รูปแบบสีเข้มและการออกแบบอื่นๆ No-Nos สำหรับมือถือ
เผยแพร่แล้ว: 2022-03-10เมื่อพูดถึงการทำเงิน บางบริษัทจะทำทุกวิถีทางเพื่อให้ได้คนเข้ามาในสถานประกอบการ แต่กลยุทธ์ทางธุรกิจแบบนั้นใช้ได้ผลหรือไม่?
ในความคิดของฉัน หากคุณต้องโกหกหรือหลอกล่อผู้บริโภคให้ขายของ นั่นจะไม่ได้ผล! คุณอาจสามารถดึงดูดจำนวนลูกค้าที่เข้าชมได้พอสมควร (และแม้กระทั่งทำยอดขายบางส่วนจากกลยุทธ์ที่หลอกลวง) แต่ ให้มองที่ภาพ รวม หากระดับการเข้าชมไม่คงที่และคุณกำลังจัดการการคืนเงินมากกว่าการขาย แนวทางดังกล่าวเป็นความล้มเหลวทั้งหมด ฉันสงสัยว่าจะเกิดขึ้นกับคนจำนวนมากที่พยายามใช้กลอุบายเพื่อส่งเสริมธุรกิจทั้งในโลกแห่งความเป็นจริงและพื้นที่ดิจิทัล
นั่นเป็นเหตุผลที่วันนี้ฉันอุทิศโพสต์นี้ให้กับรูปแบบสีเข้ม เราจะพูดถึงว่ารูปแบบที่มืดมนคืออะไร ดูตัวอย่างที่เป็นที่รู้จักแล้วพูดถึงสาเหตุที่พวกเขาเป็นความคิดที่ไม่ดีอยู่เสมอ แม้ว่าลูกค้าของคุณจะพยายามโน้มน้าวให้คุณเป็นอย่างอื่น
การออกแบบแรงเสียดทานเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
ในการออกแบบประสบการณ์ การเสียดสีมักจะตรงกันข้ามกับการใช้งานง่ายหรือไม่ต้องใช้ความพยายาม อย่างไรก็ตาม นั่นไม่ได้หมายความว่ามันจะส่งผลเสียต่อผู้ใช้เสมอไป อ่านบทความที่เกี่ยวข้อง →
รูปแบบความมืดคืออะไร?
วลีนี้ตั้งขึ้นโดย Harry Brignull ผู้เชี่ยวชาญด้านการวิจัย UX ตาม Brignull:
“Dark Patterns เป็นเทคนิคที่ใช้ในเว็บไซต์และแอพที่ทำให้คุณซื้อหรือสมัครใช้งานสิ่งที่คุณไม่ได้ตั้งใจ”
เขาได้พัฒนาเว็บไซต์ที่อุทิศให้กับ Dark Patterns ที่เลวร้ายที่สุด:

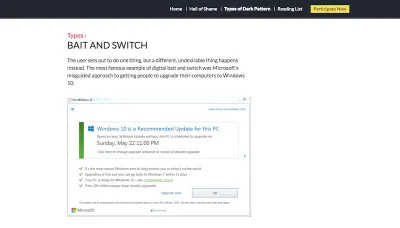
ดังที่คุณเห็นที่นี่ Brignull ได้กำหนดรูปแบบสีเข้มประเภทหนึ่งที่ใช้บนเว็บ ตัวอย่างเฉพาะนี้มาจากการใช้ป๊อปอัปแบบ Bait-and-switch ของ Microsoft ที่ไม่ทำงานตามที่ควรจะเป็น ฉันจะอธิบายว่าทำไมนี่จึงเป็นปัญหาใหญ่สำหรับผู้ใช้ Microsoft ด้านล่าง
รูปแบบสีเข้มใช้ในการออกแบบเว็บอย่างไร?
โดยรวมแล้ว Brignull แบ่งรูปแบบสีเข้มออกเป็น 12 หมวดหมู่ ฉันจะรวมแต่ละรายการ - เช่นเดียวกับของฉันเอง - ในคำแนะนำต่อไปนี้:
1. เหยื่อและสวิตช์
สิ่งนี้เกิดขึ้นเมื่อผู้ใช้สันนิษฐานว่าปฏิกิริยาเฉพาะจะเกิดขึ้นเมื่อมีส่วนร่วมกับเว็บไซต์ โดยทั่วไปแล้ว การดำเนินการนี้จะขึ้นอยู่กับความคาดหวังที่กำหนดโดยส่วนที่เหลือของเว็บ ในกรณีของเหยื่อและสวิตช์ ผลตอบสนองที่ไม่ต้องการคือผลลัพธ์
Microsoft ใช้กลยุทธ์นี้เมื่อสองสามปีก่อนเมื่อพยายามให้ผู้ใช้ทำการอัปเดตที่แนะนำสำหรับ Windows 10 (นั่นคือภาพด้านบนจากเว็บไซต์ของ Brignull) ผู้ใช้อ้างว่าเมื่อ X ออกจากป๊อปอัป ระบบอัพเดทอัตโนมัติโดยไม่ได้รับความยินยอม ตัว “X” ควรระบุว่าผู้ใช้ไม่ต้องการดำเนินการต่อ แต่มันกลับตรงกันข้าม
เอาล่ะนี่คือสิ่งที่ จำเป็นต้องอัปเดตซอฟต์แวร์เพื่อให้ระบบทำงานได้อย่างรวดเร็วและปลอดภัย อย่างไรก็ตาม หากคุณ หลอกให้ผู้ใช้เริ่มต้นการอัปเดตที่ไม่ต้องการ หรือไม่ได้เตรียมไว้ คุณอาจเผชิญผลร้ายแรงหากเกิดข้อผิดพลาด ตัวอย่างเช่น ผู้หญิงคนนี้ได้รับรางวัล $10,000 อันเป็นผลมาจากความเสียหายที่การอัปเดต Windows ทำให้เกิดระบบของเธอ
รูปแบบสีเข้มเหล่านี้ไม่ได้นำไปสู่ผลเสียหายเสมอไป บางครั้งก็เป็นการรบกวนประสบการณ์ของผู้ใช้จริงๆ
ตัวอย่างเช่น ฉันกำลังดูเว็บไซต์ join.me ขณะที่ฉันค้นหาโซลูชันสำหรับการแชร์หน้าจอกับลูกค้าของฉัน ขณะดูตัวเลือกการกำหนดราคา วิดเจ็ตผู้ติดต่อจากด้านล่างของหน้าจอก็เปิดขึ้นในป๊อปอัปนี้:
ฉันไม่ได้ต้องการความช่วยเหลือในขณะนั้น ฉันจึงคลิก "X" ที่มุมขวาของป๊อปอัป อย่างไรก็ตาม เมื่อทำเช่นนั้น นี่คือสิ่งที่ฉันเห็น:
ฉันรู้สึกประหลาดใจที่เห็นหน้านี้ เพราะฉันไม่ได้ขอ "เริ่มแชท" เลย จากนั้น เมื่อฉันรู้ว่าป๊อปอัปแบบเต็มหน้านี้กำลังพยายามทำอะไร ฉันก็อยากจะออกไปทันที แต่วิธีทำนั้นอยู่ที่มุมบนซ้าย ซึ่งทำให้ฉันต้องวนซ้ำเล็กน้อยเนื่องจาก "X" จากป๊อปอัปดั้งเดิมอยู่ที่มุมขวาบน
ประสบการณ์ทั้งหมดกับแชทสดอาจใช้เวลาของฉันไม่เกินห้าวินาที แต่ก็ยังเป็นประสบการณ์ที่น่าปวดหัว ฉันพยายามทำสิ่งที่กล่าวว่า "ไม่ ขอบคุณ" แต่ ฉันถูกบังคับให้มีส่วนร่วม มันเหมือนกับอยู่ในร้านอาหารและให้เซิร์ฟเวอร์นำเมนูของหวานหรือถาดมาให้คุณ แม้ว่าคุณจะบอกพวกเขาอย่างชัดแจ้งว่าคุณไม่สนใจก็ตาม
หากคุณต้องการรบกวนผู้มาเยี่ยมของคุณและพิสูจน์ให้พวกเขาเห็นว่าคุณไม่ได้ฟัง ให้ใช้รูปแบบที่มืดมนนี้
การอ่านที่แนะนำ : Mobile Pop-Ups กำลังจะตายหรือไม่? พวกเขาคุ้มค่าที่จะออมหรือไม่?
2. ยืนยันความอับอาย
Confirmshaming ค่อนข้างเป็นที่นิยมในป๊อปอัปเมื่อประมาณหนึ่งหรือสองปีที่แล้ว ผู้ใช้จะเห็นป๊อปอัปและมีสองตัวเลือก:
- ทางเลือกเชิงบวกจะกระตุ้นให้พวกเขาก้าวไปสู่การกลับใจใหม่
- ตัวเลือกเชิงลบจะทำให้พวกเขาอับอายที่ทำการเลือกที่ดูเหมือนแย่โดยไม่ทำเช่นนั้น
ยังมีเว็บไซต์จำนวนหนึ่งที่คุณจะเห็นทำเช่นนี้ แม้ว่าในปัจจุบันจะมีเว็บไซต์จำนวนน้อยกว่านี้มากที่นักออกแบบหลายๆ คนจะควบคุมหน้าต่างป๊อปอัปให้ชัดเจนในอุปกรณ์เคลื่อนที่
Social Media Examiner ยังคงใช้ป๊อปอัปแบบ double-CTA นี้บนไซต์มือถือแม้ว่า:
โดยส่วนตัวแล้ว ฉันไม่คิดว่าป๊อปอัปที่น่าอับอายในป๊อปอัปนี้จะแย่ขนาดนั้นเมื่อเทียบกับตัวอื่นๆ ที่ฉันเคยเห็น คุณรู้จักคนที่ฉันกำลังพูดถึง CTA ในเชิงบวกกล่าวว่า "ใช่ ฉันต้องการเพิ่มรายได้เป็นสองเท่าในปีนี้!" อีกคนพูดประมาณว่า “ไม่ ฉันต้องการให้ธุรกิจของฉันพังทลาย!”
ความตั้งใจในการใช้ CTA ที่น่าอับอายเพื่อยืนยันคือการใช้ความกลัวของผู้บริโภคในการพูดถึงความรู้สึกบางอย่างในตัวพวกเขา แต่นั่นคือสิ่งที่เกิดขึ้นจริงหรือ? แม้ว่าฉันจะแน่ใจว่ากลยุทธ์นี้ใช้ได้กับผู้ใช้บางคน แต่ฉันไม่รู้ว่าคนส่วนใหญ่จะไม่ชอบมันหรือไม่
คำแนะนำของฉันที่นี่คือ อยู่ห่างจากผู้เข้าชมที่น่าอับอายโดยสิ้นเชิง หากคุณต้องการใช้วิธี double-CTA ให้เลือกบางอย่างเช่นปุ่มผี กลยุทธ์นี้มีจุดมุ่งหมายเพื่อให้คุณได้ผลลัพธ์แบบเดียวกัน: ทำให้ผู้เข้าชมคลิกผ่านและ/หรือทำ Conversion อย่างไรก็ตามมันทำได้ด้วยการโน้มน้าวใจการออกแบบที่ละเอียดอ่อน กล่าวอีกนัยหนึ่ง:
- ปุ่มที่ใหญ่และมีสีสันนี้สมควรได้รับความสนใจจากคุณ
- ปุ่มไร้ชีวิตนี้อยู่ที่นี่แล้ว (ถ้าคุณต้องการ) แต่เรายินดีหากคุณไม่ใส่ใจมันทั้งหมดเช่นกัน
3. โฆษณาปลอม
โดยทั่วไป จะเห็นได้ชัดเจนว่าโฆษณา แม้แต่โฆษณาเนทีฟที่วางกลางเนื้อหา อยู่ที่นั่นเพื่อจุดประสงค์ในการส่งเสริมการขาย อย่างไรก็ตาม เมื่อไม่สามารถแยกแยะโฆษณาได้อย่างชัดเจน อาจเป็นปัญหาสำหรับผู้เข้าชม
หากคุณติดตามสิ่งที่เกิดขึ้นในโลกของการตลาดด้วยอินฟลูเอนเซอร์บนโซเชียลมีเดีย คุณอาจรับรู้ถึงปัญหานี้ด้วยการหลอกลวงจาก Instagram โดยพื้นฐานแล้ว นี่คือสิ่งที่ (และยังคงเป็น) เกิดขึ้น:
- ผู้ใช้ที่ โปรโมตผลิตภัณฑ์หรือเนื้อหาในรูปแบบของการโฆษณา หรือการสนับสนุนควรประกาศการส่งเสริมการขายดังกล่าวอย่างชัดเจน นั่นเป็นเพราะพวกเขาได้รับเงินสำหรับความพยายามของพวกเขา และนั่นไม่ใช่คำแนะนำที่แท้จริงสำหรับพวกเขา
- เมื่อผู้มีอิทธิพลล้มเหลวในการประกาศว่าการรับรองดังกล่าวเป็นตำแหน่งที่ชำระเงินจากแบรนด์ ผู้ใช้อาจถูกหลอกให้ซื้อบางอย่าง เพราะพวกเขาเชื่อว่าเป็นคำแนะนำที่ถูกต้อง และนั่นเป็นปัญหาสำคัญ
ตาม FTC:
“หากมี 'ความเชื่อมโยงที่สำคัญ' ระหว่างผู้รับรองและผู้โฆษณา - กล่าวอีกนัยหนึ่งคือความเชื่อมโยงที่อาจส่งผลต่อน้ำหนักหรือความน่าเชื่อถือที่ผู้บริโภคให้การรับรอง - ความเชื่อมโยงนั้นควรได้รับการเปิดเผยอย่างชัดเจนและชัดเจน เว้นแต่จะชัดเจนอยู่แล้ว บริบทของการสื่อสาร”
เช่นเดียวกันควรเป็นจริงเมื่อพูดถึงโฆษณาบนเว็บไซต์ แต่จนถึงขณะนี้ยังไม่มีกฎระเบียบที่แท้จริง ที่กล่าวว่า เรารู้จักโฆษณาที่ปลอมแปลงบางอย่างสำหรับสิ่งที่เป็น: รูปแบบสีเข้ม
ตัวอย่างหนึ่งที่ฉันต้องการแชร์มาจาก Travel & Leisure:
ขณะที่ฉันกำลังอ่านบทความเกี่ยวกับสถานที่ที่ดีที่สุดที่จะสัมผัสประสบการณ์การเปลี่ยนสีของฤดูใบไม้ร่วงในสหรัฐอเมริกา ฉันรู้สึกทึ่งกับภาพที่อยู่ในนั้น
เมื่อฉันมองลึกลงไปอีก ฉันพบภาพนี้ — หรือสิ่งที่ฉัน คิดว่า เป็นรูปภาพ
เมื่อโหลดหน้าเว็บจนเต็มแล้ว (ซึ่งใช้เวลามากกว่าสองสามวินาที) ฉันจึงรู้ว่านี่เป็นวิดีโอ ณ จุดนี้ ความคิดสองสามอย่างแล่นเข้ามาในหัวของฉัน:
- ฉันเลื่อนไปไกลเกินไปหรือเปล่า คำแนะนำการเดินทางช่วงใบไม้ร่วงที่เหลืออยู่ในแถบเลื่อนด้านบนหรือไม่
- เหตุใดวันหยุดฤดูร้อนของเบอร์มิวดาจึงรวมอยู่ในรายการเกี่ยวกับใบไม้ร่วง
ฉันตัดสินใจที่จะเลื่อนดูข้อความที่มีรูปแบบเหมือนกันสำหรับเบอร์มิวดาเพื่อดูว่าเกิดอะไรขึ้นต่อไป จากนั้นฉันสังเกตเห็นข้อความด้านล่างที่อ่านว่า "จากสำนักงานการท่องเที่ยวเบอร์มิวดา":
เมื่อฉันผ่านโฆษณาวิดีโอเนทีฟที่ดูเหมือนส่วนอื่นๆ ของหน้าแล้ว ฉันก็สามารถอ่านโพสต์ที่เหลือได้ แต่มันทิ้งรสชาติที่ไม่ดีไว้ในปากของฉัน
ฉันได้ออกเดินทางเพื่อดูภาพเจ๋งๆ และรับคำแนะนำสำหรับการเดินทางในฤดูใบไม้ร่วง แต่ถูกหลอก แม้ว่ารูปแบบที่มืดมนจะเข้าใจฉันเพียงชั่วคราว แต่ก็ยังรบกวนประสบการณ์และ ทำให้สงสัยว่าจะมีกลอุบายอื่นๆ อีกมาก เพียงใด จะเกิดอะไรขึ้นหากไอเดียทั้งหมดในโพสต์นี้หรือที่ใดก็ตามในไซต์มาจากผู้สนับสนุนเท่านั้นและไม่ได้มาจากการเดินทางจริงที่คุ้มค่า
หากคุณปล่อยให้ผู้เยี่ยมชมสงสัยว่าพวกเขาสามารถเชื่อถือเว็บไซต์ของคุณได้หรือไม่ แสดงว่าคุณอยู่ในเส้นทางที่เลวร้าย เพื่อนๆ
4. บังคับต่อเนื่อง
รูปแบบสีเข้มประเภทนี้เกิดขึ้นเมื่อมีผู้ลงทะเบียนเพื่อทดลองใช้ "ฟรี" แต่จำเป็นต้องเปิดเผยข้อมูลบัตรเครดิตระหว่างกระบวนการรับบัตร จากนั้นเมื่อช่วงทดลองใช้งานสิ้นสุดลง บัตรเครดิตจะถูกเรียกเก็บเงินโดยไม่มีการเตือน
สำหรับผู้ใช้ที่ไม่ใส่ใจกับสิ่งเหล่านี้และคิดว่าแบรนด์ต่างๆ จะไม่ใช้ประโยชน์จากสิ่งเหล่านี้ การหลอกลวงรูปแบบนี้จะไม่จบลงด้วยดีอย่างแน่นอน นอกจากการสูญเสียความไว้วางใจและธุรกิจของผู้ใช้เหล่านี้แล้ว ธุรกิจของคุณอาจถูกลงโทษ หากบริษัทบัตรเครดิตหรือสำนักงานธุรกิจในท้องถิ่นเข้ามาเกี่ยวข้อง
แม้ว่าลวดลายสีเข้มแบบนี้มักจะไม่เกี่ยวข้องกับการออกแบบ แต่ก็ยังควรค่าแก่การรู้จักในฐานะนักออกแบบ นั่นเป็นเพราะคุณสามารถใช้กลยุทธ์การออกแบบและเลย์เอาต์ที่หลากหลายเพื่อชี้ผู้มีโอกาสเป็นลูกค้าไปยังรายละเอียดที่เปิดเผยเกี่ยวกับการชำระเงินอัตโนมัติและสิ่งที่ไม่ใช่
ฉันจะใช้ join.me อีกครั้งสำหรับตัวอย่างต่อไป
ในหน้าราคาของ join.me คุณจะพบแผนสามแผน ซึ่งแต่ละแผนมีค่าใช้จ่ายที่เกี่ยวข้อง จริงๆ แล้วมันไม่ได้เกิดขึ้นจนกว่าคุณจะพบ CTA ที่เล็กกว่าและไม่เน้นมาก ซึ่งคุณสามารถสำรวจเพิ่มเติมเกี่ยวกับสิ่งที่มาพร้อมกับแผนแต่ละแผนได้:
สำหรับผู้ใช้ที่ค้นพบ CTA นี้ พวกเขาจะสามารถสำรวจคุณลักษณะของแต่ละแผนภายในป๊อปอัปแบบละเอียดนี้:
ฉันมีความสุขมากที่พบว่า join.me มีแผนบริการฟรี อย่างไรก็ตาม เพื่อเข้าถึงได้ คุณต้องสมัครแผน PRO นี่คือสิ่งที่รวมอยู่ในการทดลองใช้:
เมื่อคุณส่งรายละเอียดผู้ใช้และการซื้อแล้ว คุณจะได้รับอนุญาตให้ทดลองใช้งานฟรี 14 วัน หากคุณเลือกที่จะไม่ดำเนินการกับ PRO คุณจะสามารถเข้าถึงแผนฟรีที่ join.me ไม่ได้โฆษณาในทันที
ตอนนี้ ตัวอย่างนี้เบี่ยงเบนไปเล็กน้อยจากจุดที่กล่าวถึงข้างต้น หรืออย่างน้อยฉันก็หวังว่าจะเป็นอย่างนั้น เนื่องจากฉันไม่ได้ซื้อรุ่นทดลองใช้ของ join.me ฉันจึงบอกคุณไม่ได้ว่าไซต์นี้เรียกเก็บเงินอัตโนมัติหลังช่วงทดลองใช้งานโดยไม่มีการเตือนล่วงหน้าหรือไม่ ที่กล่าวว่าวิธีการกล่าวถึงแผนบริการฟรีและวิธีการที่ผู้ใช้สามารถรับได้ ทำให้ฉันเชื่อว่าการยกเลิกแผน PRO ก่อนสิ้นสุดช่วงทดลองใช้ทำได้ยาก
5. เพื่อนสแปม
การลงชื่อเข้าใช้เว็บไซต์และแอพด้วยบัญชีโซเชียลมีเดียหรือ Google เป็นเรื่องปกติในปัจจุบัน อย่างไรก็ตาม บริษัทที่ใช้รายชื่อเพื่อนของคุณเพื่อสแปมผู้ติดต่อของคุณ (หวังว่า) จะไม่เป็นเช่นนั้น
ที่กล่าวว่าแบรนด์ใหญ่รายหนึ่งถูกตัดสินว่ามีความผิดและขณะนี้ต้องจ่ายเงิน 13 ล้านดอลลาร์เป็นผลให้: LinkedIn
ปรากฏว่า LinkedIn ใช้รายชื่อผู้ติดต่อของผู้ใช้เพื่อผลประโยชน์ส่วนตัว โดยทั่วไปแล้วจะมีคุณลักษณะ "เพิ่มการเชื่อมต่อ" บนเว็บไซต์ในช่วงต้นปี 2010 สิ่งนี้ทำให้ผู้ใช้สามารถเชื่อมต่อกับผู้คนที่พวกเขารู้จักได้อย่างรวดเร็วหรือเพื่อส่งข้อความถึงพวกเขาและขอให้พวกเขาเชื่อมต่อกับ LinkedIn
แม้ว่าบริการจะดูเหมือนยุติธรรมเพียงพอ (หลังจากนั้น การติดตามคนรู้จักและพนักงานก่อนหน้านี้อาจเป็นเรื่องยาก) LinkedIn ก็ยังคงใช้วิธีการนี้มากเกินไป
สิ่งที่ควรเป็นอีเมลธรรมดาๆ ที่ระบุว่า "เดี๋ยวก่อน ต้องการเชื่อมต่อกับคุณใน LinkedIn" กลายเป็นอีเมลติดตามผลจำนวนหนึ่งสำหรับผู้ติดต่อเหล่านั้น การล่วงละเมิดที่ไม่สมควรไม่จำเป็นต้องเป็นปัญหา ปัญหาที่ใหญ่ที่สุดคือ LinkedIn ได้สร้างอีเมลเหล่านี้ในลักษณะที่ดูเหมือนว่าส่งมาจากคนรู้จักโดยตรง
นี่เป็นการแสดงให้คุณเห็นว่าไม่สำคัญว่าแพลตฟอร์มของคุณจะได้รับความนิยมหรือเป็นที่เคารพนับถือเพียงใด หากคุณใช้ความไว้วางใจของผู้ใช้ในทางที่ผิดเพื่อผลประโยชน์ส่วนตัวของคุณ จะเกิดการโต้ กลับครั้งใหญ่ คดีความมูลค่า 13 ล้านดอลลาร์เป็นผลที่ตามมาอย่างรุนแรง แต่ถึงแม้จะสูญเสียลูกค้าก็เพียงพอที่จะยับยั้งคุณจากรูปแบบที่มืดมนนี้
6. ค่าใช้จ่ายที่ซ่อนอยู่
อันนี้เป็นตัวอธิบาย คุณซื้อของออนไลน์ คุณพอใจกับสินค้าที่คุณได้เพิ่มลงในรถเข็นของคุณ และในที่สุดคุณจึงตัดสินใจไปชำระเงินที่ซึ่งคุณพบว่ามีค่าใช้จ่ายที่คุณไม่ทราบ
แม้ว่าคุณอาจไม่เชื่อว่านี่เป็นเรื่องที่คุณในฐานะนักออกแบบมีส่วนร่วม เราขอแนะนำให้คุณดูตัวอย่างลวดลายมืดมนนี้จาก Southwest Airlines:
ขณะที่ฉันมองหาเที่ยวบินไปกลับระหว่างออลบานี นิวยอร์ก และแอตแลนต้า จอร์เจีย ฉันก็มีตัวเลือกราคาที่หลากหลาย ช่วงเวลาของวัน จำนวนการหยุดพัก และอื่นๆ ส่งผลต่อจำนวนเงินที่ฉันต้องจ่ายในแต่ละช่วงของการเดินทาง ที่คาดหวัง
อย่างไรก็ตาม สิ่งที่ฉันคาดไม่ถึงก็คือราคารวมที่แสดงก่อนชำระเงินจะหักออกจากสิ่งที่ฉันคิด ดังที่คุณเห็นที่นี่ หน้าสุดท้ายนี้ไม่ได้แสดงราคาขาของการเดินทางอีกต่อไป มันแค่แสดงค่าใช้จ่ายทั้งหมดแล้วขอให้ฉันดำเนินการต่อ
ตอนนั้นเองที่ฉันรู้ว่ามีข้อความ "รวมภาษีและค่าธรรมเนียม" และ "แสดงรายละเอียดค่าโดยสาร" เล็กๆ อยู่ใต้บรรทัด Total เมื่อฉันขยายมัน ฉันพบสิ่งนี้:
เมื่อพูดถึงการเดินทางและการต้อนรับ เป็นเรื่องปกติที่จะมีค่าใช้จ่ายสำหรับสิ่งต่าง ๆ เช่นกระเป๋าถือ ค่าธรรมเนียมรีสอร์ท และอื่นๆ ถึงกระนั้น นี่ไม่ใช่สิ่งที่ฉันคาดหวังให้ปรากฏตัวและไม่มีการเอ่ยถึงจริง ๆ เกี่ยวกับเรื่องนี้ในขณะที่ฉันเลือกเที่ยวบินก่อนหน้านี้ ที่แย่กว่านั้น คือ ค่าใช้จ่ายจำนวนมากเหล่านี้ไม่ได้อธิบาย ด้วยซ้ำ
ขณะนี้ มีเว็บไซต์ท่องเที่ยวบางแห่งที่จัดการเรื่องลักษณะนี้อย่างมีชื่อเสียง อย่างไรก็ตาม ฉันคิดว่าหลายคนชอบใช้เส้นทาง Southwest Airlines ในการจัดการการออกแบบและการพิมพ์ในลักษณะที่ซ่อนค่าใช้จ่ายเพิ่มเติมจากมุมมองธรรมดา
การอ่านที่แนะนำ : การออกแบบเว็บบนมือถือส่งผลต่อการค้นหาในท้องถิ่นอย่างไร (และจะทำอย่างไรกับมัน)
7. ผิดทาง
การชี้ทางผิดบนเว็บไซต์ไม่ได้แตกต่างไปจากกลอุบายของนักมายากล เว็บไซต์ ดึงความสนใจของคุณไปที่สิ่งหนึ่งในขณะที่ทำสิ่งหลอกลวงที่อื่น
ตัวอย่างที่ดีคือแบบฟอร์มการสมัครรับข้อมูลสิ่งพิมพ์ออนไลน์ คุณมักจะเห็นสิ่งนี้เมื่อนิตยสารเป็นของแบรนด์ที่ใหญ่กว่ามาก จากนั้นนิตยสารอื่นๆ จากผู้จัดพิมพ์จะได้รับการโปรโมตในระหว่างขั้นตอนการสมัคร และโดยทั่วไปจะไม่มีอะไรมากไปกว่าช่องทำเครื่องหมายที่ทำเครื่องหมายไว้ล่วงหน้าที่ด้านล่างของแบบฟอร์มที่ถามว่าคุณต้องการสมัครรับจดหมายข่าวหรือการสมัครรับข้อมูลของพวกเขาด้วยหรือไม่
ตัวอย่างเช่น นี่คือแบบฟอร์มการสมัครรับจดหมายข่าว Eater:
ไม่ใช่เรื่องแปลกที่แบบฟอร์มจะอยู่ที่ด้านบนสุดของหน้า หรืออย่างน้อย มันจะไม่เป็นอย่างนั้นถ้าเป็นเพียงการสมัครรับข้อมูลเท่านั้น
แต่เมื่อคุณเลื่อนลงมา คุณจะเห็นว่ามีการตรวจสอบจดหมายข่าวของวันนี้โดยอัตโนมัติ:
ไม่เป็นไร ยกเว้นว่าฉันอยู่ในเว็บไซต์ Eater Philly ฉันไม่ต้องการข่าว Eater ทั่วไป ฉันต้องการข่าวที่เกี่ยวข้องกับพื้นที่ในสหรัฐอเมริกาที่ฉันอาศัยอยู่โดยเฉพาะ และฉันก็ไม่รู้ว่าฉันคลั่งไคล้จดหมายข่าวรายวันมากเกินไปหรือเปล่า
หากฉันเลื่อนลงไปอีกบนหน้า ฉันจะพบตัวเลือกจดหมายข่าวเพิ่มเติม:
โชคดีที่ไม่มีการตรวจสอบเหล่านี้ในนามของฉัน แต่ก็ยังแปลกที่ตัวเลือกทั้งหมดเหล่านี้จะอยู่ด้านล่างแบบฟอร์ม รวมถึงการเลือกเมืองด้วย:

การ "ซ่อน" ช่องทำเครื่องหมายและเลือกไว้ล่วงหน้าสำหรับผู้ใช้ของคุณ แสดงว่าคุณทำให้พวกเขาอยู่ในตำแหน่งที่จะรับข้อความที่พวกเขาไม่น่าจะยินดีรับได้ เมื่อพวกเขายกเลิกการสมัครรับอีเมลเหล่านั้นและระบุเหตุผล เช่น “ฉันไม่เคยสมัครรับข่าวสารเหล่านี้” นั่นไม่ดีเลย
8. การป้องกันการเปรียบเทียบราคา
สำหรับผู้ใช้จำนวนมาก มีการเยี่ยมชมเว็บไซต์บนมือถือเพื่อวัตถุประสงค์ในการทำวิจัย การเข้าถึงอุปกรณ์หลายเครื่องเพื่อค้นหาพร้อมกัน หรือมีอุปกรณ์เพียงเครื่องเดียวเพื่อเสริมประสบการณ์การช็อปปิ้งในสถานที่ เป็นประโยชน์ที่นักช็อปจำนวนมากเพลิดเพลินอย่างมาก
อย่างไรก็ตาม หากคุณป้องกันไม่ให้ผู้ใช้เปรียบเทียบราคาภายในเว็บไซต์ของคุณอย่างง่ายดาย อาจเป็นเพราะ คุณกำลังซ่อนบางสิ่ง
จากตัวอย่าง Southwest Airlines ที่ฉันได้กล่าวไว้ข้างต้น เว็บไซต์ได้ป้องกันไม่ให้ฉันติดตามราคาแต่ละเที่ยวของการเดินทางของฉัน นั่นเป็นความเจ็บปวดเนื่องจากฉันต้องจดบันทึกไว้ที่ไหนสักแห่งเพื่อที่ฉันจะได้แน่ใจว่าฉันจะใช้งบประมาณไม่เกินในท้ายที่สุด
แล้วมีสายการบินนี้ที่ไม่เปิดเผยราคาเลย: บริติชแอร์เวย์
อย่างที่คุณเห็นที่นี่ คุณสามารถข้ามเวลาเที่ยวบินและตัวเลือกการแวะพักของ British Airways ได้ แม้ว่าคุณจะเปรียบเทียบเวลาและจำนวนการแวะพักระหว่างกันได้ แต่ราคาจะไม่ถูกเปิดเผยจนกว่าคุณจะเลือกการเดินทาง
สิ่งนี้ทำให้ประสบการณ์ในการจองเที่ยวบินกับบริติชแอร์เวย์เป็นสิ่งที่น่ารำคาญอย่างเหลือเชื่อ — อย่างน้อยที่สุด แม้ว่าราคาจะเทียบกัน ได้ แต่ต้องมีการกลับไปกลับมาหลายครั้งเพื่อรวบรวมข้อมูล นั้น และมีโอกาสดีที่ถ้าคุณกดปุ่ม "ย้อนกลับ" ของเบราว์เซอร์ ข้อมูลจะรีเซ็ตและคุณจะต้องป้อนข้อมูลการเดินทางทั้งหมดของคุณใหม่ตั้งแต่ต้น
แม้ว่าจะเป็นเรื่องดีที่นักออกแบบของไซต์บนมือถือนี้แจ้งให้ผู้เข้าชมทราบว่าราคาจะไม่ถูกเปิดเผยในขั้นตอนนี้ การเรียกร้องให้ทำคือทางเลือกที่ไม่ดีในส่วนของบริติชแอร์เวย์
9. ความเป็นส่วนตัว Zuckering
นี่คือหลักฐานพื้นฐานของรูปแบบที่มืดมนนี้: เมื่อการออกแบบหรือชิ้นส่วนของเนื้อหาไม่ได้ระบุชัดเจนว่าการแบ่งปันข้อมูลเป็นทางเลือกหรือไม่ให้วิธีง่ายๆ ในการทำเช่นนั้น อาจเป็นกรณีของ Zuckering
ฉันแน่ใจว่า Mark Zuckerberg คงไม่ดีใจเกินไปที่รู้ว่า Brignull ตั้งชื่อสิ่งนี้ตามเขา แต่ Facebook ขึ้นชื่อว่าดึงดูดผู้ใช้ให้ให้ข้อมูลมากกว่าที่พวกเขาต้องการ ซึ่งเป็นเหตุผลว่าทำไมชื่อนี้จึงเหมาะเจาะ
ตัวอย่างหนึ่งที่ฉันพบบ่อยซึ่งไม่ได้เกิดขึ้นจริงบน Facebook แต่เป็นสิ่งที่ฉันพบใน BuzzFeed เมื่อฉันหยุดพักจากการเขียน นี่คือสิ่งที่เกิดขึ้น:
สมองของฉันเริ่มเจ็บและฉันพบว่าตัวเองต้องการความฟุ้งซ่านอย่างรวดเร็ว ฉันไปที่ห้องนั่งเล่น นั่งบนโซฟาและหยิบโทรศัพท์ออกมา ฉันไปที่ส่วนคำถามของ BuzzFeed ทันที พวกเขากำลังสนุกสนานและฉันรู้ว่าฉันสามารถผ่านพวกเขาได้อย่างรวดเร็ว ชอบสิ่งนี้เกี่ยวกับภาพยนตร์:
ฉันเริ่มทำแบบทดสอบและอ่านคำถามอย่างรวดเร็ว ดูกราฟิกที่สนุกสนานและเลือกคำตอบของฉัน เป็นกิจกรรมที่ทำให้จิตใจว้าวุ่นมากซึ่งช่วยให้ฉันรีเซ็ตตัวเองได้
จนกระทั่งสิ่งนี้เกิดขึ้น:
นี่เป็นคำถามที่ไม่เกี่ยวข้องที่ BuzzFeed แอบเข้าไปในแบบทดสอบของฉัน มันมักจะเกิดขึ้นสองหรือสามก้าวลงไปที่หน้า ตัวอย่างนี้ไม่เกี่ยวข้องกับแบบทดสอบที่ฉันทำเลย ดังนั้นฉันจึงสามารถระบุได้ทันที แต่บางครั้งพวกเขาก็ทำได้ดีมากในการผสมผสานหัวข้อต่างๆ เพื่อที่ฉันจะได้หลงกลในการให้คำตอบที่เปิดเผยแก่พวกเขา
เมื่อการออกแบบของคุณรวม องค์ประกอบเชิงโต้ตอบเพิ่มเติมที่ไม่จำเป็นต้องมีส่วนร่วม คุณควรแจ้งให้ผู้ใช้ทราบว่าเป็นกรณีนี้ ไม่เพียงเป็นการเสียเวลา โดยเฉพาะสำหรับผู้ใช้อุปกรณ์พกพา แต่ยังทำให้เสียสมาธิจากประสบการณ์ที่เหลืออีกด้วย
10. โรช โมเต็ล
ผลิตภัณฑ์ที่เป็นเครื่องหมายการค้า “Roach Motel” จาก Black Flag เป็นผลิตภัณฑ์ที่ล่อแมลงสาบและแมลงศัตรูพืชอื่นๆ ให้ตกอยู่ในสถานการณ์ที่เหนียวแน่นซึ่งยากจะออกจากที่นั่น นี่คือสิ่งที่บางเว็บไซต์ทำ
ในบางกรณี โมเต็ลแมลงสาบเกิดขึ้นเมื่อเว็บไซต์หรือแอพทำให้การลบบัญชีหรือยกเลิกการสมัครออกจากรายการทำได้ยากอย่างเหลือเชื่อ คุณจะเห็นสิ่งนี้ได้บ่อยที่สุดด้วยการทดลองใช้ผลิตภัณฑ์ SaaS ฟรี
ในกรณีอื่นๆ อาจเป็นหน้า Landing Page ที่ผู้เยี่ยมชมเข้าไป แต่ไม่สามารถออกจากการนำทางของเว็บไซต์ได้ (เนื่องจากหายไปแล้ว) ผู้ใช้ต้องพึ่งพาปุ่มย้อนกลับของเบราว์เซอร์ ซึ่งอาจสร้างปัญหาได้หากรีเซ็ตงานใดๆ ที่ป้อนไว้ก่อนหน้า Landing Page นั้น
จากนั้นมีโมเทลแมลงสาบเช่นเว็บไซต์ Wells Fargo Center:
หน้าแรกของแบบฟอร์มการซื้อตั๋วนั้นใช้ได้ คุณระบุช่วงราคาที่คุณต้องการให้ตั๋วของคุณอยู่ภายใน และจากนั้นคุณเลือกจำนวนที่คุณต้องการ ดูตรงไปตรงมาดี
ที่แปลกก็คือตอนนี้มันบอกว่า "Add to Cart" เป็นข้อสันนิษฐานของฉันว่าฉันจะสามารถเลือกที่นั่งเฉพาะของฉันได้ ณ จุดนั้น
สิ่งที่เกิดขึ้นคือ Wells Fargo Center จะเลือกตั๋วของฉันโดยอัตโนมัติและเพิ่มลงในรถเข็น ฉันไม่ได้บอกว่าฉันต้องการที่นั่งไหน ตั๋วที่แพงที่สุดราคา 1,250 ดอลลาร์ถูกเพิ่มลงในรถเข็นของฉันแทน
เมื่อถึงจุดนี้ ฉันตัดสินใจว่าจะถอยออกมาและพยายามหาที่นั่งที่ดีกว่านี้ เมื่อฉันคลิก "เปลี่ยนที่นั่ง" ระบบจะนำฉันกลับไปที่หน้าเดิมซึ่งฉันได้เลือกเพียงตัวเลือกที่คลุมเครือเกี่ยวกับสถานที่ที่ฉันอยากจะนั่งและจำนวนเงินที่ฉันต้องการจ่าย ไอคอนถังขยะด้านล่างทำสิ่งเดียวกัน ยกเว้นว่าจะล้างตั๋วในรถเข็นของฉันออกโดยสมบูรณ์ ไม่ว่าจะด้วยวิธีใด ฉันรู้สึกหมดหนทางเนื่องจากฉันไม่สามารถควบคุมประสบการณ์ ได้
ในความพยายามครั้งสุดท้าย ฉันคิดว่าฉันจะไปยังขั้นตอนต่อไปเพื่อดูว่าฉันมีการควบคุมเพิ่มเติมที่นั่นหรือไม่ ฉันคลิกที่ "รายละเอียดค่าใช้จ่าย" เห็นค่าใช้จ่ายและการอัปเกรดที่เกี่ยวข้อง (ซึ่งฉันไม่คาดคิด) และตระหนักว่าฉันทำได้เพียง "ชำระเงิน" เท่านั้น ณ จุดนั้น:
ในที่สุดฉันก็ตัดสินใจไม่ซื้อตั๋วเหล่านี้เพราะว่าฉันไม่สามารถควบคุมกระบวนการได้และเพราะว่าฉันรู้สึกติดขัดเมื่อได้เข้าไปลึกในนั้น
ในขณะที่คุณออกแบบการเดินทางสำหรับผู้ใช้ของคุณเอง อย่าทำสิ่งนี้กับพวกเขา ให้วิธีง่ายๆ แก่พวกเขาในการย้อนกลับเส้นทางและออกจากกระบวนการหากพวกเขาไม่พอใจกับมัน และหากสามารถช่วยได้ ให้พวกเขาควบคุมตัวเลือกและการปรับแต่งที่พวกเขาทำได้มากขึ้น การแปลงผู้ใช้มือถือนั้นยากพอสมควร อย่าปิดพวกเขาจากเว็บไซต์บนมือถือของคุณเลยด้วยเหตุนี้
11. แอบเข้าไปในตะกร้า
โดยปกติแล้ว ผู้ใช้จะพบสินค้าที่ไม่คาดคิดในตะกร้าสินค้าของตนได้สองวิธี อย่างแรกคือโดยเว็บไซต์ที่เพิ่มเข้าไปโดยอัตโนมัติ ประการที่สองคือโดยเว็บไซต์หลอกให้ผู้ใช้เพิ่มด้วยตนเองโดยวางช่องทำเครื่องหมายหรือตัวเลือกเสริมอื่น ๆ ในตำแหน่งที่ควรจะเป็นอย่างอื่น
กรณีตรงประเด็น: สวนสัตว์ Central Park
แบบฟอร์มการซื้อตั๋วนั้นค่อนข้างธรรมดา เพียงแค่เลือกตั๋วสำหรับคนที่จะไปสวนสัตว์
คุณทำการเลือกของคุณและเลื่อนลงเพื่อทำการซื้อ
สำหรับผู้ใช้มือถือที่รีบร้อนอาจไม่คิดว่าจะอ่านปุ่มที่ปรากฏขึ้น มีขนาดใหญ่ หนา และปรากฏอยู่ใต้แบบฟอร์มโดยตรง ทำไมไม่คลิก
อย่างไรก็ตาม เมื่อตรวจสอบอย่างละเอียดแล้ว คุณจะเห็นว่า “ใช่ เพิ่ม $5 ให้กับคำสั่งซื้อของฉัน” คือสิ่งที่ปุ่ม CTA เรียกร้อง ตอนนี้ คนที่อ่านอย่างรวดเร็วอาจอ่านว่า "ใช่ เพิ่มในคำสั่งซื้อของฉัน" โดยคิดว่าหมายถึงตั๋ว
จนกระทั่งผู้ใช้มือถือทำการปัดอีกครั้งบนโทรศัพท์ของพวกเขา พวกเขาจึงเห็นปุ่มชำระเงินจริง:
ในฐานะผู้ใช้ เราได้รับการฝึกฝนให้เข้าใจว่าองค์ประกอบเว็บทั่วไปทำงานอย่างไร แบบฟอร์มการติดต่อเป็นไปตามสูตรง่ายๆ:
- กรอกรายละเอียดที่เกี่ยวข้อง
- คลิกปุ่มเพื่อทำการซื้อให้เสร็จสิ้น
เป็นเรื่องง่าย 1-2 หมัดในการดำเนินการในฐานะนักออกแบบเว็บไซต์ อย่างไรก็ตาม เมื่อคุณใส่ข้อมูลบางอย่างในเส้นทางของผู้ใช้ที่คล้ายกับปุ่ม คุณมีแนวโน้มสูงที่จะดึงพวกเขาขึ้นมาในกระบวนการนี้ หรือคุณจะพบ ผู้เยี่ยมชมที่โกรธแค้นจำนวนมากที่เพิ่มและจ่ายเงินเพิ่มโดยไม่รู้ตัว เนื่องจากรูปแบบการออกแบบที่สับสน
12. คำถามเคล็ดลับ
สิ่งนี้เกิดขึ้นมากมายกับสิ่งต่าง ๆ เช่นป๊อปอัปที่ต้องการออก ด้วยการใช้ภาษาที่สับสนหรือเขียนไม่ถูกต้อง (เช่น การเขียนเชิงลบสองครั้ง) ไซต์สามารถเก็บผู้เข้าชมไว้ได้จนกว่าพวกเขาจะตระหนักถึงความผิดพลาดในการทำความเข้าใจคำถาม
นอกจากนี้ยังสามารถใช้ข้อความที่ยุ่งยากเพื่อเพิ่มค่าใช้จ่ายได้อีกด้วย นี่คือสิ่งที่ผมประสบเมื่อพยายามสั่งดอกไม้จาก 1-800-Flowers:
ฉันมีความสุขมากกับการจัดดอกไม้นี้และคิดว่าขนาดใหญ่น่าจะดีสำหรับโต๊ะเพื่อนของฉัน เมื่อฉันเลื่อนลงมา ฉันเห็นช่องทำเครื่องหมายนี้สำหรับ "จัดส่งฟรี" ฉันไม่ได้สนใจที่จะคลิกไอคอน "i" เนื่องจากฉันคิดว่า "ฉันต้องรู้อะไรอีกเกี่ยวกับการจัดส่งฟรีและไม่มีค่าบริการ ฟังดูดีสำหรับฉัน”
หลังจากคลิกที่กล่องข้อความนี้เกี่ยวกับ Celebrations Passport ปรากฏขึ้น แต่ฉันไม่สนใจที่จะสนใจ เมื่อเลือกช่องนี้แล้ว ฉันก็รีบไปกรอกรหัสไปรษณีย์ ฉันต้องการดอกไม้เหล่านั้นมาส่งโดยเร็ว
ขณะที่ฉันเลือกวันที่จัดส่งต่อไป หน้าจอเพิ่มยอดขายก็ปรากฏขึ้นบนโทรศัพท์ของฉัน ฉันพิจารณาโดยสังเขปและตัดสินใจว่าฉันไม่ต้องการส่วนเสริมใด ๆ เหล่านี้ ฉันหาปุ่ม "X" ไม่พบ ดังนั้นฉันจึงคลิก "ดำเนินการต่อ" และหวังว่าจะไม่มีการเพิ่มรายการเหล่านี้ในการซื้อของฉัน
ในที่สุดฉันก็มาถึงตะกร้าสินค้าของฉันและพบว่ามีการเพิ่ม 'หนังสือเดินทาง 12 เดือน' ลงในรถเข็นของฉันด้วย โชคดีที่ฉันได้จับภาพหน้าจอของกระบวนการนี้เพื่อจุดประสงค์ของบทความนี้ มิฉะนั้น ฉันจะไม่รู้ว่าส่วนเสริมมาจากไหน จริงอยู่ที่มันจบลงที่นี่เพราะฉันไม่ได้อ่านรายละเอียดอย่างใกล้ชิด
ที่กล่าวว่าเมื่อคุณนำบางอย่างเช่น "จัดส่งฟรี" คุณคิดว่าจะมีลูกค้ากี่รายที่จะใช้เวลาในการอ่านเพิ่มเติม? เราทุกคนเข้าใจความหมายของวลีนั้นในบริบทส่วนใหญ่ โดยไม่ได้ระบุอย่างชัดเจนว่านี่เป็นการอัพเกรด 1-800 ดอกไม้ ผู้ใช้จำนวนมากมักจะเลือกกล่องนั้นและลงเอยด้วยรายการที่ไม่ได้ตั้งใจเมื่อชำระเงิน
นอกจากรายการของ Brignull แล้ว ฉันต้องการเพิ่มรูปแบบสีเข้มอีกสองสามรูปแบบที่ฉันพบว่าน่าเป็นห่วงเป็นพิเศษบนเว็บบนมือถือและในแอปบนอุปกรณ์เคลื่อนที่
การอ่านที่แนะนำ : สิ่งที่คุณต้องรู้เพื่อเพิ่ม Conversion การเช็คเอาต์บนมือถือ
13. การนำทางลึกโดยไม่จำเป็น
การอ้างอิงถึงการนำทางนี้ไม่เกี่ยวกับเมนูแฮมเบอร์เกอร์ที่ผู้เข้าชมบนอุปกรณ์เคลื่อนที่ใช้บนเว็บไซต์จริงๆ ฉันหมายถึงเว็บไซต์ที่มีบล็อกโพสต์และแบบทดสอบที่ครอบคลุมหลายหน้ามากกว่า
ในบางกรณี ฉันแน่ใจว่าสิ่งนี้ทำเพื่อจุดประสงค์ในการทำให้เวลาโหลดในแต่ละหน้ารวดเร็ว อย่างไรก็ตาม เซิร์ฟเวอร์ที่ได้รับการปรับแต่งอย่างเหมาะสมและเว็บไซต์ที่มีกลไกการแคชที่แน่นหนาไม่ควรมีปัญหาดังกล่าว แม้ว่าจะมีหน้าเว็บที่โหลดด้วยรูปภาพก็ตาม ฉันเดา? เว็บไซต์เหล่านี้สร้างหลายหน้าสำหรับโพสต์เดียว เพื่อวัตถุประสงค์ในการสนับสนุนจำนวนการดูหน้าเว็บที่พวกเขาได้รับอย่างผิวเผิน
ตัวอย่างที่ดีมาจาก MagiQuiz:
ภาพด้านบนแสดงให้เห็นว่าแบบทดสอบทั่วไปมีลักษณะอย่างไรจากเว็บไซต์ MagiQuiz เชิญเลือกชมภาพ คำถาม และคำตอบ
อย่างไรก็ตาม รูปภาพด้านล่างเป็นหน้าตาของอินเทอร์เฟซแบบทดสอบทั่วไปเมื่อคุณเลื่อนดูจริงๆ มันเกลื่อนไปด้วยโฆษณา ทำให้เสียประสบการณ์ของแบบทดสอบในหน้า:
ราวกับว่าโฆษณาในบรรทัดเหล่านั้นไม่เพียงพอ ในที่สุดผู้ใช้ก็ไปที่ด้านล่างของหน้าเพื่อค้นหาสิ่งนี้:
มันไม่ใช่จุดต่ำสุดของแบบทดสอบเลย การเลื่อนและข้ามโฆษณาที่ไม่เกี่ยวข้องทั้งหมดนั้นทำให้แบบทดสอบใช้เวลานานมาก และตอนนี้ยังมีสิ่งที่ต้องทำอีกมากเพื่อให้ได้ผลตอบแทน แย่จัง - ถ้าคุณถามฉัน!
น่าเสียดายที่ไซต์ทดสอบเช่น MagiQuiz ไม่ใช่เว็บไซต์เดียวที่ทำสิ่งนี้ ผู้จัดพิมพ์รายใหญ่อย่าง Forbes ก็มีความผิดในเรื่องนี้เช่นกัน โดยแบ่งเรื่องสั้น (ไม่เกิน 800 หรือ 1,000 คำ) ออกเป็นหลายหน้า If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
ห่อ
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
