50 ไลบรารี CSS, กรอบงาน และเครื่องมือที่เราโปรดปรานจากปี 2020
เผยแพร่แล้ว: 2020-12-23ด้วยการเปลี่ยนแปลงและความก้าวหน้าอย่างรวดเร็วของ CSS ในช่วงไม่กี่ปีที่ผ่านมา เราไม่ควรแปลกใจกับทรัพยากรและเครื่องมือโอเพนซอร์ซจำนวนมากที่มีการเปิดตัวอย่างต่อเนื่อง
ไลบรารี CSS เฟรมเวิร์ก และเครื่องมือที่ช่วยประหยัดเวลาเหล่านี้ ได้รับการสร้างขึ้นเพื่อทำให้ชีวิตของเราง่ายขึ้นเล็กน้อย และยังมีหน้าต่างการเรียนรู้ในพื้นที่ CSS ที่เราอาจไม่เข้าใจอย่างถ่องแท้
ในคอลเล็กชันนี้ คุณจะได้พบกับไลบรารี CSS, เฟรมเวิร์ก, ทรัพยากร และเครื่องมือที่เราชื่นชอบจำนวน 50 รายการที่เปิดตัวในปีนี้ ไม่ต้องสงสัยเลยว่าคุณจะพบสิ่งที่มีประโยชน์!
ข้ามอย่างรวดเร็ว: ไลบรารี CSS, กรอบงาน CSS, เครื่องมือและเครื่องกำเนิดไฟฟ้า CSS บนเว็บ, สูตร CSS ที่มีประโยชน์, รายการ CSS ที่มีประโยชน์
CSS Libraries
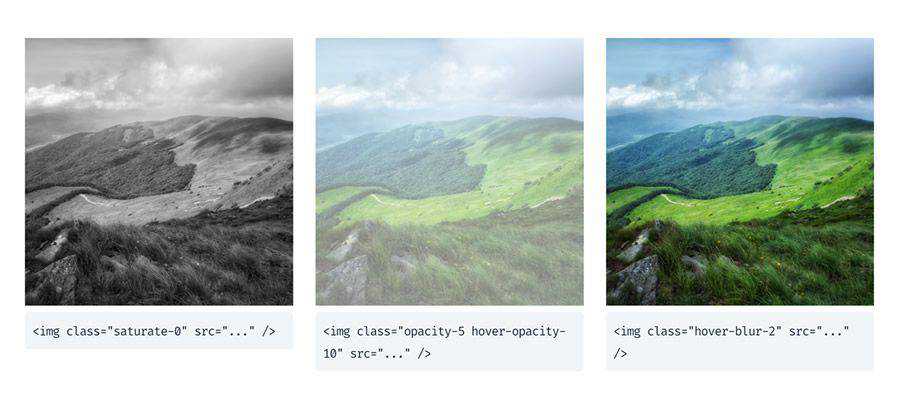
ตัวกรอง.css – ไลบรารี CSS ขนาดเล็กสำหรับใช้ฟิลเตอร์สีกับรูปภาพและอื่นๆ 
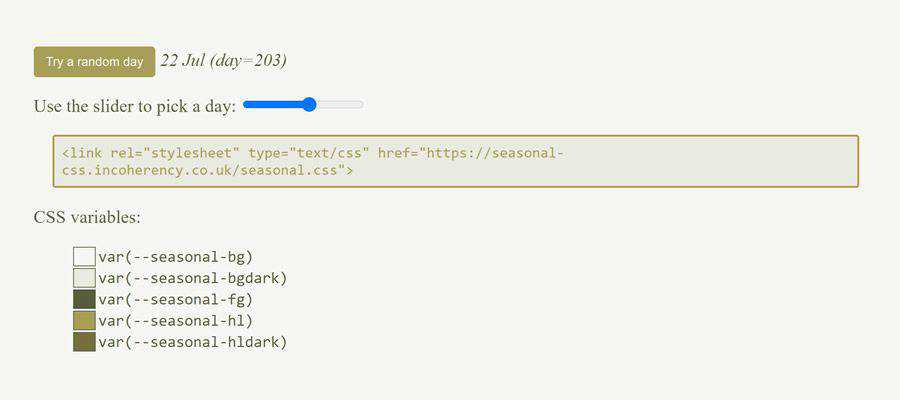
Seasonal.css – กรอบงาน CSS ที่แสดงรูปแบบสีตามฤดูกาลตามวันที่ 
Checka11y.css – ใช้สไตล์ชีตนี้เพื่อตรวจหาปัญหาการช่วยสำหรับการเข้าถึงทั่วไปได้อย่างรวดเร็ว 
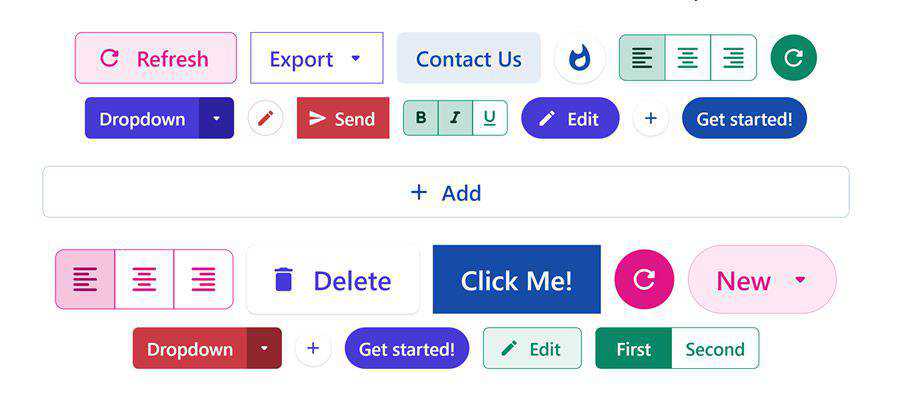
Knopf.css – ระบบปุ่ม CSS ที่ทันสมัย แยกส่วน และขยายได้ 
grxdients – ไลบรารี CSS ที่ทำให้การเพิ่มการไล่ระดับสีให้กับโปรเจ็กต์ของคุณเป็นเรื่องง่ายอย่างเหลือเชื่อ 
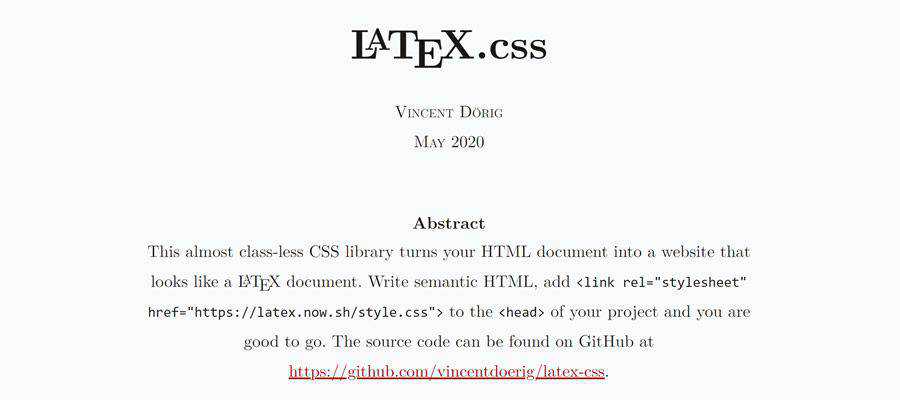
LaTeX.css – ไลบรารี CSS แบบมินิมอล แทบไม่มีคลาส ซึ่งทำให้เว็บไซต์ดูเหมือนเอกสาร LaTeX 
CUBE CSS – วิธีการ CSS ที่เน้นความเรียบง่ายและสอดคล้องกับการใช้ลัทธิปฏิบัตินิยมในปริมาณมาก อย่างน้อยนั่นคือสิ่งที่พวกเขาพูด 
รูปแบบ.css – ไลบรารี CSS เท่านั้นสำหรับเพิ่มรูปแบบพื้นหลังให้กับโครงการของคุณ 
98.css – คิดถึงวันเก่า ๆ ที่ดีของการคำนวณ? ใช้ระบบการออกแบบนี้เพื่อสร้าง UI แบบคลาสสิกเหล่านั้นขึ้นมาใหม่ 
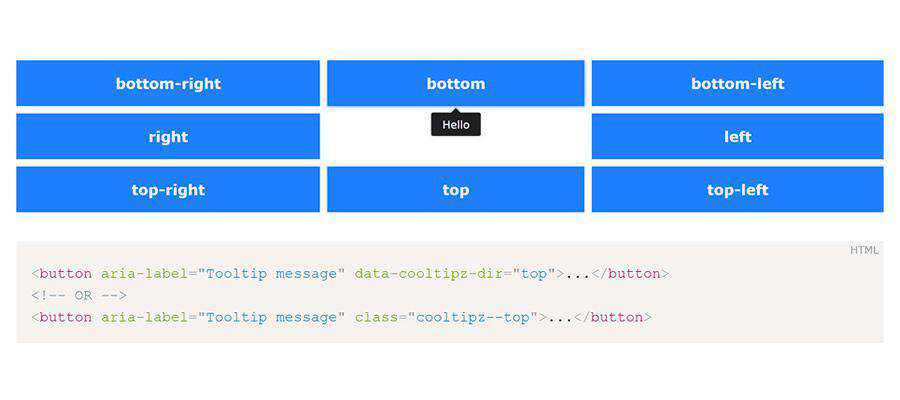
Cooltipz.css – ไลบรารีสำหรับเพิ่มคำแนะนำเครื่องมือ CSS บริสุทธิ์ให้กับองค์ประกอบ HTML ที่มีอยู่ 
MVP.css – สไตล์ชีตมินิมัลลิสต์สำหรับองค์ประกอบ HTML 
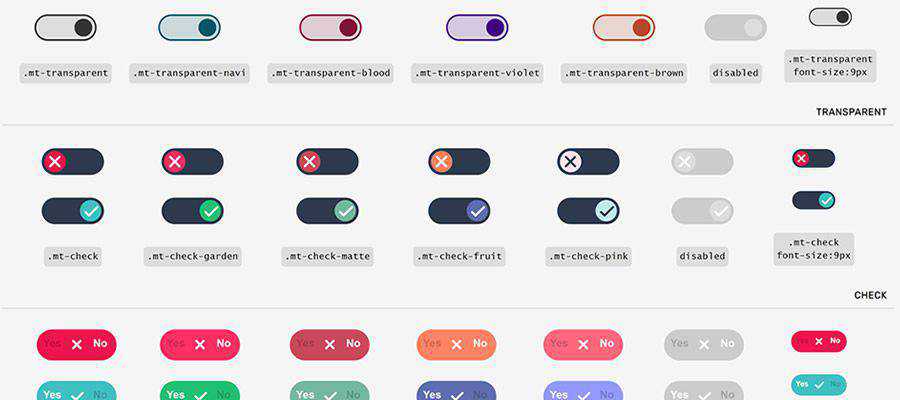
MoreToggles.css – ไลบรารี CSS แท้ ๆ ที่ให้การสลับที่มีสไตล์แก่คุณ 
ความลื่นไหล – ไลบรารี CSS ขนาดเล็กที่เน้นความลื่นไหลในการพิมพ์ในทุกขนาดหน้าจอ 
CSS Frameworks
Cirrus.CSS – กรอบงาน SCSS ที่เน้นส่วนประกอบและยูทิลิตี้ที่ออกแบบมาสำหรับการสร้างต้นแบบอย่างรวดเร็ว 
OrbitCSS – ลองดูเฟรมเวิร์ก CSS ที่ทันสมัยนี้โดยใช้ flexbox 
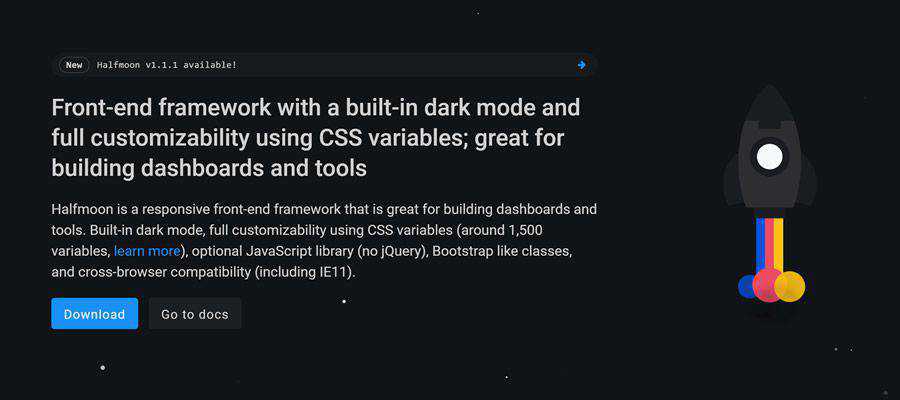
ฮาล์ฟมูน – เฟรมเวิร์กส่วนหน้าพร้อมโหมดมืดในตัวและปรับแต่งได้อย่างเต็มที่โดยใช้ตัวแปร CSS 

ขาวดำ/สี – เฟรมเวิร์ก CSS เท่านั้นที่มีธีมสองธีมขนาดเล็ก ตอบสนองได้ดี 
new.css – เฟรมเวิร์ก CSS แบบไม่มีคลาสสำหรับการสร้างเว็บไซต์ที่ใช้ HTML เท่านั้น 
รังผึ้ง - กรอบงาน SCSS ที่ลื่นไหลและกำหนดค่าได้ สำหรับอุปกรณ์พกพาสำหรับโครงการเว็บของคุณ 
ชวเลข – เฟรมเวิร์ก CSS แบบโอเพ่นซอร์สและฟรีที่ช่วยให้คุณสร้างการออกแบบที่ไม่ซ้ำใครและทันสมัยโดยไม่ต้องเขียน CSS ใดๆ 
แผ่นเหล็ก - เฟรมเวิร์ก CSS สมัยใหม่ที่สร้างด้วย CSS Grid และ Flexbox 
แฟลชกริด - ระบบกริดน้ำหนักเบาใหม่ (ย่อขนาด 1KB และ gzipped) ตามเค้าโครงกริด CSS 
เครื่องมือและเครื่องกำเนิด CSS บนเว็บ
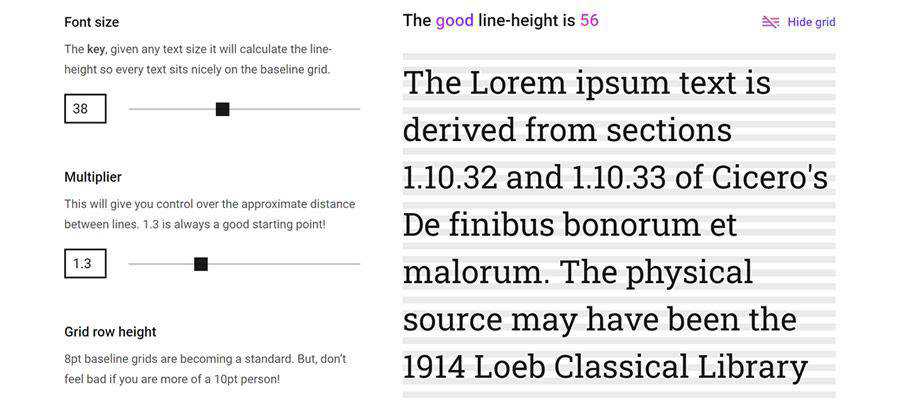
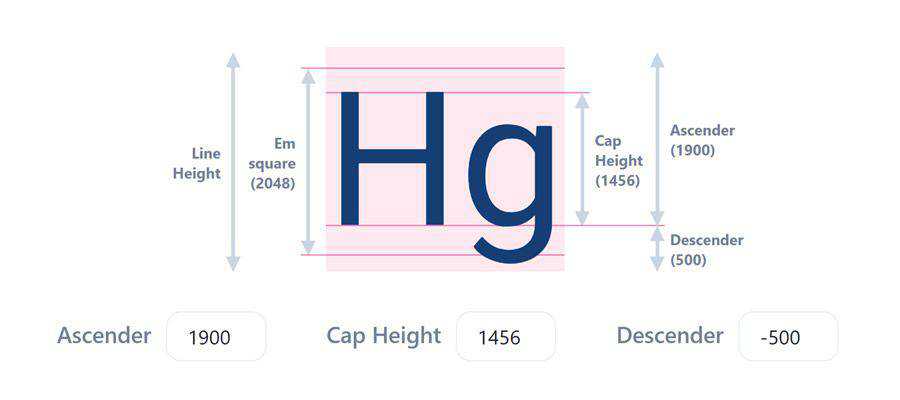
line-height ที่ดี – ใช้เครื่องมือนี้เพื่อคำนวณความสูงของบรรทัด CSS ที่สมบูรณ์แบบสำหรับขนาดข้อความแต่ละขนาดในระดับของคุณ 
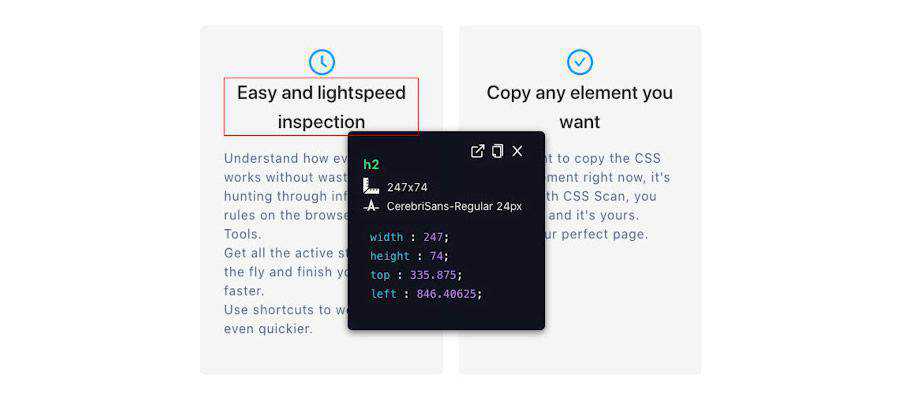
CSS Spider – ส่วนขยาย Chrome นี้ถูกเรียกเก็บเงินว่าเป็นวิธีที่รวดเร็วและสะดวกที่สุดในการคัดลอก แสดงภาพ แก้ไข และส่งออก CSS 
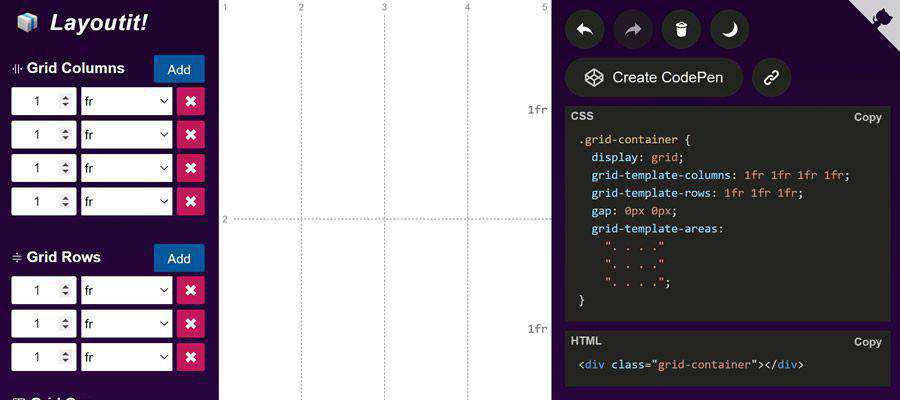
เค้าโครงตาราง – สร้าง CSS Grid ในอุดมคติของคุณด้วยเครื่องมือออนไลน์นี้ 
ตัวอย่าง CSS box-shadow ที่สวยงาม – เลือกจากคอลเลกชันของรูปแบบการคัดลอกและวางเงามากกว่า 80 แบบ 
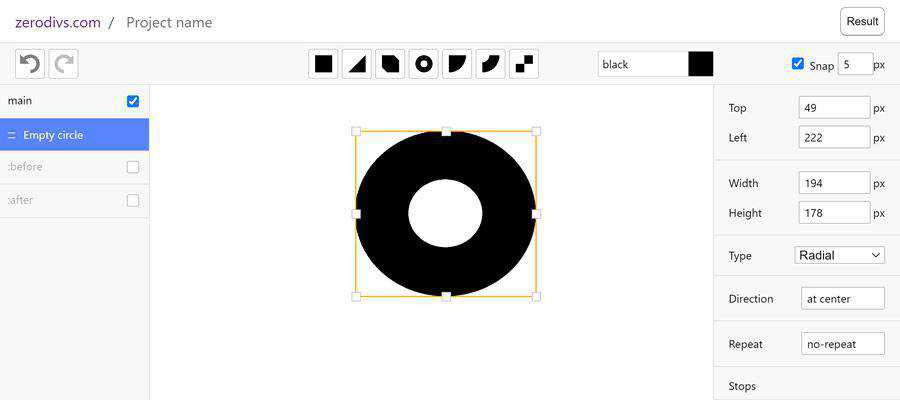
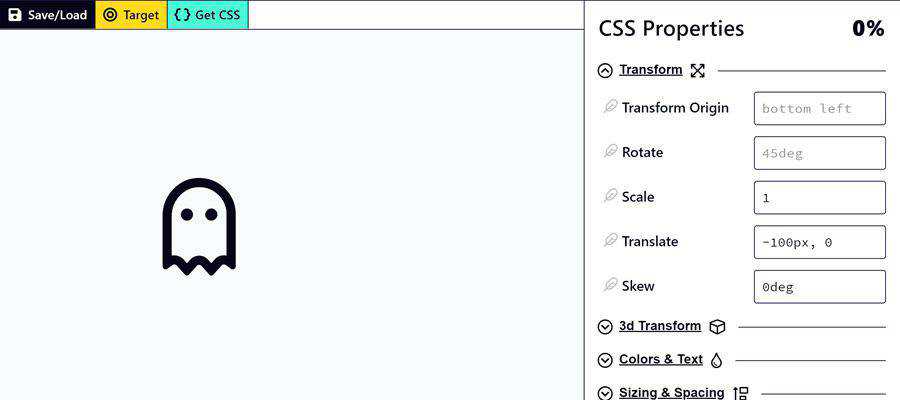
zerodivs.com – ลองใช้ตัวแก้ไข UI รุ่นทดลองนี้เพื่อสร้างภาพประกอบโดยใช้สไตล์ (CSS) ในองค์ประกอบ HTML เดียว 
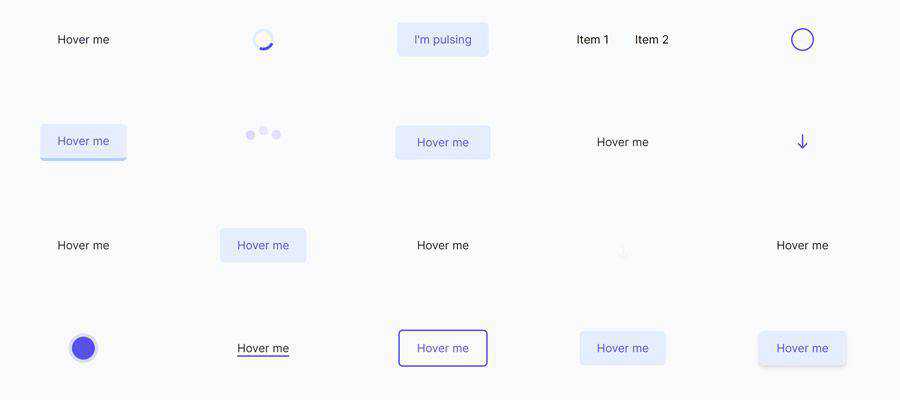
CSS Effects – คอลเล็กชันเอฟเฟกต์ CSS แบบคลิกเพื่อคัดลอก 
พลิกคว่ำ – เครื่องมือออนไลน์สำหรับกำหนดตัวพิมพ์ใน CSS 
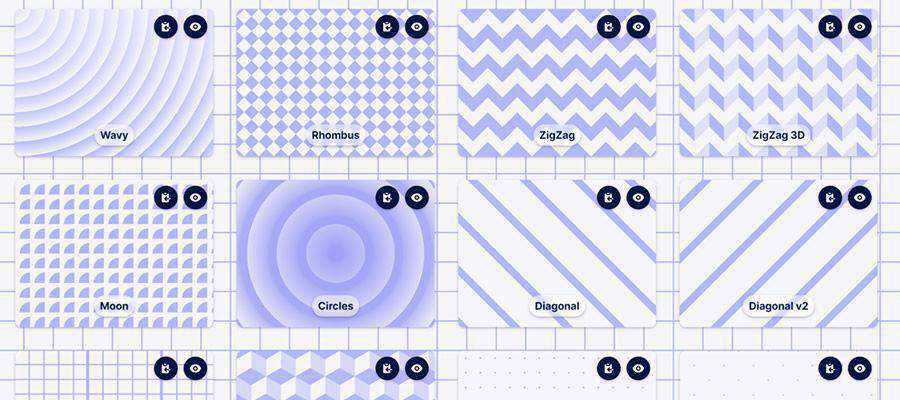
รูปแบบพื้นหลัง CSS - สร้างรูปแบบพื้นหลังที่ไร้รอยต่อของคุณเอง 
ตัวสร้างพื้นหลัง CSS แบบเคลื่อนไหว - สร้างพื้นหลังภาพเคลื่อนไหวที่น่าทึ่งของคุณเองด้วยเครื่องมือนี้ 
Keyframes.app – สร้างภาพเคลื่อนไหว CSS ที่ยอดเยี่ยมด้วยเครื่องมือบนเว็บนี้ 
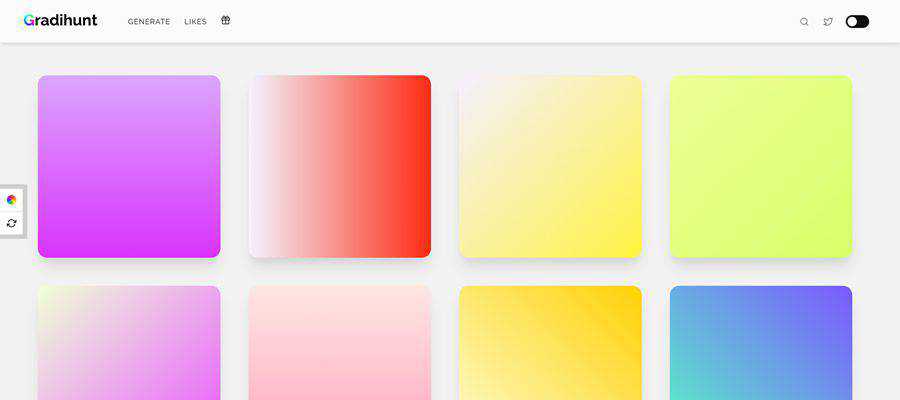
Gradihunt – ค้นหาหรือสร้างการไล่ระดับสี CSS ที่สมบูรณ์แบบสำหรับโครงการของคุณ 
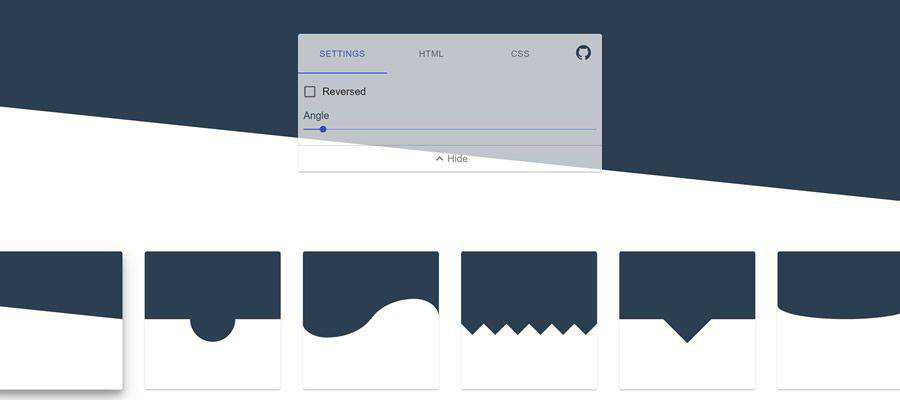
ตัวแยกส่วน CSS – ใช้เครื่องมือนี้เพื่อสร้างรูปร่างตัวคั่นที่ไม่ซ้ำกันด้วย CSS บริสุทธิ์ 
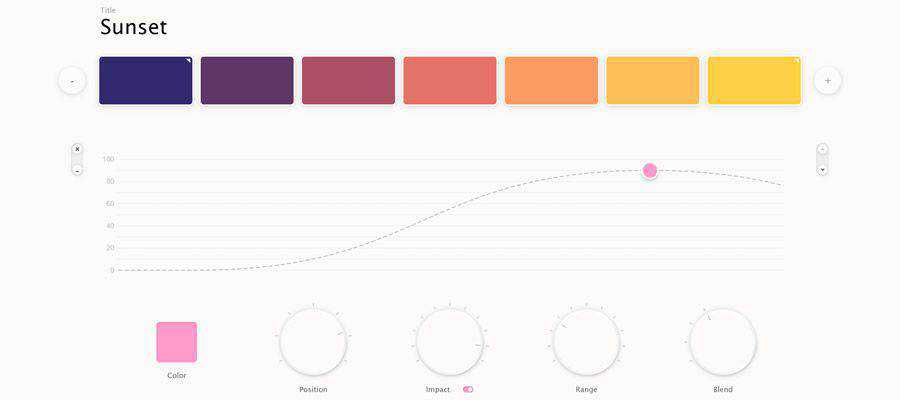
เครื่องผสมสีพารามิเตอร์ - สร้างจานสีของคุณเองและส่งออกไปยัง CSS หรือ SVG 
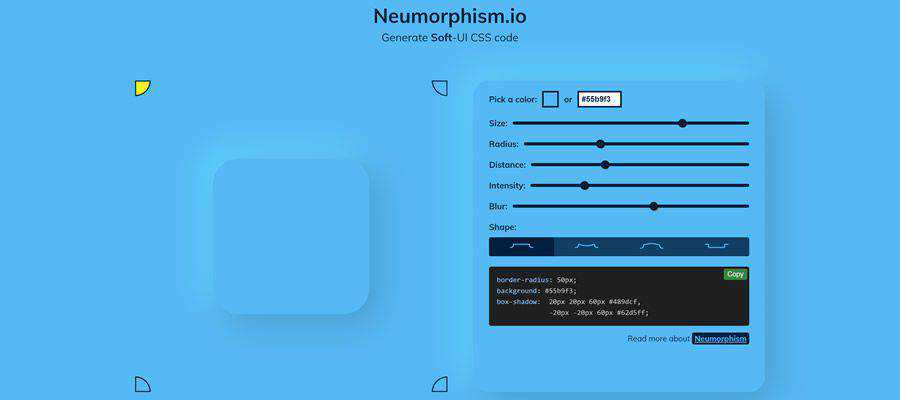
Neumorphism.io – เครื่องมือสำหรับสร้างโค้ด Soft-UI CSS 
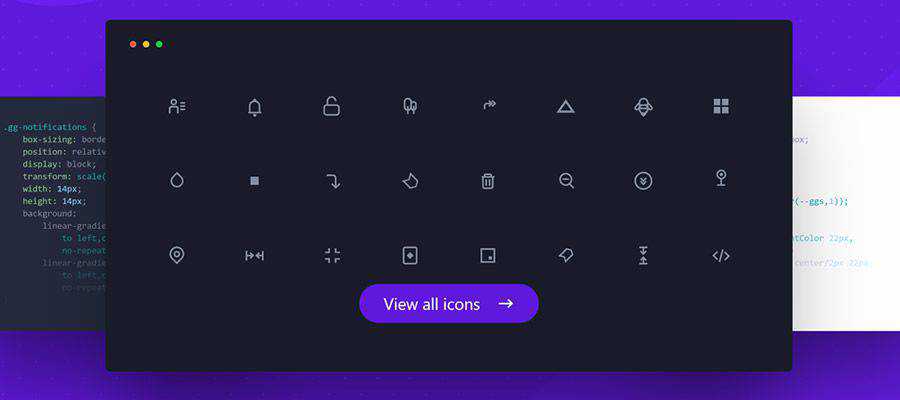
700+ ไอคอน CSS – ชุดไอคอนฟรีที่มีอยู่ใน CSS, SVG และรูปแบบยอดนิยมอื่นๆ 
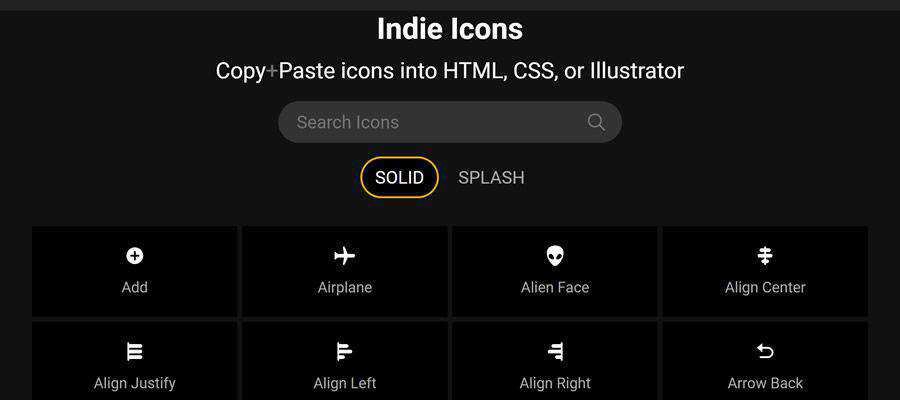
ไอคอนอินดี้ – ชุดไอคอนที่คุณสามารถคัดลอกและวางลงใน CSS, HTML และ Illustrator 
สูตร CSS ที่มีประโยชน์
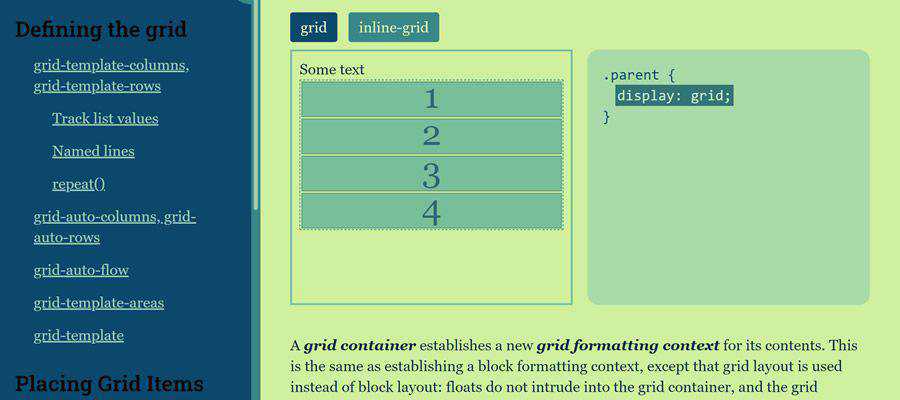
สูตรตาราง – ข้อมูลอ้างอิงที่มีประโยชน์สำหรับการเรียนรู้ความซับซ้อนของ CSS Grid 
แผ่นโกง BEM – ใช้คู่มือนี้เพื่อเพิ่มทักษะการตั้งชื่อคลาส CSS ของคุณ 
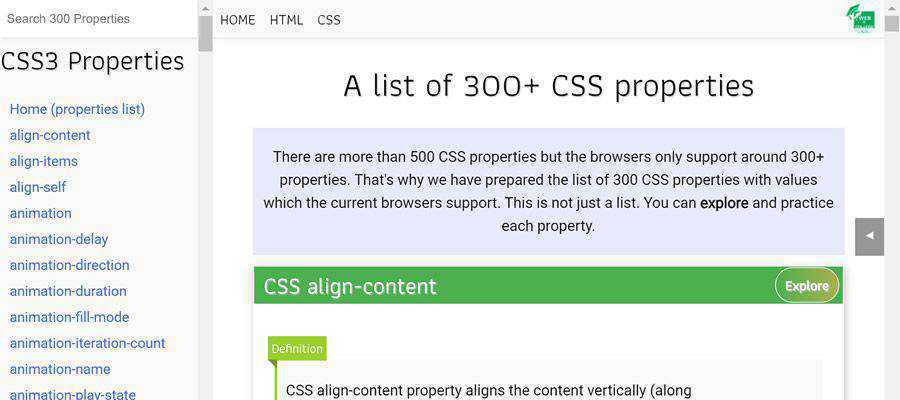
รายการคุณสมบัติ CSS มากกว่า 300+ รายการ – รายการคุณสมบัติ CSS ที่เป็นประโยชน์ซึ่งเบราว์เซอร์รองรับ 
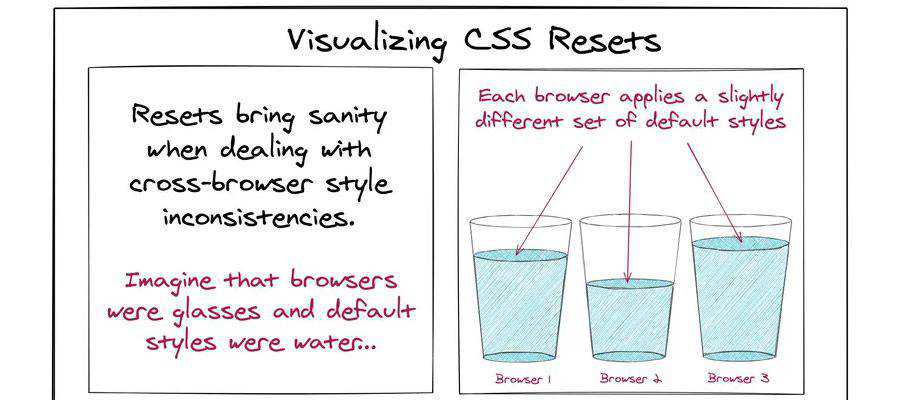
การแสดงภาพการรีเซ็ต CSS – ใช้อินโฟกราฟิกที่เป็นประโยชน์นี้เพื่อทำความเข้าใจว่าการรีเซ็ต CSS ทำอะไรได้ดีขึ้น 
ตัวเลือกอธิบาย – แปลตัวเลือก CSS เป็นภาษาอังกฤษธรรมดา 
รายการ CSS ที่มีประโยชน์
100% หมายถึงอะไรใน CSS? 
CSS เบรกพอยต์ที่ใช้โดยเฟรมเวิร์ก CSS ยอดนิยม – สับสนว่าจะใช้เบรกพอยต์ CSS ใด ลองดูว่าเฟรมเวิร์กที่ใหญ่ที่สุดกำลังใช้แรงบันดาลใจอะไรอยู่ 
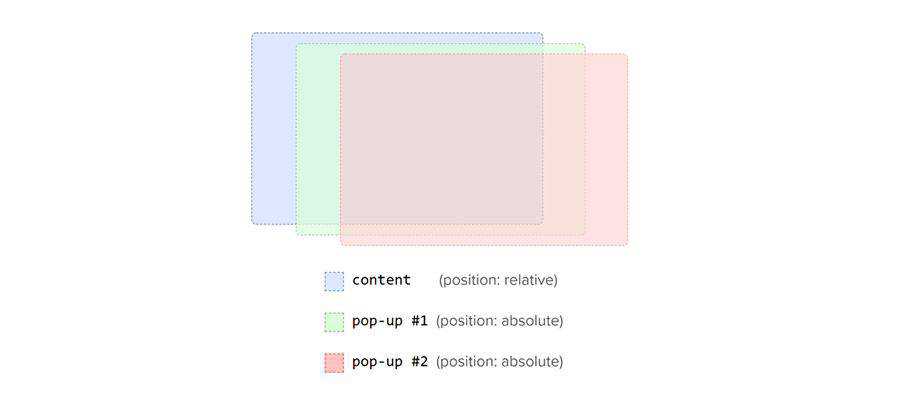
เรียนรู้ Z-Index โดยใช้เครื่องมือสร้างภาพ – CSS z-index นั้นเข้าใจยาก คู่มือภาพนี้สามารถช่วยให้คุณเข้าใจได้ 
ตัวสลับธีมสี – เรียนรู้วิธีเพิ่มชุดรูปแบบสีที่หลากหลายให้กับเว็บไซต์ของคุณผ่าน CSS 
CSS Cascade – เรียนรู้วิธีที่เว็บเบราว์เซอร์แก้ไขรูปแบบ CSS ที่แข่งขันกัน 
สิ่งที่ขาดหายไปจาก CSS? – การสุ่มดูคำตอบของการสำรวจ CSS ประจำปี เห็นสิ่งที่คุณเห็นด้วย? 
รายการโปรดจากปีก่อนหน้า
- ไลบรารี CSS, กรอบงาน และเครื่องมือที่เราโปรดปรานจากปี 2019
- ไลบรารี CSS, กรอบงาน และเครื่องมือที่เราโปรดปรานจากปี 2018
- ไลบรารี CSS, กรอบงาน และเครื่องมือที่เราโปรดปรานจากปี 2017
- ไลบรารี CSS, กรอบงาน และเครื่องมือที่เราโปรดปรานจากปี 2016
- ไลบรารี CSS, กรอบงาน และเครื่องมือที่เราโปรดปรานจากปี 2015
- ไลบรารี CSS, กรอบงาน และเครื่องมือที่เราโปรดปรานจากปี 2014
- ไลบรารี CSS, กรอบงาน และเครื่องมือที่เราโปรดปรานจากปี 2013
