วิธีปรับแต่งธีม WordPress ด้วย CSS
เผยแพร่แล้ว: 2021-11-24คุณรู้หรือไม่ว่าคุณสามารถทดลองกับไซต์ WordPress ของคุณและเปลี่ยนรูปลักษณ์ด้วย CSS ได้? คุณอาจเพิ่มการเปลี่ยนแปลงด้านสุนทรียศาสตร์เล็กน้อย เติมสี เปลี่ยนเลย์เอาต์ หรือแม้แต่เปลี่ยนธีม WordPress ของคุณโดยสิ้นเชิง
การควบคุมลักษณะที่ปรากฏของเว็บไซต์ของคุณจะทำให้คุณมีโอกาสสร้างเว็บไซต์ในแบบที่คุณต้องการ
คุณสามารถเพิ่มความเป็นส่วนตัวให้กับเว็บไซต์ของแบรนด์ได้ ซึ่งทำให้แตกต่างจากคนอื่นๆ หรือธุรกิจที่ใช้ธีม WordPress เดียวกันมาก!
ในบทความนี้ ให้เรามาดูว่าคุณสามารถปรับแต่งธีม WordPress ด้วย CSS ได้อย่างไร

CSS คืออะไร?
CSS หรือ Cascading Style Sheets เป็นภาษาเว็บที่ใช้ในการนำเสนอหน้าเว็บ ด้วย CSS คุณสามารถกำหนดเลย์เอาต์ สี ฟอนต์ พื้นหลัง และองค์ประกอบอื่นๆ ที่สามารถทำให้หน้าเว็บของเราปรากฏแก่ผู้ใช้ได้ นี่คือเหตุผลที่เราเรียก CSS frontend client-side ภาษา เมื่อมันทำงานบน user-end CSS ใช้ร่วมกับ HTML และ Javascript เพื่อทำให้เว็บไซต์ตอบสนอง หากคุณกำลังคิดว่าคุณจำเป็นต้องเป็นโปรแกรมเมอร์ที่ไม่ยอมใครง่ายๆ เพื่อเรียนรู้และใช้งาน CSS มันไม่เป็นความจริง คุณสามารถเรียนรู้ CSS ได้อย่างง่ายดายและใช้เพื่อปรับเปลี่ยนการนำเสนอของไซต์ แม้ว่าคุณจะไม่มีความรู้เกี่ยวกับการเขียนโปรแกรมมาก่อนก็ตาม
WordPress คืออะไร?
WordPress เป็นวิธีที่ได้รับความนิยมมากที่สุดและเป็นวิธีที่ง่ายที่สุดในการเริ่มต้นเว็บไซต์หรือบล็อกของคุณ ในทางเทคนิค WordPress เป็นระบบจัดการเนื้อหาโอเพ่นซอร์ส มันจัดการทุกแง่มุมที่สำคัญของเว็บไซต์ เช่น เนื้อหา เลย์เอาต์ ความปลอดภัย ฯลฯ คุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้โดยใช้ WordPress ตัวอย่างเช่น เว็บไซต์ธุรกิจ เว็บไซต์อีคอมเมิร์ซ พอร์ตโฟลิโอ ประวัติย่อ เครือข่ายสังคม ฯลฯ WordPress ใช้งานได้ฟรีและมาพร้อมกับธีมและปลั๊กอินต่างๆ คุณสามารถเปลี่ยนรูปลักษณ์ของไซต์ WordPress โดยใช้ CSS
CSS และ WordPress
ในการเริ่มต้นแก้ไขธีม WordPress คุณต้องเข้าใจบางสิ่งก่อน – ไฟล์เทมเพลต แท็กเทมเพลต และสไตล์ชีต CSS ไฟล์เทมเพลตจะควบคุมธีม WordPress ของคุณ คุณอาจเห็นไฟล์ต่างๆ เช่น header.php, archive.php ไฟล์เหล่านี้เป็นไฟล์เทมเพลตที่ควบคุมธีม WordPress ของคุณ แท็กเทมเพลตใช้เพื่อควบคุมไฟล์เหล่านี้และองค์ประกอบฐานข้อมูลอื่นๆ CSS stylesheet หรือ style.css เป็นไฟล์ที่คุณต้องค้นหาเพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ คุณจะแก้ไขโค้ดใน style.css เพื่อปรับแต่งธีม WordPress ของคุณ
วิธีปรับแต่งธีม WordPress ด้วย CSS
ก่อนอื่น คุณต้องเข้าใจว่าถ้าคุณต้องการปรับแต่งธีม WordPress ของคุณด้วย CSS คุณต้องเพิ่มโค้ดบางอย่างลงไป หรือคุณต้องแก้ไขโค้ดที่เขียนไว้แล้ว อย่างน้อย เราขอแนะนำให้คุณเรียนรู้พื้นฐานของ CSS, HTML, JavaScript และ PHP ก่อนที่คุณจะเริ่มแก้ไขธีมของคุณ
สิ่งที่ควรทราบอีกประการหนึ่งก็คือ หากคุณกำลังจะทำการเปลี่ยนแปลงในสไตล์ชีตของธีม WordPress ของคุณ การเปลี่ยนแปลงเหล่านี้จะถูกลบออกเมื่อคุณอัปเดตธีม ดังนั้น คุณต้องเรียนรู้เกี่ยวกับธีมลูกและใช้ธีมลูกเพื่อทำการเปลี่ยนแปลงโดยใช้ style.css, functions.php หรือไฟล์เทมเพลตธีมอื่นๆ ฉันได้พูดคุยเกี่ยวกับธีมเด็กในบทความนี้
มีสองวิธีในการแก้ไขหรือเพิ่ม CSS ให้กับธีมของคุณ
#1 การใช้แดชบอร์ด
วิธีนี้ช่วยให้คุณแก้ไขธีม WordPress ได้โดยตรงโดยใช้สไตล์ชีต CSS ในแดชบอร์ด WordPress ของคุณ แต่คุณต้องสังเกตว่าการเปลี่ยนแปลงครั้งใหญ่ที่เกิดขึ้นที่นี่อาจย้อนกลับได้ยาก ดังนั้นฉันขอแนะนำให้สำรองข้อมูล CSS ดั้งเดิมของธีม WordPress แล้วทำการเปลี่ยนแปลงใดๆ ฉันยังขอแนะนำให้คุณสร้างธีมย่อยสำหรับไซต์ของคุณ หากคุณไม่รู้ว่ามันคืออะไร อ่านหัวข้อถัดไปแล้วกลับมาใหม่
สร้างธีมลูก จากนั้นในธีมย่อยนั้น ให้ไปที่ Appearance จากนั้นเลือก Theme Editor ป๊อปอัปจะปรากฏขึ้นเมื่อคุณใช้ธีมลูก แต่ไม่มีอะไรต้องกังวล เพียงคลิกที่ ' ฉันเข้าใจ ' และคุณจะเข้าสู่สไตล์ชีต หากคุณต้องการเปลี่ยนแปลงไฟล์เทมเพลต เช่น header.php, functions.php เป็นต้น คุณต้องเรียนรู้ PHP ก่อน จากนั้นจึงลองใช้ทักษะการเขียนโค้ดของคุณ มิฉะนั้น ให้แก้ไขสไตล์ชีตต่อไป
ธีมลูกคือแบบจำลองของธีมดั้งเดิม (หรือที่เรียกว่าธีมหลัก) ธีมลูกประกอบด้วยฟังก์ชันและการกำหนดรูปแบบของธีมหลัก ขอแนะนำให้ใช้ธีมย่อยเมื่อคุณต้องการเก็บโค้ดเดิมไว้ในขณะที่ทำการปรับเปลี่ยนการออกแบบไซต์ของคุณ ดังนั้น คุณสามารถสร้างการออกแบบใหม่ที่ดีขึ้นในธีมลูกและคงฟังก์ชันการทำงานของธีมหลักไว้ได้ ข้อดีบางประการของการใช้ธีมลูก ได้แก่:
- คุณไม่ต้องกังวลว่าจะยุ่งกับโค้ดเดิมเนื่องจากธีมหลักนั้นปลอดภัยและไม่มีการแก้ไข
- คุณสามารถใช้การเขียนโค้ดเพื่อขยายฟังก์ชันการทำงานของธีมหลัก ทดลองกับธีม และสร้างสิ่งใหม่
- คุณไม่จำเป็นต้องสร้างธีมตั้งแต่เริ่มต้น หากบังเอิญคุณลืมเกี่ยวกับฟังก์ชันหรือคุณลักษณะบางอย่าง โค้ดของธีมหลักจะพร้อมให้คุณใช้งาน
อย่างไรก็ตาม คุณต้องระวังให้มากในขณะที่ใช้ธีมลูก สาเหตุหนึ่งคือต้องใช้ทักษะและประสบการณ์ในการเขียนโปรแกรม หากคุณเพิ่งเริ่มต้นด้วย CSS, HTML, JavaScript และ PHP ให้เวลากับตัวเองในการเป็นผู้เชี่ยวชาญก่อน มิฉะนั้นเส้นโค้งการเรียนรู้อาจค่อนข้างสูง
อีกสิ่งหนึ่งที่ต้องดูแลในขณะที่ใช้ธีมลูกคือ คุณต้องตรวจสอบการอัปเดตก่อน หากธีมหลักของคุณได้รับการอัปเดตด้วยคุณลักษณะที่คุณไม่ต้องการ คุณต้องไม่อัปเดตธีม WordPress ของคุณเนื่องจากจะมีผลกับธีมของบุตรหลาน บางครั้ง หากฟีเจอร์ใดหายไปในธีมหลักและคุณอัปเดต ธีมย่อยของคุณอาจได้รับผลกระทบ ดังนั้นการเพิ่มงานเขียนโค้ดของคุณ
#2 การใช้เซิร์ฟเวอร์ FTP
อาจมีโอกาสที่คุณไม่สามารถเข้าถึงแดชบอร์ดของธีมของคุณได้โดยตรง บางครั้งการใช้ปลั๊กอินจะปิดการใช้งานสิ่งอำนวยความสะดวกนั้น ดังนั้นคุณจึงต้องใช้ FTP หรือ File Transfer Protocol เพื่อเข้าถึงไฟล์ในไซต์ของคุณจากระยะไกล เริ่มต้นด้วยการดาวน์โหลดแอปพลิเคชันไคลเอนต์ FTP ติดต่อโฮสต์ของคุณและขอข้อมูลรับรอง FTP ของคุณ
เมื่อคุณป้อนข้อมูลประจำตัว คุณจะได้รับอนุญาตให้เข้าถึง style.css ตอนนี้ทำการแก้ไขไฟล์ บันทึกการเปลี่ยนแปลงของคุณ และอัปโหลดกลับไปที่เซิร์ฟเวอร์ นี่อาจเป็นวิธีการที่ค่อนข้างวุ่นวายในการเพิ่ม CSS ลงในไซต์ของคุณ ดังนั้นให้ใช้เฉพาะเมื่อคุณไม่มีสิทธิ์เข้าถึงแดชบอร์ดของคุณ
วิธีง่ายๆ ในการเพิ่ม CSS ให้กับไซต์ WordPress ของคุณ
มีสองวิธีง่ายๆ ที่คุณสามารถเพิ่ม CSS ลงในไซต์ WordPress ของคุณได้ รวมถึงการใช้ WordPress Customizer หรือ Plugin จะง่ายกว่ามากในการเพิ่มโค้ด CSS ของคุณโดยใช้วิธีการเหล่านี้ การเพิ่ม CSS โดยใช้ตัวปรับแต่ง WordPress หรือปลั๊กอินจะไม่หายไปโค้ดของคุณเมื่อธีมอัปเดต อย่างไรก็ตาม ฉันยังคงแนะนำให้คุณสำรองข้อมูลโค้ดเดิมของเว็บไซต์ของคุณไว้ในกรณีที่มีอะไรเกิดขึ้นโดยไม่ได้ตั้งใจ ตอนนี้ให้เราตรวจสอบสองวิธีง่ายๆ ในการเพิ่ม CSS ลงในไซต์ WordPress ของคุณ
#1 การแก้ไขผ่าน WordPress Customizer
เพียงลงชื่อเข้าใช้แบ็กเอนด์ WordPress ของคุณ คลิกที่ ลักษณะที่ปรากฏ จากนั้นคลิกที่ ปรับแต่ง จะเปิดหน้าจอการปรับแต่ง หน้าจอนี้จะแสดงตัวอย่างเว็บไซต์ของคุณในขณะนั้น และจะมีตัวเลือกบางอย่างทางด้านซ้ายของหน้าจอเพื่อปรับแต่งองค์ประกอบต่างๆ เช่น สี เมนู หรือวิดเจ็ตอื่นๆ
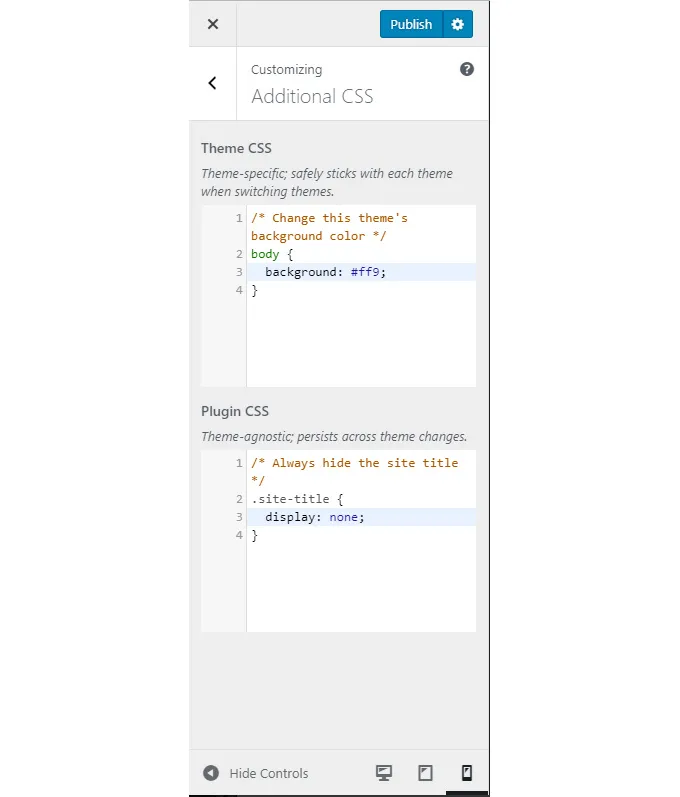
ที่ด้านซ้ายของหน้าจอ คุณจะเห็นตัวเลือกที่เรียกว่า CSS เพิ่มเติม นี่คือที่ที่คุณต้องโรยเวทย์มนตร์ของคุณ เมื่อคุณคลิก CSS เพิ่มเติม หน้าใหม่จะเปิดขึ้นพร้อมกับโค้ดของเว็บไซต์ของคุณ ตอนนี้คุณสามารถทำการเปลี่ยนแปลงในโค้ดได้ และหากคุณเขียนอย่างถูกต้อง (ไม่มีข้อผิดพลาด!) คุณจะเห็นการเปลี่ยนแปลงดังกล่าวในการแสดงตัวอย่าง

โค้ด CSS ที่คุณเขียนที่นี่จะไม่เปลี่ยนแปลงหรือหายไปเมื่อธีมของคุณอัปเดต! แต่ถ้าคุณย้ายไปยังธีมใหม่ โค้ดที่เขียนที่นี่จะถูกลบออก ดังนั้นจึงแนะนำว่าคุณต้องสำรองข้อมูล CSS ก่อนเปลี่ยนธีม
#2 ใช้ปลั๊กอิน
ในส่วนนี้ ฉันจะพูดถึงปลั๊กอินสี่ตัวที่คุณสามารถใช้เพื่อแก้ไข CSS สำหรับธีม WordPress ของคุณ – Advanced CSS Editor , Modular Custom CSS , SiteOrigin CSS และ CSS Hero หากคุณไม่ทราบ ปลั๊กอิน WordPress เป็นซอฟต์แวร์ชิ้นเล็กๆ ที่สามารถต่อเข้ากับ WordPress เพื่อขยายฟังก์ชันการทำงานได้ ปลั๊กอินบางตัวมีให้บริการฟรี ในขณะที่สำหรับบางปลั๊กอินคุณต้องจ่ายเงินเพื่อเพิ่มลงในไซต์ WordPress ของคุณ ปลั๊กอินสามารถช่วยคุณแก้ไขหรือเพิ่ม CSS ให้กับไซต์ WordPress ของคุณได้ในไม่กี่คลิก!
ปลั๊กอินแรกที่ฉันอยากจะแนะนำคือ Advanced CSS Editor ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่ม CSS สำหรับรูปลักษณ์ของเว็บไซต์ของคุณบนเดสก์ท็อป แท็บเล็ต และโทรศัพท์มือถือ ด้วยวิธีนี้ คุณจะปรับแต่งเว็บไซต์ให้เหมาะกับทุกอุปกรณ์ได้ หากต้องการเริ่มแก้ไข ให้ติดตั้งปลั๊กอิน ไปที่แดชบอร์ด WordPress ของคุณ คลิกที่ ลักษณะที่ปรากฏ จากนั้นเครื่องมือปรับแต่ง คุณจะเห็นตัวเลือกใหม่ที่เรียกว่า Advanced CSS Editor เพิ่ม CSS แบบกำหนดเองที่คุณต้องการและบันทึกการเปลี่ยนแปลง
ประโยชน์มหาศาลของการใช้ปลั๊กอินนี้คือคุณสามารถควบคุมรูปลักษณ์ของเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ นอกจากนี้ คุณยังสามารถใช้เทคนิคที่ฉันบอกในข้อ #1 เพื่อแก้ไขธีม WordPress ของคุณได้ อย่างไรก็ตาม สำหรับบางคนที่ไม่คุ้นเคยกับการเขียนโค้ด การเปลี่ยนแปลงอุปกรณ์ทุกประเภทอาจเป็นงานหนัก พวกเขาจะต้องเรียนรู้วิธีเขียน CSS สำหรับอุปกรณ์ทุกประเภทก่อน
ปลั๊กอินตัวที่สองที่ฉันอยากจะแนะนำคือ Modular Custom CSS ปลั๊กอินนี้ช่วยให้คุณทำการเปลี่ยนแปลงในธีมของไซต์ WordPress ได้ ตัวอย่างเช่น หากคุณกำลังใช้ธีมเดียวและเปลี่ยนแปลงธีมนั้นโดยใช้ Modular Custom CSS จากนั้น คุณตัดสินใจเลือกธีมอื่นสำหรับไซต์ของคุณ ดังนั้น การเปลี่ยนแปลงที่ทำในธีมแรกจะไม่ถูกลบ พวกเขาจะยังคงเหมือนเดิมในปลั๊กอินนี้ คุณยังสามารถเพิ่ม Global CSS ได้โดยใช้ปลั๊กอินนี้ CSS นั้นจะยังคงเหมือนเดิมแม้จะเปลี่ยนธีม

หากต้องการใช้ปลั๊กอินนี้ ก่อนอื่นให้ดาวน์โหลดปลั๊กอินและเพิ่มลงในไซต์ WordPress ของคุณ จากนั้นคลิกที่ Appearance -> Customizer -> Additional CSS ข้อเสียเปรียบเพียงอย่างเดียวที่ฉันพบเกี่ยวกับวิธีนี้คือการเพิ่ม Global CSS อาจไม่ใช่แนวคิดที่ดีที่สุดเสมอไป บางครั้ง CSS ส่วนกลางอาจไม่ทำงานกับธีมและอาจยุ่งเหยิง
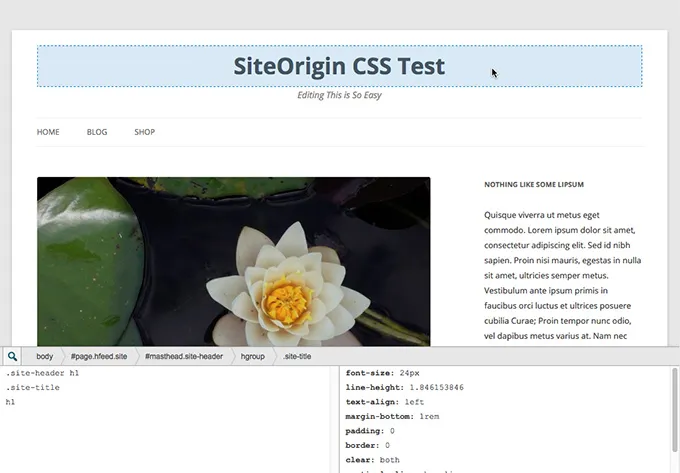
ปลั๊กอินตัวที่สามที่ฉันแนะนำเรียกว่า SiteOrigin CSS ปลั๊กอินนี้ให้การควบคุมด้วยภาพที่ให้คุณแก้ไขรูปลักษณ์ของไซต์ของคุณในแบบเรียลไทม์ ปลั๊กอินนี้เหมาะสำหรับผู้ใช้ CSS ระดับเริ่มต้นและระดับสูง การแสดงตัวอย่างและการควบคุมภาพแบบเรียลไทม์ช่วยให้ผู้เริ่มต้นใช้งาน ในขณะที่ผู้ใช้ขั้นสูงสามารถเขียนโค้ดได้อย่างรวดเร็วโดยใช้คุณลักษณะการเติมโค้ดอัตโนมัติของปลั๊กอินนี้

ปลั๊กอินนี้เปิดตัวแก้ไข CSS แบบสแตนด์อโลนสำหรับ WordPress ในการเข้าถึงปลั๊กอินนี้ ก่อนอื่นให้ดาวน์โหลดปลั๊กอินและเพิ่มลงในไซต์ WordPress ของคุณ จากนั้นคลิก Appearance -> Custom CSS คุณลักษณะที่ยอดเยี่ยมของปลั๊กอินนี้คือคุณสามารถแก้ไของค์ประกอบใด ๆ บนเว็บไซต์ของคุณได้โดยเพียงแค่คลิกที่มัน คุณสามารถเปลี่ยนองค์ประกอบง่ายๆ ของธีมโดยไม่ต้องใช้ CSS อย่างไรก็ตาม ข้อเสียอย่างหนึ่งของฟังก์ชันดังกล่าวอาจเป็นได้ว่า หากคุณทำการเปลี่ยนแปลงองค์ประกอบต่างๆ ของธีม การติดตามการเปลี่ยนแปลงนั้นอาจทำได้ยาก
ทีนี้ นี่คือสิ่งที่น่าสนใจ คำแนะนำปลั๊กอินที่สามของฉันมีปลั๊กอินที่ช่วยให้คุณแก้ไข CSS บนไซต์ WordPress ของคุณโดยใช้การลากและวาง เป็นที่รู้จักกันในชื่อ CSS Hero ในการแก้ไข CSS โดยใช้ปลั๊กอินนี้ คุณเพียงแค่วางเมาส์เหนือองค์ประกอบที่คุณต้องการเปลี่ยนแล้วคลิก จากนั้นคุณสามารถปรับเปลี่ยนได้ตามต้องการ นี่คือคุณสมบัติที่น่าทึ่งบางประการของปลั๊กอินนี้:
- ปลั๊กอินนี้รวมถึงการแก้ไขรูปแบบตัวอักษรและภูมิประเทศที่ง่ายดาย ปลั๊กอินรองรับแบบอักษร Google Fonts และ TypeKit
- คุณยังสามารถใช้ตัวเลือกสีและทดลองเปลี่ยนสีและพื้นหลังแบบสดได้ คุณสามารถค้นหาสีที่ใช้ล่าสุดของคุณได้อย่างง่ายดาย
- คุณสามารถลากตัวเลื่อนและดูว่าระยะขอบมีลักษณะอย่างไร
- ปลั๊กอินยังสนับสนุนองค์ประกอบของไซต์ เช่น การไล่ระดับสี เงากล่อง เงาข้อความ และคุณสมบัติ CSS ที่ทันสมัยอื่นๆ
- คุณสามารถบันทึกสแน็ปช็อตของการแก้ไขของคุณด้วยปลั๊กอินนี้ ดังนั้นคุณไม่จำเป็นต้องทำให้ทุกอย่างมีชีวิตอยู่ เพียงแค่ทำงานต่อไปและเผยแพร่เวอร์ชันสุดท้าย
- ปลั๊กอินนี้ไม่มีผลกับไฟล์ธีมของคุณ ดังนั้นคุณจึงไม่ต้องกังวลว่าการอัปเดตจะทำลายการเปลี่ยนแปลงของคุณ
เปรียบเทียบวิธีการปรับแต่งธีม WordPress กับ CSS . ด้วยวิธีต่างๆ
ดังนั้น วันนี้เราจึงได้เรียนรู้เกี่ยวกับ 4 วิธีในการปรับแต่งไซต์ WordPress โดยใช้ CSS คุณสามารถแก้ไขหรือเพิ่ม CSS ให้กับธีม WordPress ของคุณได้โดยใช้แดชบอร์ด หรือคุณอาจใช้แอปพลิเคชัน FTP คุณสามารถใช้ WordPress Customiser เพื่อเพิ่มหรือแก้ไข CSS หรือสุดท้าย คุณอาจใช้ปลั๊กอินบางตัวเพื่อปรับแต่งธีม WordPress ของคุณด้วย CSS
- หากคุณยังใหม่กับ WordPress และ CSS เราขอแนะนำให้คุณใช้ WordPress Customizer เพื่อแก้ไขหรือเพิ่ม CSS ด้วยวิธีนี้ คุณสามารถตรวจสอบการเปลี่ยนแปลงในการแสดงตัวอย่าง และไม่ต้องกังวลว่าการเปลี่ยนแปลงจะถูกลบออกเมื่อธีมอัปเดต
- หากคุณมีประสบการณ์กับ CSS และ WordPress และเคยทำงานเกี่ยวกับปลั๊กอินมาก่อน เราขอแนะนำให้คุณเลือกปลั๊กอิน 4 ตัวที่ฉันได้แชร์กับคุณในวันนี้ ปลั๊กอินมีตัวเลือกและขอบเขตที่ดีกว่าในการปรับปรุงไซต์ของคุณ
- หากคุณเป็นทหารผ่านศึก CSS คุณได้สร้างเว็บไซต์และความรู้ความชำนาญ CSS ทำงานอย่างทั่วถึง จากนั้น เราขอแนะนำให้คุณใช้แดชบอร์ดหรือ FTP เพื่อทำการเปลี่ยนแปลงโดยตรงในสไตล์ชีตของ WordPress
รูปลักษณ์เว็บไซต์ของคุณเป็นสิ่งสำคัญ
การออกแบบ เลย์เอาต์ สี ฟอนต์ หรือธีมของเว็บไซต์ของคุณนั้นค่อนข้างสำคัญ ช่วยในการถ่ายทอดความรู้สึกที่คุณต้องการให้ผู้ใช้มีเกี่ยวกับบริษัทของคุณ สามารถสร้างภาพลักษณ์ของแบรนด์ที่ไม่ซ้ำใครและกำหนดเอกลักษณ์ของคุณได้
การออกแบบและเลย์เอาต์ของเว็บไซต์ของคุณยังมีบทบาทสำคัญในการปรับปรุงประสบการณ์ผู้ใช้ หากการออกแบบของคุณไม่ดีนัก คุณวางโฆษณาผิดตำแหน่ง สีของเว็บไซต์ของคุณค่อนข้างเสียสมาธิ ทั้งหมดนี้อาจส่งผลต่อประสบการณ์ของผู้ใช้
การออกแบบและเลย์เอาต์ที่ยอดเยี่ยมช่วยให้คุณควบคุมวิธีการส่งข้อความถึงผู้ใช้ได้ คุณสามารถดึงดูดความสนใจของพวกเขาในเวลาที่เหมาะสมและนำพวกเขาไปสู่เส้นทางที่บรรลุเป้าหมายของคุณ ดังนั้น การเปลี่ยนแปลง เพิ่ม หรือแก้ไข CSS ของไซต์ WordPress ของคุณจึงเป็นความรับผิดชอบ ความรับผิดชอบในการทำให้เว็บไซต์ของคุณดีขึ้นสำหรับผู้ใช้
หวังว่าเคล็ดลับและกลเม็ดเหล่านี้ในการปรับแต่งธีม WordPress ของคุณด้วย CSS จะช่วยคุณในการปรับแต่งเว็บไซต์ของคุณให้เป็นแบบส่วนตัว หากคุณเคยใช้ตัวใดตัวหนึ่งหรือเคยใช้มาก่อน แบ่งปันประสบการณ์ของคุณในส่วนความคิดเห็นและบอกต่อ!
