เทคนิค CSS สมัยใหม่เพื่อปรับปรุงความชัดเจน
เผยแพร่แล้ว: 2022-03-10เราสามารถอ่านได้หลายวิธี และมีผู้อ่านหลายประเภท แต่ละประเภทมีความต้องการ ทักษะ ภาษา และเหนือสิ่งอื่นใดคือนิสัย การอ่านนวนิยายที่บ้านต่างจากการอ่านบนรถไฟ เช่นเดียวกับการอ่านหนังสือพิมพ์ต่างจากการดูเวอร์ชั่นออนไลน์ การอ่านก็เหมือนกับกิจกรรมอื่นๆ ที่ต้องฝึกฝนเพื่อให้ใครสักคนทำงานได้อย่างรวดเร็วและมีประสิทธิภาพ โดยพื้นฐานแล้วเราอ่านสิ่งที่เราคุ้นเคยกับการอ่านมากที่สุดได้ดีขึ้น
เราควรคำนึงถึงด้านใดบ้างเมื่อออกแบบและพัฒนาเพื่อการอ่าน เราจะสร้างประสบการณ์ที่เข้าถึงได้ สะดวกสบาย และครอบคลุมสำหรับผู้อ่านทุกคน รวมถึงผู้ที่มีปัญหามากที่สุดและผู้ที่ได้รับผลกระทบจากการบกพร่องในการอ่านได้อย่างไร
บทความเกี่ยวกับการเข้าถึง
ที่ Smashing เราเชื่อว่าเว็บไซต์ที่ดีคือเว็บไซต์ที่เข้าถึงได้ ซึ่งทุกคนสามารถเข้าถึงได้ ไม่ว่าพวกเขาจะท่องเว็บด้วยวิธีใดก็ตาม เราได้เน้นเฉพาะบทความบางส่วนที่เรามั่นใจว่าจะช่วยให้คุณสร้างไซต์และเว็บแอปที่สามารถเข้าถึงได้มากขึ้น สำรวจบทความเพิ่มเติม →
ช่องว่าง คำ ประโยค และย่อหน้า
หน่วย
บนหน้าเว็บ มีหลายหน่วยให้เราปรับขนาดตัวอักษรของข้อความได้ การทำความเข้าใจว่าควรใช้หน่วยใดเป็นสิ่งสำคัญในการกำหนดโครงสร้างของส่วนการอ่านทั้งหมด ลักษณะของเว็บที่ปรับใหม่ได้ทำให้เราต้องพิจารณาหลายๆ ด้าน เช่น ขนาดของวิวพอร์ตและการตั้งค่าการอ่านของผู้ใช้
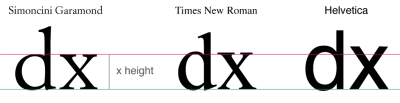
ด้วยเหตุนี้ ตัวเลือกที่เหมาะสมที่สุดโดยทั่วไปคือ em และ rem ซึ่งเป็นหน่วยเฉพาะของแบบอักษร ตัวอย่างเช่น การตั้งค่าระยะขอบระหว่างย่อหน้าโดยใช้ ems จะช่วยรักษาจังหวะในแนวตั้งเมื่อขนาดข้อความเปลี่ยนไป อย่างไรก็ตาม นี่อาจเป็นปัญหาได้เมื่อฟอนต์ serif สลับกับ sans-serif ภายในส่วน ที่จริงแล้ว ที่ขนาดฟอนต์เดียวกัน ฟอนต์สามารถปรากฏแตกต่างกันอย่างมาก ตามเนื้อผ้า ความสูงของอักขระตัวพิมพ์เล็ก "x" (ความสูง x) เป็นข้อมูลอ้างอิงสำหรับกำหนดขนาดที่ชัดเจนของอักขระ

ด้วยการใช้กฎการปรับขนาดฟอนต์ เราจึงสามารถแสดงฟอนต์ที่มีขนาดเท่ากันได้ เนื่องจากคุณสมบัติจะตรงกับความสูงของตัวพิมพ์เล็ก ขออภัย ปัจจุบันคุณสมบัตินี้มีให้ใช้งานเฉพาะใน Firefox และ Chrome และ Edge หลังแฟล็ก แต่สามารถใช้เป็นการเพิ่มประสิทธิภาพแบบก้าวหน้าได้โดยใช้การตรวจสอบ @support:
@supports (font-size-adjust: 1;) { article { font-size-adjust: 0.5; } }นอกจากนี้ยังช่วยในการสลับจากแบบอักษรทางเลือกไปเป็นแบบที่โหลดจากระยะไกล (เช่น การใช้ Google Fonts)

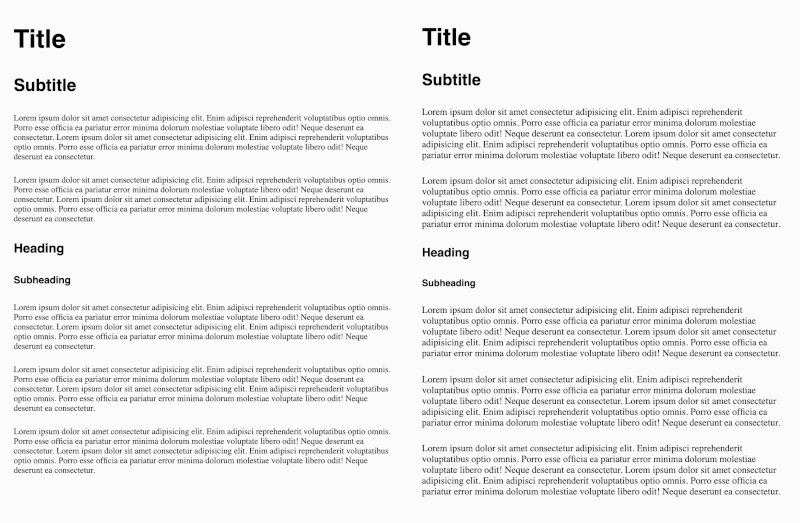
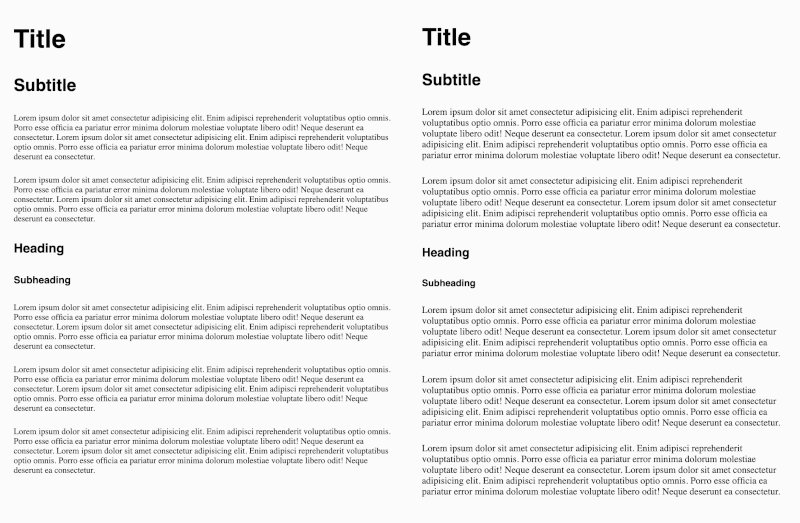
font-size-adjust เพื่อทำให้การสลับสะดวกขึ้น (ตัวอย่างขนาดใหญ่)ความสูงของเส้นที่เหมาะสมที่สุด
เราคิดว่าการพิมพ์เป็นขาวดำ วิชาการพิมพ์เป็นสีขาวจริงๆ [... ] เป็นช่องว่างระหว่างคนผิวดำที่ทำให้เป็นจริง
— Massimo Vignelli, Helvetica, 2550
เนื่องจากการพิมพ์เป็นเรื่องของ "คนขาว" มากกว่า "คนผิวดำ" เมื่อเราใช้แนวคิดนี้กับการออกแบบเว็บไซต์หรือเว็บแอปพลิเคชัน เราต้องคำนึงถึงคุณลักษณะพิเศษ เช่น ความสูงของเส้น ระยะขอบระหว่างย่อหน้า และการขึ้นบรรทัดใหม่
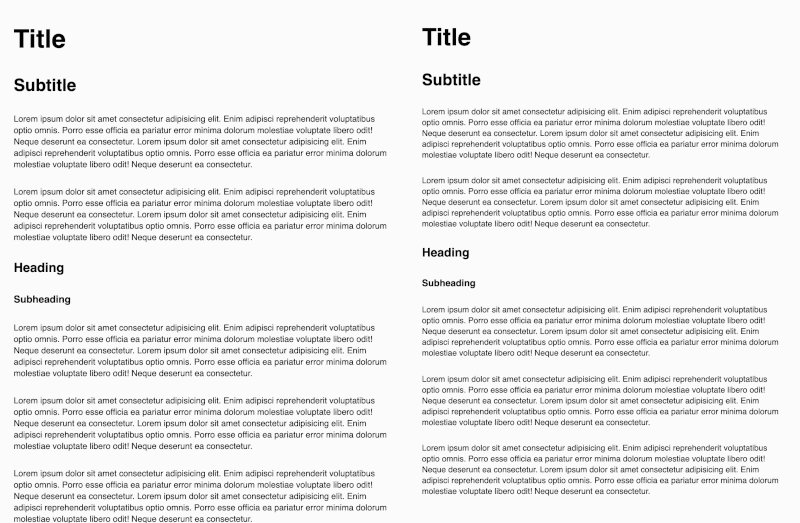
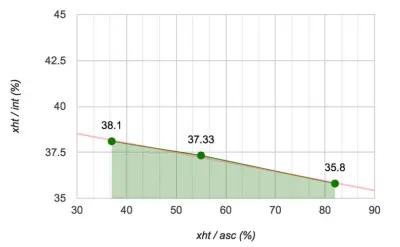
การตั้งค่าขนาดแบบอักษรโดยอาศัยความสูง x ช่วยปรับความสูงของบรรทัดให้เหมาะสม ความสูงของบรรทัดเริ่มต้นในเบราว์เซอร์คือ 1.2 (ค่าที่ไม่มีหน่วยสัมพันธ์กับขนาดแบบอักษร) ซึ่งเป็นค่าที่เหมาะสมที่สุดสำหรับ Times New Roman แต่ไม่ใช่สำหรับแบบอักษรอื่น เราต้องพิจารณาด้วยว่าการเว้นวรรคบรรทัดไม่ได้เพิ่มขึ้นเชิงเส้นตามขนาดฟอนต์ และขึ้นอยู่กับปัจจัยต่างๆ เช่น ประเภทของข้อความ โดยการทดสอบฟอนต์ทั่วไปบางตัวสำหรับการอ่านแบบยาว รวมกับขนาดตั้งแต่ 8 ถึง 14 จุด เราสามารถสรุปได้ว่าบนกระดาษ อัตราส่วนระหว่างความสูง x และระยะห่างระหว่างบรรทัดที่เหมาะสมที่สุดคือ 37.6

เมื่อเทียบกับการอ่านบนกระดาษ การอ่านหน้าจอโดยทั่วไปต้องใช้ระยะห่างระหว่างบรรทัดมากกว่า ดังนั้นเราควรปรับอัตราส่วนเป็น 32 สำหรับสภาพแวดล้อมดิจิทัล ใน CSS ค่าเชิงประจักษ์นี้สามารถแปลเป็นกฎต่อไปนี้:
p { line-height: calc(1ex / 0.32); }ในบริบทการอ่านที่ถูกต้อง กฎนี้จะตั้งค่าความสูงของบรรทัดที่เหมาะสมที่สุดสำหรับทั้งฟอนต์ serif และ sans-serif แม้ว่าจะไม่มีเครื่องมือการพิมพ์หรือเมื่อผู้ใช้ตั้งค่าฟอนต์ที่เขียนทับฟอนต์ที่เลือกโดยนักออกแบบ
กำหนดมาตราส่วน
ตอนนี้เราได้ปรับขนาดแบบอักษรและใช้หน่วย ex เพื่อคำนวณความสูงของบรรทัดแล้ว เราจำเป็นต้องกำหนดมาตราส่วนการพิมพ์เพื่อกำหนดระยะห่างระหว่างย่อหน้าอย่างถูกต้องและเพื่อให้มีจังหวะในการอ่านที่ดี ดังที่กล่าวไว้ก่อนหน้านี้ ระยะห่างระหว่างบรรทัดจะไม่เพิ่มขึ้นเป็นเส้นตรง แต่จะแตกต่างกันไปตามประเภทของข้อความ สำหรับชื่อเรื่องที่มีขนาดแบบอักษรขนาดใหญ่ เราควรพิจารณาอัตราส่วนที่สูงสำหรับความสูงของบรรทัด
article h1 { font-size: 2.5em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h2 { font-size: 2em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h3 { font-size: 1.75em; line-height: calc(1ex / 0.38); margin: calc(1ex / 0.38) 0; } article h4 { font-size: 1.5em; line-height: calc(1ex / 0.37); margin: calc(1ex / 0.37) 0; } article p { font-size: 1em; line-height: calc(1ex / 0.32); margin: calc(1ex / 0.32) 0; }ระยะห่างระหว่างตัวอักษรและคำ
เมื่อทำงานกับความชัดเจน เราต้องพิจารณาผู้อ่านที่ถูกท้าทายด้วย เช่น ผู้ที่มีความบกพร่องในการอ่านและมีความบกพร่องทางการเรียนรู้ พัฒนาการบกพร่องในการอ่านส่งผลต่อการอ่าน การอภิปรายและการวิจัยเกี่ยวกับสาเหตุยังคงดำเนินต่อไป สิ่งสำคัญคือต้องใช้การศึกษาทางวิทยาศาสตร์เพื่อทำความเข้าใจผลกระทบที่ตัวแปรภาพและตัวพิมพ์มีต่อการอ่าน
ตัวอย่างเช่น ในการศึกษาที่บริษัทของฉันติดตาม (“การทดสอบความสามารถในการอ่านข้อความของฟอนต์ที่เป็นมิตรกับผู้บกพร่องทางการอ่าน”) มีหลักฐานชัดเจนว่ารูปร่างสัญลักษณ์ของฟอนต์ที่มีความชัดเจนสูงไม่ได้ช่วยอ่านจริงๆ แต่มีระยะห่างระหว่างอักขระที่กว้างขึ้น (การติดตาม) ทำ. การค้นพบนี้ได้รับการยืนยันโดยการศึกษาอื่นเกี่ยวกับประสิทธิภาพของระยะห่างที่เพิ่มขึ้น (“How the Visual Aspects Can Be Crucial in Reading Acquisition: The Intriguing Case of Crowding and Developmental Dyslexia”)

การศึกษาเหล่านี้แนะนำว่าเราควรใช้ประโยชน์จากไดนามิกและการตอบสนองของหน้าเว็บโดยเสนอเครื่องมือที่มีประสิทธิภาพมากขึ้น เช่น การควบคุมสำหรับการจัดการระยะห่าง เทคนิคทั่วไปในการขยายขนาดของอักขระคือการปรับระยะห่างระหว่างตัวอักษรและคำผ่านคุณสมบัติ CSS เช่น letter-spacing word-spacing
ดูปากกา [การเว้นวรรคระหว่างตัวอักษรและคำ](https://codepen.io/smashingmag/pen/KKVbOoE) โดย Edoardo Cavazza
ปัญหาของสิ่งนี้คือการที่ letter-spacing ทำงานโดยไม่มีเงื่อนไขและหยุดการติดตามแบบอักษร ทำให้หน้าแสดงช่องว่างที่ไม่เหมาะสม
อีกทางหนึ่ง เราสามารถใช้ฟอนต์แบบแปรผันเพื่อควบคุมการแสดงฟอนต์ได้มากขึ้น นักออกแบบฟอนต์สามารถ กำหนดพารามิเตอร์การเว้นวรรคในแบบตัวแปรและไม่เชิงเส้น และสามารถกำหนดว่าน้ำหนักและรูปร่างของสัญลักษณ์จะปรับให้เข้ากับนิสัยของผู้อ่านได้ดีขึ้นอย่างไร ในตัวอย่างต่อไปนี้ การใช้ฟอนต์ Amstelvar เราสามารถเพิ่มขนาดออปติคัล ตลอดจนระยะห่างและคอนทราสต์ ตามที่นักออกแบบต้องการ
ดูปากกา [ขนาดออปติคัลในแบบอักษรแบบปรับได้](https://codepen.io/smashingmag/pen/VweqoRM) โดย Edoardo Cavazza
บทความ Web.dev เรื่อง “Introduction to Variable Fonts on the Web” มีรายละเอียดเพิ่มเติมว่าฟอนต์คืออะไรและใช้งานอย่างไร และดูเครื่องมือ Variable Fonts เพื่อดูว่าทำงานอย่างไร
ความกว้างและการจัดตำแหน่ง
ในการเพิ่มประสิทธิภาพขั้นตอนการอ่าน เรายังต้องทำงานกับความกว้างของย่อหน้า ซึ่งเป็นจำนวนอักขระและช่องว่างบนบรรทัด ขณะอ่าน ตาของเราจดจ่อที่ตัวอักษรประมาณแปดตัว ใน foveatio (เช่น การดำเนินการที่เปิดใช้งานเมื่อเราดูวัตถุ) และสามารถจัดการกับการ ทำซ้ำได้เพียงไม่กี่ครั้งติดต่อกัน เท่านั้น ดังนั้น การขึ้นบรรทัดใหม่จึงมีความสำคัญ: ช่วงเวลาของการย้ายโฟกัสจากท้ายบรรทัดไปยังจุดเริ่มต้นของบรรทัดถัดไปเป็นหนึ่งในการดำเนินการที่ซับซ้อนที่สุดในการอ่าน และต้องอำนวยความสะดวกด้วยการรักษาจำนวนอักขระที่เหมาะสมต่อประเภทของข้อความ สำหรับย่อหน้าพื้นฐาน ความยาวทั่วไปจะอยู่ที่ประมาณ 60 ถึง 70 อักขระต่อบรรทัด ค่านี้สามารถตั้งค่าได้อย่างง่ายดายด้วยหน่วย ch โดยกำหนดความกว้างให้กับย่อหน้า:
p { width: 60ch; max-width: 100%; }การให้เหตุผลยังมีบทบาทสำคัญในการอ่านข้ามบรรทัด การสนับสนุนการใส่ยัติภังค์สำหรับภาษาอาจไม่เหมาะสมเสมอไปในเบราว์เซอร์ต่างๆ จึงต้องตรวจสอบ ไม่ว่าในกรณีใด ให้ หลีกเลี่ยงข้อความที่จัดชิดขอบในกรณีที่ไม่มียัติภังค์ เนื่องจากระยะห่างแนวนอนที่สร้างขึ้นจะเป็นอุปสรรคต่อการอ่าน
/* The browser correctly supports hyphenation */ p[lang="en"] { text-align: justify; hyphens: auto; } /* The browser does NOT correctly support hyphenation */ p[lang="it"] { text-align: left; hyphens: none; } สามารถใช้การใส่ยัติภังค์ด้วยตนเองสำหรับภาษาที่ไม่มีการสนับสนุนดั้งเดิม มีอัลกอริธึมหลายอย่าง (ทั้งฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์) ที่สามารถแทรก ‐ เอนทิตีภายในคำพูดเพื่อแนะนำเบราว์เซอร์ที่สามารถทำลายโทเค็นได้ อักขระนี้จะมองไม่เห็น เว้นแต่จะอยู่ที่ท้ายบรรทัด จากนั้นจึงแสดงเป็นยัติภังค์ เพื่อเปิดใช้งานการทำงานนี้ เราต้องตั้งค่า hyphens: manual CSS ด้วยตนเอง
ความคมชัดเบื้องหน้า
ความแตกต่างของอักขระและคำที่มีพื้นหลังเป็นปัจจัยพื้นฐานในการอ่านง่าย WCAG ได้กำหนดแนวทางและข้อจำกัดสำหรับมาตรฐานต่างๆ (A, AA, AAA) ที่ควบคุมความแตกต่างระหว่างข้อความและพื้นหลัง สามารถคำนวณคอนทราสต์ได้ด้วยเครื่องมือต่างๆ ทั้งสำหรับสภาพแวดล้อมการออกแบบและการพัฒนา โปรดทราบว่าเครื่องมือตรวจสอบอัตโนมัติเป็นเครื่องมือสนับสนุนและไม่รับประกันคุณภาพเดียวกันกับการทดสอบจริง
ด้วยการใช้ตัวแปร CSS และคำสั่ง calc เราสามารถคำนวณสีที่ให้ความเปรียบต่างที่ดีที่สุดกับพื้นหลังแบบไดนามิก ด้วยวิธีนี้ เราสามารถนำเสนอคอนทราสต์ประเภทต่างๆ แก่ผู้ใช้ (ซีเปีย สีเทาอ่อน โหมดกลางคืน ฯลฯ) โดยการแปลงธีมทั้งหมดตามสีพื้นหลัง
article { --red: 230; --green: 230; --blue: 230; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000); --aa-color: calc((var(--aa-brightness) - 128) * -1000); background: rgb(var(--red), var(--green), var(--blue)); color: rgb(var(--aa-color), var(--aa-color), var(--aa-color)); } ดูปากกา [ความคมชัดข้อความอัตโนมัติ](https://codepen.io/smashingmag/pen/zYrygyr) โดย Edoardo Cavazza
นอกจากนี้ ด้วยการแนะนำและการสนับสนุนข้ามเบราว์เซอร์ของคิวรีสื่อ prefer-color-scheme การจัดการการเปลี่ยนจากธีมสว่างเป็นธีมมืดจะง่ายยิ่งขึ้นตามความต้องการของผู้ใช้
@media (prefers-color-scheme: dark) { article { --red: 30; --green: 30; --blue: 30; } }ดำเนินต่อไป
การออกแบบและพัฒนาเพื่อการอ่านที่เหมาะสมต้องใช้ความรู้และผลงานของผู้เชี่ยวชาญจำนวนมาก ยิ่งความรู้นี้กระจายไปทั่วทั้งทีมมากเท่าไร ผู้ใช้ก็จะยิ่งดีขึ้นเท่านั้น ด้านล่างนี้คือจุดที่จะนำเราไปสู่ผลลัพธ์ที่ดี
สำหรับนักออกแบบ
- พิจารณาโครงสร้างเชิงความหมายเป็นส่วนหนึ่งของโครงการ มากกว่ารายละเอียดทางเทคนิค
- เค้าโครงเอกสารและเมตริกฟอนต์ โดยเฉพาะอย่างยิ่งเหตุผลและวิธีที่คุณเลือก พวกเขาจะช่วยให้นักพัฒนานำการออกแบบไปใช้อย่างถูกต้อง
- ลดตัวแปรการพิมพ์ให้มากที่สุด (ลดจำนวนกลุ่ม สไตล์ และรูปแบบต่างๆ)
สำหรับนักพัฒนา
- เรียนรู้หลักการของการออกแบบตัวอักษรเพื่อทำความเข้าใจการตัดสินใจในการออกแบบและวิธีการนำไปใช้
- ใช้หน่วยที่สัมพันธ์กับขนาดฟอนต์เพื่อปรับใช้เลย์เอาต์ที่ตอบสนอง (แพ็ดดิ้ง ระยะขอบ ช่องว่าง) ที่ปรับขนาดตามความต้องการของผู้ใช้
- หลีกเลี่ยงการดัดแปลงเมตริกแบบอักษรอย่างไม่มีข้อจำกัด ความชัดเจนอาจได้รับผลกระทบเมื่อไม่คำนึงถึงข้อจำกัดของแบบอักษร
สำหรับทีม
- อ่านและทำความเข้าใจหลักการของ WCAG
- พิจารณาการรวมและการเข้าถึงเป็นส่วนหนึ่งของโครงการ (แทนที่จะแยกประเด็น)
การอ่านเป็นกิจกรรมที่ซับซ้อน แม้จะมีแหล่งข้อมูลมากมายเกี่ยวกับการออกแบบตัวอักษรของเว็บและเอกสารทางวิชาการที่ระบุจุดที่ต้องปรับปรุง แต่ก็ไม่มีสูตรสำเร็จที่วิเศษสำหรับการบรรลุความชัดเจนที่ดี จำนวนของตัวแปรที่ต้องพิจารณาอาจดูล้นหลาม แต่หลายๆ ตัวแปรสามารถจัดการได้
เราสามารถกำหนดความสูงของบรรทัดที่เหมาะสมที่สุดของย่อหน้าโดยใช้หน่วย ex และกำหนดความกว้างของย่อหน้าโดยใช้หน่วย ch เพื่อให้สอดคล้องกับการตั้งค่าเบราว์เซอร์ที่ผู้ใช้ต้องการสำหรับขนาดแบบอักษรและตระกูล เราสามารถใช้ฟอนต์ที่ปรับเปลี่ยนได้เพื่อปรับระยะห่างระหว่างตัวอักษรและคำ และเราสามารถปรับจังหวะของร่ายมนตร์เพื่อเพิ่มคอนทราสต์ ช่วยเหลือผู้อ่านที่มีความบกพร่องทางการมองเห็นและ dyslexia เราสามารถปรับความคมชัดของข้อความได้โดยอัตโนมัติโดยใช้ตัวแปร CSS ทำให้ผู้ใช้มีธีมที่ต้องการ
ทั้งหมดนี้ช่วยให้เราสร้างหน้าเว็บแบบไดนามิกที่มีความชัดเจนเหมาะสมตามความต้องการและความชอบของผู้ใช้ สุดท้าย เนื่องจากการใช้งานเพียงเล็กน้อยหรือรายละเอียดทางเทคโนโลยีสามารถสร้างความแตกต่างได้อย่างมาก จึงยังคงจำเป็นต้องทดสอบประสิทธิภาพการอ่านของผู้ใช้โดยใช้สิ่งประดิษฐ์ขั้นสุดท้าย
แหล่งข้อมูลที่เกี่ยวข้อง
- “การทดสอบความสามารถในการอ่านข้อความของฟอนต์ที่เป็นมิตรต่อการอ่านหนังสือ” Galliussi, Perondi, Chia, Gerbino, Bernardis (2020)
- Gori, Facoetti (2015) กอริ, Facoetti (2015)
