ทำลายกล่องด้วยการแยกส่วน CSS
เผยแพร่แล้ว: 2022-03-10ในบทความนี้ ผมจะแนะนำให้คุณรู้จักกับข้อกำหนด CSS Fragmentation คุณอาจไม่เคยได้ยินเรื่องนี้มาก่อน อย่างไรก็ตาม หากคุณเคยสร้างสไตล์ชีตการพิมพ์และต้องการควบคุมตำแหน่งที่แบ่งเนื้อหาระหว่างหน้า หรือเค้าโครงแบบหลายคอลัมน์ และต้องการหยุดการแตกตัวระหว่างคอลัมน์ คุณเคยเจอมาแล้ว
ฉันพบว่าปัญหาที่ผู้คนมักรายงานเกี่ยวกับ multicol มักเป็นปัญหากับการสนับสนุนการแตกแฟรกเมนต์ของเบราว์เซอร์ หลังจากสรุปคุณสมบัติที่มีอยู่ในข้อกำหนดนี้โดยย่อแล้ว ฉันจะอธิบายสถานะปัจจุบันของการสนับสนุนเบราว์เซอร์และบางสิ่งที่คุณสามารถทำได้เพื่อให้มันทำงานได้ดีเช่นเดียวกับใน multicol และโปรเจ็กต์การพิมพ์ของคุณ
การแยกส่วนคืออะไร?
การแยกส่วนใน CSS อธิบายกระบวนการที่เนื้อหาแบ่งออกเป็นกล่องต่างๆ ปัจจุบัน เรามีสองตำแหน่งที่อาจพบการแตกแฟรกเมนต์บนเว็บ: เมื่อเราพิมพ์เอกสาร และถ้าเราใช้เค้าโครงแบบหลายคอลัมน์ สองสิ่งนี้โดยพื้นฐานแล้วเหมือนกัน เมื่อคุณพิมพ์ (หรือบันทึกเป็น PDF) หน้าเว็บ เนื้อหาจะถูกแยกส่วนออกเป็นหลายหน้าเท่าที่จำเป็นในการพิมพ์เนื้อหาของคุณ
เมื่อคุณใช้ multicol เนื้อหาจะถูกแยกส่วนออกเป็นคอลัมน์ กล่องคอลัมน์แต่ละช่องเป็นเหมือนหน้าในบริบทที่มีเพจ หากคุณคิดว่าชุดของคอลัมน์เหมือนกับชุดของหน้า อาจเป็นวิธีที่มีประโยชน์ในการคิดเกี่ยวกับ multicol และวิธีการทำงานของการกระจายตัวของคอลัมน์
หากคุณดูที่ CSS Fragmentation Specification คุณจะเห็นบริบทแยกส่วนที่สามที่กล่าวถึง - บริบทนั้นคือภูมิภาค เนื่องจากไม่มีการใช้งาน Regions ที่ใช้งานได้ในปัจจุบัน เราจะไม่จัดการกับสิ่งนั้นในบทความนี้ แต่ให้พิจารณาที่บริบทสองประการที่คุณอาจพบในงานของคุณ
กล่องบล็อกและอินไลน์
ฉันจะพูดถึงกล่องบล็อกมากในบทความนี้ ทุกองค์ประกอบของหน้าของคุณมีกล่อง กล่องเหล่านี้บางกล่องถูกจัดวางเป็นบล็อก: ย่อหน้า รายการ รายการ หัวเรื่อง มีการกล่าวกันว่ามีส่วนร่วมในบริบทการจัดรูปแบบบล็อก ส่วนอื่นๆ เป็นแบบอินไลน์ เช่น คำในย่อหน้า สแปน และองค์ประกอบสมอ สิ่งเหล่านี้มีส่วนร่วมในบริบทการจัดรูปแบบอินไลน์ พูดง่ายๆ ว่า เมื่อฉันอ้างถึงกล่องบล็อก ฉันกำลังพูดถึงกล่องที่อยู่รอบๆ สิ่งต่างๆ เช่น ย่อหน้า เมื่อต้องรับมือกับการแตกแฟรกเมนต์ สิ่งสำคัญคือต้องรู้ว่าคุณกำลังจัดการกับกล่องประเภทใด
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับรูปแบบบล็อกและอินไลน์ โปรดดูบทความ MDN “บล็อกและเค้าโครงอินไลน์ในกระแสปกติ” เป็นหนึ่งในสิ่งที่เราอาจเข้าใจในระดับหนึ่ง แต่อาจไม่เคยเจอคำศัพท์มาก่อน
การควบคุมตัวแบ่ง
ไม่ว่าคุณจะสร้างสไตล์ชีตการพิมพ์ การใช้ตัวแทนผู้ใช้การพิมพ์เฉพาะเพื่อสร้าง PDF หรือใช้มัลติคอล บางครั้งคุณจะพบปัญหาที่มีลักษณะเช่นนี้
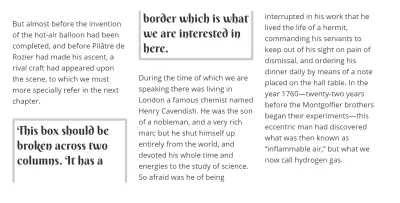
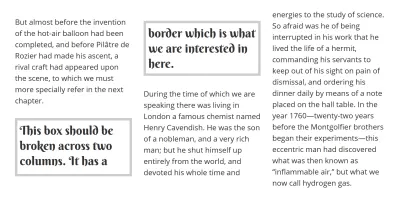
ในตัวอย่าง multicol ด้านล่าง ฉันมีเนื้อหาที่ฉันกำลังแสดงเป็นสามคอลัมน์ ตรงกลางของเนื้อหาเป็นพื้นที่แบบกล่อง ซึ่งแบ่งออกเป็นสองคอลัมน์ ฉันไม่ต้องการพฤติกรรมนี้ ฉันต้องการให้กล่องอยู่ด้วยกัน

ในการแก้ไขปัญหานี้ ฉันเพิ่มคุณสมบัติ break-inside: avoid ลงในกล่อง ตัวควบคุมคุณสมบัติ break-inside in แบ่งองค์ประกอบภายในเมื่ออยู่ในบริบทที่กระจัดกระจาย ในเบราว์เซอร์ที่รองรับคุณสมบัตินี้ กล่องจะอยู่ในคอลัมน์ใดคอลัมน์หนึ่ง คอลัมน์จะดูไม่สมดุลกัน อย่างไรก็ตาม โดยทั่วไปแล้วจะดีกว่าการลงท้ายด้วยบ็อกซ์เอาต์ที่แบ่งตามคอลัมน์
ดูตัวอย่างภายใน Pen Simple โดย (ราเชล แอนดรูว์
คุณสมบัติ break-inside เป็นหนึ่งในคุณสมบัติที่มีรายละเอียดในข้อมูลจำเพาะการแตกแฟรกเมนต์ รายการทรัพย์สินทั้งหมดมีดังนี้:
-
break-before -
break-after -
break-inside -
orphans -
widows -
box-decoration-break
มาดูกันว่าสิ่งเหล่านี้ควรทำงานอย่างไร ก่อนที่เราจะไปยังสิ่งที่เกิดขึ้นจริงในเบราว์เซอร์
คุณสมบัติ break-before และ break-after คุณสมบัติ
มีสองคุณสมบัติที่ควบคุมตัวแบ่งระหว่างกล่องระดับบล็อก: break-before และ break-after หากคุณมี h2 ตามด้วยสองย่อหน้า <p> คุณมีกล่องบล็อกสามกล่อง และคุณจะใช้คุณสมบัติเหล่านี้เพื่อควบคุมตัวแบ่งระหว่างหัวเรื่องและย่อหน้าแรก หรือระหว่างสองย่อหน้า
คุณสมบัตินี้ใช้กับตัวเลือกที่กำหนดเป้าหมายองค์ประกอบที่คุณต้องการทำลายก่อนหรือหลัง
ตัวอย่างเช่น คุณอาจต้องการให้สไตล์ชีตการพิมพ์ของคุณแตกไปยังหน้าใหม่ทุกครั้งที่มีส่วนหัวระดับ 2 ในกรณีนี้ คุณจะใช้ break-before: page ในองค์ประกอบ h2 สิ่งนี้ควบคุมการแตกแฟรกเมนต์และทำให้แน่ใจว่ามีการหยุดพักก่อนกล่องขององค์ประกอบ h2 เสมอ
h2 { break-before: page; } ข้อกำหนดทั่วไปอีกประการหนึ่งคือการป้องกันไม่ให้หัวเรื่องลงท้ายด้วยสิ่งสุดท้ายในหน้าหรือคอลัมน์ ในกรณีนี้ คุณอาจใช้ break-after โดยมีค่าเป็น avoid สิ่งนี้ควรป้องกันการแตกโดยตรงหลังจากกล่องขององค์ประกอบ:
h1, h2, h3, h4 { break-after: avoid; }Fragments ภายใน Fragments
เป็นไปได้ว่าคุณอาจมีองค์ประกอบที่แยกส่วนซ้อนกันอยู่ภายในองค์ประกอบอื่น ตัวอย่างเช่น การมี multicol ในสิ่งที่เป็นเพจ ในกรณีนั้น คุณอาจต้องการควบคุมตัวแบ่งหน้า แต่ไม่ใช่สำหรับคอลัมน์ หรือในทางกลับกัน นี่คือเหตุผลที่เรามีค่าต่างๆ เช่น page ซึ่งจะบังคับให้มีการหยุดพักก่อนหรือหลังองค์ประกอบเสมอ แต่เมื่อส่วนย่อยเป็นหน้า หรือ avoid-page ซึ่งจะหลีกเลี่ยงการหยุดพักก่อนหรือหลังองค์ประกอบสำหรับบริบทที่มีเพจเท่านั้น
เช่นเดียวกับคอลัมน์ หากคุณใช้ column ค่า สิ่งนี้จะบังคับให้หยุดพักก่อนหรือหลังองค์ประกอบนั้นเสมอ แต่สำหรับบริบทแบบหลายคอลัมน์เท่านั้น avoid-column ค่าจะป้องกันการแตกในบริบทแบบหลายคอลัมน์
มีค่า always ในข้อกำหนดระดับ 4 ซึ่งระบุว่าคุณต้องการเจาะลึกทุกอย่าง — หน้าหรือคอลัมน์ อย่างไรก็ตาม เนื่องจากเป็นการเพิ่มข้อมูลจำเพาะเมื่อเร็วๆ นี้ จึงไม่มีประโยชน์สำหรับเราในขณะนี้
ค่าเพิ่มเติมสำหรับสื่อเพจ
หากคุณกำลังสร้างหนังสือหรือนิตยสาร คุณมีหน้าซ้ายและขวา คุณอาจต้องการควบคุมการแตกเพื่อบังคับบางสิ่งบนหน้าซ้ายหรือขวาของการแพร่กระจาย ดังนั้น การใช้สิ่งต่อไปนี้จะแทรกตัวแบ่งหน้าหนึ่งหรือสองหน้าก่อน h2 เพื่อให้แน่ใจว่ามีการจัดรูปแบบเป็นหน้าที่ถูกต้อง
h2 { break-before: right; }นอกจากนี้ยังมีค่า recto และ verso ที่เกี่ยวข้องกับ ความก้าวหน้าของหน้า เนื่องจากหนังสือที่เขียนในภาษาแนวตั้งหรือจากขวาไปซ้ายมีความก้าวหน้าของหน้าแตกต่างจากหนังสือที่เขียนเป็นภาษาอังกฤษ ฉันจะไม่กล่าวถึงค่าเหล่านี้เพิ่มเติมในบทความนี้ เนื่องจากฉันกังวลเป็นหลักเกี่ยวกับสิ่งที่เป็นไปได้จากเบราว์เซอร์ในครั้งนี้
break-inside
เราได้เห็นตัวอย่างทรัพย์สิน break-inside แล้ว คุณสมบัตินี้ควบคุมการทำลาย ใน กล่องบล็อก เช่น ภายในย่อหน้า หัวเรื่อง หรือ div
สิ่งที่คุณอาจไม่ต้องการทำลายอาจมีกล่องข้อความตามที่อธิบายไว้ข้างต้น: ตัวเลขที่คุณไม่ต้องการให้คำอธิบายภาพหลุดออกจากภาพ ตาราง รายการ และอื่นๆ เพิ่ม break-inside: avoid คอนเทนเนอร์ใดๆ ที่คุณไม่ต้องการแตกในบริบทการแตกแฟรกเมนต์ หากคุณต้องการหลีกเลี่ยงการแบ่งระหว่างคอลัมน์ ให้ใช้ break-inside: avoid-column และระหว่างหน้า break-inside: avoid-page
orphans และ widows คุณสมบัติ
คุณสมบัติ orphans และ widows จะจัดการกับจำนวนบรรทัดที่ควรเหลือก่อนหรือหลังการหยุดพัก (ไม่ว่าจะเกิดจากคอลัมน์หรือหน้าใหม่) ตัวอย่างเช่น ถ้าฉันต้องการหลีกเลี่ยงไม่ให้เหลือบรรทัดเดียวที่ส่วนท้ายของคอลัมน์ ฉันจะใช้คุณสมบัติ orphans เช่นเดียวกับในการพิมพ์ เด็กกำพร้าคือบรรทัดแรกของย่อหน้าที่ปรากฏเพียงลำพังที่ด้านล่างของหน้าด้วย ส่วนที่เหลือของย่อหน้าแตกไปยังหน้าอื่น ควรเพิ่มคุณสมบัติลงในองค์ประกอบเดียวกันซึ่งกำลังแยกส่วน (ในกรณีของเราคือคอนเทนเนอร์ multicol)
.container { column-count: 3; orphans: 2; } ในการควบคุมจำนวนบรรทัดที่ควรอยู่ด้านบนของคอลัมน์หรือหน้าหลังจากหยุดพัก ให้ใช้ widows :
.container { column-count: 3; widows: 2; }คุณสมบัติเหล่านี้จัดการกับตัวแบ่งระหว่างกล่องในบรรทัด เช่น บรรทัดของคำภายในย่อหน้า ดังนั้นจึงไม่ช่วยในสถานการณ์ที่ส่วนหัวหรือองค์ประกอบบล็อกอื่น ๆ อยู่ด้านล่างของคอลัมน์หรือหน้าเพียงอย่างเดียว คุณต้องมีคุณสมบัติการแบ่งที่กล่าวถึงข้างต้นสำหรับสิ่งนั้น
ตกแต่งกล่อง
ทรัพย์สินสุดท้ายที่อาจน่าสนใจคือทรัพย์สิน box-decoration-break สิ่งนี้ควบคุมสถานการณ์ที่คุณมีกล่องที่มีเส้นขอบขาดระหว่างกล่องหรือหน้าสองคอลัมน์ คุณต้องการให้เส้นขอบถูกผ่าครึ่งหรือไม่? หรือคุณต้องการให้แต่ละส่วนของกล่องทั้งสองครึ่งห่อด้วยเส้นขอบอย่างเต็มที่หรือไม่?
สถานการณ์แรกเป็นค่าเริ่มต้น และเหมือนกับว่าคุณตั้งค่าคุณสมบัติ box-decoration-break เพื่อ slice ในกล่อง
.box { box-decoration-break: slice; } 
เพื่อให้ได้พฤติกรรมที่สอง ตั้งค่า box-decoration-break เป็นโคลน
.box { box-decoration-break: clone; } 
การสนับสนุนเบราว์เซอร์สำหรับการแยกส่วน
ตอนนี้เรามาถึงเหตุผลที่ฉันไม่มีตัวอย่าง CodePen ด้านบนเพื่อสาธิตให้คุณเห็น และเหตุผลหลักที่ฉันเขียนบทความนี้ เบราว์เซอร์รองรับคุณสมบัติเหล่านี้ได้ไม่ดีนัก

หากคุณกำลังทำงานใน Paged Media กับตัวแทนผู้ใช้เฉพาะ เช่น Prince คุณสามารถเพลิดเพลินกับการสนับสนุนที่ดีสำหรับการแตกแฟรกเมนต์ และอาจพบว่าคุณสมบัติเหล่านี้มีประโยชน์มาก หากคุณกำลังใช้งานเว็บเบราว์เซอร์ ไม่ว่าจะเป็นแบบมัลติคอล การสร้างสไตล์ชีตการพิมพ์ หรือใช้ Chrome แบบ Headless เพื่อสร้าง PDF การสนับสนุนนั้นค่อนข้างยาก คุณจะพบว่าเบราว์เซอร์ที่ได้รับการสนับสนุนที่ดีที่สุดคือ Edge — จนกว่าจะย้ายไปยัง Chromium อยู่ดี!
Can I Use ไม่ได้มีประโยชน์มากนักในการอธิบายการสนับสนุน เนื่องจากการผสมผสานคุณสมบัติการแตกแฟรกเมนต์เข้ากับ multicol จากนั้นจึงมีข้อมูลแยกต่างหากสำหรับคุณสมบัติดั้งเดิม ดังนั้น ในฐานะส่วนหนึ่งของงานที่ฉันทำเพื่อ MDN เพื่อจัดทำเอกสารคุณสมบัติและการสนับสนุนของพวกเขา ฉันจึงเริ่มทดสอบการรองรับเบราว์เซอร์จริง ต่อไปนี้เป็นคำแนะนำจากการทดสอบนั้น
คุณสมบัตินำหน้ามรดกและผู้ขาย
ฉันไม่สามารถไปได้ไกลกว่านี้หากไม่มีบทเรียนประวัติศาสตร์ หากคุณพบว่าคุณต้องการการสนับสนุนสำหรับการแตกแฟรกเมนต์ คุณอาจพบว่าคุณสมบัติดั้งเดิมซึ่งเดิมเป็นส่วนหนึ่งของ CSS2 (หรือในคุณสมบัตินำหน้าที่มีอยู่)
ใน CSS2 มีคุณสมบัติในการควบคุมการแบ่งหน้า Multicol ไม่มีอยู่ในจุดนั้น ดังนั้นบริบทที่แยกส่วนเพียงอย่างเดียวคือบริบทที่มีเพจ ซึ่งหมายความว่ามีการแนะนำคุณสมบัติการแบ่งหน้าเฉพาะสามรายการ:
-
page-break-before -
page-break-after -
page-break-inside
สิ่งเหล่านี้ทำงานในลักษณะเดียวกันกับคุณสมบัติทั่วไปโดยไม่มีคำนำ page- ควบคุมตัวแบ่งก่อน หลัง และภายในกล่อง สำหรับสไตล์ชีตการพิมพ์ คุณจะพบว่าเบราว์เซอร์รุ่นเก่าบางตัวที่ไม่สนับสนุนคุณสมบัติตัวแบ่งใหม่ จะ break- คุณสมบัตินำหน้าเพจเหล่านี้ คุณสมบัติกำลังถูกใช้เป็นนามแฝงสำหรับคุณสมบัติใหม่
ใน Working Draft ปี 2005 ของข้อกำหนด multicol เป็นรายละเอียดของคุณสมบัติการแตกสำหรับ multicol โดยใช้คุณสมบัติที่นำหน้าด้วย column- (เช่น column-break-before , column-break-after และ column-break-inside ) ภายในปี 2009 สิ่งเหล่านี้หายไป และร่างอยู่ในข้อกำหนด multicol สำหรับคุณสมบัติการแบ่งที่ไม่มีคำนำหน้า ซึ่งในที่สุดก็เข้าสู่ข้อกำหนดการแบ่งส่วน CSS
อย่างไรก็ตาม คุณสมบัติเฉพาะคอลัมน์ที่นำหน้าผู้ขายบางรายถูกนำไปใช้โดยยึดตามคุณสมบัติเหล่านี้ เหล่านี้คือ:
-
-webkit-column-break-before -
-webkit-column-break-after -
-webkit-column-break-inside
รองรับการแยกส่วนใน Multicol
ข้อมูลต่อไปนี้อ้างอิงจากการทดสอบคุณลักษณะเหล่านี้ในบริบทแบบหลายคอลัมน์ ฉันพยายามอธิบายสิ่งที่เป็นไปได้ แต่ลองดูที่ CodePens ในเบราว์เซอร์ใดก็ได้ที่คุณมี
Multicol และ break-inside
การสนับสนุนใน multicol ดีที่สุดสำหรับทรัพย์สิน break-inside Chrome, Firefox, Edge และ Safari เวอร์ชันล่าสุดทั้งหมดรองรับการ break-inside: avoid . ดังนั้น คุณควรพบว่าคุณสามารถป้องกันไม่ให้กล่องแบ่งระหว่างคอลัมน์เมื่อใช้ multicol
เบราว์เซอร์หลายตัว ยกเว้น Firefox ที่รองรับคุณสมบัติ -webkit-column-break-inside ซึ่งสามารถใช้ได้กับค่าการ avoid และอาจป้องกันไม่ให้กล่องแตกระหว่างคอลัมน์ที่ไม่รองรับ break-inside
Firefox รองรับ page-break-inside: avoid ใน multicol ดังนั้น การใช้คุณสมบัตินี้จะป้องกันการแตกภายในกล่องในเบราว์เซอร์ Firefox ก่อน Firefox 65
ซึ่งหมายความว่าหากคุณต้องการป้องกันการแบ่งระหว่างช่องต่างๆ ใน multicol การใช้ CSS ต่อไปนี้จะครอบคลุมเบราว์เซอร์ต่างๆ ให้ได้มากที่สุด โดยย้อนกลับให้ไกลที่สุด
.box { -webkit-column-break-inside: avoid; page-break-inside: avoid; break-inside: avoid; } สำหรับค่าของ column การระบุอย่างชัดเจนว่าคุณต้องการหลีกเลี่ยงการแบ่งระหว่างคอลัมน์ ไม่ใช่หน้า ใช้ได้กับทุกเบราว์เซอร์ ยกเว้น Firefox
CodePen ด้านล่างเป็นการสรุปการทดสอบบางส่วนใน multicol เพื่อให้คุณสามารถลองด้วยตัวเอง
ดูการทดสอบ Pen Multicol Fragmentation Test: เจาะทะลุโดย Rachel Andrew
Multicol และ break-before
เพื่อป้องกันการแตกก่อนองค์ประกอบ คุณควรจะสามารถใช้ break-before: avoid หรือ break-before: avoid-column คุณสมบัติการหลีกเลี่ยงไม่รองรับเบราว์เซอร์
Edge รองรับ break-before: column เพื่อบังคับให้หยุดพักก่อนกล่องขององค์ประกอบ
Safari, Chrome และ Edge ยังรองรับ -webkit-column-break-before: always ซึ่งจะบังคับให้หยุดพักก่อนกล่องขององค์ประกอบ ดังนั้น หากคุณต้องการบังคับให้หยุดพักก่อนกล่ององค์ประกอบ คุณควรใช้:
.box { -webkit-column-break-before: always; break-before: column; }การป้องกันการแตกก่อนลงกล่องเป็นเรื่องที่เป็นไปไม่ได้ในปัจจุบัน คุณสามารถลองใช้ตัวอย่างคุณสมบัติเหล่านี้ด้านล่าง:
ดูการทดสอบ Pen Multicol Fragmentation Test: break-before โดย Rachel Andrew)
Multicol และ break-after
เพื่อป้องกันการแตกหลังจากองค์ประกอบ เพื่อหลีกเลี่ยงไม่ให้มันกลายเป็นสิ่งสุดท้ายที่ด้านล่างของคอลัมน์ คุณควรใช้ break-after: avoid และ break-after: avoid-column เบราว์เซอร์เดียวที่รองรับสิ่งเหล่านี้คือ Edge
Edge ยังรองรับการบังคับตัวแบ่งหลังจากองค์ประกอบโดยใช้ break-after: column , Chrome รองรับ break-after: column และ -webkit-column-break-after: always
Firefox ไม่รองรับการ break-after หรือคุณสมบัตินำหน้าเพื่อบังคับหรืออนุญาตให้มีการพักหลังจากกล่อง
ดังนั้น นอกจาก Edge แล้ว คุณไม่สามารถหลีกเลี่ยงการแตกหักหลังจากกล่องได้ หากคุณต้องการบังคับ คุณจะได้ผลลัพธ์ในเบราว์เซอร์บางตัวโดยใช้ CSS ต่อไปนี้:
.box { -webkit-break-after: always; break-after: column; } ดูการทดสอบ Pen Multicol Fragmentation Test: break-after โดย Rachel Andrew)
รองรับเมื่อพิมพ์จากเบราว์เซอร์
ไม่ว่าคุณจะพิมพ์โดยตรงจากเบราว์เซอร์เดสก์ท็อปหรือสร้างไฟล์ PDF โดยใช้ Chrome ที่ไม่มีส่วนหัวหรือโซลูชันอื่นๆ ที่ใช้เทคโนโลยีเบราว์เซอร์ก็ไม่ได้สร้างความแตกต่างใดๆ คุณพึ่งพาการสนับสนุนเบราว์เซอร์สำหรับคุณสมบัติการกระจายตัว
หากคุณสร้างสไตล์ชีตการพิมพ์ คุณจะพบการสนับสนุนที่คล้ายกันสำหรับคุณสมบัติการแบ่งเช่นเดียวกับ multicol; อย่างไรก็ตาม เพื่อรองรับเบราว์เซอร์รุ่นเก่า คุณควรเพิ่มคุณสมบัติเป็นสองเท่าเพื่อใช้คุณสมบัติที่นำ page-
พิมพ์สไตล์ชีตและ break-inside
ในเบราว์เซอร์สมัยใหม่ คุณสมบัติ break-inside สามารถใช้เพื่อป้องกันการแตกภายในกล่อง เพิ่มคุณสมบัติ page-break-inside เพื่อเพิ่มการรองรับสำหรับเบราว์เซอร์รุ่นเก่า
.box { page-break-inside: avoid; break-inside: avoid; } พิมพ์สไตล์ชีตและ break-before
ในการบังคับตัวแบ่งหน้ากล่องให้ใช้ break-before:page พร้อมกับ page-break-before: always
.box { page-break-before: always; break-before: page; } เพื่อหลีกเลี่ยงการแบ่งหน้ากล่องให้ใช้ break-before: avoid-page พร้อมกับ page-break-before: avoid
.box { page-break-before: avoid; break-before: avoid-page; } มีการสนับสนุนที่ดีกว่าสำหรับ page และค่า avoid-page มากกว่าที่เราเห็นสำหรับค่า multicol ที่เทียบเท่ากัน เบราว์เซอร์สมัยใหม่ส่วนใหญ่ได้รับการสนับสนุน
พิมพ์สไตล์ชีตและ break-before
ในการบังคับตัวแบ่งหลังกล่อง ให้ใช้ break-after: page พร้อมกับ page-break-after: always
.box { page-break-after: always; break-after: page; } เพื่อป้องกันการแตกหลังจากกล่องใช้ break-after: avoid-page พร้อมกับ page-break-after: avoid
.box { page-break-after: avoid; break-after: avoid-page; }แม่ม่ายและเด็กกำพร้า
คุณสมบัติ widows และ orphans ได้รับการสนับสนุนข้ามเบราว์เซอร์ที่ดี — เบราว์เซอร์เดียวที่ไม่มีการติดตั้งคือ Firefox ฉันขอแนะนำให้ใช้สิ่งเหล่านี้เมื่อสร้างเลย์เอาต์ multicol หรือพิมพ์สไตล์ชีต หากไม่ได้ผลด้วยเหตุผลบางอย่าง คุณจะได้หญิงม่ายและเด็กกำพร้า ซึ่งไม่เหมาะ แต่ก็ไม่ใช่หายนะเช่นกัน หากพวกเขาทำงาน วิชาการพิมพ์ของคุณจะดูดีขึ้นทั้งหมดสำหรับมัน
กล่อง-ตกแต่ง-แบ่ง
คุณสมบัติสุดท้ายของ box-decoration-break รองรับ multicol และการพิมพ์ใน Firefox Safari, Chrome และเบราว์เซอร์ที่ใช้ Chromium อื่นๆ รองรับ -webkit-box-decoration-break แต่เฉพาะในองค์ประกอบแบบอินไลน์เท่านั้น ดังนั้นคุณสามารถโคลนเส้นขอบของประโยคได้ตัวอย่างเช่น พวกเขาไม่ได้รับการสนับสนุนในบริบทที่เรากำลังดูอยู่
ใน CodePen ด้านล่าง คุณจะเห็นว่าการทดสอบ -webkit-box-decoration-break: clone with Feature Queries คืนค่าเป็นจริง อย่างไรก็ตาม คุณสมบัตินี้ไม่มีผลกับเส้นขอบของกล่องในบริบท multicol
ดู Pen Multicol: box-decoration-break โดย Rachel Andrew
การใช้การแยกส่วน
อย่างที่คุณเห็น สถานะปัจจุบันของการแตกแฟรกเมนต์ในเบราว์เซอร์ค่อนข้างกระจัดกระจาย! ที่กล่าวว่ามีจำนวนที่สมเหตุสมผลที่คุณสามารถทำได้และล้มเหลว ผลลัพธ์มักจะไม่เหมาะแต่ไม่เกิดภัยพิบัติ ซึ่งหมายความว่ามันคุ้มค่าที่จะลอง
เป็นที่น่าสังเกตว่าการใช้คุณสมบัติเหล่านี้หนักเกินไปอาจส่งผลให้เกิดอย่างอื่นที่ไม่ใช่สิ่งที่คุณคาดหวัง หากคุณกำลังทำงานบนเว็บแทนที่จะพิมพ์และบังคับให้แบ่งคอลัมน์หลังจากทุกย่อหน้า จากนั้นจึงลงเอยด้วยย่อหน้ามากกว่าที่ว่างสำหรับคอลัมน์ multicol จะจบลงในทิศทางอินไลน์ คอลัมน์เพิ่มเติมของคุณจะหมดลง ดังนั้น แม้ในที่ที่มีการสนับสนุน คุณยังต้องทดสอบอย่างระมัดระวัง และจำไว้ว่า น้อยแต่มากในหลายกรณี
แหล่งข้อมูลเพิ่มเติม
หากต้องการอ่านเพิ่มเติมเกี่ยวกับคุณสมบัติตรงไปที่ MDN ฉันได้อัปเดตหน้าเว็บที่นั่นเมื่อเร็วๆ นี้ และกำลังพยายามอัปเดตข้อมูลความเข้ากันได้ของเบราว์เซอร์อยู่เสมอ หน้าหลักสำหรับ CSS Fragmentation จะลิงก์ไปยังหน้าคุณสมบัติแต่ละหน้าซึ่งมีตัวอย่างเพิ่มเติม ข้อมูลความเข้ากันได้ของเบราว์เซอร์ และข้อมูลอื่นๆ เกี่ยวกับการใช้คุณสมบัติเหล่านี้
