กรอบงาน CSS สำหรับหน้าคอลเลกชันของ Shopify
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ Shopify ซึ่งเป็นแพลตฟอร์มการค้าแบบครบวงจรเพื่อช่วยให้คุณเริ่มต้น ดำเนินการ และขยายธุรกิจของคุณ ขอขอบคุณ!
CSS Grid ได้กลายเป็นเทคนิคที่นิยมมากขึ้นสำหรับการใช้เลย์เอาต์กับเพจท่ามกลางเฟรมเวิร์ก CSS อื่นๆ นักพัฒนาสามารถใช้ประโยชน์จากระบบนี้เพื่อลดความซับซ้อนและกำหนดกฎของรูปแบบที่ชัดเจน ตามที่อธิบายไว้ในบล็อกโพสต์ Shopify ของฉันเกี่ยวกับการเริ่มต้นใช้งานเค้าโครงกริด CSS เฟรมเวิร์ก CSS กริดสามารถนำไปใช้กับธีม Shopify ได้อย่างง่ายดายเพื่อออกแบบเลย์เอาต์ของหน้าที่ตอบสนองตามแถวและคอลัมน์
ทุกหน้าของร้านค้าออนไลน์ของ Shopify สามารถนำ CSS Grid มาใช้ได้ แต่จุดสัมผัสที่ชัดเจนประการหนึ่งของไซต์อีคอมเมิร์ซใดๆ ที่จะได้รับประโยชน์จากเลย์เอาต์กริดที่แข็งแกร่งและสะอาดคือหน้าคอลเลกชัน ในหน้าคอลเลกชัน จะรู้สึกเป็นธรรมชาติที่สินค้าจะถูกจัดระเบียบในรูปแบบตาราง โดยมีแถวและคอลัมน์ ดังนั้น หากมีตัวเลือกสำหรับการสร้างการจัดเรียงกริดที่มีประสิทธิภาพด้วยชุดกฎง่ายๆ ก็คุ้มค่าที่จะสำรวจสำหรับโปรเจ็กต์ธีมที่กำหนดเองของคุณ
หมายเหตุ : เพื่อให้ทราบว่าสิ่งนี้สามารถค้นหาลูกค้าของคุณได้อย่างไร และเพื่อให้คุณสามารถปฏิบัติตามบทช่วยสอน CSS Grid นี้ได้ ฉันได้ตั้งค่าร้านทดสอบซึ่งคุณสามารถใช้เพื่อดูแนวทางที่ฉันได้สรุปไว้ในบทช่วยสอนนี้
การสร้างเค้าโครงหน้าคอลเลกชันพื้นฐาน
การทำงานกับ CSS Grid ในหน้าคอลเลกชันของ Shopify จะดำเนินการในลักษณะเดียวกับที่ Grid ทำงานในส่วนที่กำหนดเอง ซึ่งเป็นสิ่งที่เราสำรวจในบทความบล็อก CSS ของกริด โชคดีที่ Shopify มีการรองรับกริด CSS ที่ยอดเยี่ยม ความแตกต่างที่ใหญ่ที่สุดเมื่อใช้ระบบกริดบนหน้าคอลเลกชันคือ คุณไม่จำเป็นต้องกำหนดคลาสให้กับแต่ละรายการ โปรดทราบว่าหากคุณไม่ได้ใช้ CSS ขั้นสูง เราขอแนะนำให้คุณอ่านคำแนะนำเบื้องต้นเกี่ยวกับ CSS ก่อนดำเนินการต่อ
ตอนนี้ เนื่องจากผลิตภัณฑ์ถูกส่งออกโดยอัตโนมัติในลูปเป็นรายการเนื้อหาที่ทำซ้ำได้ จึงเป็นไปได้ที่จะนำคลาสเดียวกันนี้ไปใช้กับผลิตภัณฑ์ทั้งหมดที่เกี่ยวข้องกับคอลเลกชั่น แต่ก่อนอื่น เรามาดูตัวอย่างหน้าคอลเลกชันที่ไม่มีสไตล์กันก่อน
หากคุณเริ่มต้นด้วยการตั้งค่าหน้าคอลเลกชันพื้นฐาน คุณอาจมีมาร์กอัปที่มีลักษณะดังนี้:
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} ซึ่งจะแสดงชื่อคอลเลกชันเป็นส่วนหัว และแสดงผลิตภัณฑ์ที่เกี่ยวข้องของคอลเลกชันพร้อมรูปภาพ ชื่อ และราคา หากไม่มีการจัดสไตล์ ผลิตภัณฑ์เหล่านี้จะปรากฏในแถวแนวตั้งโดยค่าเริ่มต้น ขนาดของรูปภาพผลิตภัณฑ์จะเป็น 300 พิกเซล ตามที่กำหนดโดยตัวกรอง img_url
หากต้องการใช้เฟรมเวิร์ก CSS Grid กับกลุ่มผลิตภัณฑ์นี้ ก่อนอื่นคุณต้องห่อคอลเล็กชัน for loop ในคอนเทนเนอร์กริดหลักหนึ่งรายการ ซึ่งถือเป็นคอนเทนเนอร์หลัก ถัดไป คุณสามารถห่อโค้ดสำหรับผลิตภัณฑ์แต่ละรายการ (รายการย่อย) ภายในคอนเทนเนอร์ของตนเองได้
เมื่อเพิ่มคอนเทนเนอร์เหล่านี้แล้ว มาร์กอัปจะปรากฏเป็น:
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>การใช้การจัดรูปแบบ CSS Grid Framework กับหน้าคอลเลกชัน
ตอนนี้ เรามีหน้าคอลเลกชันพื้นฐานที่มีลำดับชั้นของคอนเทนเนอร์แล้ว คุณสามารถแบ่งผลิตภัณฑ์ออกเป็นเค้าโครงกริดได้โดยใช้สไตล์กับคลาสที่คุณสร้างขึ้น ในไฟล์สไตล์ชีตของธีม คุณสามารถเพิ่มสิ่งต่อไปนี้:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }ตอนนี้ เมื่อคุณไปยังหน้าคอลเลกชัน คุณควรเห็นสินค้าปรากฏในตาราง โดยพอดีกับพื้นที่ว่างบนหน้าจอ

นอกจากการเพิ่ม display: grid คุณจะสังเกตเห็นว่าเรากำลังใช้คุณสมบัติ grid-template-columns ซึ่งสามารถใช้เพื่อกำหนดจำนวนคอลัมน์ที่จะปรากฏในตาราง แทนที่จะกำหนดค่าคงที่ เราสามารถใช้สัญลักษณ์ซ้ำเพื่อสร้างกฎว่าผลิตภัณฑ์ของเราควรปรากฏหลายครั้งเท่าที่จะพอดีกับกริดได้
ภายในสัญกรณ์การทำงาน auto-fit จะแสดงรายการต่างๆ ในบรรทัดให้ได้มากที่สุดเท่าที่จะมากได้ ดังนั้นในแบบเต็มหน้าจอ เราจะเห็นผลิตภัณฑ์จำนวนมากปรากฏขึ้นเมื่อมีที่ว่างบนหน้าจอผู้ซื้อ สุดท้าย เมื่อใช้ minmax เราตั้งกฎว่าแต่ละเซลล์ควรมีขนาดอย่างน้อย 300 พิกเซล และไม่เกินหนึ่งส่วนของกริดคอนเทนเนอร์
เมื่อใช้คุณสมบัตินี้ เราจำเป็นต้องตรวจสอบให้แน่ใจว่าขนาดที่กำหนดไว้ในฟังก์ชัน minmax ตรงกันหรือใหญ่กว่าขนาดที่กำหนดโดยตัวกรอง img_url Liquid ในมาร์กอัปของเรา หากฟังก์ชัน minmax มีขนาดพิกเซลที่เล็กกว่า คุณจะเห็นว่ารูปภาพผลิตภัณฑ์ถูกตัดออกเนื่องจากจะไม่มีที่ว่างเพียงพอภายในเซลล์ที่กำหนด
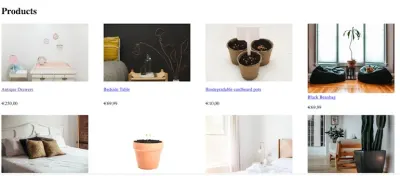
เมื่อตารางพื้นฐานของเราปรากฏขึ้นตามที่คาดไว้ เราสามารถเพิ่ม CSS เพิ่มเติมเพื่อจัดระเบียบเลย์เอาต์โดยเพิ่มพื้นที่ขอบและวางผลิตภัณฑ์ไว้ที่กึ่งกลางของหน้า หากคุณต้องการให้ช่องว่างระหว่างคอลัมน์และแถวของคุณเท่ากัน คุณสามารถกำหนดทั้งคู่ด้วยคุณสมบัติ gap แทนที่จะกำหนดแต่ละรายการแยกกัน

เมื่อตั้งค่าทั้งหมดแล้ว สไตล์ชีตของคุณจะมีลักษณะดังนี้:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }แม้ว่านี่จะเป็นเพียงตัวอย่างง่ายๆ ว่าเฟรมเวิร์ก CSS Grid สามารถนำมาใช้กับหน้าคอลเลกชันได้อย่างไร เราขอแนะนำให้คุณทดสอบด้วยพารามิเตอร์ต่างๆ เพื่อให้เหมาะกับภาพของลูกค้าและภาพแบรนด์ที่มีอยู่ คุณยังสามารถใช้วิธีนี้เพื่อสร้างกริดบนหน้าอื่นๆ เช่น ตะกร้าสินค้า และปรับเปลี่ยนตามลักษณะเฉพาะของมัน
การเพิ่มตัวเลือกกริดที่ปรับแต่งได้
วิธีการข้างต้นใช้ได้ดีกับกริดที่จะแสดงคอลัมน์ของผลิตภัณฑ์ตามขนาดของหน้าจอ แต่ถ้าคุณต้องการให้ผู้ค้าควบคุมวิธีการแสดงตารางล่ะ
ในบางกรณี ลูกค้าของคุณอาจต้องการปรับแต่งหน้าผลิตภัณฑ์ และกำหนดจำนวนผลิตภัณฑ์ที่ปรากฏ
หากมาร์กอัปของคุณอยู่ในไฟล์ส่วน คุณสามารถสร้างการตั้งค่าส่วนที่จะอนุญาตให้ลูกค้าปรับแต่งกริดจากตัวแก้ไขร้านค้าออนไลน์ได้ การกำหนดค่าการตั้งค่าที่ช่วยให้ลูกค้าของคุณเลือกผลิตภัณฑ์จำนวนมากในแถวอาจมีลักษณะดังนี้:
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} คุณสามารถดูได้ที่นี่ว่าการตั้งค่ามีประเภทของการ select ซึ่งจะส่งออกตัวเลือกแบบเลื่อนลงในตัวแก้ไขร้านค้าออนไลน์ นอกจากนี้ยังมีคุณสมบัติ label เพื่ออธิบายการตั้งค่า
คุณสมบัติ id จะไม่ปรากฏบนตัวแก้ไข แต่เราสามารถอ้างอิงสิ่งนี้เพื่อสร้างตัวแปรได้ กรณีใช้งานทั่วไปสำหรับตัวแปรที่สร้างด้วยออบเจ็กต์ส่วนคือการอ้างอิงภายในมาร์กอัปเพื่อเปลี่ยนชื่อคลาสตามการตั้งค่าที่เลือก
เพื่อให้บรรลุผลนี้ เราสามารถใช้ Liquid เพื่อส่งออก value ที่เลือกไว้ในตัวแก้ไขร้านค้าออนไลน์ เป็นแอตทริบิวต์ของวัตถุส่วน ออบเจ็กต์นี้จะแสดงเป็น {{ section.settings.product_number }} และจะส่งออกค่าใดก็ตามที่เป็นตัวเลือกที่เลือก
วิธีหนึ่งในการดูคือ id ที่เรากำหนดในการตั้งค่าส่วนจะกลายเป็น "ตัวยึด" สำหรับค่าในตัวเลือกที่เลือก
จากนั้น เราก็สามารถนำวัตถุนี้มาต่อท้ายชื่อคลาสของคอลเลกชันได้ ซึ่งจะทำให้ชื่อคลาสเปลี่ยนแปลงได้ตามตัวเลือกที่เลือก และคุณสามารถสร้างกฎ CSS ที่แตกต่างกันสำหรับแต่ละชื่อคลาสได้
เมื่อเราผนวกตัวแปรเข้ากับชื่อคลาสคอลเลกชันที่มีอยู่ มันจะมีลักษณะดังนี้:
<div class="grid-collection-{{ section.settings.product_number }}"> ที่นี่คุณจะเห็นว่าวัตถุส่วนอ้างอิง id ของการตั้งค่าส่วน ค่าที่ส่งออกโดยอ็อบเจ็กต์ส่วนนี้จะกำหนดโดยค่าที่เลือกบนตัวแก้ไขร้านค้าออนไลน์ ตัวอย่างเช่น หากเลือก "สาม" ในกล่องดรอปดาวน์ของเรา จะทำให้มาร์กอัปแสดงผลเป็น:
<div class="grid-collection-three"> ตอนนี้ เราสามารถย้ายกลับไปที่สไตล์ชีตของเรา และตั้งค่ากฎ CSS ที่แตกต่างกันสำหรับ grid-collection-two , grid-collection-three และ grid-collection-four สิ่งเหล่านี้จะมีลักษณะดังนี้:
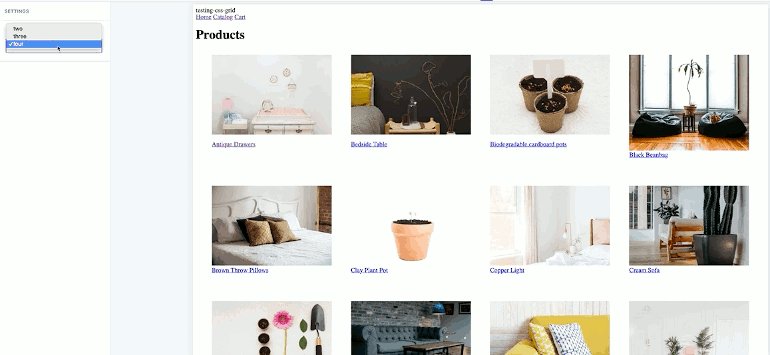
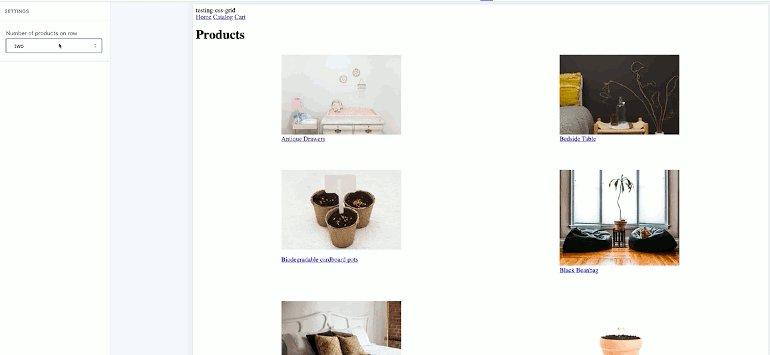
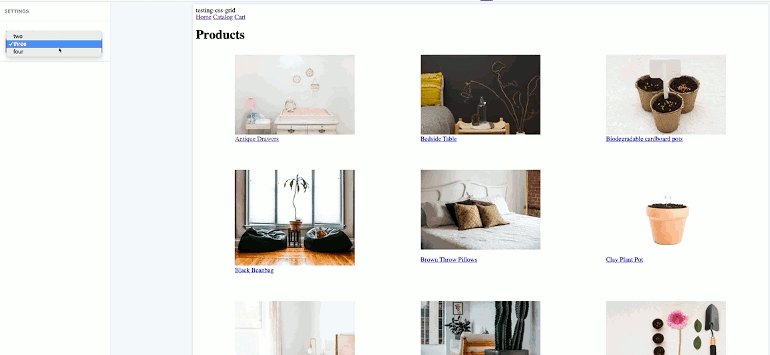
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } คุณสมบัติ grid-template-columns กำหนดจำนวนคอลัมน์ที่จะปรากฏในกริด และด้วยเหตุนี้ ผลิตภัณฑ์จำนวนเท่าใดจึงจะปรากฏในแถวบนหน้าคอลเลกชัน ดังนั้น แต่ละคลาสจะมีค่าที่แตกต่างกันสำหรับคุณสมบัติ grid-template-columns ซึ่งสอดคล้องกับชื่อคลาสที่ไม่ซ้ำกัน
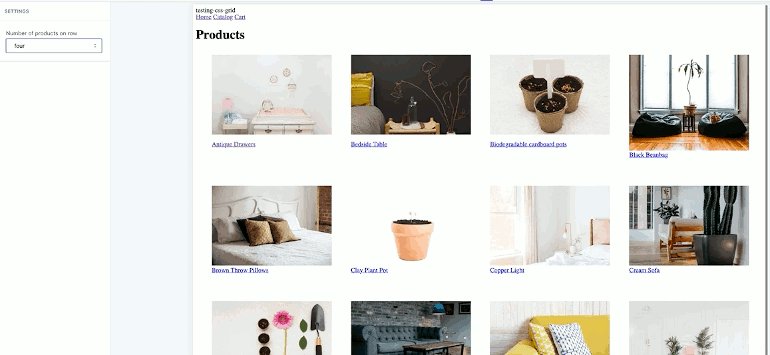
ตอนนี้เมื่อลูกค้านำทางไปยังตัวแก้ไขร้านค้าออนไลน์และเลือกตัวเลือกสำหรับ "จำนวนสินค้าต่อแถว" กริดจะปรับเพื่อแสดงสิ่งนี้:

สุดท้าย เราสามารถเพิ่มการสืบค้นสื่อเพื่อให้มีกฎ CSS Grid ที่แตกต่างกันสำหรับหน้าจอขนาดเล็ก วิธีนี้จะช่วยหลีกเลี่ยงไม่ให้ตารางปรากฏขึ้นพร้อมกับผลิตภัณฑ์จำนวนมากเกินไปในอุปกรณ์ขนาดเล็ก ซึ่งจะส่งผลให้ผลิตภัณฑ์ปรากฏนอกหน้าจอ
แต่ละรูปแบบของคลาส collection-grid สามารถกำหนดกฎที่แตกต่างกัน โดยที่กริดจะปล่อยไปที่สองหรือหนึ่งคอลัมน์ เมื่อตั้งค่านี้ในสไตล์ชีตของคุณ อาจมีลักษณะดังนี้:
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } มีแนวโน้มว่าคุณจะต้องปรับขนาดพิกเซลและค่าสำหรับตัวกรอง img_url ตามความต้องการเฉพาะของลูกค้าของคุณและรูปภาพที่พวกเขาใช้ อย่างไรก็ตาม วิธีนี้จะแสดงวิธีเริ่มต้นใช้งานระบบ CSS Grid สำหรับหน้าคอลเลกชันบนธีมที่คุณกำหนดเอง
การขยายกริด
เมื่อคุณใช้ CSS Grid กับหน้าคอลเลกชันของคุณแล้ว คุณสามารถเริ่มพิจารณาส่วนอื่นๆ ในธีม Shopify ของคุณที่อาจใช้เค้าโครงเว็บไซต์ที่มีประสิทธิภาพ ตัวอย่างเช่น คุณสามารถสร้างส่วนแกลเลอรีรูปภาพในตาราง และเพิ่มเซลล์ที่มีรูปร่างผิดปกติเพื่อความหลากหลาย
มีโอกาสมากมายเมื่อใช้ CSS Grid บน Shopify และแต่ละรายการอาจเพิ่มมูลค่าเพิ่มเติมให้กับโครงการธีมของคุณ ด้วยความช่วยเหลือของบทความนี้ คุณสามารถขยายเฟรมเวิร์ก CSS Grid ไปยังโปรเจ็กต์ธีมทั้งหมดของคุณได้
