17 เครื่องมือสร้างภาพข้อมูลสำหรับนักออกแบบเว็บไซต์และนักพัฒนา
เผยแพร่แล้ว: 2019-01-10นักออกแบบมักได้รับมอบหมายให้นำเสนอข้อมูล คุณนำเสนอในลักษณะที่โดดเด่นเมื่อแข่งขันเพื่อสตรีมข้อมูลอย่างไร ข้อมูลมีอยู่ทุกที่ ตั้งแต่ฉลากบรรจุภัณฑ์ไปจนถึงรายงานทางธุรกิจ ในการถ่ายทอดข้อความของคุณ การสร้างภาพข้อมูลต้องดึงดูดผู้ใช้ในลักษณะที่สถิติเพียงอย่างเดียวไม่สามารถทำได้ ตามที่บริษัทซอฟต์แวร์เฮาส์ของ YND..co ได้กล่าวไว้ เพื่อให้สามารถทำเช่นนี้ได้อย่างมีประสิทธิภาพ นักออกแบบและนักพัฒนาจะต้องจัดโครงสร้างข้อมูลของพวกเขาให้กลายเป็นเรื่องราวที่มองเห็นได้ง่ายด้วยสายตาของคุณ เมื่อข้อมูลปรากฏโดยไม่มีรูปแบบโครงสร้าง ก็จะสูญหายได้ง่าย
มีหลายวิธีในการแสดงข้อมูล จะต้องมีทั้งความถูกต้องและสวยงาม ไปเป็นวันที่นักออกแบบและนักพัฒนาที่มีเทคนิคขั้นสูงเพียงคนเดียวสามารถบรรลุความสำเร็จนี้ได้ ด้วยการแนะนำซอฟต์แวร์การออกแบบกราฟิก อุปสรรคในการเข้าใช้งานลดลงอย่างมาก เราได้รวบรวมเครื่องมือที่ดีที่สุดบางอย่างที่สามารถช่วยคุณสร้างการแสดงข้อมูลที่สวยงาม
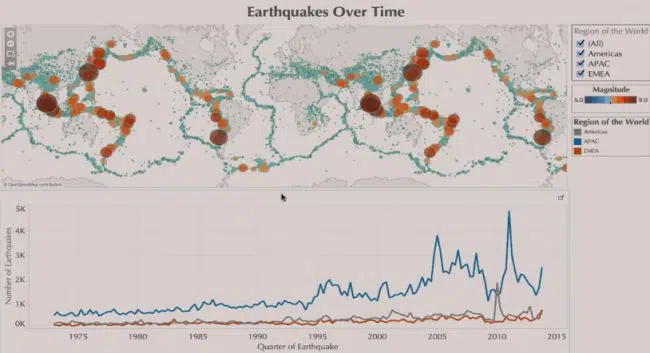
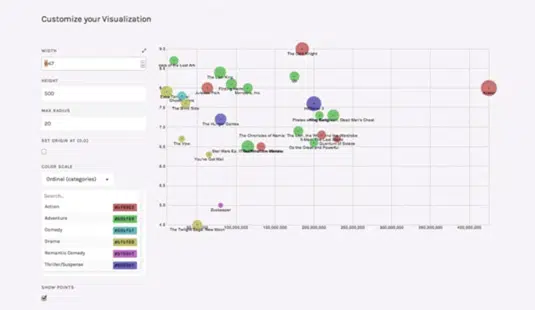
1. พล็อตเรื่อง
Plotly ให้คุณสร้างงานนำเสนอ แผนภูมิ และแดชบอร์ด นอกจากนี้ยังมีซอฟต์แวร์ในตัวที่ช่วยให้คุณวิเคราะห์ข้อมูลโดยใช้ Excel, Javascript หรือ Matlab ง่ายต่อการนำเข้าข้อมูลและสร้างกราฟิกที่น่าทึ่งด้วยความช่วยเหลือของไลบรารีการสร้างภาพและเครื่องมือสร้างแผนภูมิออนไลน์
2. โต๊ะ
Tableau เป็นเครื่องมือสร้างภาพข้อมูลยอดนิยมที่ใช้โดยนักออกแบบจำนวนมาก มาพร้อมกับกราฟ แผนภูมิ แผนที่ และอื่นๆ ในตัว ช่วยให้ลากและวางเนื้อหาได้ง่ายขึ้น และด้วยตัวแก้ไขสด คุณสามารถดูการอัปเดตแบบเรียลไทม์ได้ นอกจากนี้ยังง่ายต่อการทำงานร่วมกันและทำงานในโครงการกับทีม ส่วนที่ดีที่สุดคือมันฟรีทั้งหมด!
3. ดิบ
Raw เป็นเครื่องมือที่ยอดเยี่ยมหากคุณต้องการสร้างการแสดงข้อมูลในรูปแบบเวกเตอร์ เป็นเครื่องมือฟรีที่ให้คุณอัปโหลดข้อมูลจากอุปกรณ์ต่างๆ เมื่อคุณมีตัวแทนของคุณแล้ว ก็สามารถส่งออกเป็นไฟล์ SVG หรือ PNG และใช้บนเว็บไซต์ของคุณได้อย่างง่ายดาย
4. การมองเห็น
นี่คือเครื่องมือสร้างแกลเลอรีและอินโฟกราฟิก อินเทอร์เฟซที่สวยงามและคุณสมบัติในตัวทำให้ง่ายต่อการสร้างอินโฟกราฟิกที่น่าทึ่งซึ่งสามารถโดดเด่นได้ด้วยตัวเอง
5. D3.JS
นี่เป็นเครื่องมือที่ยอดเยี่ยมที่แปลงข้อมูลเป็นไดอะแกรมที่น่าทึ่งโดยใช้ HTML, SVG และ CSS มีความสามารถในการสร้างภาพข้อมูลที่ทันสมัยที่สุดด้วยชุดข้อมูลที่ซับซ้อน สามารถเข้าถึงได้ง่ายและมีการสนับสนุนผู้ใช้ที่ดีจริงๆ
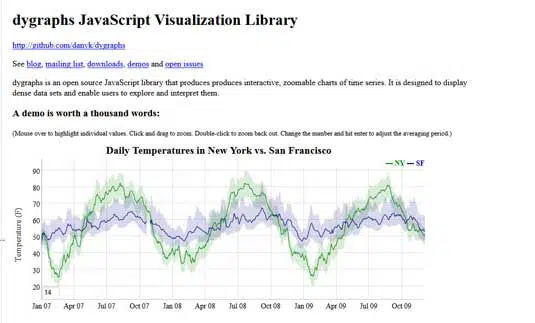
6. ไดกราฟ:
Dygraphs มีความสามารถในการสร้างภาพข้อมูลที่น่าทึ่งของชุดข้อมูลที่มีความหนาแน่นสูง ปรับแต่งได้และทำงานบนอุปกรณ์ต่างๆ
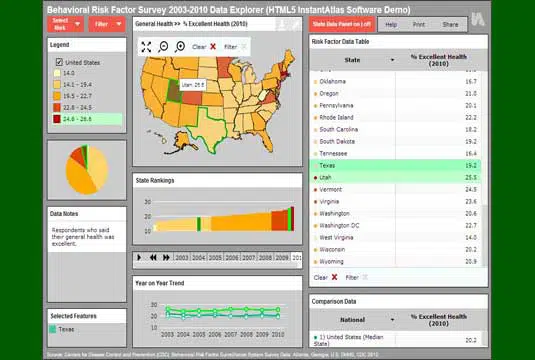
7. Atlas ทันที:
หากคุณกำลังมองหาการแสดงข้อมูลที่รวมสถิติและการทำแผนที่ไว้ นี่เป็นเครื่องมือที่ดีในการตรวจสอบ ช่วยให้คุณสร้างรายงานโปรไฟล์แบบไดนามิกที่แสดงข้อมูลของคุณด้วยการทำแผนที่
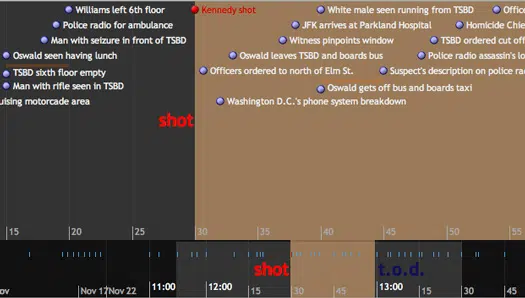
8. ไทม์ไลน์
เคยต้องการที่จะสร้างไทม์ไลน์ที่มีการโต้ตอบ เครื่องมือนี้ให้คุณทำอย่างนั้นได้ สร้างไทม์ไลน์แบบโต้ตอบขั้นสูงที่ตอบสนองต่อข้อความแจ้งของผู้ใช้

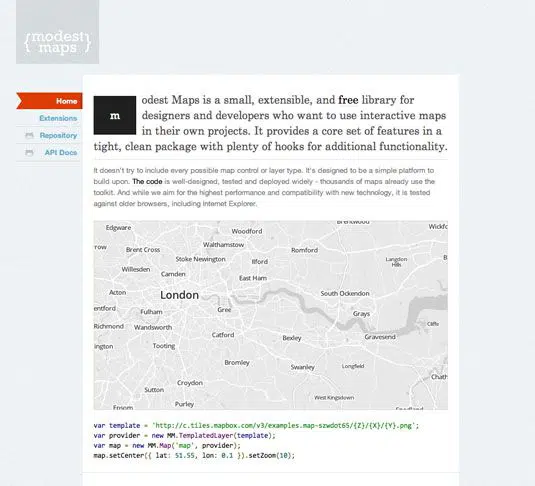
9. แผนที่เจียมเนื้อเจียมตัว
แผนที่เจียมเนื้อเจียมตัวเป็นเครื่องมือทำแผนที่อย่างง่ายที่ช่วยให้นักออกแบบเว็บไซต์สร้างแผนที่เชิงโต้ตอบที่สามารถรวมเข้ากับเว็บไซต์ของคุณได้อย่างง่ายดาย นอกจากนี้ยังอนุญาตให้ผู้ใช้เพิ่มรหัสการโต้ตอบของตนเอง ทำให้เป็นตัวเลือกที่ดีสำหรับนักออกแบบที่ต้องการปรับแต่งประสบการณ์การใช้งานเว็บไซต์
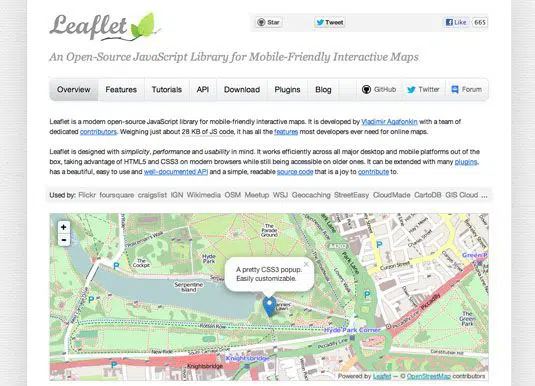
10. แผ่นพับ
นี่เป็นเครื่องมือที่ดีในการแสดงข้อมูลตามการคาดการณ์ทางภูมิศาสตร์ ด้วยเครื่องมือนี้ คุณจะสามารถแปลงข้อมูลแผนที่ถนนแบบเปิดเป็นการแสดงภาพข้อมูลแบบโต้ตอบได้ ด้วยปลั๊กอินที่มีจำหน่ายในท้องตลาด ช่วยให้คุณสามารถขยายฟังก์ชันการทำงานโดยเพิ่มมาสก์ แผนที่ความร้อน และเครื่องหมายที่เคลื่อนไหวได้
11. แคนวา
Canva ช่วยให้คุณสร้างใบปลิว นามบัตร และกราฟิกอื่นๆ ได้อย่างง่ายดาย โดยไม่ต้องใช้ซอฟต์แวร์ออกแบบกราฟิก เช่น Photoshop และ Illustrator มีกราฟิกมากกว่าหนึ่งล้านภาพและไลบรารีของมันมาพร้อมกับตัวสร้างการลากและวางที่สร้างไว้ล่วงหน้าซึ่งช่วยให้คุณสร้างกราฟิกได้อย่างง่ายดาย
12. อินโฟแอคทีฟ
Infoactive ให้ผู้ใช้สร้างอินโฟกราฟิกแบบกำหนดเองที่สามารถสร้างให้โต้ตอบได้อย่างง่ายดาย นี่เป็นทางเลือกที่ดีหากคุณไม่ต้องการจ้างนักออกแบบมืออาชีพเพื่อสร้าง
13. Visage
เครื่องมือนี้ช่วยให้คุณสร้างปริมาณรายงานผู้ใช้แผนภูมิจำนวนมากและอินโฟกราฟิก ใช้เครื่องมือนี้หากคุณเป็นแบรนด์ขนาดใหญ่ที่ต้องการแสดงปริมาณข้อมูล
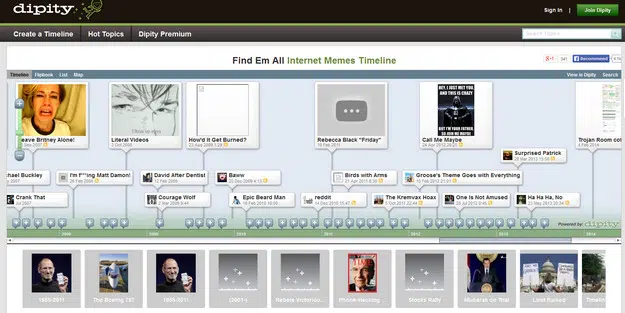
14. Dipity
Dipity ให้คุณสร้างไทม์ไลน์ที่สวยงามด้วยองค์ประกอบแบบอินเทอร์แอกทีฟ สร้างกิจกรรมได้มากถึง 150 กิจกรรมด้วยบัญชีฟรี แต่ละกิจกรรมสามารถคลิกได้และมีลิงก์สำหรับแชร์ไทม์ไลน์บนโซเชียลมีเดีย
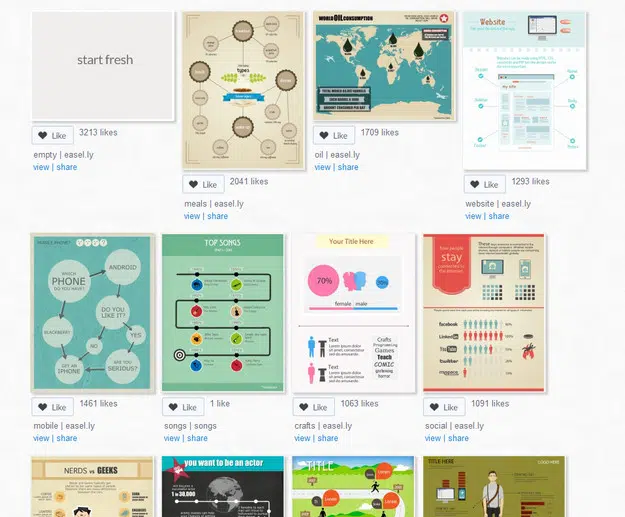
15. ขาตั้ง.ly
เครื่องมือนี้สามารถใช้เป็นจุดเริ่มต้นที่ดีสำหรับการออกแบบของคุณ มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้าหลายสิบแบบ เลือกหนึ่งในนั้นและปรับแต่งเพื่อสร้างการออกแบบของคุณเอง นี่เป็นซอฟต์แวร์ฟรีและเข้าถึงได้ง่าย
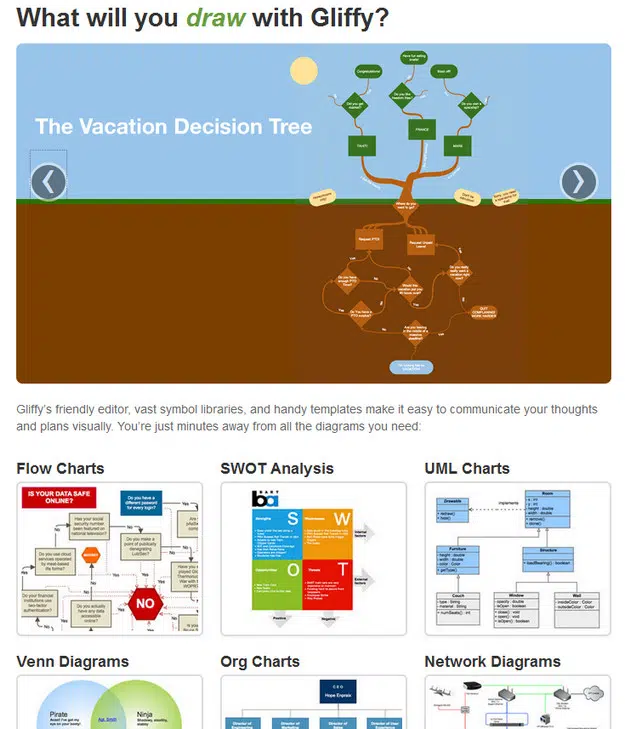
16. กิ๊ฟฟี่
Giffy เป็นเครื่องมือง่ายๆ ที่นักออกแบบใช้ในการสร้างไดอะแกรมและผังงาน มีตัวสร้างการลากและวางที่สร้างไว้ล่วงหน้าซึ่งช่วยให้คุณสร้างหน้าต่างๆ ได้อย่างง่ายดาย
17. ชาร์ตที่น่ารัก
สิ่งที่ทำให้เครื่องมือนี้แตกต่างจากซอฟต์แวร์อื่นคือการทำงานข้ามสายงาน สามารถใช้ได้กับทุกอุปกรณ์ คุณสามารถลากและวางเพื่อสร้างภาพของคุณเองหรือใช้ชุดตัวเลือกที่มีให้สำหรับไลบรารีเทมเพลต ไฟล์สุดท้ายสามารถส่งออกเป็น Jpeg, PNG หรือ PDF ได้อย่างง่ายดาย