เครื่องมือตรวจสอบ CSS
เผยแพร่แล้ว: 2022-03-10CSS ของคุณใหญ่แค่ไหน? ซ้ำซากแค่ไหน? แล้วคะแนนความจำเพาะของ CSS ของคุณล่ะ? คุณสามารถลบคำประกาศและคำนำหน้าของผู้ขายออกได้อย่างปลอดภัย และถ้าเป็นเช่นนั้น คุณจะระบุได้อย่างรวดเร็วได้อย่างไร ในช่วงสองสามสัปดาห์ที่ผ่านมา เรากำลังดำเนินการปรับโครงสร้างใหม่และล้าง CSS ของเรา และด้วยเหตุนี้ เราจึงพบเครื่องมือที่มีประโยชน์สองสามอย่างที่ช่วยให้เราระบุรายการที่ซ้ำกันได้ ลองทบทวนบางส่วนของพวกเขา
เพิ่มเติมเกี่ยวกับ CSS:
- CSS Generators
- คู่มือที่ครอบคลุมสำหรับเค้าโครง CSS
- การจัดการ CSS Z-Index
- วิธีการจัดตำแหน่งสิ่งต่าง ๆ ใน CSS
- สิ่งที่คุณสามารถทำได้ด้วย CSS วันนี้
- คำแนะนำและทางลัด DevTools ที่เป็นประโยชน์
- นอกจากนี้ สมัครรับจดหมายข่าวของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
สถิติ CSS
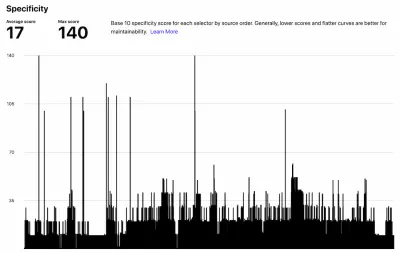
สถิติ CSS ดำเนินการตรวจสอบอย่างละเอียดของไฟล์ CSS ที่ร้องขอบนหน้า เช่นเดียวกับเครื่องมือที่คล้ายคลึงกันอื่นๆ เครื่องมือนี้ให้มุมมองที่เหมือนกันของแดชบอร์ดสำหรับกฎ ตัวเลือก การประกาศ และคุณสมบัติ พร้อมกับคลาสหลอกและองค์ประกอบหลอก นอกจากนี้ยัง แบ่งสไตล์ทั้งหมดออกเป็นกลุ่ม ตั้งแต่เลย์เอาต์และโครงสร้างไปจนถึงการเว้นวรรค การพิมพ์ กองฟอนต์ และสี

คุณลักษณะที่มีประโยชน์อย่างหนึ่งที่ CSS Stats มีให้คือ คะแนนความจำเพาะของ CSS ซึ่งแสดงให้เห็นว่าตัวเลือกบางตัวจำเพาะเจาะจงโดยไม่จำเป็นอย่างไร คะแนนที่ต่ำกว่าและส่วนโค้งที่ราบเรียบจะดีกว่าสำหรับการบำรุงรักษา

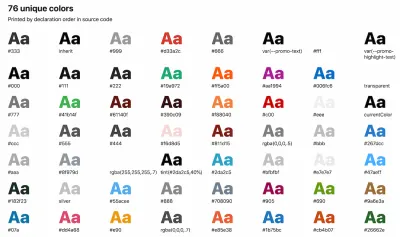
นอกจากนี้ยังมีภาพรวมของสีที่ใช้ พิมพ์ตามลำดับการประกาศ และคะแนนสำหรับ การประกาศ Total vs. Unique พร้อมด้วยแผนภูมิเปรียบเทียบที่สามารถช่วยคุณระบุคุณสมบัติที่อาจเป็นตัวเลือกที่ดีที่สุดสำหรับการสร้างนามธรรม นั่นเป็นจุดเริ่มต้นที่ดีในการทำความเข้าใจว่าปัญหาหลักใน CSS ของคุณอยู่ที่ใด และควรเน้นที่สิ่งใด
เครื่องมือแล็บสีเหลือง
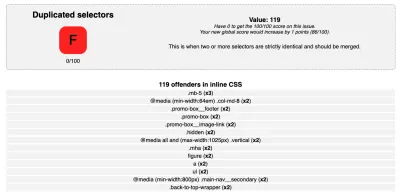
Yellow Lab Tools เป็นเครื่องมือฟรีสำหรับตรวจสอบประสิทธิภาพเว็บ แต่ยังรวมถึงผู้ช่วยที่เป็นประโยชน์มากในการ วัดความซับซ้อนของ CSS ของคุณ และยังให้ข้อมูลเชิงลึกที่นำไปดำเนินการได้เกี่ยวกับวิธีการแก้ไขปัญหาเหล่านี้

เครื่องมือนี้เน้น ตัวเลือกและคุณสมบัติที่ซ้ำกัน การแก้ไข IE เก่า คำนำหน้าผู้ขายเก่า และตัวเลือกที่ซ้ำซ้อน พร้อมด้วยตัวเลือกที่ซับซ้อนและข้อผิดพลาดทางไวยากรณ์ แน่นอน คุณสามารถเจาะลึกลงไปในแต่ละส่วนได้ และศึกษาว่าตัวเลือกหรือกฎข้อใดถูกเขียนทับหรือทำซ้ำโดยเฉพาะ นั่นเป็นตัวเลือกที่ยอดเยี่ยมในการค้นหาผลไม้ที่ห้อยต่ำและแก้ปัญหาอย่างรวดเร็ว

เราสามารถไปลึกขึ้นเล็กน้อยแม้ว่า เมื่อคุณดูภาพรวมของคำนำหน้าผู้ขายรายเก่าแล้ว คุณจะไม่เพียงตรวจสอบผู้กระทำความผิดได้เท่านั้น แต่ยังรวมถึง เบราว์เซอร์ที่ คำนำหน้าเหล่านี้รองรับด้วย จากนั้นคุณสามารถไปที่การกำหนดค่า Browserslist เพื่อตรวจสอบอีกครั้งว่าคุณไม่ได้ให้บริการคำนำหน้าผู้ขายมากเกินไปหรือไม่ และทดสอบการกำหนดค่าของคุณบน Browsersl.ist หรือผ่าน Terminal

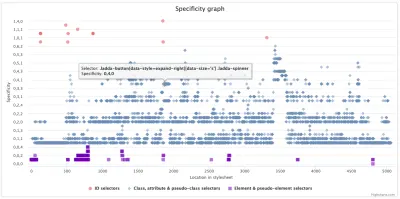
ตัวสร้างภาพจำเพาะของ CSS
CSS Specificity Visualizer ให้ภาพรวมของตัวเลือก CSS และคุณสมบัติเฉพาะของ CSS ในไฟล์ CSS เมื่อคุณส่งสไตล์ชีต เครื่องมือจะส่งคืนกราฟความเฉพาะเจาะจง แกน x แสดงตำแหน่งทางกายภาพของตัวเลือกใน CSS โดยวางจากซ้ายไปขวา โดยอันแรกอยู่ทางซ้าย และอันสุดท้ายอยู่ทางขวา แกน y แสดงความ เฉพาะเจาะจงที่แท้จริงของตัวเลือก โดยเริ่มจากตัวเลือกที่เจาะจงน้อยที่สุดที่ด้านล่างและสิ้นสุดด้วยตัวเลือกที่เจาะจงที่สุดที่ด้านบน

โดยทั่วไป ความจำเพาะสูงมักจะเป็นธงสีแดง ดังนั้นโปรดระวังกราฟที่แหลมคมและสัญญาณรบกวนที่สูง ในทางกลับกัน กราฟแนวโน้มขาขึ้นที่มีความจำเพาะต่ำโดยรวมและสัญญาณรบกวนต่ำถือได้ว่า "ดี" คุณยังสามารถวางเมาส์เหนือจุดข้อมูลเดียวเพื่อดูตัวเลือกที่แน่นอนหรือซูมเข้าไปในพื้นที่ที่สนใจ
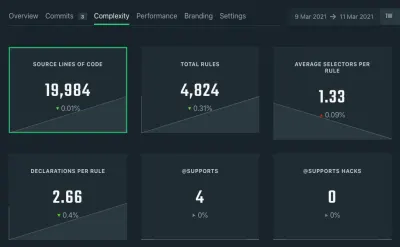
โครงการวอลเลซ
Project Wallace ซึ่งแตกต่างจากเครื่องมืออื่นๆ ที่สร้างโดย Bart Veneman จะเก็บประวัติ CSS ของคุณไว้เมื่อเวลาผ่านไป คุณสามารถใช้เว็บฮุคเพื่อวิเคราะห์ CSS โดยอัตโนมัติทุกครั้งที่กดใน CI ของคุณ เครื่องมือนี้จะติดตามสถานะของ CSS ของคุณเมื่อเวลาผ่านไปโดยดูจากตัวชี้วัดที่เกี่ยวข้องกับ CSS เช่น ตัวเลือกเฉลี่ยต่อกฎ ตัวเลือกสูงสุดต่อกฎ และการประกาศต่อกฎ พร้อมด้วยภาพรวมทั่วไปของความซับซ้อนของ CSS

ปาร์คเกอร์
Parker ของ Katie Fenn เป็นเครื่องมือวิเคราะห์สไตล์ชีตบรรทัดคำสั่งที่เรียกใช้ตัวชี้วัดบนสไตล์ชีตของคุณและรายงานเกี่ยวกับความซับซ้อน มันทำงานบน Node.js และไม่เหมือนกับ CSS Stats คุณสามารถเรียกใช้เพื่อวัดไฟล์ในเครื่องของคุณ เช่น เป็นส่วนหนึ่งของกระบวนการสร้างของคุณ
การตรวจสอบ DevTools CSS
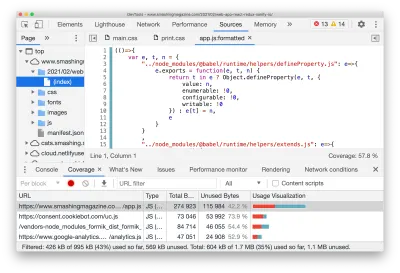
แน่นอน เรายังสามารถใช้แผงภาพรวม CSS ของ DevTools ได้อีกด้วย (คุณสามารถเปิดใช้งานได้ใน “การตั้งค่าทดลอง”) เมื่อคุณจับภาพหน้าได้แล้ว จะแสดงภาพรวมของการสืบค้นสื่อ สี และการประกาศแบบอักษร แต่ยังเน้น การประกาศที่ไม่ได้ใช้ ซึ่งคุณสามารถลบออกได้อย่างปลอดภัย
นอกจากนี้ ความครอบคลุมของ CSS ยังแสดงภาพรวมของ CSS ที่ไม่ได้ใช้บนเพจอีกด้วย คุณสามารถไปไกลกว่านี้อีกหน่อยและค้นหา CSS/JS ที่ไม่ได้ใช้จำนวนมากด้วย Puppeteer

ด้วย "ความครอบคลุมของโค้ด" ที่พร้อมใช้งาน โดยจะผ่านสองสถานการณ์ที่มีการแตะ การแท็บ และการปรับขนาดหน้าต่างจำนวนมาก เรายังส่งออกข้อมูลความครอบคลุมที่ DevTools รวบรวมเป็น JSON (ผ่านไอคอนส่งออก/ดาวน์โหลด) ยิ่งไปกว่านั้น คุณสามารถใช้ Puppeteer ที่มี API เพื่อรวบรวมความครอบคลุมได้
เราได้เน้นรายละเอียดบางส่วน และ เคล็ดลับ DevTools เพิ่มเติมใน Chrome , Firefox และ Edge ในคำแนะนำและทางลัด DevTools ที่มีประโยชน์ใน Smashing Magazine
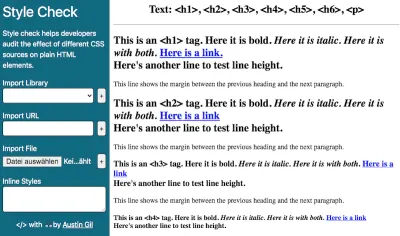
ตรวจสอบสไตล์
คุณมักจะตรวจสอบผลกระทบของ CSS ต่อองค์ประกอบ HTML อย่างไร ในโครงการของคุณโดยตรงหรือคุณมีไฟล์ HTML ทดสอบเฉพาะที่มีองค์ประกอบ HTML ทั้งหมดที่คุณใช้เพื่อดูสไตล์ทั้งหมดได้อย่างรวดเร็ว? Austin Gill ได้สร้างเครื่องมือเล็กๆ น้อยๆ ที่ใช้แนวทางเดียวกัน นั่นคือ Style Check ประโยชน์: คุณไม่จำเป็นต้องตั้งค่าไฟล์ HTML ทดสอบด้วยตัวเอง เครื่องมือนี้ทำเพื่อคุณ

เพียงอัปโหลดไฟล์ .css ของคุณไปที่ Style Check เพื่อตรวจสอบผลกระทบต่อองค์ประกอบ HTML ธรรมดา คุณยังสามารถเลือกห้องสมุด (Bedrocss, Bootstrap, การรีเซ็ต CSS ของ Eric Meyer และ Normalize.css ได้) หรือป้อนรูปแบบอินไลน์ องค์ประกอบมีตั้งแต่หัวเรื่องและย่อหน้า ไปจนถึงสื่อ รายการ และตาราง ปุ่ม แบบฟอร์ม ตลอดจนอินพุตประเภทอื่นๆ และรายละเอียด เช่น ตัวย่อยและตัวยก โค้ด เครื่องหมายคำพูด และอื่นๆ อีกมากมาย ตัวช่วยเล็กๆ น้อยๆ ที่มีประโยชน์
คุณใช้เครื่องมืออะไร?
ตามหลักการแล้ว เครื่องมือตรวจสอบ CSS จะให้ข้อมูลเชิงลึกเกี่ยวกับผลกระทบของ CSS ที่มีต่อประสิทธิภาพการแสดงผล และการดำเนินการใดที่นำไปสู่การ คำนวณเลย์เอาต์ที่มีราคาแพง นอกจากนี้ยังสามารถเน้นว่าคุณสมบัติใดที่ไม่ส่งผลต่อการแสดงผลเลย (เช่น Firefox DevTools ทำ) และอาจแนะนำวิธีเขียนตัวเลือก CSS ที่มีประสิทธิภาพมากขึ้นเล็กน้อย
นี่เป็นเพียงเครื่องมือบางส่วนที่เราค้นพบ เรายินดีรับฟังเรื่องราวและเครื่องมือของคุณซึ่งทำงานได้ดีในการระบุปัญหาคอขวดและแก้ไขปัญหา CSS ได้เร็วขึ้น กรุณา แสดงความคิดเห็น และแบ่งปันเรื่องราวของคุณในความคิดเห็น!
คุณยังสามารถสมัครรับจดหมายข่าวทางอีเมลที่เป็นมิตรของเราเพื่อไม่ให้พลาดโพสต์ต่อไปเช่นนี้ และแน่นอน มีความสุขกับการตรวจสอบและแก้ไข CSS!
