วิธีการจัดตำแหน่งสิ่งต่าง ๆ ใน CSS
เผยแพร่แล้ว: 2022-03-10เรามีทางเลือกมากมายในการจัดวางสิ่งต่าง ๆ ใน CSS ในปัจจุบัน และไม่ใช่การตัดสินใจที่ชัดเจนเสมอไปว่าควรใช้อะไร อย่างไรก็ตาม การรู้ว่ามีอะไรบ้างหมายความว่าคุณสามารถลองใช้กลยุทธ์สองสามอย่างได้เสมอหากคุณพบปัญหาการจัดตำแหน่งโดยเฉพาะ
ในบทความนี้ ผมจะมาดูวิธีการจัดตำแหน่งแบบต่างๆ แทนที่จะให้คำแนะนำอย่างครอบคลุมสำหรับแต่ละรายการ ฉันจะอธิบายประเด็นสำคัญสองสามข้อที่ผู้คนมี และชี้ไปที่ข้อมูลอ้างอิงที่สมบูรณ์ยิ่งขึ้นสำหรับคุณสมบัติและค่าต่างๆ เช่นเดียวกับ CSS ส่วนใหญ่ คุณสามารถไปได้ไกลด้วย การทำความเข้าใจพื้นฐาน เกี่ยวกับวิธีการทำงานของเมธอด จากนั้นจึงต้องการพื้นที่ในการค้นหารายละเอียดปลีกย่อยในแง่ของวิธีการบรรลุเลย์เอาต์ที่แม่นยำอย่างที่คุณต้องการ
การจัดแนวข้อความและองค์ประกอบแบบอินไลน์
เมื่อเรามีข้อความและองค์ประกอบแบบอินไลน์อื่นๆ บนหน้า เนื้อหาแต่ละบรรทัดจะถือว่าเป็นกล่องบรรทัด คุณสมบัติ text-align จะจัดแนวเนื้อหานั้นบนหน้า ตัวอย่างเช่น ถ้าคุณต้องการให้ข้อความของคุณอยู่ตรงกลางหรือชิดขอบ อย่างไรก็ตาม ในบางครั้ง คุณอาจต้องการจัดตำแหน่งสิ่งต่างๆ ในกล่องบรรทัดนั้นกับสิ่งอื่น เช่น หากคุณมีไอคอนแสดงอยู่ข้างข้อความ หรือข้อความที่มีขนาดต่างกัน
ในตัวอย่างด้านล่าง ฉันมีข้อความบางส่วนที่มีรูปภาพอินไลน์ที่ใหญ่ขึ้น ฉันกำลังใช้ vertical-align: middle บนรูปภาพเพื่อจัดแนวข้อความให้อยู่ตรงกลางของรูปภาพ
ดูตัวอย่าง Pen Vertical Alignment โดย Rachel Andrew
คุณสมบัติของ line-height และการจัดตำแหน่ง
โปรดจำไว้ว่า คุณสมบัติ line-height จะเปลี่ยนขนาดของ line-box และสามารถเปลี่ยนการจัดตำแหน่งของคุณได้ ตัวอย่างต่อไปนี้ใช้ค่าความสูงบรรทัดขนาดใหญ่ 150px และฉันได้จัดแนวรูปภาพให้อยู่ top รูปภาพถูกจัดแนวให้อยู่ด้านบนของกล่องบรรทัด ไม่ใช่ด้านบนของข้อความ ให้เอาความสูงของบรรทัดนั้นออกหรือทำให้เล็กกว่าขนาดของรูปภาพ จากนั้นรูปภาพและข้อความจะเรียงกันที่ด้านบนของข้อความ
ดูการจัดแนวปากกาแนวตั้งและความสูงเส้นโดยราเชล แอนดรูว์
ปรากฎว่าความ line-height และขนาดของข้อความนั้นค่อนข้างซับซ้อน และฉันจะไม่มุ่งไปที่รูกระต่ายนั้นในบทความนี้ หากคุณกำลังพยายามจัดแนวองค์ประกอบแบบอินไลน์ได้อย่างแม่นยำและต้องการทำความเข้าใจกับสิ่งที่เกิดขึ้นจริงๆ ผมขอแนะนำให้อ่าน “Deep Dive CSS: Font Metrics, line-height And vertical-align ”
ฉันจะใช้คุณสมบัติการ vertical-align เมื่อใด
คุณสมบัติการ vertical-align มีประโยชน์หากคุณกำลังจัดแนวองค์ประกอบแบบอินไลน์ใดๆ ซึ่งรวมถึงองค์ประกอบที่มี display: inline-block เนื้อหาของเซลล์ตารางยังสามารถจัดแนวด้วยคุณสมบัติการ vertical-align ได้อีกด้วย
คุณสมบัติการ vertical-align ไม่มีผลกับรายการยืดหยุ่นหรือรายการกริด ดังนั้น หากใช้เป็นส่วนหนึ่งของกลยุทธ์ทางเลือก จะหยุดใช้นาทีที่องค์ประกอบหลักเปลี่ยนเป็นกริดหรือคอนเทนเนอร์แบบยืดหยุ่น ตัวอย่างเช่น ในปากกาถัดไป ฉันมีชุดของรายการที่วางด้วย display: inline-block และนี่หมายความว่าฉันสามารถจัดแนวรายการแม้ว่าเบราว์เซอร์จะไม่มี Flexbox:
ดูปากกาอินไลน์บล็อกและแนวตั้งโดย Rachel Andrew
ในปากกาถัดไปนี้ ฉันถือว่าบ inline-block เป็นทางเลือกสำรองสำหรับเลย์เอาต์แบบยืดหยุ่น คุณสมบัติการจัดตำแหน่งไม่มีผลอีกต่อไป และฉันสามารถเพิ่ม align-items เพื่อจัดแนวรายการใน Flexbox คุณสามารถบอกได้ว่าวิธี Flexbox อยู่ในการเล่นเพราะช่องว่างระหว่างไอเท็มที่คุณจะได้รับเมื่อใช้ display: inline-block หายไป
ดูทางเลือกย้อนกลับแบบยืดหยุ่นของ Pen inline-block โดย Rachel Andrew
ความจริงที่ว่าการ vertical-align ทำงานบนเซลล์ตารางเป็นเหตุผลที่เคล็ดลับในการจัดตำแหน่งรายการในแนวตั้งโดยใช้ display: table-cell works
ตอนนี้ เรามีวิธีที่ดีกว่าในการจัดตำแหน่งกล่องใน CSS (ดังที่เราจะดูในหัวข้อถัดไป) เราไม่จำเป็นต้องใช้คุณสมบัติการ vertical-align และการจัดตำแหน่ง text-align ในตำแหน่งอื่นนอกเหนือจากองค์ประกอบแบบอินไลน์และข้อความสำหรับ ที่พวกเขาได้รับการออกแบบ อย่างไรก็ตาม รูปแบบเหล่านี้ยังคงใช้ได้อย่างสมบูรณ์สำหรับใช้ในรูปแบบข้อความและอินไลน์ ดังนั้นอย่าลืมว่าคุณกำลังพยายามจัดแนวบางอย่างในบรรทัด คุณสมบัติเหล่านี้ไม่ใช่คุณสมบัติการจัดตำแหน่งกล่องที่คุณต้องเอื้อมถึง
การจัดตำแหน่งกล่อง
Box Alignment Specifications เกี่ยวข้องกับวิธีที่เราจัดตำแหน่งอื่นๆ ข้อกำหนดระบุรายละเอียดคุณสมบัติการจัดตำแหน่งต่อไปนี้:
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
คุณอาจคิดว่าคุณสมบัติเหล่านี้เป็นส่วนหนึ่งของข้อกำหนดของ Flexbox หรืออาจเป็น Grid ประวัติของคุณสมบัติคือมาจากส่วนหนึ่งของ Flexbox และยังคงมีอยู่ในข้อกำหนดระดับ 1 อย่างไรก็ตาม พวกเขาย้ายไปอยู่ในข้อกำหนดของตนเองเมื่อเห็นได้ชัดว่ามีประโยชน์มากกว่า ตอนนี้ เรายังใช้พวกมันใน Grid Layout และพวกมันถูกระบุไว้สำหรับวิธีการเลย์เอาต์อื่นๆ ด้วย แม้ว่าการรองรับเบราว์เซอร์ในปัจจุบันหมายความว่าคุณยังใช้ไม่ได้
ดังนั้น ครั้งต่อไปที่มีคนบนอินเทอร์เน็ตบอกคุณว่าการจัดตำแหน่งแนวตั้งเป็นส่วนที่ยากที่สุดของ CSS คุณสามารถบอกพวกเขาได้ (ซึ่งเหมาะกับทวีตด้วยซ้ำ):
.container { display: flex; align-items: center; justify-content: center; } ในอนาคต เราอาจใช้ display: flex ได้ด้วยซ้ำ เมื่อคุณสมบัติ Box Alignment ถูกนำไปใช้กับ Block Layout อย่างไรก็ตาม ในขณะนี้ การสร้างพาเรนต์ของสิ่งที่คุณต้องการจัดกึ่งกลางคอนเทนเนอร์แบบยืดหยุ่นเป็นวิธีการจัดตำแหน่งในแนวนอนและแนวตั้ง
การจัดตำแหน่งสองประเภท
เมื่อจัดแนวรายการ flex และ grid คุณมีสองสิ่งที่เป็นไปได้ในการจัดแนว:
- คุณมีพื้นที่ว่างในกริดหรือคอนเทนเนอร์แบบยืดหยุ่น (เมื่อวางรายการหรือแทร็กแล้ว)
- คุณยังมีรายการอยู่ภายในพื้นที่กริดที่คุณวางไว้ หรือบนแกนไขว้ภายในคอนเทนเนอร์แบบยืดหยุ่น
ฉันแสดงให้คุณเห็นชุดของคุณสมบัติด้านบน และคุณสมบัติการจัดตำแหน่งสามารถคิดได้เป็นสองกลุ่ม ที่เกี่ยวข้องกับการกระจายพื้นที่ว่างและผู้ที่จัดตำแหน่งรายการเอง
การจัดการกับพื้นที่ว่าง: align-content และ justify-content
คุณสมบัติที่ลงท้ายด้วย -content นั้นเกี่ยวกับการกระจายพื้นที่ ดังนั้นเมื่อคุณเลือกใช้ align-content หรือ justify-content คุณกำลังกระจายพื้นที่ว่างระหว่างแทร็กกริดหรือรายการ flex โดยจะไม่เปลี่ยนขนาดของรายการดิ้นหรือกริดด้วยตนเอง พวกเขาย้ายพวกเขาไปรอบ ๆ เพราะพวกเขาเปลี่ยนที่ว่างไป
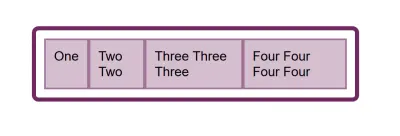
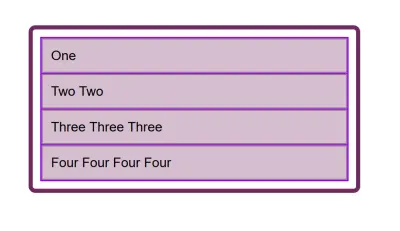
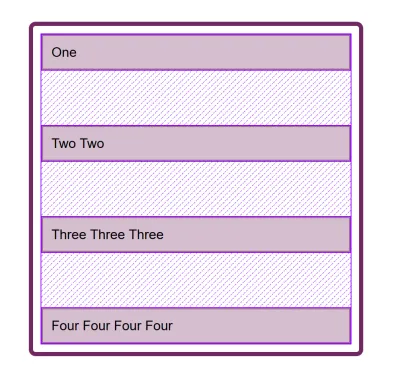
ด้านล่างนี้ ฉันมีตัวอย่างแบบยืดหยุ่นและตัวอย่างกริด ทั้งสองมีคอนเทนเนอร์ที่ใหญ่กว่าที่จำเป็นสำหรับแสดงรายการ flex หรือแทร็กกริด ดังนั้นฉันจึงสามารถใช้ align-content และ justify-content เพื่อกระจายพื้นที่นั้น
ดู Pen justify-content และ align-content โดย Rachel Andrew
ย้ายรายการไปรอบๆ : justify-self , align-self , justify-items And align-items
จากนั้นเรามี align-self และ justify-self ตามที่ใช้กับรายการ flex หรือ grid แต่ละรายการ คุณยังสามารถใช้ align-items และ justify-items บนคอนเทนเนอร์เพื่อตั้งค่าคุณสมบัติทั้งหมดในครั้งเดียว คุณสมบัติเหล่านี้จัดการกับรายการ flex หรือ grid จริง เช่น การย้ายเนื้อหาภายใน Grid Area หรือ flex line
- เค้าโครงกริด
คุณได้รับคุณสมบัติทั้งสองเนื่องจากคุณสามารถเปลี่ยนรายการบนบล็อกและแกนอินไลน์ได้ เนื่องจากเรามีพื้นที่กริดที่กำหนดไว้ - เลย์เอาต์แบบยืดหยุ่น
คุณสามารถจัดแนวบนแกนตัดได้เท่านั้นเนื่องจากแกนหลักถูกควบคุมโดยการกระจายพื้นที่เพียงอย่างเดียว ดังนั้นหากรายการของคุณเป็นแถว คุณสามารถใช้align-selfเพื่อเลื่อนขึ้นและลงในเส้น flex โดยจัดตำแหน่งให้ชิดกัน
ในตัวอย่างด้านล่าง ฉันมีคอนเทนเนอร์แบบยืดหยุ่นและแบบกริด และกำลังใช้ align-items และ align-self ใน Flexbox เพื่อย้ายรายการขึ้นและลงซึ่งกันและกันบนแกนไขว้ หากคุณใช้ Firefox และตรวจสอบองค์ประกอบโดยใช้ Firefox Flexbox Inspector คุณจะเห็นขนาดของคอนเทนเนอร์แบบยืดหยุ่นและวิธีย้ายรายการในแนวตั้งภายในนั้น

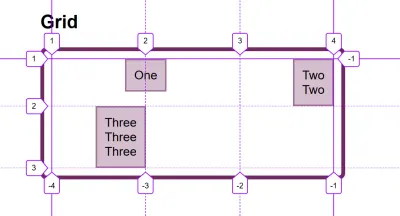
ในกริด ฉันสามารถใช้คุณสมบัติทั้งสี่เพื่อย้ายไอเท็มไปรอบๆ ภายในพื้นที่กริดของพวกมัน อีกครั้ง Firefox DevTools Grid Inspector จะมีประโยชน์เมื่อเล่นกับการจัดตำแหน่ง ด้วยเส้นตารางที่ซ้อนทับ คุณสามารถดูพื้นที่ภายในที่มีการย้ายเนื้อหา:

ลองใช้ค่าต่างๆ ในการสาธิต CodePen เพื่อดูว่าคุณสามารถเปลี่ยนเนื้อหาได้อย่างไรในวิธีการจัดวางแต่ละวิธี:
ดู Pen justify-self, align-self, justify-items, align-items โดย Rachel Andrew
สับสน โดย align และให้ justify
ปัญหาที่ผู้คนพูดถึงในการจำคุณสมบัติการจัดตำแหน่งใน Grid และ Flexbox คือไม่มีใครจำได้ว่าจะจัดแนวหรือปรับแนว ทิศทางไหน?
สำหรับ Grid Layout คุณจำเป็นต้องรู้ว่าคุณกำลังจัดแนวในทิศทางบล็อกหรืออินไลน์ ทิศทางการบล็อกคือการวางบล็อกทิศทางบนหน้าเว็บของคุณ (ในโหมดการเขียนของคุณ) เช่น สำหรับภาษาอังกฤษในแนวตั้ง ทิศทางอินไลน์คือทิศทางที่ประโยคทำงาน (ดังนั้นสำหรับภาษาอังกฤษที่เรียงจากซ้ายไปขวาในแนวนอน)

ในการจัดเรียงสิ่งต่าง ๆ ใน Block Direction คุณจะต้องใช้คุณสมบัติที่ขึ้นต้นด้วย align- คุณใช้การ align-content เพื่อกระจายพื้นที่ระหว่างแทร็กกริด หากมีที่ว่างในคอนเทนเนอร์กริด และ align-items หรือ align-self เพื่อย้ายรายการไปรอบๆ ภายในพื้นที่กริดที่มันถูกวางไว้
ตัวอย่างด้านล่างมีเค้าโครงกริดสองแบบ หนึ่งมี writing-mode: horizontal-tb (ซึ่งเป็นค่าเริ่มต้นสำหรับภาษาอังกฤษ) และ writing-mode: vertical-rl นี่เป็นข้อแตกต่างระหว่างพวกเขาเท่านั้น คุณจะเห็นว่าคุณสมบัติการจัดตำแหน่งที่ฉันใช้ทำงานเหมือนกันทุกประการบนแกนบล็อกในทั้งสองโหมด
ดูการจัดแนวแกน Pen Grid Block Axis Alignment โดย Rachel Andrew
ในการจัดเรียงสิ่งต่าง ๆ ในทิศทางอินไลน์ ให้ใช้คุณสมบัติที่ขึ้นต้นด้วย justify- ใช้ justify-content เพื่อกระจายช่องว่างระหว่างแทร็กกริด และ justify-items หรือ justify-self เพื่อจัดแนวรายการภายในพื้นที่กริดของพวกเขาในทิศทางแบบอินไลน์
อีกครั้ง ฉันมีตัวอย่างเค้าโครงตารางสองตัวอย่าง เพื่อให้คุณเห็นว่าอินไลน์เป็นแบบอินไลน์เสมอ ไม่ว่าคุณจะใช้โหมดการเขียนแบบใด
ดูการจัดแนวอินไลน์ของ Pen Grid โดย Rachel Andrew
Flexbox นั้นซับซ้อนกว่าเล็กน้อยเนื่องจากเรามีแกนหลักซึ่งสามารถเปลี่ยนเป็น row หรือ column ได้ ลองคิดถึงแกนหลักนั้นก่อน มันถูกตั้งค่าด้วยคุณสมบัติ flex-direction ค่าเริ่มต้น (หรือค่าเริ่มต้น) ของคุณสมบัตินี้คือ row ซึ่งจะวางรายการ flex ออกเป็นแถวในโหมดการเขียนที่กำลังใช้งานอยู่ - นี่คือสาเหตุที่เมื่อทำงานเป็นภาษาอังกฤษ เราจะลงเอยด้วยรายการในแนวนอนเมื่อเราสร้าง ภาชนะดิ้น จากนั้นคุณสามารถเปลี่ยนแกนหลักเป็น flex-direction: column และรายการต่างๆ จะถูกจัดวางเป็นคอลัมน์ ซึ่งหมายความว่าจัดวางในทิศทางบล็อกสำหรับโหมดการเขียนนั้น
ในขณะที่เราสามารถเปลี่ยนแกนนี้ได้ ปัจจัยที่สำคัญที่สุดใน Flexbox คือการถามว่า "แกนใดเป็นแกนหลักของฉัน" เมื่อคุณรู้แล้ว สำหรับการจัดตำแหน่ง (เมื่ออยู่บนแกนหลักของคุณ) คุณเพียงแค่ใช้ justify-content ไม่สำคัญว่าแกนหลักของคุณจะเป็นแถวหรือคอลัมน์ คุณควบคุมช่องว่าง ระหว่าง รายการ flex ด้วย justify-content
ดู Pen justfy-content ใน Flexbox โดย Rachel Andrew
บนแกนตัดขวาง คุณสามารถใช้ align-items ซึ่งจะจัดตำแหน่งรายการภายในคอนเทนเนอร์ flex หรือ flex line ในคอนเทนเนอร์ flex แบบหลายบรรทัด หากคุณมีคอนเทนเนอร์แบบหลายบรรทัดโดยใช้ flex-wrap: wrap และ มีพื้นที่ว่างในคอนเทนเนอร์นั้น คุณสามารถใช้ align-content เพื่อกระจายพื้นที่บนแกนไขว้
ในตัวอย่างด้านล่าง เรากำลังดำเนินการทั้งกับคอนเทนเนอร์แบบยืดหยุ่นที่แสดงเป็นแถวและคอลัมน์:
ดูการจัดตำแหน่งแกน Pen Cross ใน Flexbox โดย Rachel Andrew
เมื่อ justify-content หรือ align-content ไม่ทำงาน
คุณสมบัติ justify-content และ align-content ใน Grid และ Flexbox นั้นเกี่ยวกับ การกระจายพื้นที่พิเศษ ดังนั้นสิ่งที่ต้องตรวจสอบคือคุณมีพื้นที่เพิ่มเติม
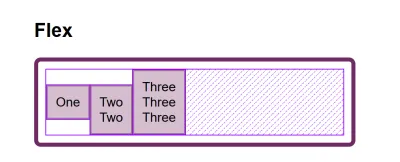
นี่คือตัวอย่าง Flex: ฉันได้ตั้งค่า flex-direction: row และฉันมีสามรายการ พวกมันไม่ใช้พื้นที่ทั้งหมดในคอนเทนเนอร์แบบยืดหยุ่น ดังนั้นฉันจึงมีพื้นที่ว่างบนแกนหลัก ค่าเริ่มต้นสำหรับ justify-content คือ flex-start ดังนั้นรายการของฉันทั้งหมดจึงเข้าแถวที่จุดเริ่มต้นและพื้นที่พิเศษ อยู่ที่ส่วนท้าย ฉันใช้ Firefox Flex Inspector เพื่อเน้นพื้นที่

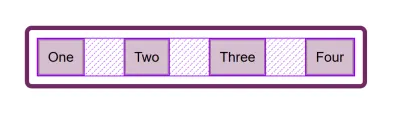
ถ้าฉันเปลี่ยน flex-direction เป็น space-between ตอนนี้ช่องว่างพิเศษนั้นจะถูกกระจายระหว่างรายการ:

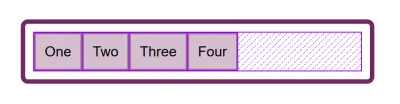
หากตอนนี้ฉันเพิ่มเนื้อหาลงในรายการของฉันเพื่อให้มีขนาดใหญ่ขึ้นและไม่มีพื้นที่เพิ่มเติมอีกต่อไป justify-content ไม่ทำอะไรเลย — เพียงเพราะไม่มีพื้นที่สำหรับแจกจ่าย

คำถามทั่วไปที่ฉันถามคือเหตุใด justify-content จึงไม่ทำงานเมื่อ flex-direction is column โดยทั่วไปเนื่องจากไม่มีพื้นที่ให้แจกจ่าย หากคุณใช้ตัวอย่างข้างต้นและทำให้เป็น flex-direction: column รายการจะแสดงเป็นคอลัมน์ แต่จะไม่มีการเว้นวรรคเพิ่มเติมด้านล่างรายการตามที่มีเมื่อคุณทำ flex-direction: row นี่เป็นเพราะเมื่อคุณสร้าง Flex Container ด้วย display: flex คุณมี flex container ระดับบล็อก การดำเนินการนี้จะใช้พื้นที่ที่เป็นไปได้ทั้งหมดในทิศทางแบบอินไลน์ ใน CSS สิ่งต่าง ๆ ไม่ยืดออกในทิศทางบล็อก ดังนั้นจึงไม่มีที่ว่างเพิ่มเติม

เพิ่มความสูงให้กับคอนเทนเนอร์ และ - ตราบใดที่มากเกินที่จำเป็นสำหรับแสดงรายการ - คุณมีพื้นที่เพิ่มขึ้น ดังนั้น justify-content ขอบก็จะทำงานในคอลัมน์ของคุณ

เหตุใดจึงไม่มี justify-self ใน Flexbox
Grid Layout ใช้คุณสมบัติทั้งหมดสำหรับทั้งสองแกนเพราะเรามีสองแกนที่จะจัดการกับใน Grid Layout เสมอ เราสร้างแทร็ก (ซึ่งอาจเหลือพื้นที่เพิ่มเติมในคอนเทนเนอร์กริดในมิติใดมิติหนึ่ง) และเพื่อให้เราสามารถกระจายพื้นที่นั้นด้วย align-content หรือ justify-content เรายังมี Grid Areas และองค์ประกอบในพื้นที่นั้นอาจใช้พื้นที่ไม่เต็มพื้นที่ ดังนั้นเราจึงสามารถใช้ align-self หรือ justify-self เพื่อย้ายเนื้อหาไปรอบๆ พื้นที่ (หรือ align-items , justify-items เพื่อเปลี่ยนการจัดตำแหน่งรายการทั้งหมด)
Flexbox ไม่มีแทร็กในแบบที่เลย์เอาต์ Grid มี บนแกนหลัก ทั้งหมดที่เราต้องเล่นด้วยคือการกระจายช่องว่างระหว่างไอเท็ม ไม่มีแนวคิดเกี่ยวกับแทร็กที่มีการวางรายการแบบยืดหยุ่น ดังนั้นจึงไม่มีการสร้างพื้นที่สำหรับเคลื่อนย้ายไอเท็ม ด้วยเหตุนี้จึงไม่มีคุณสมบัติ justify-self บนแกนหลักใน Flexbox
อย่างไรก็ตาม ในบางครั้ง คุณต้องการจัดเรียงรายการหนึ่งรายการหรือบางส่วนของกลุ่มรายการด้วยวิธีที่ต่างออกไป รูปแบบทั่วไปจะเป็นแถบการนำทางแบบแยก โดยมีหนึ่งรายการแยกออกจากกลุ่ม ในสถานการณ์นั้น ข้อมูลจำเพาะแนะนำให้ใช้มาร์จิ้นอัตโนมัติ
ระยะขอบอัตโนมัติจะใช้พื้นที่ทั้งหมดในทิศทางที่ถูกนำไปใช้ ซึ่งเป็นเหตุผลที่เราสามารถจัดบล็อกให้อยู่ตรงกลาง (เช่น เค้าโครงหน้าหลักของเรา) โดยใช้ระยะขอบซ้ายและขวาของอัตโนมัติ ด้วยระยะขอบอัตโนมัติทั้งสองด้าน แต่ละระยะขอบจะพยายามใช้พื้นที่ทั้งหมดจึงดันบล็อกเข้าไปตรงกลาง ด้วยรายการ Flex ของเรา เราสามารถเพิ่ม margin-left: auto ให้กับรายการที่เราต้องการให้มีการแยกส่วน และตราบใดที่มีพื้นที่ว่างในคอนเทนเนอร์แบบยืดหยุ่น คุณก็จะได้ส่วนแยก สิ่งนี้เล่นได้ดีกับ Flexbox เพราะทันทีที่ไม่มีพื้นที่ว่าง ไอเท็มจะทำงานเหมือนไอเท็ม flex ปกติ
ดูการจัดตำแหน่งปากกาด้วยระยะขอบอัตโนมัติโดย Rachel Andrew
Flexbox และไมโครส่วนประกอบ
สิ่งหนึ่งที่ฉันคิดว่ามักถูกมองข้ามคือประโยชน์ของ Flexbox สำหรับงานเลย์เอาต์เล็กๆ ซึ่งคุณอาจคิดว่าการใช้ vertical-align เป็นวิธีที่จะไป ฉันมักจะใช้ Flexbox เพื่อจัดตำแหน่งลวดลายเล็กๆ ให้เรียบร้อย ตัวอย่างเช่น การจัดตำแหน่งไอคอนถัดจากข้อความ การจัดแนวพื้นฐานสองสิ่งด้วยขนาดฟอนต์ที่แตกต่างกัน หรือทำให้ฟิลด์และปุ่มของฟอร์มเรียงกันอย่างเหมาะสม หากคุณกำลังดิ้นรนเพื่อให้ได้สิ่งที่เข้ากับ vertical-align อย่างดี อาจลองใช้งานกับ Flexbox โปรดจำไว้ว่า คุณสามารถสร้างคอนเทนเนอร์ flex แบบอินไลน์ได้หากต้องการด้วย display: inline-flex
ดูตัวอย่าง Pen inline-flex โดย Rachel Andrew
ไม่มีเหตุผลที่จะไม่ใช้ Flexbox หรือแม้แต่ Grid สำหรับงานเลย์เอาต์ขนาดเล็ก สิ่งเหล่านี้ไม่ได้มีไว้สำหรับเลย์เอาต์ขนาดใหญ่เท่านั้น ลองใช้สิ่งต่าง ๆ ที่คุณมีและดูว่าอะไรดีที่สุด
ผู้คนมักกระตือรือร้นที่จะรู้ว่าสิ่งที่ถูกหรือผิดในการทำสิ่งต่างๆ คืออะไร ในความเป็นจริง มักไม่มีถูกหรือผิด ความแตกต่างเล็กน้อยในรูปแบบของคุณอาจหมายถึงความแตกต่างระหว่าง Flexbox ทำงานได้ดีที่สุด ไม่เช่นนั้นคุณจะใช้ vertical-align
ห่อ
ในการสรุป ฉันมีสรุปสั้นๆ เกี่ยวกับพื้นฐานของการจัดตำแหน่ง หากคุณจำกฎสองสามข้อเหล่านี้ได้ คุณควรสามารถปรับสิ่งต่างๆ ให้สอดคล้องกับ CSS ได้มากที่สุด:
- คุณกำลังจัดแนวข้อความหรือองค์ประกอบแบบอินไลน์หรือไม่? ถ้าใช่ คุณต้องใช้
text-align,vertical-alignและline-height - คุณมีรายการหรือรายการที่คุณต้องการจัดวางตรงกลางหน้าหรือคอนเทนเนอร์หรือไม่? ถ้าใช่ ให้สร้างคอนเทนเนอร์เป็นคอนเทนเนอร์แบบยืดหยุ่น จากนั้นตั้งค่า
align-items: centerและjustify-content: center - สำหรับ Grid Layouts คุณสมบัติที่เริ่มต้นด้วย
align-ทำงานในทิศทาง Block; ที่เริ่มต้นด้วยการjustify-ทำงานในทิศทางอินไลน์ - สำหรับ Flex Layouts คุณสมบัติที่เริ่มต้นด้วยการ
align-บนแกนไขว้ ที่เริ่มต้นด้วยการjustify-ทำงานบนแกนหลัก - คุณสมบัติ
justify-contentและalign-contentกระจายพื้นที่พิเศษ ถ้าคุณไม่มีพื้นที่เพิ่มเติมในคอนเทนเนอร์แบบยืดหยุ่นหรือแบบกริด สิ่งเหล่านี้จะไม่ทำอะไรเลย - หากคุณคิดว่าคุณต้องการ
justify-selfใน Flexbox การใช้ระยะขอบอัตโนมัติอาจจะให้รูปแบบที่คุณต้องการ - คุณสามารถใช้ Grid และ Flexbox ร่วมกับคุณสมบัติการจัดตำแหน่งสำหรับงานเลย์เอาต์ขนาดเล็กรวมถึงส่วนประกอบหลัก — ทดลอง!
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการจัดตำแหน่ง ดูแหล่งข้อมูลเหล่านี้:
- CSS Box Alignment (เอกสารเว็บ MDN)
- ทุกสิ่งที่คุณต้องการรู้เกี่ยวกับการจัดตำแหน่งใน Flexbox
- สูตรการจัดตำแหน่งกล่อง
