50 ไลบรารี CSS, กรอบงาน และเครื่องมือที่เราโปรดปรานจากปี 2019
เผยแพร่แล้ว: 2020-01-05ข้ามอย่างรวดเร็ว: กรอบงาน CSS, ไลบรารี CSS, แอนิเมชั่น CSS, การพิมพ์ CSS, เครื่องมือและตัวสร้าง CSS และแรงบันดาลใจ CSS
CSS Frameworks
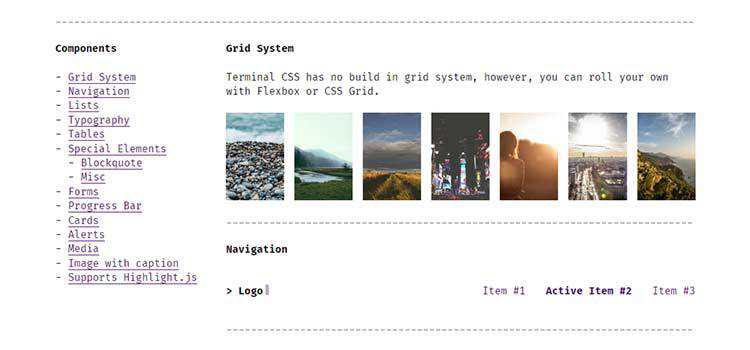
Terminal CSS – เรียนผู้สนใจเทอร์มินัล ตอนนี้มีเฟรมเวิร์ก CSS สำหรับคุณแล้ว 
xstyled – CSS ตามธีมที่สอดคล้องกันสำหรับองค์ประกอบที่มีสไตล์ 
Fomantic-UI - เฟรมเวิร์กการพัฒนาที่ "เป็นมิตรกับมนุษย์" ฟรีสำหรับการสร้างเว็บไซต์ที่ตอบสนอง 
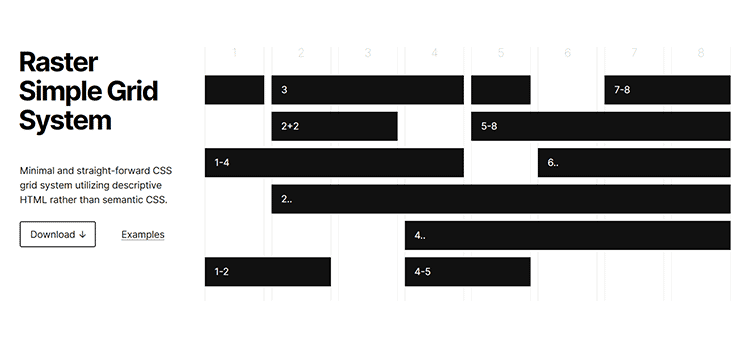
Raster – ระบบ CSS Grid อย่างง่ายที่ใช้ HTML เชิงพรรณนา 
Diez - เฟรมเวิร์กภาษาการออกแบบโอเพ่นซอร์สฟรี 
บัตเตอร์เค้ก – ลองดูเฟรมเวิร์ก CSS ที่ทันสมัยและน้ำหนักเบานี้ 
CSS Libraries
Destyle.css - ไลบรารีรีเซ็ต CSS "ความคิดเห็น" 
สไตล์ที่ไม่เปลี่ยนรูป – ไลบรารีสำหรับจัดสไตล์เว็บอินเตอร์เฟสโดยเน้นที่การคาดการณ์และความทนทาน 
เรื่อง – ชุดของส่วนประกอบการออกแบบวัสดุใน CSS บริสุทธิ์ 
Water.css – สไตล์เรียบง่ายและโค้ดที่มีความหมายสำหรับเว็บไซต์แบบสแตติกของคุณ 
กรณีศึกษาของ Flexbox – บทช่วยสอนที่จะช่วยให้คุณบรรลุเค้าโครง Flexbox ทั่วไป 
IsometricSass - ไลบรารี Sass สำหรับสร้าง 2D มีมิติเท่ากันโดยไม่ต้องใช้ JavaScript 
css-fx-layout – ไลบรารี CSS Flexbox แบบน้ำหนักเบาที่มีทั้งคลาสและแอตทริบิวต์ข้อมูล HTML 
a11y-css-reset – ชุดกฎ CSS ทั่วโลกเพื่อช่วยปรับปรุงการเข้าถึงโครงการของคุณ 
augmented-ui – เครื่องมือสำหรับสร้าง “UI ที่ได้รับแรงบันดาลใจจากไซเบอร์พังก์แห่งอนาคต” ด้วย CSS 
ภาพเคลื่อนไหว CSS
CSS Wand – คัดลอก วาง และปรับแต่งสไตล์แอนิเมชั่นที่มีประโยชน์หลากหลาย 
CSSFX – ชุดของปุ่ม CSS แบบเคลื่อนไหว เอฟเฟกต์โฮเวอร์ อินพุตและตัวโหลดสำหรับใช้ในโครงการของคุณ 

CSSEffectSnippets. – คอลเลกชันของแอนิเมชั่น CSS ที่มีประโยชน์ซึ่งคุณสามารถคัดลอกและวาง 
useAnimations - ไลบรารี CSS ฟรีของ microinteractions แบบไอคอน 
extra.css – ใช้ไลบรารี่ CSS Houdini เพื่อเพิ่มเอฟเฟกต์ที่น่าทึ่ง 
Izmir ImageHover CSS Library – ไลบรารี CSS ขนาดเล็กที่สร้างโดย Ciaran Walsh สำหรับการสร้างองค์ประกอบโฮเวอร์ภาพเคลื่อนไหวที่สวยงามอย่างรวดเร็ว 
CSS Animo - ชุดของการคัดลอกและวางเอฟเฟกต์ภาพเคลื่อนไหว CSS 
CSS Typography
CSSans Pro - แบบอักษรที่มีสีสันและหน้าด้านฟรี 
RFS – เอ็นจิ้นขนาดฟอนต์ตอบสนองที่คำนวณขนาดโดยอัตโนมัติตามวิวพอร์ตของเบราว์เซอร์ 
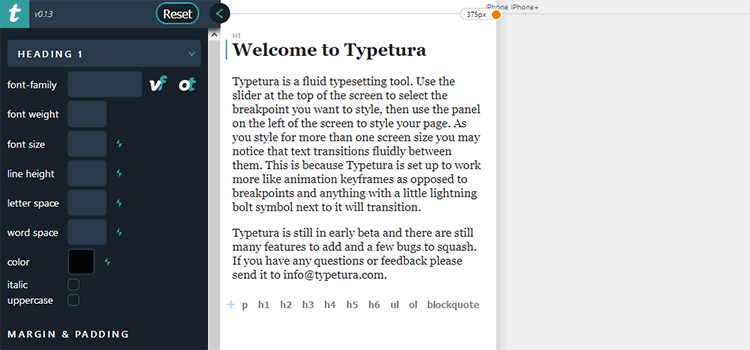
Typetura – เครื่องมือสำหรับการเรียงพิมพ์ของเหลวตามขนาดหน้าจอ 
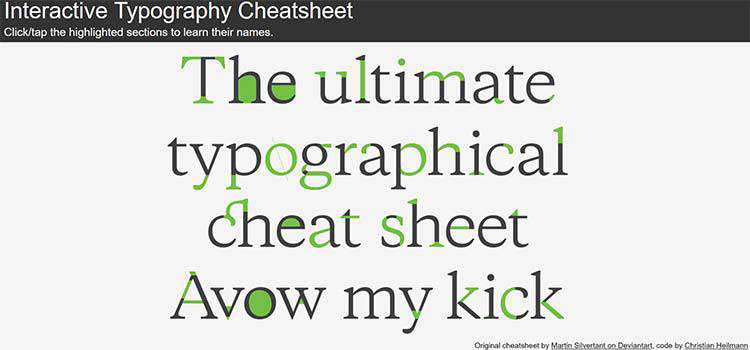
แผ่นโกงวิชาการพิมพ์เชิงโต้ตอบ – เครื่องมือสนุก ๆ สำหรับการเรียนรู้องค์ประกอบต่าง ๆ ของรูปแบบตัวอักษร 
TypeSafe CSS - เฟรมเวิร์ก CSS แบบตอบสนองขนาดเล็ก (ต่ำกว่า 1KB) โดยเน้นที่การอ่านและการเขียน 
Fontsmith Variable Fonts – เรียนรู้เกี่ยวกับการพัฒนาตัวพิมพ์ที่ล้นหลาม – พร้อมตัวอย่าง 
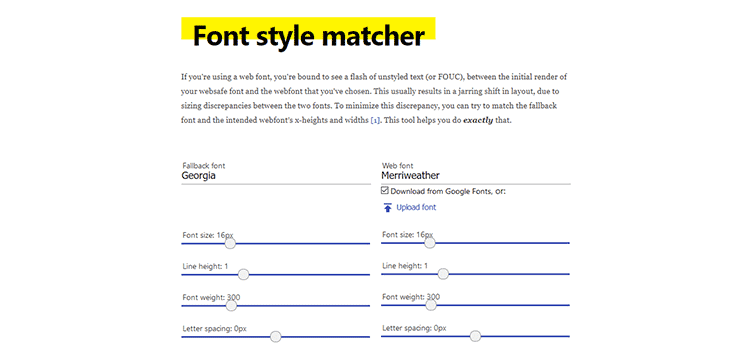
ตัวจับคู่รูปแบบตัวอักษร – เครื่องมือที่ช่วยลดความคลาดเคลื่อนระหว่างแบบอักษรของเว็บและทางเลือกสำรอง 
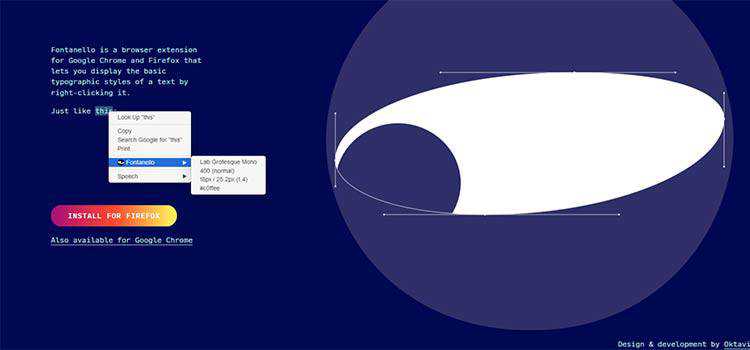
Fontanello – ส่วนขยายเบราว์เซอร์ที่แสดงรูปแบบการพิมพ์ด้วยการคลิกขวา 
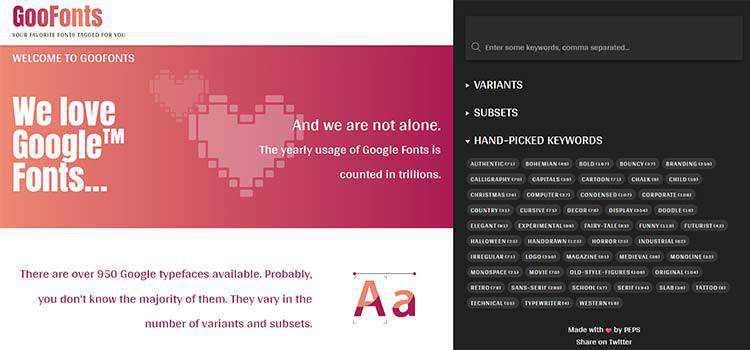
GooFonts – ใช้แหล่งข้อมูลนี้เพื่อค้นหา Google Fonts ตามแท็ก เหมาะสำหรับการค้นพบสิ่งของที่ไม่ค่อยมีคนรู้จัก 
เครื่องมือและเครื่องกำเนิดไฟฟ้า CSS
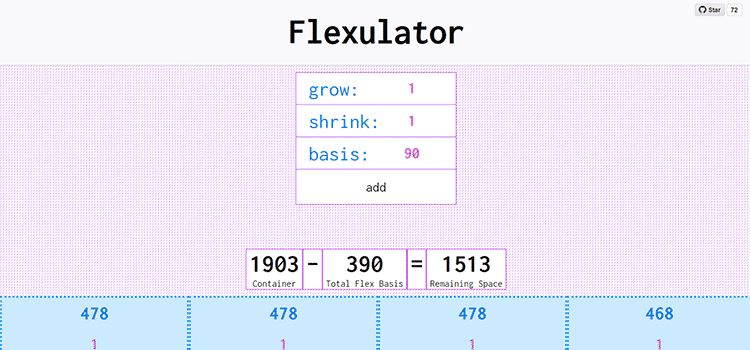
Flexulator – เครื่องคิดเลขการกระจายพื้นที่ CSS Flexbox แบบโต้ตอบ 
CSS Grid Layout Generator – สร้างกริดที่ซับซ้อนด้วยเครื่องมือภาพนี้ 
ตราสินค้า – เครื่องมือฟรีสำหรับสร้างและดูแลคู่มือสไตล์ 
CSS Grid Generator – สร้างเลย์เอาต์กริดที่ซับซ้อนผ่านการลากและวางด้วยเครื่องมือนี้ 
การซ้อน - แอปที่แยกโทเค็นการออกแบบออกจากเว็บไซต์ของคุณเพื่อใช้ในเครื่องมือออกแบบที่คุณชื่นชอบ 
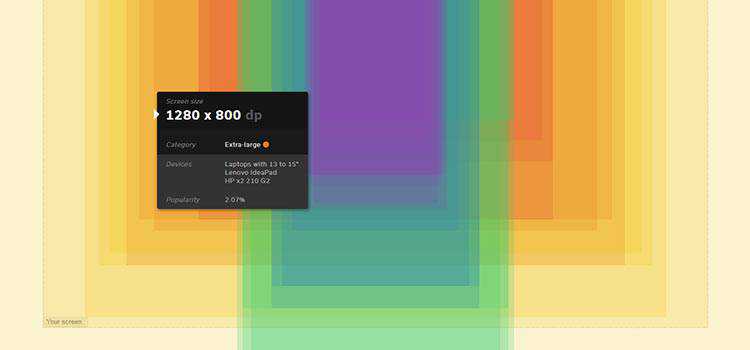
แผนที่ขนาดหน้าจอ – แผนที่แบบโต้ตอบที่แสดงความละเอียดหน้าจอและสถิติการใช้งานต่างๆ 
ตัวสร้างพื้นหลัง CSS แบบเคลื่อนไหว - ใช้เครื่องมือนี้เพื่อสร้างพื้นหลังที่สวยงามสำหรับเว็บไซต์ของคุณ 
DropCSS - เครื่องมือฟรีที่ทำความสะอาด CSS ที่ไม่ได้ใช้ของคุณอย่างรวดเร็วและทั่วถึง 
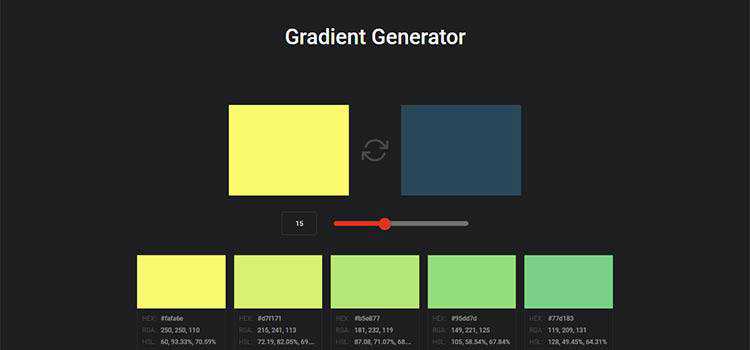
เครื่องกำเนิดการไล่ระดับสี - ใช้สองสีและสร้างการไล่ระดับสี CSS ที่กำหนดเองได้หลากหลาย 
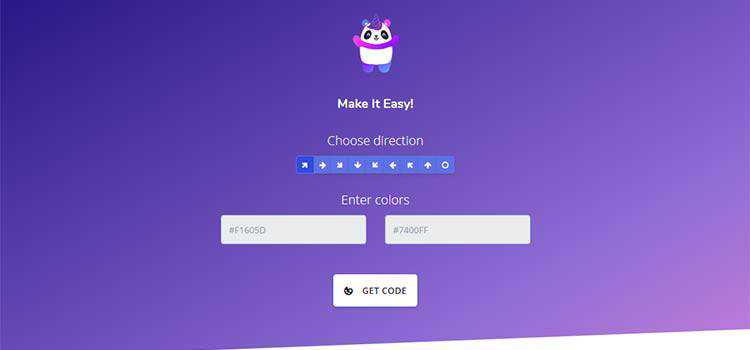
Mycolorpanda – สร้างการไล่ระดับสี CSS ได้ง่ายๆ ด้วยเครื่องมือง่ายๆ นี้ 
Amino – โปรแกรมแก้ไข CSS แบบสดสำหรับ Google Chrome 
คู่มือการเรียนรู้ CSS & Cheatsheets
CSS Selectors Cheatsheet – การรวมกันของเกม คู่มืออ้างอิงฉบับย่อ และ cheatsheet ที่พิมพ์ได้ 
เรียนรู้เค้าโครง CSS อีกครั้ง – เรียนรู้วิธีควบคุมอัลกอริทึมที่ขับเคลื่อนเบราว์เซอร์และ CSS เพื่อสร้างเค้าโครงที่ดีขึ้น 
แนวทาง CSS – เอกสารรายละเอียดที่จะช่วยให้คุณเขียน CSS ที่ปรับขนาดได้และจัดการได้มากขึ้น 
คู่มือฉบับสมบูรณ์สำหรับ SCSS/SASS – ข้อมูลเบื้องต้นเกี่ยวกับตัวประมวลผลล่วงหน้า CSS ยอดนิยม 
เค้าโครง CSS - ชุดของเค้าโครงและรูปแบบ CSS ยอดนิยม 
Flexbox30 – คู่มือการเรียนรู้ CSS Flexbox ใน 30 วัน ผ่านเกร็ดความรู้ 30 โค้ด 
CSS แรงบันดาลใจ
พิมพ์เป็น CSS – ดูคอลเล็กชันของเลย์เอาต์ที่ได้รับแรงบันดาลใจจากการพิมพ์ที่สร้างใหม่ด้วย CSS 
และในที่สุดก็…
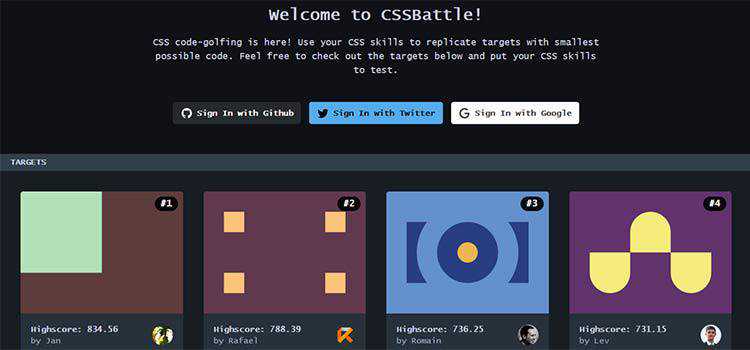
CSSBattle – ใช้ทักษะ CSS ของคุณเพื่อจำลองเป้าหมายด้วยโค้ดที่เล็กที่สุดเท่าที่จะเป็นไปได้ในเกมที่เหมือนเล่นกอล์ฟนี้ 
คอลเล็กชันตัวอย่าง CSS ของเรา
- ตัวอย่างเอฟเฟกต์ข้อความขีดเส้นใต้ CSS เคลื่อนไหว 10
- ตัวอย่างเอฟเฟกต์โฮเวอร์รูปภาพขั้นสูง 10 รายการ
- 8 เคล็ดลับสลับบน CSS Snippets
- การออกแบบตัวละคร 10 แบบที่สร้างขึ้นทั้งหมดด้วย HTML & CSS
- 10 ตัวอย่างที่น่าทึ่งของการออกแบบโลโก้ CSS, JS & SVG
- 10 ตัวอย่างรูปร่างนอกรีตที่สร้างด้วย CSS
- ปลั๊กอิน JavaScript แถบความคืบหน้าฟรี 9 รายการสำหรับนักออกแบบเว็บไซต์
- 8 ตัวอย่างโค้ดที่แสดงให้เห็นถึงพลังของ CSS Grid
- ตัวอย่างช่องเลือก CSS & JavaScript ฟรี 10 รายการ
- 8 วิธีในการทำให้ฟิลด์การค้นหาดูเซ็กซี่ด้วย CSS
- 9 ตัวอย่างฟิลด์อัปโหลดไฟล์โอเพ่นซอร์สที่กำหนดเอง
- 10 เอฟเฟกต์การเปลี่ยนหน้า CSS และ JavaScript ที่น่าตื่นเต้น
- 8 ข้อมูลโค้ด CSS และ JavaScript ที่น่าทึ่งสำหรับการปรับปรุงภาพประกอบ
- 10 ตัวอย่างสำหรับการสร้างเค้าโครงหน้าจอแยก
- 10 ตัวอย่างภาพเคลื่อนไหวข้อความ CSS และ JavaScript ที่น่าทึ่ง
- 10 ไลบรารีและคอลเล็กชันปุ่ม CSS ที่น่าทึ่ง
- ฟรี Modal Window Libraries & Plugins
ทรัพยากร CSS เพิ่มเติม
คุณอาจต้องการดูคอลเล็กชัน CSS ก่อนหน้าของเรา: 2018, 2017, 2016, 2015, 2014 หรือ 2013
และหากคุณกำลังมองหาเฟรมเวิร์ก เครื่องมือ ข้อมูลโค้ด หรือเทมเพลต CSS เพิ่มเติม คุณควรเรียกดูคลังข้อมูล CSS ที่กว้างขวางและอัปเดตอย่างต่อเนื่องของเรา
