CSS Generators
เผยแพร่แล้ว: 2022-03-10สัปดาห์ที่แล้ว เราดูที่เครื่องมือตรวจสอบ CSS และในสัปดาห์นี้ เราจะพิจารณาตัวสร้างที่มีประโยชน์สำหรับ CSS ทั้งหมด ตั้งแต่การไล่ระดับสีไปจนถึงเงาตกกระทบ และเส้นโค้งเบซิเยร์ไปจนถึงสามเหลี่ยมและสเกลประเภท เครื่องมือที่มีประโยชน์เพียงไม่กี่อย่างสำหรับสายคาดเครื่องมือของคุณ
เพิ่มเติมเกี่ยวกับ CSS:
- เครื่องมือตรวจสอบ CSS
- สิ่งที่คุณสามารถทำได้ด้วย CSS วันนี้
- คำแนะนำและทางลัด DevTools ที่เป็นประโยชน์
- นอกจากนี้ สมัครรับจดหมายข่าวของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
CSS Shadows Generator
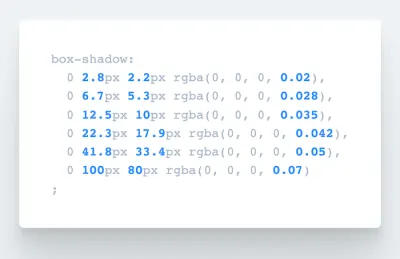
กำลังมองหาเครื่องมือที่จะสร้างโค้ด CSS โดยอัตโนมัติสำหรับ box-shadows ที่มีเลเยอร์ที่ราบรื่น จริงๆ อยู่ใช่หรือไม่ คุณจะต้องหลงรัก SmoothShadow ได้รับแรงบันดาลใจจากบทความที่เขียนโดย Tobias Ahlin Bjerrome เครื่องมือที่ดีนี้ถูกสร้างขึ้นเพื่อช่วยให้ทุกคนสร้างโค้ดที่ต้องการได้ทันที

เมื่อคุณได้ลองใช้งานแล้ว มันจะเป็นเรื่องยากที่จะไม่ใช้มัน เครื่องมือเล็กๆ นี้ช่วยให้คุณออกแบบกล่องเงาที่เรียบเป็นชั้นๆ ได้ด้วยสายตา แต่ยังปรับแต่งอัลฟ่า ออฟเซ็ต และเบลอด้วยเส้นโค้งการค่อยๆ เปลี่ยนแต่ละรายการ และจะดียิ่งขึ้นไปอีก: ผู้สร้างเครื่องมือ Philipp Brumm ได้เปิดตัว SmoothShadow เป็นปลั๊กอิน Figma ดังนั้นคุณจึงสามารถเพิ่มประสิทธิภาพเวิร์กโฟลว์ของคุณได้ตามที่คุณต้องการ
CSS Border-Radius Generator
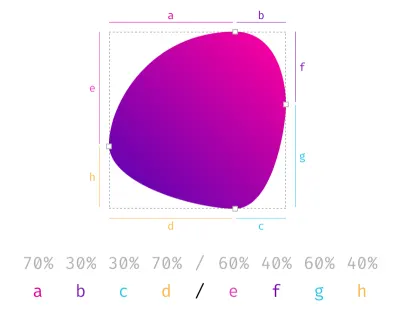
เมื่อเราคิดถึง border-radius เรามักจะคิดถึงค่าที่ตรงไปตรงมา 2-3 ค่า บางทีอาจเป็น 8px หรือ 11px หรือ 16px อย่างไรก็ตาม border-radius นั้นค่อนข้างแฟนซี และเครื่องกำเนิดรัศมีขอบแฟนซีช่วยให้คุณสร้างมันได้อย่างง่ายดาย เครื่องมือนี้ให้การแสดงภาพไม่เพียงแต่รูปทรงกลมธรรมดาเท่านั้น แต่ยังรวมถึงรูปร่างออร์แกนิกด้วยโดยใช้ค่าแปดค่ารวมกัน โดยพื้นฐานแล้ว สิ่งที่เรากำลังสร้างคือวงรีที่ทับซ้อนกันซึ่งสร้างรูปร่างสุดท้าย เครื่องมือนี้ยังมีให้เป็นเครื่องมือ CLI ดังนั้นคุณจึงสามารถเรียกใช้ในเครื่องได้เช่นกัน

เครื่องกำเนิดเส้นโค้งลูกบาศก์เบซิเยร์
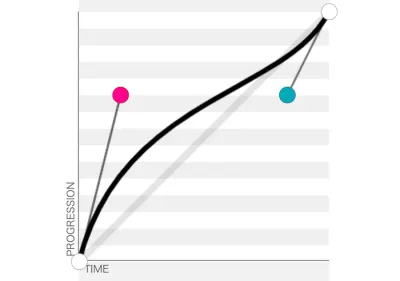
บางครั้งแอนิเมชั่นก็รู้สึกไม่ดีใช่ไหม บางทีระยะเวลาอาจหมดลง หรือการผ่อนปรนอาจดูแปลกไป และการค้นหาอาจใช้เวลาค่อนข้างนาน ด้วยลูกบาศก์เบซิเยร์ของ Lea Verou คุณสามารถ ดูตัวอย่างและเปรียบเทียบแอนิเมชั่น ทำให้ช้าลง และแม้แต่ปรับแต่งภาพได้ จากนั้นคัดลอกและวางข้อมูลโค้ด CSS เพื่อเชื่อมต่อกับโปรเจ็กต์ของคุณทันที

และหากคุณต้องการแอนิเมชั่น CSS @keyframe พื้นฐานหรือซับซ้อน Keyframes.app ก็มี โปรแกรมแก้ไขไทม์ไลน์ ที่คล้ายกับซอฟต์แวร์ตัดต่อวิดีโอ คุณสามารถเพิ่มขั้นตอน เปลี่ยนขนาดและตำแหน่ง ใช้การแปลงและเปลี่ยนสี และให้ CSS คัดลอกและวางได้เช่นกัน อ้อ และอย่าลืมแผงแอนิเมชั่นใน Chrome และ Firefox สำหรับการดีบักด้วย
การไล่สีอย่างง่าย
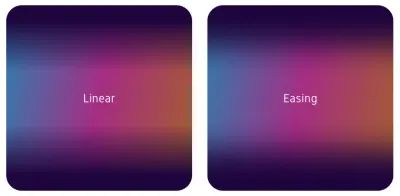
ในการไล่ระดับสี เรามักใช้การไล่ระดับสีแบบเส้นตรง โดยเปลี่ยนจากสีหนึ่งเป็นสีอื่น อย่างไรก็ตาม การไล่ระดับสีเชิงเส้นมีขอบแข็งที่จุดเริ่มต้นหรือสิ้นสุด มีวิธีทำให้การไล่ระดับสีดีขึ้นเล็กน้อยด้วยฟังก์ชันการค่อยๆ เปลี่ยน ดังนั้น Andreas Larsen จึงได้สร้างตัวแก้ไขเล็กๆ น้อยๆ คือ Easing Gradients Editor ที่ช่วยให้เราสร้างและดูตัวอย่างการไล่ระดับสีใน CSS ได้ เครื่องมือนี้ยังมีให้ใช้งานในรูปแบบปลั๊กอิน Sketch และปลั๊กอิน PostCSS คุณสามารถใช้ตัวเลือกสีได้ แต่น่าเสียดายที่ยังไม่สามารถเพิ่มค่าสี HEX จริงได้

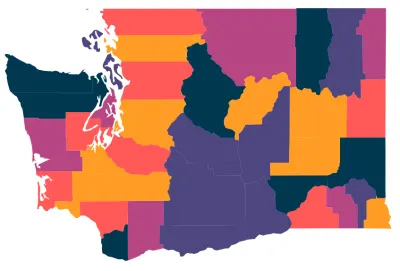
จานสีของการแสดงข้อมูล
บางครั้งคุณต้องการสีที่เฉพาะเจาะจงมากสำหรับงานที่เฉพาะเจาะจงมาก ตัวอย่างเช่น หากคุณกำลังทำงานในโครงการแสดงภาพข้อมูล เช่น แผนภูมิวงกลม แผนภูมิแท่งที่จัดกลุ่ม แผนที่ คุณอาจต้องใช้ชุดสีที่ มองเห็นได้เท่ากัน นั่นคือเวลาที่ LearnUI Data Color Picker จะมีประโยชน์มาก ในกรณีเช่นนี้ จะดีกว่าถ้าใช้ เฉดสีต่างๆ เพื่อให้ผู้ใช้สามารถระบุความแตกต่างได้เร็วขึ้น การแยก สีเหลืองกับสีส้ม ง่ายกว่า สีน้ำเงินจากสีน้ำเงิน แต่เบากว่า 15%

ด้วยเครื่องมือนี้ คุณจะเลือกได้ว่าต้องการสีกี่สี และไม่ว่าคุณจะต้องการสีพื้นหลังอ่อนหรือสีพื้นหลังเข้ม และเลือกว่าคุณต้องการจานสีเริ่มต้น จานสีเดียว หรือระดับสีที่แตกต่างกัน เมื่อคุณมีแล้ว คุณสามารถคัดลอกค่าฐานสิบหกและส่งออกเป็น SVG เพื่อใช้ใน Sketch, Figma หรือ Adobe XD

LearnUI ยังมีตัวสร้างสีที่เข้าถึงได้และตัวสร้างการไล่ระดับสีที่ค่อนข้างสวยงาม โดยมีประเภทการไล่ระดับสี การแทรก มุม การค่อยๆ เปลี่ยน และความราบรื่นที่คุณต้องการให้การไล่ระดับสีเป็นอย่างไร
จากเฉดสี CSS ไปจนถึงสามเหลี่ยมและข้อมูลปลอม
ลองนึกภาพว่าคุณเพียงแค่ต้องค้นหารูปแบบสามเหลี่ยม CSS สำหรับองค์ประกอบและองค์ประกอบหลอก หรือบางทีอาจปรับแต่งจานสีเล็กน้อยโดยสำรวจ สีอ่อนและเฉดสี ของสีที่กำหนด หรืออาจสร้างการไล่ระดับสี CSS เชิงเส้นและรัศมีสำหรับส่วนของหน้า ไม่จำเป็นต้องดำเนินการทั้งหมดด้วยตนเองหรือพยายามค้นหาข้อมูลโค้ด CSS เหล่านั้นทั่วทั้งเว็บ คุณสามารถพบพวกเขาได้ตลอดเวลาที่ Omatsuri

Omatsuri หมายถึง เทศกาล ในภาษาญี่ปุ่นและไซต์นี้เป็นเทศกาลเล็ก ๆ ที่น่ารักของเครื่องมือเบราว์เซอร์โอเพ่นซอร์สสำหรับการใช้งานทุกวัน บนเว็บไซต์ คุณจะพบกับตัวสร้างรูปสามเหลี่ยม ตัวสร้างเฉดสี ตัวสร้างการไล่ระดับสี ตัวแบ่งหน้า คอมเพรสเซอร์ SVG ตัวแปลง SVG → JSX ตัว สร้างข้อมูลปลอม เคอร์เซอร์ CSS และรหัสเหตุการณ์ของแป้นพิมพ์ ออกแบบและสร้างโดย Vitaly Rtishchev และ Vlad Shilov ซอร์สโค้ดของเว็บไซต์ก็สามารถใช้ได้เช่นกัน
โอเวอร์เลย์ CSS พร้อมตัวสร้างคอนทราสต์สูง
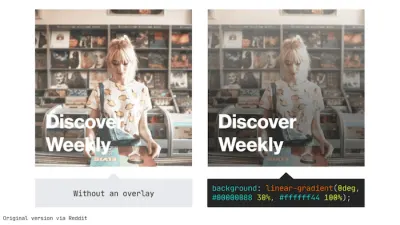
หากคุณต้องการให้ข้อความโดดเด่นกว่าภาพพื้นหลัง มีเคล็ดลับเล็กน้อย: คุณสามารถใช้ CSS linear-gradient ซ้อนทับด้วยความทึบบางอย่างที่ด้านบนของรูปภาพเพื่อปรับปรุงคอนทราสต์ของสี ตัวอย่างเช่น Spotify ใช้เทคนิคนี้

แม้ว่าทั้งหมดนี้ต้องใช้โค้ดเพียงบรรทัดเดียว แต่ก็ยังมีคำถามอีกคำถามหนึ่งที่ต้องตอบ: จะกำหนดความทึบที่จะใช้สำหรับโอเวอร์เลย์ได้อย่างไร Optimal Overlay Finder ช่วยให้คุณค้นพบ คุณอัปโหลดรูปภาพ ป้อนข้อความและเลือกโอเวอร์เลย์และสีข้อความ จากนั้นเครื่องมือจะแสดงตัวอย่างลักษณะของโอเวอร์เลย์เมื่อนำไปใช้กับรูปภาพของคุณ รวมถึงความทึบแสงของโอเวอร์เลย์ที่เหมาะสมที่สุด รายละเอียดเล็กๆ น้อยๆ ที่ยาวไกล
CSS Color Palette Generator
มีเครื่องมือที่ยอดเยี่ยมมากมายในการสร้างจานสีของคุณ แต่ Coolors.co เป็นเครื่องมือเล็กๆ น้อยๆ ที่เพียงพอสำหรับการสร้างจานสีและสำรวจเฉดสีต่างๆ คุณสามารถสร้างจานสีจากภาพถ่ายหรือคอลลาจภาพถ่าย ทดสอบตาบอดสี และปรับเฉดสี ความอิ่มตัว ความสว่าง และอุณหภูมิได้อย่างรวดเร็ว แน่นอนว่ามันยังมีจานสีที่กำลังมาแรงอีกด้วย

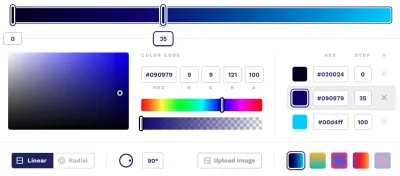
คุณยังสามารถสร้างจานสีการไล่ระดับสีระหว่างสองสี และสร้างและส่งออกการไล่ระดับสีของคุณเองเป็น CSS เครื่องมือนี้มีให้ใช้งานในรูปแบบแอป iOS, โปรแกรมเสริมของ Adobe และส่วนขยายของ Chrome

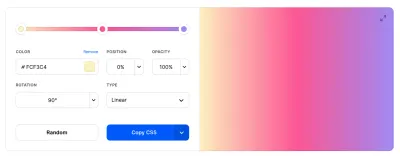
และถ้าคุณต้องการสิ่งที่ซับซ้อนกว่านั้นเล็กน้อยสำหรับการไล่ระดับสีในกล่องเครื่องมือของคุณ CSSGradient.io เป็นเครื่องมืออีกตัวหนึ่งสำหรับทุกความต้องการการไล่ระดับสีของคุณ ไม่ว่าจะเป็นการไล่ระดับสีแบบเส้นหรือแนวรัศมี เฉดสีหรือพื้นหลังแบบไล่ระดับสี
นอกจากนี้ Gradient Generator ยังสร้างการไล่ระดับสีแบบขั้นบันได 1 ถึง 40 ขั้นจากสองสีที่คุณเลือก การไล่ระดับสีแต่ละรายการจะแสดงในรูปแบบ HEX, HSL และ RGB โดยอัตโนมัติ สิ่งที่คุณต้องทำคือเพียงแค่คลิกที่ค่า จากนั้นค่าจะถูกคัดลอกไปยังคลิปบอร์ดของคุณทันที
ตัวสร้างการไล่ระดับสี CSS
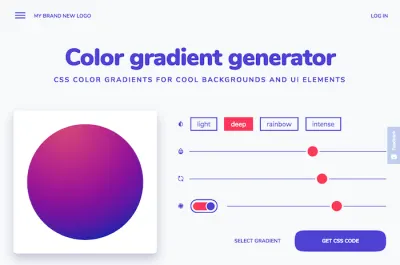
การเลือกสีด้วยมือเพื่อสร้างการไล่ระดับสีต้องใช้ประสบการณ์ในการออกแบบและความเข้าใจที่ดีเกี่ยวกับความกลมกลืนของสี หากคุณต้องการการไล่ระดับสีสำหรับพื้นหลังหรือสำหรับองค์ประกอบ UI แต่ไม่รู้สึกมั่นใจมากพอที่จะจัดการกับงานด้วยตัวเอง (หรือหากคุณรีบร้อน) เครื่องกำเนิดการไล่ระดับสีที่ทีม My Brand New Logo สร้างขึ้นมี ได้รับหลังของคุณ

ขับเคลื่อนโดยอัลกอริธึมการไล่ระดับสี เครื่องสร้างจะสร้างการไล่ระดับสีที่สมดุลตามสีที่คุณเลือก การไล่ระดับสีมีสี่สไตล์ตั้งแต่แบบละเอียดอ่อนไปจนถึงแบบมาเธอร์ออฟเพิร์ล และการไล่ระดับสีที่เข้มและเข้ม คุณสามารถปรับการไล่ระดับสีด้วยตัวเลื่อน และเมื่อคุณพอใจกับผลลัพธ์แล้ว ให้คัดลอกและวางโค้ด CSS ที่สร้างขึ้นเพื่อใช้ในโครงการของคุณ
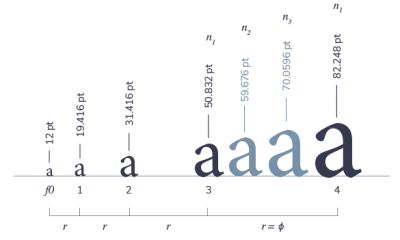
CSS Type Scale Generator
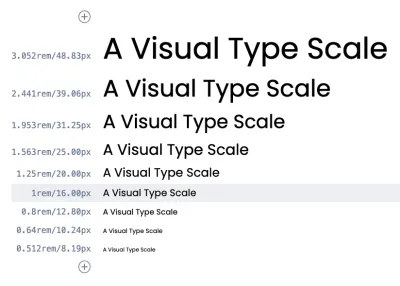
แล้วถ้าคุณต้องการสร้างระบบการพิมพ์ที่เชื่อถือได้ซึ่งทำงานได้ดีทั้งบนมือถือและบนเดสก์ท็อปล่ะ โดยปกติคุณจะต้องใช้มาตราส่วนการพิมพ์ที่กำหนดไว้ ซึ่งให้ลำดับชั้นการพิมพ์สำหรับทุกอย่างตั้งแต่ย่อหน้าไปจนถึงคำอธิบายภาพและหัวเรื่อง Type-Scale โดย Jeremy Church เป็นเครื่องมือเล็ก ๆ ที่ยอดเยี่ยมที่ช่วยให้คุณสร้างมาตราส่วนการพิมพ์และส่งออกใน CSS เครื่องชั่งขนาดเล็กมักจะเหมาะสมดีสำหรับการดูบนมือถือ เครื่องชั่งขนาดกลางสามารถทำงานได้ดีสำหรับมุมมองเดสก์ท็อป และเครื่องชั่งขนาดใหญ่สามารถทำงานได้ดีสำหรับไซต์การตลาด

เครื่องมือนี้มีมาตราส่วนประเภทความสามัคคีที่กำหนดไว้ล่วงหน้า 8 แบบ (แต่คุณสามารถกำหนดมาตราส่วนแบบกำหนดเองได้เช่นกัน) จาก Major Third ถึง Perfect Fifth และสร้างลำดับของขนาดแบบอักษรด้วยอัตราส่วนการเพิ่มทางเรขาคณิตเฉพาะ คุณสามารถปรับการตั้งค่าต่างๆ เช่น line-height และน้ำหนักตัว ปรับแต่งข้อความแสดงตัวอย่างและรับ CSS ที่สร้างขึ้น หรือแก้ไขด้วยตัวอย่างประเภทใน CodePen หรือคุณสามารถตรวจสอบ ModularScale.com ที่ดีของ Tim Brown ได้เช่นกัน

เครื่องมือที่น่ารักอีกอย่างหนึ่งคือ Typographic Scale Calculator โดย Jean-Lou Desire ซึ่งแตกต่างจากเครื่องมือของ Tim และ Jeremy ที่สร้างมาตราส่วนแบบแยกส่วนโดยใช้คุณสมบัติที่กำหนดสามประการ (ระยะเริ่มต้น อัตราส่วนการเพิ่ม และจำนวนขนาดในมาตราส่วน) คล้ายกับ ขนาดดนตรี ผลลัพธ์ที่ได้คือขนาดที่เรียบขึ้นสำหรับนักออกแบบ โดยมีตัวเลือกเพิ่มเติมสองสามตัวในการเขียนค่าเพิ่มเติมจาก — เช่น สำหรับบันทึกย่อด้านข้างที่เล็กกว่าหรือบล็อกโควตขนาดใหญ่
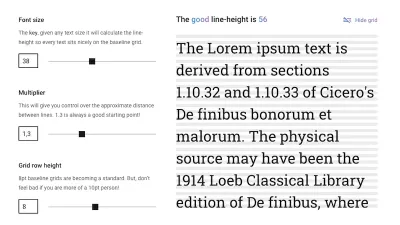
เครื่องคำนวณความสูงของเส้น
หากคุณกำลังสร้างมาตราส่วนประเภทตามตารางพื้นฐาน มีคำถามที่ตอบยาก: ความสูงของบรรทัดที่เหมาะสมสำหรับทุกขนาดข้อความในมาตราส่วนของคุณคือเท่าใด เครื่องคำนวณ Good Line-Height ของ Fran Perez จะคำนวณให้คุณ

ในการคำนวณผลลัพธ์ คุณจะต้องป้อนพารามิเตอร์สามตัวเท่านั้น: ขนาดฟอนต์ ตัวคูณ และความสูงของแถวกริด ขนาดแบบอักษรเป็นกุญแจสำคัญเพื่อให้แน่ใจว่าข้อความของคุณวางอยู่บนเส้นตารางพื้นฐานได้พอดี ไม่ว่าข้อความจะมีขนาดเท่าใดก็ตาม ตัวคูณจะช่วยให้คุณควบคุมระยะห่างระหว่างบรรทัด และความสูงของแถวของกริดจะกำหนดความสูงของแต่ละแถวในตารางพื้นฐานของคุณ
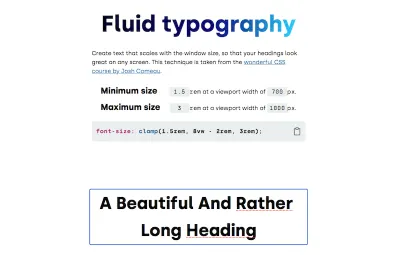
เครื่องกำเนิดหัวเรื่องของไหล
ต้องขอบคุณ clamp() ที่ทำให้คุณสามารถกำหนดขนาดฟอนต์ที่เติบโตขึ้นพร้อมกับวิวพอร์ต แต่จะไม่ต่ำกว่าหรือสูงกว่าขนาดฟอนต์ต่ำสุดและสูงสุดที่คุณกำหนด Erik Andre Jakobsen ได้สร้างเครื่องมือ Fluid Typography เพื่อช่วยให้คุณค้นหาค่า CSS ที่สมบูรณ์แบบสำหรับหัวเรื่องแบบไหลและควบคุมวิธีการปรับขนาดตามวิวพอร์ตต่างๆ

clamp() เพื่อทำให้หัวข้อของคุณลื่นไหล (ตัวอย่างขนาดใหญ่) คุณป้อนขนาดแบบอักษรต่ำสุดและสูงสุด ตลอดจนความกว้างต่ำสุดและสูงสุดของวิวพอร์ต และเครื่องมือจะคำนวณไม่เพียงแค่กฎ clamp() สำหรับคุณเท่านั้น แต่ยังแสดงการสาธิตให้คุณเห็นถึงลักษณะเฉพาะเมื่อนำไปใช้กับส่วนหัวจริง

ตัวสร้างที่เป็นประโยชน์อีกตัวหนึ่งที่จะช่วยคุณหากฎ clamp() สำหรับโปรเจ็กต์ของคุณมาจาก Maxime Roudier มันทำงานคล้ายกับเครื่องมือของ Erik แต่ยังให้คุณเลือกตระกูลฟอนต์และช่วงที่คุณปรับด้วยตัวเลื่อนแทนการป้อนค่าต่ำสุดและสูงสุดที่เป็นรูปธรรม
CSS Capsize Generator
เพื่อลดการเปลี่ยนทิศทางและการเปลี่ยนเลย์เอาต์ที่มีราคาแพงระหว่างการโหลด เราจำเป็นต้องจับคู่ฟอนต์สำรองกับฟอนต์ของเว็บ ตัวจับคู่รูปแบบแบบอักษรของ Monica Dinculescu ช่วยให้เราลดการเปลี่ยนแปลงที่สั่นสะเทือนด้วยการจับคู่แบบอักษรสำรองและความสูง x ความกว้างและความกว้างของแบบอักษรเว็บที่ต้องการ และเราสามารถใช้ประโยชน์จาก f-mods เพื่อทำสิ่งเดียวกันกับคุณสมบัติ CSS ใหม่

ตามค่าเริ่มต้น แบบอักษรจำนวนมากมาพร้อมกับระยะขอบและส่วนนำที่กำหนดไว้ล่วงหน้า ดังนั้นหากแบบอักษรสำรองและแบบอักษรของเว็บแตกต่างกัน เค้าโครงทั้งหมดจะเปลี่ยนไปอย่างมาก Capsize จะปรับขนาดแบบอักษร เพื่อให้ความสูงของตัวพิมพ์ใหญ่เท่ากับตารางของคุณหลายเท่า ทำได้โดยการตัดช่องว่างด้านบนตัวพิมพ์ใหญ่และด้านล่างเส้นฐาน ดังนั้นด้วยการรักษาความสูงของบรรทัดให้เท่ากันในแบบอักษรสำรองและแบบอักษรเว็บ เครื่องมือจะสร้าง "ตัวเลขมหัศจรรย์" เพื่อให้แน่ใจว่าสวิตช์ทำงานได้อย่างราบรื่น
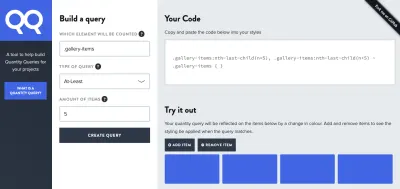
CSS Complex Selectors Generator
ลองนึกภาพว่าคุณต้องสร้างตารางรายการ คุณอาจต้องการให้พวกเขาอยู่ในแถวเดียวกันหากมี 3 รายการหรือน้อยกว่า แต่จากนั้นขยายสองบรรทัดเต็มสำหรับ 6 และ 8 รายการในขณะที่เป็นเพียงรายการการ์ดที่มี 10 รายการและอีกมากมาย คุณจะสร้างมันขึ้นมาได้อย่างไร? แม้ว่าสถานการณ์เหล่านี้หลายๆ อย่างสามารถแก้ไขได้ด้วย CSS Grid และ Flexbox แต่บางครั้งคุณอาจจบลงด้วยสถานการณ์ที่ค่อนข้างซับซ้อนซึ่งจะต้องใช้ตัวเลือก CSS ที่ค่อนข้างซับซ้อน

เพื่อจุดประสงค์นี้ Drew Minns ได้สร้างเครื่องมือสร้างสำหรับตัวเลือกจำนวน ซึ่งเป็นตัวเลือก CSS ที่ซับซ้อนซึ่งอนุญาตให้ใช้สไตล์กับองค์ประกอบตามจำนวนพี่น้อง ตัวอย่างเช่น เมื่อคุณต้องการนำสไตล์ไปใช้กับองค์ประกอบทั้งหมดเมื่อมี อย่างน้อย 5 รายการและพี่น้อง หรือไม่เกิน 10 รายการ หรืออาจอยู่ระหว่าง 3 ถึง 5 รายการ
ตัวเลือกสุดท้ายอาจเข้าใจไม่ง่ายนัก ดังนั้นควรตรวจสอบให้แน่ใจว่าคุณได้ให้คำอธิบายที่เหมาะสมในโค้ดของสิ่งที่ควรกำหนดเป้าหมาย
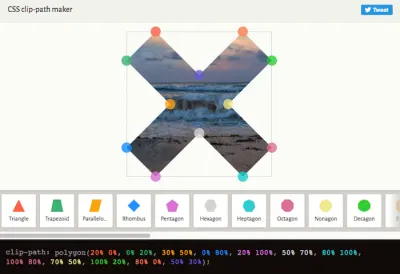
เครื่องมือ clip-path CSS
ด้วยคุณสมบัติ clip-path เราสามารถสร้างรูปร่างที่ซับซ้อนใน CSS ได้โดยการตัดองค์ประกอบให้เป็นรูปร่างพื้นฐาน ไม่ว่าจะเป็นวงกลมธรรมดา รูปหลายเหลี่ยมแฟนซี หรือแม้แต่ซอร์ส SVG Clippy ผู้สร้าง clip-path CSS เป็นเครื่องมือภาพที่ช่วยให้คุณ สร้างและปรับแต่งเส้นทางของคลิป ได้โดยตรงจากเบราว์เซอร์ของคุณ

ในการเริ่มต้น คุณต้องเลือกรูปร่างและพื้นหลังสาธิตจากเมนูของ Clippy จากนั้น คุณสามารถลากจุดของรูปร่างเพื่อสร้างรูปร่างใดๆ ที่คุณต้องการ — CSS ที่มีรหัสสีจะไม่เพียงสะท้อนการเปลี่ยนแปลงของคุณในทันที แต่ยังเน้นที่การเปลี่ยนแปลงเหล่านั้นเพื่อช่วยให้คุณเข้าใจว่าตัวเลือกของคุณส่งผลต่อโค้ดอย่างไร
หากสิ่งที่ clip-path ทั้งหมดยังคงรู้สึกเป็นนามธรรมสำหรับคุณหรือหากคุณกำลังมองหาตัวอย่างดีๆ ในการใช้งานจริงในโปรเจ็กต์จริง อย่าลืมตรวจสอบเอฟเฟกต์ป๊อปเอาต์ที่ Mikael Ainalem สร้างขึ้นด้วย clip-path
โปรแกรมสร้างเค้าโครงกริด CSS
CSS Grid Layout นั้นค่อนข้างตรงไปตรงมา แต่บางครั้งคุณอาจต้องการเล่นกับคุณสมบัติ Grid เพื่อดูว่าพฤติกรรมที่เหมาะสมสำหรับเลย์เอาต์ของคุณเป็นอย่างไร ในการเริ่มต้น เราสามารถใช้ CSS Grid Generator ของ Sarah Drasner, Griddy ของ Drew Minns, CSS Grid Cheat Sheet Generator ของ Ali Alaa และ LayoutIt ของ LenioLabs ทั้งหมดนี้ช่วยให้คุณกำหนดกริดและคอนเทนเนอร์บนกริด เช่นเดียวกับช่องว่าง และ มันสร้าง CSS ทันที หากคุณต้องการคำแนะนำเพิ่มเติมเกี่ยวกับ Flexbox รูปแบบ Flexbox จะมีตัวอย่างมากมายให้เล่น

หรือคุณสามารถใช้โซลูชัน CSS บรรทัดเดียว Una Kravets ได้สร้าง 1-Line Layouts ซึ่งเป็นชุดของเค้าโครง CSS และเทคนิคการปรับขนาดที่ทันสมัยสิบรายการ เริ่มต้นด้วยความลึกลับที่ใหญ่ที่สุดของทั้งหมด (ศูนย์กลาง) และครอบคลุมทุกอย่างตั้งแต่ เค้าโครงจอกศักดิ์สิทธิ์แบบคลาสสิก และ "แพนเค้กที่แยกส่วน" ไปจนถึงการใช้ clamp() และอัตราส่วนภาพ คอลเลกชันของ Una เต็มไปด้วยเกร็ดเล็กเกร็ดน้อยที่จะทำให้ชีวิตของคุณ เป็นนักพัฒนาได้ง่ายขึ้น
แต่ละเทคนิคมาพร้อมกับการสาธิต CodePen สำหรับปรับแต่ง และข้อมูลเกี่ยวกับการสนับสนุนเบราว์เซอร์ Una ยังบันทึก วิดีโอ ที่เธออธิบายทุกข้อสงสัยในบรรทัดเดียวอย่างละเอียดยิ่งขึ้น ไม่ว่าคุณจะเป็นมือใหม่หรือมืออาชีพ แหล่งข้อมูลนี้จะมีประโยชน์อย่างแน่นอน
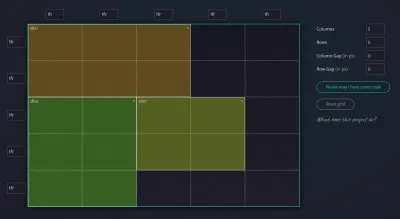
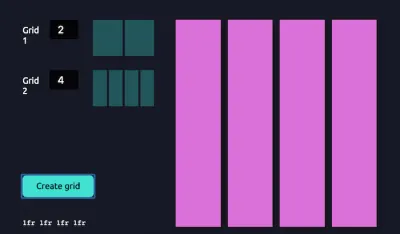
CSS Compound Grids Generator
กริดแบบผสมมีความยืดหยุ่นมหาศาลและมีพื้นที่มากมายสำหรับการสร้างสรรค์ ประกอบด้วยกริดประเภทใดก็ได้ (คอลัมน์ แบบแยกส่วน สมมาตร และไม่สมมาตร) ตั้งแต่สองกริดขึ้นไปในหนึ่งหน้า โดยสามารถใช้พื้นที่แยกจากกันหรือทับซ้อนกันได้

เครื่องมือเล็กๆ ที่จะช่วยคุณสร้างกริดแบบผสมและประหยัดเวลาในการวาดรูปแบบต่างๆ ได้ไม่รู้จบ มาจาก Michelle Barker: เครื่องกำเนิดกริดแบบผสม สิ่งที่คุณต้องทำคือป้อนจำนวนคอลัมน์สำหรับกริดแต่ละกริด จากนั้นคอลัมน์เหล่านั้นจะรวมกันเป็นกริดแบบผสม ส่วนเสริมที่ยอดเยี่ยมในกล่องเครื่องมือดิจิทัลของคุณ และถ้าคุณต้องการสร้างตารางโมดูลาร์ ตารางหลายคอลัมน์ หรือตารางต้นฉบับสำหรับโครงการพิมพ์ของคุณ Modular Grid Calculator ให้คำอธิบายอย่างละเอียดเกี่ยวกับการบรรลุผลใน InDesign
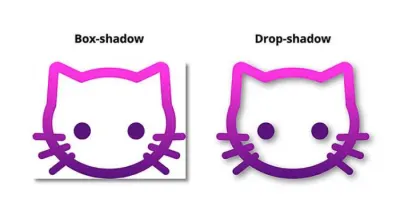
ตัวกรอง CSS และตัวสร้างโหมดผสมผสาน
ตัวกรอง CSS drop-shadow มีการสนับสนุนที่ยอดเยี่ยมแต่ค่อนข้างถูกประเมินต่ำเกินไป – น่าเสียดายจริง ๆ เนื่องจากสามารถช่วยประหยัดเวลาในการแฮ็คด้วย box-shadow

ดังที่ Michelle Barker อธิบายในบล็อกโพสต์ drop-shadow ให้คุณใช้ค่าสำหรับ x-offset, y-offset, blur radius และสี เช่นเดียวกับ box-shadow เด่นกว่า อย่างไรก็ตาม มีข้อดีอย่างหนึ่งที่สำคัญ: เงาไม่สอดคล้องกับกรอบขององค์ประกอบ (ซึ่งมักจะเป็นที่ที่การแฮ็กเริ่มต้นเมื่อใช้ box-shadow ) แต่กับส่วนที่ไม่โปร่งใสของรูปภาพ สมบูรณ์แบบถ้าคุณต้องการใช้เงากับโลโก้ PNG หรือ SVG โปร่งใส หรือแม้แต่รูปร่างที่ถูกตัด
มีตัวกรอง CSS มากมาย ดังนั้นหากคุณต้องการค้นหาชุดตัวกรองที่เหมาะสมสำหรับโปรเจ็กต์ของคุณ ตัวแก้ไขตัวกรอง CSS ของ Mads Stoumann สำหรับการทดสอบ ตัวกรองที่รองรับ ทั้งหมด พร้อมกับของขวัญบางอย่างที่ Mads จัดหาให้เช่นกัน เห็นได้ชัดว่า CSS ถูกสร้างขึ้นทันทีเช่นกัน
นอกเหนือจากตัวกรองแล้ว ยังมีตัวเลือกมากมายสำหรับโหมดผสมผสาน CSS หากคุณต้องการดูตัวอย่างว่าเอฟเฟกต์ภาพบางส่วนสามารถทำงานร่วมกันได้อย่างไร คุณสามารถใช้ CSS Duotone Generator ของ Rick Metzger เครื่องมือนี้มีตัวเลือกสำหรับการซูม การเว้นวรรค การเบลอ และความทึบของภาพ แต่ยังรวมถึงโหมดผสมผสานทั้งหมดสำหรับภาพเบื้องหน้าและพื้นหลัง แน่นอน เครื่องมือนี้ยังสร้าง HTML และ CSS
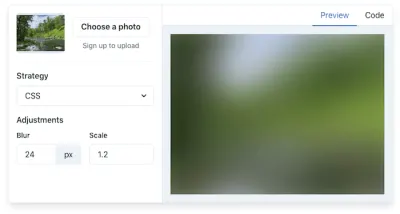
ตัวสร้างตัวยึดตำแหน่งภาพเบลอ
ตัวยึดตำแหน่งรูปภาพเป็นวิธีที่มีประสิทธิภาพในการปรับปรุงประสิทธิภาพการรับรู้ของไซต์เมื่อมีการโหลดรูปภาพ ในการสืบเสาะหาตัวยึดตำแหน่งภาพที่เร็วและดูดีที่สุดสำหรับเว็บ Joe Bell ตัดสินใจหาวิธีแก้ปัญหาด้วยตัวเอง ผลลัพธ์: ตัวยึดตำแหน่ง

ขับเคลื่อนโดยคอลเลกชันของตัวช่วย Node.js Plaiceholder เปลี่ยนรูปภาพของคุณให้เป็นรูปภาพที่พักที่เบลอและเบา มีหลายวิธีให้เลือก: CSS (ซึ่งแนะนำ), SVG, Base 64, Blurhash และ Blurhash แบบทดลองไปยัง CSS
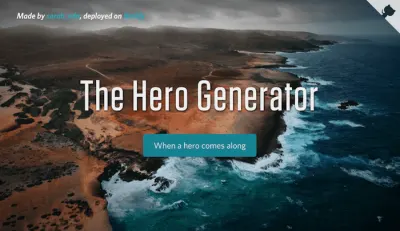
เครื่องกำเนิดฮีโร่
คุณเบื่อที่จะใช้ฮีโร่ตัวเดิมซ้ำแล้วซ้ำอีกหรือไม่? เครื่องสร้างฮีโร่ของ Sarah Drasner พร้อมให้ความช่วยเหลือ ช่วยให้คุณสร้างฮีโร่ที่ตอบสนองได้ด้วยการคลิกเพียงไม่กี่ครั้ง ตามความต้องการของคุณ

คุณเป็นผู้กำหนดว่าต้องการใช้การไล่ระดับสีแบบใดกับรูปภาพฮีโร่ การลดการไล่ระดับสี และระยะห่างของชื่อ และหากคุณต้องการใส่ปุ่มเข้าไปด้วย เครื่องกำเนิดก็พร้อมให้คุณเลือกเช่นกัน โดยมีตัวเลือกในการปรับแต่งสีของปุ่ม (รวมถึงโฮเวอร์และสีไล่ระดับ) และรัศมีของปุ่ม เมื่อคุณพอใจกับผลลัพธ์แล้ว คุณสามารถคัดลอกและวางโค้ดแล้วนำไปใช้ในโครงการของคุณได้ทันที ประหยัดเวลาจริง!
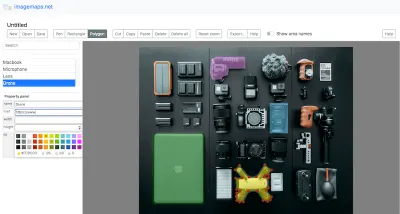
เครื่องสร้างแผนที่ภาพ
แผนที่รูปภาพช่วยให้คุณสร้างพื้นที่ที่สามารถคลิกได้บนรูปภาพ หากคุณต้องการสร้างแผนที่รูปภาพแต่ไม่ต้องการใช้พิกัดเพื่อกำหนดพื้นที่ที่สามารถคลิกได้ imagemaps.net พร้อมให้ความช่วยเหลือ

ไซต์มีส่วนต่อประสานกราฟิกกับผู้ใช้เพื่อให้กระบวนการตรงไปตรงมายิ่งขึ้น เมื่อคุณอัปโหลดรูปภาพแล้ว คุณสามารถใช้เครื่องมือ Pen, Rectangle และ Polygon เพื่อวาดขอบเขตที่คลิกได้ ในการปรับแต่งและที่สำคัญที่สุดคือให้ฟังก์ชันแก่พวกเขา จากนั้นคุณสามารถตั้งชื่อแต่ละภูมิภาค กำหนดลิงก์ให้ และปรับสี ความสูง และความกว้างได้ การคลิกที่ปุ่ม "ส่งออก" จะทำให้คุณมีแผนที่ HTML และโค้ดตอบโต้ซึ่งคุณสามารถคัดลอกและวางลงในโครงการของคุณได้
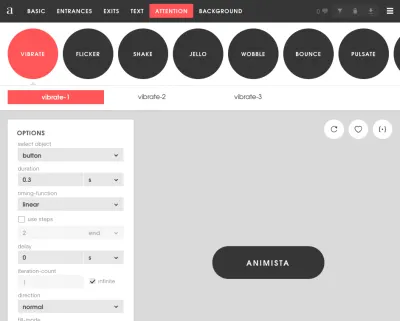
เครื่องมือสร้างภาพเคลื่อนไหว CSS
มันค่อนข้างง่ายที่จะแยกแยะความแตกต่างระหว่างแอนิเมชั่นที่ดูเหมือนจะไม่ค่อยดีกับแอนิเมชั่นที่ทำออกมาได้ดี แต่การปรับภาพเคลื่อนไหวหรือการเปลี่ยนคีย์เฟรมด้วยตนเองอาจใช้เวลานานมาก Animista มี ไลบรารีของแอนิเมชั่นและทรานซิชัน ที่คุณสามารถใช้ได้ทันที มีสถานีที่ตั้งไว้ล่วงหน้ามากมายสำหรับการเข้าและออก การเน้นข้อความ การทำงานของปุ่ม และเอฟเฟกต์พื้นหลัง เมื่อคุณกำหนดแอนิเมชั่นแล้ว คุณสามารถคัดลอกและวางข้อมูลโค้ด CSS ของแอนิเมชั่น พร้อมกับโค้ดที่สร้างโดย Autoprefixer

CSS Wand จัดเตรียม ภาพเคลื่อนไหวแบบโฮเวอร์และการโหลด แต่คุณยังสามารถใช้แอนิเมชั่น Ladda (ปุ่มที่มีตัวบ่งชี้การโหลดในตัว) และ Eric Spinners (พร้อมการรวม Vue.js) และบางทีคุณอาจต้องการเพิ่มความแปลกใหม่ให้กับการเปลี่ยนโฮเวอร์ด้วย Boop! — เพียงจำไว้ว่าต้องปรับขนาดด้วยองค์ประกอบหลอกและเคารพการตั้งค่าการเคลื่อนไหวสำหรับผู้ใช้ที่เลือกลดการเคลื่อนไหว
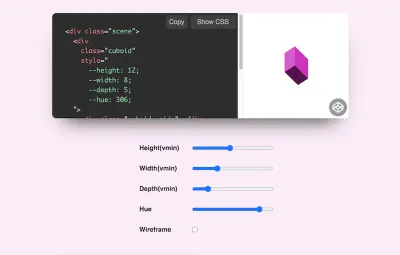
3D CSS Cuboid Generator
Jhey Tompkins เป็นที่รู้จักจากการสร้างสรรค์ 3D CSS ที่สนุกสนานของเขา บางทีคุณอาจเคยเห็นเฮลิคอปเตอร์ของเขาที่ขยับอย่างน่าอัศจรรย์เมื่อคุณเลื่อนเมาส์ พื้นฐานสำหรับเฮลิคอปเตอร์และการทดลองอื่นๆ เช่นนี้คือ CSS ทรงลูกบาศก์ที่ตอบสนองได้ ซึ่งสามารถควบคุมได้ด้วยคุณสมบัติกำหนดเอง CSS ที่กำหนดขอบเขต

ตอนนี้ ถ้าคุณต้องการทำให้แนวคิด 3D ของคุณเป็นจริงด้วย 3D CSS Cuboid Generator ของ Jhey ก็พร้อมให้ความช่วยเหลือ เพียงปรับแถบเลื่อนเพื่อกำหนดความสูง ความกว้าง ความลึก และสีของทรงลูกบาศก์ เท่านี้คุณก็จะมีโค้ดที่จำเป็นสำหรับการม้วน บิด เลื่อน หรืออะไรก็ตามที่คุณวางแผนไว้ มีความสุข!
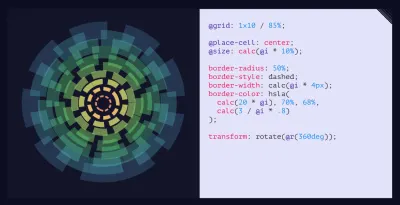
CSS Doodles Generator
เราสามารถทำให้เลย์เอาต์ที่ซับซ้อนที่สุดมีชีวิตขึ้นมาได้ด้วย CSS แต่เรายังสามารถสร้างงานศิลปะและ doodle ที่ขี้เล่นได้อีกด้วย หยวนชวนสร้างdiv s พร้อมกับ CSS ธรรมดา ซอร์สโค้ดยังมีอยู่ใน GitHub

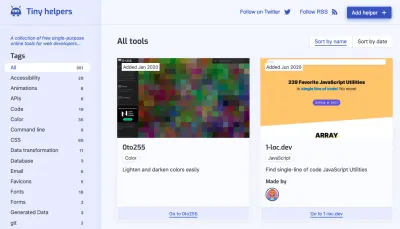
ตัวช่วยเล็ก ๆ น้อย ๆ ที่เป็นประโยชน์สำหรับ Web Dev
หากคุณต้องการเครื่องมือเพิ่มเติมในชีวิตของคุณ โชคดีที่มีนักพัฒนาเว็บดีๆ มากมายที่รวบรวม เครื่องมือที่มีประโยชน์ที่พวกเขาชื่นชอบไว้ในที่เดียวที่ ชื่อว่า Tiny Helpers ดูแลโดย Stefan Judis คุณจะได้พบกับเครื่องมือทุกประเภท ตั้งแต่ API การช่วยการเข้าถึงและสี ไปจนถึงแบบอักษร ประสิทธิภาพ นิพจน์ทั่วไป SVG และ Unicode

แน่นอนว่ายังมีอีกมากที่แชร์บนแพลตฟอร์มอื่นๆ เช่น เธรด Twitter ที่มีประโยชน์มากโดย Josh W. Comeau แต่ยังรวมถึง Stefan Judis ด้วยเช่นกัน อะไรก็ตามที่คุณกระตือรือร้นที่จะค้นหาซึ่งจะช่วยให้คุณทำงานได้ดีขึ้นและเร็วขึ้น คุณจะพบมันที่นั่นอย่างแน่นอน!
ห่อ
มีแหล่งข้อมูล หลาย ร้อยแหล่ง และเราหวังว่าข้อมูลบางส่วนที่ระบุไว้ในที่นี้จะเป็นประโยชน์ในการทำงานประจำวันของคุณ และที่สำคัญที่สุดคือช่วยให้คุณหลีกเลี่ยงงานประจำที่ต้องใช้เวลานานและใช้เวลานาน สร้างความสุข!
เพิ่มเติมเกี่ยวกับ CSS:
- เครื่องมือตรวจสอบ CSS
- สิ่งที่คุณสามารถทำได้ด้วย CSS วันนี้
- คำแนะนำและทางลัด DevTools ที่เป็นประโยชน์
- นอกจากนี้ สมัครรับจดหมายข่าวของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
