การสร้างคำแนะนำเครื่องมือโดยใช้ CSS
เผยแพร่แล้ว: 2018-05-12คุณคงรู้แล้วว่าคำแนะนำเครื่องมือคืออะไร
คำแนะนำเครื่องมือคือไอคอนหรือข้อความ ซึ่งเมื่อวางเมาส์เหนือจะทำให้ข้อมูลเพิ่มเติมในกรอบหรือป๊อปอัป
โดยปกติคุณจะพบคำแนะนำเครื่องมือในแบบฟอร์ม แต่คุณสามารถวางไว้ที่ใดก็ตามที่ผู้ใช้ต้องการข้อมูลเพิ่มเติม

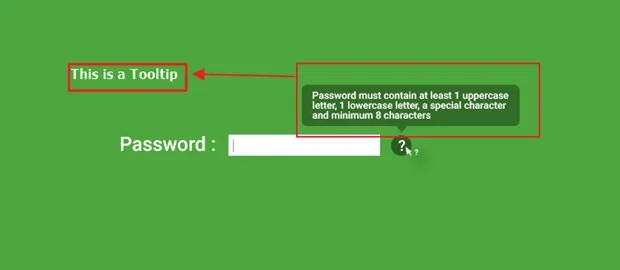
ในภาพด้านบน วงกลมที่มีเครื่องหมายคำถาม แสดง คำแนะนำเครื่องมือ เมื่อวางเมาส์เหนือ คำแนะนำเครื่องมือนี้จะให้ข้อมูลเพิ่มเติมเกี่ยวกับประเภทของอักขระที่รหัสผ่านของคุณต้องมี
คุณสามารถรับเฟรมเวิร์กเพื่อนำคำแนะนำเครื่องมือไปใช้ในเว็บไซต์ของคุณ แต่โดยส่วนใหญ่ เฟรมเวิร์กเหล่านี้ใช้ JavaScript เพื่อทำสิ่งนี้ให้สำเร็จ
ในบทความนี้ เราจะเรียนรู้วิธีสร้างคำแนะนำเครื่องมือ โดยใช้ CSS ด้วยวิธีที่ค่อนข้างง่าย
ก่อนที่เราจะเริ่ม ไฟล์ HTML และ CSS สุดท้ายสำหรับการนำคำแนะนำเครื่องมือไปใช้จะอยู่ท้ายบล็อก นี้ เราได้อธิบายรายละเอียดแต่ละองค์ประกอบและทุกองค์ประกอบที่ใช้ใน HTML และ CSS สำหรับการนำคำแนะนำเครื่องมือไปใช้ในวิธีที่ง่ายที่สุด
คุณจะสามารถใช้คุณลักษณะคำแนะนำเครื่องมือบนเว็บไซต์ใดก็ได้โดยใช้เพียง HTML และ CSS หลังจากอ่านบทความนี้จนจบ
มาเริ่มกันเลย…
เราจะเริ่มต้นด้วยการสร้างหน้า HTML อย่างง่ายเพื่อขอรหัสผ่าน
ขั้นตอนที่ 1: สร้างหน้า HTML อย่างง่ายเพื่อแสดงคำแนะนำเครื่องมือ
นี่คือ โค้ด HTML พื้นฐานสำหรับหน้าแบบฟอร์ม
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Awesome CSS Tooltip</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip">?</span> </form> </body> </html>
อย่างที่คุณเห็น เราได้เชื่อมโยงไฟล์ “ style.css ” ของเราใน html ด้านบน
<link href="styles.css" rel="stylesheet" type=" text/css" />
เราจะสร้างคำแนะนำเครื่องมือโดยใช้ไฟล์ CSS นี้
เราใช้ รูปแบบง่ายๆ เพื่อลองใช้ฟังก์ชันคำแนะนำเครื่องมือ แบบฟอร์มนี้มีเพียงหนึ่งฟิลด์ที่มีป้ายกำกับว่า " รหัสผ่าน " เนื่องจากเราใช้แบบฟอร์มนี้เพื่อแสดงวิธีการทำงานของคำแนะนำเครื่องมือเท่านั้น
<form> <label>Password:</label> <input type="password" /> <span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form>
เราได้ใช้ คลาส “ tooltip ” เพื่อใช้คุณสมบัติคำแนะนำเครื่องมือโดยใช้ CSS นี้เราจะหารือในหัวข้อถัดไป
ขั้นตอนที่ 2: สไตล์ CSS พื้นฐานสำหรับหน้า HTML ของเรา
ก่อนสร้าง CSS สำหรับ "คำแนะนำเครื่องมือ" เราต้องสร้าง สไตล์ CSS พื้นฐานสำหรับหน้า html ของเรา
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
ซึ่งจะทำให้หน้า html มีพื้นหลังสีเขียวสวยงาม นอกจากนี้เรายังได้เลือกแบบอักษร verdana และสีแบบอักษรเป็นสีขาว
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
เราได้วางตำแหน่งแบบฟอร์ม "ค่อนข้าง" โดยมีความกว้างสูงสุด 600 พิกเซลและระยะขอบ 20%
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}
Form label class ใช้สำหรับระบุขนาดฟอนต์และระยะห่างตัวอักษรสำหรับข้อความ label ที่เราจะใช้งาน
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}
ที่นี่ เรามีสไตล์สำหรับฟิลด์แบบฟอร์ม ไม่มีอะไรซับซ้อนเกี่ยวกับสไตล์นี้ เราได้กำหนด ระยะขอบ และ ช่องว่าง ภายในที่เหมาะสมพร้อมกับ ระบุขนาดตัวอักษร และ สี สำหรับฟิลด์แบบฟอร์ม
นั่นคือรูปแบบ css เริ่มต้นของเราสำหรับหน้าแบบฟอร์ม ซึ่งเราจะใช้เพื่อสาธิตวิธีการใช้คุณลักษณะคำแนะนำเครื่องมือโดยใช้ CSS
มาสร้างคำแนะนำเครื่องมือโดยใช้ CSS
ขั้นตอนที่ 4: สไตล์ CSS สำหรับคำแนะนำเครื่องมือ
คุณอาจสังเกตเห็นว่าเราใช้คลาส “ tooltip ” ในไฟล์ html ของเรา นี่คือรูปแบบที่เราจะนำไปใช้กับเครื่องหมายคำถาม (“?”) ซึ่งจะทำหน้าที่เป็นคำแนะนำเครื่องมือของเรา
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
เราต้องวางตำแหน่งคำแนะนำเครื่องมือก่อนโดยการใช้ ตำแหน่ง: ญาติ; " สไตล์. เหตุผลสำหรับการวางตำแหน่งแบบสัมพันธ์ของคำแนะนำเครื่องมือคือ เราจะใช้ องค์ประกอบหลอก ในภายหลังในวิธีนี้ ซึ่งสามารถวางตำแหน่ง "สัมบูรณ์" ได้ ดังนั้นเราจึงต้องการให้คลาสหลอกเหล่านั้น "สัมบูรณ์" อยู่ในตำแหน่งที่สัมพันธ์กับองค์ประกอบนี้
ต่อไป เราจะให้ สีพื้นหลังสีดำ สำหรับคำแนะนำเครื่องมือโดยใช้เมธอด rgba()
background: rgba(0,0,0,0.3);
โดยที่ r,g,b ย่อมาจาก red, green & blue และ a หมายถึง ' alpha ' ซึ่ง ควบคุมความทึบ
เราจะให้พื้นหลังสีดำกับวงกลมคำแนะนำเครื่องมือของเราและลดความทึบเป็น 0.3 เพื่อให้มีลักษณะคล้าย สีเขียวเข้ม
ต่อไป เราจะใช้รูปแบบช่องว่างภายในและรัศมีเส้นขอบพื้นฐานกับเครื่องหมายคำถาม (“?”) เพื่อทำให้คำแนะนำเครื่องมือของเราดูดี
padding: 5px 12px; border-radius: 100%; font-size: 20px;
ด้วย CSS ข้างต้น เราจะใช้ช่องว่างภายในกับวงกลมที่ล้อมรอบ "?" และทำให้รัศมีเส้นขอบ 100% เพื่อให้เป็นวงกลมเต็ม
Font-size กำหนดขนาดของ “?” ซึ่งเราใช้เป็นคำแนะนำเครื่องมือของเราในตัวอย่างนี้
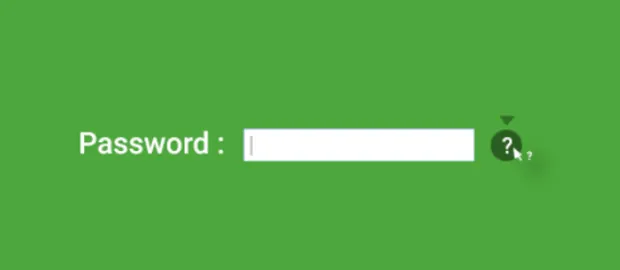
เรายังเพิ่ม “ เคอร์เซอร์:ช่วยเหลือ; ” ใน CSS สิ่งนี้จะให้เครื่องหมายคำถามใต้ตัวชี้เมาส์เมื่อคุณวางเมาส์เหนือองค์ประกอบนั้น ดังที่แสดงในภาพด้านล่าง
เคล็ดลับ toot มีเนื้อหาบางส่วน (ในตัวอย่างนี้ เราจะให้ข้อมูลเพิ่มเติมเกี่ยวกับอักขระที่ควรรวมอยู่ในฟิลด์ "รหัสผ่าน")
ขั้นตอนที่ 5: ให้เนื้อหาสำหรับคำแนะนำเครื่องมือภายใน HTML
ความท้าทายต่อไปที่รออยู่ข้างหน้าคือ จะวางเนื้อหานี้ไว้ในคำแนะนำเครื่องมือที่ใด
เพื่อให้งานนี้สำเร็จ เราจะเพิ่ม แอตทริบิวต์ ในไฟล์ HTML ที่เราสร้างไว้ก่อนหน้านี้
<span class="tooltip">?</span>
ที่นี่ เราไม่ต้องการเพิ่มมาร์กอัปเพิ่มเติม เช่น การสร้างช่วงอื่นเพื่อเพิ่มเนื้อหาภายในคำแนะนำเครื่องมือ
เราสามารถรวมเนื้อหาสำหรับคำแนะนำเครื่องมือในช่วงนี้
เราจะทำสิ่งนี้โดยเพิ่มแอตทริบิวต์ " data ” ชื่อแอตทริบิวต์ข้อมูลที่นี่จะเป็น “ คำแนะนำเครื่องมือ ”
<span class="tooltip" data-tooltip="">?</span>
data-tooltip เป็นแอตทริบิวต์ข้อมูลของเราที่เราเพิ่มเนื้อหาที่ควรจะแสดงภายในคำแนะนำเครื่องมือ
ต่อไป เราจะเพิ่มคำแนะนำเกี่ยวกับอักขระที่ควรมีอยู่ในรหัสผ่าน ภายในแอตทริบิวต์ data-tooltip ของเรา
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
ตอนนี้เราได้ เพิ่มข้อความ ที่ควรปรากฏอยู่ในคำแนะนำเครื่องมือแล้ว ต่อไป เราจะมาเรียนรู้วิธี ทำให้ข้อความนี้ปรากฏในคำแนะนำเครื่องมือ เมื่อผู้ใช้วางเมาส์เหนือเครื่องหมายคำถาม
ขั้นตอนที่ 6: การสร้าง Tooltip Container โดยใช้ Pseudo Elements
อันดับแรก เราต้องสร้างคอนเทนเนอร์ภายในซึ่งจะต้องแสดงเนื้อหาของคำแนะนำเครื่องมือ
สำหรับการทำเช่นนี้ ให้กลับไปที่ไฟล์ style.css และสร้าง องค์ประกอบเทียม สำหรับคลาส . tooltip
เราจะสร้าง ::after และ ::before pseudo class เพื่อให้เนื้อหาใน tooltip ปรากฏขึ้น
โดยทั่วไป การใช้คลาสหลอกเช่น “ ::after ” คุณสามารถกำหนดเป้าหมายตำแหน่งหลังจากองค์ประกอบที่ใช้คลาสหลักและสไตล์ของตำแหน่งนั้น
ในทำนองเดียวกัน การใช้คลาสหลอก ::ก่อนที่คุณจะจัดรูปแบบตำแหน่งก่อนองค์ประกอบที่ใช้คลาสหลัก (ในกรณีนี้ “?” คือองค์ประกอบนั้น)
เป็นคลาสหลอกที่มีประโยชน์มากในการเพิ่มเนื้อหาพิเศษบนหน้า
เราจะสร้างคลาสหลอกสำหรับ “tootlip” ดังที่แสดงด้านล่าง
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}
เรากำลังสร้างคลาสทั่วไปสำหรับสไตล์ ::before และ ::after
ในที่นี้ เราได้ จัดตำแหน่งทั้งสไตล์ ::before และ ::after ไว้อย่างแน่นอน เนื่องจากเราต้องการให้พวกมันอยู่ในตำแหน่งเหนือ 'เครื่องหมายคำถาม' และเราต้องการให้พวกมันอยู่กึ่งกลางเหนือ “?”
เพื่อให้คำแนะนำเครื่องมืออยู่กึ่งกลางเหนือ “?” เราต้องใช้ “ left:50%; " คุณลักษณะ.
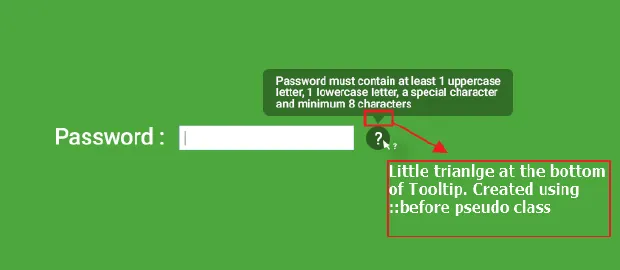
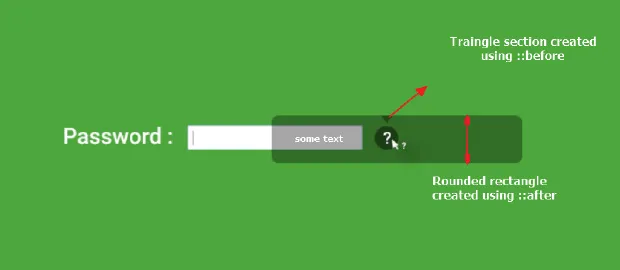
ตอนนี้ เราจะใช้ ::before เพื่อจัดรูปแบบสามเหลี่ยมเล็กๆ ที่ด้านล่างของคำแนะนำเครื่องมือของเรา

::after ใช้เพื่อจัดรูปแบบเนื้อหาภายในคำแนะนำเครื่องมือ
เรามาดูกันว่ามันทำอย่างไร
ขั้นแรกเราจะสร้างสามเหลี่ยมเล็ก ๆ ที่ด้านล่างของคำแนะนำเครื่องมือ
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
เราควรใช้ เนื้อหา:””; คุณลักษณะเพื่อแสดงว่าองค์ประกอบนี้ไม่มีเนื้อหา เนื่องจากเราได้ใส่ เนื้อหาที่ว่างเปล่า เราจึงสามารถจัดรูปแบบได้

เราสามารถ สร้างสามเหลี่ยมใน CSS โดยใช้แอตทริบิวต์ border-width
โดยบรรทัดนี้
border-width: 10px 8px 08px;
เราได้ระบุว่าความ กว้างขอบด้านบนคือ 10 พิกเซล ด้านขวาคือ 8 พิกเซล ลดลง 0 พิกเซล และด้านซ้าย 8 พิกเซล
นี่จะสร้างสามเหลี่ยมสำหรับเรา
ต่อไป เราจะสร้าง เส้นขอบทึบ สำหรับส่วนนี้ และ ทำให้พื้นที่ด้านขวา ด้านล่าง และด้านซ้ายโปร่งใส เพื่อให้มองเห็นเฉพาะพื้นที่ "สามเหลี่ยม" ด้านบนเท่านั้น
border-style: solid; border-color: rgba(0,0,0,0.3) transparent transparent transparent;
หลังจากทำให้เส้นขอบทึบ เราจะใช้สีสำหรับด้านบน ด้านขวา ด้านล่าง และด้านซ้ายของเส้นขอบ
เราควรใช้ border-color:rgba(); ” ในที่นี้ ซึ่งเราใช้กำหนดสไตล์วงกลมรอบเครื่องหมายคำถาม
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
ที่นี่ เราได้กำหนด สีดำ (0,0,0) สำหรับ ส่วนบน ของเส้นขอบ และ ลดความทึบของมันเป็น 0.3 เพื่อให้เรามีสีเขียวเข้ม เช่นเดียวกับที่เราทำเพื่อให้ได้สไตล์สำหรับวงกลมรอบ “?”
เราซ่อนส่วน ด้านขวา ด้านล่าง และด้านซ้าย ของเส้นขอบด้วยการทำให้ โปร่งใส
แม้ว่าเราจะสร้างขอบขวาและซ้าย พวกมันก็โปร่งใส เส้นขอบเดียวที่มีสีคือเส้นขอบด้านบน สิ่งที่จะทำคือ เส้นขอบที่ซ่อนอยู่ทางด้านซ้ายและด้านขวาจะให้เอฟเฟกต์สามเหลี่ยมร่วมกับเส้นขอบด้านบนที่เป็นสี

ผลลัพธ์ที่ได้จะเป็นแบบนี้
หากคุณค้นหาคำว่า "i" ใน Google คุณจะได้เรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้
แอตทริบิวต์ “ Margin-left ” และ “ top ” ใช้เพื่อจัดตำแหน่งสามเหลี่ยมนี้ให้อยู่กึ่งกลางเหนือวงกลม
top: -20px; margin-left: -8px;
ตอนนี้ เราได้สร้างหางสามเหลี่ยม ที่ด้านล่างของคำแนะนำเครื่องมือของเราแล้ว ซึ่งชี้ไปที่ “?” เข้าสู่ระบบ.
ต่อไป เราต้องกำหนดรูปแบบพื้นที่สี่เหลี่ยมมุมมนของคำแนะนำเครื่องมือที่แสดงข้อมูล สำหรับสิ่งนี้ เราจะใช้แอตทริบิวต์ ::after
.tooltip::after{
content: “some text”;
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
ข้าพเจ้าจึงได้ใช้
content: “some text”;
ในส่วนเปิดของคลาสหลอก .tooltip::after
ตอนนี้ เราต้องกำหนด สีพื้นหลังให้กับส่วนนี้ด้วยสีเดียวกับ ที่เราใช้สำหรับสร้างพื้นที่สามเหลี่ยม (ซึ่งเป็นสีดำ โดยมีอัลฟา/ความทึบเท่ากับ 0.3)
ข้าพเจ้าจึงเสริมว่า
background: rgba(0,0,0,0.3);
จากนั้นฉันได้จัดส่วนนี้ไว้ตรงกลางด้วย "เครื่องหมายคำถาม" ของเราเหมือนเมื่อก่อน ฉันกำลังใช้ความกว้าง 300 px สำหรับกล่องสี่เหลี่ยมผืนผ้าโค้งมน และระยะขอบ -150 px เพื่อจัดกึ่งกลางตามเครื่องหมายคำถาม
top: -20px; width:300px; margin-left: -150px;
ตอนนี้เราจะให้ช่องว่างภายในและทำให้ขอบของสี่เหลี่ยมผืนผ้าโค้งมน (โดยใช้ border-radius)
border-radius: 10px; color: #fff; padding: 14px;
สิ่งนี้จะกำหนดสีของข้อความภายในสี่เหลี่ยมที่โค้งมนเป็นสีขาว (#fff)
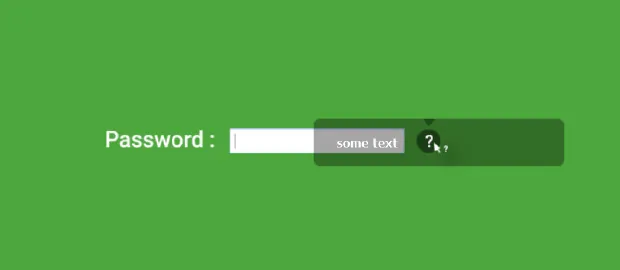
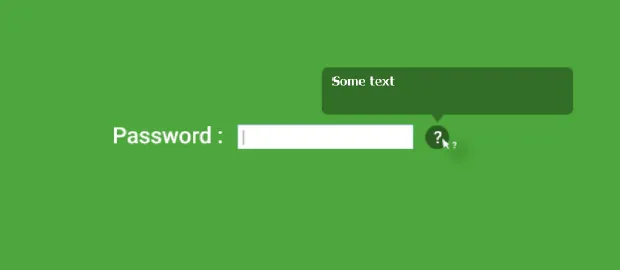
ตอนนี้พื้นที่สี่เหลี่ยมผืนผ้าโค้งมนที่แสดงเนื้อหาพร้อมแล้ว แต่ยัง วางตำแหน่งไม่ถูกต้อง หน้า HTML ปัจจุบันจะมีลักษณะเหมือนที่แสดงด้านล่าง

โดยทั่วไป สี่เหลี่ยมมน ซ้อนทับเหนือพื้นที่ "สามเหลี่ยม" ที่เราสร้างขึ้น เนื่องจากทั้ง ::before และ ::after ใช้ระยะขอบเท่ากันและวาง 20 พิกเซลเหนือเครื่องหมายคำถาม

เราจำเป็นต้อง นำกล่องสี่เหลี่ยมมนเหนือส่วนสามเหลี่ยมที่ เราสร้างไว้ก่อนหน้านี้ เพื่อให้ทั้งคู่ปรากฏเป็น กล่องสนทนา
เราไม่ทราบความสูงที่แน่นอนของสี่เหลี่ยมมุมมนที่จะวางเหนือสามเหลี่ยมนั้น สิ่งที่เราต้องการคือการ แปลงความสูง 100% ของสี่เหลี่ยมมุมมนในแนวตั้ง เพื่อให้วางอยู่เหนือสามเหลี่ยม
เนื่องจากองค์ประกอบทั้งสองนี้ (สามเหลี่ยม & สี่เหลี่ยมผืนผ้าโค้งมน) ใช้ top: -20px; เราแค่ต้อง แปลงด้านบนของสี่เหลี่ยมผืนผ้าโค้งมนในแนวตั้งให้มีความสูงพิกเซล เท่ากับความสูงของตัวเอง
สำหรับสิ่งนี้เราใช้ transform: translateY(-100%);

ตอนนี้เรามีโครงสร้างที่เหมาะสมที่ดูเหมือนกล่องข้อมูล
ขั้นตอนที่ 7: รับข้อมูลจริงภายใน Tooltip
ความท้าทายสุดท้ายของเราที่นี่คือการรับเนื้อหาที่ถูกต้องซึ่งมีข้อมูลเพิ่มเติมอยู่ภายในคำแนะนำเครื่องมือ
จำไว้ว่าเราได้วางเนื้อหาที่ควรปรากฏอยู่ในคำแนะนำเครื่องมือในไฟล์ HTML ของเรา
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
การใช้ CSS เราสามารถคว้าแอตทริบิวต์จากองค์ประกอบ HTML เราจะทำอย่างนั้นโดยใช้ attr() ใน . tooltip::after pseudo CSS
ดังนั้น แทนที่จะเป็น content: “some text”;
เราจะใช้ content: attr(data-tooltip);
ที่นี่ “ data-tooltip ” คือแอตทริบิวต์ HTML ของเรา
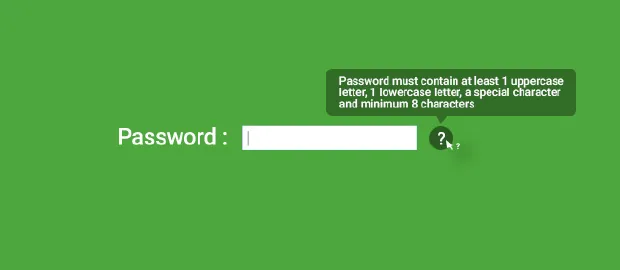
การใช้แอตทริบิวต์ที่เราให้ไว้สำหรับเนื้อหาใน HTML เราจะสามารถเรียกเนื้อหานั้นและแสดงภายใน CSS เทียมของเรา ผลลัพธ์จะเป็นดังรูปข้างล่างนี้

ตอนนี้. สิ่งที่เราต้องทำคือทำให้ไม่แสดงคำแนะนำเครื่องมือของเราในตอนเริ่มต้น และปรากฏเฉพาะเมื่อผู้ใช้วางเมาส์เหนือเครื่องหมายคำถาม (?)
นี้เป็นเรื่องง่ายมากที่จะทำ
ในการทำให้มองไม่เห็นคำแนะนำเครื่องมือในตอนเริ่มต้น เราจะ ทำให้ความทึบเป็น "0" ใน CSS หลอกต่อไปนี้ที่เราเคยเขียนไว้ก่อนหน้านี้
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}
สำหรับเอฟเฟกต์ Hover เราจะเพิ่ม CSS หลอกใหม่ที่ด้านล่างของไฟล์ style.css ของเรา มา ทำให้ความทึบเป็น “1” สำหรับสถานะ โฮเวอร์ เพื่อให้คำแนะนำเครื่องมือแสดงเฉพาะเมื่อวางเมาส์ไว้
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}
CSS หลอกนี้กำหนดสถานะโฮเวอร์เท่านั้น เนื่องจากเราใช้ “:hover” หลัง CSS .tooltip หลัก
ตอนนี้คำแนะนำเครื่องมือ CSS ของเราพร้อมแล้ว
แต่การเปลี่ยนคำแนะนำเครื่องมือจะไม่ราบรื่นอย่างที่คุณคาดหวัง
คุณสามารถสร้างเอฟเฟกต์การเปลี่ยนแปลงได้ดียิ่งขึ้นโดยใช้ CSS สำหรับสิ่งนี้ คุณเพียงแค่ต้องเพิ่มกฎการเปลี่ยนด้านล่างใน CSS สำหรับ ::before และ ::after คลาสหลอก
หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับรูปแบบการเปลี่ยนแปลงที่สามารถทำได้โดยใช้ CSS โปรดอ่านบทความ "CSS Animations And Transitions" ของเรา
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}
กระบวนการนี้ง่ายกว่าและซับซ้อนน้อยกว่ามากเมื่อเทียบกับการใช้คำแนะนำเครื่องมือโดยใช้ JavaScript
เพื่อเป็นข้อมูลอ้างอิง ให้ค้นหาไฟล์ HTML และ CSS สุดท้ายเพื่อฝึกฝน
ไฟล์ HTML สุดท้ายสำหรับการทดสอบ Tooltip
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Tooltip</title> <link href="styles.css"rel="stylesheet"type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip"data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form> </body> </html>
ไฟล์ CSS ขั้นสุดท้าย การสร้างคำแนะนำเครื่องมือ
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
สาธิตสด
ดูคำแนะนำเครื่องมือ Live CSS
