9 เทคนิค CSS ที่คุณต้องใช้ในปี 2017
เผยแพร่แล้ว: 2017-07-25การออกแบบเว็บเน้นไปที่การดึงดูดสายตาเป็นอย่างมาก และนักออกแบบพึ่งพา CSS เพื่อให้ได้เอฟเฟกต์นี้ CSS เป็นภาษาของสไตล์ชีตที่ใช้ในการกำหนดเลย์เอาต์ของเอกสาร เช่น เว็บเพจ ซึ่งเขียนด้วยภาษามาร์กอัป
ในทางปฏิบัติ CSS ของคุณจะ "บอก" ไฟล์ HTML ของคุณว่าองค์ประกอบควรแสดงบนหน้าเว็บอย่างไรและควรทำงานอย่างไร มันช่วยประหยัดงานได้มากเพราะคุณสามารถใช้มันเพื่อเปลี่ยนเลย์เอาต์ของหน้าเว็บหลาย ๆ หน้าพร้อมกันได้
ในฐานะนักพัฒนาส่วนหน้า ประเภทของเทคนิค CSS ที่คุณใช้อาจมีผลกระทบอย่างมากต่อการที่ผู้ใช้รับรู้ผลิตภัณฑ์บนเว็บของคุณ เช่น เว็บแอปพลิเคชัน เป็นต้น
ในบทความนี้ เราจะพูดถึงเทคนิค CSS ที่อาจมีความสำคัญต่อการออกแบบเว็บของคุณ
1. แบบฟอร์มเคลื่อนไหว

ตามนุษย์ถูกดึงดูดให้เคลื่อนไหว ในการออกแบบเว็บ ยิ่งการเคลื่อนไหวที่เป็นธรรมชาติและลื่นไหลมากเท่าไหร่ ประสบการณ์ผู้ใช้ก็จะยิ่งน่าพึงพอใจมากขึ้นเท่านั้น เพื่อให้บรรลุผลนี้ นักออกแบบเว็บไซต์ได้ให้ความสำคัญอย่างมากกับการเปลี่ยนแปลงองค์ประกอบต่างๆ ในหน้าเว็บ
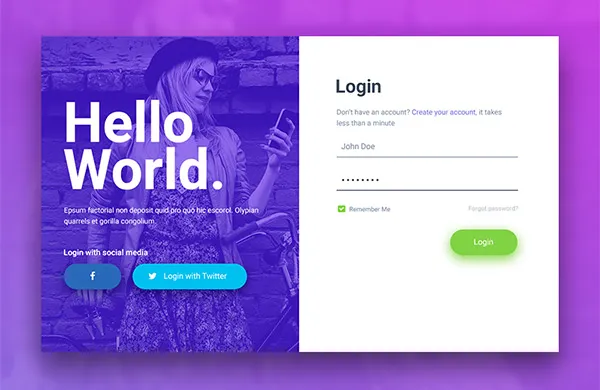
การเปลี่ยนผ่านในหน้าการจับลูกค้าเป้าหมาย เช่น เว็บฟอร์มเป็นตัวอย่างที่ดี ทุกอย่างตั้งแต่สีไปจนถึงโครงสร้างของเว็บฟอร์มสามารถส่งผลต่อลูกค้าเป้าหมายได้ และเมื่อเร็ว ๆ นี้ นักออกแบบได้เริ่มเพิ่มคุณค่าให้กับประสบการณ์ทั้งหมด (การกรอกแบบฟอร์ม) ด้วยการใช้แอนิเมชั่นที่ละเอียดอ่อน:
- ช่องป้อนข้อมูลแบบฟอร์มเคลื่อนไหว : บางครั้ง แม้แต่บางอย่าง เช่น เครื่องหมายถูกแบบเคลื่อนไหวก็อาจดูน่าพอใจ พิจารณาแบบฟอร์มนี้ด้วยช่องทำเครื่องหมายแบบเคลื่อนไหวที่สร้างด้วยเอฟเฟกต์การเปลี่ยน CSS
- ปุ่มการทำงานแบบเคลื่อนไหว : ปุ่ม การทำงานแบบเคลื่อนไหวในแบบฟอร์มบนเว็บของคุณยังสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้อีกด้วย ตัวอย่างเช่น พิจารณาเทคนิคนี้ ทุกการกระทำในเส้นทางของผู้ใช้ ตั้งแต่การป้อนอีเมลไปจนถึงการกดปุ่มส่ง จะมาพร้อมกับแอนิเมชั่นที่เกี่ยวข้องซึ่งช่วยปรับปรุงประสบการณ์
2. การเลื่อนแบบพารัลแลกซ์

หากคุณเคยเล่น Super Mario Brothers คุณอาจสังเกตเห็นว่าเนินเขาในฉากหลังเคลื่อนที่ด้วยความเร็วที่ต่างกันเล็กน้อยเมื่อเทียบกับตัวละครอื่นๆ ในเบื้องหน้า มันทำให้การเล่นเกมมีความลึกมากกว่าเกมที่มีพื้นหลังแบบคงที่
และตอนนี้ก็กลายเป็นกระแสนิยมในการออกแบบเว็บเช่นกัน
แนวโน้มการออกแบบที่เรียกว่าการเลื่อนแบบพารัลแลกซ์เป็นที่ที่พื้นหลังของหน้าเว็บเคลื่อนที่ด้วยความเร็วที่ช้ากว่าเบื้องหน้า
เมื่อใช้บนเว็บไซต์ เอฟเฟกต์การเลื่อนแบบพารัลแลกซ์ช่วยให้ผู้ใช้รู้สึกถึงการดำเนินการและความลึกเพื่อ:
- บอกเล่าเรื่องราว : Parallax ทำให้ผู้เข้าชมรู้สึกได้ถึง 3 มิติ นักออกแบบบางคนใช้สิ่งนี้เพื่อบอกเล่าเรื่องราวโดยไม่ต้องอาศัยองค์ประกอบกราฟิกที่หนักหน่วง ตัวอย่างเช่น เว็บไซต์ Jess and Russ ใช้เทคนิคในการเล่าเรื่องที่สวยงาม
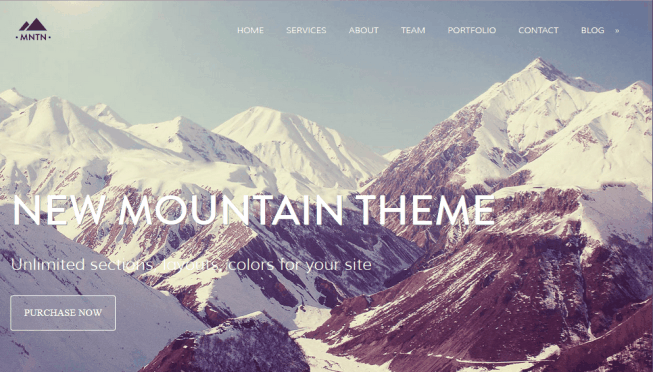
- เน้นบริการและผลิตภัณฑ์ : นอกเหนือจากการยกระดับประสบการณ์ผู้ใช้แล้ว นักออกแบบเว็บไซต์ยังใช้การเลื่อนแบบพารัลแลกซ์เพื่อให้ความสำคัญกับข้อเสนอของตนมากขึ้น พิจารณาเว็บไซต์มากมายซึ่งใช้เอฟเฟกต์พารัลแลกซ์อันชาญฉลาดเพื่อแสดงความเป็นไปได้หลายประการเกี่ยวกับการตกแต่ง เมื่อคุณเลื่อนดู หน้าจะดึงการจัดเฟอร์นิเจอร์ที่น่าสนใจ
3. กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG)

ในการสร้างแอนิเมชั่นในการออกแบบเว็บ นักออกแบบมักจะหันมาใช้ CSS ใน HTML อย่างไรก็ตาม ไม่สามารถสร้างรูปแบบและรูปร่างทั้งหมดได้ด้วยสิ่งเหล่านี้เพียงอย่างเดียว นี่คือเหตุผลที่ SVG (Scalable Vector Graphics) เป็นส่วนสำคัญของการออกแบบเว็บในปัจจุบัน
รองรับโดยเบราว์เซอร์ที่ทันสมัยทั้งหมด SVG เป็นรูปแบบไฟล์ XML ที่ช่วยให้นักพัฒนาและนักออกแบบสามารถสร้างกราฟิกไดนามิกที่สมบูรณ์แบบสำหรับการแสดงผลที่มีความละเอียดสูงที่จำเป็นสำหรับคอมพิวเตอร์และอุปกรณ์มือถือ นอกจากนี้:
- ไม่มีข้อจำกัดตามพิกเซลของภาพ PNG หรือ JPEG
- พวกมันเป็นแบบโต้ตอบ
- พวกเขาสามารถปรับขนาดได้
- สามารถควบคุมได้โดย CSS
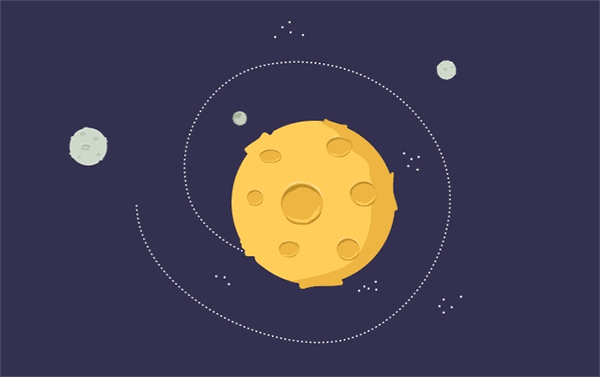
เพื่อแสดงให้พิจารณา Fleximize Squad เว็บไซต์ของผู้ให้กู้ทางการเงินมีพื้นฐานมาจากแอนิเมชั่น SVG และรวมสิ่งนี้เข้ากับการเล่าเรื่องเพื่อให้ผู้ใช้ได้รับประสบการณ์แบบไดนามิกมากขึ้น
4. การนำทางแนวตั้ง

มีเว็บไซต์ไม่มากที่ใช้การนำทางแบบเลื่อนในแนวตั้ง แต่เทรนด์เพิ่งกลับมาได้รับความนิยมอีกครั้ง เทรนด์นี้เป็นการพลิกโฉมใหม่จากการออกแบบเว็บแบบดั้งเดิม เช่น เมนูการนำทางแนวนอน บวก:
- ไม่ทำให้ผู้เข้าชมสับสนว่าจะคลิกตำแหน่งใด เนื่องจากมักใช้การนำทางที่แปลกใหม่
- ไม่เบี่ยงเบนความสนใจของผู้เยี่ยมชมจากเนื้อหาหลักของหน้า
- ช่วยให้นักออกแบบมีอิสระในการเพิ่มลิงก์เพิ่มเติมหากต้องการ
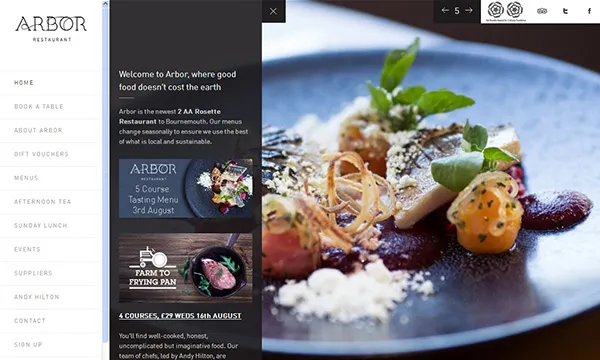
เพื่อแสดงให้เห็น ให้พิจารณาเว็บไซต์ร้านอาหารอาร์เบอร์ แถบการนำทางแนวตั้งคงที่อยู่ทางด้านซ้าย ซึ่งถือว่าดีมากเมื่อพิจารณาว่าดวงตาของเรามักจะโน้มเอียงไปในทิศทางนี้เมื่อเราดูหน้าเว็บ และเนื่องจากแถบการนำทางได้รับการแก้ไขซึ่งทำให้มองเห็นและเข้าถึงได้ตลอดเวลาขณะเลื่อน
5. วิชาการพิมพ์

เมื่อพิจารณาว่าช่วงความสนใจเฉลี่ยของผู้ใช้เว็บทั่วไปนั้นน้อยกว่าไม่กี่วินาที จึงไม่น่าแปลกใจว่าทำไมนักออกแบบจึงให้ความสำคัญกับการพิมพ์มากกว่าในปัจจุบัน แน่นอนว่า คุณอาจโต้แย้งว่ารูปภาพสามารถมีผลเช่นเดียวกันในการดึงดูดความสนใจของผู้ใช้ แต่พึงระลึกไว้เสมอว่า ทันทีที่ผู้เยี่ยมชมเข้ามาที่หน้าของคุณ พวกเขาคาดหวังว่าจะได้รับประสบการณ์ที่ดี
พวกเขาต้องการรู้ว่ามีอะไรอยู่ในนั้นสำหรับพวกเขา และการเลือกองค์ประกอบการพิมพ์ของคุณอาจทำให้พวกเขาอ่านสิ่งที่คุณพูดบนหน้าเว็บของคุณต่อไป
ในบันทึกย่อนั้น ต่อไปนี้คือเทคนิคบางประการที่คุณสามารถใช้ปรับปรุงการออกแบบตัวอักษรของคุณ:

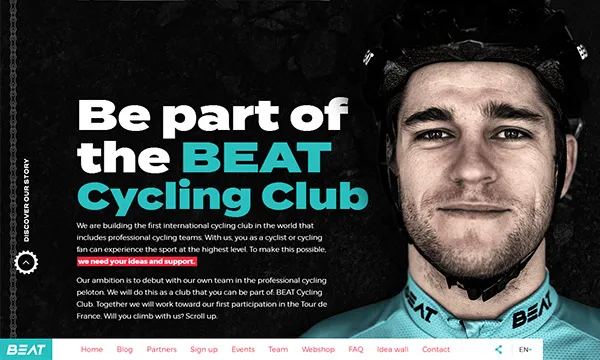
- Large Type : พวกเขาบอกว่าใหญ่กว่าดีกว่า และใหญ่กว่านั้นแน่นอนว่าเป็นสิ่งที่นักออกแบบบางคนคิดเกี่ยวกับองค์ประกอบการพิมพ์ พิจารณาเว็บไซต์ของ Beat Cycling ข้อความขนาดใหญ่พิเศษที่ส่วนท้าย "เป็นส่วนหนึ่งของ Beat Cycling Club" ดึงดูดสายตาและสนับสนุนให้คุณอ่านเพิ่มเติม
- เอฟเฟ กต์ข้อความ 3 มิติ : เอฟเฟกต์พิเศษสามารถทำให้องค์ประกอบการพิมพ์มีความได้เปรียบ และด้วยการแปลง CSS3 นักออกแบบจึงสามารถจัดการหน้าหรือองค์ประกอบข้อความได้อย่างง่ายดาย เพื่อแสดงให้เห็น ให้พิจารณาการพิมพ์ 3D CSS นี้โดย Noah Blon เพียงเสี้ยววินาทีก็ทำให้คุณหยุดสั้นและจ้องมองด้วยความชื่นชม มันละเอียดอ่อน แต่มีประสิทธิภาพ
6. สีสันมากมาย

ไม่มีจานสีใดที่ครองตำแหน่งสูงสุดในปีนี้ใน CSS นักออกแบบเว็บไซต์ได้ปลดปล่อยความคิดสร้างสรรค์ด้วยการทดลองเฉดสี ชุดค่าผสม และคอนทราสต์ที่แตกต่างกัน นี่คือเทคนิคยอดนิยมบางส่วนที่เราเห็น:
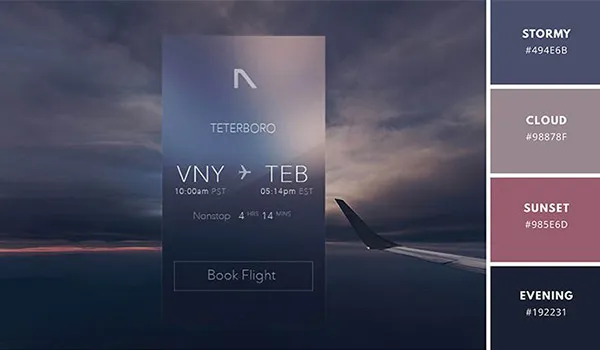
- จานสีที่เป็นกลาง : การออกแบบเว็บบางอย่างเห็นสีธรรมชาติบนหน้าเว็บของพวกเขา การใช้จานสีอ่อนเป็นทางเลือกที่ดีสำหรับนักออกแบบที่ต้องการรักษาเลย์เอาต์ให้เรียบง่ายและรักษาธีมให้สอดคล้องกัน สีที่เป็นกลาง (เช่น เฉดสีน้ำตาลอ่อน เขียว หรือน้ำเงิน) ก็มีประโยชน์เช่นกันเมื่อคุณมีผลิตภัณฑ์ที่จะโปรโมตและต้องการให้ผลิตภัณฑ์เป็นจุดสนใจ ตัวอย่างเช่น พิจารณาสีที่ใช้ในเว็บไซต์ Paul Valentine เฉดสีชมพูอ่อนช่วยให้เรามุ่งความสนใจไปที่คอลเลกชั่นนาฬิกาคุณภาพของบริษัท
- พื้นหลังสีเข้ม : เฉดสีอ่อนทำให้ UI เรียบง่ายและประสบการณ์ผู้ใช้สอดคล้องกัน อย่างไรก็ตาม เรายังเห็นการกลับมาของพื้นหลังสีเข้มขึ้นอีกด้วย การใช้พื้นหลังสีเข้มอย่างเหลือเชื่อ (เช่น สีดำ) อาจดูไม่เป็นผล แต่นักออกแบบบางคนทำให้มันทำงานโดยใช้องค์ประกอบอื่นๆ (เช่น เนื้อหา) ควบคู่ไปด้วย พิจารณาพื้นหลังสีเข้มที่นี่ ข้อความสีขาวมองเห็นได้ชัดเจนบนพื้นหลังสีดำซึ่งเน้นที่อาหาร
- Extreme Color Contrasts : สีที่ตัดกันซึ่งเข้ากันได้ดีสามารถสร้างสิ่งมหัศจรรย์ให้กับหน้าเว็บได้ แต่สีที่อยู่ไกลกันเกินไปในสเปกตรัมคอนทราสต์หรือโดยทั่วไปแล้วจะดูน่ากลัวเมื่ออยู่ด้วยกัน? ปีนี้ดูเหมือนจะไม่เป็นปัญหามากนักเนื่องจากนักออกแบบบางคนได้แสดงธีมดังกล่าวในการออกแบบของพวกเขา ตัวอย่างเช่น ชุดค่าผสมสีม่วงและสีเขียวจะดูไม่เข้ากัน แต่ใช้ได้ดีกับหน้านี้โดย Intesys Srl
- สีสันแต่ไม่ขัดแย้งกัน : เพื่อให้อินเทอร์เฟซสะอาดและไม่รก นักออกแบบเว็บไซต์มักจะใช้สีสองหรือสามสี แต่ในปีนี้ เราได้เห็นดีไซเนอร์บางคนแหกธรรมเนียมปฏิบัตินี้ พิจารณาเว็บไซต์นี้โดยแอก เพื่อให้ดูไม่จืดชืด สีไม่ขัดแย้งกันมากเกินไปและยังปิดเสียงอยู่เล็กน้อยซึ่งให้เอฟเฟกต์ที่น่าพึงพอใจ
- การ ไล่สี : เมื่อพิจารณาว่าเป็นแนวปฏิบัติที่ไม่ดีเมื่อการออกแบบแนวราบเข้ามาครอบงำ การสำเร็จการศึกษาของสีกำลังกลับมาอีกครั้งในปีนี้ การเปลี่ยนแปลงนี้ชัดเจนมากขึ้น เนื่องจากตอนนี้นักออกแบบกำลังรักษาการไล่ระดับสีในเฉดสีที่สว่างกว่า (เปลี่ยนระหว่างสีสว่างสองสี) เว็บไซต์ Spotify เป็นหนึ่งในเว็บไซต์แรกๆ ที่แสดงเอฟเฟกต์ดูโอโทนเมื่อปีที่แล้ว MailChimp หยิบมันขึ้นมาในปีนี้
- เฉดสีวินเทจ : เฉดสี ที่ซีดจางหรือหม่นหมอง เช่น สีเทานั้นใช้ยาก คุณจะใช้พวกมันในเลย์เอาต์โดยไม่ทำให้พวกมันดูเก่าและล้าสมัยได้อย่างไร คุณมีความคิดสร้างสรรค์และชาญฉลาดในการเลือกสีของคุณ ให้ดูจานสีบนหน้าของ Cafe Frida เพื่อแสดงให้เห็น ใช้โทนสีอบอุ่น เช่น สีเขียว สีน้ำตาล สีทองหม่น และสีขาวนวล เพื่อให้ดูมีเสน่ห์
7. อินเทอร์เฟซที่แปลกประหลาด

จนถึงตอนนี้ เราเห็นนักออกแบบเว็บไซต์ใช้วิธีการที่สร้างสรรค์เพื่อทำให้อินเทอร์เฟซเว็บน่าสนใจยิ่งขึ้นตั้งแต่ภาพเคลื่อนไหวแบบโฮเวอร์ไปจนถึง SVG และการนำทางแบบเลื่อนแนวตั้ง แต่ทั้งหมดนี้แสดงถึงส่วนต่อประสานผู้ใช้และประสบการณ์ผู้ใช้ที่เฉพาะเจาะจง
เมื่อเร็ว ๆ นี้ นักออกแบบบางคนได้แนะนำวิธีการทำให้หน้าเว็บทั้งหมดได้รับประสบการณ์ด้วยตนเอง ตัวอย่างเช่น ลองพิจารณาเว็บไซต์นี้ที่แสดงผลงานของนักออกแบบ Nick Jones อินเทอร์เฟซจะพลิก หมุน และซูมต่างจากมุมมองการเลื่อนทั่วไปเมื่อคุณเลื่อนดู
8. แยกวิวพอร์ต

ความเข้ากันได้ของหน้าจอข้ามกลายเป็นสิ่งสำคัญในการออกแบบเว็บอย่างรวดเร็ว และนักออกแบบบางคนกำลังทดลองเลย์เอาต์และประสบการณ์การรับชมที่แตกต่างกันเพื่อเอฟเฟกต์นี้ ตัวอย่างพอร์ตการดูแบบแยกส่วน
วิวพอร์ตคือพื้นที่ของหน้าเว็บที่ผู้เข้าชมมองเห็นได้ ขนาดแตกต่างกันไปตามอุปกรณ์ เพื่อให้ประสบการณ์การรับชมสอดคล้องกันในทุกอุปกรณ์ นักออกแบบจึงมีความคิดสร้างสรรค์ในการปรับแต่งอินเทอร์เฟซ
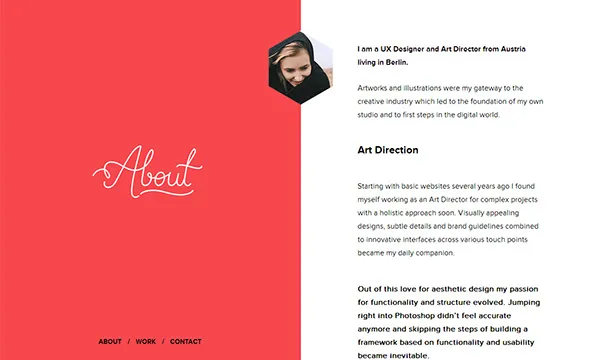
ตัวอย่างเช่น พิจารณาวิวพอร์ตในเว็บไซต์ส่วนตัวของนักออกแบบ UX Melania David เลย์เอาต์ถูกแบ่งครึ่งโดยมีเนื้อหาอยู่ทางขวาและชื่อส่วนทางด้านซ้าย ส่วนที่ดีที่สุดคือเมื่อคุณเลื่อนไปทางขวาจนจบและภาพประกอบ (มือ) ที่สับละเอียดมารวมกันในเวลาที่เลื่อน
9. โฮเวอร์แอนิเมชั่น

แอนิเมชั่นที่บอกผู้ใช้ถึงการดำเนินการต่างๆ ที่สามารถทำได้บนอินเทอร์เฟซเป็นวิธีที่ยอดเยี่ยมสำหรับนักออกแบบในการปรับปรุงการนำทางบนหน้าเว็บของพวกเขา เอฟเฟกต์แบบเคลื่อนไหว เช่น การหมุน กระแทก หรือเปลี่ยนสีหรือข้อความทำให้ผู้ใช้จดจ่อกับการดำเนินการถัดไปที่ทำได้ และยังทำให้ประสบการณ์ราบรื่นขึ้นและลื่นไหลมากขึ้น
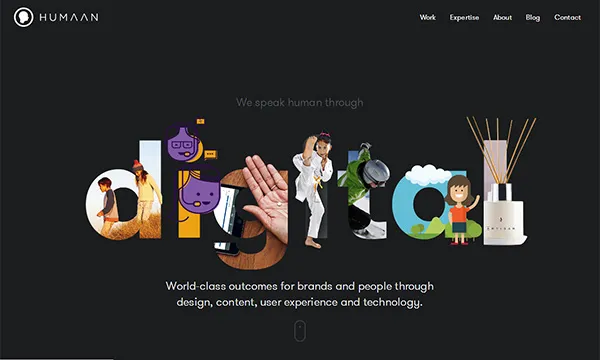
เพื่อเป็นตัวอย่าง ให้พิจารณาเว็บไซต์ Humaan โลโก้ที่ด้านบนซ้ายจะเคลื่อนไหว (เปลี่ยนแปลง) ไปที่ปุ่มโฮมเมื่อคุณวางเคอร์เซอร์ไว้เหนือมัน
บทสรุป
เทคโนโลยีอยู่ในสถานะฟลักซ์คงที่ และเมื่อแนวทางการออกแบบเว็บเปลี่ยนไป ความต้องการของผู้ใช้ก็เช่นกัน หากคุณต้องการให้เค้าโครงเว็บของคุณน่าประทับใจเพียงพอสำหรับผู้เยี่ยมชมในปัจจุบัน เทคนิค CSS ที่กล่าวถึงข้างต้นสามารถช่วยให้คุณเริ่มต้นได้ดีทีเดียว
