40 CSS jQuery แผนภูมิและกราฟ | สคริปต์ + บทช่วยสอน
เผยแพร่แล้ว: 2016-05-09การแสดงข้อมูลเป็นภาพเทียบเท่าการสื่อสารด้วยภาพสมัยใหม่และเกี่ยวข้องกับการสร้างและศึกษาการแสดงข้อมูลด้วยภาพ มันแปลงข้อมูลในรูปแบบนามธรรม แผนผัง และภาพ
เป้าหมายของการแสดงข้อมูลเป็นภาพคือการสื่อสารข้อมูลอย่างชัดเจนและมีประสิทธิภาพ ซึ่งทำได้ผ่านแผนภูมิ กราฟ แผนภาพ ฯลฯ สิ่งเหล่านี้ใช้จุด เส้น หรือแถบเพื่อสื่อสารข้อความด้วยสายตา
เรียนรู้วิธีสร้าง แผนภูมิ CSS jQuery ที่ใช้ HTML5 ที่เรียบง่าย สะอาดตา และมีส่วนร่วม ด้วยการวิเคราะห์ ใช้ และทำตามบทช่วยสอนและสคริปต์ในรายการด้านล่าง คุณจะได้เรียนรู้วิธีสร้างแผนภูมิที่มีความหมายจากข้อมูลใดๆ ในลักษณะที่ให้รายละเอียดในปริมาณที่เหมาะสม โดยที่ยังคงจับตามองภาพรวมและทำข้อมูล ปรากฏในวิธีที่เป็นมิตรกับผู้ใช้
มีปลั๊กอินแผนภูมิ jQuery มากมายที่สามารถช่วยคุณสร้างการแสดงข้อมูลเชิงโต้ตอบ ในรายการนี้ คุณจะพบบางส่วน รวมทั้งแผนภูมิ CSS jQuery และสคริปต์กราฟที่ยอดเยี่ยม
ด้วยการใช้สคริปต์ CSS jQuery แผนภูมิและกราฟและบทช่วยสอน รวมถึงปลั๊กอินที่ยอดเยี่ยมและมีประโยชน์ คุณจะไม่เสียเวลาและความพยายาม และคุณจะสามารถสร้างการแสดงข้อมูลอย่างรวดเร็วและสวยงาม
แผนภูมิวงกลม CSS3
เรียนรู้วิธีสร้างแผนภูมิวงกลม CSS3 ที่ใช้หลายสีและนำไปใช้ในโปรเจ็กต์ของคุณเองได้ตามสบาย มีรหัสให้
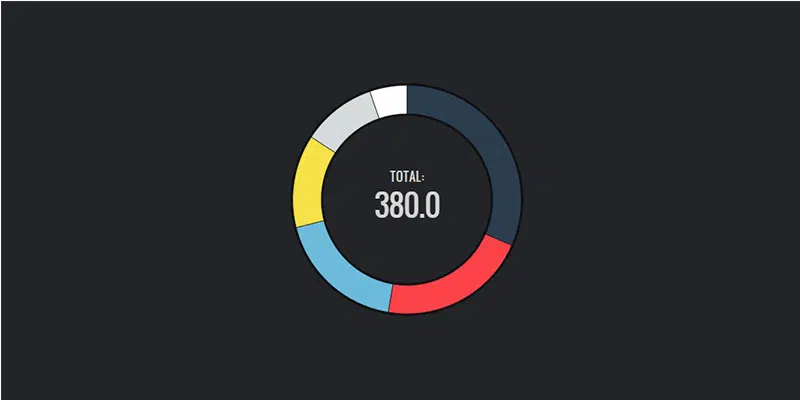
แผนภูมิโดนัทเคลื่อนไหวที่ปรับแต่งได้
ขณะนี้ คุณสามารถสร้างแผนภูมิภาพเคลื่อนไหวที่เรียบง่ายและสะอาดตา ซึ่งปรับแต่งได้อย่างเต็มที่ แผนภูมิโดนัทแบบเคลื่อนไหวนี้มีประสิทธิภาพมากในแง่ของการแสดงข้อมูล ดังนั้นโปรดปฏิบัติตามรหัสที่นักพัฒนาเว็บรายนี้ให้มาอย่างใกล้ชิด
แผนภูมิแท่งวงกลม
นี่เป็นแผนภูมิแท่งวงกลมที่สวยงามพร้อมเอฟเฟกต์การไล่ระดับสีที่จะดึงดูดความสนใจของคุณ ในลิงก์นี้ คุณสามารถเรียนรู้วิธีสร้างมันเองโดยการวิเคราะห์โค้ดของนักพัฒนาเว็บรายนี้
แผนภูมิแดชบอร์ด
รับโค้ด HTML, CSS และ JS สำหรับแผนภูมิแดชบอร์ดที่มีการออกแบบที่สวยงาม และดูว่าคุณจะผสานรวมเข้ากับโปรเจ็กต์ได้อย่างไร
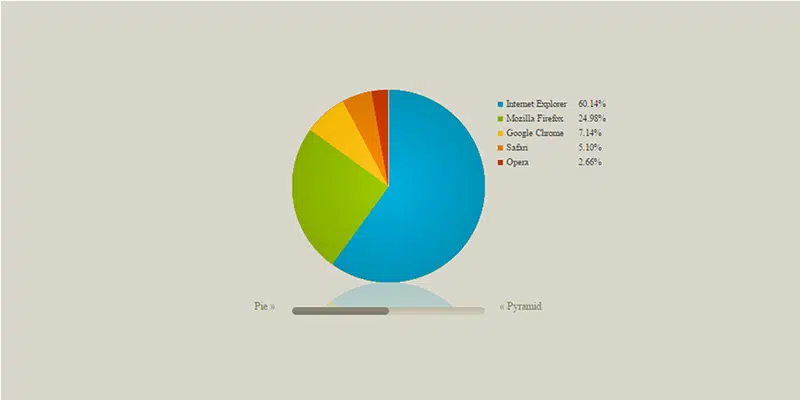
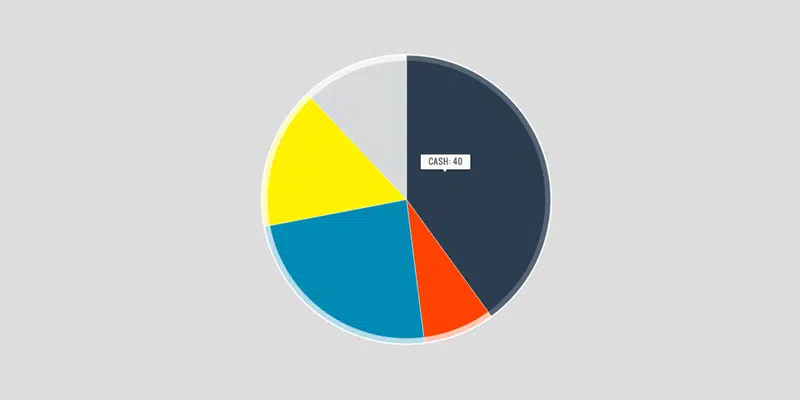
แผนภูมิ SVG Pie พร้อมคำแนะนำเครื่องมือและเอฟเฟกต์เมาส์
สร้างแผนภูมิ SVG Pie นี้ด้วยคำแนะนำเครื่องมือและเอฟเฟกต์เมาส์สำหรับโครงการของคุณเองโดยใช้รหัสเหล่านี้ แผนภูมิวงกลมนี้มีการออกแบบที่น้อยที่สุดและมีประสิทธิภาพ
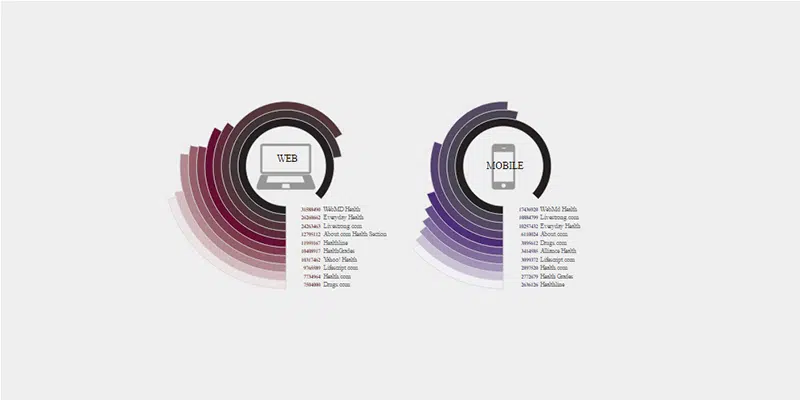
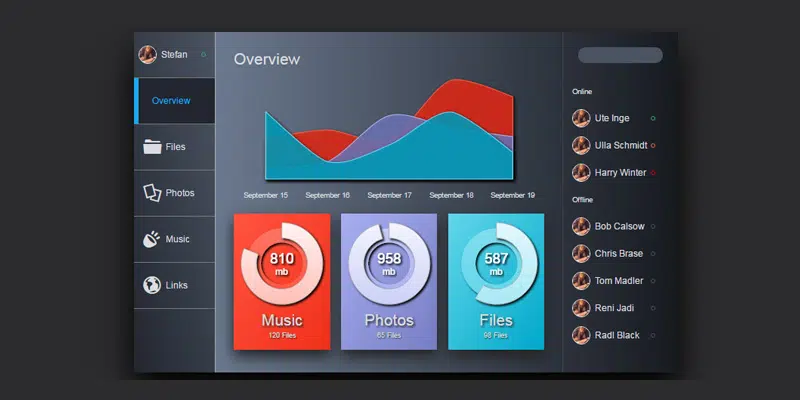
UI ที่เก็บข้อมูลบนคลาวด์
นี่คืออินเทอร์เฟซผู้ใช้ที่เก็บข้อมูลบนคลาวด์ที่ซับซ้อน มันมาพร้อมกับเมนูที่มีแท็บไฟล์ รูปภาพ เพลง และลิงก์ รวมถึงแผนภูมิและกราฟ CSS jQuery ที่สวยงาม ซึ่งคุณจะต้องการเรียนรู้วิธีเขียนโค้ดทันที
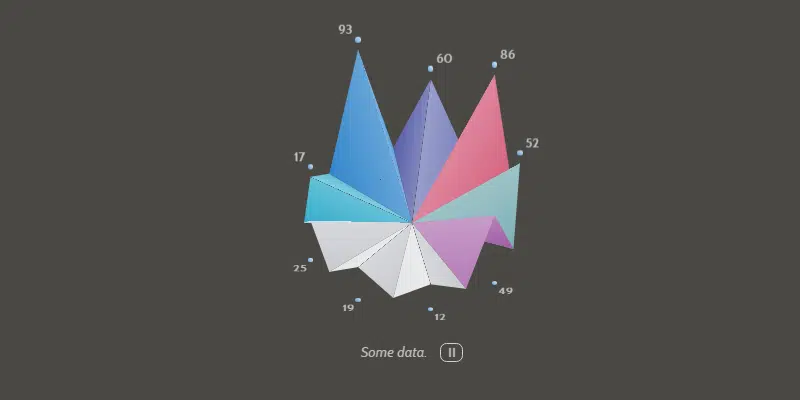
แผนภูมิเคลื่อนไหว CSS 3D
นี่คือแผนภูมิภาพเคลื่อนไหว CSS 3 มิติที่ดูมีเอกลักษณ์พร้อมเอฟเฟกต์และการออกแบบที่สวยงาม ข่าวดีก็คือคุณสามารถรับรหัสได้ฟรี!
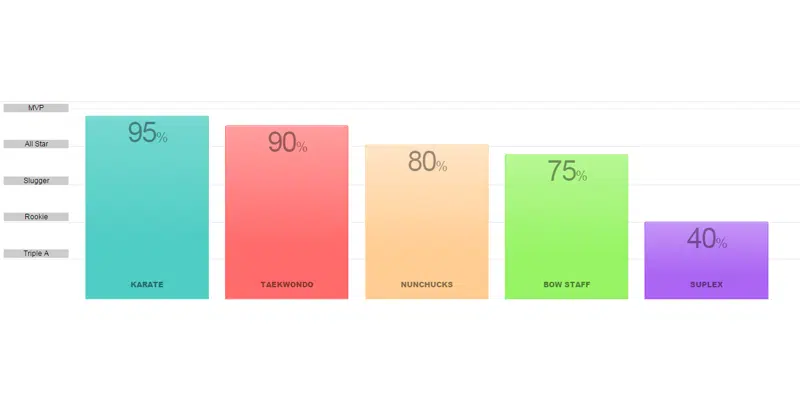
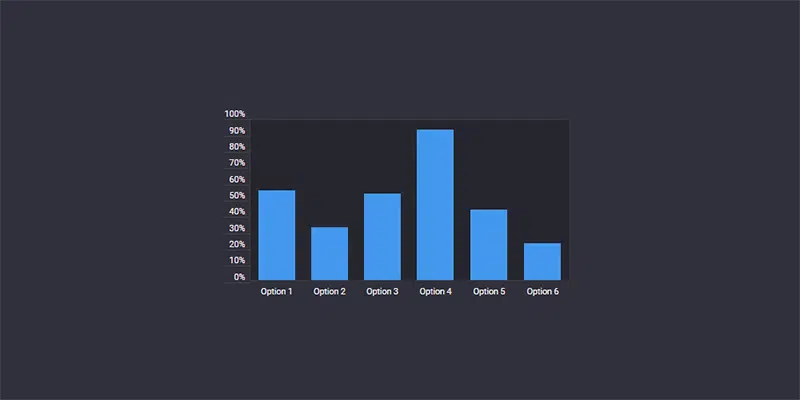
กราฟแท่ง CSS ที่ตอบสนอง
นี่เป็นกราฟแท่ง CSS ที่ทำได้ง่ายและตอบสนองได้ โดยมีหลายสีที่ดูดีในทุกอุปกรณ์ ในลิงก์นี้ คุณสามารถเรียนรู้วิธีสร้างและปรับแต่งตามความต้องการของคุณได้อย่างเต็มที่
แผนภูมิ SVG Donut พร้อมภาพเคลื่อนไหวและคำแนะนำเครื่องมือ
นี่คือแผนภูมิ SVG Donut แบบง่ายๆ ที่มีภาพเคลื่อนไหวและคำแนะนำเครื่องมือ ซึ่งสามารถรวมเข้ากับโครงการเว็บทุกประเภท รหัสมีอยู่ในลิงค์ด้านบน
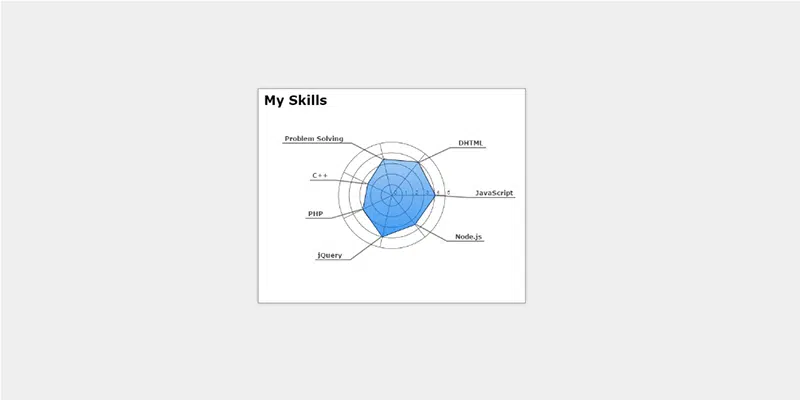
ปลั๊กอิน jQuery แผนภูมิเรดาร์
นี่คือปลั๊กอิน jQuery แผนภูมิเรดาร์พื้นฐานพร้อมแอนิเมชั่นที่ละเอียดอ่อนซึ่งจะนำเสนอข้อมูลอย่างสะอาดตา รับฟรี
แผนภูมิแท่งเคลื่อนไหว
เรียนรู้วิธีสร้างแผนภูมิแท่งอย่างง่ายสำหรับโครงการเว็บของคุณและเคลื่อนไหวโดยใช้ CSS และ jQuery!
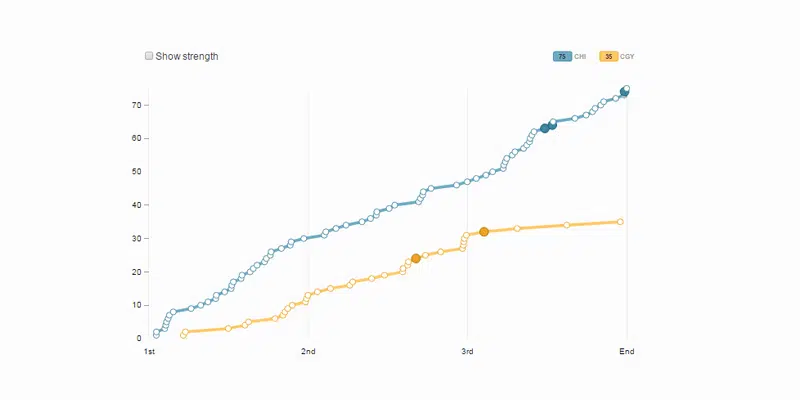
ความพยายามในการถ่ายภาพพล็อตแผนภูมิเส้น D3
สร้างแผนภูมิที่สวยงามและเรียบง่ายตามรหัสที่ให้มาและเรียนรู้วิธีเขียนโค้ดด้วยตนเอง
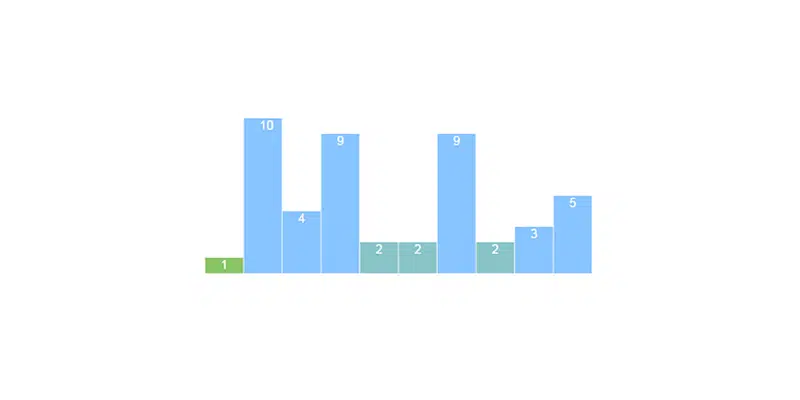
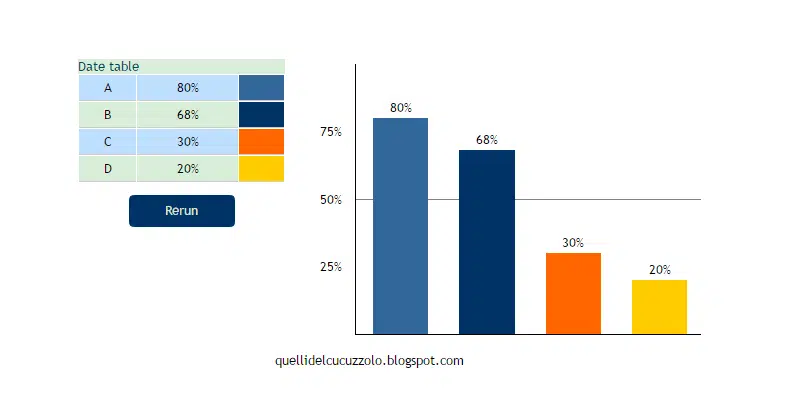
แผนภูมิแท่งด้วย JS
นี่คือแผนภูมิแท่งสีน้ำเงินและสีเขียวอย่างง่ายที่สร้างด้วย JS, HTML และ CSS ซึ่งคุณสามารถเรียนรู้วิธีสร้างมันเองได้
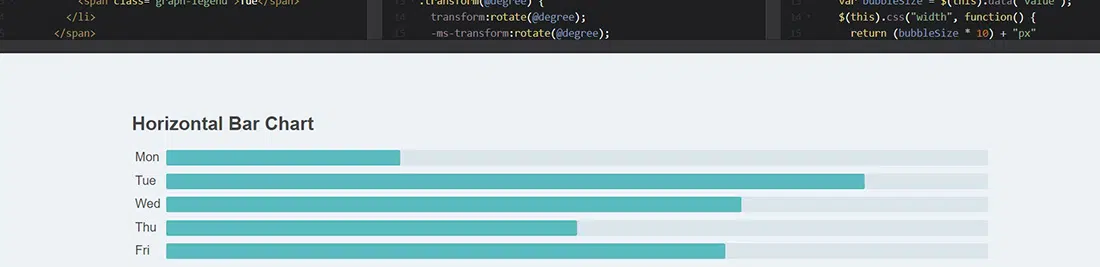
กราฟ HTML พร้อมแผนภูมิแท่งแนวนอน
นี่เป็นความพยายามในการแสดงภาพกราฟิกที่สวยงามโดยใช้องค์ประกอบ HTML เท่านั้น นี่คือแผนภูมิแท่งแนวนอนที่มาพร้อมกับโค้ด จากการศึกษานี้ โปรแกรมเมอร์ได้เรียนรู้วิธีพัฒนาระบบแบบจำลองตาม SVG
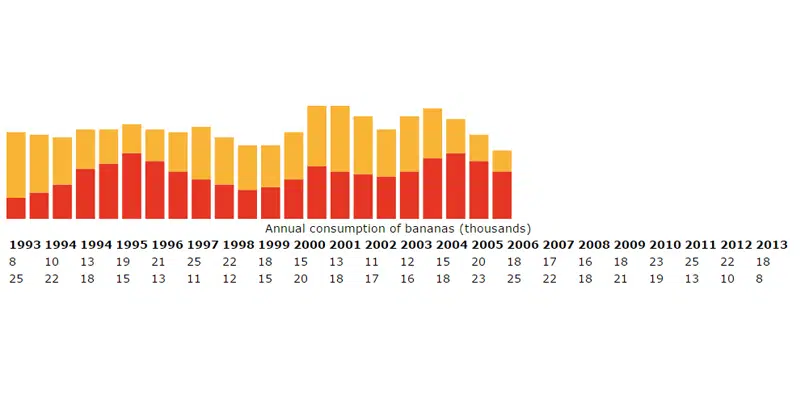
แผนภูมิแท่ง D3.js พร้อมการเปลี่ยนภาพ
นี่คือแผนภูมิแท่ง D3.js ที่มีการเปลี่ยนผ่านที่สร้างด้วย HTML, CSS และ jQuery บางส่วนเช่นกัน คุณสามารถรับรหัสและปรับแต่งให้เหมาะสมกับโครงการของคุณมากที่สุด
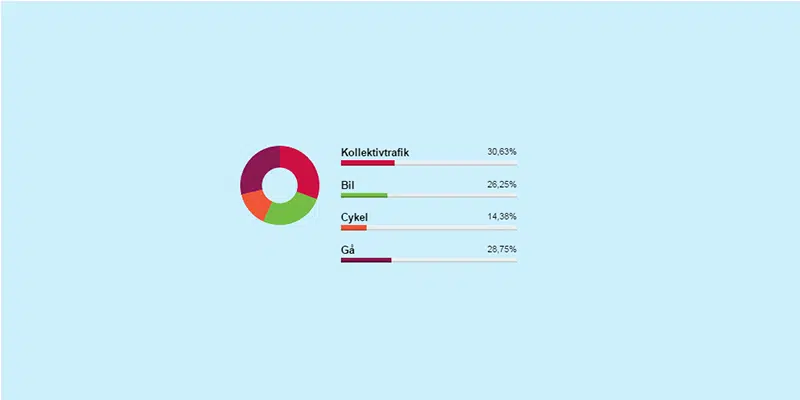
แผนภูมิวงกลมบนผ้าใบที่มีทางเลือกแผนภูมิแท่ง CSS
นี่คือแผนภูมิวงกลมผ้าใบที่มีทางเลือกแผนภูมิแท่ง CSS ที่มีการออกแบบที่เรียบง่ายและเป็นมิตร เป็นภาพเคลื่อนไหวที่สวยงามและคุณสามารถรับรหัสเพื่อปรับแต่งตามความต้องการของคุณได้
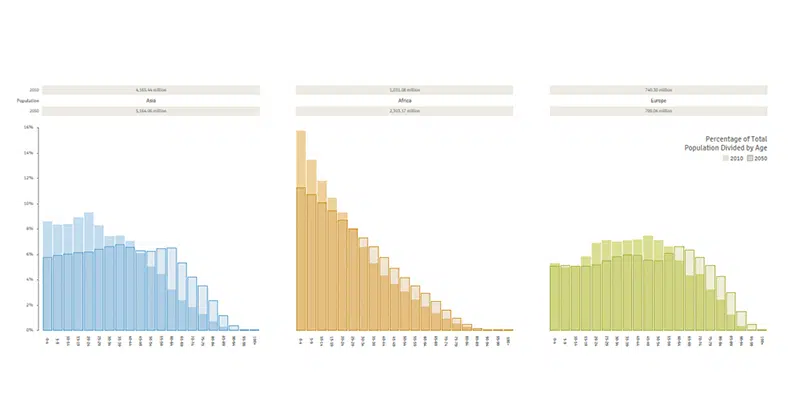
ตัวอย่างแผนภูมิหลายรายการ
เรียนรู้วิธีสร้างแผนภูมิอย่างง่ายด้วยรหัสเจ๋ง ๆ ที่นักพัฒนาเว็บรายนี้จัดหาให้ ตอนนี้คุณสามารถเรียนรู้วิธีสร้างหลายแผนภูมิได้อย่างง่ายดาย
แผนภูมิเคลื่อนไหวด้วย jQuery
นี่คือแผนภูมิภาพเคลื่อนไหวอย่างง่ายที่สร้างด้วย jQuery, HTML และ CSS รับรหัสและเรียนรู้วิธีทำด้วยตัวเอง

สร้างกราฟเชิงโต้ตอบโดยใช้ CSS3 & jQuery
ในบทช่วยสอนนี้ คุณจะเขียนโค้ดกราฟเชิงโต้ตอบโดยใช้ jQuery และ CSS3 คุณจะได้เรียนรู้วิธีใช้ปลั๊กอินพล็อตยอดนิยมของ jQuery ที่เรียกว่า "Flot" Flot เป็นไลบรารีพล็อต JS บริสุทธิ์สำหรับ jQuery
Canvas PieChart
สร้างแผนภูมิวงกลมผืนผ้าใบที่เรียบง่าย แต่มีประสิทธิภาพ และเคลื่อนไหวได้อย่างสวยงาม และดูว่ามีหลายวิธีที่คุณสามารถรวมเข้ากับโปรเจ็กต์ของคุณเพื่อให้แสดงข้อมูลเป็นภาพได้ดีขึ้น รับรหัสและเรียนรู้วิธีทำด้วยตัวเอง
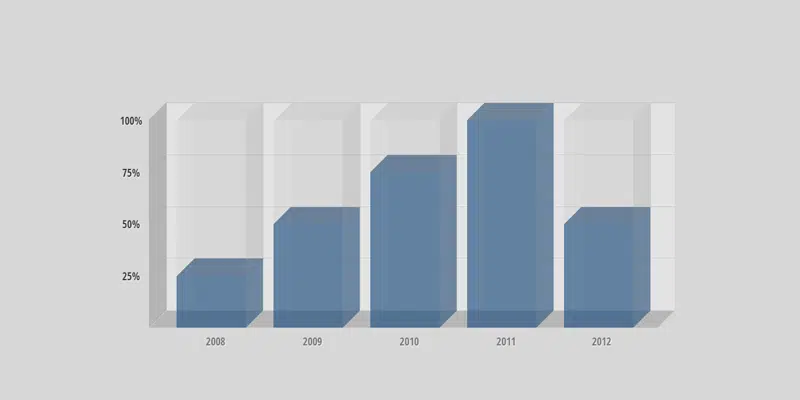
แผนภูมิแนวตั้ง CSS
นี่คือแผนภูมิแนวตั้ง CSS ที่มีเอฟเฟกต์ 3 มิติที่สวยงาม รหัสจะสอนวิธีสร้างเงา รูปร่าง และรายละเอียดทั้งหมด
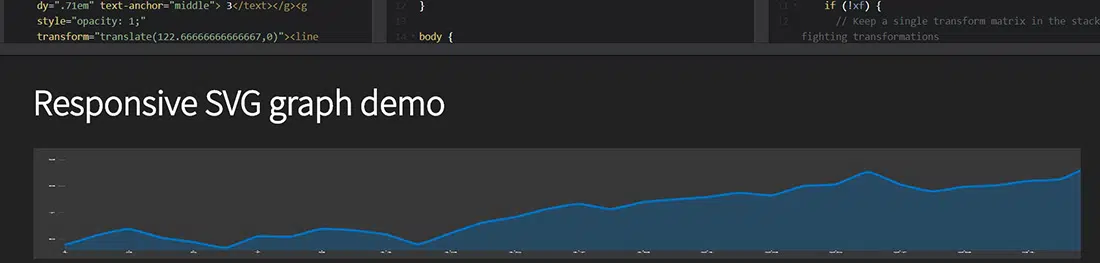
กราฟ SVG ที่ตอบสนอง
นี่คือกราฟ SVG ที่ตอบสนองซึ่งยังคงไม่ผิดเพี้ยนเมื่อปรับขนาดตามขนาดหน้าต่างของอุปกรณ์ ในลิงก์นี้ คุณจะพบโค้ดที่สามารถนำไปใช้กับโครงการเว็บของคุณเองได้
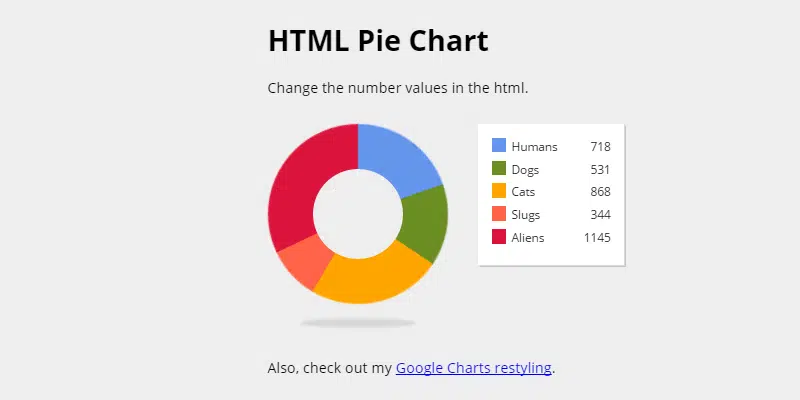
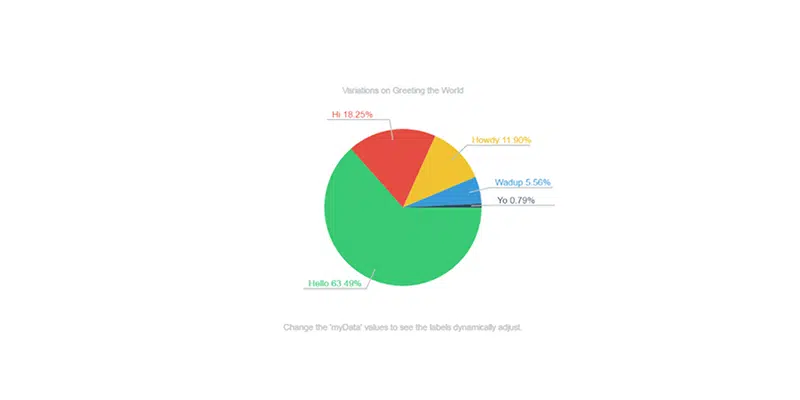
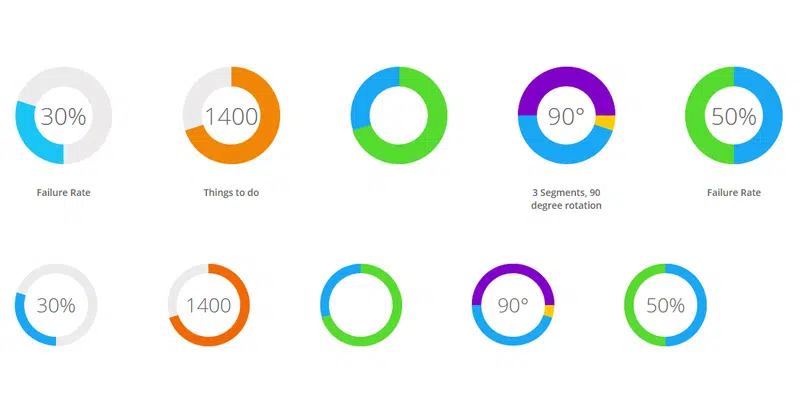
แผนภูมิวงกลมแบบปรับได้
สร้างแผนภูมิวงกลมแบบปรับได้สำหรับตัวคุณเองโดยติดตามและวิเคราะห์โค้ดที่มีประโยชน์เหล่านี้
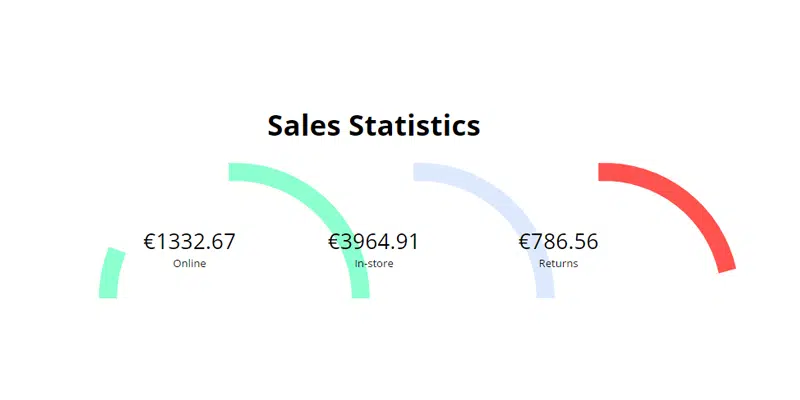
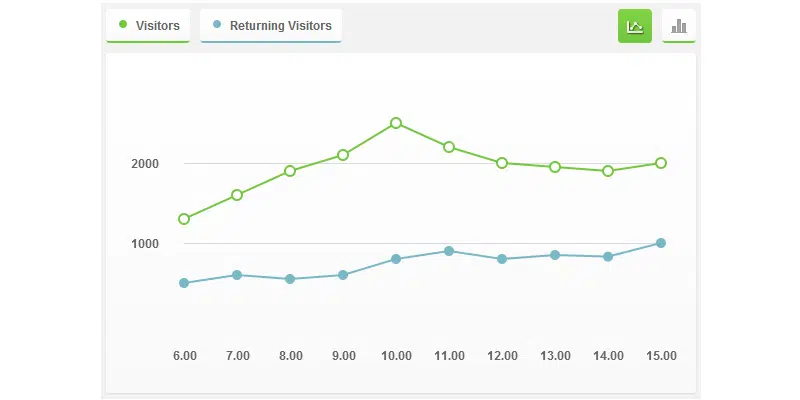
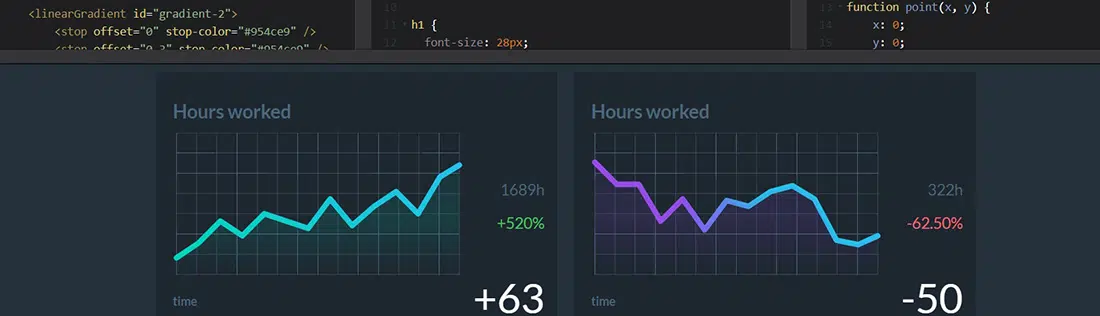
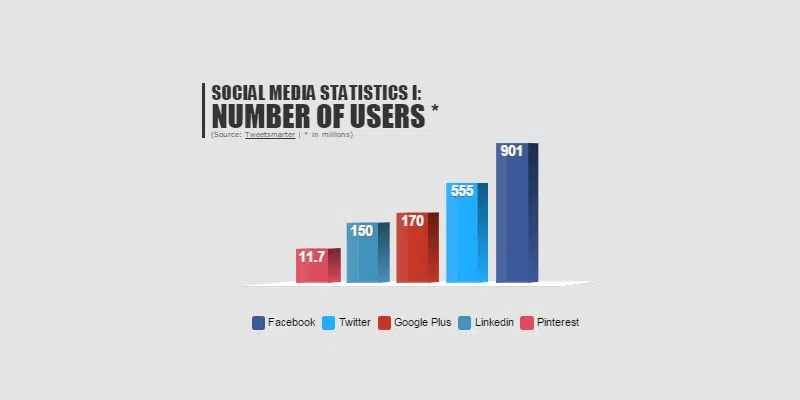
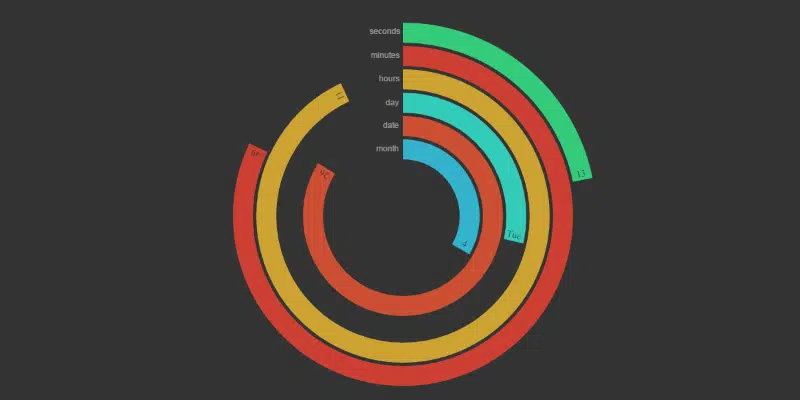
สถิติและกราฟเคลื่อนไหว
นี่เป็นสถิติและโค้ดกราฟที่สวยงามและเป็นภาพเคลื่อนไหวที่คุณสามารถใช้ได้อย่างมั่นใจ ตัวอย่างนี้ดีมากและจะดูดีในโครงการออกแบบเว็บของคุณ สามารถแสดงจำนวนชั่วโมงที่คุณทำงาน
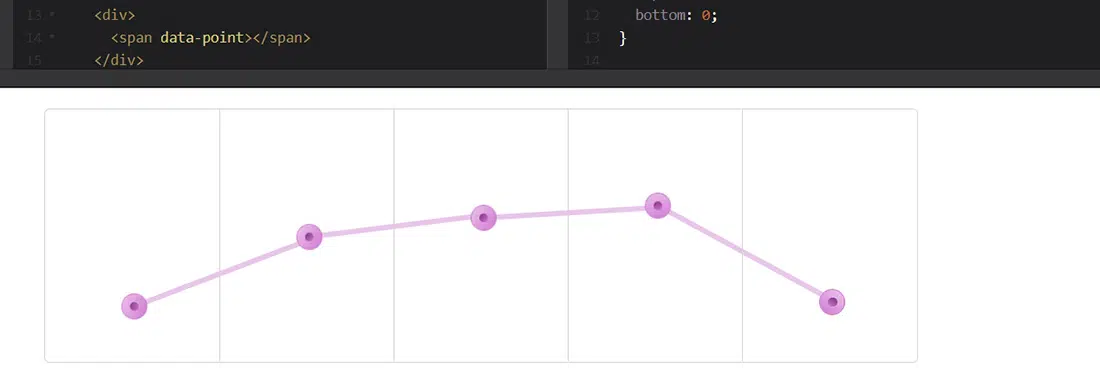
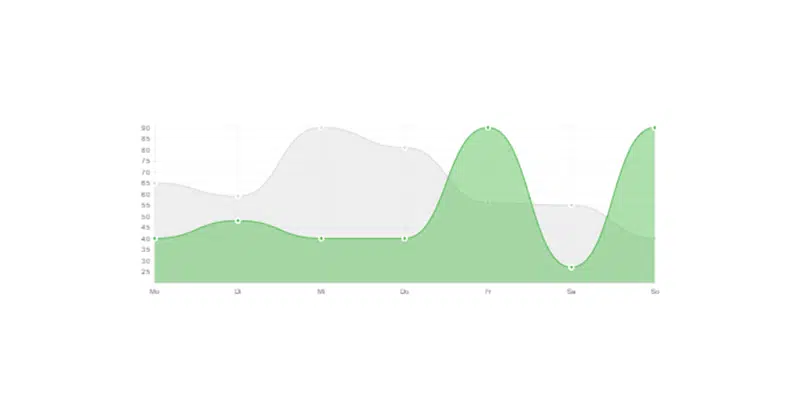
กราฟเคลื่อนไหว CSS3
กราฟ CSS3 แบบเคลื่อนไหวนี้ดูดีจริงๆ และโครงการของคุณจะเป็นเช่นนั้นหากคุณตัดสินใจใช้ นี่คือกราฟเส้น HTML และ CSS3 ล้วนๆ มีการออกแบบที่มีประสิทธิภาพซึ่งเน้นส่วนที่มีคำบรรยาย มีการเติมและอัปเดตตามช่วงเวลาด้วย Angular JS ในการเชื่อมต่อจุดต่าง ๆ การแปลงแบบหมุนถูกนำไปใช้ด้วยตนเอง และแอนิเมชั่นมีให้โดยการเปลี่ยน CSS3 อย่างง่าย
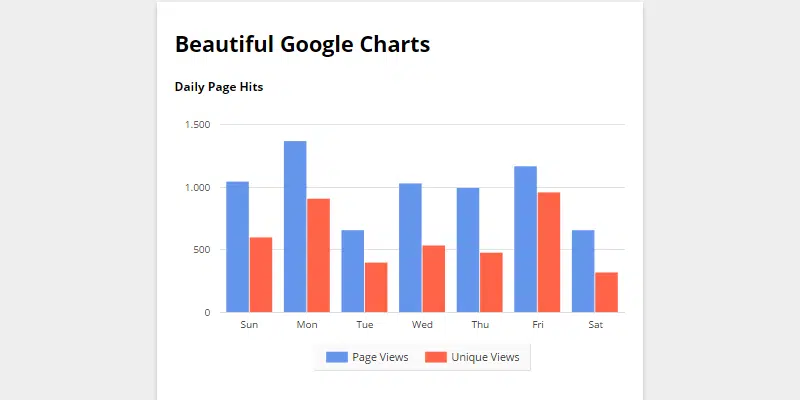
ทำให้ Google Charts ตอบสนอง
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีทำให้ Google Charts ตอบสนองได้ดีในทุกเบราว์เซอร์และอุปกรณ์ ด้วยบทแนะนำเกี่ยวกับโค้ดที่ยอดเยี่ยมนี้ ผลลัพธ์จะน่าสนใจและจะพัฒนาทักษะการออกแบบแผนภูมิของคุณ
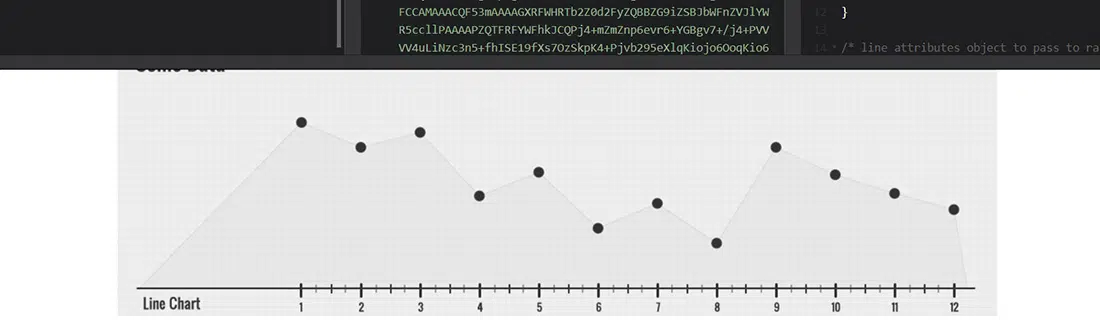
กราฟเส้นแบบไดนามิกที่มี Raphael.js
นี่คือกราฟเส้นแบบไดนามิกที่เคลื่อนไหวได้ซึ่งใช้ออบเจ็กต์ข้อมูลที่กำหนดเอง ตัวอย่างนี้มีประโยชน์จริง ๆ และยังมีรหัสทั้งหมดที่จำเป็นในการนำไปใช้ในโครงการเว็บของคุณ มีแผนภูมิไดนามิกมากมายที่คุณสามารถหาได้บนอินเทอร์เน็ต แต่ไม่มีแผนภูมิใดที่ปรับแต่งได้เท่าแผนภูมินี้ ตัวอย่างนี้เต็มไปด้วยคุณสมบัติทั้งหมดที่คุณต้องการจริงๆ
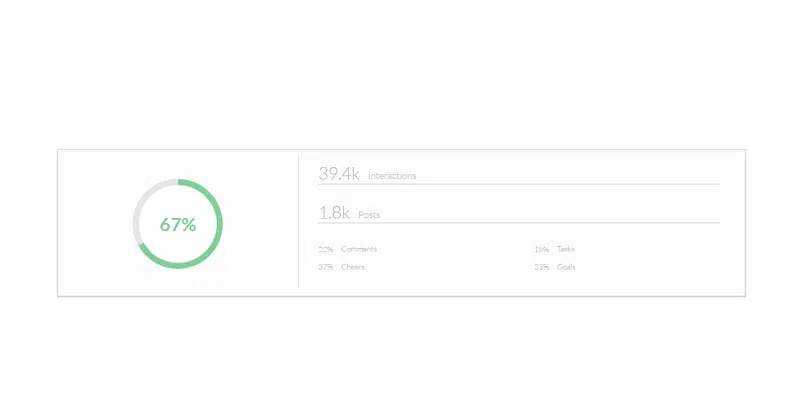
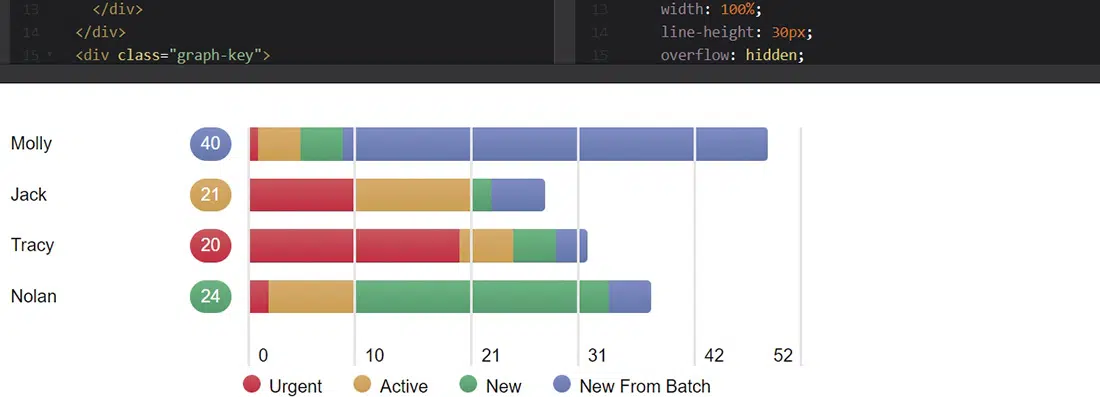
กราฟแดชบอร์ด
นี่เป็นกราฟแนวคิดเบื้องต้นสำหรับแดชบอร์ดผู้ดูแลระบบและดูดี ตัวอย่างนี้สามารถเป็นแหล่งที่มาของแรงบันดาลใจที่ดีและยังสามารถพัฒนาทักษะการเขียนโค้ดของคุณด้วยโค้ดที่ให้ไว้ในลิงก์ คุณสามารถสลับระหว่างภาพรวมของทีมและข้อมูลผู้ใช้แต่ละรายได้อย่างง่ายดาย แต่ละค่าจะคำนวณตามข้อมูลที่มีอยู่และตัวทำเครื่องหมายจะถูกปรับตามนั้น
แผนภูมิเส้นพร้อม Chart.js
เรียนรู้วิธีสร้างแผนภูมิเส้นที่เรียบง่ายและทันสมัยด้วย Chart.js และเพิ่มลงในโครงการของคุณ
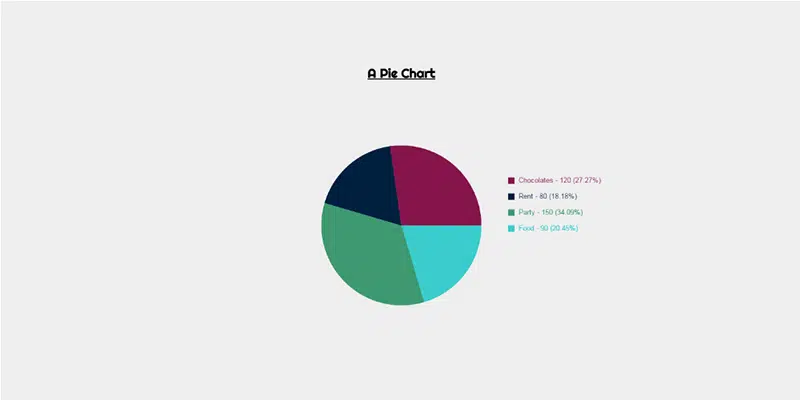
JS Pie Chart V2
นี่เป็นแผนภูมิวงกลม JS อีกอันที่มีโค้ดที่ได้รับการปรับปรุงซึ่งคุณสามารถเรียนรู้ได้! แผนภูมิวงกลมนี้ดูดีและจะแสดงข้อมูลอย่างมีประสิทธิภาพ
กราฟ AngularJS อย่างง่าย
Angular Js เป็นเครื่องมือที่ดีที่สามารถใช้เมื่อเขียนโค้ดกราฟ เป็นเครื่องมือที่สมบูรณ์แบบสำหรับการแสดงข้อมูลเป็นภาพ และกราฟที่น่าทึ่งนี้เป็นข้อพิสูจน์ การใช้ค่าข้อมูลเชิงมุมในรูปแบบอินไลน์ช่วยให้คุณสร้างแผนภูมิแท่ง กราฟ หรือแผนภูมิวงกลมได้อย่างง่ายดาย อย่าเสียเวลาอีกต่อไปและเรียนรู้วิธีใช้เครื่องมือที่ยอดเยี่ยมนี้!
แผนภูมิ Triple Donut
การแสดงข้อมูลเป็นภาพกลายเป็นเรื่องง่ายขึ้นด้วยตัวอย่างนี้! ตอนนี้คุณสามารถสร้างแผนภูมิโดนัทสามอันที่ยอดเยี่ยมนี้ได้อย่างง่ายดายด้วยหลายสี โดยใช้ HTML, CSS และ JS บางตัวเช่นกัน
แถบแผนภูมิภาพเคลื่อนไหว 3 มิติ
สร้างแผนภูมิและกราฟสถิติที่ยอดเยี่ยม โดยเรียนรู้วิธีสร้างแถบแผนภูมิภาพเคลื่อนไหว 3 มิติ
แผนภูมิแท่งข้อมูลเคลื่อนไหว & กราฟ
นี่คือแผนภูมิแท่งข้อมูลแบบเคลื่อนไหวและกราฟที่คุณจะชอบใช้ในโครงการของคุณเองอย่างแน่นอน มันถูกสร้างขึ้นโดยใช้ CSS และ jQuery และรหัสมีให้ในลิงค์ด้านบน
HTML 5 Canvas Polar Clock
สร้างนาฬิกาโพลาร์แคนวาส HTML 5 อย่างง่าย พร้อมภาพเคลื่อนไหวที่ละเอียดอ่อน โดยดูจากโค้ดนี้
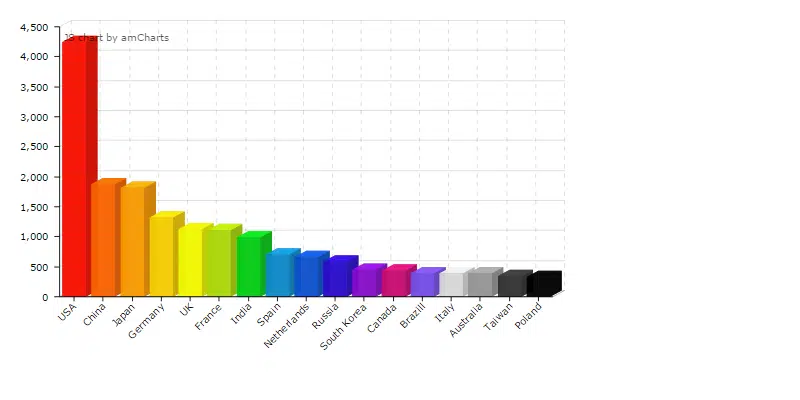
แผนภูมิแท่งประเทศ 3D
นี่คือแผนภูมิแท่งประเทศแบบพื้นฐานที่สร้างในรูปแบบ 3 มิติ โดยใช้ HTML, CSS และ JS บางตัว
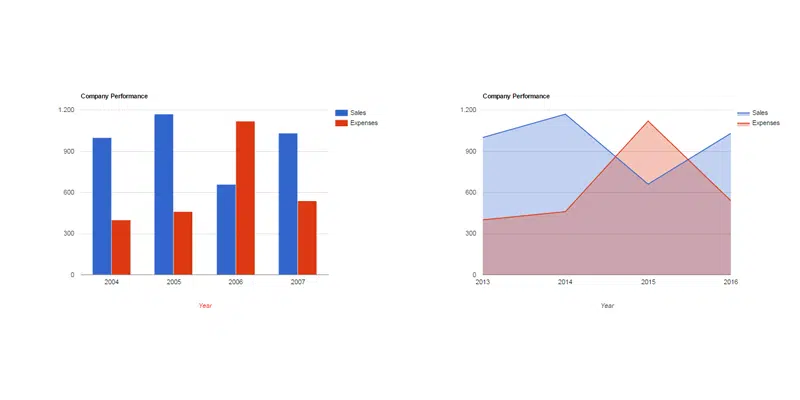
เล่นกับ Google Charts
เรียนรู้วิธีเล่นกับ Google Charts และสร้าง CSS jQuery charts ที่ยอดเยี่ยมด้วยตัวคุณเอง
วิดเจ็ตแผนภูมิ jQuery Donut
สร้างวิดเจ็ตแผนภูมิโดนัท jQuery ที่ยอดเยี่ยมด้วยบทช่วยสอนที่มีรหัสที่ยอดเยี่ยมนี้ ดูว่าพวกเขาถูกเข้ารหัสอย่างไรและเรียนรู้วิธีสร้างมันเอง!
แผนภูมิแท่งสามมิติแบบเคลื่อนไหว
จากบทช่วยสอนนี้ คุณจะได้เรียนรู้การสร้างแผนภูมิแท่งสามมิติแบบเคลื่อนไหวกึ่งโปร่งใสโดยทำตามรหัสที่ให้ไว้ที่นี่