CSS Trends 2019: สุดยอดคู่มือของคุณในการติดตาม CSS Trends ล่าสุด
เผยแพร่แล้ว: 2019-10-24การอัปเดตเทรนด์ล่าสุดอยู่เสมอเป็นสิ่งจำเป็นสำหรับความสำเร็จของเว็บไซต์ และนั่นเป็นเหตุผลสำคัญที่ต้องพิจารณาว่าอะไรเป็นสาเหตุหรือทำลายการพัฒนาเว็บไซต์ของคุณ
การสร้างเว็บไซต์ที่สมบูรณ์แบบขึ้นอยู่กับทักษะในการออกแบบเพราะเว็บไซต์เป็นเรื่องเกี่ยวกับศิลปะที่ผสมผสานกับเทคนิคต่างๆ
ดังนั้น สิ่งต่างๆ รวมถึงเลย์เอาต์ที่ไม่เหมือนใคร แอนิเมชั่นที่ซับซ้อน และการโต้ตอบย่อยอื่นๆ สามารถปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณได้
วิธีที่ยอดเยี่ยมในการเพิ่มสีสันให้กับเลย์เอาต์และแอนิเมชั่นเว็บไซต์ของคุณคือ CSS CSS มีพลังในการเปลี่ยนหน้าเว็บที่น่าเบื่อของคุณให้กลายเป็นประสบการณ์ที่น่าพึงพอใจของผู้เยี่ยมชม
เรารู้ว่าเมื่อพูดถึงการเป็นเจ้าของเว็บไซต์ ธุรกิจต่างๆ มีความหวังมากมาย และเพื่อช่วยให้คุณบรรลุความคาดหวัง เรากำลังนำเสนอแนวโน้ม CSS ยอดนิยมสองสามข้อเพื่อช่วยคุณในการเริ่มต้น
CSS คืออะไรและช่วยได้อย่างไร?
CSS หรือ Cascading Style Sheets กำหนดวิธีการวางองค์ประกอบ HTML บนหน้าจอ ช่วยประหยัดเวลาและจัดการและควบคุมหน้าเว็บหลายหน้าพร้อมกัน
2019 CSS Trends
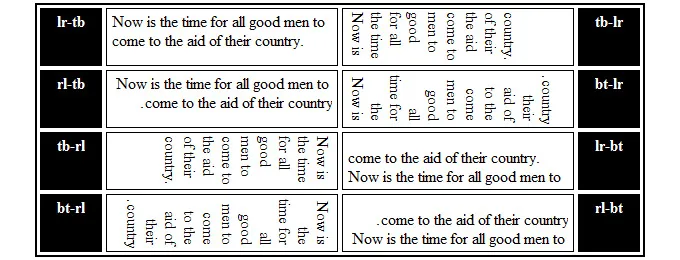
1. โหมดการเขียน CSS
CSS รองรับโหมดการเขียนที่หลากหลาย ดังนั้นคุณจึงไม่จำเป็นต้องใช้ทิศทางการอ่านจากซ้ายไปขวาที่น่ารำคาญอีกต่อไป โหมดการเขียน CSS ช่วยให้นักออกแบบก้าวไปไกลกว่านั้น
นักออกแบบสามารถลองเขียนภาษาต่างๆ ในรูปแบบต่างๆ ตัวอย่างเช่น นักออกแบบสามารถใช้คุณสมบัติโหมดการเขียน CSS สามารถช่วยวางข้อความในทิศทางต่างๆ จากบนลงล่าง จากขวาไปซ้าย นอกจากนี้ยังช่วยปรับค่าทั้งแนวนอนและแนวตั้ง
ด้วยโหมดการเขียน CSS นักออกแบบสามารถแสดงข้อความในแนวตั้งได้ และสามารถหมุนข้อความสำหรับการออกแบบเฉพาะ และสามารถผสมสคริปต์ได้เช่นกัน

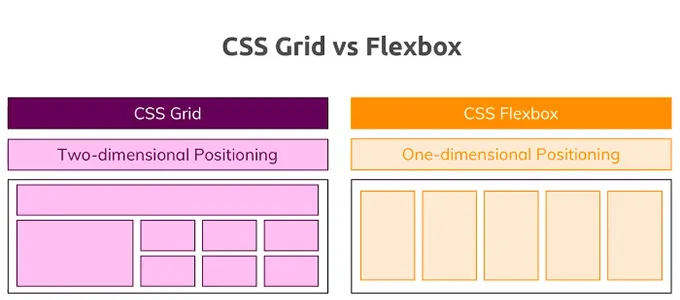
2. CSS Grid
ก่อนการมาถึงของ CSS Grid Layout เลย์เอาต์ที่ใช้กริดส่วนใหญ่คือ Flexbox Flexbox เป็นเลย์เอาต์ที่ค่อนข้างได้รับความนิยม และจากรายงานของ Chrome พบว่าเกือบ 83% ของหน้าเว็บที่โหลดบน Chrome ใช้ Flexbox ภายในสิ้นปี 2018
CSS Grid เป็นระบบเลย์เอาต์ที่แข็งแกร่งและสามารถจัดการทั้งคอลัมน์และแถว ในทางกลับกัน Flexbox เป็นเลย์เอาต์หนึ่งมิติที่เป็นที่นิยม ซึ่งหมายความว่าคุณสามารถเลือกแถวหรือคอลัมน์ได้
ด้วยโมดูลเค้าโครง CSS Grid ทำให้นักออกแบบสามารถออกแบบหน้าเว็บที่มีทั้งแถวและคอลัมน์ได้ง่ายขึ้นโดยไม่ต้องใช้ทศนิยมและการวางตำแหน่ง
ตามรายงานของ Chrome เลย์เอาต์ CSS Grid ได้รับความนิยมน้อยกว่า Flexbox และไม่มีไซต์ใหญ่ ๆ ใช้งานมัน แต่ในอนาคต คาดว่าเว็บไซต์ขนาดใหญ่จะเปลี่ยนจากเลย์เอาต์ Flexbox เป็น CSS Grid ในไม่ช้า

3. กรอบงาน CSS ที่ตอบสนอง
CSS Frameworks ให้โครงสร้างที่จำเป็นสำหรับการออกแบบ ช่วยนักพัฒนาในการแก้ปัญหาที่เกิดซ้ำในการพัฒนาเว็บ Front เฟรมเวิร์กเหล่านี้ยังมีฟังก์ชันทั่วไปที่สามารถเพิกถอนได้สำหรับแอพพลิเคชั่นหรือการตั้งค่าเฉพาะ CSS Frameworks ยังช่วยลดเวลาที่จำเป็นในการเริ่มพัฒนาเว็บไซต์หรือแอปพลิเคชัน
ทุกวันนี้ เฟรมเวิร์กมีการเปลี่ยนแปลงเนื่องจากเรากำลังเปลี่ยนไปใช้สภาพแวดล้อมเว็บบนมือถือ ดังนั้น ผลกระทบที่เปลี่ยนแปลงไม่ได้จำกัดอยู่แค่เฟรมเวิร์กเท่านั้น แต่ยังส่งผลต่อสไตล์ การออกแบบ และแอนิเมชั่นด้วย ในสถานการณ์สมมตินี้ ความเรียบง่ายและประสบการณ์ของผู้ใช้เป็นจุดสนใจ
ด้านล่างนี้คือเฟรมเวิร์ก CSS บางส่วนที่เราคาดว่าจะเห็นบ่อยในเว็บในปี 2019:

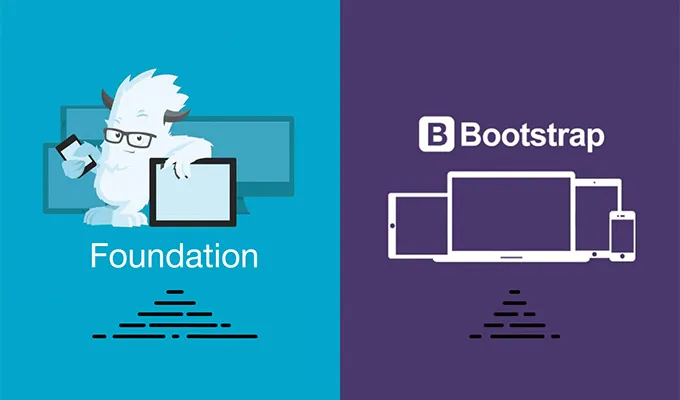
- รากฐาน : เฟรมเวิร์ก CSS พื้นฐานทำให้ง่ายต่อการออกแบบเว็บไซต์และแอพพลิเคชั่นที่ตอบสนองสูงซึ่งดูน่าทึ่งบนอุปกรณ์ทุกชนิด เฟรมเวิร์กพื้นฐานที่ใช้เป็นโซลูชันระดับองค์กร และถือเป็นเฟรมเวิร์กที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก
- Bootstrap4 : Bootstrap ถูกใช้โดยบริษัทมากมายทั่วโลก เป็นหนึ่งในเฟรมเวิร์ก CSS ที่ทรงพลังที่สุด Bootstrap4 (เวอร์ชัน 4) ประกอบด้วยคุณสมบัติใหม่อีกสองสามอย่างสำหรับโครงร่างสีและคลาสยูทิลิตี้
- Materialize : Materialize เป็นเฟรมเวิร์ก front-end ที่ตอบสนองแบบโอเพนซอร์ส นำเสนอสไตล์การออกแบบวัสดุที่ลื่นไหล การทำให้เป็นรูปธรรมมีความชัดเจนมากขึ้นเกี่ยวกับพฤติกรรมและรูปลักษณ์ขององค์ประกอบ UX จุดประสงค์ของ Materialize คือเพื่อช่วยคุณปรับโค้ดของคุณให้เป็นดีไซน์ Material
4. แอนิเมชั่นมือถือ
แอนิเมชั่นบนมือถือเป็นเทรนด์ที่กำลังมาแรงและพิสูจน์ได้ว่าเป็นวิธีที่ดีที่สุดสำหรับการมีส่วนร่วมของผู้ใช้ คาดว่าเว็บไซต์มักจะใช้แอนิเมชั่นบนมือถือในปี 2019 เพื่อให้ผู้ใช้สนใจมากขึ้น
ตัวอย่างแอนิเมชั่นบนมือถือแบบเรียลไทม์คือ YouTube คุณสามารถเปิดแอป YouTube และหยุดสักครู่ในวิดีโอที่แสดงอยู่ วิดีโอจะเล่นอัตโนมัติโดยไม่มีเสียง
นอกจากนี้ เว็บไซต์ยังสามารถใช้แอนิเมชั่นอย่างสร้างสรรค์ นักออกแบบสามารถใช้แอนิเมชั่นขนาดเล็กสำหรับปุ่มและเป็นตัวบ่งชี้ของงานหรือการกระทำ
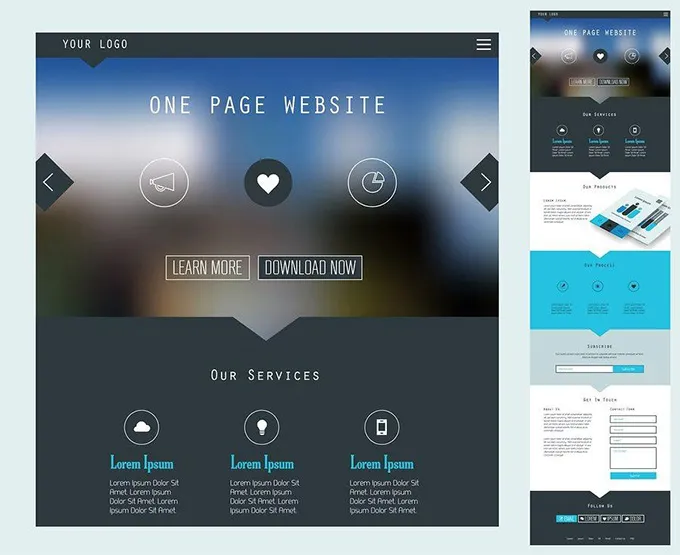
5. หน้าเดียว การนำทางที่ง่ายขึ้น
ทุกวันนี้ เว็บไซต์จำนวนมากกำลังลองใช้แนวทางแบบหน้าเดียวและเพิ่มปริมาณการเข้าชมไปยังตำแหน่งที่เกี่ยวข้อง มีเว็บไซต์จำนวนมากที่ใช้วิธีการแบบหน้าเดียว รวมถึง Instapage, About.me, Cardd, Linktree เป็นต้น
เว็บไซต์หน้าเดียวที่กล่าวถึงเหล่านี้ยังใช้ประโยชน์จาก CSS สำหรับการจัดสไตล์และประสบการณ์ผู้ใช้
ธุรกิจต่างๆ ลองใช้เลย์เอาต์ของเว็บเหล่านี้อย่างต่อเนื่องโดยเน้นปุ่มขนาดใหญ่ที่ช่วยให้ผู้ใช้ดำเนินการตามที่ต้องการได้ทันที และยังช่วยนำทางไปยังตำแหน่งที่ต้องการได้อย่างรวดเร็ว ไม่ว่าจะเป็นร้านค้า หน้าข้อมูล วิดีโอ หรืออะไรก็ตาม
ตัวอย่างที่ดีคือ Linktree; นักดนตรีใช้ไซต์นี้เพื่อแบ่งปันเพลงและรับรายได้จากพันธมิตรในระหว่างนี้

6. CSS Scroll Snapping
CSS scroll snap เป็นเทรนด์ใหม่สำหรับบริษัทที่มีความสามารถในการควบคุมประสบการณ์การเลื่อนด้วยการกำหนดตำแหน่งการเลื่อนสแนป CSS scroll snap นำเสนอ API ที่ราบรื่นและใช้งานง่ายสำหรับการสร้างรูปแบบ UX ทั่วไป

การเลื่อนสแนปเป็นเทคนิคใหม่ที่มักใช้เพื่อช่วยให้ผู้ใช้เลื่อนดูผลิตภัณฑ์/รายละเอียด
การเลื่อนสแน็ปเป็นประสบการณ์ที่ไม่เหมือนใครเพราะทำให้ผู้ใช้สามารถเลื่อนทีละน้อยได้ค่อนข้างลื่นไหลไปตามหน้าหรือจากซ้ายไปขวา
โปรดจำไว้ว่า ก่อนใช้งานคุณลักษณะนี้ อย่าลืมตรวจสอบให้แน่ใจว่าการเลื่อนสแนปทำงานได้ดีที่สุดสำหรับหน้าเว็บของคุณ คุณยังสามารถอ่านคู่มือการเลื่อนสแนปที่มีอยู่ทั่วทั้งเว็บได้อีกด้วย
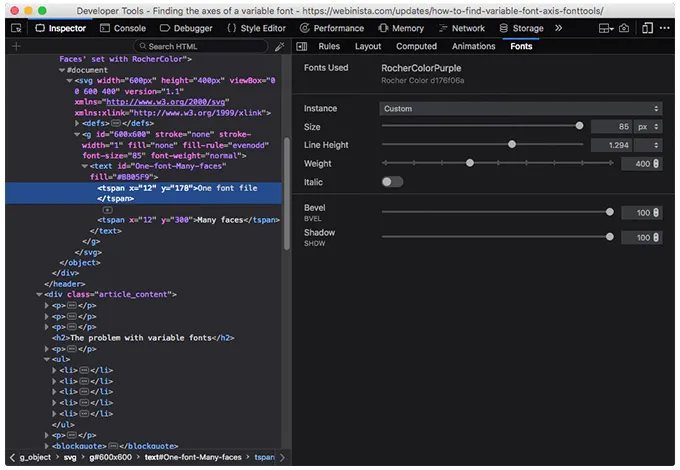
7. ใช้ฟอนต์แบบแปรผัน
ฟอนต์ตัวแปรเป็นไฟล์เดียวที่มีคอลเลกชันของฟอนต์หลากหลายรูปแบบ แบบอักษรที่ปรับเปลี่ยนได้นำเสนอชุดคุณลักษณะใหม่ทั้งหมด และถือว่าเป็นส่วนหนึ่งของข้อกำหนด OpenType นอกจากนี้ยังช่วยให้ผู้ใช้เห็นฟอนต์ทุกรูปแบบที่เป็นไปได้ในการออกแบบของคุณ
ยิ่งไปกว่านั้น หากคุณต้องการใช้ฟอนต์แบบแปรผัน คุณต้องเลือกฟอนต์ที่รองรับคุณสมบัตินี้ บวกกับคุณจะต้องมีเบราว์เซอร์ที่มีการตั้งค่ารูปแบบฟอนต์ที่เหมาะสมด้วย
ข้อดีอีกประการหนึ่งที่นักออกแบบสามารถทำได้ด้วยฟอนต์แบบแปรผันก็คือ พวกเขาไม่จำเป็นต้องเปลี่ยนจากฟอนต์แบบน้ำหนักเป็นฟอนต์น้ำหนักเพื่อให้แน่ใจว่าฟอนต์จะตอบสนอง พวกเขาสามารถปรับขนาด ขนาด ความกว้างของฟอนต์ และด้านอื่นๆ ด้วยเทคนิคนี้
แบบอักษรที่ปรับเปลี่ยนได้จะร่างรูปแบบต่างๆ ด้วยแกนของรูปแบบต่างๆ และมีแกนมาตรฐานให้เลือกห้าแกน:
- ital : แกนตัวเอียงทำงานแตกต่างกันเนื่องจากนักออกแบบสามารถเปิดใช้งานหรือปิดใช้งานได้ทั้งหมด ไม่มีทางเลือกอื่น นักออกแบบสามารถตั้งค่าผ่านคุณสมบัติ CSS แบบฟอนต์ได้
- wght : wght จัดการและควบคุมน้ำหนักของฟอนต์ และนักออกแบบสามารถตั้งค่าโดยใช้คุณสมบัติ CSS ของ font-weight
- Wdth : wdth ปรับความกว้างแบบอักษรและค่าที่สามารถเพิ่มได้โดยใช้คุณสมบัติ CSS ความกว้างแบบอักษร นอกจากนี้ ด้วยการใช้คุณสมบัติการยืดแบบอักษรใน CSS นักออกแบบสามารถกำหนดความกว้างของแบบอักษรผ่านค่าเปอร์เซ็นต์ และในกรณีที่ผู้ออกแบบใช้ค่าภายนอกโดเมนที่เข้ารหัสแบบอักษร เบราว์เซอร์จะสร้างแบบอักษรให้กับค่าที่มีอยู่ .
opsz : การกำหนดขนาดออปติคัลมีหน้าที่ในการเปลี่ยนขนาดออปติคัลของฟอนต์ และสามารถตั้งค่าผ่าน CSS font-optical-sizing ค่าของขนาดออปติคัลสามารถนำไปใช้โดยอัตโนมัติ ขึ้นอยู่กับขนาดฟอนต์ และสามารถควบคุมได้โดยใช้การตั้งค่ารูปแบบฟอนต์
เมื่อนักออกแบบใช้ขนาดฟอนต์-ออปติคัล พวกเขาสามารถเลือกอัตโนมัติหรือไม่มีเลยสำหรับค่าที่ยอมรับได้ อย่างไรก็ตาม เมื่อพวกเขาใช้การตั้งค่ารูปแบบฟอนต์ นักออกแบบจะได้รับค่าที่ให้มาโดยอัตโนมัติ
- slnt : slnt ใช้เพื่อควบคุมความเอียงของฟอนต์ และค่านี้ถูกกำหนดผ่านคุณสมบัติ CSS แบบฟอนต์ Slnt แสดงเป็นช่วงตัวเลขและเปิดใช้งานแบบอักษรที่จะเปลี่ยนแปลงได้ทุกที่ตามแกนนั้น

8. เลย์เอาต์ตามภาพประกอบ
เมนูตามภาพประกอบเป็นเทรนด์ใหม่ในขอบเขตการออกแบบเว็บ ภาพประกอบที่สร้างสรรค์และดึงดูดสายตาอาจเป็นเลย์เอาต์ของเว็บที่น่าเกรงขาม เลย์เอาต์ที่มีภาพประกอบนั้นยากและบางครั้งก็มีปัญหาในการแสดงเป็นแอนิเมชั่นบนหน้าเนื่องจากการออกแบบทั้งหมดขึ้นอยู่กับรูปภาพ นักออกแบบอาจใช้ CSS ในการนำทางเพื่อทำให้ภาพประกอบเคลื่อนไหว
9. ทดสอบการสนับสนุนเบราว์เซอร์ผ่าน CSS
ด้วยการรองรับ CSS คุณสามารถระบุได้ว่าเบราว์เซอร์ใดสนับสนุนคุณสมบัติ CSS หรือไม่ มันค่อนข้างง่าย คุณต้องถามคำถามเพื่อให้แน่ใจว่าหากเบราว์เซอร์ของคุณรองรับคุณสมบัติ CSS บางอย่าง ดูกฎการสืบค้นคุณลักษณะ @supports ซึ่งคุณสามารถสร้างคำสั่งตามความสามารถของเบราว์เซอร์ได้ ข้อเสียเปรียบประการหนึ่งของคุณลักษณะนี้คือไม่สามารถทำงานกับสิ่งที่เก่ากว่า Internet Explorer 11 ได้ แต่ในปัจจุบันนี้มีผู้ใช้เบราว์เซอร์เพียงไม่กี่รายเท่านั้น

10. แกลลอรี่รูปภาพ Hoverbox
เทคนิค CSS ที่ได้รับความนิยมสูงสุดอีกวิธีหนึ่งสำหรับนักออกแบบเว็บไซต์คือแกลเลอรีรูปภาพ Hoverbox แกลเลอรีรูปภาพ Hoverbox ที่พัฒนาด้วย CSS และ HTML และจะแสดงรูปภาพทุกครั้งที่วางเมาส์ แกลเลอรี่ภาพ Hoverbox เป็นตัวเลือกที่ดีด้วยเหตุผล ใช้เวลาในการโหลดน้อยกว่าและค่อนข้างเบา (8kb)
11. แอนิเมชั่นข้อความ
CSS ยังมีอิทธิพลต่อวิธีที่ผู้ใช้อ่านและมีส่วนร่วมกับองค์ประกอบข้อความ นักออกแบบสามารถใช้คำที่สามารถลอยหรือเลื่อนบนหน้าด้วย CSS
คุณลักษณะนี้สามารถให้นักออกแบบมีการแสดงผลที่เหมือนจริงมากขึ้น แอนิเมชั่นข้อความจะเป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ที่ไม่มีองค์ประกอบทางศิลปะต่างๆ สำหรับการมีส่วนร่วมของผู้ใช้
นอกจากนี้ CSS ยังช่วยให้นักออกแบบจัดรูปแบบการออกแบบผ่านเอฟเฟกต์ต่างๆ ในข้อความหรือการพิมพ์ การใช้ CSS ช่วยให้รวมแอนิเมชั่นเข้ากับข้อความได้อย่างง่ายดายเพื่อสร้างการออกแบบที่มีชีวิตชีวา
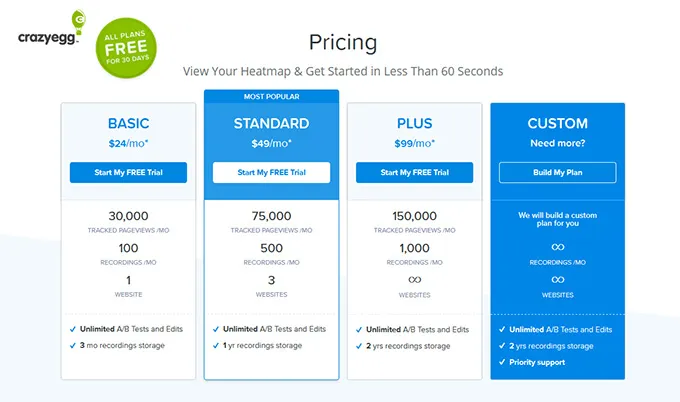
12. คอลัมน์ที่เน้นในตาราง
คอลัมน์ที่เน้นสีในตารางเป็นแนวคิดที่ใช้งานง่ายสำหรับหน้าสมัครใช้งานเว็บ Crazy Eggs ใช้แนวทางที่ดีที่สุด ผู้ออกแบบเว็บไซต์ใช้ CSS อย่างสร้างสรรค์ด้วย Javascript และทำให้คอลัมน์เลื่อนจากด้านซ้ายในขณะเดียวกัน แบบฟอร์มลงทะเบียนจะปรากฏขึ้น ด้วยการใช้คอลัมน์ที่ไฮไลต์นี้ ผู้ใช้ไม่จำเป็นต้องคลิกไปยังหน้าอื่นเพื่อดำเนินการสมัครให้เสร็จสิ้นอีกต่อไป

นักออกแบบและนักพัฒนาสามารถติดตามเกม CSS ได้เมื่อพวกเขาใช้ลูกเล่นล่าสุด มันจะช่วยให้เว็บไซต์ของคุณดูน่าดึงดูดและยังช่วยมอบประสบการณ์ที่ยอดเยี่ยมแก่ผู้เยี่ยมชม
ในกรณีที่คุณยังไม่ได้ลองใช้เทคนิคเหล่านี้ เรามั่นใจว่าตอนนี้คุณทราบเทคนิค CSS ล่าสุดทั้งหมดที่คุณสามารถนำไปใช้ในโครงการในอนาคตของคุณได้แล้ว
