CSS Container Queries: Use-Cases And Migration Strategies
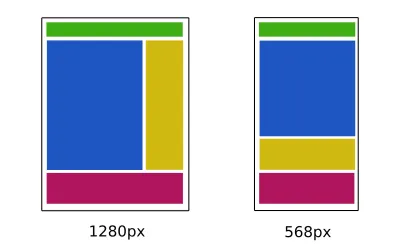
เผยแพร่แล้ว: 2022-03-10เมื่อเราเขียนการสืบค้นสื่อสำหรับองค์ประกอบ UI เรามักจะอธิบายว่าองค์ประกอบนั้นมีรูปแบบอย่างไร ขึ้นอยู่กับขนาดของหน้าจอ วิธีนี้ใช้ได้ผลดีเมื่อการตอบสนองของคิวรีสื่อองค์ประกอบเป้าหมายควรขึ้นอยู่กับขนาดวิวพอร์ตเท่านั้น มาดูตัวอย่างเค้าโครงหน้าตอบสนองต่อไปนี้

อย่างไรก็ตาม การออกแบบเว็บแบบตอบสนอง (RWD) ไม่ได้จำกัดอยู่แค่การจัดวางหน้า — ส่วนประกอบ UI แต่ละรายการมักจะมีคิวรีสื่อที่สามารถเปลี่ยนสไตล์ได้ขึ้นอยู่กับขนาดของวิวพอร์ต

คุณอาจสังเกตเห็นปัญหากับคำสั่งก่อนหน้านี้แล้ว — เลย์เอาต์ขององค์ประกอบ UI แต่ละรายการมักจะไม่ได้ขึ้นอยู่กับมิติของวิวพอร์ตเพียงอย่างเดียว ในขณะที่เค้าโครงหน้าเป็นองค์ประกอบที่เชื่อมโยงอย่างใกล้ชิดกับมิติข้อมูลวิวพอร์ต และเป็นหนึ่งในองค์ประกอบระดับบนสุดใน HTML ส่วนประกอบ UI สามารถใช้ในบริบทและคอนเทนเนอร์ที่แตกต่างกัน หากคุณลองคิดดู วิวพอร์ตเป็นเพียงคอนเทนเนอร์ และสามารถซ้อนองค์ประกอบ UI ภายในคอนเทนเนอร์อื่นด้วยสไตล์ที่ส่งผลต่อขนาดและเลย์เอาต์ของส่วนประกอบได้

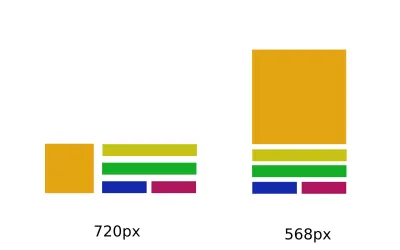
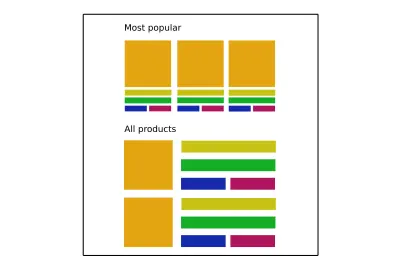
แม้ว่าส่วนประกอบการ์ดผลิตภัณฑ์เดียวกันจะใช้ทั้งด้านบนและด้านล่าง แต่สไตล์ส่วนประกอบไม่เพียงขึ้นอยู่กับมิติข้อมูลวิวพอร์ตเท่านั้น แต่ยังขึ้นอยู่กับบริบทและคุณสมบัติ CSS ของคอนเทนเนอร์ (เช่น ตารางในตัวอย่าง) ที่วางองค์ประกอบนั้นด้วย
แน่นอน เราสามารถจัดโครงสร้าง CSS ของเราได้ ดังนั้นเราจึงสนับสนุนรูปแบบรูปแบบต่างๆ สำหรับบริบทและคอนเทนเนอร์ต่างๆ เพื่อจัดการกับปัญหาการจัดวางด้วยตนเอง ในกรณีที่เลวร้ายที่สุด รูปแบบนี้จะถูกเพิ่มด้วยการแทนที่รูปแบบซึ่งจะนำไปสู่ปัญหาความซ้ำซ้อนของรหัสและความจำเพาะ
.product-card { /* Default card style */ } .product-card--narrow { /* Style variation for narrow viewport and containers */ } @media screen and (min-width: 569px) { .product-card--wide { /* Style variation for wider viewport and containers */ } }อย่างไรก็ตาม นี่เป็นวิธีแก้ปัญหาชั่วคราวสำหรับข้อจำกัดของการสืบค้นสื่อมากกว่าวิธีแก้ปัญหาที่เหมาะสม เมื่อเขียนการสืบค้นสื่อสำหรับองค์ประกอบ UI เรากำลังพยายามค้นหาค่าวิวพอร์ต "วิเศษ" สำหรับเบรกพอยต์เมื่อองค์ประกอบเป้าหมายมีขนาดขั้นต่ำที่เลย์เอาต์ไม่แตก กล่าวโดยสรุป เรากำลังเชื่อมโยงค่ามิติข้อมูลวิวพอร์ต "มหัศจรรย์" กับค่ามิติข้อมูลองค์ประกอบ ค่านี้มักจะแตกต่างจากมิติข้อมูลวิวพอร์ต และมีแนวโน้มที่จะเกิดข้อผิดพลาดเมื่อมิติคอนเทนเนอร์ภายในหรือเค้าโครงเปลี่ยนแปลง

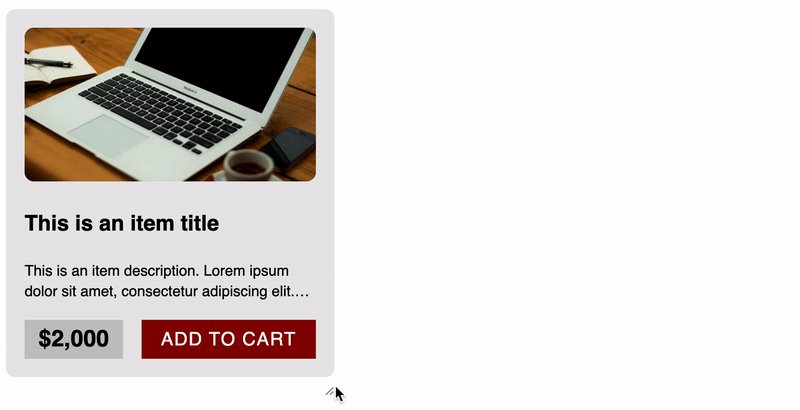
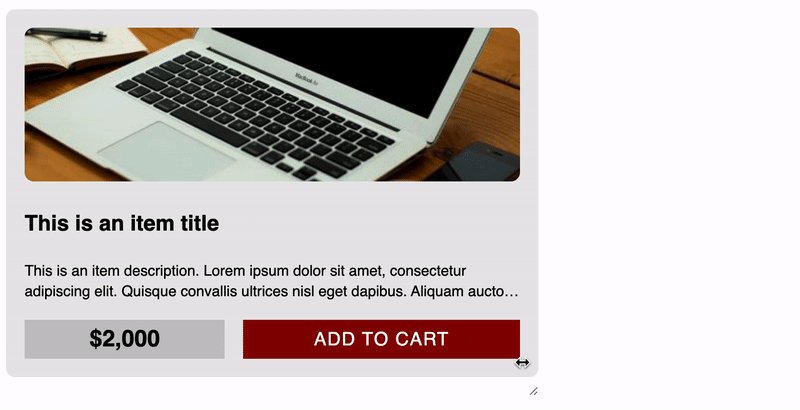
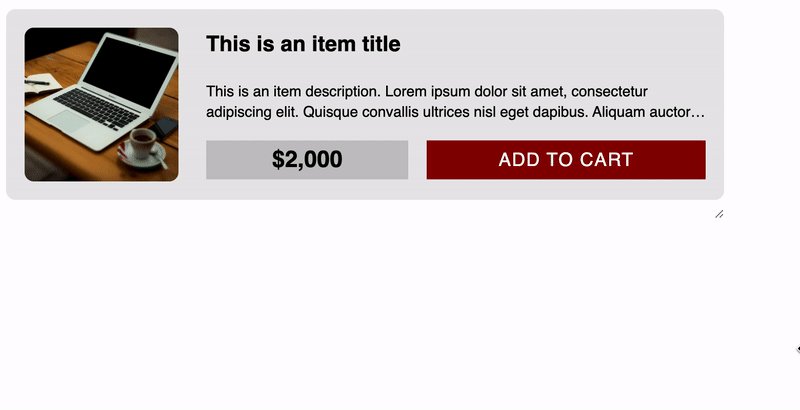
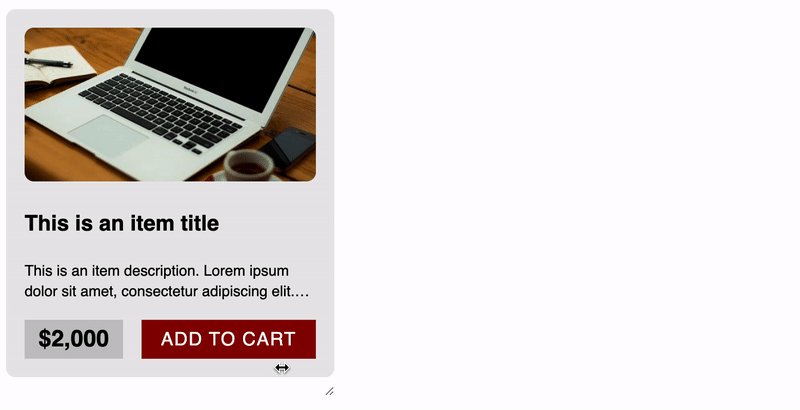
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงปัญหาที่แท้จริง แม้ว่าองค์ประกอบการ์ดผลิตภัณฑ์ที่ตอบสนองได้ถูกนำมาใช้และดูดีในกรณีใช้งานมาตรฐาน แต่จะดูเสียหายหากถูกย้ายไปยังคอนเทนเนอร์อื่นที่มีคุณสมบัติ CSS ที่ส่งผลต่อมิติองค์ประกอบ กรณีการใช้งานเพิ่มเติมแต่ละรายการต้องมีการเพิ่มโค้ด CSS เพิ่มเติม ซึ่งอาจนำไปสู่โค้ดที่ซ้ำกัน การขยายโค้ด และโค้ดที่ดูแลรักษายาก
See the Pen [การ์ดผลิตภัณฑ์: ภาชนะต่างๆ](https://codepen.io/smashingmag/pen/eYvWVxz) โดย Adrian Bece
นี่เป็นหนึ่งในปัญหาที่คอนเทนเนอร์ค้นหาพยายามแก้ไข คิวรี คอนเทนเนอร์ขยายฟังก์ชันคิวรีสื่อที่มีอยู่ ด้วยคิวรีที่ขึ้นอยู่กับมิติองค์ประกอบเป้าหมาย มีประโยชน์หลักสามประการของการใช้แนวทางนี้:
- รูปแบบคิวรีคอนเทนเนอร์ถูกนำไปใช้โดยขึ้นอยู่กับขนาดขององค์ประกอบเป้าหมายเอง คอมโพเนนต์ UI จะสามารถปรับให้เข้ากับบริบทหรือคอนเทนเนอร์ที่กำหนดได้
- นักพัฒนาไม่จำเป็นต้องมองหาค่ามิติข้อมูลวิวพอร์ต “ตัวเลขมหัศจรรย์” ที่เชื่อมโยงคิวรีสื่อวิวพอร์ตกับมิติเป้าหมายขององค์ประกอบ UI ในคอนเทนเนอร์เฉพาะหรือบริบทเฉพาะ
- ไม่จำเป็นต้องเพิ่มคลาส CSS หรือคิวรีสื่อสำหรับบริบทและกรณีการใช้งานที่แตกต่างกัน
“เว็บไซต์ที่ตอบสนองได้ดีที่สุดคือระบบของส่วนประกอบโมดูลาร์ที่ยืดหยุ่น ซึ่งสามารถนำไปใช้ใหม่ได้เพื่อให้บริการในบริบทที่หลากหลาย”
— “การสืบค้นคอนเทนเนอร์: อีกครั้งหนึ่งสำหรับการละเมิด” Mat Marquis
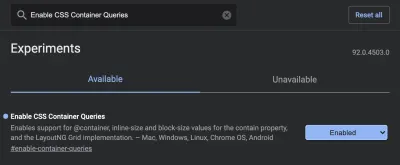
ก่อนที่เราจะลงลึกในการค้นหาคอนเทนเนอร์ เราต้องตรวจสอบการสนับสนุนเบราว์เซอร์และดูว่าเราสามารถเปิดใช้งานคุณลักษณะทดลองในเบราว์เซอร์ของเราได้อย่างไร
รองรับเบราว์เซอร์
ข้อความค้นหาคอนเทนเนอร์เป็นคุณลักษณะทดลอง ซึ่งขณะนี้มีอยู่ในเวอร์ชัน Chrome Canary ในขณะที่เขียนบทความนี้ หากคุณต้องการทำตามและเรียกใช้ตัวอย่าง CodePen ในบทความนี้ คุณจะต้องเปิดใช้งานการสืบค้นคอนเทนเนอร์ใน URL การตั้งค่าต่อไปนี้
chrome://flags/#enable-container-queries 
ในกรณีที่คุณกำลังใช้เบราว์เซอร์ที่ไม่สนับสนุนการสืบค้นคอนเทนเนอร์ รูปภาพที่แสดงตัวอย่างการทำงานที่ตั้งใจไว้จะมีให้ควบคู่ไปกับตัวอย่าง CodePen
การทำงานกับคิวรีคอนเทนเนอร์
การสืบค้นคอนเทนเนอร์ไม่ตรงไปตรงมาเหมือนกับการสืบค้นสื่อทั่วไป เราจะต้องเพิ่มโค้ด CSS อีกบรรทัดหนึ่งในองค์ประกอบ UI ของเราเพื่อให้การสืบค้นคอนเทนเนอร์ทำงาน แต่มีเหตุผลสำหรับเรื่องนั้น และเราจะพูดถึงเรื่องนั้นต่อไป
ทรัพย์สินกักขัง
CSS contain พร็อพเพอร์ตี้ถูกเพิ่มลงในเบราว์เซอร์สมัยใหม่ส่วนใหญ่แล้ว และรองรับเบราว์เซอร์ได้ 75% ในขณะที่เขียนบทความนี้ คุณสมบัติ " contain " ส่วนใหญ่ใช้สำหรับการเพิ่มประสิทธิภาพโดยบอกเป็นนัยไปยังเบราว์เซอร์ว่าส่วนใด (แผนผังย่อย) ของหน้าสามารถถือว่าเป็นอิสระได้และจะไม่ส่งผลต่อการเปลี่ยนแปลงองค์ประกอบอื่นๆ ในแผนผัง ด้วยวิธีนี้ หากการเปลี่ยนแปลงเกิดขึ้นในองค์ประกอบเดียว เบราว์เซอร์จะแสดงเฉพาะส่วนนั้นอีกครั้ง (แผนผังย่อย) แทนที่จะเป็นทั้งหน้า ด้วยค่าคุณสมบัติที่ contain เราสามารถระบุประเภทของการกักเก็บที่เราต้องการใช้ — layout ย์เอาต์ size หรือ paint
มีบทความดีๆ มากมายเกี่ยวกับคุณสมบัติคุณสมบัติที่ contain โครงร่างตัวเลือกและกรณีใช้งานโดยละเอียด ดังนั้นผมจะเน้นเฉพาะคุณสมบัติที่เกี่ยวข้องกับคิวรีคอนเทนเนอร์เท่านั้น
คุณสมบัติเนื้อหา CSS ที่ใช้สำหรับการเพิ่มประสิทธิภาพเกี่ยวข้องกับการสืบค้นคอนเทนเนอร์อย่างไร เพื่อให้การสืบค้นคอนเทนเนอร์ทำงาน เบราว์เซอร์จำเป็นต้องรู้ว่ามีการเปลี่ยนแปลงในเลย์เอาต์ย่อยขององค์ประกอบหรือไม่ว่าควรแสดงผลซ้ำเฉพาะส่วนประกอบนั้น เบราว์เซอร์จะรู้ว่าต้องใช้โค้ดในการสืบค้นคอนเทนเนอร์กับส่วนประกอบที่ตรงกันเมื่อมีการแสดงส่วนประกอบหรือมิติข้อมูลของส่วนประกอบเปลี่ยนไป
เราจะใช้ค่า layout style สำหรับ contain แต่เรายังต้องการค่าเพิ่มเติมที่ส่งสัญญาณให้เบราว์เซอร์ทราบเกี่ยวกับแกนที่จะเกิดการเปลี่ยนแปลง
-
inline-size
บรรจุบนแกนอินไลน์ ค่านี้คาดว่าจะมีกรณีการใช้งานมากขึ้น ดังนั้นจึงมีการใช้งานก่อน -
block-size
บรรจุบนแกนบล็อก มันยังอยู่ในระหว่างการพัฒนาและไม่สามารถใช้ได้ในขณะนี้
ข้อเสียเล็กๆ น้อยๆ ประการหนึ่งของคุณสมบัติ contain คือองค์ประกอบเลย์เอาต์ของเราต้องเป็นองค์ประกอบย่อยขององค์ประกอบที่ contain ซึ่งหมายความว่าเรากำลังเพิ่มระดับการซ้อนเพิ่มเติม

<section> <article class="card"> <div class="card__wrapper"> <!-- Card content --> </div> </article> </section> .card { contain: layout inline-size style; } .card__wrapper { display: grid; grid-gap: 1.5em; grid-template-rows: auto auto; /* ... */ } สังเกตว่าเราไม่ได้เพิ่มค่านี้ใน section ที่เหมือนแม่ที่อยู่ไกลออกไป และทำให้คอนเทนเนอร์อยู่ใกล้กับองค์ประกอบที่ได้รับผลกระทบมากที่สุด
“ประสิทธิภาพคือศิลปะของการหลีกเลี่ยงงานและทำให้งานใดๆ ที่คุณทำมีประสิทธิภาพมากที่สุด ในหลายกรณี มันเกี่ยวกับการทำงานกับเบราว์เซอร์ ไม่ใช่การต่อต้าน”
— “การแสดงภาพ” Paul Lewis
นั่นคือเหตุผลที่เราควรส่งสัญญาณให้เบราว์เซอร์ทราบถึงการเปลี่ยนแปลงอย่างถูกต้อง การห่อองค์ประกอบพาเรนต์ที่อยู่ห่างไกลด้วยคุณสมบัติ contain สามารถต่อต้านการผลิตและส่งผลเสียต่อประสิทธิภาพของเพจ ในกรณีที่เลวร้ายที่สุดของการใช้คุณสมบัติ contain ในทางที่ผิด เลย์เอาต์อาจเสียหายได้และเบราว์เซอร์จะไม่แสดงอย่างถูกต้อง
แบบสอบถามคอนเทนเนอร์
หลังจากที่เพิ่มคุณสมบัติ contain ลงในเครื่องห่อองค์ประกอบการ์ดแล้ว เราสามารถเขียนคิวรี่คอนเทนเนอร์ได้ เราได้เพิ่มคุณสมบัติ contain ให้กับองค์ประกอบที่มีคลาส card ดังนั้นตอนนี้เราสามารถรวมองค์ประกอบย่อยของมันในการสืบค้นคอนเทนเนอร์ได้
เช่นเดียวกับการสืบค้นสื่อทั่วไป เราจำเป็นต้องกำหนดแบบสอบถามโดยใช้คุณสมบัติความ min-width หรือความกว้าง max-width และซ้อนตัวเลือกทั้งหมดภายในบล็อก อย่างไรก็ตาม เราจะใช้คำหลัก @container แทน @media เพื่อกำหนดคิวรี่คอนเทนเนอร์
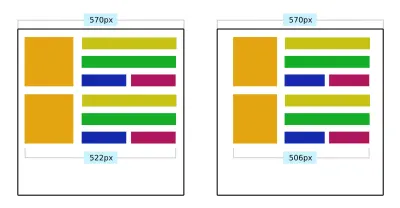
@container (min-width: 568px) { .card__wrapper { align-items: center; grid-gap: 1.5em; grid-template-rows: auto; grid-template-columns: 150px auto; } .card__image { min-width: auto; height: auto; } } ทั้งองค์ประกอบ card__wrapper และ card__image เป็นองค์ประกอบลูกขององค์ประกอบ card ซึ่ง contain คุณสมบัติที่กำหนดไว้ เมื่อเราแทนที่การสืบค้นสื่อปกติด้วยคำสั่งคอนเทนเนอร์ ลบคลาส CSS เพิ่มเติมสำหรับคอนเทนเนอร์แบบแคบ และเรียกใช้ตัวอย่าง CodePen ในเบราว์เซอร์ที่รองรับการสืบค้นคอนเทนเนอร์ เราจะได้ผลลัพธ์ดังต่อไปนี้

See the Pen [การ์ดผลิตภัณฑ์: Container Queries](https://codepen.io/smashingmag/pen/PopmQLV) โดย Adrian Bece
โปรดทราบว่า ขณะนี้การค้นหาคอนเทนเนอร์ไม่แสดงในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome ซึ่งทำให้การสืบค้นคอนเทนเนอร์ดีบั๊กทำได้ยาก คาดว่าจะมีการเพิ่มการสนับสนุนการแก้ไขข้อบกพร่องที่เหมาะสมในเบราว์เซอร์ในอนาคต
คุณสามารถดูวิธีที่การสืบค้นคอนเทนเนอร์ช่วยให้เราสร้างส่วนประกอบ UI ที่แข็งแกร่งและนำกลับมาใช้ใหม่ได้ ซึ่งสามารถปรับให้เข้ากับคอนเทนเนอร์และเลย์เอาต์แทบทุกประเภท อย่างไรก็ตาม การสนับสนุนเบราว์เซอร์ที่เหมาะสมสำหรับการสืบค้นคอนเทนเนอร์ยังห่างไกลจากคุณลักษณะนี้ มาลองดูว่าเราสามารถใช้การสืบค้นคอนเทนเนอร์โดยใช้การเพิ่มประสิทธิภาพแบบก้าวหน้าได้หรือไม่
การเพิ่มประสิทธิภาพแบบก้าวหน้า & Polyfills
มาดูกันว่าเราสามารถเพิ่มทางเลือกสำรองให้กับรูปแบบคลาส CSS และคิวรีสื่อได้หรือไม่ เราสามารถใช้การสืบค้นคุณลักษณะ CSS กับกฎ @supports เพื่อตรวจหาคุณลักษณะของเบราว์เซอร์ที่พร้อมใช้งาน อย่างไรก็ตาม เราไม่สามารถตรวจสอบข้อความค้นหาอื่นๆ ได้ ดังนั้นเราจึงจำเป็นต้องเพิ่มการตรวจสอบสำหรับค่า contain: layout inline-size style เราจะต้องถือว่าเบราว์เซอร์ที่รองรับคุณสมบัติ inline-size นั้นรองรับการสืบค้นคอนเทนเนอร์ด้วย
/* Check if the inline-size value is supported */ @supports (contain: inline-size) { .card { contain: layout inline-size style; } } /* If the inline-size value is not supported, use media query fallback */ @supports not (contain: inline-size) { @media (min-width: 568px) { /* ... */ } } /* Browser ignores @container if it's not supported */ @container (min-width: 568px) { /* Container query styles */ }อย่างไรก็ตาม วิธีการนี้อาจนำไปสู่สไตล์ที่ซ้ำกัน เนื่องจากสไตล์เดียวกันกำลังถูกนำไปใช้ทั้งโดยคิวรีคอนเทนเนอร์และคิวรีสื่อ หากคุณตัดสินใจที่จะใช้การสืบค้นคอนเทนเนอร์ด้วยการปรับปรุงแบบก้าวหน้า คุณต้องการใช้ตัวประมวลผลล่วงหน้า CSS เช่น SASS หรือตัวประมวลผลภายหลัง เช่น PostCSS เพื่อหลีกเลี่ยงการสร้างบล็อกโค้ดที่ซ้ำกัน และใช้ CSS mixins หรือวิธีการอื่นแทน
See the Pen [การ์ดผลิตภัณฑ์: Container Queries พร้อมการเพิ่มประสิทธิภาพแบบก้าวหน้า](https://codepen.io/smashingmag/pen/zYZwRXZ) โดย Adrian Bece
เนื่องจากข้อกำหนดการสืบค้นคอนเทนเนอร์นี้ยังอยู่ในช่วงทดลอง จึงเป็นสิ่งสำคัญที่ต้องคำนึงว่าข้อมูลจำเพาะหรือการใช้งานมีแนวโน้มที่จะเปลี่ยนแปลงในรุ่นต่อๆ ไป
หรือคุณสามารถใช้ polyfills เพื่อให้ทางเลือกที่เชื่อถือได้ มีสอง JavaScript polyfills ที่ฉันต้องการเน้น ซึ่งขณะนี้ดูเหมือนว่าจะได้รับการบำรุงรักษาอย่างแข็งขันและมีคุณสมบัติการสืบค้นคอนเทนเนอร์ที่จำเป็น:
-
cqfillโดย Jonathan Neal
JavaScript polyfill สำหรับ CSS และ PostCSS -
react-container-queryโดย Chris Garcia
ขอเกี่ยวและส่วนประกอบแบบกำหนดเองสำหรับ React
การย้ายจากการสืบค้นสื่อไปยังคอนเทนเนอร์คิวรี
หากคุณตัดสินใจที่จะใช้การสืบค้นคอนเทนเนอร์กับโปรเจ็กต์ที่มีอยู่ซึ่งใช้การสืบค้นสื่อ คุณจะต้องปรับโครงสร้างโค้ด HTML และ CSS ฉันพบว่าวิธีนี้เป็นวิธีที่เร็วและตรงไปตรงมาที่สุดในการเพิ่มการสืบค้นคอนเทนเนอร์ ในขณะที่ให้ทางเลือกที่น่าเชื่อถือในการสืบค้นสื่อ มาดูตัวอย่างการ์ดก่อนหน้านี้กัน
<section> <div class="card__wrapper card__wrapper--wide"> <!-- Wide card content --> </div> </section> /* ... */ <aside> <div class="card__wrapper"> <!-- Narrow card content --> </div> </aside> .card__wrapper { display: grid; grid-gap: 1.5em; grid-template-rows: auto auto; /* ... */ } .card__image { /* ... */ } @media screen and (min-width: 568px) { .card__wrapper--wide { align-items: center; grid-gap: 1.5em; grid-template-rows: auto; grid-template-columns: 150px auto; } .card__image { /* ... */ } } ขั้นแรก ห่อองค์ประกอบ HTML รูทที่มีคิวรี่สื่อที่ใช้กับองค์ประกอบที่ contain คุณสมบัติคุณสมบัติ
<section> <article class="card"> <div class="card__wrapper"> <!-- Card content --> </div> </article> </section> @supports (contain: inline-size) { .card { contain: layout inline-size style; } }ถัดไป ให้รวมคิวรีสื่อในคิวรีฟีเจอร์และเพิ่มคิวรีคอนเทนเนอร์
@supports not (contain: inline-size) { @media (min-width: 568px) { .card__wrapper--wide { /* ... */ } .card__image { /* ... */ } } } @container (min-width: 568px) { .card__wrapper { /* Same code as .card__wrapper--wide in media query */ } .card__image { /* Same code as .card__image in media query */ } }แม้ว่าวิธีนี้จะส่งผลให้โค้ดบางส่วนขยายและโค้ดที่ซ้ำกัน โดยใช้ SASS หรือ PostCSS คุณสามารถหลีกเลี่ยงการสร้างโค้ดการพัฒนาที่ซ้ำกัน ดังนั้นซอร์สโค้ด CSS จึงสามารถบำรุงรักษาได้
เมื่อการสืบค้นคอนเทนเนอร์ได้รับการสนับสนุนเบราว์เซอร์ที่เหมาะสม คุณอาจต้องการลบ @supports not (contain: inline-size) และยังคงสนับสนุนการสืบค้นคอนเทนเนอร์โดยเฉพาะต่อไป
เมื่อเร็ว ๆ นี้ Stephanie Eckles ได้เผยแพร่บทความที่ยอดเยี่ยมเกี่ยวกับการสืบค้นคอนเทนเนอร์ซึ่งครอบคลุมกลยุทธ์การย้ายข้อมูลต่างๆ ฉันขอแนะนำให้ตรวจสอบออกสำหรับข้อมูลเพิ่มเติมในหัวข้อ
สถานการณ์การใช้งานกรณี
ดังที่เราได้เห็นจากตัวอย่างก่อนหน้านี้ คิวรีคอนเทนเนอร์เหมาะสำหรับส่วนประกอบที่นำกลับมาใช้ใหม่ได้ดีที่สุด โดยมีเลย์เอาต์ที่ขึ้นอยู่กับพื้นที่คอนเทนเนอร์ที่มีอยู่ และใช้ในบริบทต่างๆ และเพิ่มไปยังคอนเทนเนอร์ต่างๆ ในหน้า
ตัวอย่างอื่นๆ ได้แก่ (ตัวอย่างต้องใช้เบราว์เซอร์ที่รองรับการสืบค้นคอนเทนเนอร์):
- ส่วนประกอบแบบโมดูล เช่น การ์ด องค์ประกอบของแบบฟอร์ม แบนเนอร์ ฯลฯ
- รูปแบบที่ปรับเปลี่ยนได้
- การแบ่งหน้าด้วยฟังก์ชันต่างๆ สำหรับมือถือและเดสก์ท็อป
- การทดลองสนุกๆ กับการปรับขนาด CSS
บทสรุป
เมื่อข้อกำหนดได้รับการติดตั้งและสนับสนุนอย่างกว้างขวางในเบราว์เซอร์ การสืบค้นคอนเทนเนอร์อาจกลายเป็นคุณสมบัติที่เปลี่ยนเกมได้ จะช่วยให้นักพัฒนาสามารถเขียนแบบสอบถามในระดับองค์ประกอบ ย้ายแบบสอบถามให้ใกล้ชิดกับองค์ประกอบที่เกี่ยวข้อง แทนที่จะใช้แบบสอบถามสื่อวิวพอร์ตที่ห่างไกลและแทบไม่เกี่ยวข้อง ซึ่งจะส่งผลให้ส่วนประกอบที่แข็งแกร่ง ใช้ซ้ำได้ และบำรุงรักษาได้ ซึ่งจะสามารถปรับให้เข้ากับกรณีการใช้งาน เลย์เอาต์ และคอนเทนเนอร์ต่างๆ
ตามที่ปรากฏ คิวรีคอนเทนเนอร์ยังอยู่ในช่วงเริ่มต้น ระยะทดลอง และการนำไปใช้งานมีแนวโน้มที่จะเปลี่ยนแปลง หากคุณต้องการเริ่มใช้คิวรีคอนเทนเนอร์ในโครงการของคุณวันนี้ คุณจะต้องเพิ่มคิวรีโดยใช้การเพิ่มประสิทธิภาพแบบก้าวหน้าด้วยการตรวจจับฟีเจอร์หรือใช้ JavaScript polyfill ทั้งสองกรณีจะส่งผลให้เกิดโอเวอร์เฮดในโค้ด ดังนั้นหากคุณตัดสินใจที่จะใช้คิวรีคอนเทนเนอร์ในระยะแรกนี้ อย่าลืมวางแผนสำหรับการปรับโครงสร้างโค้ดใหม่เมื่อคุณลักษณะได้รับการสนับสนุนอย่างกว้างขวาง
อ้างอิง
- “การสืบค้นข้อมูลคอนเทนเนอร์: คู่มือการเริ่มต้นฉบับย่อ” โดย David A. Herron
- “กล่าวสวัสดีกับ CSS Container Queries” Ahmad Shadeed
- “การกักเก็บ CSS ใน Chrome 52” Paul Lewis
- “ช่วยให้เบราว์เซอร์ปรับให้เหมาะสมด้วยคุณสมบัติ CSS Contain” Rachel Andrew
