10 ข้อควรทราบขณะสร้างเว็บไซต์ข้ามเบราว์เซอร์
เผยแพร่แล้ว: 2017-05-29ในทางทฤษฎี การสร้างหน้าเว็บเป็นเรื่องง่าย ประเด็นสำคัญ ได้แก่ การเขียนโค้ด HTML การทดสอบบนเว็บเบราว์เซอร์และการอัปโหลด HTML และ CSS เป็นมาตรฐาน ซึ่งหมายความว่าหน้าเว็บที่ทำงานได้ดีบนเบราว์เซอร์บางตัวอาจไม่สะอาดในเบราว์เซอร์อื่น
แน่นอนว่าสิ่งต่าง ๆ ไม่ได้เกิดขึ้นง่าย ๆ ในทางปฏิบัติ มีเบราว์เซอร์ที่หลากหลาย โดยแต่ละเบราว์เซอร์จะแสดง HTML และ CSS ในลักษณะที่แตกต่างกัน
เพื่อให้แน่ใจว่าหน้าเว็บทำงานเหมือนกันในทุกเว็บเบราว์เซอร์ นักออกแบบเว็บควรฝึกเขียนโค้ดข้ามเบราว์เซอร์ ในโพสต์นี้ เราจะพูดถึง 10 เทคนิคที่พยายามและทดสอบแล้วที่คุณสามารถทำตามได้ เพื่อให้ได้เว็บไซต์ที่ปราศจากข้อผิดพลาดและพร้อมใช้งานข้ามเบราว์เซอร์
ข้อมูลเบื้องต้นเกี่ยวกับ CSS
CSS หรือ Cascading Style Sheets คือชุดคำสั่งการจัดรูปแบบเว็บที่ควบคุมลักษณะที่ปรากฏของหน้าเว็บ เบราว์เซอร์บางตัวที่เข้ากันได้กับ CSS ได้แก่:
- เช่น
- ขอบ
- Firefox
- โครเมียม
- ซาฟารี
- โอเปร่า
- iOS Safari
- โอเปร่า
- เบราว์เซอร์ Android
- Chrome สำหรับ Android
แต่ก่อนที่คุณจะสรุปได้ว่าวิธีนี้จะช่วยคุณประหยัดเวลาได้มาก คุณควรเข้าใจว่าเว็บเบราว์เซอร์ส่วนใหญ่ไม่รองรับคุณสมบัติทั้งหมดของมันอย่างเต็มที่

CSS ทำหน้าที่เป็นส่วนประกอบที่แสดงลักษณะองค์ประกอบของหน้าเว็บ ในเวลาเดียวกัน สไตล์ชีตแบบเรียงซ้อนจะควบคุมการออกแบบหน้าต่างๆ ในเวลาเดียวกัน
แม้ว่าจะไม่มีความลับในการดูแลเว็บไซต์ที่เข้ากันได้กับเบราว์เซอร์ข้ามซึ่งรับประกันความสวยงามที่คุณต้องการ แต่ก็มีบางแง่มุมที่สามารถดูแลได้เพื่อเพิ่มโอกาสของคุณ ต่อไปนี้คือเคล็ดลับ 10 ข้อที่ทำตามได้ง่ายแต่ได้ผลสำหรับการเขียนโค้ดเว็บไซต์แบบข้ามเบราว์เซอร์
1. ยิ่งง่าย ยิ่งดี
ยิ่ง HTML และ CSS ได้รับความซับซ้อนมากเท่าใด ก็ยิ่งมีแนวโน้มที่จะเกิดข้อผิดพลาดและข้อบกพร่องมากขึ้นเท่านั้น พยายามทำให้เลย์เอาต์เป็นพื้นฐานในขั้นตอนการออกแบบ นั่นคือ ส่วนหัว บางคอลัมน์ และส่วนท้าย หากการออกแบบของคุณมีกล่องแถบด้านข้างหลายกล่อง สิ่งต่างๆ จะกลายเป็นเรื่องวุ่นวายเมื่อกระบวนการก้าวหน้า
หลีกเลี่ยงการใช้องค์ประกอบที่ซ้อนกันจำนวนมากและรวมเฉพาะองค์ประกอบที่จำเป็นเท่านั้น สำหรับการสร้างเมนู ให้ใช้ ul และ li แทนตารางหรือชุดขององค์ประกอบ p
2. ตรวจสอบโค้ด HTML, CSS และ RSS ของคุณ
ไม่มีอะไรจะกวนใจนักออกแบบได้มากไปกว่าการใส่สไตล์ของหน้าเว็บอย่างระมัดระวัง และเมื่อถึงเวลาทดสอบ ข้อผิดพลาดที่ไม่รู้จักก็จะปรากฏขึ้น ในสถานการณ์เช่นนี้ นักออกแบบควรเก็บความกังวลไว้และเริ่มต้นด้วยการตรวจสอบความถูกต้องของมาร์กอัปและสไตล์ชีต
มีเครื่องมือฟรีและจ่ายเงินมากมายบนเว็บเพื่อดูว่ามาร์กอัป HTML และ CSS ของคุณถูกต้องหรือไม่ ด้วยความช่วยเหลือของเครื่องมือเหล่านี้ คุณสามารถมั่นใจได้ว่ามาร์กอัปนั้นสมบูรณ์แบบและหน้าเว็บจะแสดงเนื้อหาในแบบที่คุณต้องการ
Firebug

Firebug เป็นโปรแกรมดีบั๊กและตัวแก้ไขแบบ all in one ช่วยให้นักพัฒนาสามารถทำงานกับมาร์กอัป HTML, JavaScript และ CSS คุณสามารถตรวจสอบมาร์กอัปแบบเรียลไทม์ ไฮไลต์และลบออกได้เช่นกัน
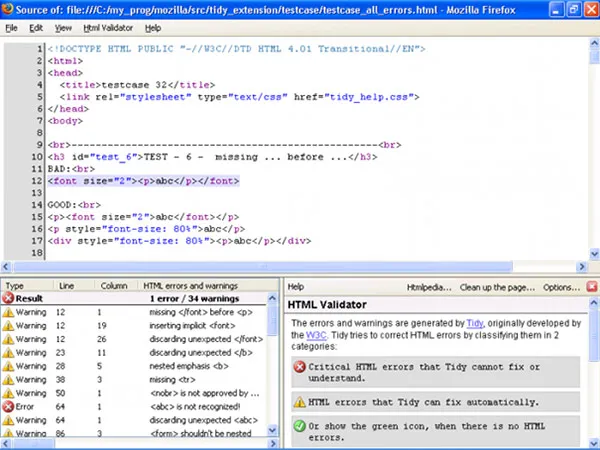
โปรแกรมตรวจสอบ Html

ในขณะที่คุณตรวจสอบที่มาของหน้า จะมีการรายงานจุดบกพร่องและข้อผิดพลาด และหากคุณตรวจไม่พบว่ามีอะไรผิดปกติ เครื่องมือนี้จะให้คำแนะนำแก่คุณ
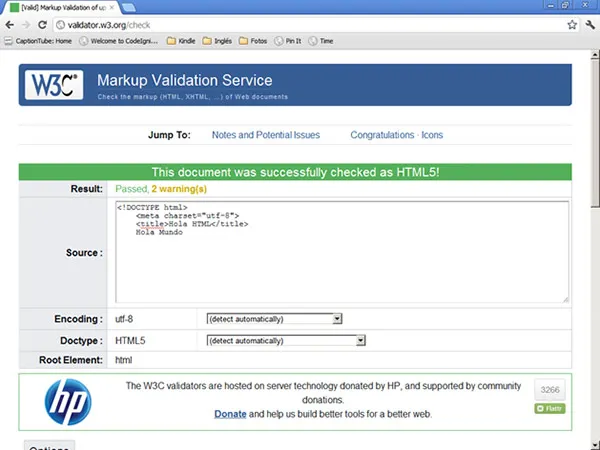
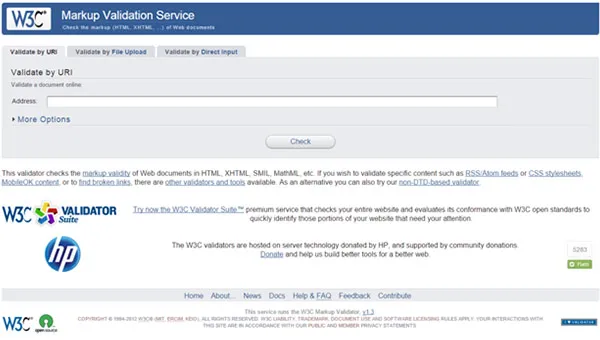
Validator.w3.org

คุณต้องอัปโหลดไฟล์ที่คุณต้องการตรวจสอบ เครื่องมือตรวจสอบจะแสดงผลลัพธ์ในรูปแบบต่างๆ เช่น:
- พร้อมคำแนะนำ
- เป็นโครงร่าง
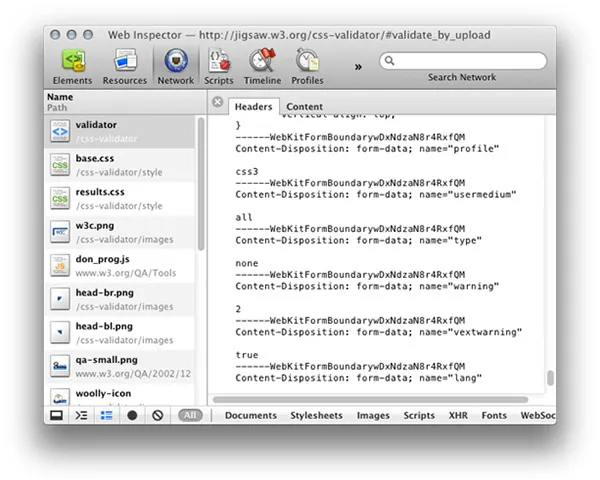
jigsaw.w3.org

เครื่องมือนี้จะตรวจสอบมาร์กอัปของคุณเพื่อหาข้อผิดพลาดและจุดบกพร่องที่อาจเกิดขึ้น คุณสามารถตั้งค่าโปรไฟล์ CSS ได้หลายโปรไฟล์ เพื่อเลือกสื่อสำหรับสไตล์ชีตและควบคุมข้อมูลในรายงาน
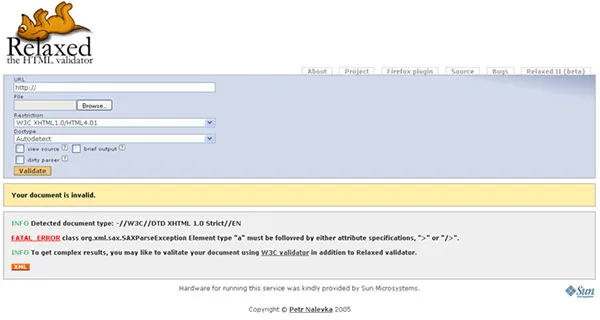
Relaxed.vse.cz

เครื่องมือนี้ไม่ได้ใช้กฎ W3C สำหรับการตรวจสอบ แต่อาศัยโปรโตคอลที่กำหนดเองในตัว คุณสามารถเลือกจากเวอร์ชันของ HTML ที่คุณต้องการใช้ ไม่ว่าคุณต้องการดูซอร์สโค้ดและตัวเลือกอื่น ๆ อีกมากมายหรือไม่
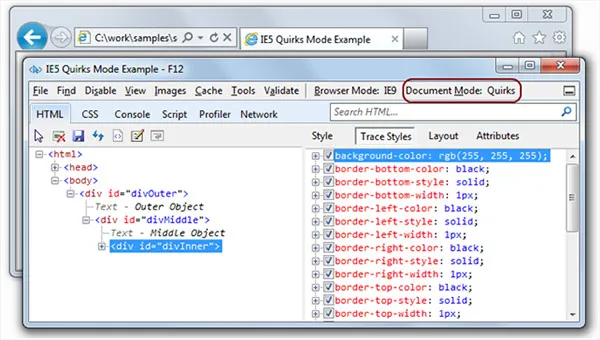
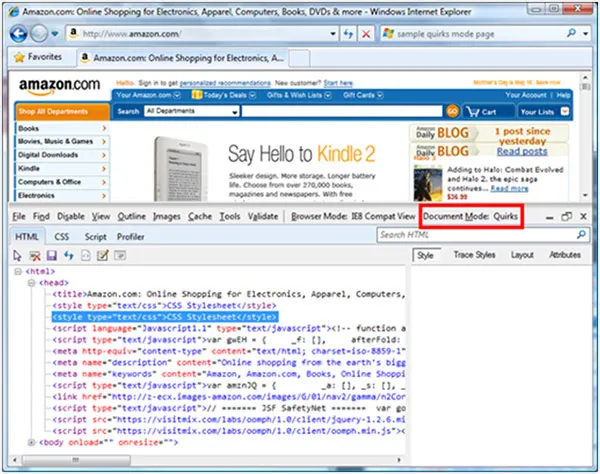
3. ไม่ทำงานกับโหมดนิสัยใจคอของเบราว์เซอร์
เว็บเบราว์เซอร์บางตัวมีโหมดนิสัยใจคอ ในเรื่องนี้ เบราว์เซอร์ต้องแข่งขันกับเวอร์ชันก่อนหน้าซึ่งมักเต็มไปด้วยข้อบกพร่อง แม้ว่าจะช่วยให้เว็บไซต์ที่เก่ากว่าสามารถใช้งานร่วมกับเว็บเบราว์เซอร์ในปัจจุบันได้ แต่จะกลายเป็นงานที่ค่อนข้างง่ายหากคุณกำลังมองหาหน้าเว็บมาตรฐาน นี่เป็นเพราะใน โหมด แปลก ๆ หน้าเว็บจะไม่แสดงในลักษณะที่เป็นมาตรฐาน แต่ในลักษณะที่เป็นเอกลักษณ์ของตัวเอง

ตามค่าเริ่มต้น เว็บเบราว์เซอร์จะสลับไปที่โหมดแปลก ๆ หากคุณไม่ได้รวมการประกาศประเภทเอกสารหรือ DOCTYPE ดังนั้น คุณควรอย่าลืมเพิ่ม DOCTYPE ที่ถูกต้องที่ส่วนท้ายของหน้าเว็บ
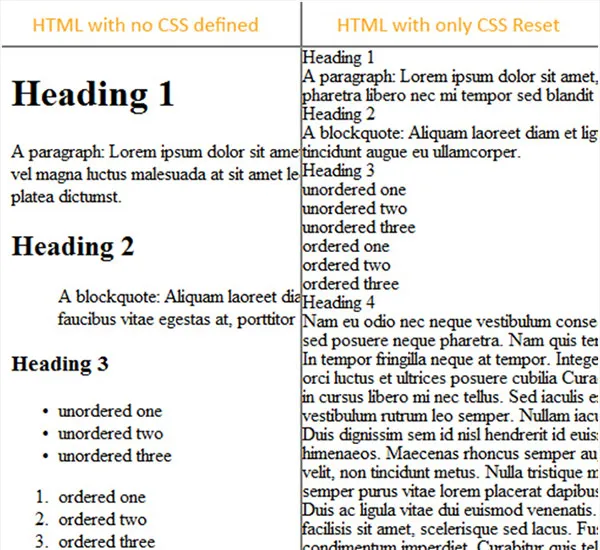
4. ฝึก CSS Reset Rules
ทุกเว็บเบราว์เซอร์มีค่าเริ่มต้นของตัวเองสำหรับลักษณะบางอย่าง เช่น ความสูงและความกว้างของบรรทัด ค่าเริ่มต้นเหล่านี้มักขัดแย้งกับกฎ CSS ที่กำหนดเองและบิดเบือนลักษณะโดยรวมของหน้าเว็บ

เพื่อหลีกเลี่ยงปัญหาในการปรับแต่งกฎ CSS ทุกข้อที่คุณเขียน คุณสามารถดำเนินการรีเซ็ตทั้งหมดนี้ได้ในตอนต้นของไฟล์ CSS เมื่อคุณเพิ่มกฎเหล่านี้ในสไตล์ชีตของคุณแล้ว คุณสามารถมั่นใจได้ว่าคุณกำลังทำงานจากจุดเดียวกันสำหรับเบราว์เซอร์ทั้งหมด
5. ใช้ Firefox
โดยทั่วไป นักพัฒนาจะทดสอบหน้าเว็บในเบราว์เซอร์เดียวในคราวเดียว จากนั้นพวกเขาจะไปที่เบราว์เซอร์อื่นและทำการเปลี่ยนแปลงที่จำเป็นต่อเมื่อเปลี่ยนจากเบราว์เซอร์หนึ่งไปอีกเบราว์เซอร์หนึ่ง นี่เป็นแนวทางในอุดมคติมากกว่าการตรวจสอบเว็บไซต์บนเบราว์เซอร์ทั้งหมดในการรันครั้งเดียว


ในการสร้างเว็บไซต์ของคุณ Firefox เป็นเบราว์เซอร์ที่ต้องการมากที่สุด เนื่องจากช่วยให้แก้ไขปัญหาความเข้ากันได้บนเบราว์เซอร์อื่นๆ ได้ง่ายขึ้น Firefox มาพร้อมกับส่วนเสริมมากมาย ซึ่งทำให้เป็นมิตรกับนักพัฒนามากทีเดียว หากหน้าเว็บต่างๆ กำลังทำความสะอาดบน Firefox คุณสามารถมั่นใจได้ว่าหน้าเว็บเหล่านั้นจะทำงานได้ดีบนเบราว์เซอร์อื่นๆ
6. การทดสอบ
เว็บเบราว์เซอร์ในปัจจุบันมีการแสดงผลที่ผิดปกติ ดังนั้นจึงเป็นความรับผิดชอบของนักพัฒนาในการทดสอบมาร์กอัปบนทุกๆ อันหากมี ต่อไปนี้คือรายการของเว็บเบราว์เซอร์หลัก:
- Internet Explorer
- Firefox
- ซาฟารี
- โอเปร่า (44.0.2510.1218)
- Microsoft Edge
- UC Browser
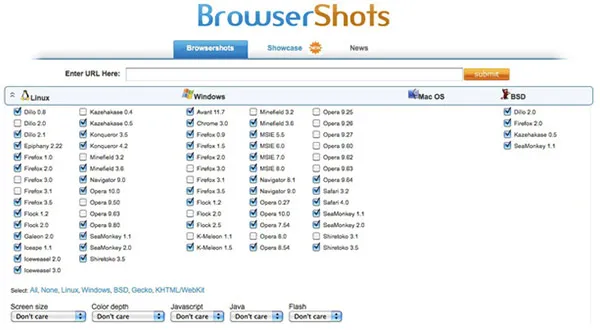
เพื่อความรวดเร็ว คุณสามารถไปใช้บริการทดสอบออนไลน์ได้ มีเว็บไซต์มากมาย เช่น Browsershots ซึ่งจับภาพหน้าจอของเว็บไซต์ของคุณและแสดงให้คุณเห็นว่าเว็บไซต์เหล่านั้นจะปรากฏบนระบบปฏิบัติการและเว็บเบราว์เซอร์ต่างๆ อย่างไร ภาพหน้าจอเหล่านี้จะถูกส่งทางอีเมลหรือทำได้ง่ายๆ เพื่อดาวน์โหลด เครื่องมือบางอย่างได้รับเงินแล้ว แต่จะแจ้งให้คุณทราบล่วงหน้าเกี่ยวกับปัญหาความเข้ากันได้ที่หน้าเว็บอาจเผชิญ
เทคนิค CSS จะไม่เกิดผลหากคุณไม่สามารถทดสอบได้บนเว็บเบราว์เซอร์ชั้นนำ ต่อไปนี้คือเครื่องมือที่มีประโยชน์ในการตรวจสอบความเข้ากันได้ระหว่างเบราว์เซอร์ของมาร์กอัป HTML และ CSS:
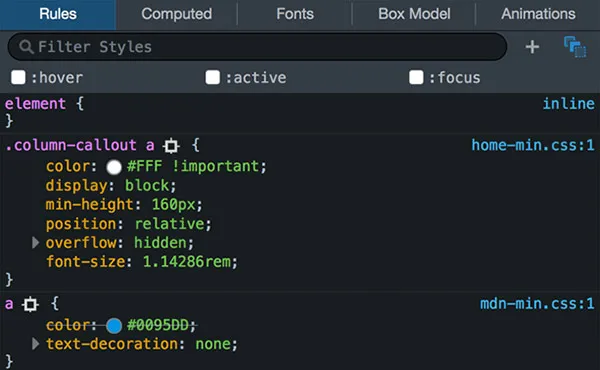
Quirksmode

นี่เป็นวิธีที่ง่ายแต่มีประสิทธิภาพในการตามล่าหาจุดบกพร่องข้ามเบราว์เซอร์ Quirksmode ตีความ CSS และแสดงข้อกังวลที่เป็นไปได้ทั้งหมด
ภาพเบราว์เซอร์

เครื่องมือ Browsershots จับภาพหน้าจอของหน้าเว็บและแสดงให้คุณเห็นว่าเว็บไซต์ของคุณจะแสดงบนเว็บเบราว์เซอร์และระบบปฏิบัติการต่างๆ อย่างไร
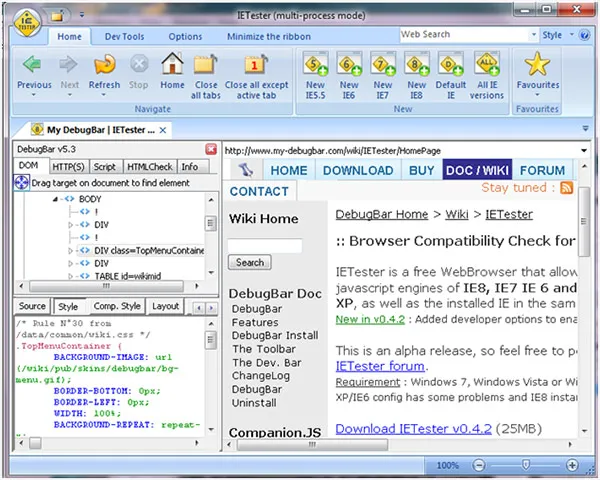
IE Tester

นี่คือเว็บแอปที่เชื่อถือได้ซึ่งช่วยให้คุณสามารถวิเคราะห์ลักษณะที่ปรากฏของหน้าเว็บใน Internet Explorer เวอร์ชันต่างๆ เครื่องมือนี้จะทดสอบเทมเพลตในเบราว์เซอร์และระบบปฏิบัติการเวอร์ชันต่างๆ และแสดงผลในอินเทอร์เฟซที่คล้ายกับ Ms Word
7. ใช้ความคิดเห็นแบบมีเงื่อนไข
มีบางครั้งที่คุณพยายามระดับของคุณให้ดีที่สุด แต่คุณยังไม่สามารถได้ผลลัพธ์ที่ต้องการบนเบราว์เซอร์บางตัว โดยเฉพาะ Internet Explorer ที่นี่คุณต้องมีความน่าเชื่อถือและผ่านการทดสอบแล้วว่าเป็นการแฮ็กที่แท้จริง
ทางเลือกที่ง่ายสำหรับสิ่งนี้ คุณสามารถรวมมาร์กอัป IE เท่านั้นพร้อมความคิดเห็น ด้วยเคล็ดลับง่ายๆ นี้ คุณสามารถแสดง HTML หรือ JavaScript เพิ่มเติมสำหรับ IE เท่านั้น
8. ทำให้ IE6 เข้ากันได้กับรูปแบบ PNG
PNG นั้นยอดเยี่ยมมาก คุณสามารถมีความโปร่งใสมากกว่า 250 องศาในรูปภาพ ในการสร้างภาพที่ปรับให้เหมาะกับเรตินา คุณสามารถอวดทักษะการออกแบบของคุณ เช่น เพิ่มเส้นขอบที่เรียบลื่นและพื้นหลังที่กำหนดเอง
แต่ Internet Explorer ไม่สามารถแสดง PNG แบบโปร่งใสได้อย่างมีประสิทธิภาพ และแสดงช่องที่ไม่ถูกต้องตามที่ควรเป็นแบบโปร่งใส ด้วยการเพิ่มประสิทธิภาพเล็กน้อย คุณสามารถทำให้ PNG ทำงานได้อย่างราบรื่นใน IE6 สิ่งนี้จะไม่ต้องการให้คุณทำการปรับแต่งที่สำคัญใน CSS
คุณสามารถใช้ IE PNG Fix ได้เช่นเดียวกัน

9. เพิ่มทางเลือกอื่น
เว็บเบราว์เซอร์ส่วนใหญ่เข้ากันได้กับ Flash และ JavaScript มีความเป็นไปได้ที่จะใช้ทางเลือกในกรณีที่เว็บเบราว์เซอร์ของผู้เยี่ยมชมไม่รองรับคุณสมบัติดังกล่าว
ตัวอย่างเช่น ในกรณีของ Safari บน iPhone เมนูการนำทาง Flash จะไม่มีประโยชน์เนื่องจากเบราว์เซอร์ไม่รองรับ Flash
ต่อไปนี้คือข้อมูลสรุปสั้นๆ เพื่อประหยัดเวลาในการทดลองกับไฟล์สื่อต่างๆ:
- รูปภาพ : ในทุกแท็ก img ให้เพิ่มแอตทริบิวต์ alt ซึ่งอธิบายรูปภาพ
- ภาพยนตร์ Flash : หลีกเลี่ยงการใช้ Flash สำหรับคุณสมบัติหลัก เช่น การนำทาง
10. เลือกใช้การเข้ารหัสด้วยมือ
นี่อาจเป็นประเด็นถกเถียงในหมู่นักออกแบบเว็บไซต์ เว็บมาสเตอร์จำนวนมากในปัจจุบันใช้เครื่องมืออัตโนมัติเพื่อประหยัดเวลา สิ่งเหล่านี้มีประโยชน์โดยเฉพาะอย่างยิ่งหากคุณไม่คุ้นเคยกับ HTML แต่สิ่งสำคัญที่ควรทราบคือเครื่องมือดังกล่าวไม่ตรงกับความยืดหยุ่นและความสง่างามของนักออกแบบที่เขียนโค้ด HTML แบบข้ามเบราว์เซอร์อย่างชำนาญ
การเขียนโค้ดมาร์กอัป HTML, XHTML และ CSS ด้วยมือเป็นวิธีที่ยาวนาน คุณเป็นผู้ควบคุมสิ่งที่คุณกำลังพัฒนาทั้งหมดและปรับแต่งโปรแกรมตามความต้องการของการตั้งค่าเสมอ
หากคุณพบว่าการเขียนโค้ดด้วยมือนั้นยุ่งยาก คุณสามารถใช้โปรแกรมแก้ไขหน้าเว็บแบบข้อความได้ มีเครื่องมือดังกล่าวมากมายบนอินเทอร์เน็ต คุณอาจลองใช้วิธีใดๆ ต่อไปนี้:
- CKEditor
- ถ้วยกาแฟ
- Atom Sublime Text
- โคดา
ห่อ
ต่อไปนี้คือรายการตรวจสอบสั้นๆ ที่คุณสามารถพิจารณาได้หลังจากคุณเขียนโค้ดเว็บไซต์ข้ามเบราว์เซอร์เสร็จแล้ว:
- ทุกเว็บเบราว์เซอร์มีการดำเนินการเป็นรายบุคคล ด้วยการเข้ารหัส HTML ในเอกสาร CSS คุณควรทำเครื่องหมายหน้าเว็บในลักษณะที่ทำความสะอาดในทุกเบราว์เซอร์
- เพื่อให้ไซต์ของคุณปราศจากข้อบกพร่องและข้อผิดพลาด ให้กำจัดโค้ด XHTML, HTML หรือ CSS ที่ไม่ถูกต้องซึ่งเครื่องมือดังกล่าวสามารถไฮไลต์ได้
- ตรวจสอบเบราว์เซอร์ที่นำการเข้าชมมายังเว็บไซต์ของคุณสูงสุด
- ทำการตรวจสอบพื้นฐานในไซต์ของคุณเพื่อวัดประสิทธิภาพบนเบราว์เซอร์
- สำรวจรูปแบบกล่อง CSS เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับรูปแบบข้ามเบราว์เซอร์
- ใช้แผนการแรเงาและเฉดสีสไตล์ข้อความอย่างชำนาญ
- อย่าลืมสร้างการปรับปรุงเนื้อหา การจัดวาง และพื้นที่
การใช้เวลาเพิ่มเติมเพื่อทำให้หน้าเว็บทำงานได้อย่างไม่มีที่ติบนเบราว์เซอร์ต่างๆ ให้ได้มากที่สุดจะได้ผลดีเสมอ คุณจะไม่เพียงแต่ทำให้มั่นใจว่าเว็บไซต์สามารถเข้าถึงผู้ชมได้มากที่สุดเท่านั้น แต่คุณยังทำให้ผู้เยี่ยมชมมีความสุขอีกด้วย ซึ่งเป็นสิ่งสำคัญ
