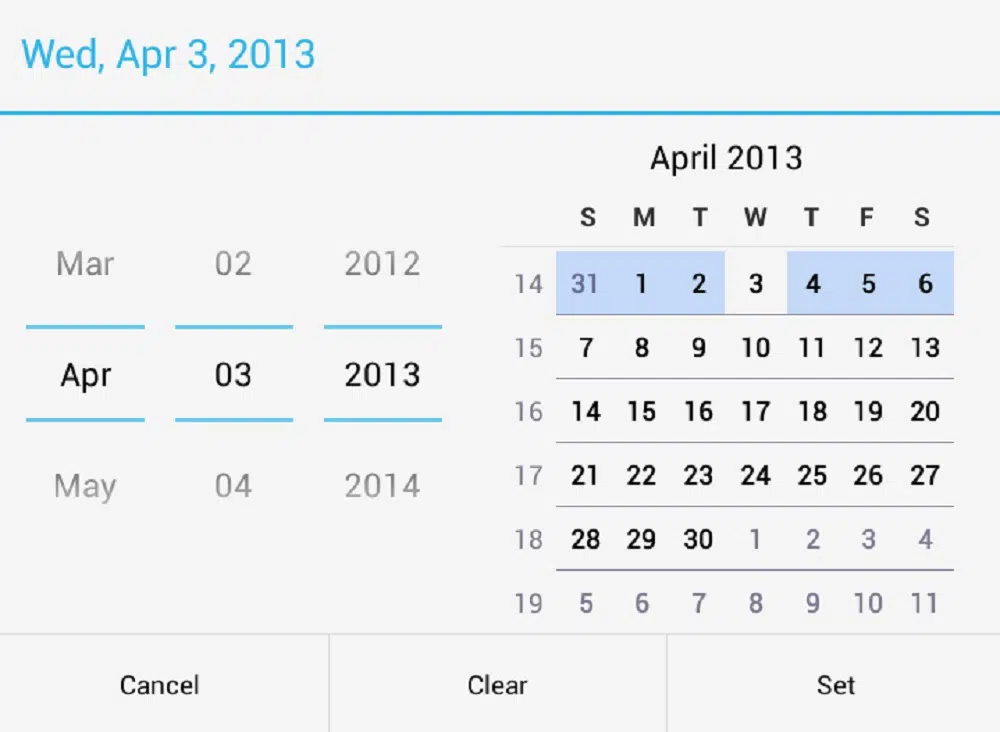
3. สร้างการซ้อนทับปฏิทิน:
คุณไม่จำเป็นต้องมีความคิดสร้างสรรค์ในการออกแบบโอเวอร์เลย์ปฏิทินที่ชัดเจน โดยปกติ การวางซ้อนปฏิทินจะปรากฏใต้ช่องป้อนวันที่ เป็นแผงขนาดเล็กบนเดสก์ท็อป หรือเป็นมุมมองเต็มหน้าจอในหน้าจอแคบ วันต่างๆ จะจัดเรียงเป็นแถว โดยจัดกลุ่มเป็นสัปดาห์พร้อมกับเมนูดรอปดาวน์เพื่อเลื่อนดูเดือนและปี โอเวอร์เลย์ปฏิทินอาจมีระดับการนำทางและรายละเอียดต่างๆ เช่น เมื่อใดควรเริ่มแถวสัปดาห์หรือควรมีข้อมูลปีหรือไม่ ทั้งหมดนี้ขึ้นอยู่กับผู้ชมและการใช้งานเว็บไซต์ของคุณเท่านั้น หากคุณมีเว็บไซต์การขนส่งสาธารณะ บริการอาหาร หรือทีวีที่มีข้อมูลปีต่อปีก็ไร้ประโยชน์ นอกจากนี้ หากคุณมีเว็บไซต์ให้เช่ารถ ก็ไม่มีประโยชน์ที่จะแสดงข้อมูลเดือน

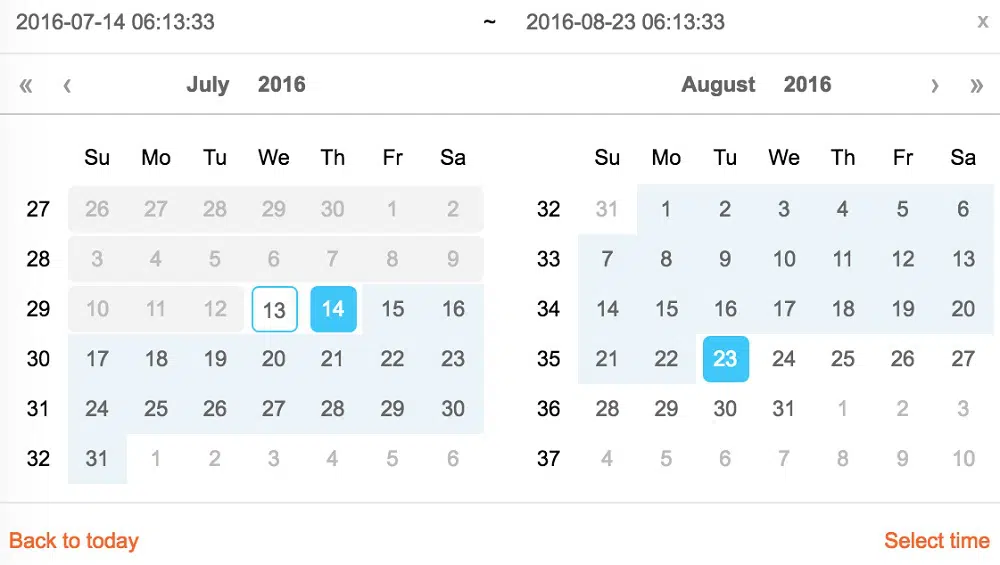
ความซับซ้อนอีกประการหนึ่งเกิดขึ้นขณะแสดงวันในสัปดาห์หากผู้คนต้องการจองการนัดหมาย บางครั้งคุณอาจต้องการแสดงราคาหรือห้องว่าง (เช่น การจองเที่ยวบิน) นอกจากนี้ คุณอาจต้องการเพิ่มช่วงวันที่และช่วงเวลาที่แน่นอน ในกรณีดังกล่าว คุณต้องรวมการเลือกช่วงเวลาด้วยการเลือกวันที่หรือระบุความเชื่อมโยงระหว่างวันที่เริ่มต้นและวันที่สิ้นสุด ดังนั้นจึงควรลงทุนเวลาในการเพิ่มรายละเอียดลงในปฏิทินเพื่อให้ผู้ใช้เลือกวันที่และเวลาได้อย่างรวดเร็ว หากความพร้อมเป็นสิ่งสำคัญ การแยกวันที่ว่างและวันที่ไม่ว่างด้วยวิธีรหัสสีเพื่อให้แยกแยะได้ง่าย นอกจากนี้ หากมีราคาที่แตกต่างกันสำหรับวันที่ต่างกัน จะเป็นการดีกว่าที่จะแสดงราคาดังกล่าวในปฏิทิน หากลูกค้าของคุณสนใจวันหยุดสุดสัปดาห์หรือวันหยุดนักขัตฤกษ์มากกว่า ก็ควรแสดงข้อมูลเหล่านั้นด้วย นอกจากนี้ เป็นการดีกว่าที่จะระบุและจำกัดการเลือกในปฏิทินเอง เพื่อให้ลูกค้าได้รับคำใบ้ทันที
4. รวมการข้ามวันที่:
หากลูกค้าของคุณมักจะมองหาตัวเลือกวันที่ที่ค่อนข้างสั้น คุณสามารถเพิ่มการนำทาง "ถัดไป" และ "ก่อนหน้า" อย่างรวดเร็วถัดจากการป้อนวันที่ ตัวอย่างเช่น ขณะจองทริปวันหยุดสุดสัปดาห์ ลูกค้าอาจต้องการออกเดินทางช่วงปลายวันพฤหัสบดีหรือต้นวันศุกร์ แล้วแต่ว่าอันไหนถูกกว่า ดังนั้น แทนที่จะให้ลูกค้าของคุณพิมพ์ซ้ำหรือเลือกวันที่ในปฏิทิน การแตะเพียงครั้งเดียวจะให้ผลลัพธ์ที่คาดหวัง Google เที่ยวบินใช้คุณลักษณะนี้เพื่อทำให้ตัวเลือกวันที่มีประสิทธิภาพ เพื่อให้สามารถข้ามไปมาระหว่างเดือนและปีได้จะเป็นประโยชน์ นอกจากนี้ mini-stepper ยังเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับตัวเลือกวันที่และเวลา อย่างไรก็ตาม ไม่ใช่การแทนที่การซ้อนทับปฏิทินเนื่องจากการแตะมากเกินไปอาจทำให้น่าเบื่อหน่ายได้ ในเซสชันการใช้งาน การแตะเป็นครั้งที่ 10 อาจทดสอบความอดทนของลูกค้าได้ ในที่สุด ลูกค้าของคุณจะเปลี่ยนไปใช้การป้อนตัวเลขทั้งหมด
ดังนั้น คุณควรศึกษาขอบเขตของช่วงการป้อนวันที่และวัตถุประสงค์ของปฏิทินก่อน ตัวอย่างเช่น ถ้าวันที่จองอยู่ในอนาคต จะเป็นการดีกว่าที่จะใส่ตัวเลขในตัวเลือกวันที่ ในทางกลับกัน หากช่วงการป้อนวันที่สั้น คุณอาจลองเพิ่ม mini-stepper สำหรับการข้ามอย่างรวดเร็ว ตามหลักการแล้ว คุณควรจัดเตรียมทั้งสาม (โอเวอร์เลย์ปฏิทิน มินิสเต็ป และอินพุตตัวเลข) เพื่อให้ลูกค้ามีตัวเลือกที่เชื่อถือได้ หากมีตัวเลือกสำหรับแสดงเวลาสองสามตัวเลือก แสดงว่าคุณไม่จำเป็นต้องมีเครื่องมือเลือกวันที่ คุณควรพิจารณาแสดงตัวเลือกที่กำหนดไว้ล่วงหน้า เช่น ปุ่ม ลิงก์ หรือตัวเลื่อน แทนที่จะใช้การซ้อนทับปฏิทิน นอกจากนี้ ตัวเลือกวันที่ของคุณจะไม่ปรากฏเว้นแต่จะมองเห็นได้ชัดเจน ดังนั้น ตัวเลือกวันที่และเวลาควรได้รับแจ้งด้วยการแตะหรือคลิกที่ไอคอนตัวเลือกวันที่หรือช่องป้อนข้อมูล
5. ให้ความยืดหยุ่น:
หากลูกค้าของคุณสับสนและไม่ทราบวันที่ที่แน่นอน ตัวเลือกวันที่ควรเป็นวิธีสุดท้าย บ่อยครั้ง คำแนะนำทั่วไปและที่ตั้งไว้ล่วงหน้าสองสามข้อพร้อมกับตัวกรองจะทำงานได้ดีกว่าการเรียกดูปีและเดือน ในกรณีเช่นนี้ คุณยังสามารถเสนอมุมมองปฏิทินโดยละเอียดให้ผู้ใช้ โดยใช้รหัสสีและแสดงตัวเลือกทั้งหมดพร้อมกัน ตัวอย่างเช่น เพื่อแสดงราคาที่ดีที่สุด Google Flight ใช้วิธีการนี้ในขณะที่แสดงวันที่เลือกแบบยืดหยุ่นได้ อย่างไรก็ตาม ตัวเลือกนี้จะลดลงไปยังหน้าจอที่แคบ ในทางกลับกัน Dohop ใช้วันที่แบบยืดหยุ่นพร้อมกับสถานที่ที่ยืดหยุ่นเป็นคุณสมบัติหลัก พวกเขาเน้นให้เห็นถึงคุณสมบัติทั้งสองอย่างเด่นชัดเมื่อผู้ใช้เริ่มพิมพ์วันที่หรือปลายทาง แทนที่จะเป็นราคา พวกเขามีมุมมองปฏิทินที่เน้นความพร้อมใช้งานของเที่ยวบินทางตรงและทางอ้อม รวมทั้งแสดงวันที่บินโดยไม่มีการต่อเครื่อง
ในการทำให้ตัวเลือกวันที่ของคุณมีประโยชน์ต่อผู้ใช้มากขึ้น คุณสามารถกำหนดสีพื้นหลังในขณะที่แสดงราคาสูงและต่ำโดยใช้สีที่ตัดกัน ในกรณีที่สามารถเข้าถึงได้ ควรพิจารณาจานสีในขณะที่เลือกสีสำหรับพื้นหลัง การออกแบบนี้ค่อนข้างมีประโยชน์สำหรับผู้ใช้ในการเลือกวันที่ นอกจากนี้ คุณควรอธิบายความหมายของสีที่ด้านล่างเพื่อไม่ให้เกิดความสับสน หากคุณกำลังออกแบบเครื่องมือเลือกวันที่สำหรับการเดินทาง คุณควรให้ตัวเลือกระหว่าง "เที่ยวเดียว" และ "ไปกลับ" ที่ด้านบนของปฏิทินซ้อนทับ นอกจากนี้ การระบุวันที่แบบยืดหยุ่นสำหรับเดือนที่เฉพาะเจาะจงยังไม่เพียงพอที่คุณจะสามารถก้าวไปอีกขั้นและรวมช่วงวันที่ทั่วไปเพิ่มเติม เช่น ฤดูใบไม้ผลิ ฤดูหนาว ฤดูร้อน และฤดูใบไม้ร่วง
6. รวมตัวเลื่อน:
เช่นเดียวกับอินพุตอื่น ๆ ข้อมูลวันที่และเวลาสามารถนำทางได้โดยใช้ปุ่มของตัวเลื่อน ตัวเลื่อนสามารถใช้สำหรับการป้อนค่าเดียวหรือระบุช่วงวันที่ มักแสดงอยู่ในอินเทอร์เฟซที่ลูกค้าสามารถกำหนดช่วงวันที่ที่กำหนดไว้ล่วงหน้าได้ แต่ตัวเลื่อนยังทำให้เกิดปัญหาในการเลือกอินพุตที่แม่นยำอีกด้วย ยิ่งหนาแน่นหรือเลือกช่วงได้กว้างผ่านตัวเลื่อนมากเท่าใด ก็ยิ่งใช้งานยากขึ้นเท่านั้น ในการทดสอบการใช้งาน แถบเลื่อนจะทำให้ลูกค้าขยับปุ่มช้าๆ อย่างระมัดระวัง ดังนั้นจึงไม่เป็นมิตรกับผู้ใช้ในขณะที่เลือกวันที่และเวลาบนหน้าจอที่แคบ
แถบเลื่อนจะทำงานได้ดีที่สุดเมื่อไม่ได้กำหนดช่วงแต่มีความยืดหยุ่น หรือคุณไม่มีตัวเลือกมากมายให้เลือก ขออภัย เครื่องมือเลือกวันที่ไม่ทำงานในลักษณะนี้ เนื่องจากลูกค้าต้องปรับเปลี่ยนและปรับแต่งค่อนข้างบ่อย ดังนั้นการป้อนตัวเลขจะเร็วกว่าการเลื่อนเพื่อเลือกตัวเลขสำหรับวันที่และเวลามาก มีเพียงในบางกรณีเท่านั้นที่ดูเหมือนจะเป็นประโยชน์
ดังนั้นขั้นตอนแรกในการออกแบบเครื่องมือเลือกวันที่และเวลาคือการพิจารณาว่าคุณต้องการตัวเลือกสำหรับแอปพลิเคชันเว็บไซต์ของคุณหรือไม่ เมื่อตัดสินใจแล้ว คุณสามารถเลือกการออกแบบที่ช่วยให้ผู้ใช้เลือกวันที่และเวลาได้เร็วขึ้น เคล็ดลับเหล่านี้สามารถช่วยคุณสร้างตัวเลือกวันที่และเวลาที่ตรงกับอินเทอร์เฟซของคุณ และปรับปรุงความสามารถในการใช้งานเว็บไซต์ของคุณ เพื่อให้เครื่องมือเลือกวันที่และเวลาของคุณมีประโยชน์มากขึ้น คุณสามารถใส่รายละเอียดที่เกี่ยวข้องมากขึ้น เช่น ราคาหรือห้องว่าง นอกจากนี้ ช่องใส่ข้อมูลยังขึ้นอยู่กับสิ่งที่ลูกค้าต้องการ ดังนั้นอย่าลืมใส่ช่องที่ทำให้การเลือกเร็วขึ้น