วิธีจัดส่งแบบฟอร์มการเข้าสู่ระบบแบบกำหนดเองในไม่กี่นาที – โดยไม่ต้องเข้ารหัสผู้สนับสนุน
เผยแพร่แล้ว: 2019-02-14หากคุณสามารถสร้างแบบฟอร์มการเข้าสู่ระบบผู้ใช้สำหรับผลิตภัณฑ์หรือแอปของคุณได้ภายในไม่กี่นาที – และไม่ต้องเข้ารหัส – คุณต้องทำสิ่งที่ผิดกฎหมายหรือมีมนต์ขลัง หรือคุณอาจใช้ Mason ซึ่งเป็นแพลตฟอร์มสร้างคุณลักษณะที่ออกแบบมาสำหรับทีมเพื่อทำงานร่วมกันเพื่อออกแบบ สร้าง และปรับใช้คุณลักษณะส่วนหน้า
ให้เราอธิบายก่อนว่าเมสันคืออะไร จากนั้น เราจะแสดงให้คุณเห็นว่าการสร้าง ออกแบบ และทำให้แบบฟอร์มการเข้าสู่ระบบใช้งานได้ง่ายเพียงใดในเวลาไม่กี่นาที
Mason เป็นแพลตฟอร์ม front-end-as-a-service ซึ่งคุณสามารถออกแบบ สร้าง และปรับใช้คุณสมบัติที่ทำงานได้อย่างสมบูรณ์สำหรับแอปพลิเคชันซอฟต์แวร์ คุณได้รับการควบคุมทั้งหมดในการจัดการประสบการณ์ส่วนหน้าใน codebase ของคุณ ทำให้สามารถสร้างฟีเจอร์สดได้ในไม่กี่นาที

Mason ขจัดความจำเป็นในการจัดเตรียมเอกสารสำหรับการพัฒนาอย่างมีประสิทธิภาพ และต้องรอรอบการปรับใช้ครั้งต่อไป ซึ่งจะช่วยขจัดสัปดาห์ถ้าไม่ใช่เดือนจากตารางงานของคุณ คุณจะรวมการสร้างต้นแบบ, QA และวิศวกรรมลงไปเพื่อเคลื่อนที่ด้วยความเร็วสูง
นี่คือวิธีที่คุณใช้ Mason:
- เลือกส่วนประกอบหรือส่วนประกอบจากแพลตฟอร์มที่คุณจะใช้ออกแบบคุณลักษณะที่คุณต้องการสร้าง ในกรณีนี้อาจเป็นการเข้าสู่ระบบของผู้ใช้คนเดียวหรือขั้นตอนการเข้าสู่ระบบด้วยคำสั่งและตัวเลือกต่างๆ
- เลือกเทมเพลตเพื่อใช้งานหรือสร้างเอง ไม่ว่าจะด้วยวิธีใด คุณปรับแต่งได้จนถึงพิกเซลสุดท้าย
- ขัดขวางนักพัฒนาสักครู่ ให้พวกเขาช่วยคุณเชื่อมต่อปลายทาง API ของคุณ กด "เผยแพร่" และคุณลักษณะที่สร้างขึ้นใหม่ของคุณจะพร้อมใช้งานในไม่กี่วินาที ตอนนี้คุณสามารถส่งออกคุณลักษณะของคุณและวางโค้ดลงใน codebase ได้เพียงบรรทัดเดียว
วิธีสร้างแบบฟอร์มเข้าสู่ระบบโดยไม่ต้องเขียนรหัส
ดังที่คุณเห็นจากวิดีโอสอน มันไม่ได้ยากเลย ทั้งหมดที่คุณต้องทำคือกด เล่น เอนหลัง และเตรียมประทับใจกับความง่ายที่ทำได้
หากคุณต้องการทำตามคำแนะนำอีกครั้งเพื่อให้แน่ใจว่าคุณเข้าใจถูกต้อง เราจะทำซ้ำเพื่อประโยชน์ของคุณ
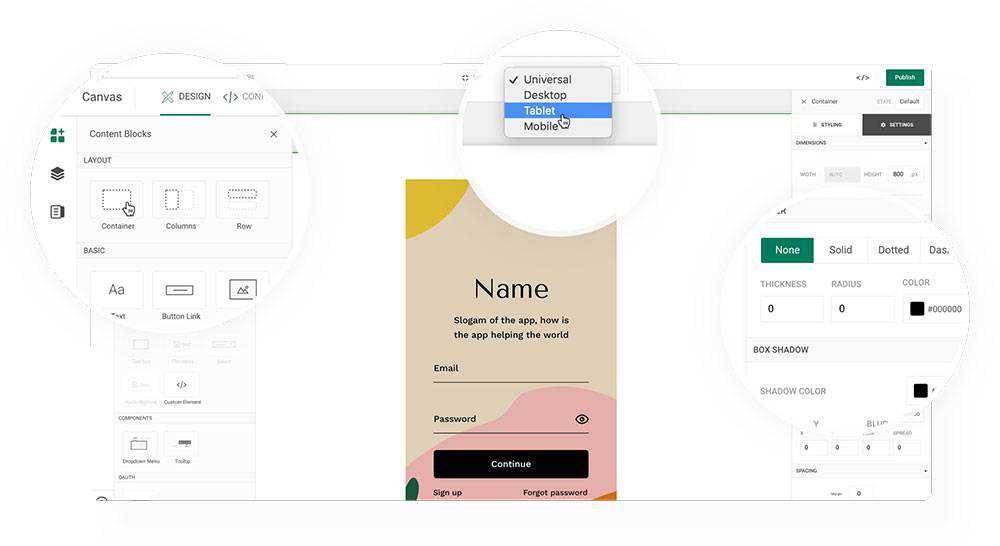
คุณจะใช้ Mason Canvas และ Mason Builder เพื่อสร้างแบบฟอร์มการเข้าสู่ระบบของผู้ใช้
Mason Canvas เป็นไวท์บอร์ดเสมือนจริงที่คุณสร้างการออกแบบส่วนหน้าของคุณเป็นภาพ ไม่มีการเข้ารหัสที่เกี่ยวข้อง และคุณไม่จำเป็นต้องมอบการออกแบบของคุณให้กับทีมพัฒนา

Mason Builder ช่วยให้คุณสร้างและปรับแต่งคุณสมบัติสำหรับเว็บไซต์หรือแอพ และเชื่อมต่อกับแบ็กเอนด์ที่มีอยู่แล้ว

สิ่งสำคัญที่ควรทราบคือเมื่อใดก็ตามที่คุณทำการเปลี่ยนแปลงคุณลักษณะ คุณลักษณะจะแปลเป็น HTML/CSS ที่ถูกต้องโดยอัตโนมัติ รหัสที่ไม่ต้องการการดีบักที่อาจทำให้รอบการปรับใช้ช้าลง
ด้วยเครื่องมือเหล่านี้ คุณพร้อมที่จะดำเนินการตามคำแนะนำทีละขั้นตอนเหล่านี้:
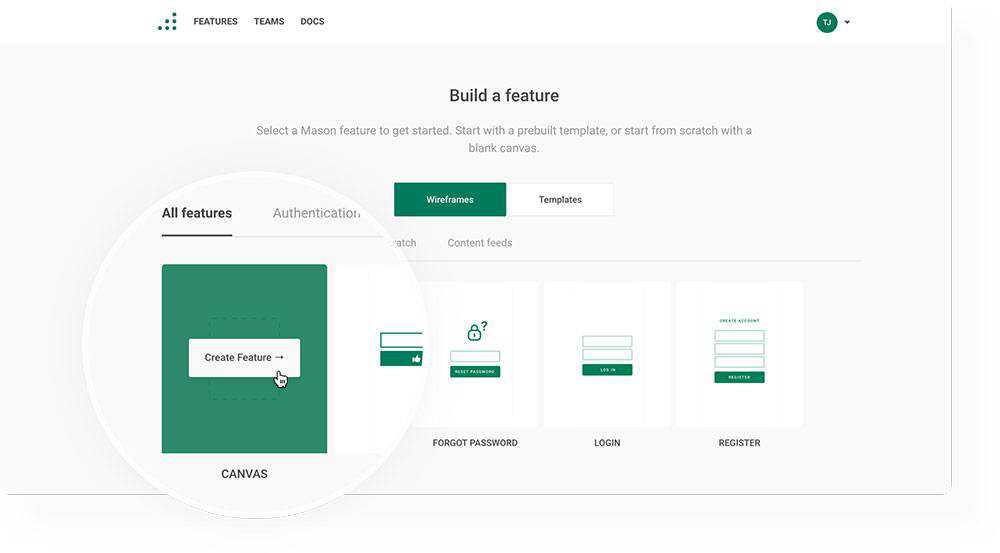
ขั้นตอนที่ 1. กำหนดรูปแบบการเข้าสู่ระบบของคุณ
เมื่อคุณลงชื่อเข้าใช้บัญชี Mason คุณจะเห็นปุ่ม "+คุณลักษณะใหม่" การคลิกจะแสดงตัวเลือกต่างๆ คลิกที่ตัวเลือก "ผ้าใบ"
+คุณสมบัติใหม่ → แคนวาส

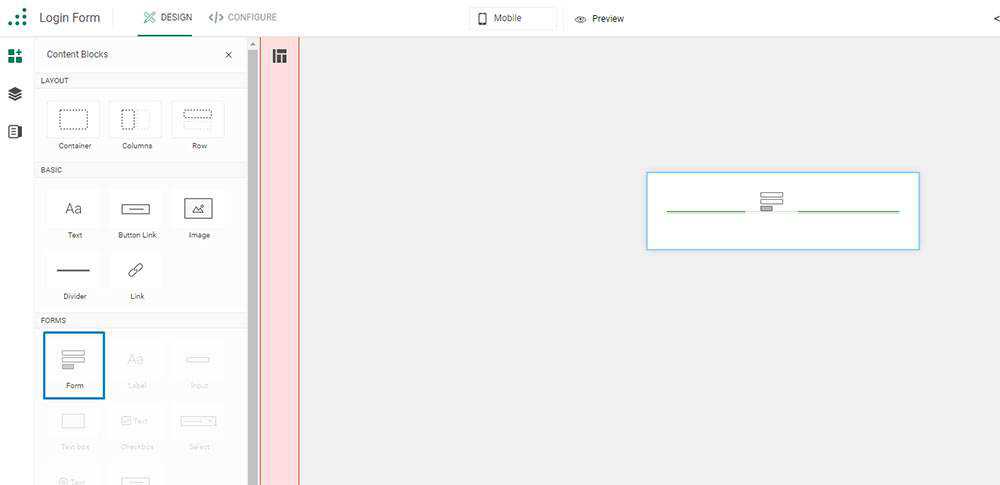
จากนั้นคลิกที่แท็บ "องค์ประกอบ" (ทางด้านซ้ายของคุณ) และไปที่ส่วน "แบบฟอร์ม" เลือกแบบฟอร์มแล้วลากและวางลงในคอนเทนเนอร์ซึ่งอยู่บนผ้าใบอยู่แล้ว
องค์ประกอบ → แบบฟอร์ม → แบบฟอร์มลากและวางจาก Canvas

คลิกที่พื้นที่สีขาวรอบๆ แบบฟอร์มเพื่อเลือกคอนเทนเนอร์ เมื่อทำเช่นนั้น คุณจะเห็นแถบทางด้านขวา สำคัญ: ตรวจสอบแถบเพื่อให้แน่ใจว่าตั้งความสูงไว้ที่ 100% ก่อนดำเนินการต่อ
ตอนนี้คุณมีเพียง 3 คลิกเพื่อไปยังแบบฟอร์มการเข้าสู่ระบบของคุณ! ทำได้ดี!

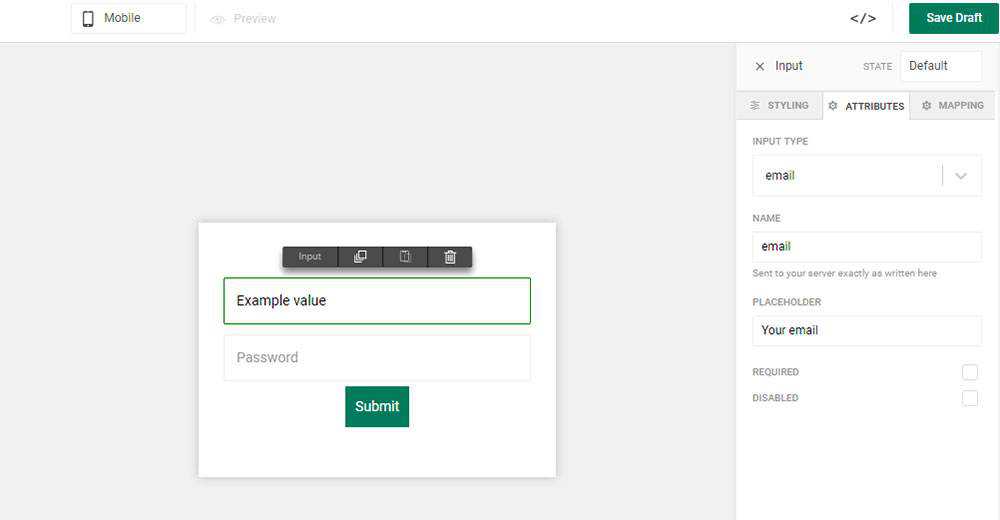
เลือกแบบฟอร์มป้อนข้อมูล "ข้อมูล" ในแบบฟอร์มของคุณ แล้วคลิกแท็บ "โคลน" ที่ด้านบนสุดเพื่อเพิ่มช่องป้อนข้อมูลได้มากเท่าที่คุณต้องการ จากนั้นคุณจะต้องสลับไปที่แท็บ "แอตทริบิวต์" บนแถบด้านขวาเพื่อเลือกประเภทการป้อนข้อมูลที่คุณต้องการสำหรับแต่ละฟิลด์ เช่น ข้อความ ตัวเลข URL ฯลฯ
ข้อมูล → โคลน → เพิ่มช่องป้อนข้อมูล
ข้อมูล → คุณสมบัติ → เลือกประเภทของอินพุตสำหรับแต่ละช่องอินพุต

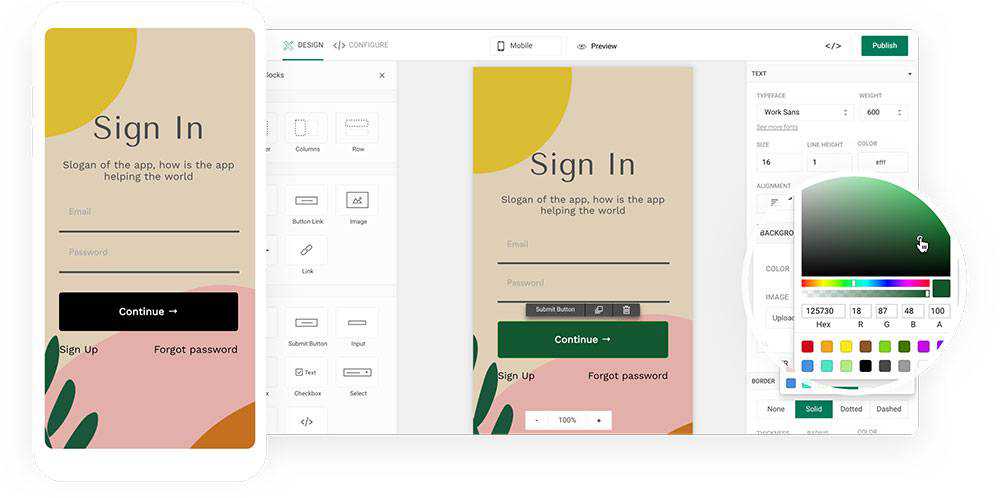
ขั้นตอนที่ 2: ปรับแต่งแบบฟอร์มของคุณ
การปรับแต่งแบบฟอร์มโดยใช้ Mason นั้นเป็นเรื่องง่าย เลือกแบบฟอร์มของคุณอีกครั้งแล้วมองหาแถบด้านข้าง "การจัดรูปแบบ" “การจัดสไตล์” ช่วยให้คุณจัดรูปแบบแบบฟอร์มตามที่คุณต้องการ รวมถึงการเปลี่ยนเส้นขอบการแก้ไขสี การเปลี่ยนขนาดหรือพื้นหลัง และอื่นๆ
เมื่อได้สไตล์ที่คุณต้องการแล้ว ให้ย้ายไปที่ปุ่ม "ส่ง" ซึ่งคุณสามารถปรับแต่งได้เช่นกัน
เหลือเพียงกด "เผยแพร่"
อย่าลืมกด "บันทึก" เป็นระยะเพื่อบันทึกงานของคุณ!
ขั้นตอนที่ 3: ได้เวลาทำให้แบบฟอร์มของคุณทำงานได้อย่างเต็มที่
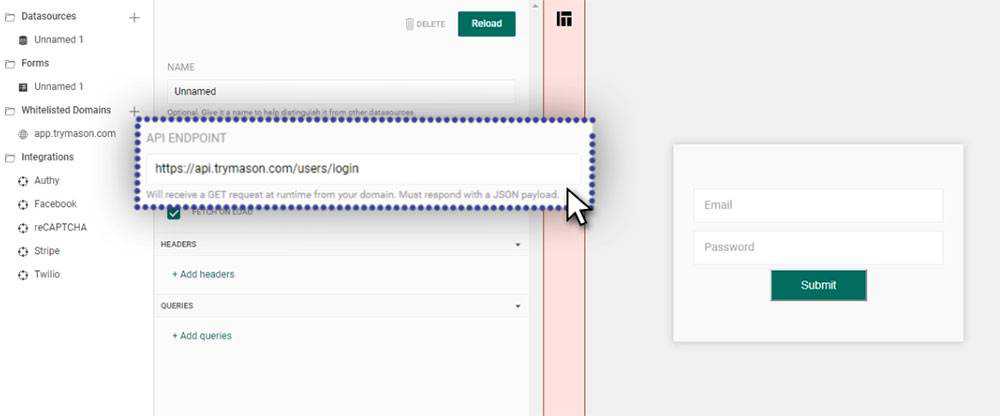
เพื่อให้แบบฟอร์มของคุณทำงานได้อย่างสมบูรณ์ คุณต้องไปที่กำหนดค่าและเลือก "แหล่งข้อมูล" นี่คือที่ที่คุณกรอก API Endpoint ของคุณ นักพัฒนาในทีมของคุณสามารถช่วยเหลือคุณได้ในเวลาเพียงไม่กี่นาที หากคุณไม่ใช่ผู้ใช้ผลิตภัณฑ์ด้านเทคนิค
ในกรณีที่คุณไม่แน่ใจว่าปลายทาง API คืออะไร ที่อยู่ (URL) ที่อนุญาตให้ผู้ใช้เข้าถึงแอปพลิเคชันของคุณ (ในกรณีนี้ ให้เข้าสู่ระบบ)
แหล่งข้อมูล → กรอกข้อมูลใน API Endpoint

ขั้นตอนถัดไป: กลับไปที่ส่วน "แบบฟอร์ม" และเลือก "โพสต์" เป็นวิธีการส่งของคุณ เหลือเพียงกด "เผยแพร่" และคลิกที่ปุ่ม "ดูตัวอย่าง" เพื่อตรวจสอบว่าทุกอย่างเป็นไปตามลำดับ
ส่วนแบบฟอร์ม → โพสต์ → เผยแพร่ → ดูตัวอย่าง
ขั้นตอนที่ 4: การทดสอบแบบฟอร์มการเข้าสู่ระบบ
เนื่องจากคุณปฏิบัติตามคำแนะนำเหล่านี้ คุณจึงมั่นใจได้ว่าทุกอย่างใช้งานได้ แต่การตรวจสอบจะไม่เสียหาย คุณสามารถทำได้โดยตรวจสอบคำขอเครือข่ายด้วยเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome
เพียงไปที่ "ตรวจสอบ - เครือข่าย" ซึ่งคุณสามารถดูคำขอที่เบราว์เซอร์ดำเนินการได้ โดยการกรอกข้อมูลรับรองการทดสอบสองสามรายการ คุณสามารถยืนยันได้ว่าแบบฟอร์มของคุณทำงานตามที่วางแผนไว้
สิ่งเจ๋งๆ อื่นๆ ที่ Mason ทำได้และทำไมคุณควรลอง

เมื่อการออกแบบและสร้างชิ้นงานสำหรับ UI อาจใช้เวลาหลายสัปดาห์หรือหลายเดือน คุณก็สามารถบรรลุผลลัพธ์เดียวกันได้ภายในไม่กี่นาทีด้วย Mason และทดสอบการสร้างสรรค์ของคุณในไม่กี่วินาที ซึ่งช่วยประหยัดเวลา เงิน และทรัพยากรในกระบวนการ
และคุณยังได้รับสิทธิประโยชน์พิเศษเหล่านี้อีกด้วย:
- การตอบสนองอย่างรวดเร็วในการนำเสนอโซลูชั่นการทำงานจะทำให้ลูกค้าของคุณประหลาดใจเกินความคาดหมายมาก
- คุณจะไม่ติดอยู่กับโครงการเดียวเป็นเวลาหลายสัปดาห์ แต่คุณสามารถทำงานพิเศษและเพิ่มพื้นที่ให้กับลูกค้าใหม่ได้
- คุณลักษณะที่คุณสร้างจะสอดคล้องกับแนวทางสไตล์แบรนด์ หากมีบางอย่างเปลี่ยนแปลง เช่น สีหรือแบบอักษร เพียงแค่เปลี่ยนภายใน Mason แล้วกด Publish และการเปลี่ยนแปลงของคุณจะถูกเผยแพร่ไปยังฟีเจอร์ส่วนหน้าที่ใช้งานได้แล้วของคุณ
Mason เป็นทีมที่มุ่งเน้น การทำงานทั้งหมดในส่วนหน้าจะทำให้สมาชิกในทีมของคุณรู้สึกได้รับอำนาจ และการทำงานร่วมกันระหว่างสมาชิกในทีม ลูกค้า และผู้มีส่วนได้ส่วนเสียในโครงการจะกลายเป็นเรื่องที่สอง
เหนือสิ่งอื่นใด รอบการหยุดทำงานและการปรับใช้งานที่คุณเคยต้องทนอาจกลายเป็นประวัติศาสตร์ได้ เนื่องจากบุคคลที่ได้รับอนุญาตสามารถเข้าสู่ระบบ ทำการเปลี่ยนแปลง และทำให้คุณลักษณะที่อัปเดตใช้งานได้จริง
เพิ่มผลงานของทีมของคุณอย่างน้อย 10-Mason ที่เปิดกว้างและพร้อมสำหรับคุณ และเริ่มต้นได้ฟรี ดังนั้นคลิกที่นี่เลย!
