20 แอนิเมชั่นและเอฟเฟกต์ CSS สุดเก๋
เผยแพร่แล้ว: 2017-03-16หากคุณกำลังค้นหาแอนิเมชั่นและเอฟเฟกต์ CSS ที่น่าทึ่งที่จะปรับปรุงเว็บไซต์ของคุณ ให้ลองดูสิ่งเหล่านี้! ในบทความนี้ เราได้รวบรวมแอนิเมชั่น CSS เจ๋งๆ ไว้ในคอลเลกชั่นองค์ประกอบระดับพรีเมียมที่มีประโยชน์นี้ ซึ่งจะทำให้เว็บไซต์ของคุณน่าดึงดูดยิ่งขึ้น และจะดึงดูดผู้ใช้มากขึ้น ดูว่าองค์ประกอบคุณภาพสูงชิ้นใดที่เหมาะกับสไตล์ของคุณ และนำไปใช้ในโครงการปัจจุบันหรือที่กำลังจะมีขึ้นของคุณ
CSS มีคุณสมบัติเรียบร้อยมากมายที่มอบความเป็นไปได้ไม่รู้จบของคุณในการสร้างวัตถุเชิงโต้ตอบต่างๆ ซึ่งคุณสามารถรวมเข้ากับเว็บไซต์ของคุณได้
ในรายการนี้ คุณจะได้พบกับแอนิเมชั่นสำหรับตัวโหลด เอฟเฟกต์โฮเวอร์ ฟิลเตอร์รูปภาพ สปินเนอร์ พรีโหลดเดอร์ ฟองอากาศ คำแนะนำเครื่องมือ เงา เอฟเฟกต์การเลื่อน และอื่นๆ
ตรวจสอบพวกเขาออก!
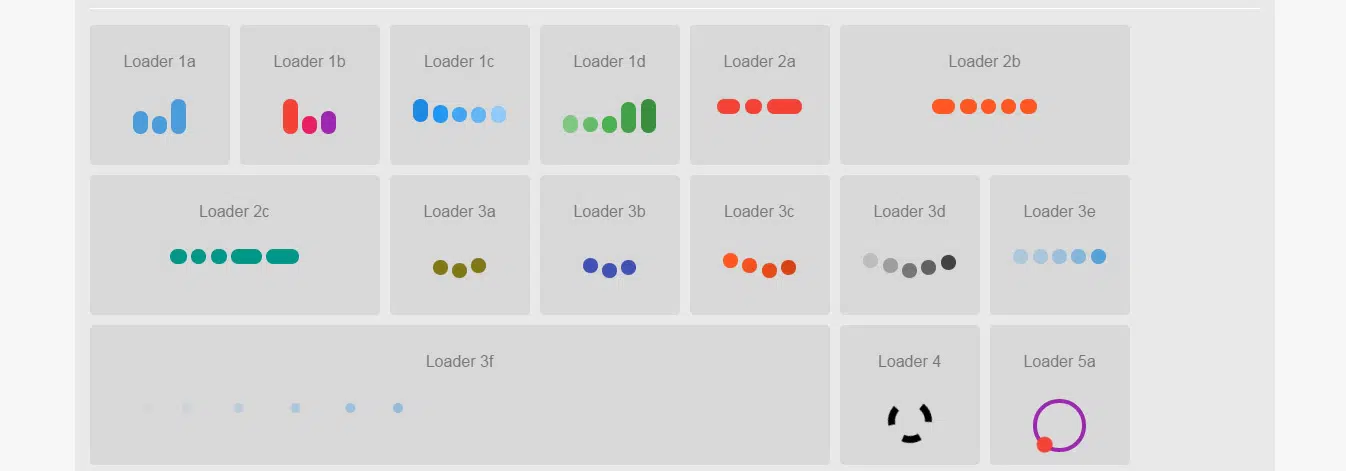
ภาพเคลื่อนไหว CSS3 Spinner & Loader
นี่คือคอลเลกชันที่สวยงามของเอฟเฟกต์แอนิเมชั่นการโหลด 37 แบบที่สร้างขึ้นโดยใช้ CSS เท่านั้น รายการเหล่านี้เข้ากันได้กับเบราว์เซอร์หลักทั้งหมด
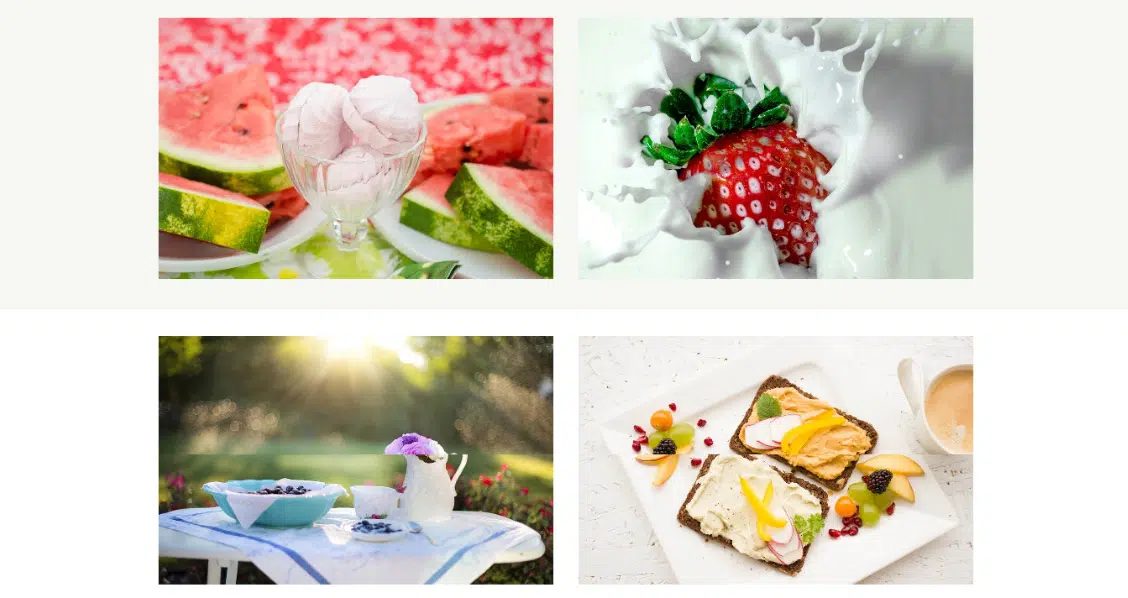
นักฆ่า – เลื่อนเอฟเฟกต์
นี่คือชุดเอฟเฟกต์โฮเวอร์ที่สวยงามมากมายที่คุณสามารถนำไปใช้กับรูปภาพได้ ในชุดนี้ คุณจะได้พบกับเอฟเฟกต์โอเวอร์เลย์ปุ่ม 26 เอฟเฟกต์, เอฟเฟกต์โอเวอร์เลย์ภาพ 31 เอฟเฟกต์, เอฟเฟกต์โอเวอร์เลย์รายละเอียด 32 เอฟเฟกต์, 18 เอฟเฟกต์โอเวอร์เลย์คำบรรยาย
เอฟเฟกต์รูปภาพ 6 แบบและเอฟเฟกต์แถบโซเชียลมีเดีย 4 แบบ
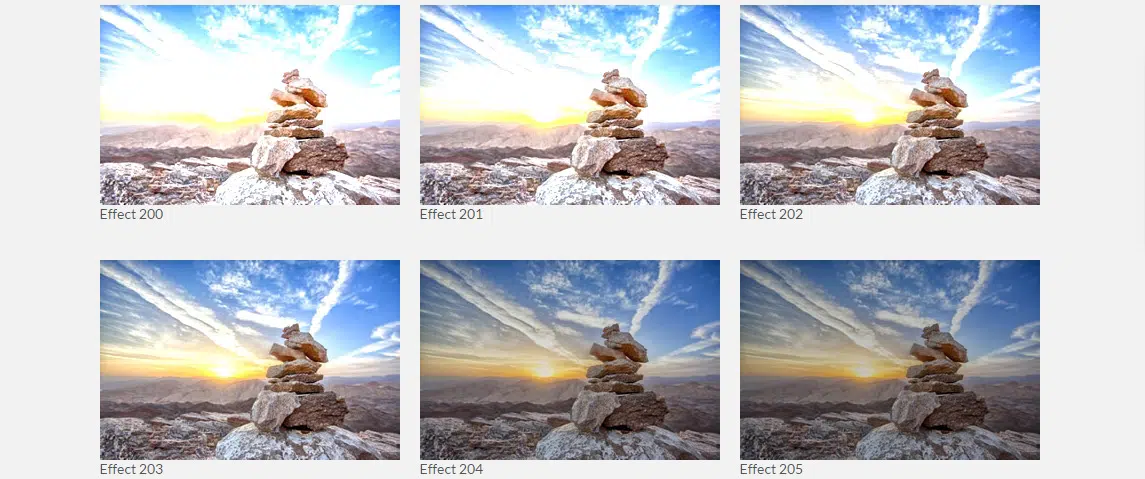
ตัวกรองรูปภาพ CSS
นี่คือตัวกรองรูปภาพ CSS ที่คัดสรรมาอย่างดี ซึ่งคุณสามารถใช้กับรูปภาพใดก็ได้จากเว็บไซต์ของคุณ คุณสามารถเลือกฟิลเตอร์ที่ไม่ซ้ำกันได้มากกว่า 150 แบบ
Flutter – CSS Image Hover Effects & Lightbox
ลองดูและใช้ชุด CSS ที่ยอดเยี่ยมนี้ซึ่งมีเอฟเฟกต์ 12 แบบสำหรับโฮเวอร์รูปภาพ ระบบ 2 และ 3 คอลัมน์ กล่องไฟ 4 ประเภท และรายการอื่นๆ ที่เรียบร้อยอื่นๆ
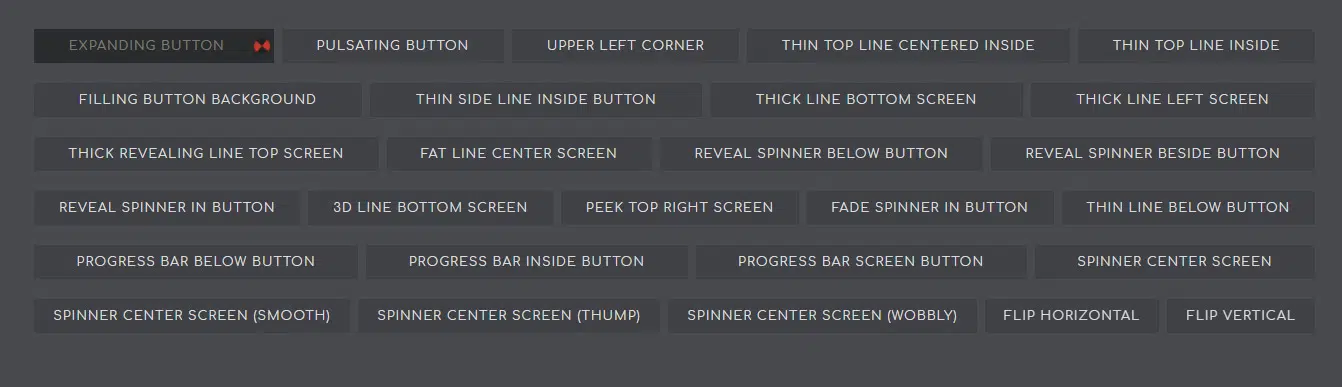
HoverMe – แพ็คเกจแอนิเมชั่น CSS3
ดูชุดแอนิเมชั่น CSS3 ที่ยอดเยี่ยมซึ่งมีรูปภาพปุ่ม 4 ปุ่ม ปุ่มโหลด 10 ปุ่ม ภาพเคลื่อนไหวขั้นสูง 8 รายการ และอื่นๆ อีกมากมาย
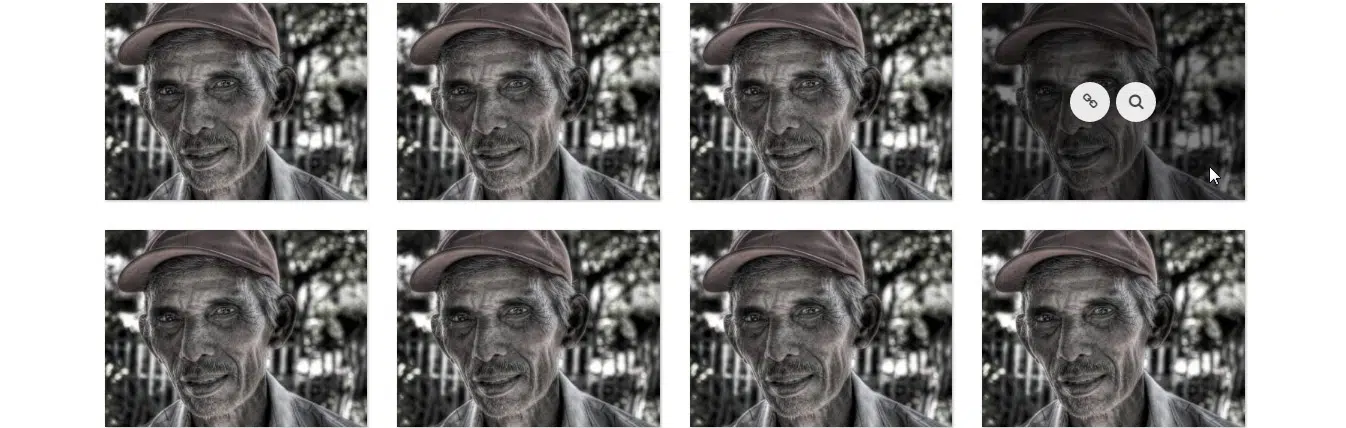
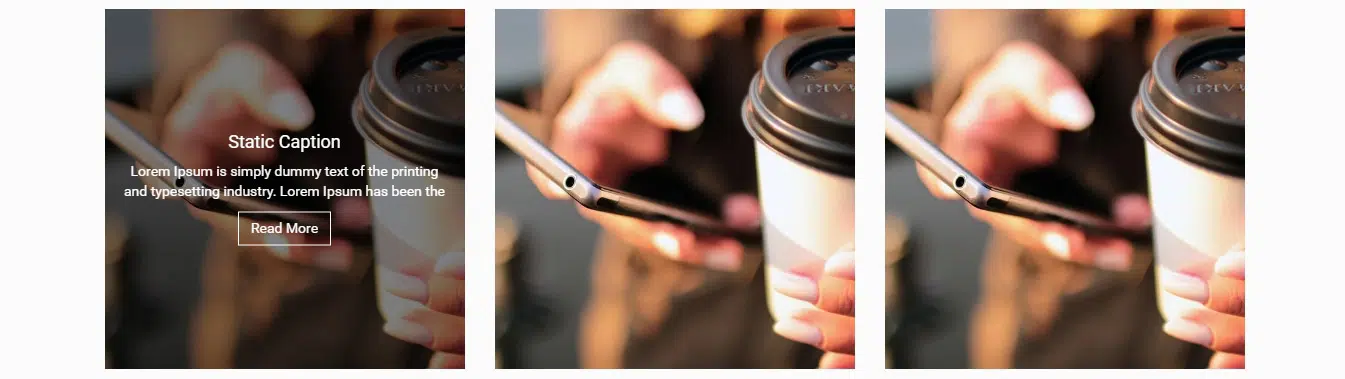
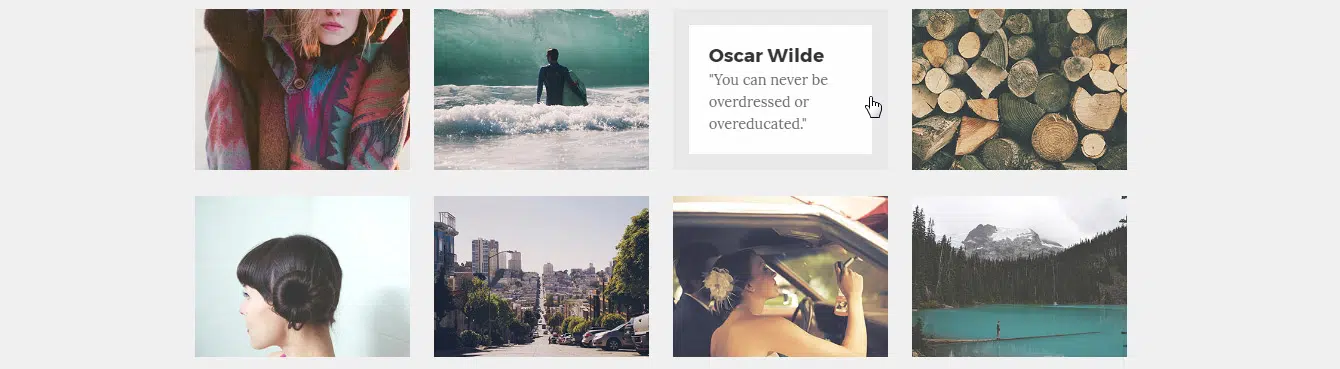
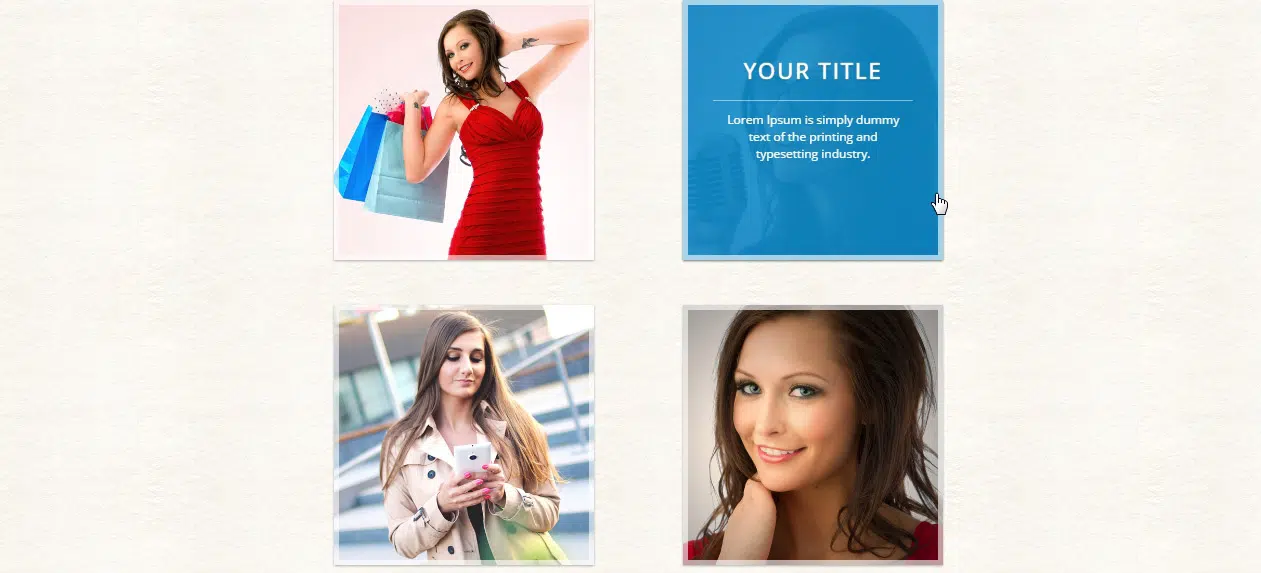
เอฟเฟกต์โฮเวอร์รูปภาพ CSS3
นี่คือเอฟเฟกต์โฮเวอร์รูปภาพที่ยอดเยี่ยมซึ่งมาพร้อมกับเอฟเฟกต์โฮเวอร์ 22 แบบที่คุณสามารถใช้กับรูปภาพใดก็ได้ ตรวจสอบและดูว่ามีประโยชน์กับเว็บไซต์ของคุณหรือไม่
รถตักเคลื่อนไหว KIT
คอลเลกชันที่ยอดเยี่ยมของตัวโหลดและตัวโหลดล่วงหน้านี้ติดตั้งและแก้ไขได้ง่ายมาก ทั้งหมดนั้นใช้ HTML & Pure CSS และเคลื่อนไหวเพื่อเอฟเฟกต์สูงสุด
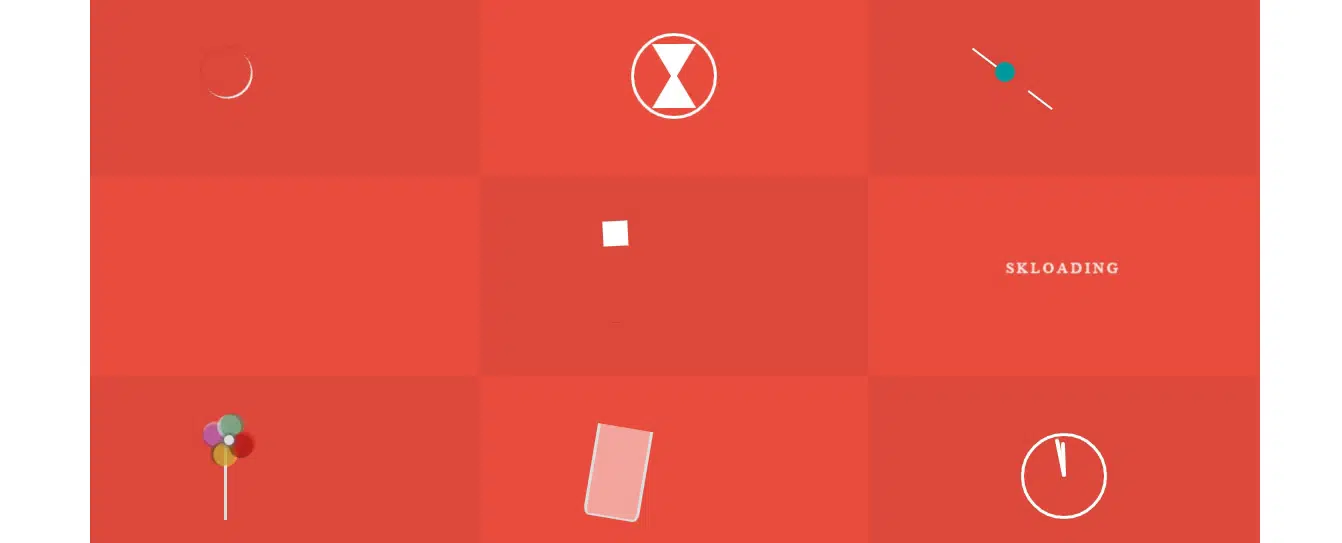
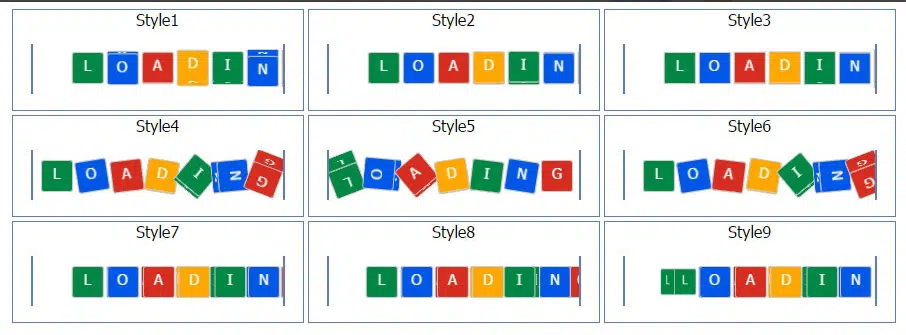
Skloading – CSS3 แอนิเมชั่น
ลองดูแอนิเมชั่น CSS3 ที่น่าทึ่งเหล่านี้ซึ่งมีการออกแบบที่ปรับแต่งได้อย่างเต็มที่ ดาวน์โหลดและใช้งานในโครงการที่จะเกิดขึ้นของคุณ
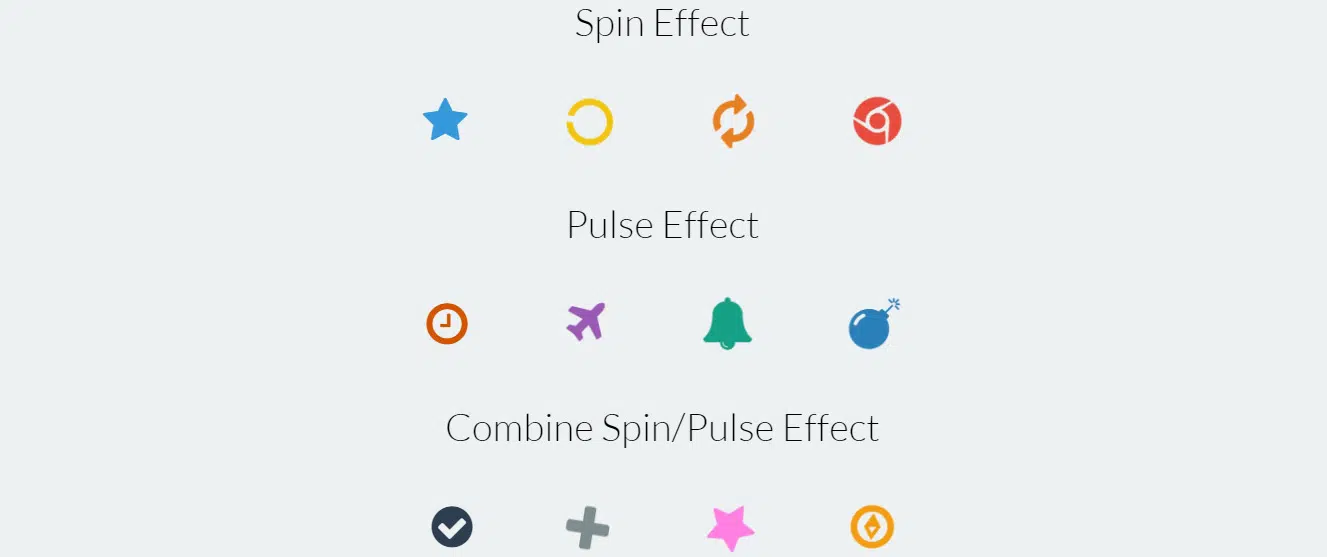
Midix – เอฟเฟกต์ภาพเคลื่อนไหว CSS3 ที่ไม่มี Jquery
นี่คือเอฟเฟกต์แอนิเมชั่นชุดใหญ่ที่สร้างขึ้นโดยใช้ CSS3 คุณมีชุดไอเท็มพรีเมียม 16 ชิ้นพร้อมความเร็ว ดีเลย์ และคุณสมบัติอื่นๆ ที่ปรับได้ ลองดูสิ!

CSS3 Spinners & Loaders
ลองดูชุดโหลดเดอร์และสปินเนอร์ CSS3 ที่ยอดเยี่ยมซึ่งจะมีประโยชน์ในบางจุด เรียกดูข้อมูลทั้งหมดและดูว่าคุณสามารถใช้รายการใดในโครงการของคุณ
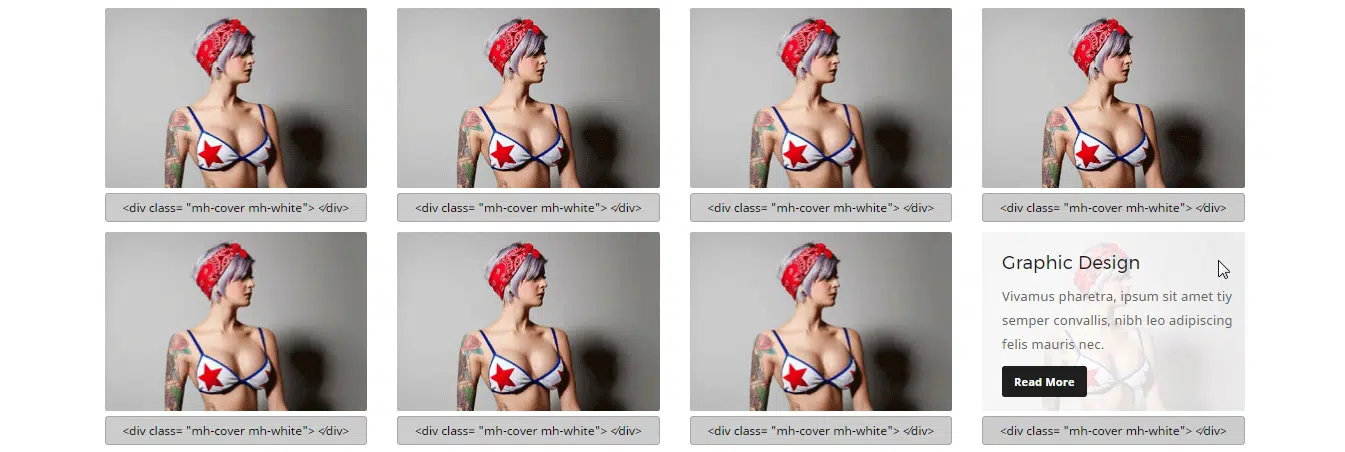
Image Hover CSS LIbrary
นี่คือคอลเลกชันที่ยอดเยี่ยมของเอฟเฟกต์โฮเวอร์รูปภาพที่สวยงามซึ่งสร้างขึ้นโดยใช้ CSS คุณมีเอฟเฟกต์โฮเวอร์ 58 ชุดให้เลือก
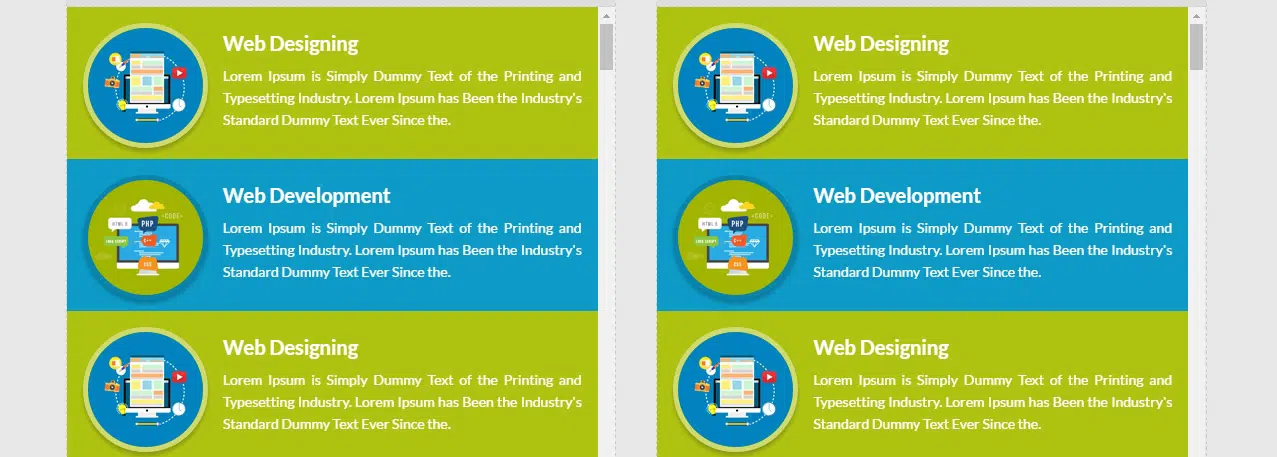
เอฟเฟกต์การเลื่อน Viavi CSS3
นี่คือชุดเอฟเฟกต์การเลื่อน CSS3 ที่น่ารักที่จะดึงดูดความสนใจของผู้ใช้ของคุณอย่างแน่นอน สิ่งเหล่านี้มีการออกแบบที่ตอบสนองได้อย่างเต็มที่และจะปรับให้เข้ากับหน้าจอทุกขนาด
แอนิเมชั่นพรีโหลดเดอร์ CSS 3D Cube บริสุทธิ์
นี่เป็นแอนิเมชั่นตัวโหลดล่วงหน้าของ CSS 3d cube ที่เรียบง่ายแต่มีประสิทธิภาพ ซึ่งคุณสามารถปรับแต่งและแทรกลงในโปรเจ็กต์ของคุณได้อย่างง่ายดาย ตรวจสอบพวกเขาออก!
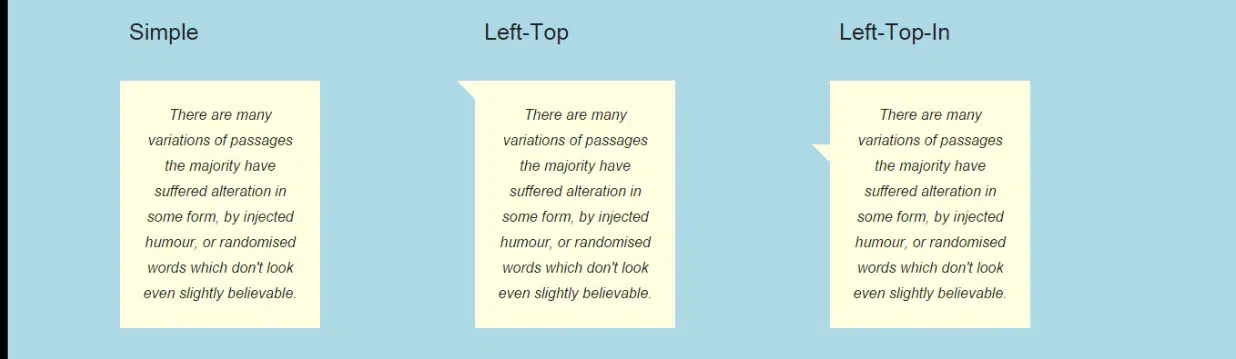
CSS Bubbles และคำแนะนำเครื่องมือ
นี่คือบับเบิล CSS และคำแนะนำเครื่องมือที่สวยงาม ซึ่งคุณสามารถใช้เพื่อดึงความสนใจของคุณไปยังองค์ประกอบบางอย่างได้ ลองดูและดูว่าโครงการของคุณจะได้รับประโยชน์จากพวกเขาหรือไม่
Viavi CSS3 Hover Effects
นี่คือคอลเลกชัน CSS3 ที่ยอดเยี่ยมของ 30 เอฟเฟกต์โฮเวอร์ที่มีประโยชน์ซึ่งพร้อมใช้งาน รายการระดับพรีเมียมเหล่านี้มีเลย์เอาต์ที่ตอบสนองได้อย่างเต็มที่ซึ่งจะพอดีกับหน้าจอทุกขนาด
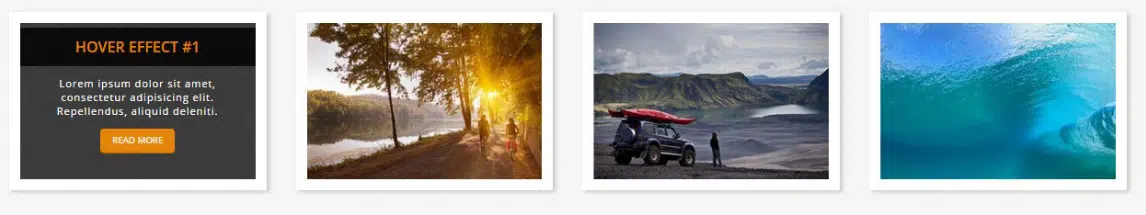
MegaHover วางเมาส์เหนือเอฟเฟกต์
ลองดูเอฟเฟกต์โฮเวอร์ที่น่าทึ่งเหล่านี้ที่คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้อย่างรวดเร็ว คุณสามารถปรับแต่งการออกแบบได้จนกว่าคุณจะพอใจกับผลลัพธ์
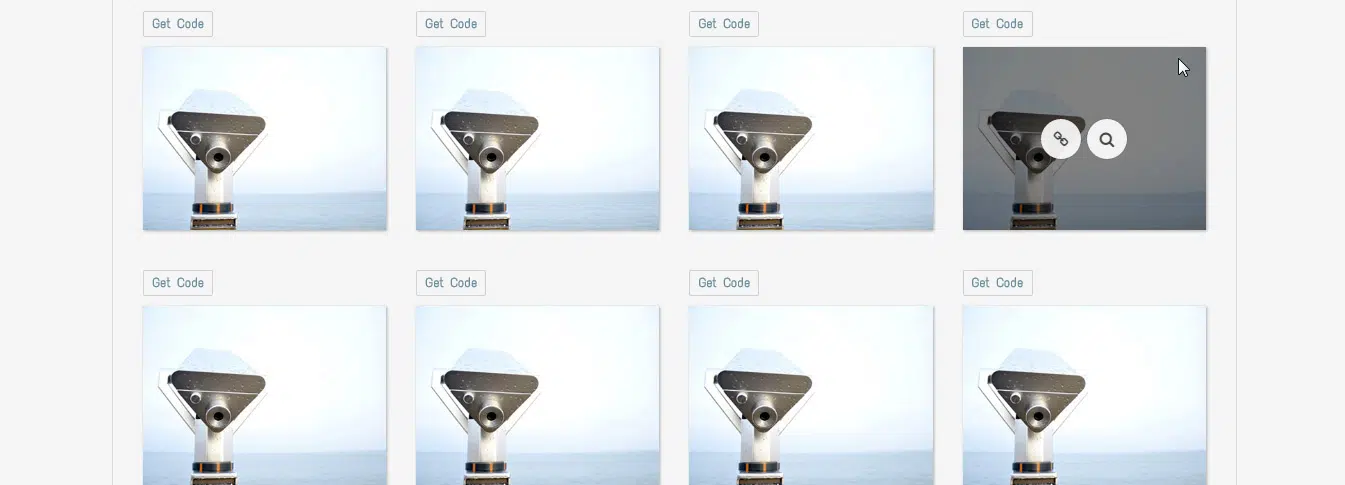
SolidEffects | เอฟเฟกต์โฮเวอร์รูปภาพ CSS3
นี่คือคอลเลกชันที่ยอดเยี่ยมของเอฟเฟกต์โฮเวอร์รูปภาพ CSS3 ที่มีประโยชน์พร้อมคุณสมบัติที่แก้ไขได้ สิ่งเหล่านี้มีการออกแบบที่ตอบสนองซึ่งจะปรับให้เข้ากับหน้าจอทุกขนาด
CSS Separators และ Ribbons
ตรวจสอบรายการที่น่ารักเหล่านี้ซึ่งเป็นประโยชน์อย่างมากกับหลายโครงการ คุณสามารถเลือกตัวคั่นต่างๆ ได้ 30 แบบ, ริบบอน 15 แบบ และอื่นๆ
Animatia – CSS Image Hover Effects
นี่คือคอลเล็กชันองค์ประกอบ CSS ที่มีประโยชน์มากมายซึ่งคุณสามารถนำไปใช้ในเว็บไซต์ของคุณได้อย่างง่ายดาย คุณมีสไตล์ปุ่ม เอฟเฟกต์ภาพซ้อนทับ เอฟเฟกต์ภาพ และอื่นๆ อีกมากมาย
กล่อง CSS และเงาข้อความ
ที่นี่คุณมีชุดสไตล์เงา 40 แบบซึ่งคุณสามารถนำไปใช้กับองค์ประกอบใดก็ได้จากเว็บไซต์ของคุณ ตรวจสอบและดูว่าคุณสามารถใช้ในโครงการของคุณได้หรือไม่