การสร้างตารางใน Figma
เผยแพร่แล้ว: 2022-03-10ในบทช่วยสอนนี้ เราจะพูดถึงวิธีการสร้างตารางใน Figma โดยใช้ส่วนประกอบและวิธีการออกแบบ Atomic เราจะพิจารณาองค์ประกอบพื้นฐานของเค้าโครงตารางและวิธีที่ส่วนประกอบต่างๆ สามารถรวมอยู่ในไลบรารีส่วนประกอบ เพื่อให้สามารถเป็นส่วนหนึ่งของระบบการออกแบบที่คุณใช้อยู่ได้
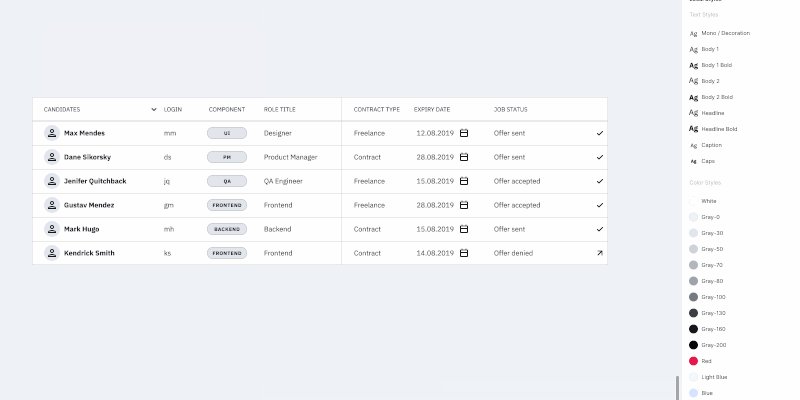
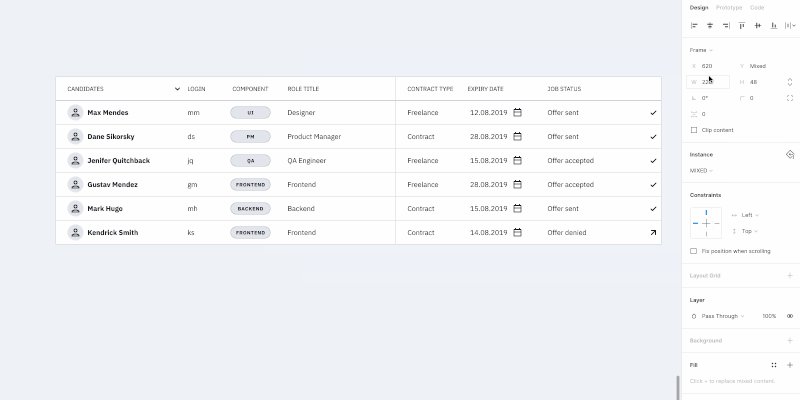
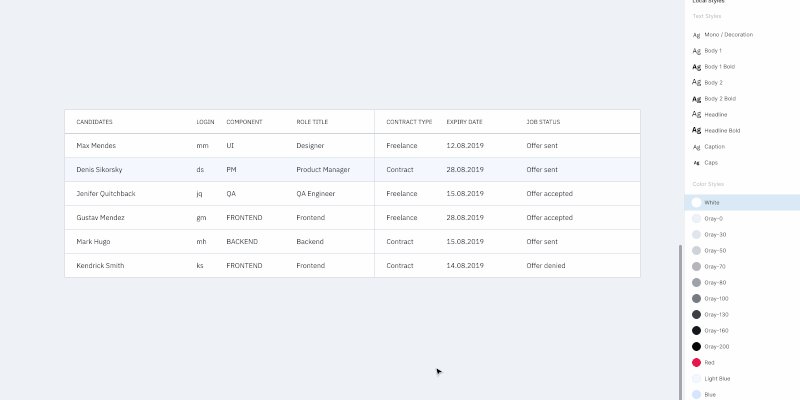
เพื่อให้ง่ายสำหรับคุณ เราได้เตรียมตัวอย่างจำลองที่ใช้ส่วนประกอบทั้งหมดที่เราต้องการสำหรับบทช่วยสอนนี้
ในการปฏิบัติตาม คุณจะต้องมีความเข้าใจอย่างน้อยเกี่ยวกับแนวคิดพื้นฐานของ Figma อินเทอร์เฟซ และวิธีการทำงานกับส่วนประกอบ Figma อย่างไรก็ตาม หากคุณเพิ่งเริ่มใช้ Figma และใช้งานข้อมูลตาราง ขอแนะนำให้ดูวิดีโอ "เริ่มต้นใช้งาน" เพื่อช่วยให้คุณเข้าใจ Figma ตั้งแต่ต้นจนจบได้ดีขึ้น รวมถึงบทความเรื่อง "วิธีการสร้างสถาปัตยกรรมตารางเว็บที่ซับซ้อน" ที่ตีพิมพ์ไม่นานมานี้ในนิตยสาร Smashing
เพื่อให้ขอบเขตของบทช่วยสอนนี้ง่ายขึ้น สมมติว่าสี แบบอักษร และเอฟเฟกต์มีอยู่แล้วเป็นสไตล์ในโปรเจ็กต์ Figma ที่คุณกำลังจะเริ่มต้น ในแง่ของการออกแบบอะตอม พวกมันคือ อะตอม (หากต้องการเรียนรู้เพิ่มเติม ผู้คนที่ littleBits ได้เขียนบทความที่ยอดเยี่ยมในหัวข้อนี้)
ผู้ชมเป้าหมายสำหรับบทช่วยสอนนี้คือนักออกแบบ (UX, UI) ที่ได้นำ Figma มาใช้ในเวิร์กโฟลว์แล้ว หรือกำลังวางแผนที่จะลองใช้ Figma ในโครงการออกแบบครั้งต่อไป แต่ไม่แน่ใจว่าจะเริ่มต้นอย่างไร
เพื่อไม่ให้เป็นการเสียเวลา เรามาเจาะลึกกัน!
หมายเหตุด่วน : ในขณะที่เขียนบทความนี้ Figma ได้แนะนำปลั๊กอิน ในขณะที่เผยแพร่ ไม่มีสิ่งที่ดีสำหรับการทำงานกับตาราง แต่สิ่งต่างๆ อาจเปลี่ยนแปลงอย่างรวดเร็ว ใครจะไปรู้ บางทีบทความนี้อาจช่วยนักพัฒนาปลั๊กอิน Figma ที่ต้องการสร้างปลั๊กอิน Figma Tables ที่เรียบร้อยจริงๆ หรืออย่างน้อย ฉันก็หวังว่าจะเป็นเช่นนั้น
บทนำ
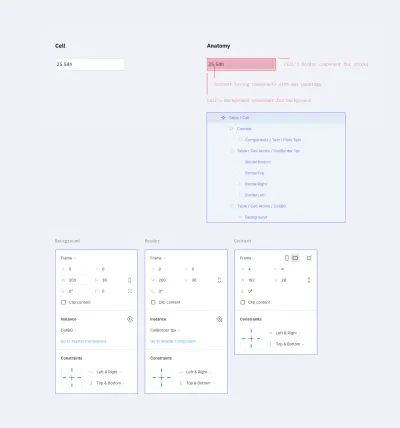
ลองนึกภาพโต๊ะเป็นสิ่งมีชีวิต เซลล์ตารางจึงเป็นโมเลกุลที่ประกอบด้วยอะตอมแต่ละตัว ในแง่ของการออกแบบ มันคือ คุณสมบัติของเซลล์
เริ่มจากเซลล์กันก่อน มีคุณสมบัติสามประการ:
- พื้นหลัง
- ชายแดน
- เนื้อหา
ตอนนี้เราจะพิจารณาแต่ละอย่างให้ละเอียดยิ่งขึ้น
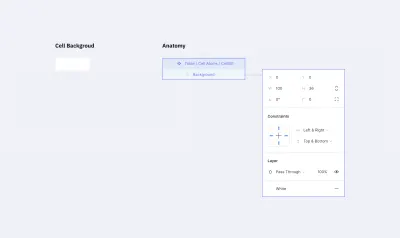
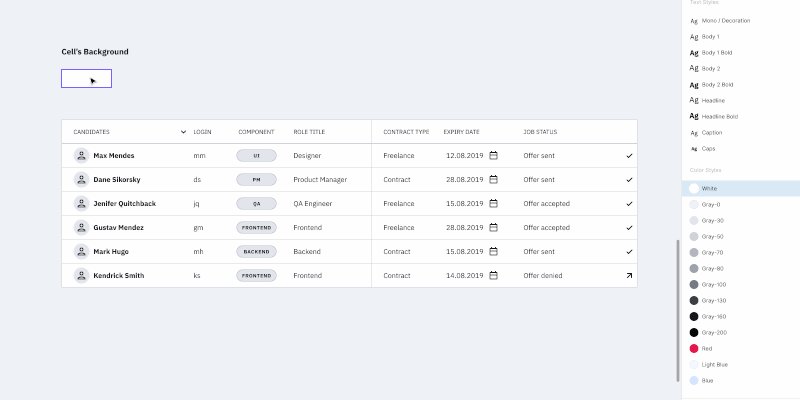
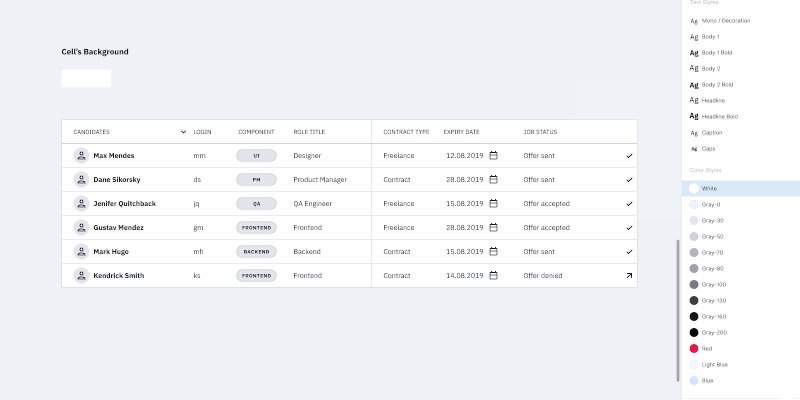
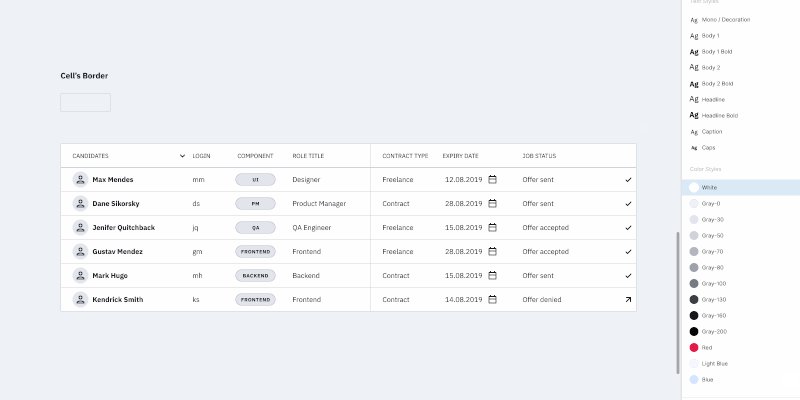
พื้นหลัง
พื้นหลังจะเป็นส่วนประกอบแยกต่างหากใน Figma ขนาดไม่สำคัญหรอกเพราะเราสามารถขยายส่วนประกอบได้ตามต้องการ แต่มาเริ่มกันที่การตั้งค่าขนาดเป็น 100×36 พิกเซลกันก่อน
ในคอมโพเนนต์นี้ ให้เพิ่มสี่เหลี่ยมผืนผ้าที่มีขนาดเท่ากับคอมโพเนนต์เอง มันจะเป็นวัตถุเดียวภายในองค์ประกอบ เราจำเป็นต้องแนบเส้นขอบของสี่เหลี่ยมผืนผ้าเข้ากับเส้นขอบของส่วนประกอบโดยใช้ข้อจำกัด (ตั้งค่าข้อจำกัดเป็น "ซ้ายและขวา" และ "บนและล่าง" ที่แผงด้านขวาในส่วน ข้อจำกัด ) เพื่อให้สี่เหลี่ยมผืนผ้าขยายโดยอัตโนมัติตามขนาดของ ส่วนประกอบ.
หากคุณต้องการเห็นสิ่งนี้ในเชิงปฏิบัติ ดูบทช่วยสอนนี้เกี่ยวกับวิธีการทำงานของข้อจำกัดใน Figma

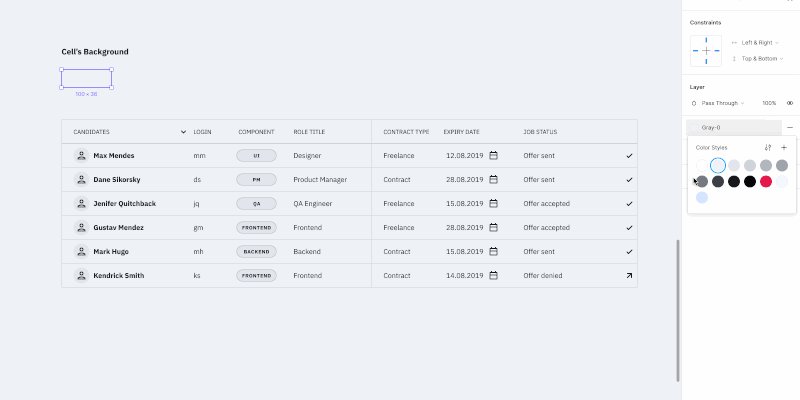
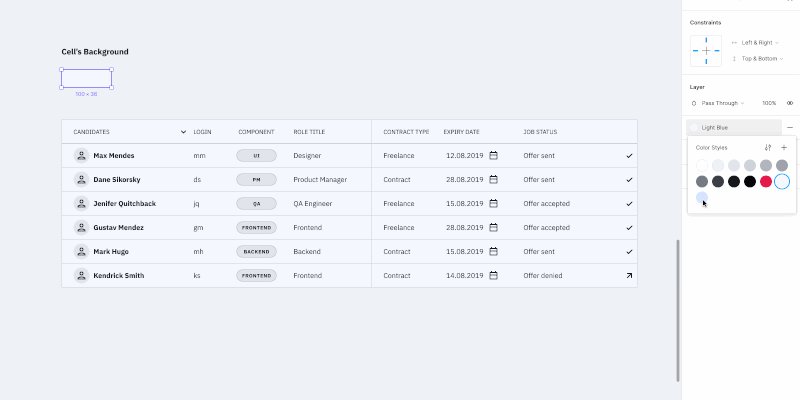
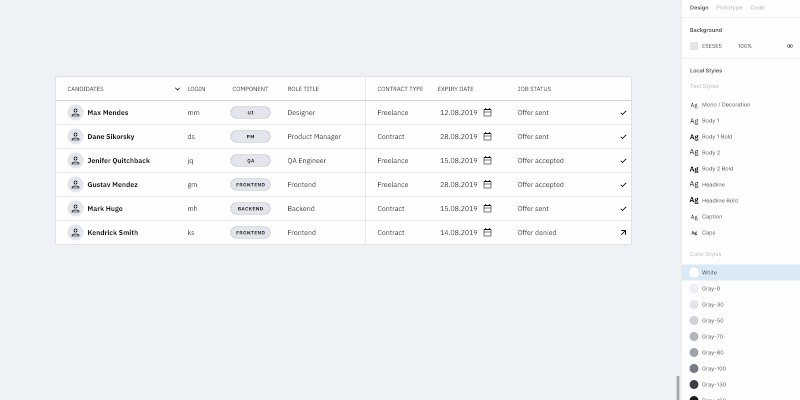
สีเติมของสี่เหลี่ยมจะเป็นตัวกำหนดสีพื้นหลังของเซลล์ มาเลือกสีสีขาวกัน ฉันแนะนำให้เลือกสีนั้นจากสไตล์สีที่กำหนดค่าไว้ที่จุดเริ่มต้นของโครงการ

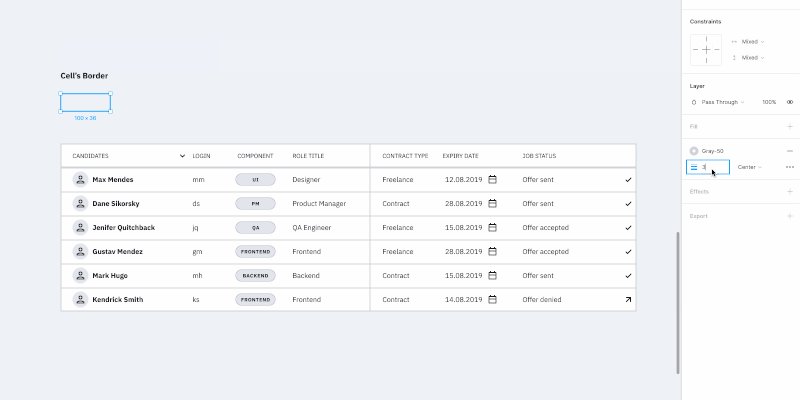
ชายแดน
อันนี้ค่อนข้างซับซ้อนกว่าพื้นหลัง คุณไม่สามารถสร้างสี่เหลี่ยมด้วยจังหวะเดียวได้ เราอาจต้องการเส้นขอบประเภทต่างๆ: แบบหนึ่งสำหรับเซลล์ที่แยกจากกัน (มีเส้นขอบอยู่รอบๆ) แบบหนึ่งสำหรับทั้งแถวของเซลล์ที่มีเส้นขอบด้านบนและด้านล่างเท่านั้น หรืออีกอันสำหรับส่วนหัวของตารางที่เราอาจต้องการแยกจากส่วนที่เหลือด้วย เส้นกว้าง. มีตัวเลือกมากมาย
คุณสมบัติของเส้นขอบ:
- เส้นขอบ (ซ้าย ขวา บน ล่าง หรือไม่มีเลย)
- ความกว้างของเส้น
- สีเส้น
- แบบเส้น
แต่ละบรรทัดภายในเส้นขอบเซลล์อาจมีความกว้าง สี และสไตล์ต่างกัน ตัวอย่างเช่น เส้นซ้ายอาจเป็นเส้นสีแดงต่อเนื่อง และเส้นบนสุดเป็นเส้นประสีเทา
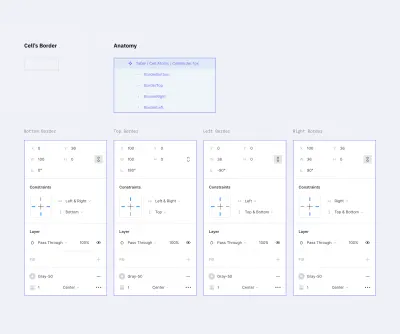
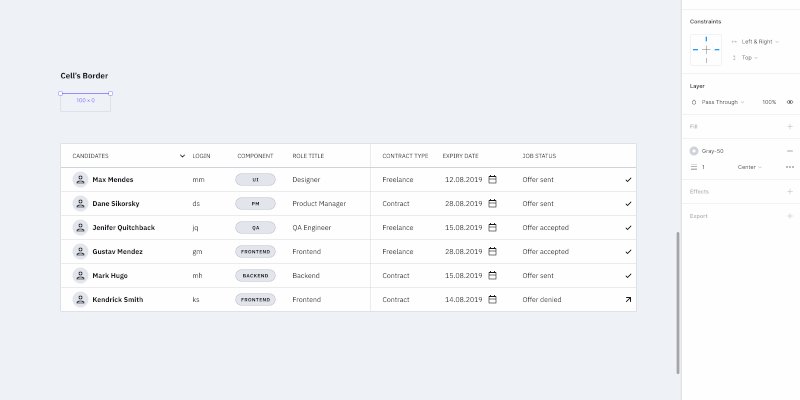
มาสร้างส่วนประกอบที่มีขนาด 100×36 พิกเซลกัน (เหมือนเดิม) ภายในส่วนประกอบ เราต้องเพิ่ม 4 บรรทัดสำหรับแต่ละเส้นขอบ ตอนนี้ให้ความสนใจกับวิธีที่เราจะทำสิ่งนี้
- เพิ่มบรรทัดสำหรับ เส้นขอบด้านล่าง ที่มีความยาวของความกว้างของส่วนประกอบ
- กำหนดตำแหน่งไว้ที่ขอบด้านล่างและข้อจำกัดเพื่อยืดในแนวนอนและติดกับเส้นขอบด้านล่าง
- สำหรับ เส้นขอบด้านบน ให้ทำซ้ำเส้นสำหรับเส้นขอบด้านล่าง หมุน 180 องศาแล้วติดที่ด้านบนของส่วนประกอบ (อย่าลืมเปลี่ยนข้อ จำกัด ให้ติดกับด้านบนและยืดในแนวนอน);
- ถัดไป สำหรับ ขอบด้านซ้าย เพียงหมุน -90 องศา แล้วตั้งค่าตำแหน่งและข้อจำกัดให้อยู่ทางด้านซ้ายโดยติดกับเส้นขอบด้านซ้ายและยืดในแนวตั้ง
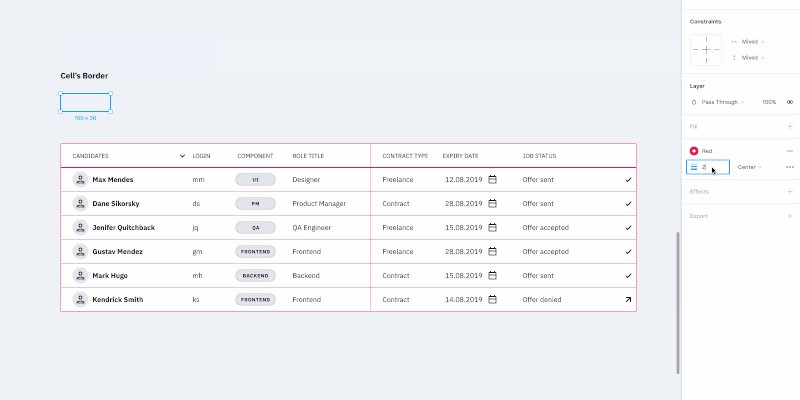
- สุดท้ายแต่ไม่ท้ายสุด คุณสามารถสร้าง เส้นขอบด้านขวา ด้วยการหมุน 90 องศา และกำหนดตำแหน่งและข้อจำกัด ตั้งค่าสีเส้นโครงร่างและความกว้างของเส้นขีดสำหรับแต่ละเส้นเป็นสีเทา (เลือกจากรูปแบบสี) และ 1 พิกเซลตามลำดับ
หมายเหตุ : คุณอาจถามตัวเองว่าทำไมเราถึงหมุนเส้นสำหรับขอบล่าง เมื่อคุณเปลี่ยนความกว้างของเส้นใน Figma เส้นจะเพิ่มขึ้น ดังนั้นเราจึงต้องกำหนดทิศทาง "ขึ้น" นี้ไว้ที่กึ่งกลางของส่วนประกอบ การเปลี่ยนความกว้างเส้นขีด (ในกรณีของเราคือขนาดเส้นขอบ) จะไม่ขยายออกนอกส่วนประกอบ (เซลล์)
ตอนนี้ เราสามารถซ่อนหรือปรับแต่งสไตล์แยกกันสำหรับทุกๆ เส้นขอบในเซลล์

หากโครงการของคุณมีสไตล์หลายแบบสำหรับเส้นขอบตาราง (ตัวอย่างเส้นขอบบางส่วนที่แสดงด้านล่าง) คุณควรสร้างองค์ประกอบแยกต่างหากสำหรับแต่ละสไตล์ เพียงสร้างองค์ประกอบหลักใหม่อย่างที่เราทำก่อนหน้านี้และปรับแต่งตามที่คุณต้องการ

ส่วนประกอบจังหวะที่แยกจากกันจะช่วยประหยัดเวลาของคุณได้มากและเพิ่ม ความสามารถในการปรับขนาด หากคุณเปลี่ยนสีเส้นขีดภายในองค์ประกอบหลัก ทั้งตารางจะปรับ เช่นเดียวกับสีพื้นหลังด้านบน แต่ละเซลล์สามารถมีพารามิเตอร์จังหวะของตัวเองได้

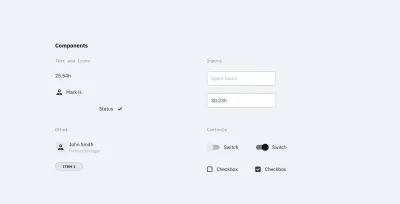
เนื้อหา
นี่เป็นองค์ประกอบที่ซับซ้อนที่สุดของทั้งหมด
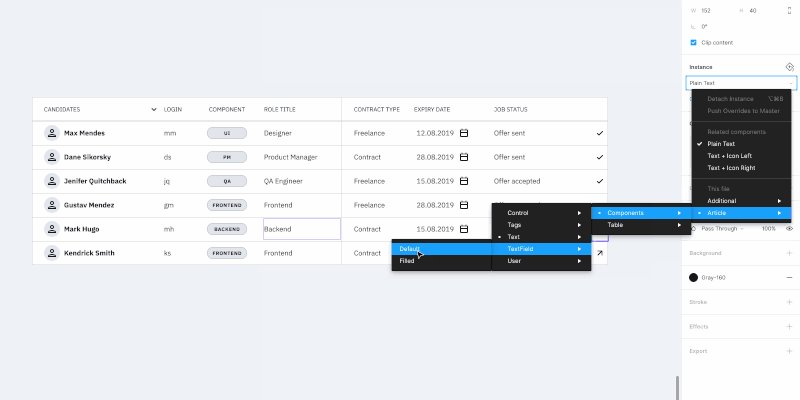
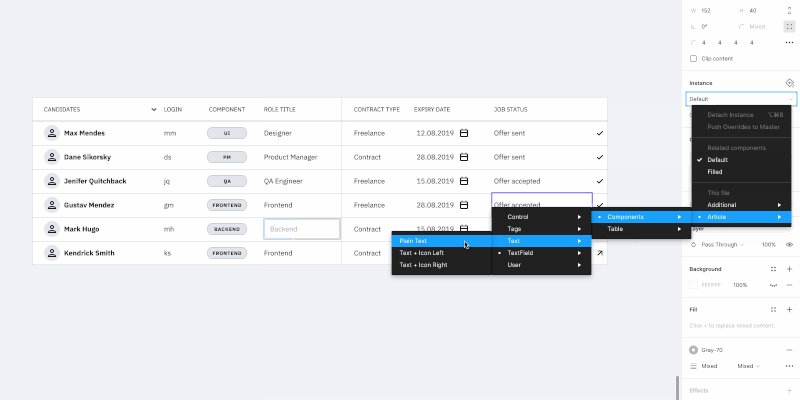
เราจำเป็นต้องสร้างรูปแบบต่างๆ ที่เป็นไปได้ของเนื้อหาตารางในโปรเจ็กต์: ข้อความธรรมดา ข้อความที่มีไอคอน (ซ้ายหรือขวา การจัดตำแหน่งต่างกัน) ช่องกาเครื่องหมาย สวิตช์ และเนื้อหาอื่นๆ ที่เซลล์อาจมี เพื่อให้บทช่วยสอนนี้ง่ายขึ้น โปรดตรวจสอบส่วนประกอบในไฟล์จำลอง วิธีสร้างและจัดระเบียบส่วนประกอบใน Figma เป็นหัวข้อสำหรับบทความอื่น
อย่างไรก็ตาม มีข้อกำหนดบางประการสำหรับองค์ประกอบเนื้อหา:
- ส่วนประกอบควรยืดได้ง่ายทั้งในแนวตั้งและแนวนอนเพื่อให้พอดีกับเซลล์
- ขนาดขั้นต่ำของส่วนประกอบควรน้อยกว่าขนาดเซลล์เริ่มต้น (โดยเฉพาะอย่างยิ่งความสูง โปรดจำไว้ว่าการเติมเซลล์ที่เป็นไปได้)
- หลีกเลี่ยงระยะขอบใดๆ เพื่อให้ส่วนประกอบสามารถจัดตำแหน่งได้อย่างถูกต้องภายในเซลล์
- หลีกเลี่ยงพื้นหลังที่ไม่จำเป็นเพราะเซลล์มีอยู่แล้ว

ส่วนประกอบเนื้อหาสามารถสร้างขึ้นทีละน้อยได้ โดยเริ่มจากองค์ประกอบพื้นฐาน เช่น ส่วนประกอบข้อความ และเพิ่มองค์ประกอบใหม่เมื่อโครงการมีขนาดใหญ่ขึ้น
เหตุผลที่เราต้องการให้เนื้อหาอยู่ในส่วนประกอบเหมือนกับองค์ประกอบอื่นๆ ซึ่งช่วยประหยัดเวลาในการทำงาน ในการเปลี่ยนเนื้อหาของเซลล์ เราเพียงแค่สลับเซลล์ในองค์ประกอบ

การสร้างส่วนประกอบเซลล์
เราสร้างอะตอมทั้งหมดที่เราต้องการ: พื้นหลัง เส้นขอบ เนื้อหา ถึงเวลาสร้างส่วนประกอบของเซลล์ นั่นคือ โมเลกุลที่สร้างจากอะตอม มารวบรวมส่วนประกอบทั้งหมดในเซลล์กัน

ตั้งค่าองค์ประกอบพื้นหลังเป็นเลเยอร์ด้านล่างและขยายเป็นขนาดเซลล์ทั้งหมด (ตั้งค่าข้อจำกัดเป็น “ซ้ายและขวา” และ “บนและล่าง”)
เพิ่มองค์ประกอบเส้นขอบที่มีข้อจำกัดเดียวกันกับองค์ประกอบพื้นหลัง
มาถึงส่วนที่ซับซ้อนที่สุดแล้ว — เนื้อหาเนื้อหา
เซลล์มีช่องว่างภายใน ดังนั้นคุณต้องสร้างเฟรมที่มีเนื้อหาของส่วนประกอบ กรอบนั้นควรขยายให้มีขนาดเต็มเซลล์ ยกเว้นส่วนเสริม ส่วนประกอบเนื้อหาควรขยายไปจนถึงขนาดเฟรมทั้งหมด เนื้อหาจะต้องถูกกีดกันจากระยะขอบ ดังนั้นเซลล์จะกำหนดช่องว่างภายในทั้งหมด
ในตอนท้าย ช่องว่างภายในเซลล์เป็นคุณสมบัติเดียวในองค์ประกอบที่เราจะตั้งค่าเพียงครั้งเดียวโดยไม่มีโอกาสที่จะเปลี่ยนแปลงในภายหลัง ในตัวอย่างด้านบน ฉันทำให้มันเป็น 4px สำหรับทุกด้าน

หมายเหตุ : ในการแก้ไข คุณสามารถสร้างคอลัมน์ที่มีเซลล์ว่าง (เช่น ไม่มีเนื้อหาและความกว้าง 16px เป็นต้น) ไปทางซ้ายและขวาไปยังคอลัมน์ที่ต้องการระยะขอบเพิ่มเติม หรือถ้าการออกแบบตารางของคุณอนุญาต คุณสามารถเพิ่มช่องว่างภายในแนวนอนภายในองค์ประกอบเซลล์ได้ ตัวอย่างเช่น เซลล์ใน Google Material Design มีช่องว่างภายในขนาด 16px ตามค่าเริ่มต้น
อย่าลืมลบตัวเลือก " เนื้อหาคลิป " สำหรับเซลล์และเฟรม (สามารถทำได้ที่แผงด้านขวามือในส่วนคุณสมบัติ) เนื้อหาของเซลล์สามารถเกินขอบเขตได้ ตัวอย่างเช่น เมื่อรายการดรอปดาวน์อยู่ในเซลล์ของคุณและคุณต้องการแสดงสถานะด้วยป๊อปอัป
หมายเหตุ : เราจะใช้สไตล์เซลล์นี้เป็นสไตล์หลัก ไม่ต้องกังวลหากตารางของคุณมีสไตล์เพิ่มเติม เราจะพูดถึงในส่วนนี้ในสถานะตารางและส่วนประกอบ ไม่ใช่การแทนที่
ตัวเลือกเซลล์สำหรับตารางมาตรฐาน
ขั้นตอนนี้อาจเป็นทางเลือก แต่ถ้าตารางของคุณต้องมีสถานะ คุณจะไม่สามารถไปได้หากไม่มีขั้นตอนนี้ และยิ่งไปกว่านั้น หากมีรูปแบบเส้นขอบมากกว่าหนึ่งแบบในตาราง
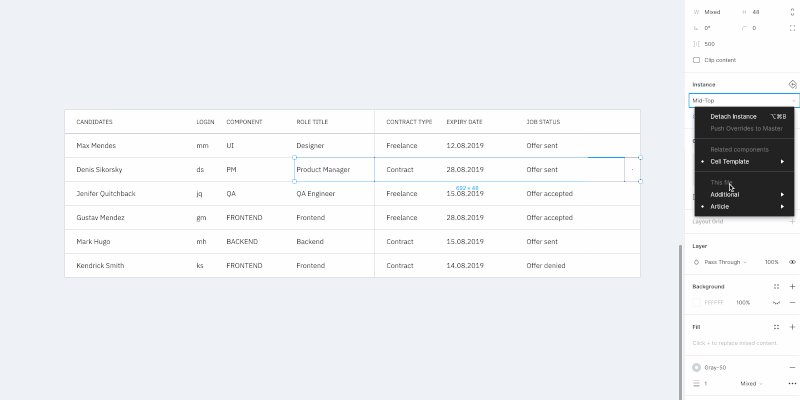
มาสร้างส่วนประกอบเซลล์เพิ่มเติมกัน ซึ่งจะง่ายกว่าในการสร้างตาราง เมื่อทำงานกับตาราง เราจะเลือกส่วนประกอบที่เหมาะสมตามตำแหน่งในตาราง (เช่น ขึ้นอยู่กับประเภทของเส้นขอบ)
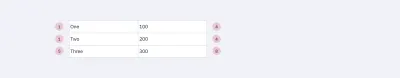
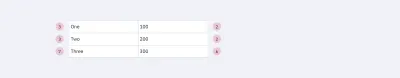
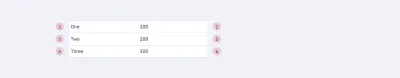
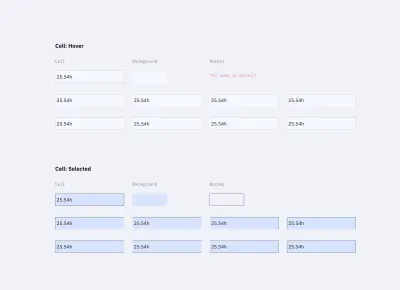
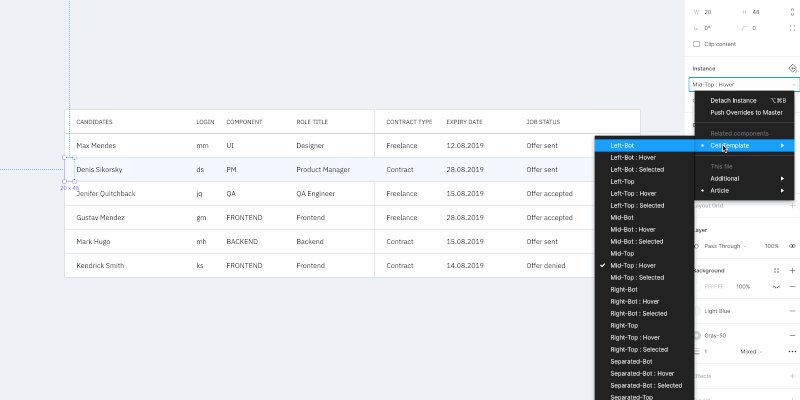
ในการทำเช่นนั้น ลองใช้องค์ประกอบเซลล์ของเราและสร้างต้นแบบอีกแปดรายการจากนั้น เรายังต้องปิดการใช้งานเลเยอร์ที่เหมาะสมซึ่งรับผิดชอบชายแดน ผลลัพธ์ควรมีลักษณะเหมือนภาพด้านล่าง

แถวบนสุดมีไว้สำหรับเซลล์ด้านบนและตรงกลางตาราง แถวล่างสุดมีไว้สำหรับเซลล์ที่อยู่ด้านล่างเท่านั้น ด้วยวิธีนี้ เราจะสามารถวางเซลล์ทีละเซลล์โดยไม่มีช่องว่าง และรักษาความกว้างของเส้นโครงร่างให้เท่ากัน
ตัวอย่างบางส่วน:



หมายเหตุ : สำหรับสไตล์เส้นขอบแต่ละแบบที่สร้างด้านบน จะเป็นการดีที่จะเพิ่มองค์ประกอบหลักตามที่อธิบายไว้ก่อนหน้านี้
ดังนั้นเราจึงไม่รวมความจำเป็นในการแทนที่อินสแตนซ์ของเซลล์ (เพื่อให้แม่นยำในการปิดการใช้งานเลเยอร์ที่เหมาะสม) เราใช้ส่วนประกอบต่างๆ แทน ตัวอย่างเช่น ถ้าคอลัมน์ใช้สไตล์ที่แตกต่างจากค่าเริ่มต้น (สีเติมหรือเส้นขอบ) คุณสามารถเลือกคอลัมน์นี้และเพียงแค่เปลี่ยนองค์ประกอบที่เกี่ยวข้อง และทุกอย่างจะเรียบร้อย ในฝั่งตรงข้าม การเปลี่ยนเส้นขอบของแต่ละเซลล์ด้วยตนเอง (การปิดใช้งานเส้นขอบที่เหมาะสม) เป็นความเจ็บปวดที่คุณไม่ต้องการรบกวน
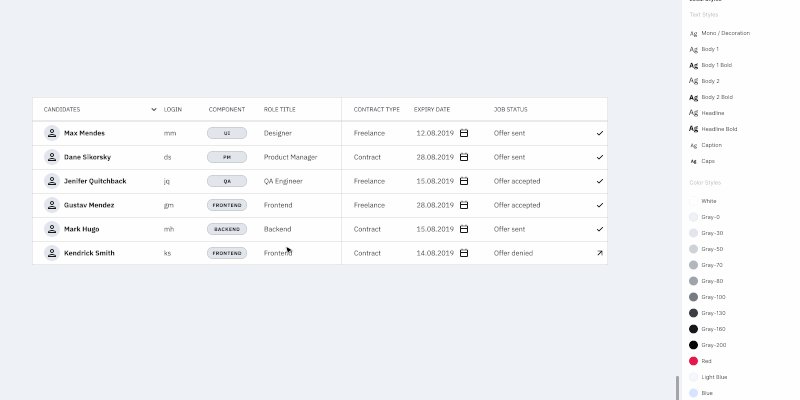
ตอนนี้เราพร้อมที่จะสร้างตาราง (ในแง่ของการออกแบบอะตอม — สิ่งมีชีวิต) จากส่วนประกอบของเซลล์ (โมเลกุล) ต่างๆ ที่เราสร้างขึ้น
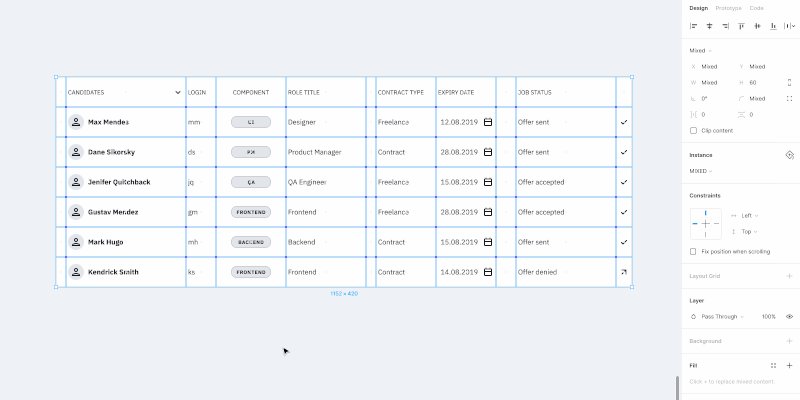
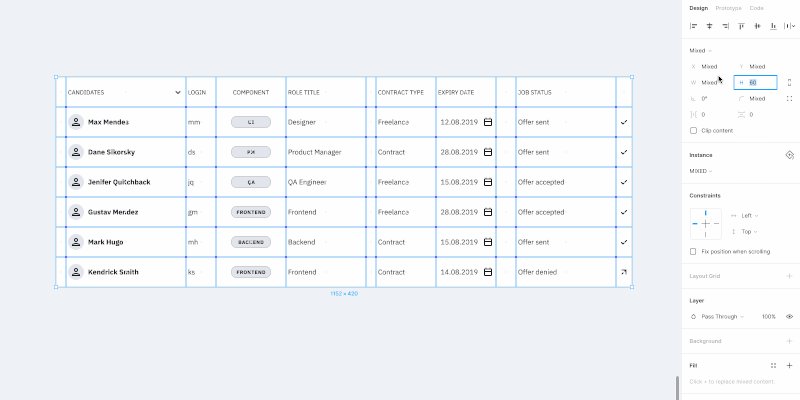
การปรับแต่งตาราง
การเปลี่ยนความสูงของแถวในตารางทั้งหมดนั้นค่อนข้างง่าย: เน้นตาราง เปลี่ยนความสูงขององค์ประกอบ (ในกรณีนี้ ความสูงของเซลล์ H ในแผงด้านขวามือในส่วนคุณสมบัติ) แล้วเปลี่ยนระยะขอบแนวตั้งจาก องค์ประกอบเป็น 0 แค่นั้นแหละ: การเปลี่ยนความสูงของเส้นทำได้ด้วยการคลิกสองครั้ง!

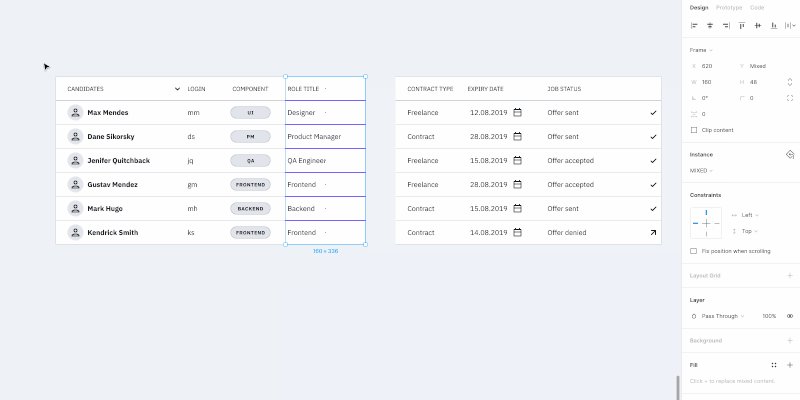
การเปลี่ยนความกว้างของคอลัมน์: เน้นคอลัมน์และเปลี่ยนขนาดความกว้าง หลังจากย้ายตารางที่เหลือในระยะใกล้ ให้เลือกทั้งตารางโดยใช้ตัวเลือก Tide Up ในแผงการ จัดตำแหน่ง ตลอดจนรายการแรกในรายการดรอปดาวน์ใต้ไอคอนขวาสุด

หมายเหตุ: ฉันไม่แนะนำให้จัดกลุ่มแถวและคอลัมน์ หากคุณเปลี่ยนขนาดคอลัมน์ที่ขยายองค์ประกอบ คุณจะได้รับค่าเศษส่วนสำหรับความกว้างและความสูง ถ้าคุณไม่จัดกลุ่มและจัดชิดกับตารางพิกเซล ขนาดเซลล์จะยังคงเป็นตัวเลขจำนวนเต็ม
สีพื้นหลัง ชนิดเส้นโครงร่าง และข้อมูลเนื้อหาสามารถเปลี่ยนแปลงได้ในส่วนประกอบที่เหมาะสมหรือในส่วนประกอบหลักเซลล์หนึ่งในแปดเซลล์ (เซลล์ที่มีสไตล์การลากเส้นต่างกัน) พารามิเตอร์เดียวที่ไม่สามารถเปลี่ยนแปลงได้ในทันทีคือระยะขอบของเซลล์ เช่น การ เติมเนื้อหา ส่วนที่เหลือสามารถปรับแต่งได้ง่าย
ส่วนประกอบ ไม่แทนที่
เมื่อดูสิ่งที่เราได้รับในท้ายที่สุดอาจดูเหมือนเกินกำลัง และถ้ามีเพียงหนึ่งตารางในโครงการของคุณ ในกรณีนี้ คุณสามารถสร้างองค์ประกอบเซลล์เดียวและปล่อยให้องค์ประกอบพื้นหลังและจังหวะปิดอยู่ เพียงรวมไว้ในองค์ประกอบเซลล์ สร้างตาราง และทำการปรับแต่งที่จำเป็นสำหรับแต่ละเซลล์ที่แยกจากกัน
แต่ถ้าคอมโพเนนต์ถูกรวมไว้ในไลบรารีที่ใช้โดยไฟล์อื่น ๆ สิ่งที่น่าสนใจที่สุดก็มาถึง
หมายเหตุ : *ฉันไม่แนะนำให้เปลี่ยนสีพื้นหลังและเส้นขีดในอินสแตนซ์ของส่วนประกอบ เปลี่ยน เฉพาะในต้นแบบ โดยการทำเช่นนี้ อินสแตนซ์ที่มีการแทนที่จะไม่ได้รับการอัปเดต ซึ่งหมายความว่าคุณจะต้องดำเนินการด้วยตนเอง และนั่นคือสิ่งที่เรากำลังพยายามหลีกเลี่ยง มาดูองค์ประกอบหลักกันดีกว่า*
หากเราต้องการสร้างเซลล์ตารางประเภทอื่นเพิ่มเติม (เช่น ส่วนหัวของตาราง) เราจะเพิ่มชุดส่วนประกอบหลักที่จำเป็นสำหรับเซลล์ที่มีรูปแบบที่เหมาะสม (เช่นเดียวกับที่เราทำข้างต้นกับแปดเซลล์ที่มีรูปแบบจังหวะที่ต่างกัน) และ ใช้มัน. ใช่ ใช้เวลานานกว่าการแทนที่อินสแตนซ์ของส่วนประกอบ แต่ด้วยวิธีนี้ คุณจะหลีกเลี่ยงกรณีเมื่อเปลี่ยนต้นแบบ การเปลี่ยนแปลงเหล่านั้นจะนำไปใช้กับเค้าโครงทั้งหมด
สถานะตาราง
มาพูดถึงสถานะขององค์ประกอบของตารางกัน เซลล์สามารถมีได้สามสถานะ: ค่าเริ่มต้น โฮเวอร์ และเลือก เหมือนกันสำหรับคอลัมน์และแถว
หากโปรเจ็กต์ของคุณค่อนข้างเล็ก สถานะทั้งหมดสามารถตั้งค่าได้โดยการแทนที่ภายในอินสแตนซ์ของส่วนประกอบตารางของคุณ แต่ถ้าเป็นเรื่องใหญ่ และคุณต้องการที่จะเปลี่ยนรูปลักษณ์ของรัฐในอนาคต คุณจะต้องสร้างส่วนประกอบแยกต่างหากสำหรับทุกสิ่ง
คุณจะต้องเพิ่มเซลล์ทั้งแปดเซลล์ที่มีเส้นโครงร่างต่างกันสำหรับแต่ละสถานะ (อาจน้อยกว่านี้ ขึ้นอยู่กับลักษณะเส้นโครงร่าง) และใช่ เราจำเป็นต้องมีส่วนประกอบแยกต่างหากสำหรับสีพื้นหลังและเส้นขีดสำหรับสถานะด้วย
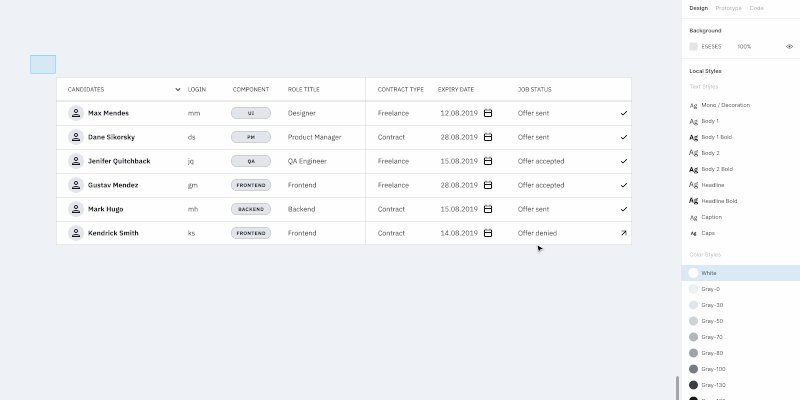
ในท้ายที่สุด มันจะมีลักษณะดังนี้:

มีปัญหาเล็กน้อยเกิดขึ้นที่นี่ ขออภัย หากเราทำทุกอย่างตามที่อธิบายไว้ข้างต้น (เมื่อเปลี่ยนสถานะของส่วนประกอบจากที่หนึ่งไปอีกที่หนึ่ง) ก็มีความเสี่ยงที่จะสูญเสียเนื้อหาของเซลล์ เราจะต้องอัปเดตแยกต่างหากจากกรณีที่ประเภทเนื้อหาเหมือนกับในเซลล์หลัก ณ จุดนี้เราไม่สามารถทำอะไรกับมันได้

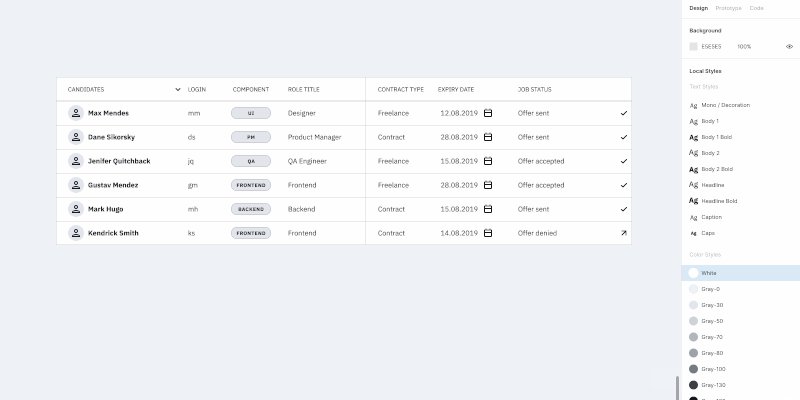
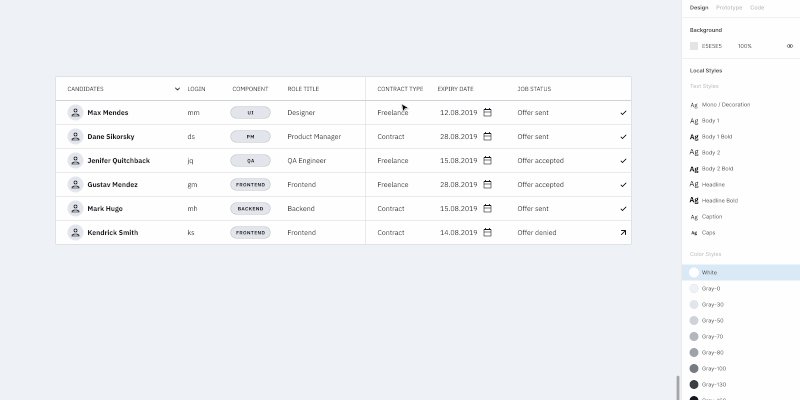
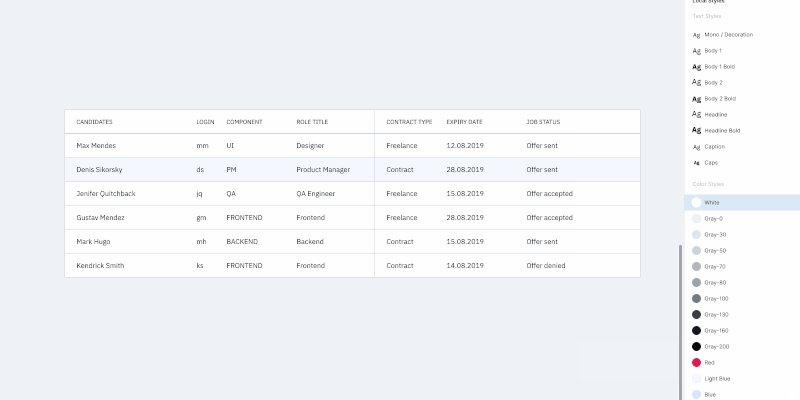
ฉันได้เพิ่มตารางในไฟล์จำลองที่สร้างขึ้นด้วยวิธีต่างๆ ดังนี้:
- การใช้บทช่วยสอนนี้ (แยกส่วนประกอบสำหรับสไตล์ของเซลล์);
- การใช้องค์ประกอบเซลล์ (ส่วนประกอบสำหรับเส้นขอบ พื้นหลัง และเนื้อหา)
- การใช้องค์ประกอบเซลล์ที่รวมทุกอย่างเข้าด้วยกัน (นอกเหนือจากส่วนประกอบเนื้อหาเท่านั้น)
ลองเล่นและเปลี่ยนสไตล์ของเซลล์

บทสรุป
หากคุณกำลังใช้ไลบรารีส่วนประกอบเดียวกันในหลายโปรเจ็กต์ และคุณมีตารางในจำนวนที่เหมาะสมในแต่ละส่วน คุณสามารถสร้างสำเนาของส่วนประกอบในเครื่องได้ (ส่วนประกอบเซลล์ที่มีสไตล์การลากเส้น และหากจำเป็น ส่วนประกอบเซลล์ที่มีความแตกต่างกัน กำหนด) ปรับแต่ง และใช้ในโปรเจ็กต์ เนื้อหาเซลล์สามารถตั้งค่าตามส่วนประกอบภายในเครื่องได้
นอกจากนี้ หากคุณใช้ตารางสำหรับโปรเจ็กต์ขนาดใหญ่ที่มีตารางประเภทต่างๆ ส่วนประกอบที่กล่าวถึงข้างต้นทั้งหมดจะได้รับการปรับขนาดอย่างง่ายดาย ส่วนประกอบของตารางสามารถปรับปรุงเป็นอินฟินิตี้และอื่น ๆ ได้ เช่น การสร้างสถานะเซลล์เมื่อวางเมาส์เหนือและการโต้ตอบประเภทอื่นๆ
คำถามข้อเสนอแนะความคิด? แสดงความคิดเห็นด้านล่างและเราจะพยายามอย่างเต็มที่เพื่อช่วยคุณ!
ดาวน์โหลด Figma Table Mockup
ตามที่สัญญาไว้ ฉันได้สร้างแบบจำลองตาราง Figma ฉบับสมบูรณ์ ซึ่งคุณสามารถใช้เพื่อวัตถุประสงค์ในการเรียนรู้หรืออะไรก็ได้ที่คุณต้องการ สนุก!

การอ่านที่เกี่ยวข้อง
- “การออกแบบปรมาณู” แบรด ฟรอสต์
- “วิธีการสร้างตารางเว็บที่ซับซ้อน” Slava Shestopalov, Smashing Magazine
- “การสร้างส่วนประกอบอะตอมใน Figma” ทีมออกแบบและวิศวกรรม littleBits
- “ตาราง Figma: การออกแบบตารางข้อมูลโดยส่วนประกอบเซลล์เดียว” Roman Kamushken, Setproduct
แหล่งข้อมูลที่เป็นประโยชน์
- Figma ช่อง YouTube
ช่อง Figma อย่างเป็นทางการบน YouTube — เป็นสิ่งแรกที่ควรดูหากคุณยังใหม่ต่อ Figma - การซิงค์ Google ชีต
ปลั๊กอิน Figma ที่ช่วยให้คุณได้รับข้อมูลจาก Google ชีตไปยังไฟล์ Figma ของคุณ สิ่งนี้น่าจะใช้ได้ดีกับเทคนิคต่างๆ จากบทช่วยสอนนี้ แต่คุณจะต้องใช้เวลาในการเปลี่ยนชื่อเลเยอร์ข้อความทั้งหมดเพื่อให้สิ่งนี้ทำงานได้อย่างถูกต้อง
