การใช้ภาษาสคริปต์ CSCS สำหรับการพัฒนาข้ามแพลตฟอร์ม
เผยแพร่แล้ว: 2022-03-10เป้าหมายของเราคือไม่สร้างแพลตฟอร์ม มันจะต้องข้ามพวกเขาทั้งหมด
— มาร์ก ซักเคอร์เบิร์ก
CSCS (Customized Scripting ใน C #) เป็นภาษาสคริปต์โอเพนซอร์ซที่ใช้ใน C # วากยสัมพันธ์คล้ายกับ JavaScript มาก แต่ก็มีความคล้ายคลึงบางอย่างกับ Python ความคล้ายคลึงกันเหล่านี้บางส่วนเป็นคีย์เวิร์ดใน if…elif…else construction ที่รู้จักกันดี และยังมีคำจำกัดความขอบเขตของตัวแปรเหมือนกับใน Python (เช่น ตัวแปรที่กำหนดภายใน if block หรือภายใน loop จะปรากฏให้เห็นภายนอกด้วย) .
ในทางตรงกันข้ามกับ JavaScript และ Python ตัวแปรและฟังก์ชันใน CSCS นั้นไม่คำนึงถึงขนาดตัวพิมพ์ เป้าหมายหลักของ CSCS คือการให้นักพัฒนาเขียนโค้ดให้น้อยที่สุด นอกจากนี้ รหัสเดียวกันนี้ใช้สำหรับการพัฒนาทั้ง iOS และ Android นอกจากนี้ CSCS ยังสามารถใช้สำหรับการพัฒนา Windows, Mac และ Unity
หมายเหตุ : คุณสามารถอ่านเพิ่มเติมเกี่ยวกับวิธีที่ Microsoft ใช้ CSCS ในผลิตภัณฑ์ Maquette (ตาม Unity) ได้ที่นี่
คุณสามารถเพิ่ม CSCS ลงในโปรเจ็กต์ของคุณได้โดยการฝังซอร์สโค้ด C# ลงในโปรเจ็กต์ Visual Studio Xamarin ต่างจากภาษาอื่นๆ ส่วนใหญ่ คุณมีสิทธิ์ความเป็นเจ้าของซอร์สโค้ด CSCS โดยสมบูรณ์ และสามารถเพิ่มหรือแก้ไขฟังก์ชันการทำงานได้อย่างง่ายดาย ฉันจะแบ่งปันตัวอย่างนี้ในบทความต่อไป
นอกจากนี้ เราจะ เรียนรู้วิธีเริ่มต้นใช้งาน CSCS และใช้คุณสมบัติขั้นสูงอื่นๆ ที่กล่าวถึงในบทความอื่นๆ ในบรรดาคุณสมบัติเหล่านี้ เราจะเข้าถึงบริการเว็บผ่านคำขอเว็บด้วยการแยกวิเคราะห์สตริง JSON และเราจะใช้ SQLite บน iOS และ Android ด้วย
วิธีที่ง่ายที่สุดในการเริ่มต้นคือดาวน์โหลดตัวอย่างโครงการโดยใช้ CSCS และเริ่มเล่นกับไฟล์ start.cscs นี่คือสิ่งที่เราจะทำในหัวข้อถัดไป: การสร้างแอป iOS/Android ด้วย GUI พื้นฐานและเหตุการณ์
"สวัสดีชาวโลก!" ใน CSCS
เริ่มต้นด้วยตัวอย่างที่ค่อนข้างง่ายของโค้ด CSCS ที่สร้างหน้าจอด้วยวิดเจ็ตบางส่วน:
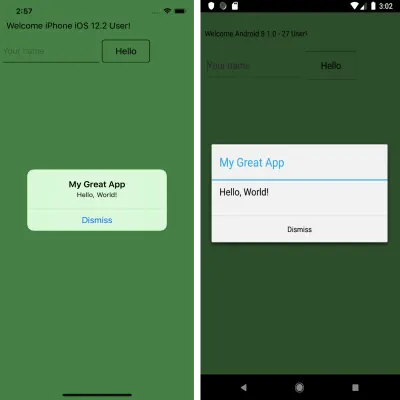
AutoScale(); SetBackgroundColor("light_green"); locLabelText = GetLocation("ROOT", "CENTER", "ROOT", "TOP"); AddLabel(locLabelText, "labelText", "Welcome " + _DEVICE_INFO_ + " " + _VERSION_INFO_ + " User!", 600, 100); locTextEdit = GetLocation("ROOT", "LEFT", labelText, "BOTTOM"); AddTextEdit(locTextEdit, "textEdit", "Your name", 320, 80); locButton = GetLocation(textEdit,"RIGHT",textEdit, "CENTER"); AddButton(locButton, "buttonHi", "Hello", 160, 80); function buttonHi_click(sender, arg) { name = getText(textEdit); msg = name != "" ? "Hello, "+ name + "!" : "Hello, World!"; AlertDialog("My Great App", msg); }รูปภาพด้านล่างแสดงอินเทอร์เฟซผู้ใช้ที่เป็นผลลัพธ์บน iPhone และอุปกรณ์ Android หลังจากคลิกที่ปุ่ม "สวัสดี" และไม่พิมพ์สิ่งใดในฟิลด์ "แก้ไขข้อความ":

มาดูโค้ดด้านบนกัน มันเริ่มต้นด้วยการเรียกใช้ฟังก์ชัน AutoScale() และสิ่งที่ทำคือการบอก parser ว่าขนาดวิดเจ็ตสัมพันธ์กับขนาดหน้าจอ กล่าวคือ จะถูกปรับขนาดอัตโนมัติ (วิดเจ็ตจะดูใหญ่ขึ้นบนหน้าจอที่ใหญ่ขึ้นและเล็กลงเมื่อเล็กกว่า หน้าจอ) นอกจากนี้ยังสามารถแทนที่การตั้งค่านี้ต่อหนึ่งวิดเจ็ต
โปรดทราบว่าไม่จำเป็นต้องสร้างตัวจัดการพิเศษเมื่อคลิกปุ่ม หากคุณกำหนดฟังก์ชันด้วยชื่อ widgetName_click() มันจะถูกใช้เป็นตัวจัดการเมื่อผู้ใช้คลิกที่วิดเจ็ตที่เรียกว่า widgetName (ไม่จำเป็นต้องเป็นปุ่ม อันที่จริงสามารถเป็นวิดเจ็ตใดก็ได้) นั่นเป็นสาเหตุที่ฟังก์ชัน buttonHi_click() ทำงานทันทีที่ผู้ใช้คลิกที่ปุ่ม
คุณอาจสังเกตเห็นว่า GUI นั้นสร้างขึ้นในโค้ดอย่างสมบูรณ์ ทำได้โดยการระบุตำแหน่งวิดเจ็ตสัมพันธ์เมื่อเพิ่ม รูปแบบทั่วไปของคำสั่งตำแหน่งมีดังต่อไปนี้:
location = GetLocation(WidgetX, HorizontalPlacement, WidgetY, VerticalPlacement, deltaX=0, deltaY=0, autoResize=true);ดังนั้น คุณสามารถวางวิดเจ็ตที่สัมพันธ์กับวิดเจ็ตอื่นๆ บนหน้าจอได้ กรณีพิเศษของวิดเจ็ตคือวิดเจ็ต "ROOT" ซึ่งหมายถึงหน้าจอหลัก
หลังจากสร้างตำแหน่งแล้ว คุณต้องระบุตำแหน่งดังกล่าวเป็นอาร์กิวเมนต์สำหรับฟังก์ชันใดๆ ต่อไปนี้:
-
AddLabel, -
AddButton, -
AddCombobox, -
AddStepper, -
AddListView, -
AddTextView, -
AddStepper, -
AddImageView, - เพิ่มส
AddSliderอร์ , -
AddPickerView, - และอื่นๆ
ทั้งหมดข้างต้นมีโครงสร้างเหมือนกัน:
AddButton(location, newWidgetname, initialValue, width, height); ความกว้างและความสูงของวิดเจ็ตจะสัมพันธ์กับขนาดหน้าจอหากเรียกใช้คำสั่ง AutoScale() CSCS ก่อนหน้านี้ นอกจากนี้ ค่าเริ่มต้น (ในกรณีของปุ่ม) คือข้อความที่แสดงอยู่ สามารถเปลี่ยนแปลงได้ตลอดเวลาโดยเรียกใช้ SetText(widgetName, newText)
การใช้โค้ด Visual Studio เพื่อดีบัก CSCS
เรายังสามารถใช้ Visual Studio Code เพื่อดีบักสคริปต์ CSCS หากคุณต้องการพัฒนาแอพสำหรับทั้ง Android และ iOS คุณต้องใช้ Mac หลังจากติดตั้ง Visual Studio Code แล้ว ให้ติดตั้งส่วนขยาย CSCS Debugger และ REPL
หากต้องการใช้ส่วนขยาย ให้เพิ่มโค้ดบรรทัดนี้ที่ใดก็ได้ในสคริปต์ start.cscs CSCS ของคุณ:
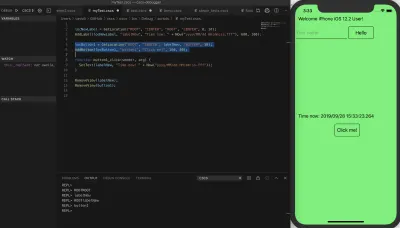
StartDebugger();รูปภาพต่อไปนี้แสดงวิธีที่คุณสามารถใช้ Visual Studio Code เพื่อดีบักและเปลี่ยนฟังก์ชันการทำงานของ "Hello, World!" แอพที่เราพัฒนาในส่วนที่แล้ว ในตัวอย่างที่กำลังจะถึงนี้ เราจะเพิ่มป้ายกำกับและปุ่มในเลย์เอาต์ที่มีอยู่ทันที
ในการดำเนินการนี้ เราเพียงแค่เลือกโค้ดที่จะรันโดย parser แล้วกด Ctrl + 8 เป็นผลให้มีการเพิ่มป้ายกำกับและปุ่มที่กึ่งกลางของหน้าจอ นอกจากนี้เรายังเพิ่มตัวจัดการปุ่มที่จะอัปเดตป้ายกำกับใหม่ด้วยเวลาปัจจุบันในการคลิกปุ่มแต่ละครั้ง

การใช้ SQLite ใน CSCS
SQLite เป็นฐานข้อมูลเชิงสัมพันธ์ประเภท ACID (Atomicity, Consistency, Isolation, Durability) และได้รับการพัฒนาโดย Richard Hipp (รุ่นแรกเปิดตัวในปี 2000) ต่างจากฐานข้อมูลเชิงสัมพันธ์อื่นๆ เช่น Microsoft SQL Server หรือ Oracle Database มันถูกฝังไว้ (ไม่ได้ฝังอยู่ในอุปกรณ์เท่านั้น แต่ยังรวมถึงโปรแกรมสุดท้ายด้วย) รวมอยู่ในโปรแกรมเป็นไลบรารีขนาดเล็กมากซึ่งมีขนาดน้อยกว่า 500 KB แต่สองแอพ (เปิดตัวโดยผู้พัฒนาคนเดียวกัน) สามารถอ่าน SQLite DB เดียวกันได้ ถ้าทั้งสองแอพรู้เส้นทางของไฟล์ DB
ข้อดีของ SQLite คือสามารถใช้งานได้โดยไม่ต้องติดตั้งเพิ่มเติมบนอุปกรณ์ iOS หรือ Android ข้อเสียคือ เห็นได้ชัดว่ามันไม่สามารถเก็บข้อมูลได้มากเท่ากับ DB "ปกติ" และยังมีการพิมพ์ที่อ่อนแอ (เช่น คุณสามารถแทรกสตริงแทนจำนวนเต็มได้ - จากนั้นจะถูกแปลงเป็นจำนวนเต็มหรือ 0 เมื่อล้มเหลว) ในทางกลับกัน อย่างหลังก็สามารถถูกมองว่าเป็นข้อได้เปรียบได้เช่นกัน
SQLite ใช้งานได้ง่ายจาก CSCS โดยไม่ต้องมีคำสั่งนำเข้าเพิ่มเติม ตารางต่อไปนี้จะช่วยให้คุณทราบภาพรวมของฟังก์ชันหลักของ SQLite ที่ใช้ใน CSCS:
| สั่งการ | คำอธิบาย |
|---|---|
SQLInit(DBName) | เริ่มต้นฐานข้อมูลหรือตั้งค่าฐานข้อมูลที่จะใช้กับคำสั่ง DB ที่ตามมา |
SQLDBExists(DBName) | ตรวจสอบว่า DB ได้รับการเตรียมใช้งานแล้วหรือไม่ ยังตั้งค่าฐานข้อมูลที่จะใช้กับคำสั่ง DB ที่ตามมาด้วย |
SQLQuery(query) | ดำเนินการแบบสอบถาม SQL (คำสั่งเลือก) ส่งกลับตารางที่มีระเบียน |
SQLNonQuery(nonQuery) | ดำเนินการที่ไม่ใช่แบบสอบถาม SQL เช่น ปรับปรุง สร้าง หรือลบคำสั่ง ส่งกลับจำนวนเร็กคอร์ดที่ได้รับผลกระทบ |
SQLInsert(tableName, columnList, data) | แทรกตารางข้อมูลของระเบียนที่ส่งผ่านไปยังตารางฐานข้อมูลที่ระบุ อาร์กิวเมนต์ columnList มีโครงสร้างดังต่อไปนี้: colName1,colName2,…,colNameN |
ตารางที่ 1: คำสั่ง SQLite ใน CSCS
นี่คือวิธีการใช้ SQLInit() และ SQLDBExists() โดยทั่วไป:
DBName = "myDB.db1"; if (!SQLDBExists(DBName)) { create = "CREATE TABLE [Data] (Symbol ntext, Low real, High real, Close real, Volume real, Stamp text DEFAULT CURRENT_TIMESTAMP)"; SQLNonQuery(create); } SQLInit(DBName);เราจะไปดูตัวอย่างเพิ่มเติมเกี่ยวกับวิธีที่คุณสามารถเลือกและแทรกข้อมูลลงในฐานข้อมูล SQLite ได้ในภายหลัง ฉันจะแสดงตัวอย่างวิธีเขียนข้อมูลหุ้นที่ดึงมาจากบริการเว็บลงในฐานข้อมูล SQLite ในพื้นที่
การเพิ่มฟังก์ชันการทำงานที่กำหนดเองให้กับ CSCS
ในส่วนนี้ เราจะมาดูกันว่าคุณจะขยายฟังก์ชันการทำงานของ CSCS ได้อย่างไร ตัวอย่างเช่น เราจะเห็นการใช้งานฟังก์ชัน CSCS Sleep ที่มีอยู่ด้านล่าง

ในการเพิ่มฟังก์ชันแบบกำหนดเอง สิ่งที่คุณต้องทำคือสร้างคลาสใหม่โดยมาจากคลาส ParserFunction แทนที่เมธอด Evaluate() และลงทะเบียนคลาสนี้กับ parser นี่เป็นเวอร์ชันสั้น (โดยไม่มีการตรวจสอบข้อผิดพลาด):
class SleepFunction : ParserFunction { protected override Variable Evaluate(ParsingScript script) { List args = script.GetFunctionArgs(); int sleepms = Utils.GetSafeInt(args, 0); Thread.Sleep(sleepms); return Variable.EmptyInstance; } }class SleepFunction : ParserFunction { protected override Variable Evaluate(ParsingScript script) { List args = script.GetFunctionArgs(); int sleepms = Utils.GetSafeInt(args, 0); Thread.Sleep(sleepms); return Variable.EmptyInstance; } }
การลงทะเบียนคลาสด้วย parser สามารถทำได้ทุกที่ในขั้นตอนการเริ่มต้นโดยใช้คำสั่งต่อไปนี้:
ParserFunction.RegisterFunction("Sleep", new SleepFunction()); แค่นั้นแหละ! ตอนนี้เมธอด Evaluate() ของคลาส SleepFunction จะถูกเรียกใช้ทันทีที่ parser แยกโทเค็น “Sleep”
โปรดทราบว่า CSCS ไม่คำนึงถึงขนาดตัวพิมพ์ (ยกเว้นคำสั่งควบคุมหลัก: if , elif , else , for , while , function , include , new , class , return , try , throw , catch , break , continue ) ซึ่งหมายความว่าคุณสามารถพิมพ์ "sleep (100)" หรือ "Sleep (100)" ได้ - ทั้งสองสายจะระงับเธรดที่ดำเนินการเป็นเวลา 100 มิลลิวินาที
กำลังประมวลผล JSON ใน CSCS
JSON (JavaScript Object Notation) เป็นรูปแบบการแลกเปลี่ยนข้อมูลที่มีน้ำหนักเบา ซึ่งประกอบด้วยคู่ของค่าแอตทริบิวต์และคู่ประเภทอาร์เรย์ ได้รับการพัฒนาโดย Douglas Crockford ในช่วงต้นทศวรรษ 2000 (ในช่วงเวลาเดียวกับที่ SQLite ปรากฏขึ้นด้วย)
ในส่วนนี้ เราจะเรียนรู้วิธีแยกวิเคราะห์ JSON โดยใช้ CSCS
ฟังก์ชัน CSCS เพื่อแยกวิเคราะห์สตริง JSON คือ GetVariableFromJSON(jsonText) ฟังก์ชันนี้ส่งคืนตารางแฮชซึ่งคีย์เป็นแอตทริบิวต์จากสตริง JSON
พิจารณาตัวอย่างต่อไปนี้ของสตริง JSON:
jsonString = '{ "eins" : 1, "zwei" : "zweiString", "mehr" : { "uno": "dos" }, "arrayValue" : [ "une", "deux" ] }';หลังจากเรียกใช้:
a = GetVariableFromJSON(); ตัวแปร a จะเป็นตารางแฮชที่มีค่าต่อไปนี้:
a["eins"] = 1 a["zwei"] = "zweiString" a["mehr"]["uno"] = "dos" a["arrayValue"][0] = "une" a["arrayValue"][1] = "deux"ในส่วนถัดไป เราจะไปดูตัวอย่างอื่นของการแยกวิเคราะห์สตริง JSON จาก Web Service
ตัวอย่างแอปที่มี SQLite, คำขอเว็บ และ JSON
สำหรับแอปที่ใช้ SQLite, Web Service และการแยกวิเคราะห์ JSON เราจะใช้ Alpha Vantage Web Service คุณสามารถรับคีย์ API ได้ฟรี แต่เวอร์ชันฟรีอนุญาตให้เข้าถึงบริการบนเว็บได้ไม่เกิน 5 ครั้งต่อนาที
เมื่อใช้ Alpha Vantage คุณสามารถแยกชุดข้อมูลทางการเงินต่างๆ — รวมถึงราคาหุ้น นี่คือสิ่งที่เรากำลังจะทำในแอพตัวอย่างของเรา
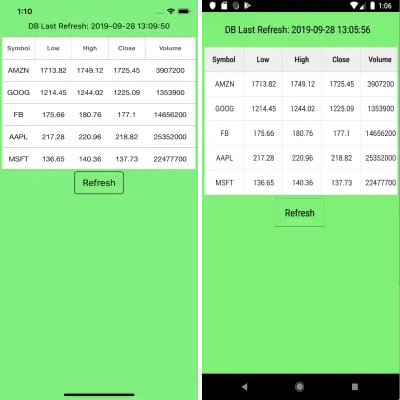
ภาพด้านล่างแสดงให้เห็นว่าแอพหุ้นมีลักษณะอย่างไรใน iOS และบนอุปกรณ์ Android

รหัส CSCS เพื่อสร้าง GUI มีดังต่อไปนี้:
locLabel = GetLocation("ROOT","CENTER", "ROOT","TOP", 0,30); AddLabel(locLabel, "labelRefresh", "", 480, 60); locSFWidget = GetLocation("ROOT","CENTER", labelRefresh,"BOTTOM"); AddSfDataGrid(locSFWidget, "DataGrid", "", graphWidth, graphHeight); listCols = {"Symbol","string", "Low","number", "High", "number", "Close","number", "Volume","number"}; AddWidgetData(DataGrid, listCols, "columns"); colWidth = {17, 19, 19, 19, 26}; AddWidgetData(DataGrid, colWidth, "columnWidth"); locButton = GetLocation("ROOT","CENTER",DataGrid,"BOTTOM"); AddButton(locButton, "buttonRefresh", "Refresh", 160, 80); locLabelError = GetLocation("ROOT","CENTER","ROOT","BOTTOM"); AddLabel(locLabelError, "labelError", "", 600, 160); SetFontColor(labelError, "red"); AlignText(labelError, "center"); getDataFromDB(); เมธอด getDataFromDB() จะดึงข้อมูลทั้งหมดจากฐานข้อมูล SQLite ใช้แบบสอบถาม SQL ที่กำหนดไว้ดังนี้:
query = "SELECT Symbol, Low, High, Close, Volume, DATETIME(Stamp, 'localtime') as Stamp FROM Data ORDER BY Stamp DESC LIMIT 5;"; ดูโค้ดด้านล่างสำหรับการใช้งาน getDataFromDB()
function getDataFromDB() { results = SQLQuery(query); for (i = 1; i < results.Size; i++) { vals = results[i]; stock = vals[0]; low = Round(vals[1], 2); high = Round(vals[2], 2); close = Round(vals[3], 2); volume = Round(vals[4], 2); refresh = vals[5]; stockData = {stock, low, high, close, volume}; AddWidgetData(DataGrid, stockData, "item"); } SetText(labelRefresh, "DB Last Refresh: " + refresh); lockGui(false); }ตอนนี้เรามาดูกันว่าเรารับข้อมูลจาก Alpha Vantage Web Service ได้อย่างไร ขั้นแรก เราเริ่มต้นข้อมูล:
baseURL = "https://www.alphavantage.co/query? " + "function=TIME_SERIES_DAILY&symbol="; apikey = "Y12T0TY5EUS6BC5F"; stocks = {"MSFT", "AAPL", "GOOG", "FB", "AMZN"}; totalStocks = stocks.Size;ต่อไป เราจะโหลดหุ้นทีละตัวทันทีที่ผู้ใช้คลิกที่ปุ่ม "รีเฟรช":
function buttonRefresh_click(object, arg) { lockGui(); SetText(labelRefresh, "Loading ..."); SetText(labelError, ""); ClearWidget(DataGrid); loadedStocks = 0; getData(stocks[loadedStocks]); } function getData(symbol) { stockUrl = baseURL + symbol + "&apikey=" + apikey; WebRequest("GET", stockUrl, "", symbol, "OnSuccess", "OnFailure"); }ต่อไปนี้คือฟังก์ชัน CSCS หลักที่จะใช้เพื่อรับข้อมูลจาก Web Service:
WebRequest("GET", stockUrl, "", symbol, "OnSuccess", "OnFailure");พารามิเตอร์สองตัวสุดท้ายคือฟังก์ชันที่จะเรียกใช้เมื่อคำขอเว็บเสร็จสมบูรณ์ ตัวอย่างเช่น ในกรณีที่เกิดความล้มเหลว ฟังก์ชัน CSCS ต่อไปนี้จะถูกเรียก:
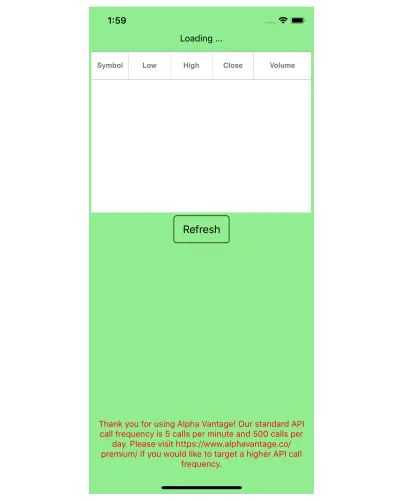
function OnFailure(object, errorCode, text) { SetText(labelError, text); lockGui(false); }เป็นผลให้ผู้ใช้จะได้รับข้อความแสดงข้อผิดพลาดดังที่แสดงด้านล่าง:

แต่ถ้าทุกอย่างดี เราจะแยกวิเคราะห์สตริง JSON และแทรกเนื้อหาลงในฐานข้อมูล SQLite
function OnSuccess(object, errorCode, text) { jsonFromText = GetVariableFromJSON(text); metaData = jsonFromText[0]; result = jsonFromText[1]; symbol = metaData["2. Symbol"]; lastRefreshed = metaData["3. Last Refreshed"]; allDates = result.keys; dateData = result[allDates[0]]; high = Round(dateData["2. high"], 2); low = Round(dateData["3. low"], 2); close = Round(dateData["4. close"], 2); volume = dateData["5. volume"]; stockData = {symbol, low, high, close, volume}; SQLInsert("Data","Symbol,Low,High,Close,Volume",stockData); if (++loadedStocks >= totalStocks) { getDataFromDB(); } else { getData(stocks[loadedStocks]); } }เพื่อให้เข้าใจวิธีที่เราเข้าถึงฟิลด์ต่างๆ ในตารางแฮชด้านบน มาดูสตริงจริงที่ได้รับจากคำขอเว็บ Alpha Vantage:
{ "Meta Data": { "1. Information": "Daily Prices (open, high, low, close) and Volumes", "2. Symbol": "MSFT", "3. Last Refreshed": "2019-10-02 14:23:20", "4. Output Size": "Compact", "5. Time Zone": "US/Eastern" }, "Time Series (Daily)": { "2019-10-02": { "1. open": "136.3400", "2. high": "136.3700", "3. low": "133.5799", "4. close": "134.4100", "5. volume": "11213086" }, … } } อย่างที่คุณเห็น เราได้รับวันที่ล่าสุดเป็นองค์ประกอบแรกของอาร์เรย์ allDates ที่ประกอบด้วยวันที่ที่แยกออกมาทั้งหมด
บทสรุป
การเพิ่ม CSCS ในโครงการของคุณเป็นเรื่องง่าย สิ่งที่คุณต้องทำคือเพียงฝังซอร์สโค้ดของ CSCS เป็นโมดูลในโปรเจ็กต์ของคุณ เช่นเดียวกับที่ทำในตัวอย่างโปรเจ็กต์ Xamarin
คุณใช้และขยายภาษาสคริปต์ CSCS ในโครงการของคุณหรือไม่? แสดงความคิดเห็นด้านล่าง - เรายินดีที่จะรับฟังจากคุณ!
อ่านเพิ่มเติม
หากคุณต้องการสำรวจภาษา CSCS อีกสักหน่อย ต่อไปนี้คือบทความบางส่วนที่ฉันเขียนเกี่ยวกับหัวข้อนี้:
- “ตัวแยกวิเคราะห์นิพจน์แยกและผสานใน C #” นิตยสาร MSDN (ต.ค. 2015)
- “สคริปต์ที่ปรับแต่งได้ใน C#” นิตยสาร MSDN (ก.พ. 2559)
- “การเขียน Native Mobile Apps โดยใช้ภาษาสคริปต์ที่ปรับแต่งได้” นิตยสาร MSDN (ก.พ. 2018)
- “CSCS: ปรับแต่งสคริปต์ใน C #” GitHub
- “การพัฒนาแอพเนทีฟข้ามแพลตฟอร์มด้วยภาษาสคริปต์ที่ใช้งานได้” นิตยสาร CODE
- “การใช้ภาษาที่กำหนดเองอย่างกระชับ” (eBook)
- “การเขียน Native Mobile Apps ในภาษาที่ใช้งานได้จริงอย่างกระชับ” (eBook)
ในฐานะแหล่งข้อมูลเพิ่มเติม ฉันยังแนะนำให้อ่านวิธีที่คุณสามารถปรับปรุงประสิทธิภาพ CSCS โดยการคอมไพล์ฟังก์ชันล่วงหน้า
