ชุดปุ่มโซเชียลมีเดีย CSS3 ฟรี 25 ชุด
เผยแพร่แล้ว: 2016-04-30ด้วยการตลาดดิจิทัลที่เพิ่มขึ้น โซเชียลมีเดียได้กลายเป็นช่องทางการ โฆษณา ที่สำคัญที่สุดช่องทางหนึ่ง เราทุกคนรู้ดีว่าโซเชียลมีเดียเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้เยี่ยมชมเว็บไซต์ หากใช้อย่างถูกต้อง จะช่วยให้คุณเพิ่มการรับรู้ถึงแบรนด์และสถานะออนไลน์โดยรวมของคุณ
เนื่องจากมีการใช้โซเชียลมีเดียกันอย่างแพร่หลาย เว็บไซต์เกือบทั้งหมดจึงมีลิงก์ไปยังแพลตฟอร์มโซเชียลในหน้าแรก นักออกแบบเว็บไซต์สัมผัสได้ถึงเทรนด์นี้และเริ่มสร้าง ไอคอนโซเชียลมีเดียฟรี ไม่ว่าจะเป็นรูปภาพหรือเป็น ปุ่มโซเชียลมีเดีย CSS3 ปุ่มโซเชียลมีเดีย CSS3 ที่น่าดึงดูด สะอาดตาและหลากหลายเหล่านี้จะช่วยให้คุณเพิ่มสถานะโซเชียลมีเดียของคุณในเวลาไม่นาน!
เราเลือกปุ่มโซเชียลมีเดีย CSS3 ฟรี 25 ปุ่มด้านล่าง บางรายการในรายการนี้มาพร้อมกับบทช่วยสอนที่ครอบคลุมซึ่งคุณสามารถติดตามและเรียนรู้วิธีสร้างปุ่มโซเชียลมีเดีย CSS3 ด้วยตัวคุณเอง!
พวกเขาอยู่นี่แล้ว! ดาวน์โหลดชุดที่คุณต้องการ!
สร้างปุ่มโซเชียลมีเดีย 3 มิติด้วย CSS3
ตอนนี้คุณสามารถสร้างปุ่มโซเชียลมีเดีย 3 มิติได้อย่างง่ายดายโดยใช้ CSS3 ดังนั้นอย่าลังเลที่จะใช้ปุ่มเหล่านี้ในโครงการของคุณและสร้างปุ่มใหม่โดยมีบทช่วยสอนด้านล่างเป็นจุดเริ่มต้น
ฟรีปุ่มโซเชียลมีเดีย CSS3
นี่คือชุดปุ่มโซเชียลมีเดียเจ๋ง ๆ ที่สร้างขึ้นด้วย CSS3 ทั้งหมด และคุณจะชอบใช้ในโครงการของคุณ สิ่งเหล่านี้จะดูดีไม่ว่าคุณจะดูที่ขนาดดั้งเดิม เล็กกว่านั้น หรือถ้าคุณซูมเข้า เลือกขนาดที่คุณต้องการวางโค้ด!
Simple css3 ไอคอนโซเชียล
นี่คือชุดไอคอนโซเชียลมีเดีย CSS3 แบบเรียบที่เรียบง่าย ชุดนี้มีทุกสิ่งที่คุณต้องการและไอคอนเหมาะสำหรับเกือบทุกโครงการออกแบบเว็บ ไอคอนเหล่านี้เป็นรูปสี่เหลี่ยมจัตุรัสและสามารถใช้กับเว็บไซต์โซเชียลมีเดียประเภทต่างๆ
วิดเจ็ตสมัครสมาชิกแชร์โซเชียล
นี่เป็นวิดเจ็ตการสมัครรับข้อมูลทางสังคมที่ยอดเยี่ยมที่คุณสามารถเพิ่มลงในแถบด้านข้างของคุณได้ คุณสามารถตรวจสอบรหัสของวิดเจ็ตการแชร์เหล่านี้ได้ในลิงก์ด้านบน
ปุ่มแชร์โซเชียล CSS
หากคุณไม่ต้องการทำให้เว็บไซต์ของคุณเกะกะด้วยปุ่มโซเชียลมีเดียมากมาย ปุ่มแชร์โซเชียล CSS3 นี้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับคุณ! เป็นรูปสี่เหลี่ยมจัตุรัสและใช้ดีไซน์เรียบๆ ในลิงก์ด้านบน คุณมีโค้ดที่คุณสามารถศึกษาและนำไปใช้ในโครงการออกแบบของคุณเองได้
ปุ่ม Zocial (โซเชียลมีเดีย) CSS3
ด้วย Zocial คุณจะได้รับปุ่มโซเชียลมีเดีย CSS3 ฟรีจำนวนหนึ่งโดยใช้โค้ดฟรีชิ้นนี้ ปุ่มเหล่านี้มีให้เลือกหลายสี ดังนั้นคุณจะพบสิ่งที่คุณต้องการสำหรับโครงการของคุณอย่างแน่นอน
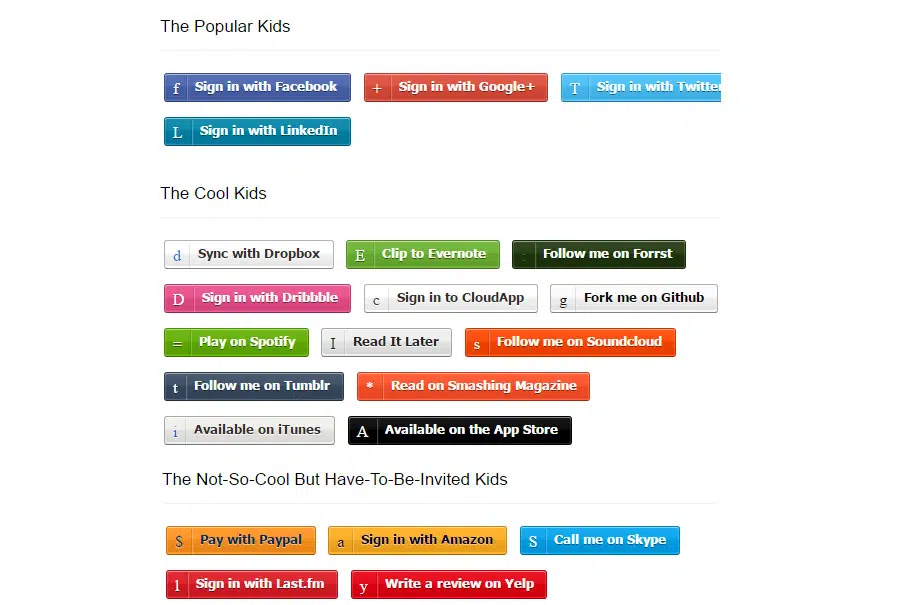
ปุ่มโซเชียลแบน
Flat Design คือเทรนด์การออกแบบเว็บที่มาแรงที่สุดในตอนนี้! ทำให้ปุ่มโซเชียลมีเดียของคุณแบนราบด้วยการคลิกเพียงไม่กี่ครั้ง! ปุ่มเหล่านี้ใช้งานได้ฟรีและมีให้เลือกหลายสี เพิ่มโค้ด CSS3 นี้ในเว็บไซต์ของคุณและเริ่มใช้ปุ่มเหล่านี้สำหรับหน้าเข้าสู่ระบบโซเชียลมีเดียของคุณ โครงการของคุณจะเริ่มดูทันสมัยและสะดุดตาด้วยปุ่มโซเชียลมีเดียแบบเรียบๆ เหล่านี้
ปุ่มลงชื่อเข้าใช้ด้วยโซเชียลเน็ตเวิร์ก
หากคุณไม่ใช่แฟนตัวยงของปุ่มแบบเรียบๆ เช่น ปุ่มที่แสดงด้านบน คุณควรลองใช้ปุ่มลงชื่อเข้าใช้โซเชียลมีเดีย 3 มิติที่ละเอียดอ่อนและคลาสสิกเหล่านี้ ในลิงก์มีโค้ด HTML และ CSS ให้คุณตรวจสอบ ศึกษาอย่างละเอียด และนำไปใช้ในโครงการเว็บของคุณ
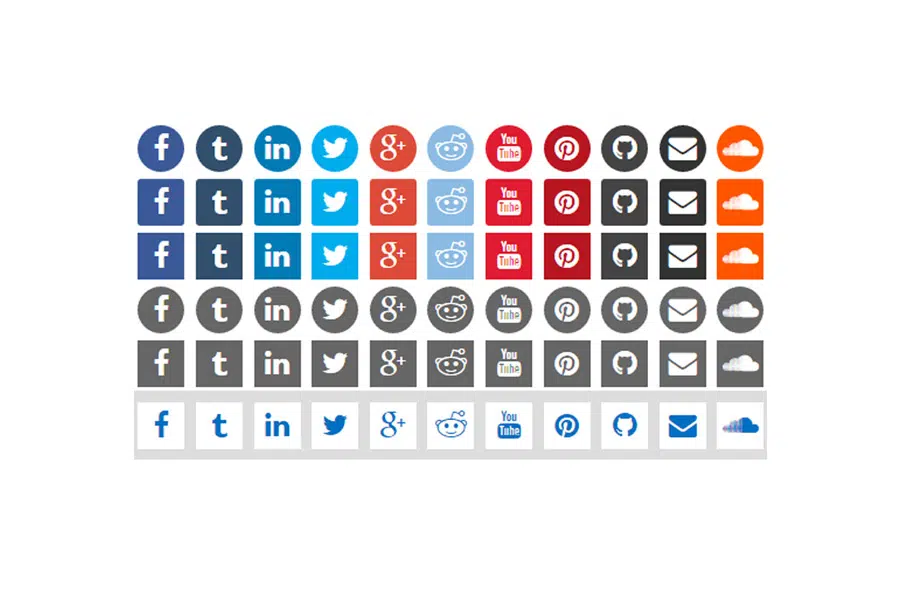
CSS3 ไอคอนโซเชียล
ไม่ว่าคุณจะต้องการปุ่มโซเชียลมีเดียแบบกลมหรือสี่เหลี่ยม ชุด CSS3 นี้มีให้คุณ! ชุดนี้มีปุ่มโซเชียลมีเดีย CSS มากมายที่คุณสามารถใช้ในโปรเจ็กต์ของคุณได้ พวกเขามาในเวอร์ชันสีเทาและสี และจะดูดีในโครงการของคุณ
ปุ่มโซเชียล CSS3 เคลื่อนไหว
นี่เป็นอีกชุดปุ่มโซเชียลมีเดีย CSS3 ที่ยอดเยี่ยมซึ่งคุณจะต้องการเพิ่มในคอลเล็กชันของคุณอย่างแน่นอน คุณสามารถใช้ปุ่มโซเชียลมีเดียสีน้ำเงินเหล่านี้ได้ด้วยการคลิกเพียงไม่กี่ครั้ง สิ่งที่คุณต้องทำคือคัดลอกรหัสบนไซต์ของคุณและอัปเกรดไอคอนโซเชียลปัจจุบันของคุณ
CSS3 Social Block
รูปแบบรถไฟใต้ดินก็กำลังเพิ่มขึ้นเช่นกัน หากเว็บไซต์ของคุณเป็นไปตามเทรนด์การออกแบบ ปุ่มโซเชียลมีเดียของคุณควรเคารพในหลักการเดียวกัน นี่คือบล็อกโซเชียล CSS3 ที่ยอดเยี่ยมที่คุณสามารถเพิ่มลงในแถบด้านข้างของไซต์ของคุณได้ เป็นแบบโมดูลาร์ ขนาดพื้นหลังใหญ่กว่าปกติมาก และไอคอนมีขนาดเล็กกว่าเมื่อเปรียบเทียบ ทั้งหมดนี้เป็นชุดกล่องโซเชียลมีเดีย CSS ที่ยอดเยี่ยมจริงๆ

ปุ่มโซเชียล 3 มิติ
ปุ่มโซเชียลมีเดียที่ไม่ซ้ำใครเหล่านี้มีเอฟเฟกต์ 3 มิติที่คุณจะชอบในทันที และคุณจะต้องการเพิ่มปุ่มเหล่านี้ลงในโปรเจ็กต์เว็บของคุณ ใช้บนเว็บไซต์ของคุณหรือลูกค้าของคุณ
ปุ่มโซเชียลมีเดียเลื่อนที่ตอบสนองด้วย Pure CSS3
คุณต้องการเพิ่มเอฟเฟกต์ CSS3 ที่ไม่ซ้ำใครให้กับปุ่มโซเชียลมีเดียของคุณหรือไม่? ถ้าเป็นเช่นนั้น คุณจะต้องตรวจสอบปุ่มโซเชียลมีเดียที่เลื่อนได้ ตอบสนองได้ดี เหล่านี้จะดูดีบนอุปกรณ์และเบราว์เซอร์ทุกประเภท! พวกเขาสร้างด้วย CSS3 ล้วนๆ และอิงจากการออกแบบเรียบๆ ซึ่งค่อนข้างทันสมัยในปัจจุบัน
ไอคอนโซเชียลมีเดียรวมถึงเอฟเฟกต์สไลด์ CSS
ชุดนี้มี 15 ไอคอนโซเชียลมีเดียที่มาพร้อมกับเอฟเฟกต์สไลด์ CSS ของตัวเอง ไอคอนเหล่านี้เป็นขาวดำและมีการออกแบบที่เรียบง่าย พื้นหลังของพวกมันจะเปลี่ยนเป็นสีส้มเมื่อคุณวางเมาส์เหนือพวกมัน
ไอคอนสังคมกลม
นี่คือชุดไอคอนโซเชียลมีเดียทรงกลมที่สวยงามและยอดเยี่ยมที่คุณจะชอบใช้ในโครงการเว็บของคุณ ตัวอย่างนี้ประกอบด้วยไอคอนเวกเตอร์ที่สมบูรณ์แบบ 64 พิกเซลที่แก้ไขได้อย่างสมบูรณ์ โดยแต่ละไอคอนล้อมรอบด้วยสี่เหลี่ยมจัตุรัสสีขนาด 48 x 48 พิกเซล
ปุ่มแชร์โซเชียล NeatNait CSS3
นี่เป็นแนวคิดที่ไม่เหมือนใครสำหรับปุ่มแชร์ทางสังคม ทั้งสองแสดงลิงก์ไปยังบัญชีโซเชียลมีเดียของคุณ และยังแสดงจำนวนการแชร์ที่คุณได้รับจากพวกเขาด้วย ปุ่มเหล่านี้แสดงจำนวนการแชร์แบบเรียบง่ายและสะอาดตา เพิ่มโค้ดลงในไซต์ของคุณและเริ่มใช้งานวันนี้
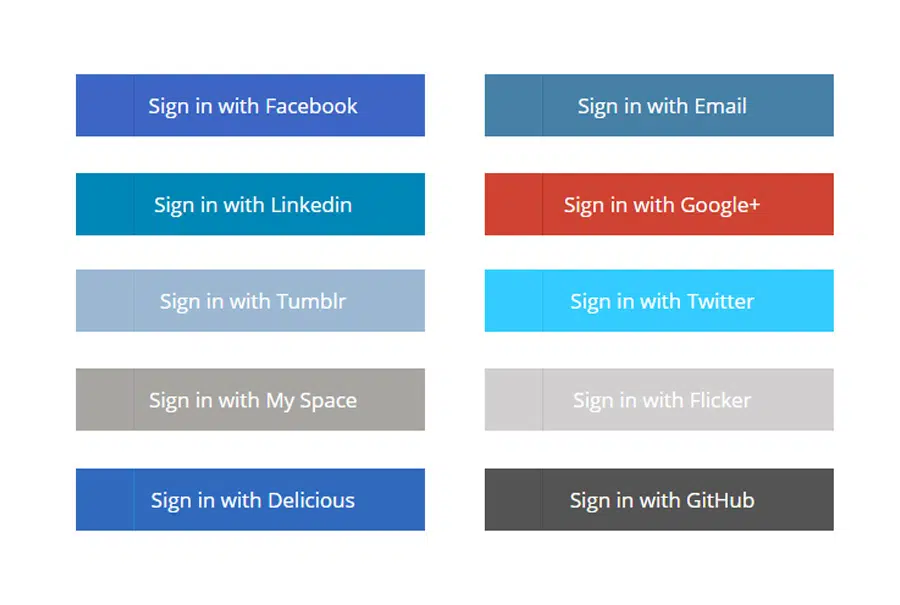
ปุ่มโซเชียลแบบเรียบใน CSS3
นี่คือปุ่มโซเชียลแบบเรียบอีกชุดที่สร้างด้วย CSS3 ทั้งหมด ปุ่มเหล่านี้สะดุดตาจริงๆ และใช้แบบอักษรเจ๋งๆ ปุ่ม Facebook, Twitter และ G+ รวมอยู่ในชุดนี้
เคล็ดลับเครื่องมือแบ่งปันทางสังคม
เว็บไซต์ของคุณมีจานสีที่เป็นธรรมชาติและเอิร์ธโทนหรือไม่? ถ้าเป็นเช่นนั้น คุณต้องดูตัวอย่างนี้ นี่เป็นคำแนะนำเครื่องมือแบ่งปันทางสังคมที่ยอดเยี่ยมที่คุณสามารถใช้ได้ในโครงการเว็บของคุณ
การนำทางแบ่งปันทางสังคม
นี่คือการนำทางแชร์โซเชียลที่ยอดเยี่ยมที่สร้างด้วย CSS3 มีสีที่น่ารักด้วย หากคุณรู้จัก CSS บ้าง คุณสามารถปรับแต่ง CSS ให้เหมาะกับความต้องการของคุณได้อย่างง่ายดาย อย่าพลาดโอกาสที่จะมีการนำทางแบ่งปันทางสังคมเหล่านี้ในคอลเล็กชันของคุณ
เมนูการแชร์โซเชียล CSS3 พร้อมโฮเวอร์
คุณไม่สามารถทำสิ่งนี้ได้ง่ายกว่านี้เมื่อพูดถึงไอคอนการแบ่งปันทางสังคม หากคุณจะพิจารณาไอคอนเหล่านี้อย่างละเอียดถี่ถ้วน คุณจะประหลาดใจกับความเรียบง่ายของไอคอนเหล่านี้ พวกเขาแสดงเฉพาะสีของเครือข่ายโซเชียลมีเดียและจำนวนการแชร์ สิ่งเหล่านี้ดูสะอาดตา เป็นพื้นฐาน และมีเอฟเฟกต์โฮเวอร์ที่ดี
ปุ่มโซเชียลพร้อมแบบอักษรไอคอน
นี่คือปุ่มโซเชียลแนวนอนที่ยอดเยี่ยมที่คุณสามารถเพิ่มลงในไซต์ของคุณได้ ปุ่มเหล่านี้ดี พวกเขาใช้ไอคอนโซเชียลมีเดียและแบบอักษรของตนเอง ไม่รวมจำนวนโซเชียล แต่มีไอคอนและข้อความเพิ่มเข้ามา
ไอคอนโฮเวอร์โซเชียลมีเดียพร้อมชื่อป๊อปอัป
มีการใช้ไอคอนโซเชียลมีเดียแบบโปร่งใสมากขึ้นทุกวัน และนี่คือชุดสุดเจ๋งที่เต็มไปด้วยไอคอนเหล่านี้ เรียบง่าย ไม่สร้างความรำคาญ และมีประสิทธิภาพ และสัญญาว่าจะทำให้เว็บไซต์ของคุณดูน่าสนใจยิ่งขึ้น นี่คือชุดเล็ก ๆ ที่มีไอคอนโซเชียลมีเดียที่สำคัญที่สุดที่สร้างด้วย CSS3
ไอคอนขั้นต่ำของโซเชียลมีเดีย
นี่เป็นอีกชุดไอคอนโซเชียลมีเดียแบบมินิมอลลิสต์ที่คุณจะชอบใช้ ไม่มีคำพูด ไม่มีไอคอน มีเพียงตัวอักษรเดียวและสีแทนสำหรับแต่ละไอคอน ไอคอนเหล่านี้จะดูดีบนเว็บไซต์ของคุณ