วิธีสร้างรูปแบบบล็อก Gutenberg อย่างง่ายใน WordPress
เผยแพร่แล้ว: 2020-09-07ในขณะที่ตัวแก้ไขบล็อก WordPress Gutenberg พัฒนาขึ้น ฟีเจอร์ใหม่ๆ จะถูกเพิ่มเข้ามาเพื่อทำให้การสร้างเนื้อหาง่ายขึ้น และรูปแบบบล็อกอาจเป็นส่วนเสริมที่น่าตื่นเต้นที่สุดสำหรับทั้งนักออกแบบเว็บไซต์และลูกค้าของพวกเขา
รูปแบบบล็อกคืออะไร? คิดว่ามันเป็นเลย์เอาต์ที่สร้างไว้ล่วงหน้าของบล็อก พวกเขาสามารถมีองค์ประกอบการออกแบบใด ๆ ที่คุณต้องการ องค์ประกอบต่างๆ เช่น คอลัมน์ รูปภาพ วิดีโอ ข้อความ ปุ่ม ทั้งหมดนี้สามารถจัดวางในรูปแบบบล็อกที่กำหนดเองได้
เมื่อคุณสร้างรูปแบบการบล็อกแล้ว คุณสามารถใช้ซ้ำได้ทั่วทั้งเว็บไซต์ของคุณ แต่ละอินสแตนซ์สามารถปรับแต่งด้วยเนื้อหาที่เหมาะสมได้ นอกจากนี้ คุณสามารถเพิ่ม ลบ หรือแก้ไขบล็อคที่รวมอยู่ได้
เป็นจุดเริ่มต้นที่ดีสำหรับการสร้างหน้าและช่วยให้คุณสร้างรูปลักษณ์ที่สอดคล้องกันมากขึ้น ยังช่วยให้นักออกแบบมีความยืดหยุ่นในการปรับแต่งที่จำเป็น
วันนี้เราจะมาแนะนำแนวคิดเกี่ยวกับรูปแบบบล็อกของ WordPress และสาธิตวิธีสร้างรูปแบบบล็อกของคุณเอง ไปเลย!
ขั้นแรก ทำความรู้จักกับ Block Pattern API
การสร้างรูปแบบบล็อกที่กำหนดเองต้องใช้ WordPress Block Pattern API ซึ่งช่วยให้สามารถเพิ่มรูปแบบให้กับไฟล์ functions.php ของธีมหรือปลั๊กอินที่กำหนดเองได้
ไม่ว่าคุณจะใช้งานอย่างไร API จะถูกใช้สำหรับการลงทะเบียนทั้งรูปแบบบล็อกที่กำหนดเองและประเภทรูปแบบบล็อก
อาหารอันโอชะที่น่าสนใจอย่างหนึ่งของการลงทะเบียนรูปแบบบล็อกที่กำหนดเองคือ คุณต้องใช้ HTML ดิบภายใน PHP ซึ่งหมายความว่าต้องหลีกเลี่ยงอักขระบางตัว เช่น เครื่องหมายคำพูด
เราจะเข้าสู่ประเด็นสำคัญในการตั้งค่าสิ่งต่างๆ ในอีกสักครู่ แต่น่าสังเกตว่านี่อาจเป็นกระบวนการที่น่าเบื่อ โดยเฉพาะอย่างยิ่งสำหรับรูปแบบที่ซับซ้อนมากขึ้น หมวกเคล็ดลับสำหรับ Rich Tabor สำหรับชี้ให้เห็นเครื่องมือที่จะทำงานหนักเพื่อคุณ

สร้างรูปแบบบล็อกของคุณเอง
ขั้นตอนแรกคือการสร้างรูปแบบบล็อกที่กำหนดเองภายในหน้าหรือโพสต์ WordPress ไม่จำเป็นต้องดำเนินการกับเนื้อหาที่มีอยู่ – คุณสามารถสร้างโพสต์ฉบับร่างเพื่อจุดประสงค์นี้ได้ อันที่จริง นี่อาจเป็นเส้นทางที่ง่ายกว่า เนื่องจากคุณไม่ต้องโต้แย้งกับเนื้อหาที่ไม่เกี่ยวข้องใดๆ

เพิ่มบล็อคบางส่วน
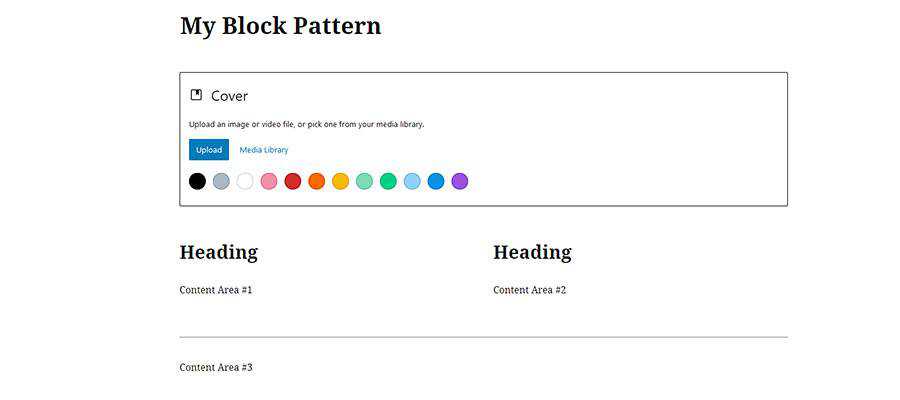
ในกรณีของเรา เราได้สร้างหน้าทดสอบที่จะอนุญาตให้มีการทดสอบบางอย่าง ข้างในมีบล็อกดังต่อไปนี้:
- ภาพปก;
- ชุดของสองคอลัมน์ แต่ละคอลัมน์มีหัวเรื่องและข้อความในย่อหน้า
- ตัวคั่น;
- ข้อความย่อหน้าเพิ่มเติม

นี่คือสิ่งที่เว็บไซต์สมมติของเราอาจใช้ในแต่ละหน้า รูปแบบบล็อกที่กำหนดเองหมายความว่าเราไม่ต้องสร้างใหม่ทุกครั้ง
เราได้ทิ้งสิ่งที่สวยงามไว้ที่นี่ แต่คุณสามารถจัดรูปแบบแต่ละบล็อกเหล่านี้ได้ตามต้องการ ตัวอย่างเช่น คุณอาจใช้จานสีของ Gutenberg เพื่อกำหนดสีล่วงหน้าหรือเพิ่มคลาส CSS ที่กำหนดเอง
เลือกบล็อกของคุณและคัดลอกพวกมัน
เมื่อบล็อกของเราได้รับการตั้งค่าตามที่เราต้องการแล้ว ก็ถึงเวลาคว้าซอร์สโค้ดของพวกมัน โชคดีที่มันง่ายกว่าเสียง
อันดับแรก เป็นเรื่องของการเลือกบล็อกทั้งหมดที่เราต้องการใช้ในรูปแบบของเรา วิธีที่ง่ายที่สุดคือคลิกที่บล็อกแรก (ในกรณีนี้คือปก) กดปุ่ม SHIFT บนแป้นพิมพ์ค้างไว้ จากนั้นคลิกที่บล็อกสุดท้าย (พื้นที่เนื้อหา #3)
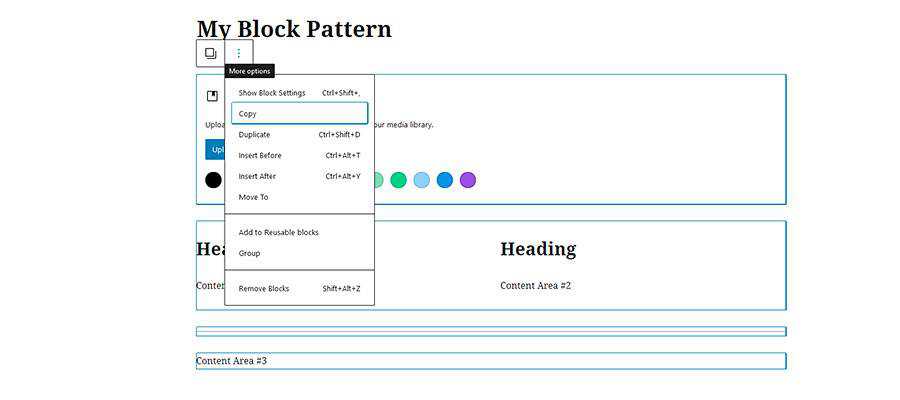
เมื่อเลือกบล็อกแล้ว ให้คลิกปุ่ม "ตัวเลือกเพิ่มเติม" ซึ่งดูเหมือนชุดจุดแนวตั้งสามจุดที่ด้านบนของตัวแก้ไข จากเมนู ให้คลิกที่ คัดลอก การดำเนินการนี้จะคัดลอกซอร์สโค้ดสำหรับบล็อกที่เลือกทั้งหมด

ผลลัพธ์จะมีลักษณะดังนี้:
หนีทุกสิ่ง
ดังที่กล่าวไว้ก่อนหน้านี้ เอาต์พุต HTML จะต้องหลีกเลี่ยงเพื่อทำงานกับ Block Pattern API
ดังนั้น เราจะนำโค้ดของเราไปรันผ่านเครื่องมือ JSON Escape/Unescape ซึ่งส่งผลให้ผลลัพธ์ต่อไปนี้:
เมื่อโค้ดของเราเรียบร้อยและเป็นระเบียบเรียบร้อย เราก็สามารถไปยังขั้นตอนถัดไปได้
ลงทะเบียน Custom Block Pattern
สุดท้าย เราจะต้องลงทะเบียนรูปแบบบล็อกที่กำหนดเองใหม่นี้ใน WordPress ใช้ Block Pattern API มาสร้างปลั๊กอินที่กำหนดเองสำหรับรูปแบบกันเถอะ ซึ่งจะทำให้เราใช้รูปแบบได้ แม้ว่าเราจะเปลี่ยนธีมในภายหลัง
รูปแบบของเราจะถูกเรียกว่า “ Page Intro Blocks ” โปรดสังเกตว่า เรากำลังวางรูปแบบบล็อกในหมวดหมู่ " ส่วนหัว " ซึ่งมีอยู่แล้วตามค่าเริ่มต้น หากคุณต้องการสร้างหมวดหมู่รูปแบบบล็อกของคุณเอง โปรดดูรายละเอียดในเอกสารประกอบของ WordPress
สร้างไฟล์ด้วยโค้ดด้านบนและวางไว้ในโฟลเดอร์ /wp-content/plugins/ ของเว็บไซต์ของคุณ (อย่าลืมสำรองข้อมูลทุกอย่างไว้ก่อน)
เมื่อติดตั้งปลั๊กอินแล้ว ให้ไปที่ Plugins > Installed Plugins ภายในผู้ดูแลระบบ WordPress และเปิดใช้งาน
การใช้รูปแบบบล็อกที่กำหนดเอง
ตกลง เรามีรูปแบบบล็อกแบบกำหนดเองที่สร้างและใช้งานผ่านปลั๊กอิน WordPress ตอนนี้เราสามารถเริ่มใช้งานได้ทุกที่ที่เราต้องการ
ในการเริ่มต้น เราจะสร้างเพจใหม่ แม้ว่าคุณสามารถใช้เพจหรือโพสต์ที่มีอยู่แล้วได้เช่นกัน
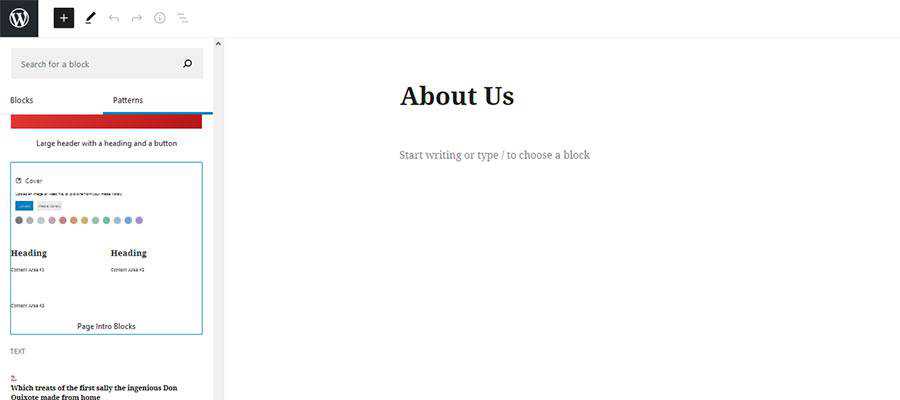
หากต้องการเพิ่มรูปแบบบล็อกลงในหน้า ให้คลิกปุ่ม "เพิ่มบล็อก" ที่ด้านบนซ้ายของตัวแก้ไข (ตัวแก้ไข "+" ขนาดใหญ่ในกล่องสีน้ำเงิน) จากนั้นคลิกที่แท็บ รูปแบบ
ภายในแท็บรูปแบบ คุณจะเห็นรูปแบบที่สร้างไว้ล่วงหน้าหลายแบบที่รวมอยู่ใน WordPress เลื่อนลงมาจนกว่าคุณจะเห็นรูปแบบที่เราสร้างขึ้น “ Page Intro Blocks”

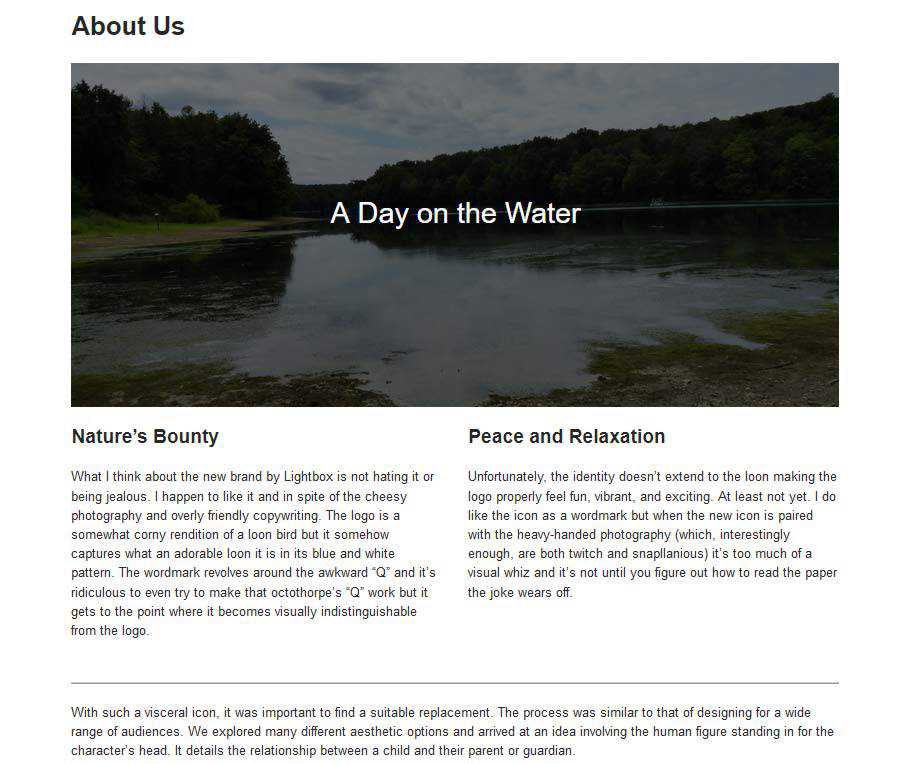
คลิกที่รูปแบบและมันจะถูกเพิ่มลงในหน้าโดยอัตโนมัติ จากตรงนั้น เราสามารถปรับแต่งบล็อคให้เข้ากับเนื้อหาในหัวใจของเราได้

วิธีใหม่ในการปรับแต่งเว็บไซต์ของคุณ
รูปแบบบล็อกที่กำหนดเองของ WordPress เป็นตัวช่วยประหยัดเวลาอย่างมาก นักพัฒนาไม่จำเป็นต้องสร้างเค้าโครงหน้าใหม่อย่างพิถีพิถันเพื่อใช้งานในหลายที่อีกต่อไป เมื่อลงทะเบียนรูปแบบบล็อก คุณจะมีจุดเริ่มต้นที่กำหนดเองได้ทุกเมื่อที่ต้องการ สิ่งนี้ยังยอดเยี่ยมสำหรับผู้สร้างเนื้อหา เนื่องจากช่วยขจัดความลึกลับในการบรรลุเลย์เอาต์ที่สอดคล้องกัน
ยิ่งไปกว่านั้น คุณไม่จำเป็นต้องออกแบบรูปแบบบล็อกเองด้วย ตัวอย่างเช่น Gutenberg Hub มีไลบรารีเทมเพลตขนาดใหญ่ที่คุณสามารถใช้เพื่อค้นหาและใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจำนวนมาก แน่นอน คุณยังต้องหลบหนีและลงทะเบียนรูปแบบ แต่สิ่งนี้เปิดโลกทั้งใบของความเป็นไปได้
โดยรวมแล้ว รูปแบบบล็อกที่กำหนดเองช่วยนำการปรับแต่งระดับใหม่มาสู่ตัวแก้ไขบล็อก Gutenberg ตอนนี้ตัวแก้ไขสามารถกำหนดเองได้ทุกบิตตามธีมของคุณ
