วิธีสร้างคำสั่งแบบกำหนดเองใน AngularJS :อธิบายทีละขั้นตอน
เผยแพร่แล้ว: 2021-06-21สำหรับการขยายฟังก์ชันการทำงานของ HTML ใน angular JS จะใช้คำสั่งศุลกากร คำสั่งถูกกำหนดโดยผู้ใช้สำหรับการขยายฟังก์ชัน HTML ผ่านฟังก์ชันที่ต้องการ องค์ประกอบใด ๆ ที่สร้างคำสั่งศุลกากรจะถูกแทนที่ด้วย แม้ว่าคำสั่งจำนวนมากจะมีอยู่ใน angular JS แต่อาจมีบางกรณีที่ต้องใช้คำสั่งแบบกำหนดเอง
อิลิเมนต์ต่อไปนี้สามารถใช้สำหรับสร้างคำสั่งแบบกำหนดเองโดย angular JS การเปิดใช้งาน directive ขึ้นอยู่กับประเภทของ directive
- คำสั่งองค์ประกอบ: เมื่อใดก็ตามที่มีองค์ประกอบที่ตรงกัน การเปิดใช้งานคำสั่งจะเกิดขึ้น
- แอตทริบิวต์: ด้วยการจับคู่แอตทริบิวต์ คำสั่งจะเปิดใช้งาน
- CSS: ด้วยการจับคู่สไตล์ CSS คำสั่งจะเปิดใช้งาน
- ความคิดเห็น: เมื่อพบความคิดเห็นที่ตรงกัน คำสั่งจะเปิดใช้งาน
การลงทะเบียนโมดูลด้วยคำสั่ง
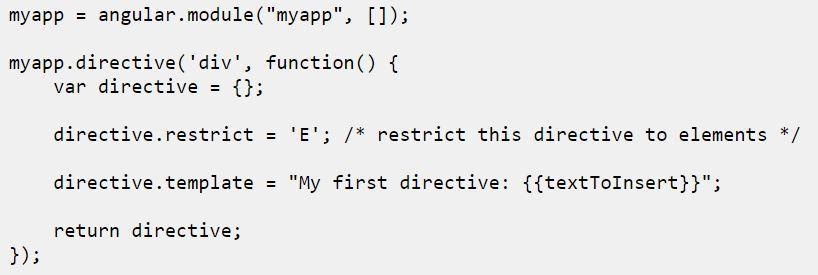
โปรแกรมสำหรับการลงทะเบียนโมดูลตามคำสั่ง

แหล่งที่มา
มีการเรียกฟังก์ชัน directive() ในโมดูล คุณสามารถลงทะเบียนคำสั่งใหม่ผ่านการโทรนี้
คำสั่งในการลงทะเบียนมีชื่อเฉพาะซึ่งใช้เป็นพารามิเตอร์ตัวแรกของฟังก์ชัน ชื่อนี้ปรากฏในเทมเพลต HTML เมื่อผู้ใช้ต้องการเปิดใช้งานคำสั่ง ในรหัสจะใช้ชื่อ 'div' ซึ่งหมายความว่าทุกครั้งที่องค์ประกอบ HTML ที่มีชื่อ 'div' ตรงกับองค์ประกอบในเทมเพลต HTML คำสั่งจะเปิดใช้งาน

ฟังก์ชันโรงงานใช้เป็นพารามิเตอร์ที่สองในคำสั่งฟังก์ชัน ในการเรียกใช้ฟังก์ชัน ควรส่งคืนคำจำกัดความของคำสั่ง ฟังก์ชันนี้จะถูกเรียกใช้โดย angular JS ซึ่งจะส่งคืนอ็อบเจ็กต์ของ JavaScript ที่จะมีคำจำกัดความของคำสั่ง โค้ดด้านบนแสดงการกลับมาของอ็อบเจกต์ JavaScript
สองคุณสมบัติที่มีอยู่กับวัตถุที่ส่งคืน ข้อจำกัด และฟิลด์เทมเพลต
การเปิดใช้งานคำสั่งควรเป็นไปตามการจับคู่องค์ประกอบ HTML หรือการจับคู่แอตทริบิวต์ จะถูกกำหนดโดยฟิลด์การจำกัด เราสามารถระบุได้ว่า directive ควรเปิดใช้งานโดยองค์ประกอบ HTML ผ่านการตั้งค่าจำกัด E และตั้งค่าเป็น A ผู้ใช้สามารถระบุได้ว่าคำสั่งจะเปิดใช้งานผ่านการจับคู่แอตทริบิวต์ขององค์ประกอบเท่านั้น การระบุ AE ทั้งสองจะทำให้สามารถจับคู่ทั้งองค์ประกอบ HTML และแอตทริบิวต์ได้
คุณสมบัติอื่นๆ เช่น ฟิลด์เทมเพลตเกี่ยวข้องกับการแทนที่เนื้อหาขององค์ประกอบ div ที่ตรงกัน
หาก HTML ในหน้า HTML เป็นแบบนี้
การเปิดใช้งานคำสั่งที่เพิ่มเข้ามาจะทำเมื่อองค์ประกอบ div ถูกค้นพบโดย angular JS
การผูกข้อมูลในเชิงมุม
จะต้องทราบความหมายของการผูกข้อมูลก่อนที่จะเข้าใจแนวคิดของการผูกข้อมูลเชิงมุม ด้วยการเปลี่ยนแปลงในค่าของข้อมูล จะมีการเปลี่ยนแปลงอัตโนมัติกับองค์ประกอบที่ผูกไว้กับข้อมูล จะเป็นแบบทางเดียวหรือสองทางก็ได้ การผูกข้อมูลเชิงมุมมีสี่ประเภท การประมาณค่า การเชื่อมโยงคุณสมบัติ การผูกเหตุการณ์ และการผูกข้อมูลแบบสองทาง
อ่าน: ความแตกต่างระหว่าง Angular กับ AngularJs
การสร้างคำสั่งแบบกำหนดเอง
ไม่กี่ขั้นตอนที่เกี่ยวข้องในการสร้างคำสั่งแอตทริบิวต์ที่กำหนดเองคือ
ขั้นที่ 1: คำสั่งถูกสร้างขึ้นโดยการตกแต่งคลาสโดยใช้ @Directive decorator
ขั้นตอนที่ 2: Renderer และ Services ElementRef ถูกฉีดเข้าไป
ขั้นตอนที่ 3: คำสั่งจะต้องลงทะเบียนกับโมดูล
ขั้นตอนที่ 4: จะใช้คำสั่ง
- การประยุกต์ใช้คำสั่งที่กำหนดเองกับองค์ประกอบของ HTML ทำให้องค์ประกอบเป็นที่รู้จักในชื่อ "HOST ELEMENT"
ตัวอย่างจะแสดงการสร้าง คำสั่งแบบกำหนดเองใน angular JS แท็ก div จะถูกฉีดเมื่อมีการเรียกคำสั่ง
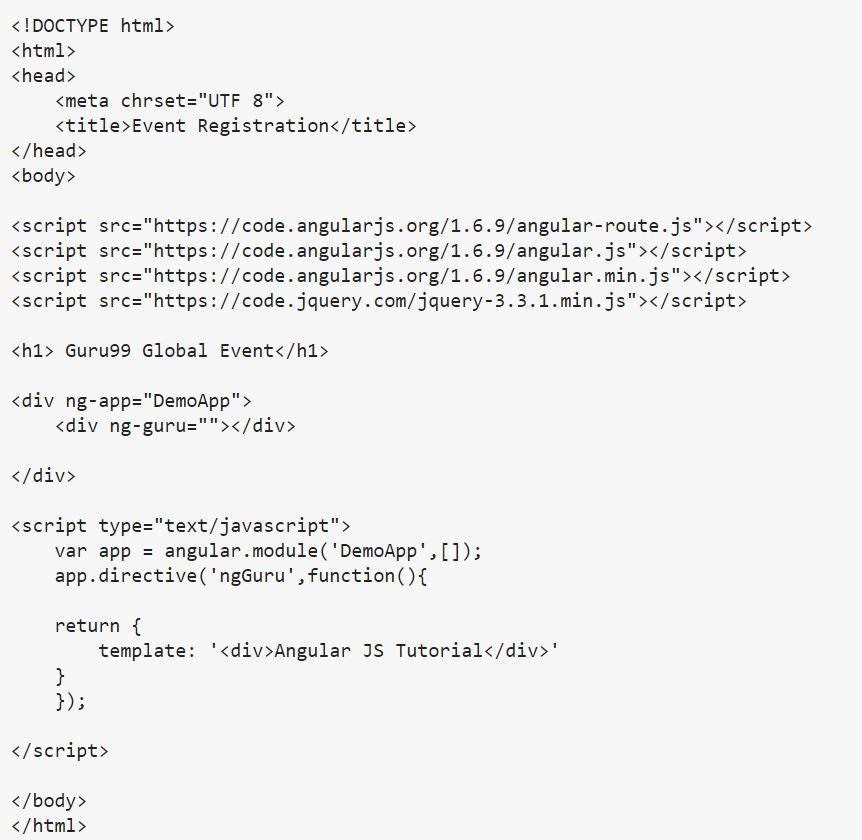
ตัวอย่างโค้ดสำหรับสร้างคำสั่งกำหนดเอง

แหล่งที่มา
คำอธิบายของรหัส:
- โมดูลถูกสร้างขึ้นครั้งแรกสำหรับการประยุกต์ใช้เชิงมุม การสร้างโมดูลมีความสำคัญสำหรับการสร้างคำสั่งแบบกำหนดเอง เนื่องจากเมื่อใช้โมดูลนี้ คำสั่งแบบกำหนดเองจะถูกสร้างขึ้น
- คำสั่งแบบกำหนดเองที่มีชื่อ 'ngGuru' จะถูกสร้างขึ้นและมีการกำหนดฟังก์ชันซึ่งจะมีโค้ดที่กำหนดเองของคำสั่งนั้น
- การกำหนดคำสั่ง ตัวอักษร G เป็นตัวพิมพ์ใหญ่ใน ngGuru ขณะเข้าถึงจากแท็ก div ชื่อยังคงเป็น ng-guru คำสั่งแบบกำหนดเองที่กำหนดไว้ในแอปพลิเคชันสามารถเข้าใจได้ผ่านรูปแบบนี้เป็นเชิงมุม ตัวอักษร 'ng' นำหน้าชื่อของคำสั่งที่กำหนดเองใดๆ และควรใช้สัญลักษณ์ยัติภังค์ ( –) ทุกครั้งที่มีการเรียกคำสั่ง สุดท้าย ตัวอักษรที่ตามหลัง "ng" สามารถเป็นตัวพิมพ์เล็กหรือตัวพิมพ์ใหญ่ในขณะที่กำหนดคำสั่ง
- พารามิเตอร์ถูกกำหนดโดยเชิงมุม เช่น ใช้พารามิเตอร์เทมเพลต มีการกำหนดในลักษณะที่ว่าเมื่อใดก็ตามที่มีการใช้คำสั่ง ค่าเทมเพลตจะถูกใช้และฉีดในขณะที่เรียกใช้โค้ด
- โปรแกรมกำลังใช้คำสั่ง "ng-guru" ซึ่งสร้างขึ้นเอง ขณะทำเช่นนี้ ค่าเทมเพลตจะถูกฉีดที่นี่
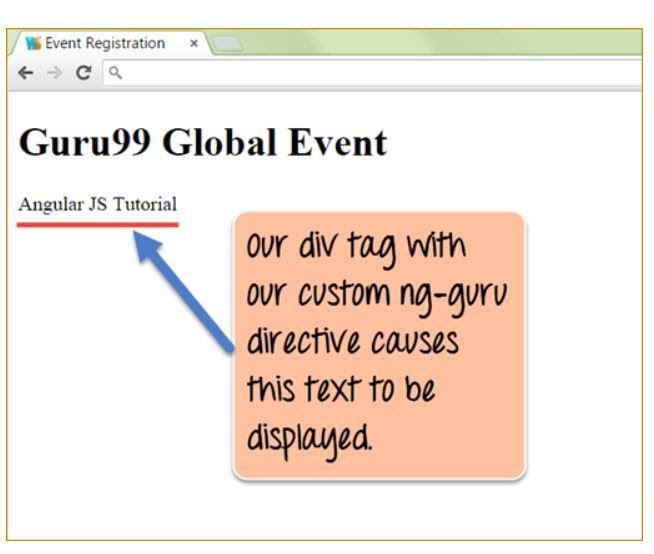
การดำเนินการโค้ดที่ประสบความสำเร็จจะสร้างผลลัพธ์ต่อไปนี้
ผลลัพธ์ของรหัส

แหล่งที่มา
ในผลลัพธ์ คำสั่งที่กำหนดเองเช่น ng-guru สามารถเห็นได้ด้วยเทมเพลตที่กำหนดไว้ เทมเพลตถูกกำหนดให้แสดงข้อความที่กำหนดเอง
ขอบเขตของคำสั่ง AngularJS
ตัวควบคุมถูกผูกไว้กับมุมมองผ่านขอบเขตที่จัดการการไหลของข้อมูลระหว่างตัวควบคุมและมุมมอง คำ สั่งที่กำหนดเองในมุม จะโดยค่าเริ่มต้นกำลังเข้าถึงวัตถุขอบเขตที่มีอยู่ในตัวควบคุมหลัก ดังนั้น กระบวนการนี้จึงกลายเป็นเรื่องง่าย โดยข้อมูลที่ส่งผ่านไปยังตัวควบคุมสามารถใช้โดยคำสั่งที่กำหนดเองได้

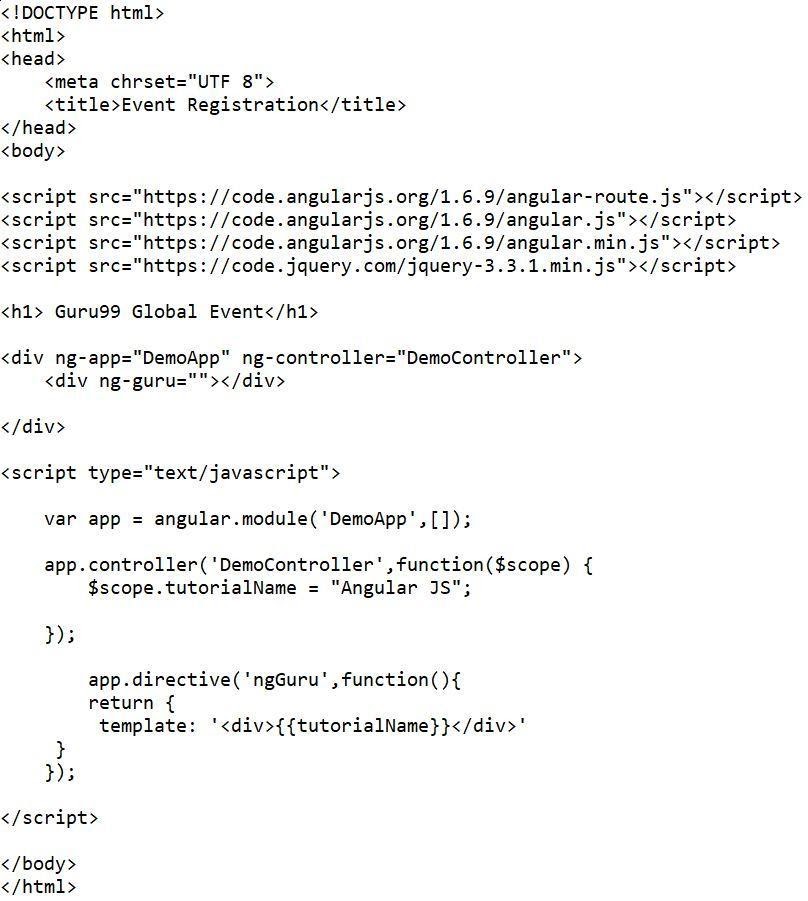
ตัวอย่าง คำสั่งแบบกำหนดเองเชิงมุม แสดงไว้ด้านล่างเพื่อแสดงการใช้ขอบเขตบนคำสั่งแบบกำหนดเอง ตัวอย่างโค้ด

แหล่งที่มา
คำอธิบายของรหัส
- คอนโทรลเลอร์ชื่อ "DemoController" จะถูกสร้างขึ้นก่อน ตัวแปรที่มีชื่อ
'tutorialName' ถูกกำหนดไว้ในคอนโทรลเลอร์และแนบมากับขอบเขต คำสั่งที่ใช้คือ:
$scope.tutorialName = “AngularJS”
- ตัวแปรเช่น 'tutorialName' สามารถเรียกได้ในคำสั่งที่กำหนดเองผ่านการใช้นิพจน์ เนื่องจากตัวแปรถูกกำหนดไว้ใน “DemoController” จึงจะสามารถเข้าถึงได้ สำหรับคำสั่งของเรา “DemoController” = จะเป็นพาเรนต์
- มีการอ้างอิงคอนโทรลเลอร์ในแท็ก div ซึ่งจะกลายเป็นแท็ก div หลัก สิ่งทั้งหมดจะต้องดำเนินการก่อนเพื่อให้คำสั่งที่กำหนดเองสามารถเข้าถึงตัวแปร 'tutorialName'
- สุดท้าย คำสั่งที่กำหนดเองซึ่งก็คือ "ng-guru" จะแนบมากับแท็ก div
- การดำเนินการโค้ดที่ประสบความสำเร็จจะสร้างผลลัพธ์ต่อไปนี้
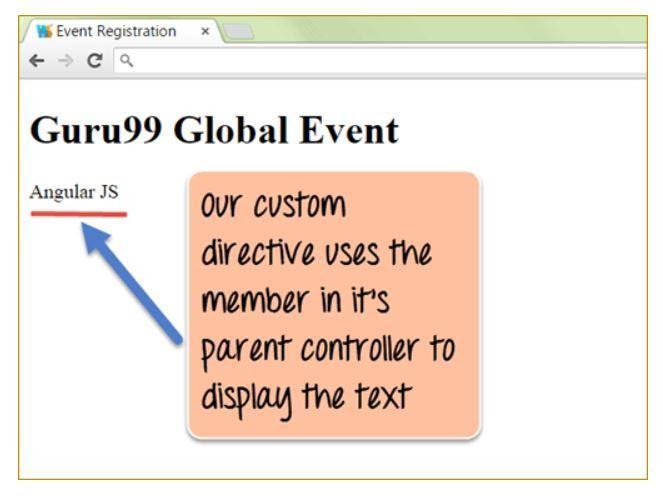
ผลลัพธ์ของรหัสข้างต้น

แหล่งที่มา
ในผลลัพธ์ สามารถสังเกตได้ว่า tutorialName ซึ่งเป็นตัวแปรขอบเขตกำลังถูกใช้โดยคำสั่งแบบกำหนดเองซึ่งก็คือ “ng-guru”
การจัดการเหตุการณ์ในคำสั่ง
การจัดการเหตุการณ์ เช่น การคลิกเมาส์หรือการคลิกปุ่มสามารถทำได้จากภายในคำสั่ง ฟังก์ชันลิงก์ใช้เพื่อจัดการเหตุการณ์ คำสั่งแนบมากับองค์ประกอบของ DOM ในหน้า HTML ผ่านฟังก์ชันลิงก์

ไวยากรณ์ที่ใช้สำหรับการเชื่อมโยงคือ: link: function ($scope, element, attrs)
ฟังก์ชันลิงก์ยอมรับพารามิเตอร์สามพารามิเตอร์ ขอบเขต องค์ประกอบ และคุณลักษณะ
ดังนั้น,
- คุณสามารถสร้างคำสั่งที่กำหนดเองสำหรับการฉีดโค้ดในแอปพลิเคชันหลักของเชิงมุม
- สมาชิกสามารถเรียกได้ตามคำสั่งที่กำหนดเอง สมาชิกเหล่านี้ถูกกำหนดไว้ภายในขอบเขตของวัตถุภายในตัวควบคุม คีย์เวิร์ดที่ใช้คือ 'controller', คีย์เวิร์ด controllerAs' และคีย์เวิร์ด 'template'
- ฟังก์ชันการทำงานแบบฝังสามารถจัดเตรียมผ่านการซ้อนคำสั่ง
- โค้ดทั่วไปสามารถฉีดได้โดยการทำให้คำสั่งกลับมาใช้ใหม่ได้
- แท็กที่กำหนดเองของ HTML สามารถสร้างได้โดยใช้คำสั่งที่กำหนดเอง แท็กเหล่านี้จะมีฟังก์ชันการทำงานของตนเองและถูกกำหนดให้เป็นข้อกำหนด
- +เหตุการณ์ DOM สามารถจัดการได้จากคำสั่ง
เรียนรู้ หลักสูตรซอฟต์แวร์ ออนไลน์จากมหาวิทยาลัยชั้นนำของโลก รับโปรแกรม PG สำหรับผู้บริหาร โปรแกรมประกาศนียบัตรขั้นสูง หรือโปรแกรมปริญญาโท เพื่อติดตามอาชีพของคุณอย่างรวดเร็ว
บทสรุป
คำสั่งที่กำหนดเองใน angularjs ใช้สำหรับขยายฟังก์ชัน HTML ในเชิงมุม การสร้างคำสั่งแบบกำหนดเองประเภทนี้จะกล่าวถึงในบทความพร้อม ตัวอย่างคำสั่งแบบกำหนด เอง เชิงมุม โดยรวมแล้วมีการสัมผัสแนวคิดการเขียนโปรแกรมเล็กน้อย อย่างไรก็ตาม หากคุณต้องการเป็นผู้เชี่ยวชาญในการพัฒนาซอฟต์แวร์ คุณควรฝึกฝนทักษะการเขียนโปรแกรมที่ใช้ในอุตสาหกรรมซอฟต์แวร์ เมื่อพิจารณาถึงสิ่งนี้ คุณสามารถตรวจสอบหลักสูตร Executive PG Program in Software Development – Specialization in Full Stack Development ที่นำเสนอโดย upGrad โปรแกรมยาว 13 เดือนออกแบบมาสำหรับมืออาชีพระดับกลางที่มีอายุระหว่าง 21 ถึง 45 ปีและกำลังรอโชคในภาคการพัฒนาซอฟต์แวร์ ด้วยภาษาและเครื่องมือการเขียนโปรแกรมมากกว่า 16 ภาษา เซสชันออนไลน์ และชั้นเรียนจากผู้นำ หลักสูตรนี้จะช่วยให้คุณมีความมั่นใจในการจัดตำแหน่งในอุตสาหกรรมชั้นนำ หากคุณสนใจ โปรดติดต่อทีมงานของเราเพื่อขอรายละเอียดเพิ่มเติม เราจะคอยช่วยเหลือคุณ
เราสามารถสร้างคำสั่งที่กำหนดเองใน AngularJS ได้หรือไม่?
AngularJS เป็นเฟรมเวิร์ก JavaScript ที่ทรงพลังสำหรับการสร้างเว็บแอปพลิเคชันแบบหน้าเดียว AngularJS ใช้รูปแบบสถาปัตยกรรมซอฟต์แวร์ Model-View-Controller (MVC) Angular ให้ความสามารถในการสร้างคำสั่งที่กำหนดเอง คำสั่งนั้นเป็นแอตทริบิวต์ HTML ที่กำหนดเอง เป็นวิธีการขยายคำศัพท์ HTML และปรับเปลี่ยนพฤติกรรมของ DOM และแอปพลิเคชันเชิงมุมของคุณ มีสองวิธีในการสร้างคำสั่งแบบกำหนดเองใน Angular โดยใช้ AfterViewInit และ AfterContentInit
ลิงค์และคอมไพล์ใน AngularJS แตกต่างกันอย่างไร
AngularJS มีสองวิธีในการใช้เทมเพลตและสไตล์กับมุมมอง: คอมไพล์และลิงก์ วิธีการคอมไพล์จะถูกเรียกหนึ่งครั้งระหว่างที่แอพพลิเคชั่นเริ่มทำงานก่อนที่แอพพลิเคชั่นจะเริ่มทำงาน และวิธีการเชื่อมโยงจะถูกเรียกเมื่อแอพพลิเคชั่นเริ่มทำงานเพื่อรันโค้ดในส่วนที่ระบุ ความแตกต่างระหว่างลิงก์และคอมไพล์จะแตกต่างกันไปตามสถานการณ์ จุดประสงค์หลักของ Link คือมันใช้ในการบูตสแตรป AngularJS ด้วยไฟล์สแตติก ในขณะที่คอมไพล์อนุญาตให้เราเปลี่ยน HTML
การใช้ AngularJs คืออะไร?
AngularJS เป็นเฟรมเวิร์ก JavaScript ที่ช่วยเราในการพัฒนา AngularJS เหมาะสมที่สุดสำหรับการพัฒนาเว็บแอปพลิเคชัน เป็นรูปแบบการเขียนโปรแกรมสำหรับการพัฒนาแอพพลิเคชั่นหน้าเดียว อันที่จริง AngularJS ขยายคำศัพท์ HTML สำหรับนิพจน์ คำสั่ง ตัวควบคุม ตัวกรอง ฯลฯ หากนักพัฒนาใช้ AngularJS เพื่อพัฒนาเว็บแอปพลิเคชัน จะเรียกว่าแอปพลิเคชัน AngularJS เป็นความคิดที่ดีที่จะใช้ AngularJS เพื่อพัฒนาเว็บแอปพลิเคชันที่ซับซ้อน มันทำงานเป็นส่วนเสริมของ HTML และเพิ่มคุณสมบัติให้กับ HTML แอปพลิเคชัน AngularJS สามารถปรับขนาดและทดสอบได้สูง จะรักษาโครงสร้างของเอกสาร HTML และอนุญาตให้มีโครงสร้างที่เป็นทางเลือกสำหรับการกำหนดตรรกะ
