การอัพเกรด CSS Animation ด้วย Motion Curves
เผยแพร่แล้ว: 2022-03-10transition-timing-function เช่น ease-in , ease-out และ ease-in-out ซึ่งเพิ่มความราบรื่นและความสมจริงในระดับหนึ่ง แต่สิ่งเหล่านี้เป็นแบบทั่วไปมากใช่หรือไม่ จะน่าเบื่อแค่ไหนหากทุกแอนิเมชั่นบนเว็บใช้ฟังก์ชันจับเวลาสามแบบเหมือนกันมีแอนิเมชั่น UI แล้วก็มีแอนิเมชั่น UI ที่ดี แอนิเมชั่นที่ดีทำให้คุณร้อง “ว้าว!” — เรียบเนียนสวยงามและที่สำคัญที่สุดคือเป็นธรรมชาติไม่บล็อกแข็งหรือหุ่นยนต์ หากคุณเล่น Dribbble หรือ UpLabs บ่อยๆ คุณจะรู้ว่าฉันกำลังพูดถึงอะไร
อ่านเพิ่มเติม เกี่ยวกับ Smashing:
- แอนิเมชั่น SVG และ CSS พร้อม clip-path
- เทคนิคแอนิเมชั่นเชิงปฏิบัติ
- การสร้างแอนิเมชั่น 'วาดด้วยมือ' ด้วย SVG
- Web Animation API ใหม่
ด้วยนักออกแบบที่น่าทึ่งมากมายที่สร้างแอนิเมชั่นที่สวยงามเช่นนี้ นักพัฒนาทุกคนย่อมต้องการสร้างมันขึ้นมาใหม่ในโครงการของตนเอง ตอนนี้ CSS ได้จัดเตรียมพรีเซ็ตไว้ล่วงหน้าสำหรับ transition-timing-function เช่น ease-in , ease-out และ ease-in-out ซึ่งเพิ่มความราบรื่นและความสมจริงในระดับหนึ่ง แต่สิ่งเหล่านี้เป็นแบบทั่วไปมากใช่หรือไม่ จะน่าเบื่อแค่ไหนหากทุกแอนิเมชั่นบนเว็บใช้ฟังก์ชันจับเวลาสามแบบเหมือนกัน
หนึ่งในคุณสมบัติของ transition-timing-function คือ cubic-bezier(n1, n2, n3, n4) ซึ่งคุณสามารถส่งผ่านตัวเลขสี่ตัวเพื่อสร้างฟังก์ชันจับเวลาของคุณเองได้ ในช่วงท้ายของบทความนี้ คุณจะรู้ว่าตัวเลขสี่ตัวนี้เป็นตัวแทนของอะไร เชื่อฉันสิ การหาตัวเลขสี่ตัวเพื่อจับภาพการเปลี่ยนแปลงที่คุณจินตนาการไว้ในหัวนั้นไม่ใช่เรื่องง่ายเลย แต่ต้องขอบคุณ cubic-bezier ร์และซีซาร์ คุณไม่จำเป็นต้องทำ เครื่องมือเหล่านี้นำเส้นโค้งการเคลื่อนไหวมาสู่เว็บ
เส้นโค้งการเคลื่อนไหวส่วนใหญ่จะใช้โดยแอนิเมเตอร์ (เช่น ใน Adobe After Effects) เพื่อสร้างแอนิเมชั่นขั้นสูงที่สมจริง ด้วย cubic-bezier ร์และซีซาร์ คุณสามารถจัดการรูปร่างของเส้นโค้งได้ง่ายๆ แล้วตัวเลขสี่ตัวนั้น ( n1, n2, n3, n4 ) จะถูกเติมเข้าไป ซึ่งเยี่ยมมาก! อย่างไรก็ตาม หากต้องการใช้และใช้ประโยชน์สูงสุดจากเส้นโค้งการเคลื่อนไหว คุณต้องเข้าใจวิธีการทำงาน และนั่นคือสิ่งที่เราจะทำในบทความนี้ เอาล่ะ.
ทำความเข้าใจ Motion Curves
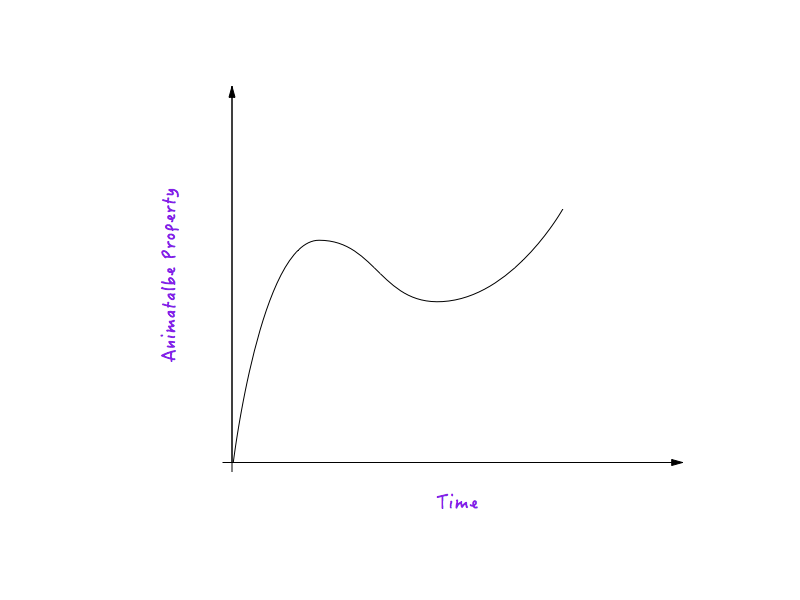
เส้นโค้งการเคลื่อนไหวไม่ได้เป็นเพียงแค่แผนผังระหว่างคุณสมบัติและเวลาที่สามารถเคลื่อนไหวได้ เส้นโค้งการเคลื่อนไหวกำหนดว่าความเร็วของแอนิเมชั่นที่ทำงานภายใต้อิทธิพลจะเปลี่ยนแปลงไปตามเวลาอย่างไร

ลองใช้ระยะทาง ( translateX ) เป็นตัวอย่างของคุณสมบัติที่เคลื่อนไหวได้ (คำอธิบายนี้ถือเป็นจริงสำหรับทรัพย์สินที่เคลื่อนไหวได้อื่นๆ)

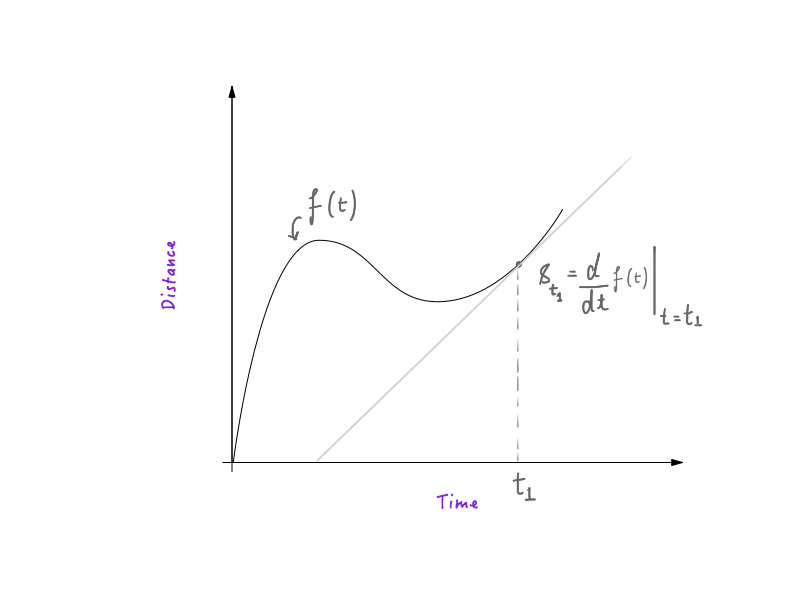
หากคุณเคยมีประสบการณ์กับฟิสิกส์และแคลคูลัสพื้นฐานมาก่อน คุณจะรู้ว่าการถอดรหัสความเร็วจากกราฟระยะทาง-เวลานั้นง่ายมาก อนุพันธ์อันดับแรกของ ระยะทางในฐานะฟังก์ชันของเวลา เทียบกับ เวลา คือ ความเร็ว ซึ่งหมายความว่าวัตถุที่วิ่งตามเส้นโค้งของระยะทาง-เวลาจะมีความเร็วมากขึ้นในบริเวณที่โค้งชันและต่ำกว่าในบริเวณที่โค้งแบนกว่า . ถ้าคุณรู้ว่ามันทำงานอย่างไร เยี่ยมมาก! คุณพร้อมแล้วและสามารถข้ามไปยังส่วนถัดไปได้
ตอนนี้ ฉันทราบดีว่าการออกแบบและการพัฒนาเป็นสาขาที่หลากหลาย และไม่ใช่ทุกคนที่มีภูมิหลังเหมือนกัน บางทีสองย่อหน้าข้างต้นอาจเป็นศัพท์แสงสำหรับคุณ ไม่ต้องกังวล เราจะทำต่อไปและทำความเข้าใจศัพท์แสง
พิจารณากล่องสีแดงด้านล่าง มาทำความรู้จักกับกล่องสีแดงกันดีกว่าว่า “Boxy”; มันจะง่ายกว่าที่จะอ้างถึงแบบนั้น เอาล่ะ Boxy จะย้ายจากขอบหนึ่งของหน้าจอไปอีกขอบหนึ่งในลักษณะเชิงเส้น และเราจะวิเคราะห์การเคลื่อนไหวของหน้าจอ
ค่าที่ตั้งไว้ล่วงหน้าของ transition-timing-function เป็น linear เพื่อให้ Boxy เคลื่อนไหว สิ่งที่เราทำคือเพิ่มคลาสต่อไปนี้
.moveForward { transform: translateX(1000px); } ในการควบคุมแอนิเมชั่น เราจะตั้งค่าคุณสมบัติ transition สำหรับ Boxy ดังนี้:
#boxy { width: 200px; height: 200px; background: red; transition-property: transform; transition-duration: 1s; transition-timing-function: linear; } นั่นเป็นวิธีที่ละเอียดมากในการระบุ transition ในความเป็นจริง คุณจะพบ transition ที่เขียนในรูปแบบชวเลขเกือบทุกครั้ง:
#boxy { width: 200px; height: 200px; background: red; transition: transform 1s linear; }มาดูกันเลย

หุ่นยนต์ใช่มั้ย? คุณสามารถพูดได้ว่าการเคลื่อนไหวนี้ให้ความรู้สึกเหมือนหุ่นยนต์เพราะมันเป็นเส้นตรง ซึ่งเป็นคำตอบที่สมเหตุสมผลอย่างยิ่ง แต่คุณสามารถอธิบายได้ว่าทำไม? เราสามารถเห็นได้ว่าการตั้งค่า linear นั้นส่งผลในการเคลื่อนที่ของหุ่นยนต์ แต่เกิดอะไรขึ้นเบื้องหลังกันแน่? นั่นคือสิ่งที่เราจะคิดออกก่อน เราจะไปที่อวัยวะภายในและเข้าใจว่าทำไมการเคลื่อนไหวนี้จึงรู้สึกเหมือนหุ่นยนต์ บล็อกและไม่เป็นธรรมชาติ
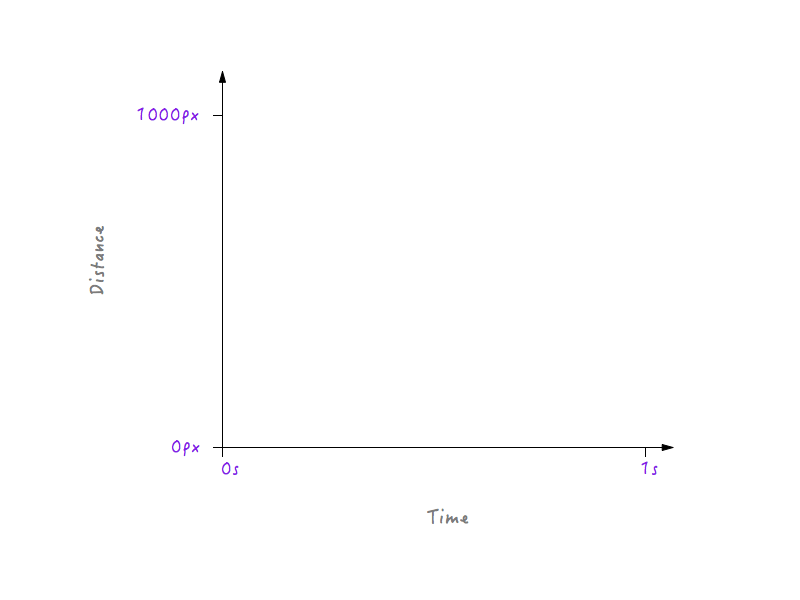
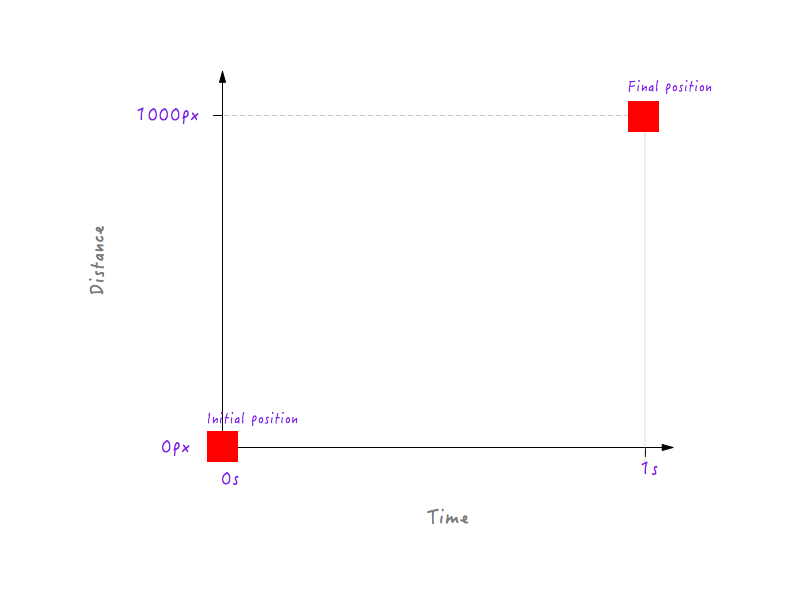
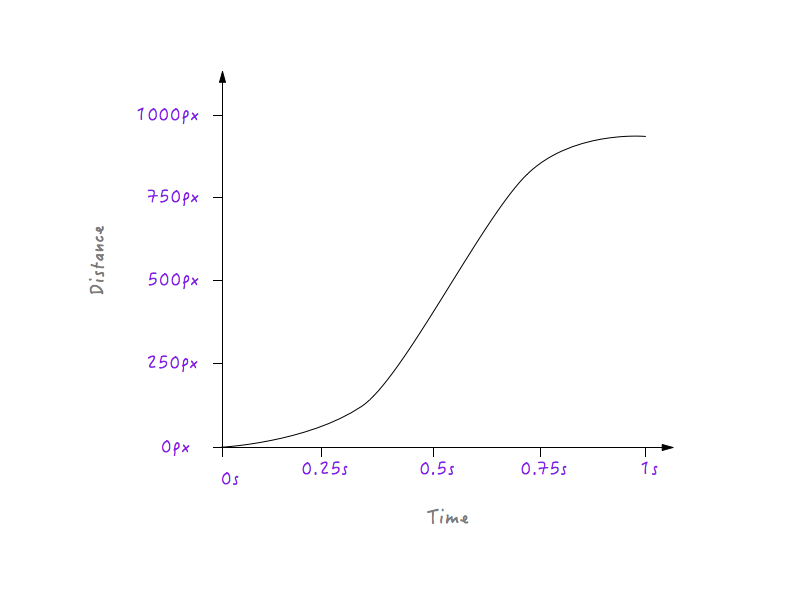
เริ่มต้นด้วยการสร้างกราฟการเคลื่อนที่ของ Boxy เพื่อดูว่าเราจะเข้าใจอะไรได้บ้าง กราฟของเราจะมีสองแกน อันแรกเป็นระยะทาง และครั้งที่สอง Boxy ครอบคลุมระยะทางรวม 1,000 พิกเซล (ระยะทาง) ใน 1 วินาที (เวลา) ตอนนี้อย่ากลัวกับคณิตศาสตร์ทั้งหมดด้านล่าง – มันง่ายมาก
นี่คือกราฟง่ายๆ ของเรา โดยมีแกนตามที่กล่าวไว้

ตอนนี้ว่างครับ มาเติมข้อมูลกันหน่อย
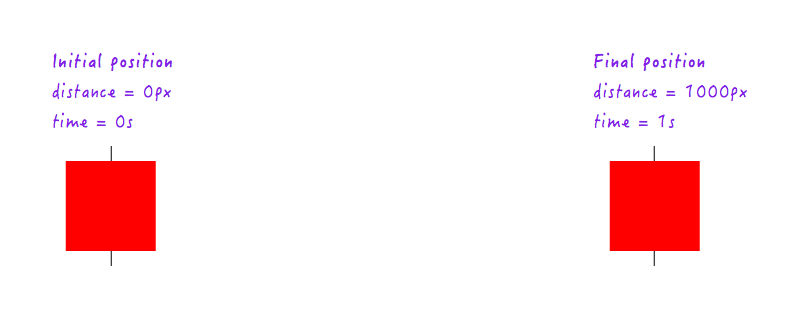
อันดับแรก เรารู้ว่า ณ เวลา 0 วินาที เมื่อแอนิเมชั่นยังไม่เริ่มต้น Boxy จะอยู่ในตำแหน่งเริ่มต้น (0 พิกเซล) และหลังจากผ่านไป 1 วินาที Boxy ได้เคลื่อนที่ไปทั้งหมด 1,000 พิกเซลโดยลงจอดที่ขอบด้านตรงข้ามของจอแสดงผล

ลองพล็อตข้อมูลนี้บนกราฟ

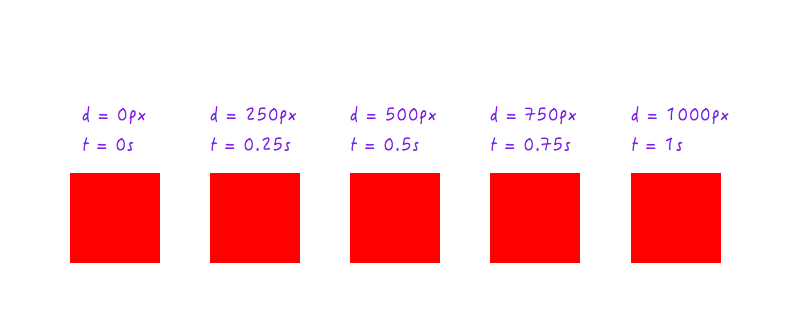
จนถึงตอนนี้ดีมาก แต่จุดข้อมูลสองจุดไม่เพียงพอ เราต้องการมากกว่านี้ รูปต่อไปนี้แสดงตำแหน่งของ Boxy ในช่วงเวลาต่างๆ (ทั้งหมดต้องขอบคุณกล้องความเร็วสูงของฉัน)

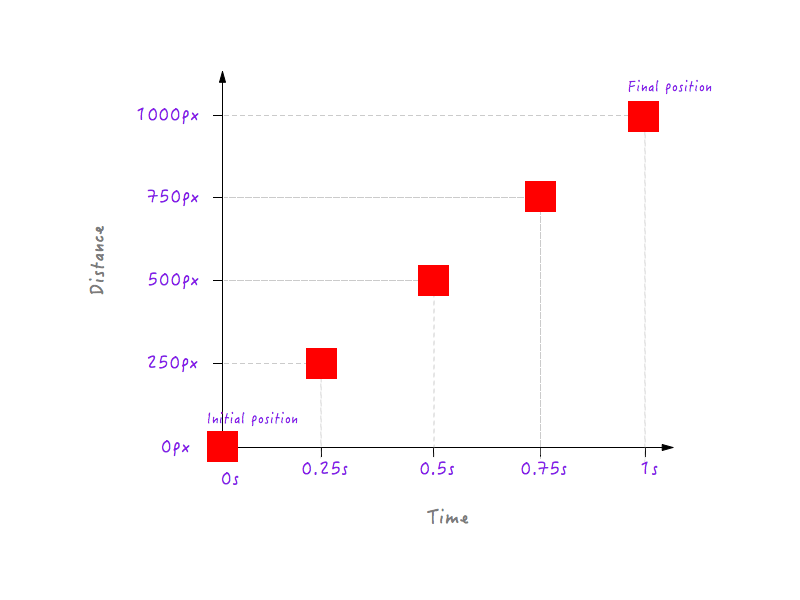
มาเพิ่มข้อมูลนี้ลงในกราฟของเรากัน

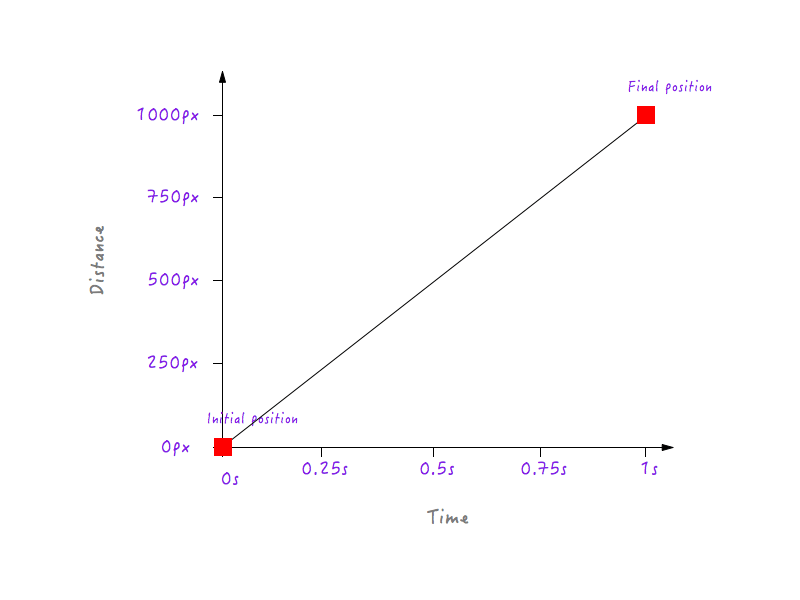
แน่นอน คุณสามารถมีจุดข้อมูลมากขึ้นในช่วงเวลาต่างๆ (เช่น 0.375 วินาที 0.6 วินาที เป็นต้น) แต่สิ่งที่เรามีก็เพียงพอที่จะทำให้กราฟของเราสมบูรณ์ เมื่อรวมทุกจุดแล้ว แสดงว่าเราได้ทำกราฟเสร็จแล้ว แตะมือ!

เจ๋ง แต่สิ่งนี้บอกอะไรเราบ้าง? จำไว้ว่าเราเริ่มการสืบสวนโดยมีเป้าหมายเพื่อทำความเข้าใจว่าทำไมการเคลื่อนที่เชิงเส้นของ Boxy จึงไม่เป็นธรรมชาติและเป็นหุ่นยนต์ กราฟที่เราเพิ่งสร้างนี้ไม่ได้บอกอะไรเราเกี่ยวกับเรื่องนั้นเลย เราต้องไปให้ลึกกว่านี้
จำกราฟไว้ในใจแล้วมาคุยกันสักครู่เกี่ยวกับความเร็วกัน ฉันรู้ว่าคุณรู้ว่าความเร็วคืออะไร ฉันแค่ต้องการใช้ในทางคณิตศาสตร์ ตามสูตรของความเร็วคือ:

ดังนั้น ถ้ารถวิ่งได้ 100 กิโลเมตรใน 1 ชั่วโมง เราว่าความเร็ว 100 กิโลเมตรต่อชั่วโมง

หากรถเพิ่มความเร็วเป็นสองเท่า จะเริ่มครอบคลุมระยะทางสองเท่า (200 กิโลเมตร) ในช่วงเวลาเดียวกัน (1 ชั่วโมง) หรือกล่าวอีกนัยหนึ่งคือจะครอบคลุมระยะทางเดิม 100 กิโลเมตรในครึ่งเวลา (0.5 ชั่วโมง) . มีเหตุผล?
ในทำนองเดียวกัน หากรถลดความเร็วลงครึ่งหนึ่ง (นั่นคือ ลดความเร็วลงครึ่งหนึ่ง) ก็จะเริ่มวิ่งเป็นระยะทาง 50 กิโลเมตร ในช่วงเวลาเดียวกัน (1 ชั่วโมง) หรือกล่าวอีกนัยหนึ่งก็จะครอบคลุมระยะทางเดิมที่ 100 กิโลเมตรในเวลาสองเท่า (2 ชั่วโมง)
ยอดเยี่ยม! เสร็จแล้วก็ไปต่อจากที่ค้างไว้เลย เรากำลังพยายามค้นหาว่ากราฟระหว่างระยะทางและเวลาช่วยให้เราเข้าใจว่าเหตุใดการเคลื่อนไหวเชิงเส้นของ Boxy จึงให้ความรู้สึกเหมือนหุ่นยนต์
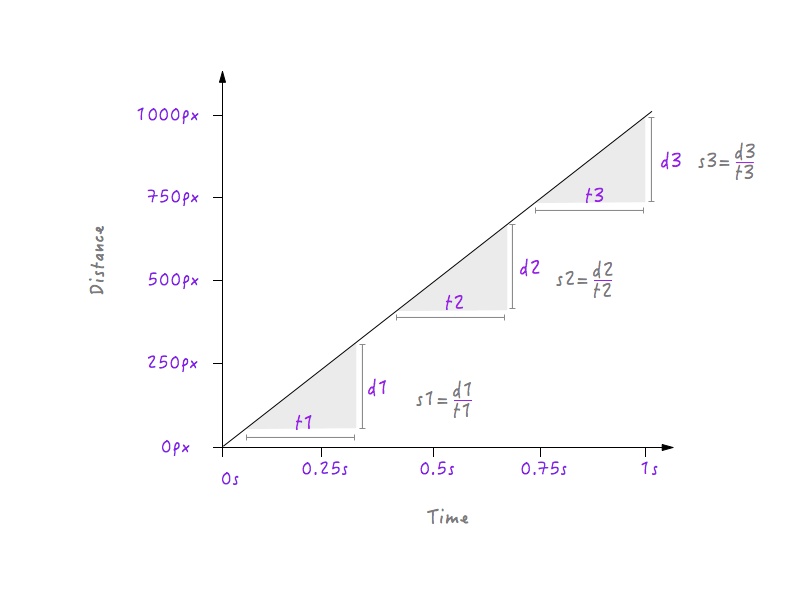
เฮ้รอสักครู่! เรามีกราฟระหว่างระยะทางกับเวลา และสามารถคำนวณความเร็วจากระยะทางและเวลาได้ใช่หรือไม่ ลองคำนวณความเร็วของ Boxy ในช่วงเวลาต่างๆ กัน

ที่นี่ ฉันได้เลือกช่วงเวลาที่แตกต่างกันสามช่วง: ช่วงใกล้จุดเริ่มต้น ช่วงกลาง และช่วงปลายใกล้ตำแหน่งสุดท้าย ดังที่เห็นได้ชัด ในทั้งสามช่วงเวลา Boxy มีความเร็วเท่ากันทุกประการ (s1 = s2 = s3) ที่ 1,000 พิกเซลต่อวินาที นั่นคือไม่ว่าคุณจะเลือกช่วงเวลาใดในกราฟด้านบน คุณจะพบ Boxy เคลื่อนที่ที่ 1,000 พิกเซลต่อวินาที มันไม่แปลกเหรอ? สิ่งต่างๆ ในชีวิตจริงไม่ได้เคลื่อนที่ด้วยความเร็วคงที่ พวกเขาเริ่มต้นอย่างช้าๆ ค่อยๆ เพิ่มความเร็ว เคลื่อนที่ชั่วขณะหนึ่งแล้วจึงช้าลงอีกครั้งก่อนที่จะหยุด แต่ Boxy ก็เริ่มด้วยความเร็ว 1,000 พิกเซลต่อวินาทีในทันที โดยเคลื่อนที่ด้วยความเร็วเท่ากันและหยุดด้วยความเร็วเท่ากันในทันที นี่คือเหตุผลที่การเคลื่อนไหวของ Boxy ให้ความรู้สึกเหมือนหุ่นยนต์และไม่เป็นธรรมชาติ เราจะต้องเปลี่ยนกราฟเพื่อแก้ไขปัญหานี้ แต่ก่อนดำดิ่ง เราจำเป็นต้องรู้ว่าการเปลี่ยนแปลงความเร็วจะส่งผลต่อกราฟที่วาดระหว่างระยะทางและเวลาอย่างไร พร้อม? นี้จะเป็นเรื่องสนุก
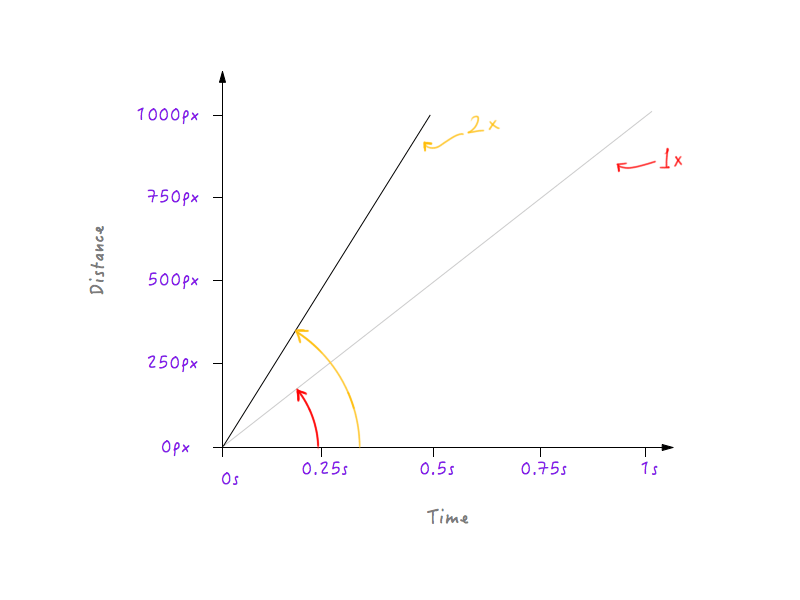
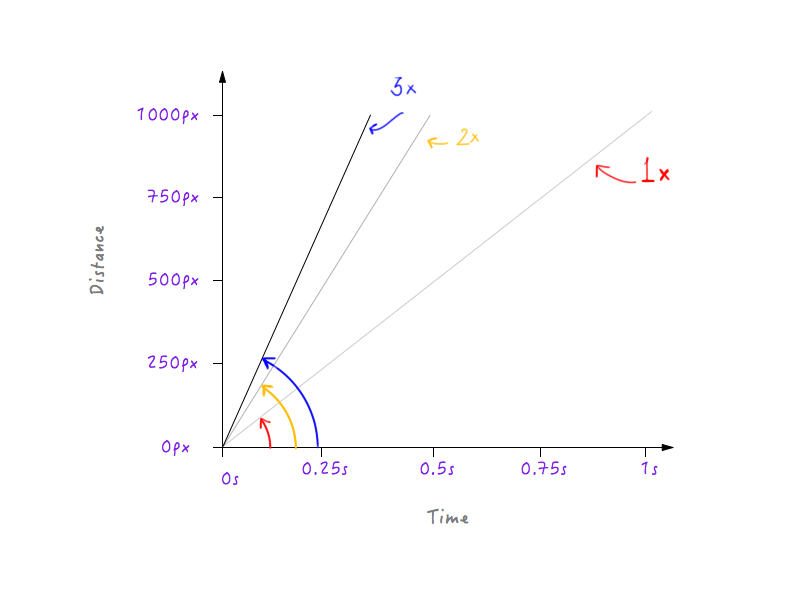
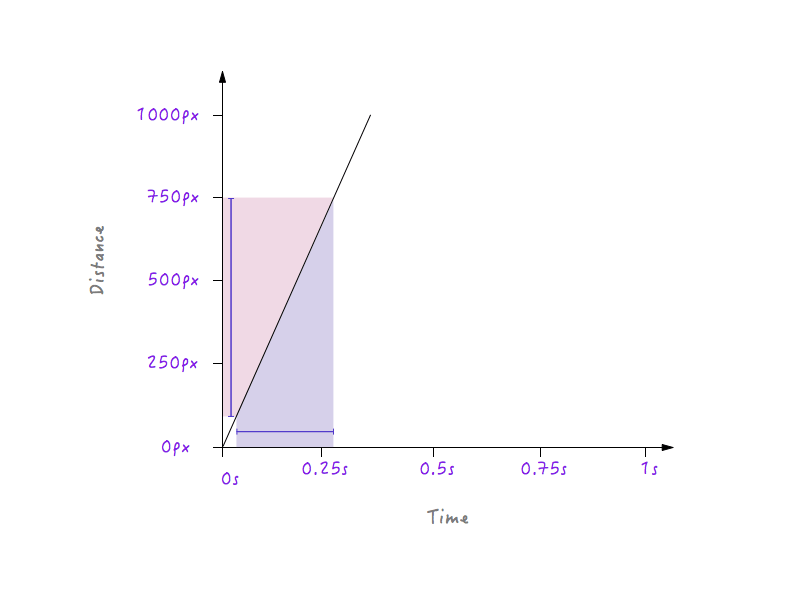
มาเพิ่มความเร็วของ Boxy กันเป็นสองเท่าแล้วดูว่าลักษณะที่ปรากฏของกราฟเปลี่ยนแปลงไปอย่างไรในการตอบสนอง ความเร็วดั้งเดิมของ Boxy ตามที่เราคำนวณข้างต้นคือ 1,000 พิกเซลต่อวินาที เนื่องจากเราได้เพิ่มความเร็วเป็นสองเท่า ตอนนี้ Boxy จะสามารถครอบคลุมระยะทาง 1,000 พิกเซลในครึ่งเวลา - นั่นคือใน 0.5 วินาที ลองใส่มันลงบนกราฟ


เกิดอะไรขึ้นถ้าเราเพิ่มความเร็วเป็นสามเท่า? Boxy ตอนนี้ครอบคลุม 1,000 พิกเซลในหนึ่งในสามของเวลา (หนึ่งในสามของวินาที)

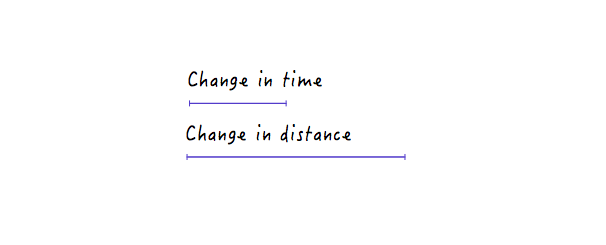
หืม สังเกตเห็นอะไรบางอย่าง? สังเกตว่า เมื่อกราฟเปลี่ยนแปลง มุมที่เส้นสร้างกับแกนเวลาจะเพิ่มขึ้นเมื่อความเร็วเพิ่มขึ้นอย่างไร
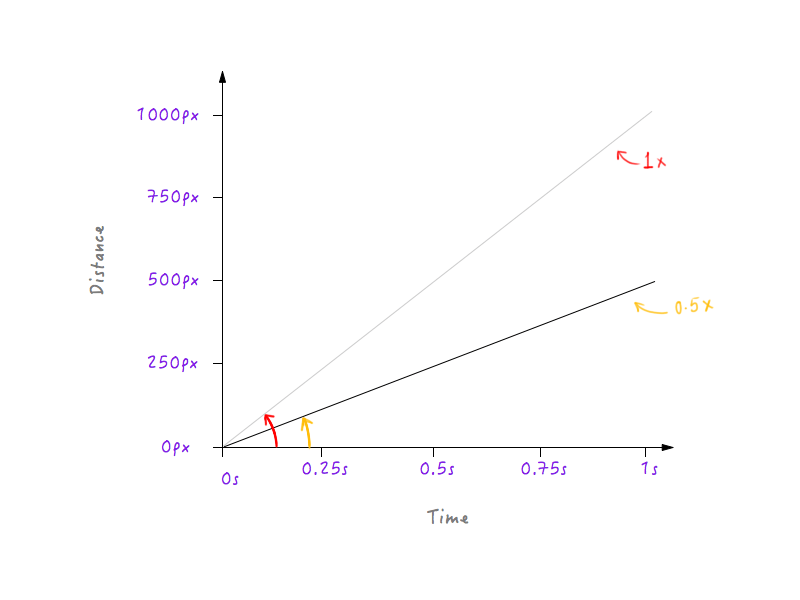
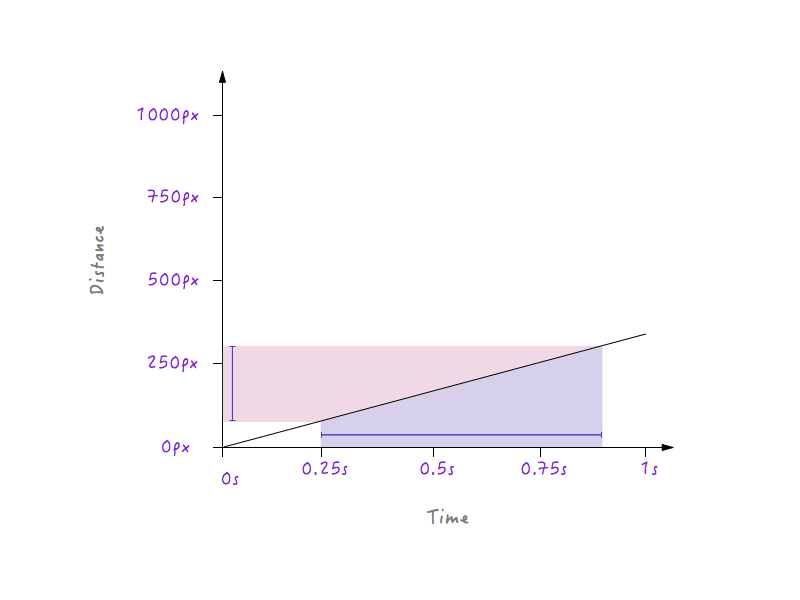
เอาล่ะ ไปลดความเร็วของ Boxy ลงครึ่งหนึ่ง การลดความเร็วลงครึ่งหนึ่งหมายความว่า Boxy จะสามารถครอบคลุมได้เพียง 500 พิกเซล (ครึ่งหนึ่งของระยะทางเดิม) ใน 1 วินาที ลองใส่สิ่งนี้ลงบนกราฟ

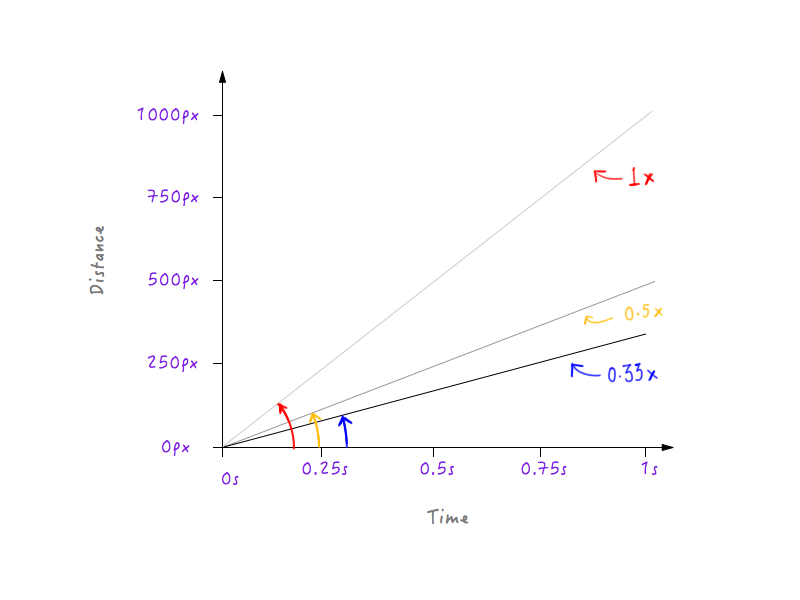
มาชะลอความเร็วของ Boxy อีกนิด ทำให้ความเร็วหนึ่งในสามของต้นฉบับ Boxy จะสามารถครอบคลุมหนึ่งในสามของระยะทางเดิมใน 1 วินาที

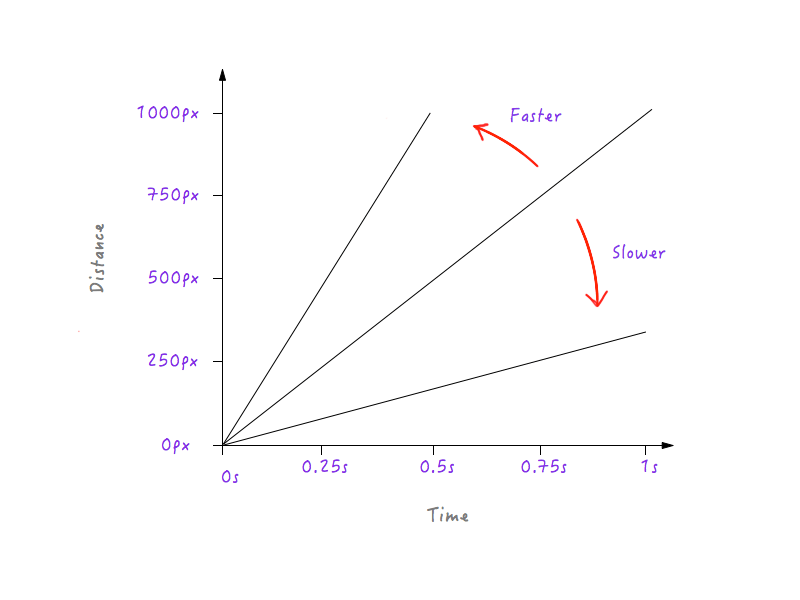
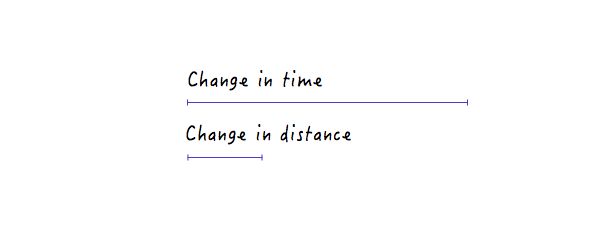
ดูรูปแบบ? เส้นจะชันและชันขึ้นเมื่อเราเพิ่มความเร็วของ Boxy และเริ่มแผ่ออกเมื่อเราลดความเร็วของ Boxy

เรื่องนี้สมเหตุสมผลเพราะสำหรับทางชันที่ชันขึ้น เวลาผ่านไปเพียงเล็กน้อยจะทำให้ระยะทางเปลี่ยนแปลงมากขึ้น ซึ่งหมายถึงความเร็วที่มากขึ้น


ในทางกลับกัน สำหรับเส้นทางที่มีความชันน้อยกว่า การเปลี่ยนแปลงของเวลาอย่างมากทำให้เกิดการเปลี่ยนแปลงระยะทางเพียงเล็กน้อยเท่านั้น ซึ่งหมายถึงความเร็วที่ต่ำลง


ด้วยการเปลี่ยนแปลงทั้งหมดที่เราทำ Boxy ยังคงเคลื่อนไหวในลักษณะเชิงเส้น ด้วยความเร็วที่ต่างกัน อย่างไรก็ตาม ด้วยความรู้ที่ได้รับใหม่ของเราว่าการเปลี่ยนแปลงระยะทางกับเวลาส่งผลต่อความเร็วอย่างไร เราสามารถทดลองและวาดกราฟที่ทำให้ Boxy เคลื่อนไหวในลักษณะที่ดูเป็นธรรมชาติและสมจริง
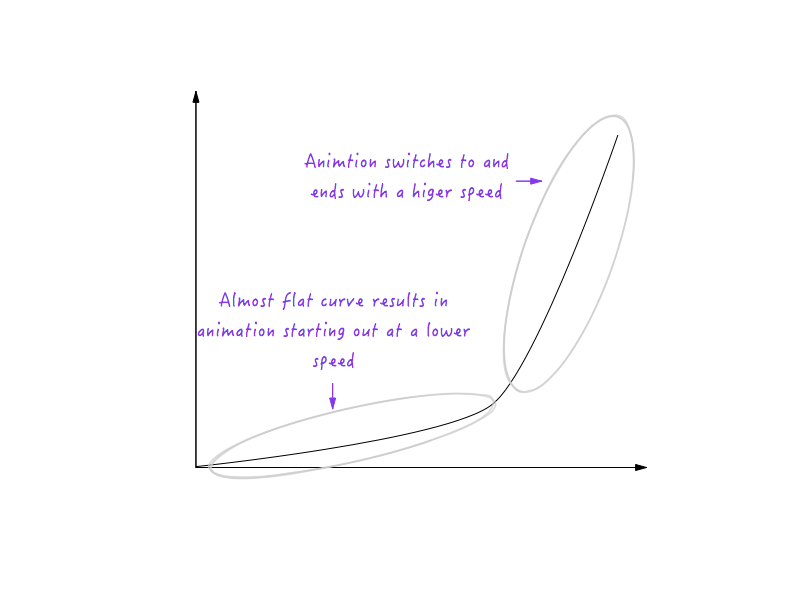
ลองมาดูทีละขั้นตอน อย่างแรก สิ่งต่างๆ ในชีวิตจริงเริ่มต้นอย่างช้าๆ และเพิ่มความเร็วอย่างช้าๆ มาทำกัน
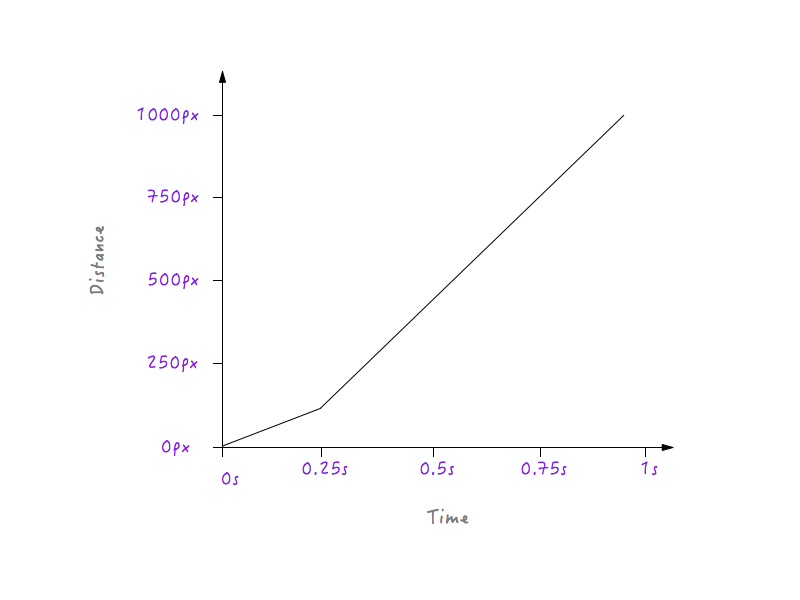
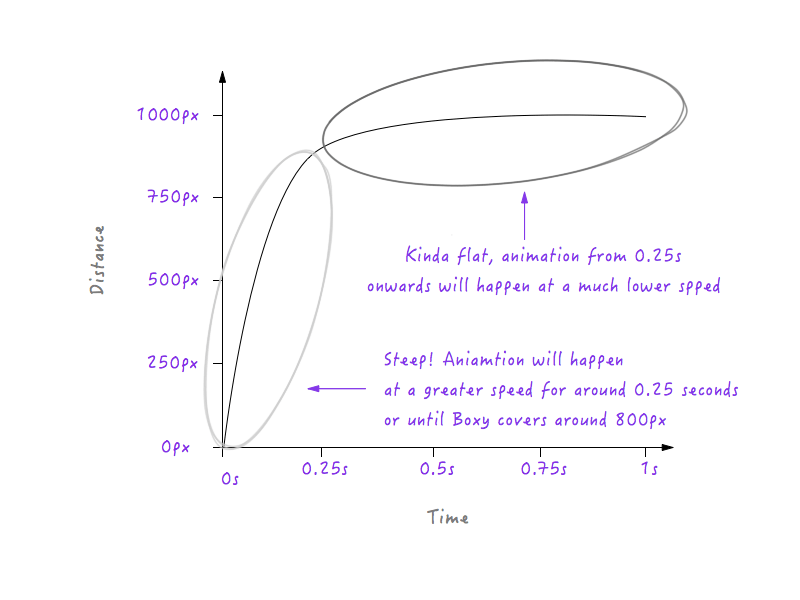
ในการทำซ้ำทั้งหมดของกราฟที่แสดงด้านล่าง คุณจะสังเกตเห็นว่าจุดที่มุมตรงข้ามยังคงคงที่ นี่เป็นเพราะว่าเราไม่ได้เปลี่ยนระยะเวลาที่แอนิเมชั่นวิ่ง และไม่ได้เปลี่ยนระยะทางที่ Boxy เคลื่อนที่ด้วย

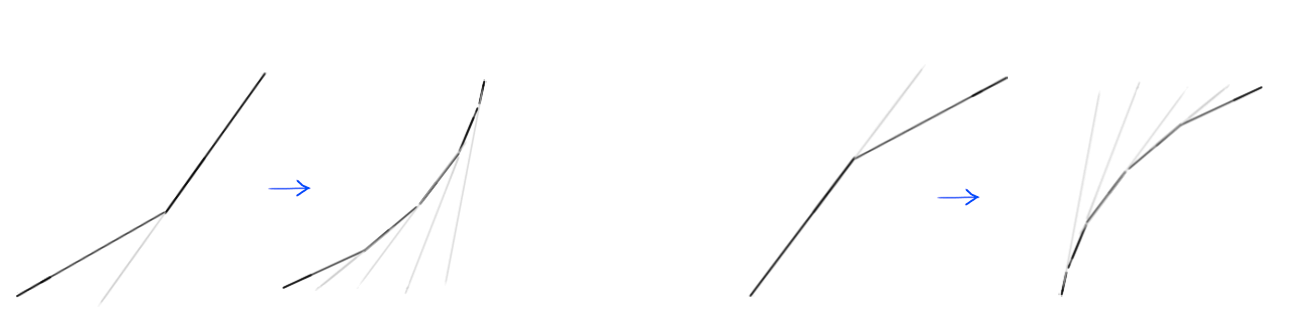
หาก Boxy ทำตามกราฟด้านบน มันจะเคลื่อนที่ด้วยความเร็วที่ช้าลงเป็นเวลา 0.25 วินาที เนื่องจากเส้นมีความชันน้อยกว่าโดยเริ่มจาก 0 ถึง 0.25 วินาที จากนั้นจะเปลี่ยนเป็นความเร็วสูงขึ้นทันทีหลังจาก 0.25 วินาที (เหตุผลคือ ว่าเส้นในกราฟจะชันขึ้นหลังจาก 0.25 วินาที) เราจะต้องทำให้การเปลี่ยนแปลงนี้ราบรื่นขึ้น เราไม่ต้องการมุมใด ๆ เลย มันเรียกว่า เส้นโค้ง การเคลื่อนไหว ลองแปลงมุมนั้นเป็นเส้นโค้งกัน

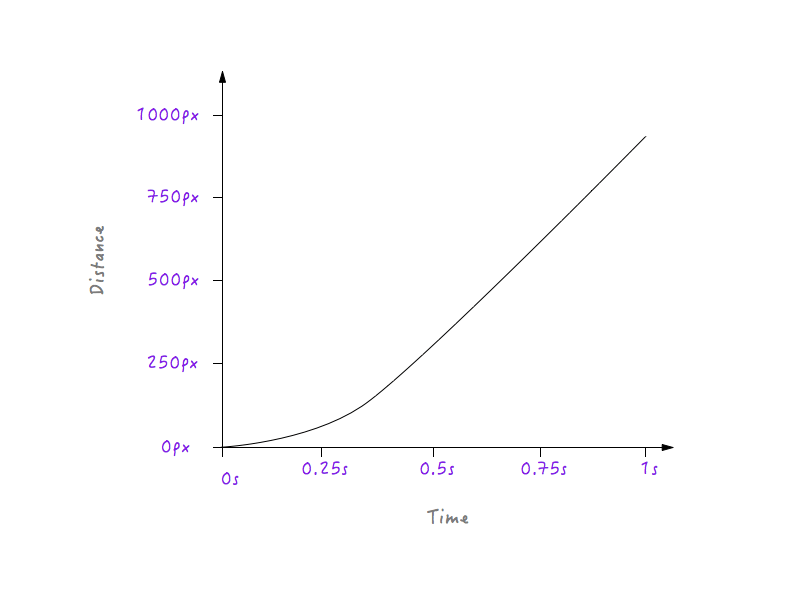
สังเกตการเปลี่ยนแปลงที่ราบรื่นที่ Boxy ประสบจากการหยุดนิ่งเป็นค่อยๆ เพิ่มความเร็ว

ดี! ต่อมา วัตถุในชีวิตจริงจะค่อยๆ ช้าลงก่อนที่จะหยุด ลองเปลี่ยนกราฟเพื่อให้เกิดขึ้น อีกครั้งเราจะรับช่วงเวลาหลังจากนั้นเราต้องการให้ Boxy เริ่มช้าลง ประมาณ 0.6 วินาทีล่ะ? ฉันปรับมุมของการเปลี่ยนให้เป็นเส้นโค้งที่นี่แล้ว

ดู Boxy go! เป็นธรรมชาติมากขึ้นใช่มั้ย?

เส้นโค้งที่เราวาดแทนมุมนั้นจริงๆ แล้วคือกลุ่มของส่วนของเส้นเล็กๆ จำนวนมาก และอย่างที่คุณทราบแล้ว ยิ่งเส้นบนกราฟชันมากเท่าไร ความเร็วยิ่งสูงขึ้น และเส้นยิ่งแบน ความเร็วยิ่งช้าลง สังเกตว่าในส่วนด้านซ้ายของภาพ ส่วนของเส้นที่ประกอบเป็นส่วนโค้งมีความชันขึ้นและชันขึ้น ส่งผลให้ความเร็วเพิ่มขึ้นทีละน้อย และค่อยๆ แผ่ออกทางด้านขวา ส่งผลให้ความเร็วลดลงเรื่อยๆ หรือไม่

ด้วยความรู้ทั้งหมดนี้ การทำความเข้าใจเส้นโค้งการเคลื่อนไหวจึงง่ายขึ้นมาก มาดูตัวอย่างกัน






การใช้ Motion Curves ในแอนิเมชั่น UI
ครั้งต่อไปที่คุณต้องทำให้องค์ประกอบ UI เคลื่อนไหว คุณจะมีพลังของเส้นโค้งการเคลื่อนไหวพร้อมใช้ ไม่ว่าจะเป็นแถบเลื่อนออก หน้าต่างโมดอล หรือเมนูดรอปดาวน์ การเพิ่มจำนวนแอนิเมชั่นที่เหมาะสมและทำให้ดูราบรื่นและเป็นธรรมชาติจะเพิ่มคุณภาพของอินเทอร์เฟซผู้ใช้ของคุณอย่างมาก มันจะทำให้ส่วนต่อประสานกับผู้ใช้ รู้สึก ดี ใช้เมนูสไลด์ออกด้านล่าง:
ดู Pen nJial โดย Nash Vail (@nashvail) บน CodePen
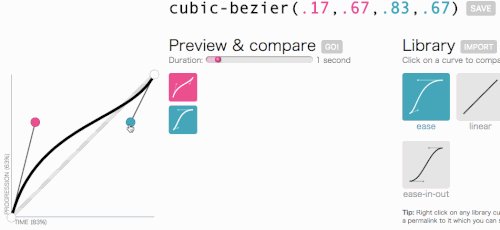
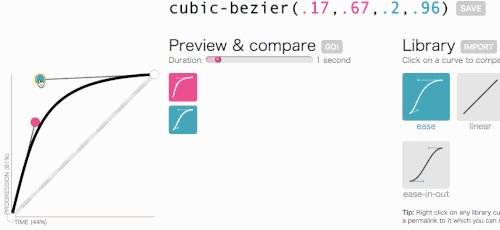
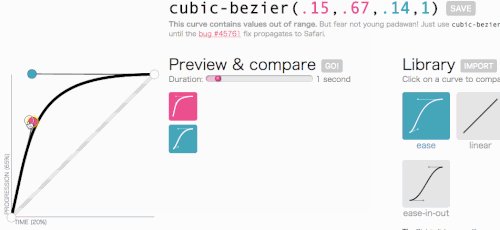
การคลิกที่เมนูแฮมเบอร์เกอร์จะนำเมนูจากด้านซ้ายมาไว้ในเมนู แต่ภาพเคลื่อนไหวจะดูติดขัด บรรทัดที่ 51 ของ CSS แสดงว่าแอนิเมชั่นมี transition-timing-function เป็น linear เราสามารถปรับปรุงสิ่งนี้ได้ ไปที่คิวบิกเบซิเยร์และสร้างฟังก์ชันการจับเวลาแบบกำหนดเอง
หากคุณกำลังอ่านข้อความนี้อยู่ ก็ถือว่าปลอดภัยที่จะถือว่าคุณเป็นนักออกแบบหรือนักพัฒนา หรือทั้งสองอย่าง ดังนั้นจึงไม่มีคนแปลกหน้าสำหรับเส้นโค้งเบซิเยร์ มีโอกาสที่ดีที่คุณจะได้พบพวกเขาอย่างน้อยหนึ่งครั้ง เส้นโค้งเบซิเยร์เป็นสิ่งมหัศจรรย์ ส่วนใหญ่จะใช้ในกราฟิกคอมพิวเตอร์เพื่อวาดรูปร่างและใช้ในเครื่องมือต่างๆ เช่น Sketch และ Adobe Illustrator เพื่อวาดกราฟิกแบบเวกเตอร์ เหตุผลที่เส้นโค้งคิวบิกเบซิเยร์เป็นที่นิยมมากคือมันใช้งานง่ายมาก: เพียงปรับเปลี่ยนตำแหน่งของจุดที่แตกต่างกันสี่จุด และสร้างประเภทของเส้นโค้งที่คุณต้องการ
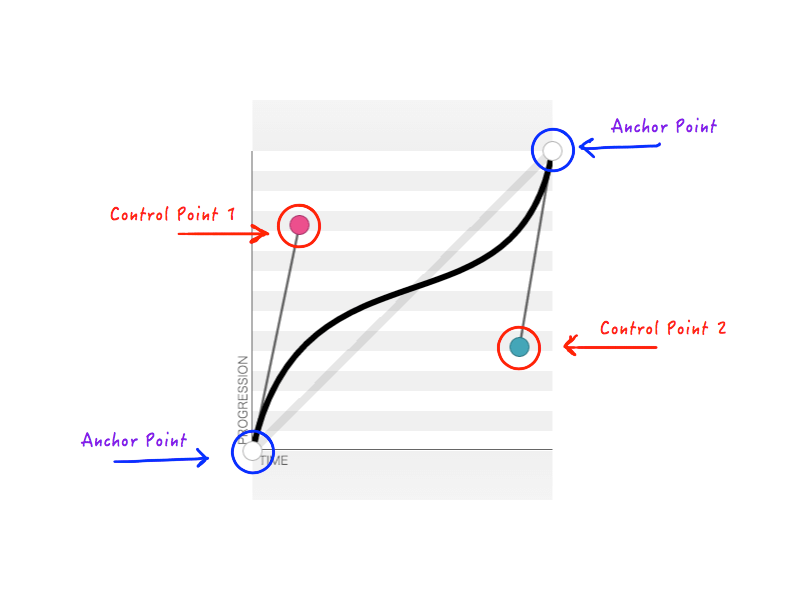
เนื่องจากเราทราบสถานะเริ่มต้นและขั้นสุดท้ายของวัตถุที่เคลื่อนไหวอยู่เสมอ เราจึงสามารถแก้ไขจุดสองจุดได้ นั่นเหลือเพียงสองจุดที่เราต้องแก้ไขตำแหน่ง จุดคงที่สองจุดเรียกว่าจุดยึดและจุดยึดสองจุดที่เหลือคือจุดควบคุม

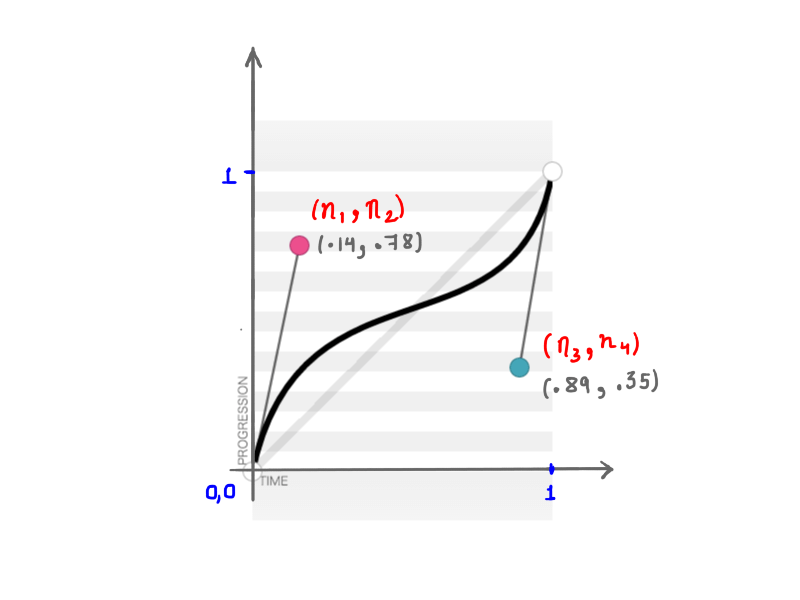
อย่างที่คุณจำได้ cubic-bezier ยอมรับตัวเลขสี่ตัว ( n1, n2, n3, n4 ) เมื่อคุณสร้าง transition-timing-function แบบกำหนดเอง ตัวเลขสี่ตัวนี้ไม่ได้แสดงอะไรนอกจากตำแหน่งของจุดควบคุมสองจุด: n1, n2 แทนพิกัด x และ y ของจุดควบคุมแรก และ n3, n4 แทนพิกัดของจุดควบคุมที่สอง เนื่องจากการเปลี่ยนตำแหน่งของจุดควบคุมจะเปลี่ยนรูปร่างของเส้นโค้ง และด้วยเหตุนี้ ภาพเคลื่อนไหวโดยรวมของเรา ผลลัพธ์จะเหมือนกันเมื่อมีการแก้ไข n1, n2, n3, n4 ใดๆ หรือทั้งหมด ตัวอย่างเช่น รูปด้านล่างแสดงถึง cubic-bezier(.14, .78, .89, .35) :

(.14, .78, .89, .35) (ดูเวอร์ชันขนาดใหญ่)คณิตศาสตร์ที่อยู่เบื้องหลังเส้นโค้งที่ดูเรียบง่ายเหล่านี้ช่างน่าทึ่ง
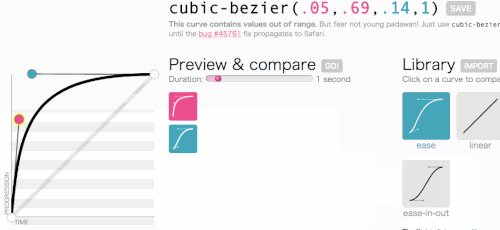
เอาล่ะ กลับมาที่จุดที่เรากำลังจะไปกับ cubic-bezier: สร้าง Transit transition-timing-function แบบกำหนดเอง ฉันต้องการแอนิเมชั่นประเภทที่เมนูเลื่อนไปมาอย่างรวดเร็ว จากนั้นช้าลงและจบลงอย่างสวยงาม:

นี้ดูดี แอนิเมชั่นจะเริ่มอย่างรวดเร็วแล้วช้าลง แทนที่จะเคลื่อนที่ด้วยความเร็วคงที่ตลอด ฉันจะคัดลอก cubic-bezier(.05, .69, .14, 1) จากด้านบนของหน้าและแทนที่ linear ด้วย
ดู Pen nJial โดย Nash Vail (@nashvail) บน CodePen
ดูความแตกต่าง? การทำซ้ำครั้งที่สองให้ความรู้สึกเป็นธรรมชาติและน่าดึงดูดยิ่งขึ้น ลองนึกภาพว่าทุกแอนิเมชั่นใน UI ของคุณเป็นไปตามฟังก์ชันการจับเวลาตามธรรมชาติหรือไม่ อะไรจะดีขนาดนั้น?
อย่างที่เราได้เห็นแล้วว่าเส้นโค้งของการเคลื่อนไหวไม่ได้ยากเลย เข้าใจง่ายและใช้งานได้ง่ายมาก คุณสามารถนำ UI ของคุณไปสู่อีกระดับได้
ฉันหวังว่าคุณจะได้เรียนรู้ว่าเส้นโค้งการเคลื่อนไหวทำงานอย่างไร หากคุณกำลังลองผิดลองถูกมาหลายครั้งเพื่อให้เส้นโค้งเคลื่อนไหวทำงานได้ตามที่คุณต้องการ หรือถ้าคุณไม่ได้ใช้มันเลย ตอนนี้คุณน่าจะสบายใจที่จะดัดมันตามความประสงค์ของคุณและสร้างแอนิเมชั่นที่สวยงาม เพราะท้ายที่สุดแล้ว แอนิเมชั่นก็มีความสำคัญ
