การแสดงข้อมูลสามารถปรับปรุงประสบการณ์เว็บบนมือถือได้หรือไม่?
เผยแพร่แล้ว: 2022-03-10การจัดลำดับความสำคัญของประสบการณ์มือถืออาจเป็นเรื่องยากเมื่อรู้สึกว่าเป็นการประนีประนอม อย่าใส่ข้อความมาก ลบรูปภาพของคุณบางส่วน อยู่ห่างจากคุณลักษณะที่ขัดขวางผู้เยี่ยมชมมือถือ มันเหมือนกับพ่อแม่ที่บอกคุณว่า “ออกไปสนุกกันเถอะ แต่อย่าทำ X, Y หรือ Z!”
ไม่จำเป็นว่าผู้เยี่ยมชมมือถือจำเป็นต้องมีหน้าที่สั้นกว่า ข้อความน้อยลงหรือรูปภาพน้อยลงเพื่อให้บริโภคเนื้อหาบนสมาร์ทโฟนได้ง่ายขึ้น พวกเขาแค่ต้องการเนื้อหาที่คุณมอบให้พวกเขาเพื่อไม่ให้รู้สึกว่าทำงานหนักเกินไป
หากคุณดูหน้าเว็บของคุณอย่างใกล้ชิดมากขึ้น คุณอาจพบว่าเนื้อหาที่เขียนบางส่วนสามารถแปลงเป็นการแสดงข้อมูลเป็นภาพได้ ดังนั้น วันนี้เราจะมาดูบางสิ่งที่คุณสามารถทำได้เพื่อเริ่มแปลงเนื้อหาของคุณให้เป็นกราฟิกมากขึ้น และปรับปรุงประสบการณ์ของผู้เยี่ยมชมมือถือในกระบวนการนี้
เครื่องมือข้อมูลเชิงปริมาณ
นักออกแบบ UX หลายคนค่อนข้างกลัวข้อมูล โดยเชื่อว่าต้องใช้ความรู้ทางสถิติและคณิตศาสตร์อย่างลึกซึ้ง แม้ว่านั่นอาจเป็นความจริงสำหรับวิทยาศาสตร์ข้อมูลขั้นสูง แต่ก็ไม่เป็นความจริงสำหรับการวิเคราะห์ข้อมูลการวิจัยขั้นพื้นฐานที่นักออกแบบ UX ส่วนใหญ่ต้องการ อ่านบทความที่เกี่ยวข้อง →
1. ก้าวไปไกลกว่ารูปแบบการแสดงข้อมูลแบบดั้งเดิม
เมื่อคุณนึกถึงการแสดงข้อมูลในรูปแบบกราฟิก คุณนึกถึงอะไร น่าจะเป็นกราฟและแผนภูมิดังนี้:

ภาพหน้าจอนี้มาจากอินโฟกราฟิก Visual.ly เปรียบเทียบนักออกแบบเว็บไซต์และนักพัฒนา ส่วนนี้โดยเฉพาะเกี่ยวข้องกับข้อมูลสถิติที่เกี่ยวข้องกับงาน ดังนั้นจึงควรแปลเป็นรูปแบบกราฟแท่งและแผนภูมิเส้น
ในฐานะนักเขียน ฉันเป็นแฟนตัวยงของการสร้างภาพข้อมูลประเภทนี้ เพราะการที่ต้องเขียนสถิติอาจเป็นเรื่องใหญ่ที่คนเกียจคร้าน อย่างที่ฉันรู้ว่ามีความแตกต่างที่สำคัญระหว่างจุดข้อมูล แต่ฉันสามารถใช้แบบอักษรตัวหนาและสัญลักษณ์แสดงหัวข้อย่อยได้หลายครั้งเท่านั้น ก่อนที่ผู้อ่านจะเริ่มมองหาสิ่งใหม่ที่น่าสนใจที่จะมุ่งเน้นต่อไป
เมื่อชุดข้อมูลที่แข็งแกร่งได้รับการออกแบบมากกว่าการเขียน ผู้อ่านจะมีโอกาสน้อยที่จะข้ามไปและพลาดข้อมูลสำคัญโดยไม่ได้ตั้งใจ แต่ไม่ใช่แค่ข้อมูลที่สามารถมองเห็นได้เท่านั้น นำส่วนอื่นๆ นี้จากอินโฟกราฟิก เช่น

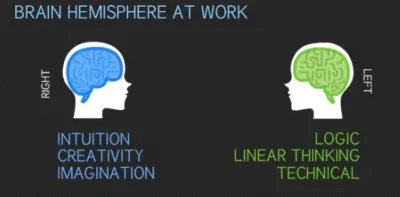
อาจเขียนเป็นย่อหน้าก็ได้ (เช่น “_โดยทั่วไป นักออกแบบเว็บไซต์เป็นนักคิดที่มีสมองซีกขวา ใช้ประโยชน์จากสัญชาตญาณ ความคิดสร้างสรรค์ บลา บลา บลา…_”) นอกจากนี้ยังสามารถแสดงเป็นตารางได้:
| นักออกแบบเว็บไซต์ | นักพัฒนาเว็บ | |
|---|---|---|
| สมองซีกโลก | ใช่ไหม | ซ้าย |
| ขับโดย | ปรีชา | ตรรกะ |
| เข้าใกล้ | ความคิดสร้างสรรค์ | การคิดแบบเส้นตรง |
| ความแข็งแกร่ง | จินตนาการ | เทคนิค |
แม้ว่าสิ่งนี้อาจจะอ่านง่ายกว่าผนังข้อความ แต่ก็ไม่น่าสนใจเท่ากราฟิกด้านบน
เพื่อระบุชนิดของข้อมูลต่างๆ ที่ควรค่าแก่การแปลงเป็นกราฟิก นักออกแบบเว็บไซต์จะต้องคิดนอกกรอบ เราขอแนะนำให้คุณเริ่มต้นด้วยการทำความคุ้นเคยกับการสร้างภาพข้อมูลประเภทต่างๆ ที่มีอยู่ คุณสามารถใช้ห้องสมุดมหาวิทยาลัยดุ๊กเพื่อสิ่งนั้น มีหน้าทั้งหน้าที่แสดงให้เห็นว่าข้อมูลประเภทต่างๆ สามารถแปลเป็นกราฟิกได้อย่างไร เช่น ตัวอย่างแผนภาพกระจาย:

The Pudding ใช้แนวคิดพื้นฐานของการสร้างแผนภูมิจุดข้อมูลในช่วงเวลาหนึ่ง และเปลี่ยนให้เป็นสิ่งที่มีเอกลักษณ์ในบทความ "Colorism in High Fashion"
นี่คือกราฟิกที่แสดงถึงสเปกตรัมของโทนสีผิวที่ถูกนำเสนอบนหน้าปกของ Vogue :

นี่เป็นวิธีที่มีประสิทธิภาพและสะดุดตาในการถ่ายทอดข้อมูลนี้มากกว่าการที่นักเขียนกล่าวว่า "ในนิตยสารที่มีฉบับมากกว่า 200 ฉบับ 75% ของรูปแบบปกของ Vogue มีแนวโน้มที่จะใช้โทนสีผิวที่เป็นธรรมมากกว่า"
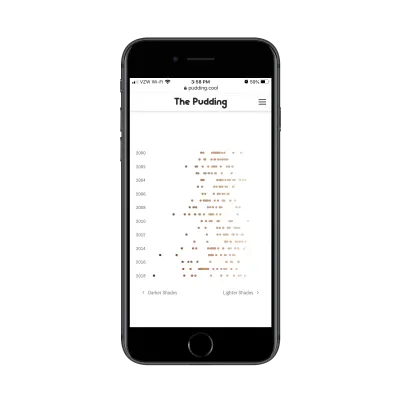
ที่กล่าวว่ากราฟิกนี้ด้วยตัวมันเองไม่ใช่แผนภาพแบบกระจายเนื่องจากแสดงเฉพาะปริมาณและแนวโน้มเท่านั้น อย่างไรก็ตาม การเลื่อนในที่สุดจะเปลี่ยนเป็นแผนภาพแบบกระจาย:

สังเกตว่าลูกแก้วแต่ละลูกถูกดึงออกมาบนไทม์ไลน์อย่างไร ซึ่งแสดงถึงใบหน้าของนางแบบบนหน้าปกนิตยสาร นี่ไม่ใช่วิธีดั้งเดิมในการใช้แผนภูมิแผนภาพกระจาย แต่ในกรณีนี้ ใช้ได้ผลดีมาก และอีกครั้ง มันทำงานได้ดีกว่ามากในการเข้าถึงประเด็นบนมือถือมากกว่ากำแพงข้อความ
ในขณะที่คุณมองหาวิธีการทำเช่นนี้ในงานของคุณเอง ให้เน้นที่องค์ประกอบต่อไปนี้:
- ข้อมูลสถิติ
- รายการหัวข้อย่อยสั้น ๆ
- หัวข้อที่ซับซ้อนมาก
- ผู้อธิบายทีละขั้นตอน
- สรุปหน้าหรือหัวข้อ
สิ่งเหล่านี้นำเสนอโอกาสที่ดีที่สุดในการเปลี่ยนข้อมูลหรือหัวข้อที่จำเป็นให้เป็นการแสดงภาพ
2. ออกแบบการแสดงข้อมูลของคุณให้สามารถกรองได้
แน่นอน คุณไม่ต้องการที่จะหักโหมมัน ในภารกิจของคุณที่จะรักษาข้อความของเว็บไซต์บนมือถือของคุณ คุณคงไม่อยากสร้างกราฟิกจำนวนมากจนทำให้ความเร็วของหน้าลดลงหรือทำให้พวกเขาเริ่มรู้สึกหนักใจ

โซลูชันหนึ่งสำหรับการโอเวอร์โหลดการแสดงภาพข้อมูลคือการสร้างกราฟิกเดียว แต่ใช้ตัวกรองเพื่อควบคุมว่าจะแสดงชุดข้อมูลใด สิ่งนี้ไม่เพียงแค่ช่วยให้คุณสามารถส่งข้อมูลภาพจำนวนมากในพื้นที่ที่มีขนาดเล็กลงเท่านั้น แต่ยังสามารถสร้างความได้เปรียบในการแข่งขันได้อีกด้วย ผมขอแสดงให้คุณเห็นตัวอย่าง
สาเหตุที่ CDN มีประโยชน์ก็เพราะทำให้เว็บไซต์ของคุณเข้าถึงกลุ่มเป้าหมายได้มากขึ้นในเชิงภูมิศาสตร์ หาก CDN ไม่สามารถเข้าถึงได้ ก็ไม่คุ้มกับปัญหา ด้วยเหตุนี้ ในการพิจารณาทั้งหมดที่ผู้คนต้องพิจารณาในการหาผู้ให้บริการ พวกเขาต้องพิจารณาว่าจุดที่พวกเขามีอยู่จริงอยู่ที่ใด
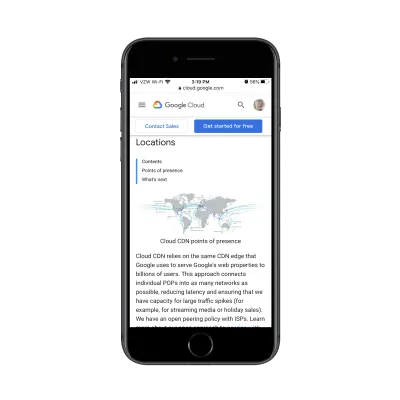
นี่คือวิธีที่ Google Cloud แสดงข้อมูลนี้สำหรับเครือข่ายการจัดส่งเนื้อหา:

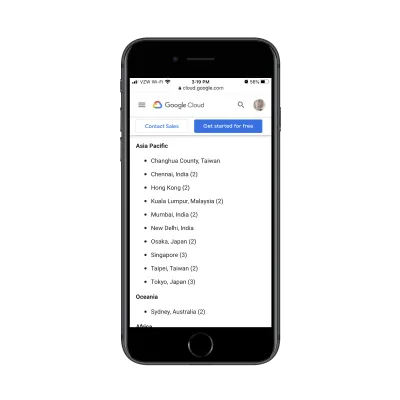
นี่เป็นภาพกราฟิกที่ยอดเยี่ยมเนื่องจากแสดงให้เห็นว่าตำแหน่งแคชอยู่ที่ใดและครอบคลุมพื้นที่ที่เครือข่ายครอบคลุมเพียงใด อย่างไรก็ตาม นี่เป็นภาพนิ่ง ดังนั้นสิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ Google ต้องใช้ส่วนที่เหลือของหน้าเพื่อแสดงรายการเมืองใหญ่ทั้งหมดที่มี CDN:

แต่นี่คือสิ่งที่ฉันกำลังพูดถึง รายการนี้ควรเป็นส่วนหนึ่งของการแสดงภาพ
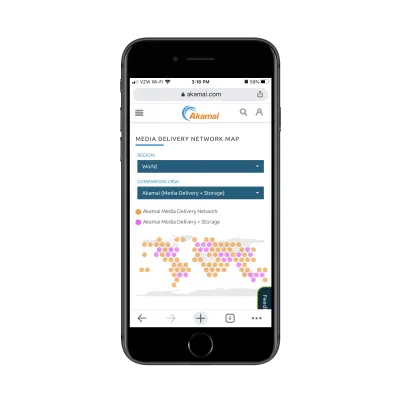
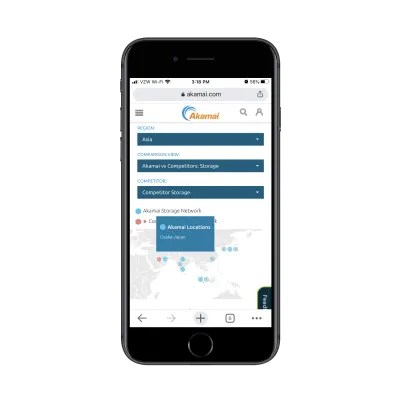
Akamai คู่แข่งของ Google Cloud CDN ได้ออกแบบแผนที่เครือข่ายสื่อด้วยวิธีนี้:

บนแผนที่นี้ คุณสามารถดูเครือข่ายการส่งสื่อของ Akamai (สีส้ม) รวมถึงสื่อและตำแหน่งการจัดเก็บ (สีชมพู)
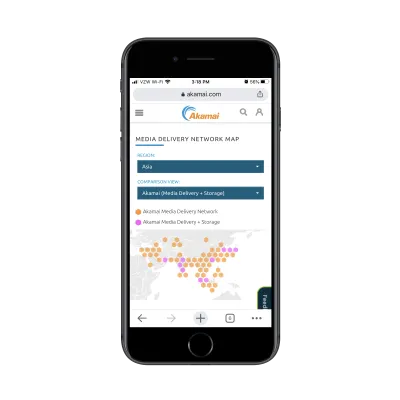
ผู้มีโอกาสเป็นผู้ใช้ที่สนใจเจาะลึกข้อมูลสามารถใช้ตัวกรองที่ด้านบนสุดของหน้าได้ ตัวอย่างเช่น นี่คือลักษณะของแผนที่เมื่อมีผู้ค้นหาภูมิภาคเอเชีย:

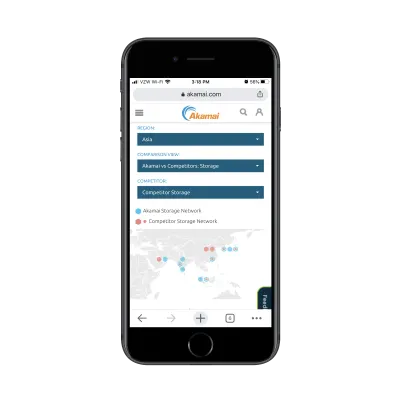
และนี่คือสิ่งที่พวกเขาเห็นเมื่อเลือกดูเครือข่ายการจัดเก็บข้อมูลของ Akamai เทียบกับคู่แข่ง:

การออกแบบการแสดงภาพข้อมูลนี้ไม่เพียงช่วยให้ผู้เข้าชมสำรวจข้อมูลที่เกี่ยวข้องกับพวกเขามากที่สุดได้อย่างใกล้ชิด แต่ยังช่วยในกระบวนการตัดสินใจด้วย
แนวทางนี้มีประโยชน์จริง ๆ หากคุณต้องการเปลี่ยนข้อมูลทั้งหมดให้เป็นการแสดงข้อมูลเป็นภาพ โดยไม่ ต้องยุ่งยากกับหน้า และด้วยรูปแบบการกรองแบบพิเศษนี้ คุณจะสามารถช่วยให้ผู้เยี่ยมชมไม่ต้องลำบากในการซูมเข้าและออกจากกราฟิก พวกเขาสามารถปรับแต่งมุมมองได้ด้วยตัวเองและเข้าถึงส่วนที่เกี่ยวข้องมากที่สุดได้อย่างง่ายดาย
3. ทำให้การแสดงข้อมูลของคุณเป็นแบบโต้ตอบ
อีกสิ่งหนึ่งที่คุณสามารถทำได้เพื่อแพ็คข้อมูลจำนวนมากลงในกราฟิกเดียวคือการทำให้การแสดงข้อมูลเป็นภาพแบบโต้ตอบ สิ่งนี้ไม่เพียงแต่จะทำลาย UI บนมือถือของคุณ แต่ยังทำให้ผู้เยี่ยมชมของคุณหยุดชั่วคราวและใช้เวลาในการทำความเข้าใจข้อมูลที่พวกเขากำลังแสดงจริงๆ
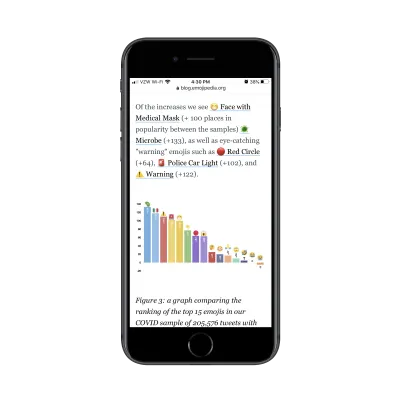
นี่เป็นโพสต์ล่าสุดจาก Emojipedia บทความแบ่งปันผลการศึกษาที่พวกเขาดำเนินการเกี่ยวกับการใช้อิโมจิระหว่าง coronavirus เป็นการอ่านที่ยอดเยี่ยมและเต็มไปด้วยการสร้างภาพข้อมูลเช่นนี้:

การออกแบบนั้นน่าดึงดูดอย่างแน่นอน แต่การดูรายละเอียดทั้งหมดภายในกราฟิกบนมือถือนั้นไม่ใช่เรื่องง่าย นี่คือจุดที่การโต้ตอบจะมีประโยชน์
ด้วยการทำให้แต่ละแท่งในกราฟสามารถคลิกได้ ผู้คนจะได้รับข้อมูลเพิ่มเติมเกี่ยวกับอีโมจิ เห็นเปอร์เซ็นต์การเพิ่มขึ้นอย่างชัดเจน และอื่นๆ
สิ่งที่ฉันไม่ได้แสดงให้คุณเห็นในจุดสุดท้ายคือแผนที่ Akamai CDN เป็นแบบโต้ตอบ:

นี่เป็นแนวทางที่แน่นอนที่ฉันแนะนำสำหรับกราฟแท่ง Emojipedia ด้วยการเปลี่ยนจุดข้อมูลแต่ละจุดให้กลายเป็นองค์ประกอบที่คลิกได้ ผู้ใช้ไม่ต้องลำบากในการรับข้อมูลทั้งหมดที่ต้องการ หรือคุณไม่จำเป็นต้องมีข้อมูลมากเกินไปภายในกราฟิกเดียว
ข้อดีของการโต้ตอบก็คือคุณสามารถนำไปใช้กับการแสดงข้อมูลด้วยภาพได้หลากหลายเช่นกัน
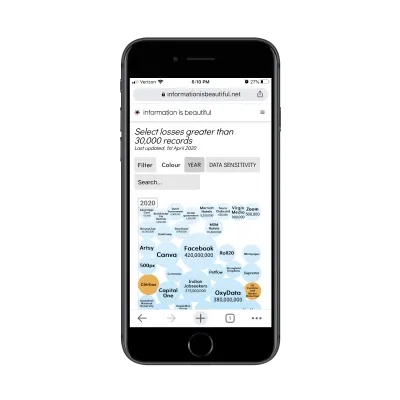
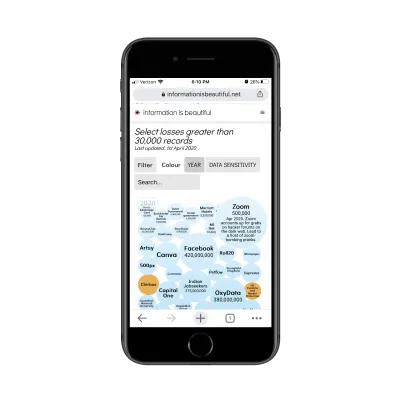
ต่อไปนี้คือตัวอย่างแผนภูมิฟองจาก Information Is Beautiful:

เมื่อผู้เยี่ยมชมคลิกที่ฟองอากาศใด ๆ ข้อมูลเพิ่มเติมจะถูกเปิดเผยเกี่ยวกับการละเมิดความปลอดภัย:

สิ่งที่ยอดเยี่ยมอย่างหนึ่งในการจัดลำดับความสำคัญของประสบการณ์ใช้งานบนมือถือคือช่วยให้เราค้นหาโซลูชันที่สร้างสรรค์เพื่อออกแบบให้น้อยที่สุด และการโต้ตอบเป็นวิธีที่ดีจริง ๆ ในการดึงสิ่งนั้นออกมา เนื่องจาก UI ยังคงชัดเจนและนำทางได้ง่าย แต่ซ่อนอยู่ภายในนั้นคือนักเก็ตตัวจิ๋วที่รอให้คุณค้นพบ
การแสดงข้อมูลเป็นกุญแจสู่ประสบการณ์มือถือที่ดีขึ้นหรือไม่?
มีหลายสิ่งที่เราสามารถทำได้เพื่อปรับปรุงประสบการณ์ของผู้ใช้มือถือ หากคุณไม่ได้พิจารณาว่าการแสดงข้อมูลเป็นส่วนหนึ่งของกลยุทธ์นั้น ตอนนี้ก็เป็นเวลาที่ดีที่จะช่วยให้คุณสามารถ:
- ย่อจำนวนพื้นที่และเวลาที่ใช้ในการทำความเข้าใจประเด็นของคุณ
- ออกแบบเพจของคุณให้ดึงดูดสายตามากขึ้น
- รักษาความสมบูรณ์ของสำเนาของคุณสำหรับผู้เยี่ยมชมมือถือและเดสก์ท็อป
แน่นอนว่าไม่ได้หมายความว่าคุณควรหยุดมองหาวิธีลดเนื้อหาบนอุปกรณ์เคลื่อนที่ ถ้าไม่จำเป็นหรือไม่เพิ่มมูลค่าก็ควรไปครับ สิ่งที่เหลืออยู่สามารถประเมินสำหรับการปรับปรุงการสร้างภาพข้อมูลได้
