คำแนะนำที่ดีที่สุดในการสร้าง CTA ที่สมบูรณ์แบบสำหรับเว็บไซต์ WordPress
เผยแพร่แล้ว: 2019-02-22การดึงดูดผู้คนให้มาที่เว็บไซต์ WordPress ของคุณนั้นมีความสำคัญอย่างยิ่ง แต่การแปลงพวกเขาให้เป็นสมาชิกและลูกค้านั้นเป็นเป้าหมายสูงสุดของธุรกิจของคุณอย่างไม่ต้องสงสัย
เห็นได้ชัดว่าไม่มีใครทำ Conversion ได้หากไม่มีการโน้มน้าวใจ ดังนั้นทุกเว็บไซต์ที่ใช้คำกระตุ้นการตัดสินใจ (CTA) เพื่อโน้มน้าวให้ผู้เยี่ยมชมดำเนินการตามที่ต้องการ
CTA อาจเป็นบรรทัดข้อความ ปุ่ม หรือรูปภาพ ตราบใดที่ระบบเตือนให้ดำเนินการบางอย่างบนเว็บไซต์ของคุณทันที
ตัวอย่างเช่น CTA สามารถแจ้งให้พวกเขาดาวน์โหลดรายงาน สมัครรับจดหมายข่าว ลงทะเบียนสำหรับกิจกรรม เริ่มการทดลองใช้ หรือซื้อผลิตภัณฑ์หรือบริการ ไม่ต้องบอกว่า CTA มีความสำคัญสำหรับคุณในการเพิ่มจำนวนผู้ชมและผู้ติดตามออนไลน์ ดังนั้นการพยายามอย่างเต็มที่เพื่อสร้าง CTA ที่น่าสนใจจึงเป็นสิ่งจำเป็นสำหรับธุรกิจออนไลน์
คุณสามารถทำอะไรกับ CTA ได้บ้าง?
ตามที่กล่าวไว้ในบทนำ CTA สามารถใช้รูปแบบต่างๆ ได้ พวกเขากำหนดเป้าหมายและกำหนดคำกระตุ้นการตัดสินใจสำหรับผู้อ่าน ตัวอย่างเช่น CTA แบบข้อความที่ส่วนท้ายของบทความในบล็อกสามารถกระตุ้นให้ผู้อ่านแสดงความคิดเห็นในขณะที่ CTA แบบปุ่มบนหน้า Landing Page ของเว็บไซต์สามารถกระตุ้นให้ผู้เยี่ยมชมลงทะเบียนเพื่อทดลองใช้ผลิตภัณฑ์ฟรี .

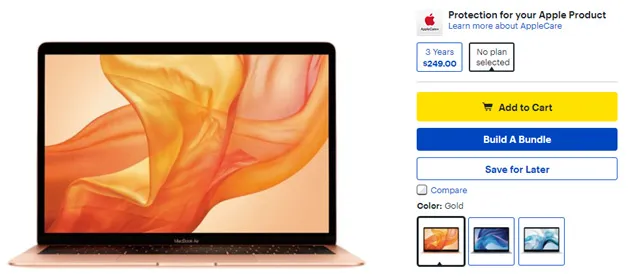
นอกจากนี้ CTA ยังเป็นองค์ประกอบสำคัญของหน้าผลิตภัณฑ์ที่สนับสนุนให้คุณซื้อ Best Buy's Add to Cart เป็นตัวอย่างที่สมบูรณ์แบบของ CTA แบบใช้ปุ่ม (บันทึกเพื่อภายหลังและสร้างชุดรวมเป็น CTA ด้วย) ในหน้าผลิตภัณฑ์
เห็นได้ชัดว่า CTA สามารถมีเป้าหมายที่หลากหลายและเป็นส่วนหนึ่งของกลยุทธ์การตลาดดิจิทัลที่อำนวยความสะดวกในการบรรลุวัตถุประสงค์ ดังที่คุณเห็นจากภาพด้านบน เหมาะอย่างยิ่งสำหรับการนำผู้เยี่ยมชมจากหน้าผลิตภัณฑ์ไปยังหน้าชำระเงิน ซึ่งเป็นข้อกำหนดที่จำเป็นสำหรับการแปลง
เพื่อให้แน่ใจว่า CTA บนเว็บไซต์ WordPress ของคุณพร้อมอย่างถูกต้องเพื่อช่วยให้คุณบรรลุเป้าหมาย คุณต้องพิจารณาสิ่งต่อไปนี้
วิธีสร้าง CTA ที่สมบูรณ์แบบสำหรับเว็บไซต์ WordPress ของคุณ
1. เลือกข้อความที่อัดแน่นไปด้วยการกระทำ
ไม่ว่าคุณจะสร้าง CTA แบบข้อความหรือแบบปุ่ม ควรมีข้อความที่เน้นการดำเนินการที่โดดเด่นและน่าสนใจสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ ตามกระแสการตลาดล่าสุด คำเช่น "ป้อน" และ "ส่ง" ล้าสมัย ดังนั้นจึงไม่ควรใช้สำหรับ CTA
กริยาที่มีประสิทธิภาพที่สุดบางคำที่คุณควรพิจารณา ได้แก่
- ค้นพบ
- เข้าร่วม
- นำมาใช้
- จอง
- ขอ
- เริ่ม
- เรียนรู้
- ทำ
กริยาเหล่านี้ถือว่าดีกว่าสำหรับการขับเคลื่อนการกระทำ เพราะมันบอกเป็นนัยถึงประโยชน์ต่อผู้ใช้ ตัวอย่างเช่น คุณสามารถใช้คำว่า "เริ่มต้น" เพื่ออธิบายสิ่งที่เกิดขึ้นหลังจากที่ผู้เยี่ยมชมคลิกที่มัน รวมทั้งผลประโยชน์ที่เขาหรือเธอจะได้รับ เช่น "เริ่มการทดลองใช้ฟรี"
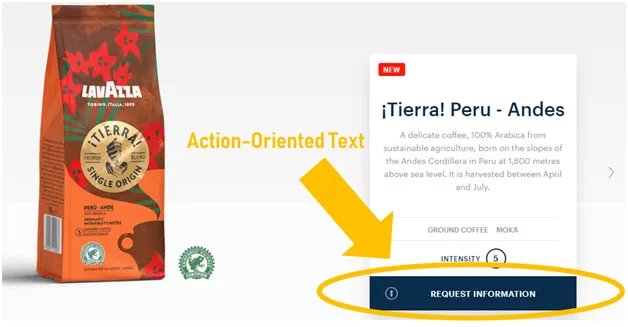
ต่อไปนี้คือตัวอย่าง CTA ที่มีข้อความประกอบซึ่งอธิบายอย่างชัดเจนว่าจะเกิดอะไรขึ้นหลังจากที่ผู้เยี่ยมชมคลิก

2. สร้างความรู้สึกเร่งด่วนหรือความขาดแคลน
นี่เป็นกลวิธียอดนิยมที่ร้านค้าออนไลน์ที่ใช้ WordPress หลายแห่งใช้เพื่อให้ผู้เข้าชมทำ Conversion ได้โดยเร็วที่สุดและเพิ่มยอดขาย (อันที่จริง โอกาสที่คุณจะได้เห็นวิธีที่ Amazon ทำหลายครั้ง) เพื่อเพิ่มโอกาสสูงสุดที่ผู้เข้าชมจะคลิก CTA ให้พิจารณารวมวลีต่อไปนี้:
- 24 ชั่วโมงเท่านั้น
- โอกาสสุดท้าย
- เหลือเพียง X วัน
- สิ้นสุดเร็ว ๆ นี้
พวกเขาเน้นย้ำถึงข้อเท็จจริงที่ว่าร้านค้าของคุณมีสินค้าเฉพาะอย่างจำกัด หรือการขายกำลังจะสิ้นสุดในไม่ช้า หากผู้เข้าชมสนใจที่จะซื้อ มีโอกาสที่วลีเหล่านี้จะบังคับให้พวกเขาทำและหลีกเลี่ยงข้อเสนอที่ดี
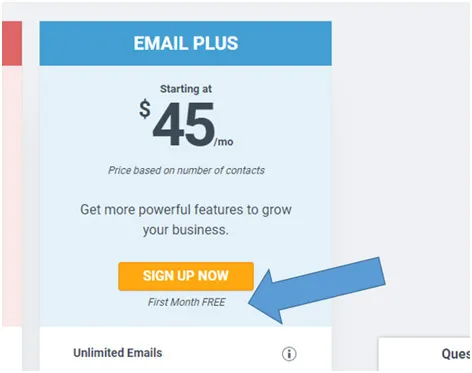
นอกจากนี้ คุณสามารถเพิ่มข้อความด้านล่างหรือเหนือ CTA เพื่อเสริมและกระตุ้นให้ผู้ดูคลิก นี่คือตัวอย่างจาก Constant Contact
วลี "เดือนแรกฟรี" ด้านล่าง CTA ให้กำลังใจเพิ่มเติมที่หลายคนจำเป็นต้องทำการซื้อ
3. ทำให้ CTA โดดเด่นกว่าส่วนอื่นๆ ของเว็บไซต์ของคุณ
“เพื่อให้แน่ใจว่า CTA ของคุณจะดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ของคุณ พวกเขาต้องโดดเด่นจากปุ่มที่เหลือและองค์ประกอบการออกแบบอื่นๆ” Matt Powell นักออกแบบเว็บไซต์อธิบาย “เนื่องจากการกระตุ้นให้พวกเขาดำเนินการบางอย่างอาจเป็นเป้าหมายสูงสุดในหน้า คุณต้องทำให้ CTA ของคุณโดดเด่น”
ตัวอย่างเช่น คุณสามารถใช้สีที่มีความเปรียบต่างสูงกับสีอื่นๆ ที่ใช้ในหน้าและองค์ประกอบ UI อื่นๆ หากต้องการดูตัวอย่าง ให้ดูภาพหน้าผลิตภัณฑ์ด้านบน CTA หลักมีสีเหลืองสดใสซึ่งทำให้เป็นองค์ประกอบ UI ที่โดดเด่นที่สุดในหน้า CTA อื่นไม่สามารถแข่งขันกับมันได้
ในขณะที่หลายแบรนด์ใช้สีเขียวและสีส้มเพื่อทำให้ CTA ของพวกเขาดูสะดุดตาแต่ไม่ทำให้เสียสมาธิเกินไป ตัวเลือกที่ดีที่สุดสำหรับคุณจะขึ้นอยู่กับปัจจัยหลายประการ รวมถึงสีของโลโก้แบรนด์ของคุณและผลการทดสอบ A/B

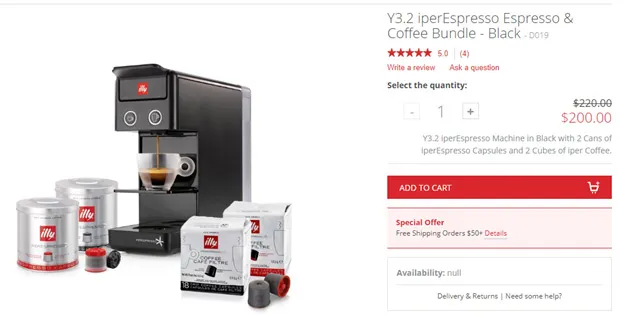
ตัวอย่างเช่น รูปภาพด้านล่างแสดงตัวอย่างที่ดีของ CTA – Add to Cart – ที่โดดเด่นจากเว็บไซต์อื่นๆ และใช้สีของแบรนด์ Illy ผู้ผลิตกาแฟชื่อดังของอิตาลี
4. วาง CTA อย่างมีกลยุทธ์
ตำแหน่งของ CTA บนเว็บไซต์ WordPress ของคุณถือเป็นข้อพิจารณาที่สำคัญ เนื่องจากผู้เยี่ยมชมจำเป็นต้องได้รับการนำเสนอในเวลาและสถานที่ที่เหมาะสม นี่คือคำแนะนำบางส่วน:
- วางปุ่ม CTA ไว้ใกล้กับส่วนที่ให้ข้อมูลของหน้าเว็บเพื่อสร้างแนวคิดว่าการคลิกที่มันเป็นขั้นตอนต่อไป
- ใช้ CTA หลายตัวเพื่อแยกหน้าเว็บยาวๆ และเตือนผู้เยี่ยมชมในส่วนถัดไปขณะเลื่อนดู
- พิจารณาหลักการของ AIDA ก่อนวาง CTA ใดๆ ลงในเว็บไซต์ของคุณ AIDA ย่อมาจาก Attention – Interest – Desire – Action และกำหนดให้คุณต้องดึงดูดความสนใจของผู้เยี่ยมชม ทำให้พวกเขาสนใจที่จะทราบข้อมูลเพิ่มเติม อธิบายประโยชน์ให้พวกเขาเพื่อให้พวกเขาต้องการผลิตภัณฑ์/บริการ แล้วนำเสนอ CTA ให้พวกเขา
- หาก CTA ของคุณต้องการความมุ่งมั่นอย่างหนักจากผู้เยี่ยมชม ให้หลีกเลี่ยงการวางไว้ที่จุดเริ่มต้นของหน้า (ครึ่งหน้าบน) เพราะมีโอกาสที่พวกเขาจะต้องการอ่านข้อมูลทั้งหมดก่อนทำการตัดสินใจที่อาจมีผลกระทบต่อชีวิตของพวกเขา


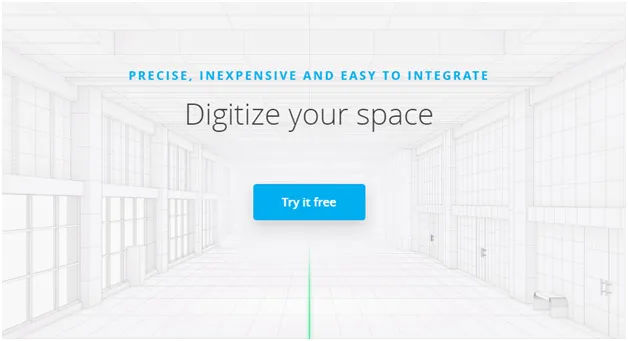
5. ใช้พื้นที่เชิงลบอย่างมีประสิทธิภาพ
อีกวิธีหนึ่งเพื่อให้แน่ใจว่า CTA ของคุณโดดเด่นจากเนื้อหาโดยรอบคือการใช้พื้นที่เชิงลบรอบๆ ซึ่งหมายถึงการผสมผสานช่องว่างระหว่างเนื้อหาและปุ่ม CTA เพื่อทำให้ส่วนหลังมีความชัดเจนยิ่งขึ้น และดึงดูดความสนใจมากขึ้น
ตัวอย่างเช่น นี่คือวิธีที่บริษัทซอฟต์แวร์ Indoorway ทำ

ทำไมถึงดี:
- มีพื้นที่รอบปุ่มเพียงพอเพื่อให้ผู้เข้าชมไม่รู้สึกว่าเว็บไซต์รก
- CTA อยู่ที่กึ่งกลางของหน้า ดังนั้นความสนใจของผู้เข้าชมจึงมุ่งเน้นไปที่มัน
- การใช้สีต่างๆ ทำให้ปุ่มดูโดดเด่น
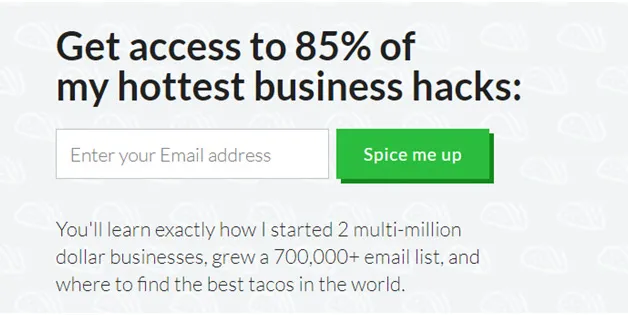
6. เปลี่ยนตัวกำหนด
หลายบริษัทต้องการใช้คำว่า “คุณ” และ “ของคุณ” สำหรับ CTA แม้ว่าจะดูเหมือนเป็นทางเลือกที่สมเหตุสมผลในสถานการณ์ส่วนใหญ่ วิธีหนึ่งที่ดีในการทำให้ CTA ดำเนินการได้มากขึ้นคือเปลี่ยนเป็น "ฉัน" และ "ของฉัน"
มาดูตัวอย่างจาก OKDork

ด้วยการใช้ "Spice me up" สำหรับข้อความ CTA นักออกแบบทำให้ผู้เยี่ยมชมเข้าใจข้อเสนอในรูปแบบที่ต่างออกไป ซึ่งอาจมีความน่าสนใจมากขึ้น ตัวอย่างเช่น ไซต์ไม่ได้หมายความว่าข้อเสนอและเนื้อหาที่ผู้เข้าชมกำลังจะปลดล็อกนั้นเป็นของตน
นี่คือวิธีที่ Neil Patel นักการตลาดดิจิทัลและผู้มีอิทธิพลที่รู้จักกันดีใช้หลักการนี้เพื่อดึงดูดผู้เข้าร่วมรายใหม่ๆ มาที่การสัมมนาผ่านเว็บ SEO ของเขาบนหน้า Landing Page ของไซต์ของเขา เน้นการดำเนินการมาก อธิบายประโยชน์ให้กับลูกค้า และพูดจากมุมมองของพวกเขา

นี่เป็นอีกตัวอย่างหนึ่งของ CTA ที่มี "my" แทนที่จะเป็น "your"

อีกวิธีหนึ่งในการทำให้ CTA บนเว็บไซต์ WordPress ของคุณดำเนินการได้มากขึ้นคือการใช้หลักการ “I” ใช้แนวคิดที่คล้ายคลึงกันมากกว่าในส่วนก่อนหน้าและระบุว่า CTA ควรพูดจากมุมมองของลูกค้าโดยใช้ตัวกำหนด "I"
นี่คือตัวอย่างของ CTA โดยใช้หลักการนี้

แทนที่จะใช้ข้อความทั่วไปเช่น “เรียกร้องคำปรึกษาของคุณ” CTA นี้จะพูดกับลูกค้าจากมุมมองของพวกเขาและดึงดูดพวกเขาโดยตรง
คุณยังสามารถใช้หลักการเหล่านี้กับ CTA ของคุณและรับสิ่งนี้:
- สมัครสมาชิก
- รักษาความปลอดภัยการจองของฉัน
- สำรองที่นั่ง
- รับ eBook ของฉัน
- รับสำเนารายงานของฉันฟรี
- ขยายธุรกิจของฉัน
สรุปได้ว่า การเลือกภาษาที่พูดจากมุมมองของผู้ชม จะทำให้ข้อเสนอของคุณน่าสนใจยิ่งขึ้นสำหรับพวกเขา
7. ใช้ปลั๊กอินเพื่อสร้าง CTAs
โชคดีที่มีปลั๊กอิน WordPress จำนวนหนึ่งที่คุณสามารถใช้สร้าง CTA ทั้งแบบธรรมดาและขั้นสูงสำหรับเว็บไซต์ของคุณได้ รวมถึงรายการต่อไปนี้
เฮลโล บาร์ :

แถบเครื่องมือยอดนิยม เรียบง่าย และไม่สร้างความรำคาญ ซึ่งคุณสามารถเพิ่มที่ด้านบนสุดของเว็บไซต์ของคุณเพื่อรวบรวมข้อมูล เช่น อีเมลจากผู้เยี่ยมชม ฟรีและช่วยให้คุณสร้างรายชื่อสมาชิกได้อย่างง่ายดายโดยไม่กระทบต่อประสบการณ์ของผู้ใช้บนเว็บไซต์ WordPress ของคุณ
ตัวสร้างป๊อปอัป :

อีกตัวเลือกฟรีที่ช่วยให้สามารถสร้างหน้าต่างป๊อปอัปพร้อมข้อความแจ้งเตือนหรือแบบฟอร์มสมาชิกเพื่อรวบรวมข้อมูลและตั้งค่าตำแหน่งทริกเกอร์ในตำแหน่งเฉพาะบนหน้า ปลั๊กอินป๊อปอัปสนับสนุนเครื่องมือการตลาดผ่านอีเมลที่มีชื่อเสียงอย่าง MailChimp ซึ่งทำให้เหมาะสำหรับการสร้างผู้ชมเป็นอย่างมาก
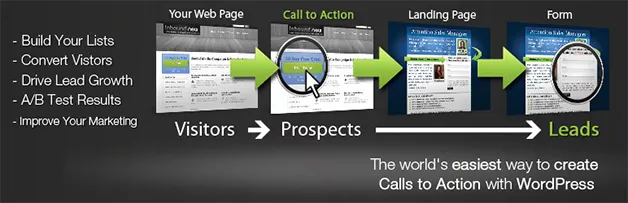
คำกระตุ้นการตัดสินใจของ WordPress :

ใช้ปลั๊กอินนี้เพื่อสร้าง CTA ตรวจสอบอัตรา Conversion และทดสอบประสิทธิภาพของเวอร์ชันต่างๆ ด้วย Visual Editor ในตัว คุณสามารถสร้างและดูตัวอย่างการเปลี่ยนแปลงใน CTA ในขณะที่คุณทำงาน ซึ่งทำให้การทดสอบแบบแยกส่วนทำได้ง่าย ไลบรารีเวอร์ชันที่พัฒนาแล้วและตัวสร้างแบบกำหนดเองสำหรับเวอร์ชันใหม่พร้อมใช้งานสำหรับแรงบันดาลใจและงานสร้างสรรค์
ไปยังคุณ
CTA ที่ออกแบบและเขียนมาอย่างดีแสดงต่อผู้เข้าชมในเวลาที่เหมาะสมสามารถช่วยให้คุณได้รับสมาชิกและ Conversion เพิ่มขึ้นอย่างมาก แม้ว่าคำแนะนำข้างต้นจะช่วยให้คุณสามารถบรรลุความสูงใหม่ได้อย่างมาก แต่ความสำเร็จสูงสุดนั้นขึ้นอยู่กับการทดสอบ CTA เวอร์ชันต่างๆ เช่น สี สำเนา ตำแหน่ง และรูปแบบ และการกำหนดเวอร์ชันที่มีประสิทธิภาพดีที่สุด
