ไม่มีสิ่งที่เรียกว่า CSS Absolute Unit
เผยแพร่แล้ว: 2022-03-10เมื่อเราเริ่มเรียนรู้ CSS เราพบว่าหน่วยการวัด CSS ถูกจัดประเภทเป็นแบบสัมพัทธ์หรือแบบสัมบูรณ์ หน่วยสัมบูรณ์จะฝังอยู่ในหน่วยทางกายภาพ เช่น พิกเซล เซนติเมตร และนิ้ว แต่ในช่วงหลายปีที่ผ่านมา หน่วยสัมบูรณ์ทั้งหมดใน CSS ได้สูญเสียการเชื่อมต่อกับโลกทางกายภาพ และได้กลายเป็นหน่วยสัมพันธ์ประเภทต่างๆ อย่างน้อยก็จากมุมมองของเว็บ
สิ่งสำคัญที่ควรทราบคือยังคงมีความ แตกต่างที่สำคัญระหว่างหน่วยสัมพัทธ์และหน่วยสัมบูรณ์ หน่วยสัมพันธ์ CSS มีขนาดตามคำจำกัดความของรูปแบบอื่นที่กำหนดโดยองค์ประกอบหลักหรือได้รับผลกระทบจากขนาดของคอนเทนเนอร์หลัก สำหรับหน่วยที่แน่นอนเราจะเจาะลึกและดูว่าพวกเขาได้รับผลกระทบจากสิ่งอื่นเช่นหน้าจอและระบบปฏิบัติการของอุปกรณ์อย่างไร
หน่วยสัมพัทธ์ประกอบด้วยหน่วยต่างๆ เช่น % , em , rem , หน่วยวิวพอร์ต ( vw และ vh ) และอื่นๆ หน่วยสัมบูรณ์ที่พบบ่อยที่สุดคือพิกเซล ( px ) นอกจากนั้น เรามีหน่วยเซนติเมตร ( cm ) และหน่วยนิ้ว ( in )
ตอนนี้ มาสำรวจกันว่าทำไมหน่วยสัมบูรณ์ของ CSS ถึงไม่สัมบูรณ์นัก
CSS Pixels
พิกเซลเป็นหน่วยที่ใช้กันทั่วไปใน CSS ตั้งแต่เริ่มต้นเว็บ ในโลกเก่าของหน้าจอเดสก์ท็อป ก่อนที่เราจะมีสมาร์ทโฟน พิกเซลของหน้าจอจะเทียบเท่ากับพิกเซล CSS เสมอ
ตัวอย่างเช่น ในปี 2550 ความละเอียดเดสก์ท็อปที่พบบ่อยที่สุดคือ 1024 × 768 พิกเซล ย้อนกลับไปในตอนนั้น ปกติเราจะให้หน้าเว็บของเรามีความกว้างคงที่ที่ 1000 พิกเซลเพื่อให้พอดีกับทั้งหน้า และพิกเซลที่เหลือจะถูกบันทึกไว้สำหรับแถบเลื่อนของเบราว์เซอร์

หน้าจอสมาร์ทโฟน
สมาร์ทโฟนนำมาซึ่งวิวัฒนาการอันเงียบสงบอีกครั้ง โดยเริ่มต้นยุคของหน้าจอที่มีความหนาแน่นสูง หากเราพิจารณา iPhone 12 Pro ซึ่งมีหน้าจอกว้าง 1170 พิกเซล เราจะนับทุก 3 พิกเซลบนอุปกรณ์เป็น 1 พิกเซลใน CSS

เมื่อเราปรับขนาดในมือถือ เราวัดตามพิกเซล CSS ไม่ใช่ตามพิกเซลของอุปกรณ์ สรุป:
- พิกเซล CSS เป็นพิกเซล เชิงตรรกะ
- พิกเซลของอุปกรณ์เป็น พิกเซล จริง

โอเค แต่แล้วอุปกรณ์เดสก์ท็อปล่ะ พวกเขายังคงทำงานกับการคำนวณพิกเซลแบบเดิมหรือไม่ มาพูดถึงเรื่องนั้นกัน
หน้าจอเดสก์ท็อปในปี 2021
หน้าจอความหนาแน่นสูงมาถึงแล็ปท็อปหลายปีต่อมา MacBooks ปี 2014 มีหน้าจอ "เรตินา" เครื่องแรก (เรตินามีความหมายเหมือนกันกับความหนาแน่นสูง)
ทุกวันนี้ แล็ปท็อปส่วนใหญ่มีหน้าจอที่มีความหนาแน่นสูง
ลองพิจารณา MacBooks :
- MacBook Pro รุ่น 13.3 นิ้ว มีหน้าจอกว้าง
2560พิกเซล แต่ทำหน้าที่เหมือน1440พิกเซล ซึ่งหมายความว่าทุกๆ1.778พิกเซลจริงจะทำหน้าที่เหมือน1พิกเซลตรรกะ - MacBook Pro รุ่น 16 นิ้ว มีหน้าจอกว้าง
3072พิกเซล แต่ทำงานเหมือน1792พิกเซล ซึ่งหมายความว่าทุกๆ1.714พิกเซลจริงจะทำหน้าที่เหมือน1พิกเซลตรรกะ

ในบรรดา แล็ปท็อปพีซี ฉันได้ทดสอบหน้าจอขนาด 15.6 นิ้วสองหน้าจอ จอหนึ่งมีความละเอียดระดับ Full HD และอีกจอหนึ่งมีความละเอียด 4K ผลลัพธ์มีความน่าสนใจ:
- หน้าจอ Full-HD ขนาด 15.6 นิ้ว กว้าง
1920พิกเซล แต่ทำงานเหมือน1536พิกเซล ซึ่งหมายความว่าทุกๆ1.25พิกเซลจริงจะทำหน้าที่เหมือน1พิกเซลตรรกะ - หน้าจอ 4K ขนาด 15.6 นิ้ว กว้าง
3840พิกเซล แต่ทำงานเหมือนเดิม เช่น1536พิกเซล ซึ่งหมายความว่าทุกๆ2.5พิกเซลจริงจะทำหน้าที่เหมือน1พิกเซลตรรกะ

อย่างที่คุณเห็น การเชื่อมต่อระหว่างพิกเซลจริง (เช่น อุปกรณ์) กับพิกเซล CSS (เช่น ตรรกะ) เกือบจะหายไปแล้ว
หน้าจอมีความหนาแน่นมากขึ้นตลอดหลายปีที่ผ่านมา
ในอดีต หากคุณดูหน้าจออย่างใกล้ชิด คุณจะเห็นพิกเซลของหน้าจอได้จริง เมื่อเทคโนโลยีหน้าจอดีขึ้น ผู้ผลิตก็เริ่มสร้างหน้าจอที่มีความหนาแน่นสูงขึ้น

การอ่านที่แนะนำ : เว็บแบบพับได้หมายถึงอะไร?
เหตุใดเราจึงคำนวณพิกเซลลอจิกต่างกัน
หลายปีที่ผ่านมา เนื่องจากหน้าจอมีความหนาแน่นมากขึ้น เราจึงไม่สามารถใส่เนื้อหาให้มากขึ้นในขนาดหน้าจอเดียวกันได้เพียงเพราะหน้าจอมีพิกเซลมากกว่า
คิดเกี่ยวกับมันสักครู่ พิจารณา Samsung Galaxy S21 Ultra ขนาดที่แคบกว่าคือ 1440 พิกเซลจริง เราสามารถใส่ลงในหน้าจอเดสก์ท็อปปกติได้อย่างง่ายดาย แต่ถ้าเราทำ ข้อความจะเล็กจนอ่านไม่ออก ด้วยเหตุนี้ เราจึงแยกพิกเซลจริงออกจากพิกเซลตรรกะ
ขนาดใน CSS (เช่น ความกว้างและความสูง) จะถูกคำนวณตามพิกเซลตรรกะของ CSS แน่นอน เราสามารถ ใช้พิกเซลจริงเพื่อโหลดเนื้อหาที่มีความหนาแน่นสูง เช่น รูปภาพและวิดีโอ เช่น:
<img src="image-size-1200px.jpg" width="300" >โอเค พิกเซล CSS ไม่เท่ากับพิกเซลจริงของอุปกรณ์ แต่เรามีเซนติเมตรและนิ้ว เหล่านี้เป็นหน่วยทางกายภาพที่เชื่อมต่อกับโลกทางกายภาพใช่ไหม? ลองตรวจสอบพวกเขา
CSS นิ้วและ CSS เซนติเมตร
เมื่อใดก็ตามที่เราใช้หน่วยทางกายภาพ เช่น นิ้วและเซนติเมตร เรารู้ว่าสิ่งเหล่านี้เป็นหน่วยสัมบูรณ์
ฉันคิดว่าถ้าพิกเซล CSS ไม่เท่ากับพิกเซลของอุปกรณ์ อาจเป็นความคิดที่ดีที่จะใช้หน่วยทางกายภาพ เช่น นิ้วและเซนติเมตรบนเว็บ พวกมันเป็นหน่วยสัมบูรณ์ใช่ไหม?
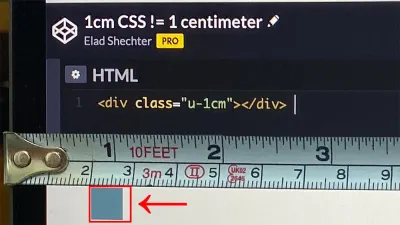
เพื่อให้แน่ใจว่าฉันได้ทดสอบแล้ว ฉันสร้างกล่องที่มีความกว้างและความสูง 1 ซม. และให้สีพื้นหลังเป็นสีแดง ฉันคว้าตลับเมตรจริงและรู้สึกประหลาดใจ:
เซนติเมตร CSS ไม่เท่ากับเซนติเมตรจริง
ฉันกำลังทดสอบหน่วยเซนติเมตร CSS ด้วยเทปวัดบน MacBook 13 นิ้วกลางปี 2019:

ผลลัพธ์จะเหมือนกันสำหรับนิ้ว CSS:
นิ้ว CSS ไม่เท่ากับนิ้วจริง
เช่นเดียวกับหน่วย pica ( pc ) และมิลลิเมตร ( mm ) สิ่งเหล่านี้สอดคล้องกับส่วนหนึ่งของ CSS นิ้วหรือเซนติเมตร CSS ซึ่งไม่ได้เชื่อมต่อกับนิ้วจริงหรือเซนติเมตรจริง
ทำไม CSS นิ้วและเซนติเมตรจึงไม่ใช่นิ้วและเซนติเมตรจริง
ตั้งแต่ปี 1980 ตลาดพีซีได้กำหนด CSS นิ้วให้เท่ากับ 96 พิกเซล การคำนวณพิกเซลนี้เชื่อมโยงโดยตรงกับมาตรฐาน DPI/PPI (พิกเซลต่อนิ้ว) ของระบบปฏิบัติการ Windows ของ Microsoft สำหรับจอภาพในขณะนั้น ซึ่งโดยทั่วไปจะมีมาตรฐาน 96 DPI
ซึ่งหมายความว่า 1 CSS นิ้วจะเท่ากับ 96 CSS พิกเซลเสมอ
สำหรับ CSS เซนติเมตร ทุกๆ เซนติเมตรจะคำนวณจากนิ้วโดยตรง ซึ่งหมายความว่า 1 นิ้วมีค่าเท่ากับ 2.54 เซนติเมตร ซึ่งหมายความว่าทุกๆ 1 เซนติเมตร CSS จะเท่ากับ 37.7952756 พิกเซล CSS เสมอ
กล่าวอีกนัยหนึ่ง: 1cm = 37.7952756px (96px / 2.54) .
ดูปากกา [CSS Real Dimensions!](https://codepen.io/smashingmag/pen/BaRJvWj) โดย Elad Shechter

การตัดสินใจนั้นซึ่งดูเหมือนเป็นความคิดที่ดีในช่วงเริ่มต้นของอุตสาหกรรมพีซี (ซึ่งมีมาตรฐานเดียวกัน) กลับกลายเป็นการตัดสินใจที่ไม่ดีซึ่งจะทำให้ CSS นิ้วและเซนติเมตรล้าสมัยและไร้ประโยชน์ (อย่างน้อยก็จากมุมมองของ เว็บ)
โปรดทราบว่าในปี 1980 Apple มีมาตรฐานหน้าจอ 72 DPI ที่แตกต่างกัน
พิกเซลของหน้าจอดูหนาแน่นขึ้น
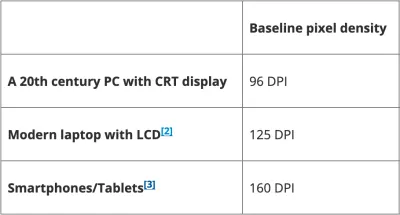
ดังที่ฉันได้กล่าวไปแล้ว DPI ของหน้าจอนั้นหนาแน่นขึ้นตลอดหลายปีที่ผ่านมา และเราเห็นหน้าจอที่ 120 ถึง 160 DPI และเนื่องจาก 1 นิ้ว CSS เท่ากับ 96 CSS พิกเซลเสมอ หมายความว่าตอนนี้นิ้ว CSS ไม่เท่ากับนิ้วจริงจริง

เนื่องจาก CSS นิ้วและเซนติเมตรของ CSS ถูกแปลงจากพิกเซล CSS โดยตรง และเนื่องจากหน้าจอได้รับ DPI มากขึ้นในช่วงหลายปีที่ผ่านมา เรามาถึงจุดที่ หน่วยเหล่านี้ไม่ได้แสดงถึงสิ่งที่ควรแสดงบนหน้าจอ
หน่วยจุด CSS
หน่วยจุด ( pt ) เป็นหนึ่งในหน่วย CSS ที่ไม่รู้จัก ตามที่ Wikipedia ระบุ:
“ในวิชาการพิมพ์ จุดนั้นเป็นหน่วยวัดที่เล็กที่สุด ใช้สำหรับวัดขนาดฟอนต์ นำหน้า และรายการอื่น ๆ บนหน้าที่พิมพ์”
หน้า Wikipedia แสดงไม้บรรทัดที่มีมาตราส่วนจุดที่ด้านล่างและมาตราส่วนนิ้วอยู่ด้านบน:

ก่อนที่เราจะพูดถึงสาเหตุที่หน่วยนี้ไม่ใช่หน่วยสมบูรณ์สำหรับเว็บ มาดูหน่วยพื้นฐานของหน้าจอและเครื่องพิมพ์กัน
PPI และ DPI
เราได้กล่าวถึง DPI แล้ว และคุณอาจเคยได้ยินคำศัพท์เหล่านั้นมาก่อน แต่ถ้าคุณไม่เคยเข้าใจถึงความหมายของคำเหล่านี้เลย ต่อไปนี้คือข้อมูลพื้นฐานฉบับย่อ:
- PPI
หน้าจอสร้างขึ้นจากจุดไฟเล็กๆ จำนวนมากที่เรียกว่าพิกเซล ในการวัดความหนาแน่นของพิกเซล เรานับจำนวนพิกเซลที่พอดีกับ 1 นิ้ว ซึ่งเรียกว่าพิกเซลต่อนิ้ว (PPI) - DPI
เครื่องพิมพ์พิมพ์จุดสี เพื่อแสดงความหนาแน่นของจุดเครื่องพิมพ์ เรานับจำนวนจุดที่พอดีกับกระดาษ 1 นิ้ว ซึ่งเรียกว่าจุดต่อนิ้ว (DPI)

กล่าวโดยย่อ นี่เป็นสองวิธีในการวัดความหนาแน่นของข้อมูลภาพที่เราใส่ได้ใน 1 นิ้ว
- PPI : พิกเซลต่อนิ้ว (สำหรับหน้าจอ)
- DPI : จุดต่อนิ้ว (สำหรับเครื่องพิมพ์)
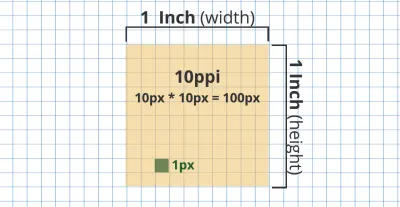
สิ่งสำคัญคือต้องพูดถึงว่าจำนวนพิกเซล CSS และจุดใน 1 นิ้วนั้นใช้สำหรับทั้งความกว้างและความสูง ซึ่งหมายความว่าบนหน้าจอ 96 PPI กล่องที่มีความสูงและความกว้าง 1 นิ้วจะมีขนาดรวม 9216 พิกเซล ( 96 × 96 พิกเซล = 9216 พิกเซล)
นี่คือภาพสาธิตขนาด 1 นิ้วพร้อมหน้าจอ 10 PPI:

นี่คือตัวอย่างบางส่วนของการคำนวณจริงของ CSS PPI:
| ความละเอียด CSS (พิกเซล) | CSS PPI | CSS นิ้ว (ความกว้างและความสูง) |
|---|---|---|
| 96x96 | 96 | 1×1 |
| 141×141 | 141 | 1×1 |
“DPI” สำหรับหน้าจอ
ผู้ผลิตอุปกรณ์พกพาและเดสก์ท็อปต้องการแสดงการวัดหน้าจอเป็น DPI ไม่ใช่ PPI แต่อย่าปล่อยให้เรื่องนั้นสับสน: PPI สำหรับหน้าจอและ DPI สำหรับเครื่องพิมพ์ เสมอ
มาตรฐาน DPI/PPI
เพื่อแสดงจุดและพิกเซลทั้งหมด เรามีหน่วยจุด ( pt )
แต่หน่วยจุดของ CSS นั้นมาจาก DPI เครื่องพิมพ์เริ่มต้น ซึ่งตัดสินใจอีกครั้งในปี 1980 และเท่ากับ 72 DPI ซึ่งหมายความว่า CSS 1 นิ้วจะเท่ากับ 72 คะแนนเสมอ
-
1นิ้ว =72แต้ม -
1จุด11/72ของ 1 นิ้ว
พิกเซลสำหรับเว็บ จุดสำหรับเครื่องพิมพ์
สำหรับเว็บ หน่วย DPI ไม่มีความหมาย DPI ของเว็บถูกกำหนดตามมาตรฐานที่แตกต่างกัน ( 96 DPI) ซึ่งเราได้พูดถึงเมื่อเราคำนวณ CSS นิ้วและเซนติเมตร CSS ด้วยเหตุนี้จึงไม่มีเหตุผลที่จะใช้หน่วยจุดบนเว็บ
หมายเหตุ : 1 จุดไม่เท่ากับ (CSS) พิกเซล
-
1จุด =1.333พิกเซล -
72คะแนน =1นิ้ว -
72จุด =96พิกเซล
เครื่องพิมพ์
ในบทความนี้ ฉันต้องการแสดงให้เห็นว่าเหตุใดจึงไม่มีหน่วยที่แน่นอนสำหรับเว็บ แต่ถ้าใช้กับเครื่องพิมพ์ล่ะ? มีเหตุผลที่จะใช้ CSS นิ้วหรือเซนติเมตรหรือหน่วยชี้สำหรับเครื่องพิมพ์หรือไม่?
การทดสอบการพิมพ์ของฉัน
ฉันทำการทดสอบเล็กๆ น้อยๆ เพื่อตรวจสอบว่ามาตรฐาน DPI ในยุค 1980 ทำงานอย่างถูกต้องบนเครื่องพิมพ์หรือไม่ ฉันสร้างกล่องสองกล่อง กล่องหนึ่งมีความกว้างและความสูง 72 จุด และกล่องที่สองมีความกว้างและความสูง 1 นิ้ว
ฉันพิมพ์กล่องทั้งสองนี้ด้วยเครื่องพิมพ์เลเซอร์ที่ฉันมีในสำนักงาน นี่คือ Codepen ของฉันสำหรับการทดสอบจุดและนิ้วสำหรับเครื่องพิมพ์:
ดูปากกา [1 นิ้ว](https://codepen.io/smashingmag/pen/ZEKxMMy) โดย Elad Shechter
ผลลัพธ์
ฉันพิมพ์ตัวอย่างนี้ด้วยเครื่องพิมพ์เลเซอร์ ฉันประหลาดใจมาก ถ้าฉันใช้ 72 คะแนน (หรือ 1 นิ้ว) ฉันก็จะได้ 1 นิ้วพอดี ซึ่งหมายความว่าสำหรับเครื่องพิมพ์ ยังอาจมีเหตุผลที่ดีที่จะใช้หน่วย CSS เช่น จุด นิ้ว และเซนติเมตร

เครื่องพิมพ์สามารถพิมพ์ DPI ได้มากขึ้น แต่ถ้าเรากำลังซูมเครื่องพิมพ์ 100% ดังนั้น CSS 72 จุด (หรือ 1 นิ้ว) จะเท่ากับนิ้วจริง
ข้อควร จำ : บทความนี้เกี่ยวกับการเชื่อมต่อหน่วยสัมบูรณ์กับเว็บมากกว่าเครื่องพิมพ์ แน่นอน ผลลัพธ์อาจเปลี่ยนแปลงได้ในเครื่องพิมพ์ประเภทต่างๆ
การอ่านที่แนะนำ : การใช้สี HSL ใน CSS
กำลังพยายามสร้างขนาดที่แม่นยำบนเว็บ
หากเราดูที่ MacBook Pro รุ่น 16 นิ้ว ซึ่งมีอัตราส่วนพิกเซลจริง 1.714 พิกเซลต่อทุกๆ 1 พิกเซล CSS เราไม่สามารถคาดเดาขนาดได้อย่างแม่นยำบนเว็บ
หากเราลองเดาอัตราส่วนพิกเซลของอุปกรณ์จริงบน MacBook Pro รุ่น 16 นิ้ว โดยใช้ window.devicePixelRatio ของ JavaScript มันจะคืนค่าอัตราส่วนที่ไม่ถูกต้องเป็น 2 แทนที่จะเป็น 1.714 (และไม่คำนึงถึงสถานะการซูมของเว็บเบราว์เซอร์และระบบปฏิบัติการ)

เหตุใดเราจึงต้องการหน่วย CSS แบบสัมบูรณ์จริง
เมื่อเราต้องการกำหนดขนาดคงที่สำหรับองค์ประกอบแถบด้านข้าง เราจะใช้พิกเซล CSS แต่ถ้าคุณลองคิดดู พิกเซล CSS ก็ไม่มีความหมายในทุกวันนี้ ดังที่เราเห็นข้างต้น บนสมาร์ทโฟนและเดสก์ท็อปส่วนใหญ่ พิกเซล CSS ไม่ได้อธิบายพิกเซลของอุปกรณ์อีกต่อไป
จากสิ่งนี้ ฉันเชื่อว่า เราต้องการหน่วยทางกายภาพที่แท้จริงสำหรับ CSS (เช่น หน่วยเซนติเมตรหรือหน่วยนิ้วจริง) เนื่องจากพิกเซล CSS ไม่มีความหมายที่แท้จริงบนเว็บอีกต่อไป
เป็นมูลค่าการกล่าวขวัญว่า Firefox ได้ใช้หน่วยมิลลิเมตรจริงจริง ( mozmm ) แต่ลบออกในเวอร์ชัน 59 ฉันไม่รู้ว่าทำไมพวกเขาถึงลบออก อาจเป็นเพราะหลายสิ่งหลายอย่างขึ้นอยู่กับพิกเซล CSS เช่น รูปภาพที่ตอบสนอง และหน่วย em และ rem หากเราพยายามเพิ่มการวัดทางกายภาพใหม่ อาจก่อให้เกิดปัญหามากกว่าที่จะแก้ไขได้
ดูเหมือนว่าชาวเว็บจะเคยชินกับการคิดเกี่ยวกับพิกเซลว่าแม้ว่าหน่วยพิกเซล CSS จะสูญเสียการเชื่อมต่อกับพิกเซลของอุปกรณ์ แต่เราก็ยังใช้หน่วยนี้ต่อไป
และในกรณีที่คุณยังคิดว่าพิกเซล CSS เป็นหน่วยวัดที่ยอดเยี่ยม ให้พยายามอธิบายให้นักพัฒนาเว็บรายใหม่ทราบว่าหน่วยนี้วัดอะไรจริงๆ
สำหรับตอนนี้ เรายังไม่มีวิธีการอธิบายขนาดจริงใน CSS
ดังนั้น พิกเซล CSS จึงเป็นหน่วยสัมบูรณ์ที่แย่ที่สุด ยกเว้นหน่วยอื่นๆ ทั้งหมด
เพื่อสรุป
ในตอนต้นของบทความนี้ ฉันบอกว่าหน่วย CSS สัมบูรณ์ได้กลายเป็นเหมือนหน่วยสัมพัทธ์ชนิดใหม่ เราเริ่มต้นด้วยพิกเซล CSS และเราเห็นความแตกต่างระหว่างพิกเซล CSS และพิกเซลของอุปกรณ์
จากนั้น เราพบว่า CSS นิ้วและเซนติเมตร CSS ถูกแปลงจากพิกเซล CSS โดยตรง และไม่เชื่อมต่อกับนิ้วและเซนติเมตรจริง ในท้ายที่สุด เราได้พูดถึงหน่วยจุดและอีกครั้ง เกี่ยวกับวิธีที่หน่วยนี้ไม่มีความหมายที่แน่นอนสำหรับเว็บ
คำพูดสุดท้าย
นั่นคือทั้งหมดที่ ฉันหวังว่าคุณจะสนุกกับบทความนี้และเรียนรู้จากประสบการณ์ของฉัน หากคุณชอบโพสต์นี้ ฉันยินดีที่จะรับฟังและแชร์มัน
อ้างอิง
- “อธิบายความยาวของ CSS”, Tim Chien, Robert Nyman, Mozilla Hacks
- “จุดต่อนิ้ว”, Wikipedia
- “จุด (วิชาการพิมพ์)”, Wikipedia
- “ค่า CSS และหน่วย”, W3C
