เครื่องมือความเข้ากันได้ของ CSS3 สำหรับ Internet Explorer
เผยแพร่แล้ว: 2015-09-13CSS3 เป็นสิ่งที่ยอดเยี่ยมที่สุดที่จะเกิดขึ้นกับการออกแบบเว็บในระยะเวลาอันยาวนาน ด้วยคุณสมบัติใหม่ที่น่าทึ่งทั้งหมด คือ border-radius , box-shadow , border-image , transform เป็นชื่อเพียงไม่กี่, รุ่งอรุณใหม่มาถึงแล้ว และเปิดตัวเลือกที่ทรงพลังและน่าตื่นเต้นมากมายที่รีเฟรชชุมชนการออกแบบเว็บ โดยรวม ใช่ เรารักมัน!
ไม่ใช่ทุกคนที่รักมัน ยังไงก็ไม่ใช่ แน่นอน พวกเขา คือ Internet Explorer และอย่างที่คุณอาจทราบ พวกเขากำลังพยายามที่จะรักมัน แม้ว่าจะช้ามากก็ตาม จนกว่าพวกเขาจะพร้อม เราไม่สามารถสนับสนุน IE ได้เลย และเพียงแค่อนุญาตให้ผู้เยี่ยมชมของเราเพลิดเพลินไปกับประสบการณ์ CSS3 ผ่าน Safari, Chrome และ Firefox หรือคุณสามารถใช้เครื่องมือบางอย่างที่เรามีในบทความนี้และเอาชนะ IE ในการส่งและ รองรับ CSS3
Sizzle JavaScript Selector Library


Sizzle เป็นเอ็นจิ้นตัวเลือก CSS ล้วนๆ แบบสแตนด์อโลน (ไม่มีการพึ่งพาไลบรารี) ที่ออกแบบมาให้ทิ้งลงในไลบรารีโฮสต์ได้อย่างง่ายดาย รองรับตัวเลือก CSS3 แทบทั้งหมด ซึ่งรวมถึงบางส่วนที่มีการใช้งานไม่บ่อยนัก เช่น ตัวเลือก Escape (“.foo\\+bar”) ตัวเลือก Unicode และผลลัพธ์ที่ส่งคืนในลำดับเอกสาร
แปลงร่าง

Transformie เป็นปลั๊กอิน jQuery ขนาดเล็ก (5kb) ที่คุณสามารถฝังลงในหน้าเว็บที่แสดงการแปลง CSS โดยการแมป IE Filter API ดั้งเดิมกับการเปลี่ยน CSS ตามที่ Webkit เสนอ
CSS3 PIE: การตกแต่ง CSS3 สำหรับ IE

3 พาย (ดาวน์โหลด) คือชุดของ "พฤติกรรม" ของ CSS ที่สามารถแนบไปกับไฟล์ CSS ใด ๆ โดยใช้องค์ประกอบพฤติกรรมเพื่อเพิ่มการรองรับการเรนเดอร์ให้กับ Internet Explorer 6, 7 หรือ 8 สำหรับคุณสมบัติการเรนเดอร์ CSS3 ที่เป็นที่นิยมมากขึ้น: border-radius ; box-shadow ; border-image ; ภาพพื้นหลังหลายภาพ linear-gradient เป็นภาพพื้นหลัง
cssSandpaper – ไลบรารี JavaScript CSS3

ไลบรารี JavaScript cssSandpaper จะดูที่สไตล์ชีตในเอกสาร HTML และหากเป็นไปได้ จะทำให้ความแตกต่างของเบราว์เซอร์ระหว่างคุณสมบัติของ CSS3 ราบรื่นขึ้น เช่น transform , opacity , box-shadow และอื่นๆ สคริปต์นี้ไม่เพียงแต่มีประโยชน์สำหรับนักพัฒนาที่ต้องการสนับสนุน CSS3 เท่านั้น แต่ยังมีประโยชน์ในเบราว์เซอร์อื่นๆ ที่ใช้คุณสมบัติเหล่านี้ในตัวแปรเฉพาะผู้จำหน่ายของตนเอง
Modernizr

Modernizr เป็นไลบรารี JavaScript ขนาดเล็กและเรียบง่ายที่ช่วยให้คุณใช้ประโยชน์จากเทคโนโลยีเว็บที่เกิดขึ้นใหม่ (CSS3, HTML 5) ในขณะที่ยังคงควบคุมระดับการควบคุมเบราว์เซอร์รุ่นเก่าที่อาจยังไม่สนับสนุนเทคโนโลยีใหม่เหล่านี้ได้
Modernizr ใช้การตรวจจับคุณสมบัติเพื่อทดสอบเบราว์เซอร์ปัจจุบันกับคุณสมบัติที่จะเกิดขึ้น เช่น rgba(), border-radius, CSS Transitions และอื่นๆ อีกมากมาย สิ่งเหล่านี้กำลังถูกนำไปใช้ในเบราว์เซอร์ต่างๆ และด้วย Modernizr คุณสามารถเริ่มใช้งานได้ทันที ด้วยวิธีง่ายๆ ในการควบคุมทางเลือกสำหรับเบราว์เซอร์ (เช่น. IE) ที่ยังไม่รองรับ
YUI 2: Selector Utility – Javascript CSS3 Selector

YUI Selector Utility นำรูปแบบ CSS3 Selector มาสู่ JavaScript โดยให้ชวเลขย่อสำหรับการรวบรวม กรอง และทดสอบ HTMLElements
YUI ยังทำงานได้ดีกับเบราว์เซอร์มือถือที่ใช้พื้นฐานของเบราว์เซอร์เกรด A ตัวอย่างเช่น โทรศัพท์ N-series ของ Nokia รวมถึง N95 ใช้เบราว์เซอร์ที่ใช้ Webkit
eCSStender

eCSStender ช่วยให้นักพัฒนาสามารถแพตช์การสนับสนุน CSS ในเบราว์เซอร์และทดลองใช้คุณสมบัติใหม่ นอกจากนี้ยังช่วยให้นักออกแบบสามารถป้องกันการแฮ็กเฉพาะเบราว์เซอร์จากไฟล์ CSS ของตนได้
52Framework – กรอบงาน HTML5 และ CSS3

52framework เป็นวิธีง่ายๆ ในการเริ่มต้นใช้งาน HTML5 และ CSS ในขณะที่ยังคงรองรับเบราว์เซอร์สมัยใหม่ทั้งหมด (รวมถึง ie6)
CSS3 ได้โปรด! ตัวสร้างกฎ CSS3 ข้ามเบราว์เซอร์

CSS3 ได้โปรด! เป็นยูทิลิตี้ขนาดเล็กที่ให้คุณแก้ไขเอกสารแบบเรียลไทม์และสร้างกฎ CSS3 ข้ามเบราว์เซอร์ในแบบของคุณ
css3-mediaqueries-js
css3-mediaqueries.js ทำให้ CSS3 Media Queries ทำงานได้ในทุกเบราว์เซอร์ เป็นไลบรารี JavaScript ที่ทำให้ IE 5+, Firefox 1+ และ Safari 2 แยกวิเคราะห์อย่างโปร่งใส และอนุญาตให้คุณทดสอบและใช้ CSS3 Media Queries
รองรับ CSS3 ใน Internet Explorer 6, 7 และ 8 (.htc)
IE-CSS3 เป็นสคริปต์ .htc (ไฟล์องค์ประกอบ HTML ) ที่ให้การสนับสนุน Internet Explorer สำหรับรูปแบบใหม่บางอย่างที่มีอยู่ในมาตรฐาน CSS3 ที่กำลังจะวางจำหน่าย สคริปต์นี้สร้างองค์ประกอบบางอย่างขึ้นใหม่ใน Vector Markup Language (VML) ซึ่งเป็นภาษาการวาดเวกเตอร์เฉพาะของ IE VML รองรับสิ่งที่ขาดหายไปจากการใช้งาน CSS ของ IE เช่น มุมโค้งมนและเอฟเฟกต์เบลอ
curved-corner.htc (องค์ประกอบ HTML มุมโค้งมนโดยใช้ CSS3)
นี่คือไฟล์ลักษณะการทำงาน .htc สำหรับ Internet Explorer เพื่อให้คุณสมบัติ CSS3 " border-radius " ทำงานได้กับทุกเบราว์เซอร์
Google Chrome Frame สำหรับ IE (.htc)
Google Chrome Frame เป็นปลั๊กอินโอเพ่นซอร์สที่นำเทคโนโลยีโอเพ่นเว็บของ Google Chrome และกลไก JavaScript ที่รวดเร็วมาสู่ Internet Explorer ได้อย่างราบรื่น
จะช่วยให้คุณเริ่มใช้เทคโนโลยีเว็บแบบเปิด เช่น HTML5 และ CSS3 ได้ทันที แม้กระทั่งเทคโนโลยีที่ Internet Explorer 6, 7 หรือ 8 ยังไม่รองรับ
การอ้างอิงและยูทิลิตี้ความเข้ากันได้ของ CSS3
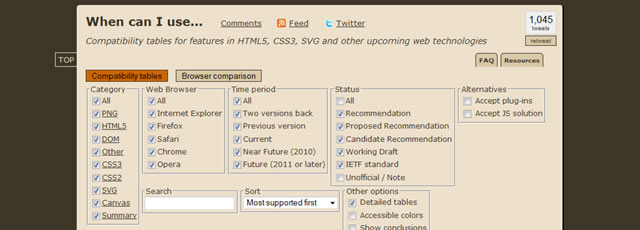
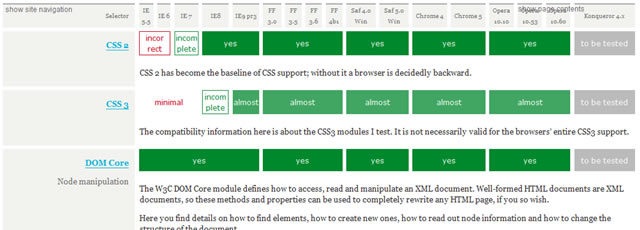
ใช้ได้เมื่อไหร่…

ฉันสามารถใช้... เป็นตารางความเข้ากันได้สำหรับคุณลักษณะใน HTML5, CSS3, SVG และเทคโนโลยีเว็บอื่นๆ ที่กำลังจะมีขึ้นเมื่อใด
ตารางต้นแบบความเข้ากันได้

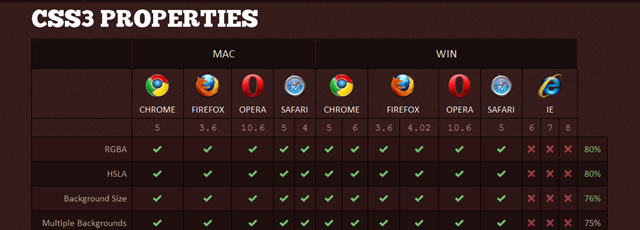
FindMeByIP – คุณสมบัติ CSS3

ความเข้ากันได้ของ CSS และ Internet Explorer
หากเว็บไซต์ของคุณกำหนดเป้าหมายไปที่เบราว์เซอร์ที่มี Internet Explorer เวอร์ชันก่อนหน้า คุณต้องการทราบระดับการปฏิบัติตาม CSS สำหรับเวอร์ชันเหล่านั้น บทความนี้แสดงภาพรวมของการปฏิบัติตามข้อกำหนด CSS ใน Internet Explorer เวอร์ชันล่าสุด รวมถึงการสนับสนุนใน Internet Explorer 8
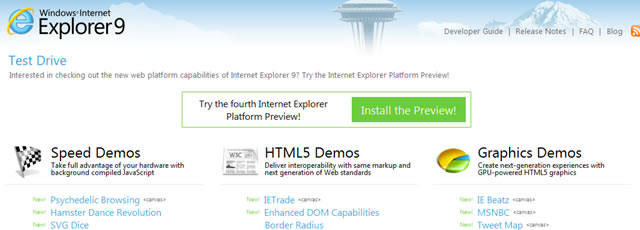
ไดรฟ์ทดสอบ Internet Explorer 9 – ตัวอย่างแพลตฟอร์ม Internet Explorer

สนใจตรวจสอบความสามารถของแพลตฟอร์มเว็บใหม่ของ Internet Explorer 9 ที่กำลังจะมาถึงหรือไม่? คุณสามารถลองใช้ Internet Explorer Platform Preview ซึ่งรวมถึงการสาธิต HTML5 & CSS3 และการสาธิตความเร็ว
