11 ขั้นตอนในการสร้างโครงร่างสีเว็บไซต์ที่สมบูรณ์แบบ
เผยแพร่แล้ว: 2020-01-24มนุษย์ถูกขับเคลื่อนด้วยสายตา สิ่งเร้าทางสายตานำทางเราในเกือบทุกอย่างที่เราทำ แบรนด์ที่ประสบความสำเร็จทั่วโลกมีความเชื่อมโยงที่แข็งแกร่งของโทนสีที่แตกต่างกันในเอกลักษณ์ของแบรนด์ ดังนั้น การสร้างเอกลักษณ์ของแบรนด์ที่แข็งแกร่งจึงเป็นสิ่งจำเป็นอย่างยิ่งสำหรับธุรกิจใดๆ เป็นองค์ประกอบสำคัญในการสร้างความไว้วางใจและพัฒนาระดับความสะดวกสบายกับผู้บริโภค นอกจากนี้ยังเป็นสิ่งสำคัญในการสร้างผู้สนับสนุนแบรนด์ในกลุ่มเป้าหมาย เมื่อพูดถึงแบรนด์ องค์ประกอบที่สำคัญที่สุดอย่างหนึ่งคือโลโก้ โทนสีต้องสอดคล้องกับแบรนด์และโลโก้ เนื่องจากจะช่วยให้ผู้บริโภคเข้าใจธุรกิจของคุณมากขึ้น นอกจากนี้ยังเป็นสิ่งที่ต้องอยู่ในแนวเดียวกันและการซิงโครไนซ์อย่างแท้จริง เนื่องจากมีความเกี่ยวข้องกับเอกลักษณ์ของแบรนด์ กว่า 90% ของการตัดสินใจซื้อแบบสแน็ปช็อตนั้นขึ้นอยู่กับรูปแบบสีและการรับรู้ การเลือกชุดสีเว็บไซต์ที่ถูกต้องเป็นสิ่งสำคัญมากสำหรับการสร้างความประทับใจไม่รู้ลืม จากการวิจัยพบว่าสีเพิ่มการจดจำแบรนด์ได้เกือบ 80% เมื่อพัฒนาและออกแบบเว็บไซต์ ควรพิจารณาเลือกสีอย่างระมัดระวัง เนื่องจากสีที่ต่างกันจะส่งข้อความที่แตกต่างกันถึงผู้บริโภค ต่อไปนี้คือวิธีการแคร็กสิ่งนี้และได้โทนสีที่สมบูรณ์แบบ
1. การทำความเข้าใจจิตวิทยาสี:
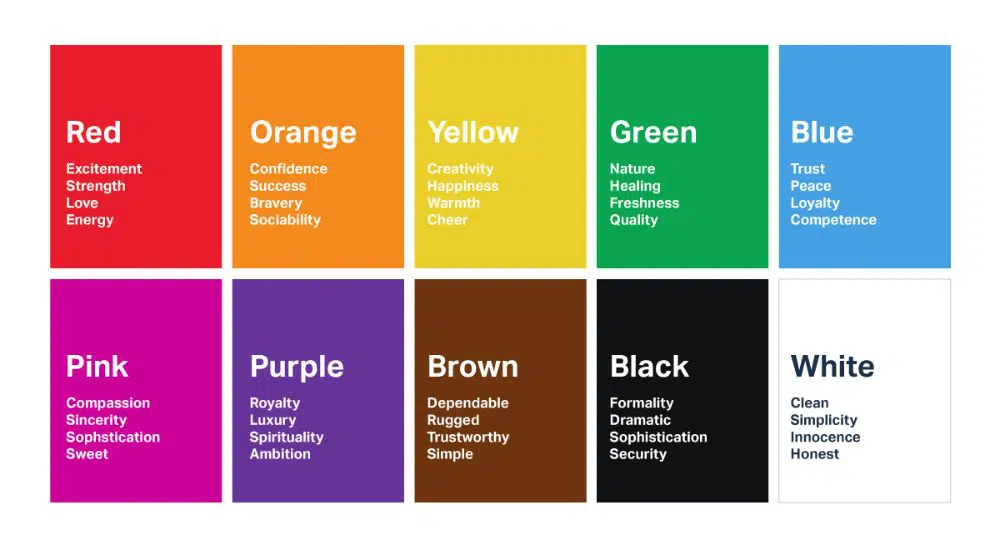
คุณต้องทำความคุ้นเคยกับจิตวิทยาสีก่อนพยายามรวบรวมจานสี แต่ละสีสะท้อนกับผู้คนในแบบที่ต่างกันออกไป สีที่ต่างกันทำให้เกิดอารมณ์ที่หลากหลายในผู้คน อย่างไรก็ตาม สิ่งนี้อาจแตกต่างกันไปตามข้อมูลประชากร ตามผลิตภัณฑ์ วิเคราะห์กลุ่มเป้าหมาย- บุคลิกภาพและอารมณ์ ถามตัวเองว่าคุณต้องการเรียกใช้อะไรในหมู่ผู้ชมเป้าหมาย ดังนั้น เลือกสีหลักที่เหมาะสมที่สุดสำหรับชุดสีเว็บไซต์ของคุณ ตัวอย่างเช่น หากแบรนด์เกี่ยวข้องกับการเงิน วิธีที่ดีที่สุดคือเลือกใช้สีน้ำเงิน เนื่องจากจะแปลว่าความไว้วางใจและความน่าเชื่อถือ ในทำนองเดียวกัน หากคุณกำลังติดต่อกับแบรนด์ที่เป็นบริษัทอาหารออร์แกนิก สีเขียวจะดีที่สุด เนื่องจากเกี่ยวข้องกับสุขภาพและธรรมชาติ
2. ไปอย่างปลอดภัยด้วยความรู้ภาค:
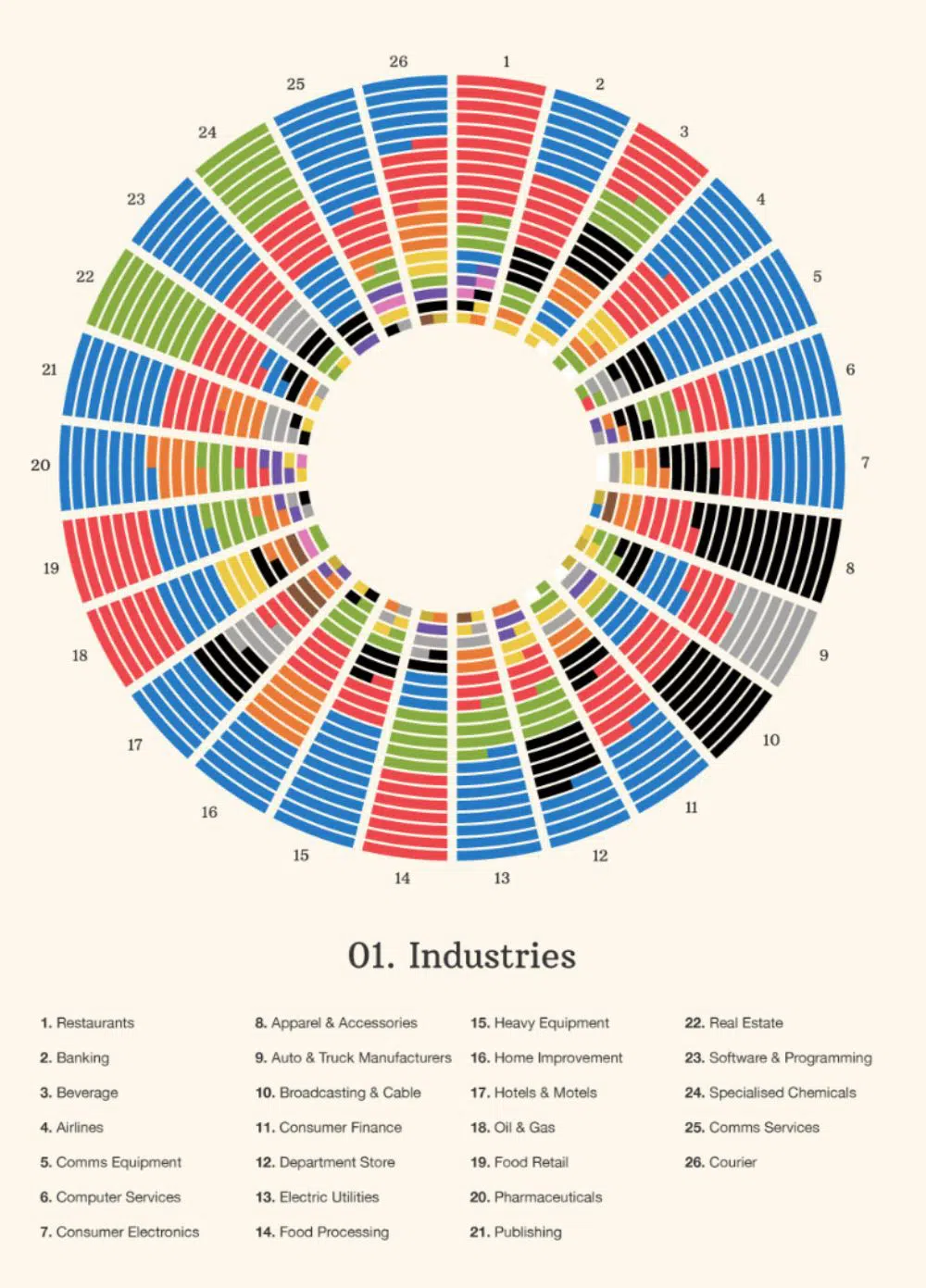
ทำความเข้าใจภาคส่วนและเฉพาะของลูกค้า จิตวิทยาสีมีความสำคัญต่อแบรนด์และเอกลักษณ์ของแบรนด์ แต่ละสีและเฉดสีมีผลต่อจิตใจของผู้บริโภคที่แตกต่างกัน อุตสาหกรรมต่าง ๆ ต้องการสีที่แตกต่างกัน ขึ้นอยู่กับผลิตภัณฑ์หรือบริการที่พวกเขานำเสนอ ด้วยวิธีนี้ พวกเขาพยายามทำให้เกิดอารมณ์บางอย่างและสร้างความสัมพันธ์ที่เกี่ยวข้องกับอุตสาหกรรม นี่คือการศึกษาที่วิเคราะห์โลโก้ 520 โลโก้ กับหลากหลายอุตสาหกรรม เพื่อระบุว่าภาคส่วนใดชอบสีใด ผลการวิจัยแสดงแบรนด์ชั้นนำ 20 อันดับแรกในแต่ละภาคส่วนและสีที่โดดเด่น
3. การวิเคราะห์การแข่งขัน:
คุณสามารถจดบันทึกจากคู่แข่งในอุตสาหกรรมได้เสมอ ตรวจสอบเว็บไซต์ของตน และศึกษาโลโก้ การสร้างแบรนด์ และสีที่ใช้ สังเกตความคล้ายคลึงกันในการใช้สีและวิเคราะห์ การวิเคราะห์นี้จะทำให้คุณมีความคิดที่ยุติธรรมเกี่ยวกับโทนเสียงที่ใช้ในอุตสาหกรรม คุณมีทางเลือกอยู่ 2 ทาง ไม่ว่าคุณจะไปตามกระแส และใช้รูปแบบสีแบบเดิม ซึ่งเหมาะกับใบเสร็จ หรือคุณจะไปในทิศทางตรงกันข้าม และสร้างความแตกต่างให้กับแบรนด์ ไม่ว่าจะด้วยวิธีใด คุณต้องแน่ใจว่าข้อความของแบรนด์และเรื่องราวได้รับการถ่ายทอดและรับรู้ในแบบที่ควรจะเป็น
4. แก้ไขสีหลักของคุณ:
สีหลักหรือสีเด่นนี้เป็นสีประจำแบรนด์ แบรนด์และเว็บไซต์จะเชื่อมโยงกับสีหลักนี้โดยผู้บริโภค สีนี้จะเป็นประโยชน์อย่างยิ่งในการแสดงอารมณ์หรือความรู้สึกบางอย่างเมื่อผู้บริโภคหรือผู้มีโอกาสเป็นลูกค้ามาถึงเว็บไซต์ของคุณ นี่คือสีที่คุณต้องการให้กลุ่มเป้าหมายจดจำเมื่อนึกถึงแบรนด์ หากมีโลโก้อยู่แล้ว ตรวจสอบให้แน่ใจว่าสีหลักของคุณเป็นหนึ่งในสีที่ใช้ในโลโก้ โดยควรเป็นสีหลัก ใช้สีที่โดดเด่นนี้ในตำแหน่งที่ถูกต้อง แทนที่จะใส่ไปทุกที่ สีควรทำให้เนื้อหาและเว็บไซต์ 'โดดเด่น' และควรใช้เพื่อเน้นคุณลักษณะหรือรายละเอียดที่คุณต้องการให้ผู้ชมของคุณมุ่งเน้น
5. แก้ไขจำนวนสี:
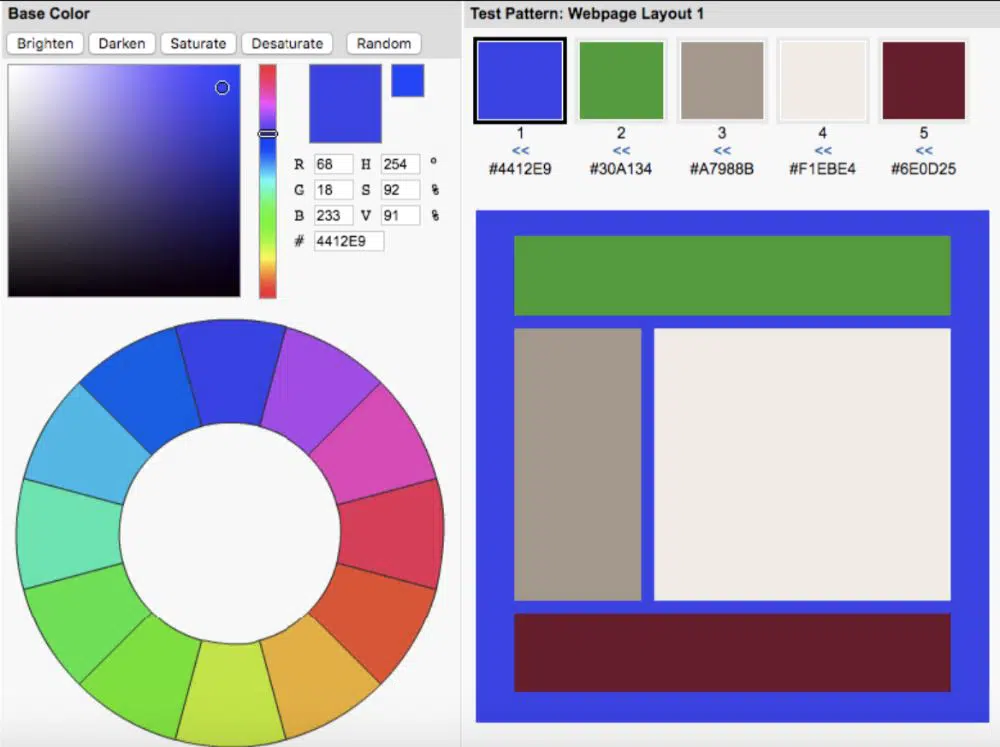
การใช้สีเดียวร่วมกับช่องว่างเชิงลบนั้นดูจืดชืดและน่าเบื่อเกินไป กำหนดชุดสีที่คุณต้องการใช้ ทำให้การออกแบบของคุณน่าสนใจและดึงดูดสายตามากขึ้นโดยใช้สีเฉพาะจุด ด้วยวิธีนี้ คุณสามารถเน้นคุณลักษณะต่างๆ ของเว็บไซต์ของคุณได้ เช่น ปุ่ม เครื่องหมายคำพูด หรือแท็บ การผสมสีและการจับคู่สีอาจทำได้ยาก โดยเฉพาะอย่างยิ่งหากไม่เข้าใจทฤษฎีสี ดังนั้นจึงควรปรึกษา 'วงล้อสี' เลือกใช้สีแอนะล็อกหรือสีเสริม คุณยังสามารถใช้เครื่องมืออย่างเช่น Colorspire เพื่อเพิ่มความคล่องตัวให้กับกระบวนการได้อีกด้วย ด้วยเครื่องมือเช่นนี้ คุณจะมีแนวคิดที่ชัดเจนว่าชุดสีของคุณจะเป็นอย่างไรบนเว็บไซต์ ตามหลักการแล้วคุณควรมี 3 สีและปฏิบัติตามกฎ 60-30-10
6. การใช้สีที่เป็นกลางและสีรอง:

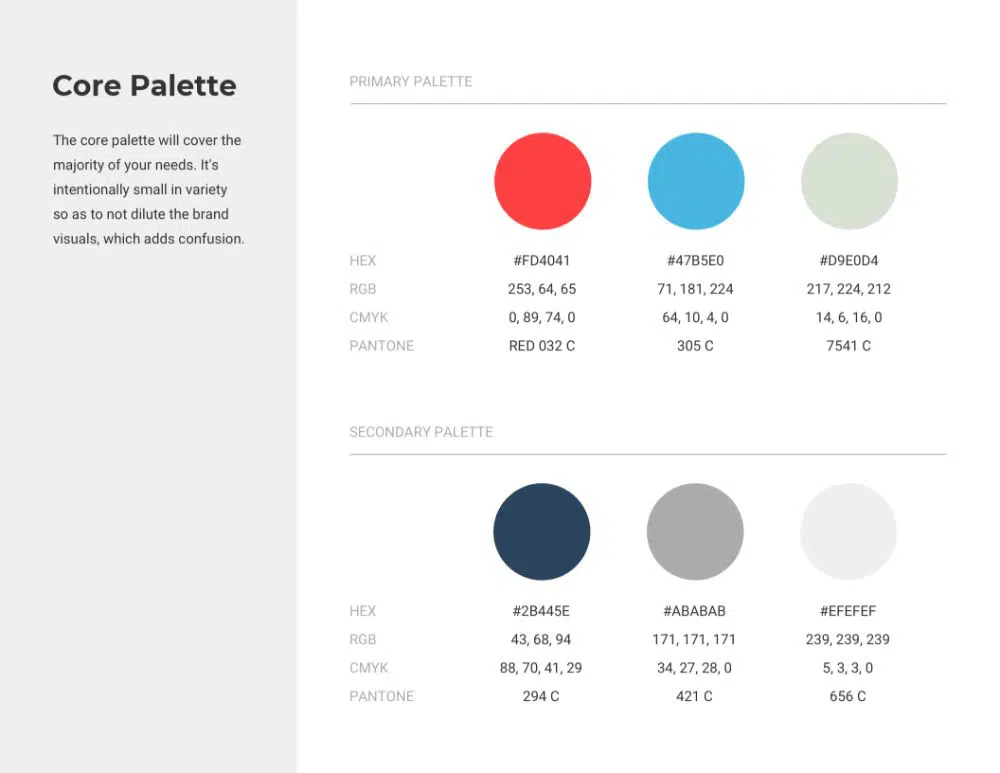
การจับคู่สีรองกับสีหลักอาจเป็นปัญหาใหญ่ในบางครั้ง อย่างไรก็ตาม มีเครื่องมือฟรีมากมายที่จะช่วยให้คุณทำงานได้ง่ายขึ้น Colorspace และเครื่องกำเนิดจานสีอื่น ๆ พร้อมใช้งาน ซึ่งสามารถเห็นคุณผ่านความสับสน คุณเพียงแค่ต้องป้อนรหัสฐานสิบหก และคุณจะมีตัวเลือกมากมาย การออกแบบที่เฉพาะเจาะจงจำเป็นต้องใช้สีรอง โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์ที่มีเนื้อหา หน้า Landing Page ผลิตภัณฑ์ เนื้อหาที่สามารถดาวน์โหลดได้ และอื่นๆ ในเวลาเดียวกัน คุณจะต้องใช้สีที่เป็นกลางเพื่อสร้างคอนทราสต์สำหรับองค์ประกอบที่สำคัญ สีที่เป็นกลางที่สุดคือสีขาว สีเทา และสีดำ เป็นสิ่งที่ดีเสมอที่จะมีสีอ่อน / เป็นกลางและสีเข้มสำหรับกรณีต่างๆ
7. การจัดตำแหน่งสี:
มาถึงคำถามสำคัญและประเด็นที่น่าสนใจ แล้วเราจะนำชุดสีของเว็บไซต์ไปปรับใช้ได้อย่างไร
สีหลักมักจะไปที่ 'ฮอตสปอต' ของหน้าเว็บ ใช้สีที่เด่นชัดและสดใสเหล่านี้เพื่อดึงดูดผู้เข้าชมให้ 'ลงมือทำ' ควรใช้เพื่อดึงดูดความสนใจและการคลิกสูงสุด ปุ่มหรือแท็บ CTA และองค์ประกอบในหน้าที่สำคัญอื่นๆ จะต้องถูกเน้นด้วยสีหลัก
โดยทั่วไปจะใช้สีรองเพื่อเน้นข้อมูลที่มีความสำคัญน้อยกว่าในธรรมชาติ ซึ่งรวมถึงหัวข้อย่อย ปุ่มรอง เช่นเดียวกับรายการเมนูที่ใช้งาน คำถามที่พบบ่อย คำรับรอง และเนื้อหาสนับสนุนอื่นๆ โดยปกติสีที่เป็นกลางสามารถใช้สำหรับข้อความและพื้นหลังได้ แต่สีเหล่านี้ค่อนข้างมีประโยชน์ในส่วนที่มีชีวิตชีวาและมีสีสันของเว็บไซต์ สีที่เป็นกลางยังช่วยให้เว็บไซต์ดูอ่อนลงและช่วยในการปรับโฟกัสของดวงตา
8. ปล่อยวางการตั้งค่า:
ทุกคนมีสิทธิ์แสดงความคิดเห็นและทางเลือก ทุกคนมีชุดสีโปรดของตัวเอง ซึ่งอาจนำไปสู่ความชอบและความลำเอียงได้เช่นกัน ไปสู่สีที่เฉพาะเจาะจง หลายแบรนด์มักได้รับผลกระทบจากอคติและความชอบเหล่านี้ในขณะที่เลือกใช้จานสีในการออกแบบเว็บไซต์ สิ่งสำคัญที่ควรทราบคือ โดยปกติแล้วจะไม่สอดคล้องกับจิตวิทยาสี ไม่ต้องสงสัยเลยว่าจะเลือกสีที่ชอบ แต่วิเคราะห์ภาคและกลุ่มเป้าหมาย หากแบรนด์มีจุดประสงค์เพื่อกลุ่มผู้หญิงและกลุ่มผลิตภัณฑ์ประกอบด้วยเครื่องสำอาง อาจเป็นความคิดที่ดีที่จะเลือกใช้โทนสีชมพูหรือเฉดสีโดยไม่คำนึงถึงความชอบส่วนบุคคลหรืออคติ
9. เปรียบเทียบรูปแบบใกล้เคียง:
ไม่ใช่การบังคับให้ยอมรับชุดสีแรกที่คุณสร้างขึ้น สิ่งนี้สามารถจำกัดการทำงานและความคิดสร้างสรรค์ของคุณได้มาก ขอแนะนำให้มีชุดสีต่างๆ 3-4 ตัวเลือก จากข้อมูลนี้ คุณจะเข้าใจรูปลักษณ์โดยรวมของเว็บไซต์ได้ดีขึ้น การเปรียบเทียบนี้จะเป็นประโยชน์ในการวางแผนเลย์เอาต์ของเว็บไซต์ด้วย คุณยังสามารถรับความคิดเห็นจากลูกค้าของคุณ เพื่อนร่วมงานหรือสมาชิกในทีม และทำความเข้าใจได้ดีขึ้นว่าสิ่งใดใช้ได้ผลและไม่ได้ผล หลังจากนี้ คุณสามารถจำกัดให้แคบลงได้จนถึงจุดที่คุณไม่สามารถเลือกสีที่เหมาะกับความต้องการของเว็บไซต์ได้อย่างสมบูรณ์แบบ
10. แก้ไขและระดมความคิด:
เมื่อคุณเลือกชุดสีเสร็จแล้ว จำเป็นต้องทดสอบอีกครั้ง คุณต้องวิเคราะห์ข้อเท็จจริงว่าชุดสีนี้จะทำงานในรูปแบบอื่นได้หรือไม่ นำชุดสีที่คุณเลือกไปทดสอบในสถานการณ์ต่างๆ นึกภาพว่าจะปรากฏในสิ่งพิมพ์หรือช่วงสินค้าอย่างไร คุณยังสามารถค้นคว้าเพิ่มเติมอีกเล็กน้อยเพื่อระบุผลกระทบที่จะมีต่อผู้เยี่ยมชม ชุดรูปแบบสีนั้นหาได้ไม่ยาก โดยมีเครื่องมือมากมายบนอินเทอร์เน็ต เครื่องมือเหล่านี้มีประโยชน์อย่างมากในการสรุปโครงร่างสี และยังใช้งานได้ฟรีอีกด้วย เป็นไปได้สูงที่คุณอาจต้องทำตามขั้นตอนนี้ซ้ำๆ จนกว่าคุณจะได้ชุดสีที่เหมาะสม ซึ่งใช้ได้ผลดีที่สุดและเหมาะสมกับสถานการณ์และรูปแบบทั้งหมด ไม่ว่าในกรณีใด คุณจะพบกับทางเลือกอื่น ในกรณีที่ลูกค้าหรือนายจ้างปฏิเสธทางเลือกที่ดีที่สุด หรือไม่ได้ผลดี
11. หลักเกณฑ์เกี่ยวกับสี:
สิ่งสำคัญคือต้องจำไว้ว่าชุดสีไม่ใช่ 'ภาพวาด' แปลก ๆ ใช่ เว็บไซต์ขึ้นอยู่กับข้อเท็จจริงที่ว่าการออกแบบต้องดึงดูดใจมากพอที่จะมี Conversion การขายและเป็นไดนามิก อย่างไรก็ตาม การออกแบบเป็นเรื่องรองจากเนื้อหา โปรดจำไว้ว่า จุดประสงค์ของการมีชุดสีคือเพื่อเน้นเนื้อหาเว็บไซต์และฟังก์ชันต่างๆ การออกแบบและรูปแบบสีต้องไม่ครอบงำเนื้อหาของเว็บไซต์ แบบแผนชุดสีและเนื้อหาจะต้องถูกจัดแนว และแบบแผนชุดสีจะต้องอยู่ในพื้นหลัง- ผลักเนื้อหาไปที่พื้นหน้า สีที่ใช้สามารถซิงค์กับอนุสัญญาอุตสาหกรรมหรืออย่างอื่น - ไม่ว่าจะด้วยวิธีใด จะต้องมีความเปรียบต่างในธรรมชาติ ควรใช้สีจำนวนจำกัดเพื่อให้เว็บไซต์ดูน่าดึงดูดและไม่ดังเกินไป คุณสามารถทำแบบทดสอบสีได้ในกรณีที่คุณมีปัญหา ข้อมูลประชากรและผู้ชมเป้าหมายจะต้องอยู่ในการพิจารณาหลักเมื่อตัดสินใจเลือกจานสีสำหรับเว็บไซต์
การหารูปแบบที่ใช้งานได้ ฟังก์ชัน และรูปแบบที่น่าดึงดูดซึ่งเข้ากันได้อย่างลงตัวอาจเป็นเรื่องยาก อย่างไรก็ตาม คุณไม่จำเป็นต้องมีประสบการณ์พิเศษและมีทักษะสูงในการทำสิ่งนี้ คุณยังสามารถถอดรหัสนี้ได้ แม้ว่าคุณจะค่อนข้างใหม่ ใช้เครื่องมือที่มีอยู่บนอินเทอร์เน็ตให้เกิดประโยชน์ หากคุณติดขัดหรือสับสนเกี่ยวกับสีและเมื่อใด อย่างไรก็ตาม เป็นสิ่งสำคัญมากสำหรับนักออกแบบทุกคนที่จะเข้าใจจิตวิทยาสีและทฤษฎีก่อนเริ่มงานจริง คุณต้องรู้อารมณ์และความรู้สึกที่เกี่ยวข้องกับทุกสี และการตอบสนองของผู้บริโภคมีสีเฉพาะ จำเป็นต้องมีความเข้าใจเบื้องต้นเกี่ยวกับวงล้อสีและทฤษฎี 60-30-10 ด้วยการทดลองที่เพียงพอและการลองผิดลองถูกหลายครั้ง คุณสามารถมีชุดสีที่เหมาะสมที่สุดสำหรับเว็บไซต์ โทนสีนี้จะเป็นองค์ประกอบสำคัญในการจดจำแบรนด์และมูลค่าการเรียกคืน โครงร่างสีของเว็บไซต์ที่มีประสิทธิภาพมีหน้าที่สร้างความสัมพันธ์ทางอารมณ์กับผู้เยี่ยมชม มันสามารถส่งผลให้อัตราตีกลับต่ำลง ซึ่งจะทำให้ใช้เวลาบนไซต์มากขึ้น ในทางกลับกัน ให้อัตรา Conversion สูงขึ้น ดังนั้น โทนสีสามารถมีผลกระทบอย่างมากต่อแบรนด์และธุรกิจของลูกค้าหรือนายจ้างของคุณ