วิธีทำให้การทดสอบข้ามเบราว์เซอร์มีประสิทธิภาพมากขึ้นด้วย LambdaTest
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ LambdaTest ซึ่งเป็นเครื่องมือทดสอบความเข้ากันได้ข้ามเบราว์เซอร์ที่ให้คุณทำการทดสอบข้ามเบราว์เซอร์แบบโต้ตอบอัตโนมัติและแบบสดบนเบราว์เซอร์และอุปกรณ์จริงได้ฟรี ขอขอบคุณ!
ก่อนที่ผู้บริโภคจะนั่งอยู่หน้าอุปกรณ์เคลื่อนที่เป็นเวลาหลายชั่วโมงทุกวัน มีหลายเบราว์เซอร์และระบบปฏิบัติการที่นักออกแบบเว็บไซต์ต้องเผชิญ ดังนั้นจึงไม่ใช่ว่าแนวคิดของการทดสอบข้ามเบราว์เซอร์จะเป็นเรื่องใหม่
เนื่องจากเว็บเบราว์เซอร์ไม่ได้แสดงเว็บไซต์ในลักษณะเดียวกันหรือประมวลผลข้อมูลในลักษณะที่ตั้งใจไว้แต่แรกเสมอไป การทดสอบข้ามเบราว์เซอร์จึงเป็นส่วนสำคัญของการออกแบบและพัฒนาเว็บมาอย่างยาวนาน เป็นวิธีเดียวที่จะมั่นใจได้ว่าสิ่งที่สร้างขึ้นเบื้องหลังจะถูกนำไปใช้อย่างถูกต้องที่ส่วนหน้าของเว็บไซต์
แต่อาจกลายเป็นงานที่น่าเบื่อได้อย่างรวดเร็วหากคุณพยายามตรวจสอบทุกเบราว์เซอร์ ระบบปฏิบัติการ และอุปกรณ์ด้วยตัวเอง
โชคดีที่เราอยู่ในยุคที่ระบบอัตโนมัติเป็นราชา และตอนนี้เรามีวิธีที่ดีกว่าในการดำเนินการทดสอบข้ามเบราว์เซอร์ (และบ่อยขึ้นด้วย) มาพูดถึงเหตุผลที่คุณต้องทำให้กระบวนการนี้เป็นอัตโนมัติและทำอย่างไรด้วยความช่วยเหลือจาก LambdaTest
วิธีที่ได้รับการปรับปรุงในการจัดการการทดสอบข้ามเบราว์เซอร์
เมื่อคุณเริ่มสร้างเว็บไซต์สำหรับผู้ใช้ คุณจะต้องพิจารณาว่าพวกเขาเป็นใคร พวกเขาต้องการอะไร และพวกเขาจะตอบสนองอย่างไรตลอดการเดินทาง แต่คุณจะจัดการกับผลลัพธ์ที่แตกต่างกันอย่างไรและ เมื่อ ใดที่ผู้ใช้ของคุณอาจประสบด้วยตัวเลือกเบราว์เซอร์ของพวกเขา
การออกแบบที่ตอบสนองตามอุปกรณ์อาจช่วยลดความแตกต่างเหล่านี้ได้บ้าง แต่ก็ไม่ใช่วิธีแก้ไขทั้งหมดสำหรับปัญหาการแสดงผลโดยธรรมชาติระหว่างเบราว์เซอร์และอุปกรณ์
เพื่อให้แน่ใจว่าโค้ดและตัวเลือกการออกแบบที่คุณทำขึ้นสำหรับเว็บไซต์จะไม่ส่งผลเสียต่อผู้ใช้ การทดสอบข้ามเบราว์เซอร์ตลอดกระบวนการออกแบบเว็บจึงเป็นสิ่งจำเป็น
“
และถ้าคุณต้องการให้แน่ใจว่าการทดสอบข้ามเบราว์เซอร์อย่างครอบคลุมไม่มีผลกระทบด้านลบต่อผลกำไร ของคุณ การดำเนินการอัตโนมัติก็เป็นวิธีที่จะไป
เคล็ดลับต่อไปนี้จะช่วยคุณสร้างการทดสอบอัตโนมัติในกระบวนการของคุณ:
ทำความคุ้นเคยกับความแตกต่างของการสนับสนุนเบราว์เซอร์
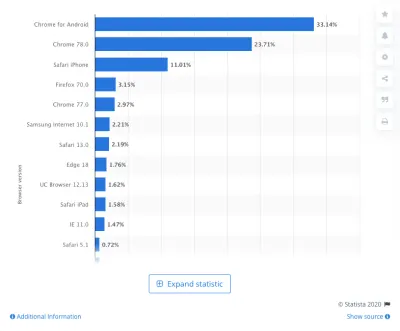
นี่คือบทสรุปจาก Statista ของเว็บเบราว์เซอร์ชั้นนำตามส่วนแบ่งการตลาด:

ตอนนี้ ปัญหาในที่นี้ไม่จำเป็นว่าทุกเบราว์เซอร์จะประมวลผลข้อมูลเว็บไซต์ของคุณต่างกัน สิ่งที่ทำให้สับสนจริงๆคือเครื่องยนต์ที่ขับเคลื่อนเบราว์เซอร์เบื้องหลัง
ตัวอย่างเช่น นี่คือเอ็นจิ้นที่เว็บเบราว์เซอร์ชั้นนำใช้:
- Chrome ใช้ Blink + V8;
- Edge ใช้ Blink;
- Firefox ใช้ Quantum/Gecko + SpiderMonkey;
- Safari ใช้ WebKit + Nitro;
- Internet Explorer ใช้ตรีศูล + จักระ
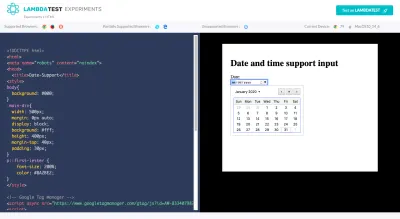
เอ็นจิ้นเหล่านี้จำนวนมากทำให้โค้ดชิ้นเดียวกันแตกต่างกัน ตัวอย่างเช่น ดูการทดลองนี้ที่สร้างโดย LambdaTest:

แท็ก HTML วันที่เป็นหนึ่งในแท็กที่ใช้บ่อยที่สุด แต่ Chrome, Firefox และ Opera เป็นแท็กเดียวที่รองรับได้อย่างสมบูรณ์ — ดังที่ระบุไว้ในแถบสีน้ำเงินด้านบนเหนือพื้นที่ทดสอบ เบราว์เซอร์เหล่านี้ยังมอบประสบการณ์การใช้งานที่แตกต่างกันอย่างมากแก่ผู้ใช้
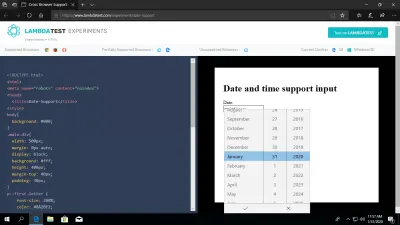
ตัวอย่างเช่น รูปภาพด้านบนแสดงให้คุณเห็นว่าแท็กวันที่ใน Chrome เป็นอย่างไร นี่คือวิธีที่โค้ดเดียวกันแสดงใน Edge:

ไม่เพียงแต่การจัดรูปแบบและขนาดฟอนต์จะแตกต่างกันเล็กน้อยเท่านั้น แต่วิธีที่รายการดรอปดาวน์การเลือกวันที่ปรากฏขึ้นนั้นแตกต่างกันอย่างมาก
ดังนั้น ก่อนที่คุณจะเริ่มคิดเกี่ยวกับการทดสอบข้ามเบราว์เซอร์และหาจุดบกพร่องระหว่างเบราว์เซอร์และเอ็นจิ้นเหล่านี้ คุณควรทำความคุ้นเคยกับความแตกต่างที่สำคัญเสียก่อน
เครื่องมือที่คุณสามารถใช้เป็นข้อมูลอ้างอิงได้คือ Can I use….
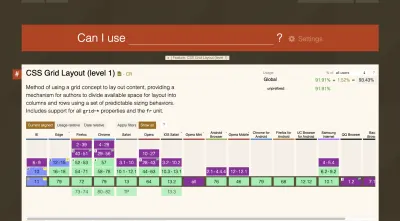
คุณสามารถมองหาความคลาดเคลื่อนในส่วนประกอบและเทคโนโลยีที่ใช้บ่อยที่สุดได้ ยกตัวอย่างเค้าโครงกริด CSS:

เบราว์เซอร์ชั้นนำส่วนใหญ่ (และบางตัวไม่เป็นผู้นำ) รองรับเค้าโครงกริด CSS (อันที่เป็นสีเขียว) Internet Explorer (สีน้ำเงิน) ให้การสนับสนุนบางส่วน และ Opera Mini (สีม่วง) ไม่รองรับเลย
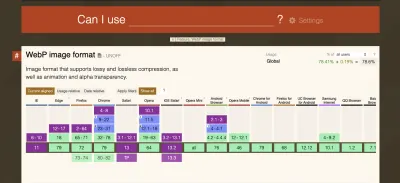
หรือสมมติว่าคุณกำลังพยายามใช้ภาพ WebP มากขึ้นในการออกแบบของคุณ เนื่องจากภาพเหล่านี้มีประสิทธิภาพและความละเอียดที่ดีกว่ามาก ฉันใช้อะไรได้บ้าง... บอกเราเกี่ยวกับการสนับสนุนเบราว์เซอร์สำหรับรูปแบบรูปภาพ:

Internet Explorer และ Safari เวอร์ชันล่าสุด (เว็บและมือถือ) ไม่ รองรับ ดังนั้น หากคุณต้องการออกแบบด้วยอิมเมจ WebP คุณจะต้องสร้างวิธีแก้ปัญหาสำหรับเบราว์เซอร์เหล่านี้
บรรทัดล่าง: ใช้เวลาในขณะนี้เพื่อทำความเข้าใจว่าเนื้อหาหรือโค้ดประเภทใดที่รองรับ เพื่อให้คุณสามารถสร้างเว็บไซต์ได้อย่างมีประสิทธิภาพมากขึ้นตั้งแต่เริ่มต้น
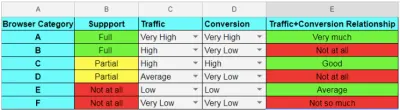
เคล็ดลับสำหรับมือโปร: สร้างเมทริกซ์เบราว์เซอร์สำหรับการอ้างอิง
คุณจะเห็นได้ว่าเหตุใดการเข้าใจความแตกต่างระหว่างการแสดงผลของเบราว์เซอร์และการสนับสนุนจึงมีความสำคัญ ยิ่งคุณคุ้นเคยกับสิ่งเหล่านี้มากเท่าไร คุณก็จะต้องตะเกียกตะกายน้อยลงเมื่อพบความคลาดเคลื่อนใหม่
เพื่อให้ง่ายขึ้นสำหรับตัวคุณเอง คุณควรสร้างเมทริกซ์เบราว์เซอร์สำหรับความแตกต่างทั้งหมดในตอนนี้
นี่เป็นวิธีง่ายๆ ที่ LambdaTest ได้ออกแบบไว้:

ฉันขอแนะนำให้สร้างของคุณเอง คุณสามารถใช้ประโยชน์จากข้อมูลจาก ฉันสามารถใช้... รวมถึงการจัดทำเอกสารเกี่ยวกับปัญหาการสนับสนุนที่คุณพบในโครงการของคุณเอง
สิ่งนี้จะช่วยคุณกำหนดลำดับความสำคัญเมื่อคุณออกแบบ ตัวอย่างเช่น คุณสามารถเลือกได้ว่าจะใช้คุณลักษณะที่ไม่สนับสนุนใดโดยพิจารณาจากผลกระทบที่มีต่อเป้าหมายของเว็บไซต์ของคุณ
นอกจากนี้ยังเป็นประโยชน์ที่จะมีสเปรดชีตนี้ในมือเมื่อไซต์เผยแพร่แล้ว เมื่อใช้ข้อมูลจาก Google Analytics คุณสามารถเริ่มจัดลำดับความสำคัญของตัวเลือกการออกแบบโดยพิจารณาจากเว็บเบราว์เซอร์ที่ผู้ใช้ของคุณใช้เป็นหลัก
รับเครื่องมือทดสอบข้ามเบราว์เซอร์ที่ทำได้ทุกอย่าง
ไม่สำคัญว่าขนาดของเว็บไซต์ที่คุณสร้างจะเป็นอย่างไร ไซต์ที่เปิดเผยต่อสาธารณะทั้งหมดจะได้รับประโยชน์จากเครื่องมือทดสอบข้ามเบราว์เซอร์แบบอัตโนมัติ
สิ่งที่ดีเป็นพิเศษเกี่ยวกับการทำงานอัตโนมัติด้วย LambdaTest คือมันให้ตัวเลือกแก่ผู้ใช้ ตั้งแต่การทดสอบอัตโนมัติเต็มรูปแบบที่ตรวจสอบว่าโค้ดของคุณส่งผลต่อส่วนหน้าอย่างไร ไปจนถึงงานกึ่งอัตโนมัติที่ช่วยให้การจัดการการอัปเดตและจุดบกพร่องง่ายขึ้น มีหลายวิธีในการทำให้กระบวนการของคุณเป็นแบบอัตโนมัติและ เพิ่มประสิทธิภาพ
นี่คือไฮไลท์บางส่วนที่คุณควรรู้เกี่ยวกับ:
การทดสอบตามเวลาจริง: ดีที่สุดสำหรับการติดตามจุดบกพร่อง
การทดสอบตามเวลาจริงมีประโยชน์เมื่อมีบางสิ่งที่ตรงเป้าหมายที่คุณต้องตรวจสอบด้วยสองตาของคุณเอง เช่นเดียวกับถ้าคุณส่งการออกแบบให้กับลูกค้าเพื่อตรวจสอบและพวกเขายืนยันว่ามีบางอย่างไม่ถูกต้องในตอนท้าย คุณสามารถตรวจสอบเว็บไซต์ได้โดยใช้การกำหนดค่าที่แน่นอน นอกจากนี้ยังเป็นประโยชน์สำหรับการยืนยันจุดบกพร่องและการพิจารณาว่าเบราว์เซอร์ใดได้รับผลกระทบ
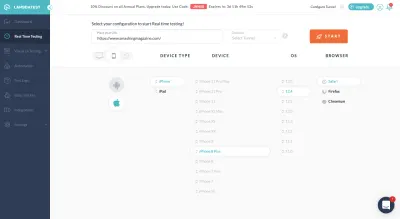
จากแผง การทดสอบตามเวลาจริง คุณจะต้องป้อน URL ของไซต์แล้วเลือกข้อกำหนดในการดูของคุณ
ช่วยให้คุณมีความเฉพาะเจาะจงเป็นพิเศษ โดยเลือกจาก:
- Mac กับ Android,
- ประเภทอุปกรณ์,
- รุ่นอุปกรณ์
- ระบบปฏิบัติการ,
- เว็บเบราว์เซอร์.

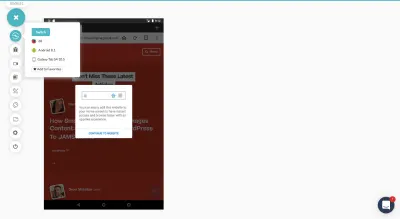
เมื่อการทดสอบเริ่มต้นขึ้น นี่คือสิ่งที่คุณจะเห็น (แน่นอนว่าขึ้นอยู่กับประเภทของอุปกรณ์ที่คุณเลือก):


ด้านบน คุณจะเห็นตัวเลือกแรกในแถบด้านข้าง ซึ่งช่วยให้คุณเปลี่ยนมุมมองอุปกรณ์ได้อย่างรวดเร็ว ด้วยวิธีนี้ หากคุณมีมุมมองเบราว์เซอร์สองสามรายการที่คุณกำลังพยายามเปรียบเทียบหรือตรวจสอบข้อผิดพลาด คุณไม่จำเป็นต้องย้อนรอย
เท่าที่มีตัวเลือกการทดสอบตามเวลาจริงอื่นๆ ตัวเลือกส่วนใหญ่มีประโยชน์ในการระบุและรายงานปัญหาภายในบริบทที่เกิดขึ้นจริง

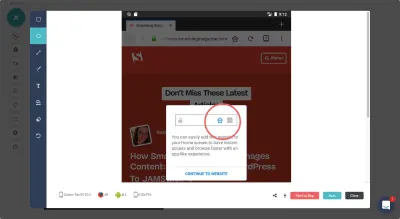
ในเครื่องมือติดตามจุดบกพร่องด้านบน คุณสามารถระบุจุดบนหน้าเว็บที่เกิดข้อผิดพลาดได้ จากนั้นคุณสามารถทำเครื่องหมายโดยใช้เครื่องมือจำนวนหนึ่งบนแถบด้านข้าง
ผู้ใช้ยังสามารถใช้ตัวเลือกการจับภาพหน้าจอและวิดีโอเพื่อจับภาพข้อผิดพลาดที่ใหญ่กว่าได้ โดยเฉพาะอย่างยิ่งข้อผิดพลาดที่เกิดขึ้นเมื่อคุณย้ายผ่านหรือมีส่วนร่วมกับไซต์
การทดสอบภาพหน้าจอ: ดีที่สุดสำหรับการเร่งการทดสอบด้วยตนเอง
ไม่มีเหตุผลที่คุณหรือ QA ของคุณยังคงตรวจทานเว็บไซต์ของคุณไม่ได้ ที่กล่าวว่าเหตุใดจึงทำให้กระบวนการใช้เวลานานกว่าที่ต้องการ คุณสามารถให้เครื่องมือทดสอบ Visual UI ของ LambdaTest เร่งกระบวนการได้
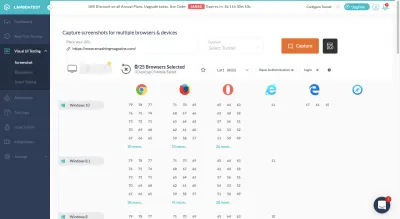
ตัวอย่างเช่น เครื่องมือสกรีนช็อตทำให้คุณสามารถเลือกอุปกรณ์และเบราว์เซอร์ทั้งหมดที่คุณต้องการเปรียบเทียบได้ในครั้งเดียว:

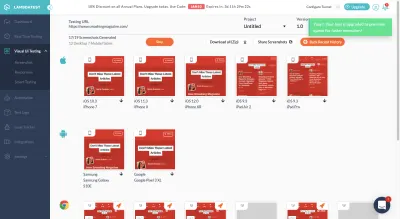
เมื่อการทดสอบเสร็จสิ้น คุณจะมีภาพหน้าจอที่ร้องขอทั้งหมดในที่เดียว:

คุณสามารถดูได้ที่นี่ ดาวน์โหลดลงในคอมพิวเตอร์ของคุณ หรือแบ่งปันกับผู้อื่น
คุณยังสามารถจัดระเบียบภาพหน้าจอของคุณตามโปรเจ็กต์และเวอร์ชัน/รอบได้ ด้วยวิธีนี้ หากคุณกำลังแก้ไขหลายรอบและต้องการอ้างอิงกลับไปเป็นเวอร์ชันก่อนหน้า สำเนาของการทำซ้ำก่อนหน้านี้ทั้งหมดจะอยู่ที่นี่ (คุณยังสามารถใช้ภาพหน้าจอในการทดสอบการถดถอยซึ่งฉันจะอธิบายในไม่ช้านี้)
การทดสอบแบบตอบสนอง: ดีที่สุดสำหรับการยืนยันประสบการณ์เพื่ออุปกรณ์พกพา
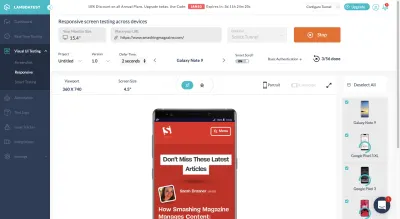
หากคุณต้องการดูมากกว่าแค่ screengrab แบบคงที่ การทดสอบแบบตอบสนองได้ครอบคลุมให้คุณแล้ว สิ่งที่คุณต้องทำคือเลือกระบบปฏิบัติการและอุปกรณ์ที่คุณต้องการเปรียบเทียบ จากนั้นเครื่องมือจะใส่เวอร์ชันเต็มของเว็บไซต์ในเบราว์เซอร์มือถือ:

คุณสามารถตรวจสอบการออกแบบเว็บไซต์และการโต้ตอบได้ไม่เฉพาะในเบราว์เซอร์ที่เป็นไปได้ทั้งหมด แต่คุณสามารถเปลี่ยนการวางแนวของเว็บไซต์ได้เช่นกัน (ในกรณีที่เกิดปัญหาขึ้นเมื่อเป็นแนวนอน)
สิ่งที่ดีเกี่ยวกับเครื่องมือทดสอบนี้คือ หากมีสิ่งใดที่ดูเหมือนว่องไว คุณสามารถทำเครื่องหมายจุดบกพร่องในวินาทีที่ตรวจพบได้ มีปุ่มให้คุณดำเนินการโดยตรงเหนือเบราว์เซอร์มือถือเชิงโต้ตอบ ซึ่งจะทำให้ข้อผิดพลาดของอุปกรณ์พกพาราคาแพงรายงานและแก้ไขได้รวดเร็วยิ่งขึ้น
การทดสอบอัจฉริยะ: ดีที่สุดสำหรับการทดสอบการถดถอย
ดวงตาสามารถตรวจจับได้มากเท่านั้น โดยเฉพาะอย่างยิ่งเมื่อคุณดูส่วนเดียวกันของหน้าเว็บเป็นเวลาหลายสัปดาห์
ดังนั้น เมื่อคุณเริ่มใช้การเปลี่ยนแปลงบนไซต์ของคุณ — ระหว่างการพัฒนา ก่อนเปิดตัวและหลังจากนั้น — การทดสอบการถดถอยจะมีความสำคัญอย่างยิ่งต่อการตรวจจับปัญหาที่อาจมองเห็นได้ยาก
สิ่งนี้ควรเกิดขึ้นทุกครั้งที่มีการเปลี่ยนแปลง:
- คุณปรับปรุงส่วนของการออกแบบด้วยตนเอง
- รหัสถูกปรับแต่งที่แบ็กเอนด์
- มีคนรายงานจุดบกพร่องและดำเนินการแก้ไข
- ซอฟต์แวร์ได้รับการอัพเดต
- มีการเชื่อมต่อ API อีกครั้ง
หากคุณรู้ว่าหน้าใดและส่วนใดของหน้านั้นได้รับผลกระทบโดยตรง การทดสอบอย่างชาญฉลาดสามารถช่วยยืนยันว่าทุกอย่างเรียบร้อยดี
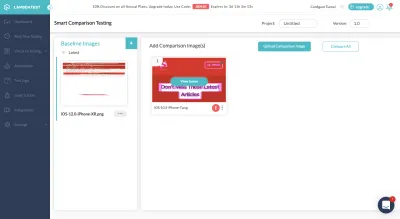
เพียงอัปโหลดภาพหน้าจอต้นฉบับของหน้าที่ได้รับผลกระทบ แล้วเพิ่มภาพเปรียบเทียบเมื่อทำการเปลี่ยนแปลงแล้ว (นี่คือจุดที่เครื่องมือสกรีนช็อตนั้นสะดวกจริงๆ)

หมายเหตุ: เห็นได้ชัดว่าเว็บไซต์ Smashing Magazine ไม่มีอะไรผิดปกติ แต่สิ่งที่ฉันทำในตัวอย่างข้างต้นคือใช้การเรนเดอร์สำหรับ iPhone เวอร์ชันต่างๆ เห็นได้ชัดว่านั่นไม่ใช่วิธีการทำงานของการทดสอบการถดถอย แต่ฉันต้องการแสดงให้คุณเห็นว่าคุณลักษณะการเปรียบเทียบนี้มีลักษณะอย่างไรเมื่อมีบางอย่างผิดปกติ
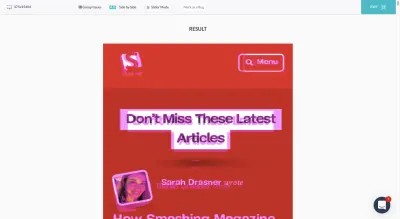
เหตุใดคุณลักษณะนี้จึงยอดเยี่ยมมาก นี่คือวิธีการทำงาน:

ภาพหน้าจอเดียวนี้ช่วยให้คุณเห็นว่าหน้าเว็บทั้งสองเวอร์ชันของคุณไม่อยู่ในแนวใดอีกต่อไป ดังนั้น หากภาพหน้าจอมาจากมุมมองเบราว์เซอร์เดิม อาจเกิดปัญหาได้หากคุณไม่ได้วางแผนที่จะปรับองค์ประกอบทั้งหมดใหม่
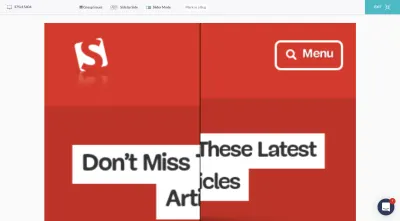
คุณสามารถใช้การทดสอบเปรียบเทียบแบบเคียงข้างกันเพื่อตรวจสอบสิ่งเดียวกัน:

อีกครั้ง การทดสอบอัจฉริยะมีไว้เพื่อช่วยให้คุณค้นหาและรายงานปัญหาได้อย่างรวดเร็วในระหว่างการทดสอบการถดถอย ค้นหาวิธีการที่เหมาะสมที่สุดสำหรับคุณ เพื่อที่คุณจะได้แก้ไขปัญหาเหล่านี้โดยเร็วที่สุดจากนี้ไป
การทดสอบอัตโนมัติ: ดีที่สุดสำหรับการตรวจจับปัญหาในระดับที่ใหญ่ขึ้น
ในทางเทคนิค ทุกสิ่งที่เราดูมีรูปแบบการทำงานอัตโนมัติในตัว ไม่ว่าจะเป็นการประมวลผลภาพหน้าจอของเบราว์เซอร์ที่แตกต่างกัน 20 ภาพพร้อมกัน หรือให้คุณเห็นอินเทอร์เฟซการทดสอบมือถือสำหรับอุปกรณ์ iOS และ Android ทั้งหมดในคราวเดียว
ที่กล่าวว่าแพลตฟอร์ม LambdaTest ยังมาพร้อมกับเครื่องมือที่เรียกว่า "การทำงานอัตโนมัติ" และสิ่งนี้ทำให้คุณสามารถทดสอบ Selenium ในระบบคลาวด์บนเบราว์เซอร์มากกว่า 2,000 ตัว คุณลักษณะที่ใหม่กว่า "อุโมงค์แลมบ์ดา" สามารถใช้ทำการทดสอบซีลีเนียมบนโฮสต์ในพื้นที่ของคุณได้เช่นกัน ด้วยวิธีนี้ คุณจะเห็นว่าการเปลี่ยนแปลงโค้ดของคุณปรากฏอย่างไร แม้กระทั่งก่อนที่จะเผยแพร่
การรวม LambdaTest กับการทดสอบซีลีเนียมมีประโยชน์มากมาย:
- เป็นวิธีที่มีประสิทธิภาพสูงในการทดสอบข้ามเบราว์เซอร์จำนวนมาก ซึ่งจะเป็นการเพิ่มความครอบคลุมของเบราว์เซอร์ของคุณ (สิ่งที่ไม่สามารถทำได้ด้วยตนเอง)
- ด้วยการทดสอบข้ามเบราว์เซอร์แบบคู่ขนาน คุณจะลดเวลาที่ใช้ในการทดสอบการทำงานอัตโนมัติโดยรวม
- เนื่องจากการทดสอบซีลีเนียมเริ่มต้นด้วยการระบุภาษาการเข้ารหัสที่คุณต้องการ จึงสามารถตรวจจับข้อผิดพลาดที่จะปรากฏในเบราว์เซอร์ได้อย่างชาญฉลาดยิ่งขึ้น
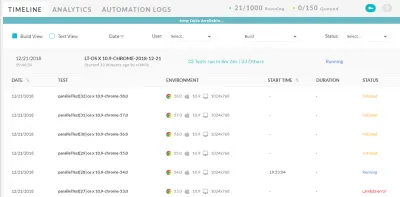
แน่นอน ประโยชน์ที่ใหญ่ที่สุดของการใช้ LambdaTest Selenium Automation Grid คือ LambdaTest จะช่วยคุณประเมินว่าการทดสอบของคุณผ่านหรือล้มเหลว

คุณยังต้องตรวจทานผลลัพธ์เพื่อยืนยันว่าข้อผิดพลาดทั้งหมดเป็นความล้มเหลวที่แท้จริง และในทางกลับกัน แต่จะช่วยคุณประหยัดเวลาได้มากและปวดหัวเมื่อ LambdaTest ทำงานเบื้องต้นให้กับคุณ
ห่อ
การทดสอบข้ามเบราว์เซอร์ไม่ได้เป็นเพียงการทำให้แน่ใจว่าเว็บไซต์จะตอบสนองต่ออุปกรณ์เคลื่อนที่เท่านั้น ท้ายที่สุดแล้ว สิ่งที่เราต้องการจะทำในที่นี้คือการนำเอาการคาดเดาออกจากการออกแบบเว็บ อาจมีเบราว์เซอร์ที่เป็นไปได้มากกว่าโหลและการกำหนดค่าเบราว์เซอร์/อุปกรณ์หลายร้อยรายการ แต่การทดสอบข้ามเบราว์เซอร์แบบอัตโนมัติจะช่วยให้ตรวจสอบความเป็นไปได้ทั้งหมดเหล่านี้และค้นหาข้อผิดพลาดได้ง่ายขึ้นมาก
