วิธีสร้าง แก้ไข และทำให้ SVG เคลื่อนไหวทั้งหมดในที่เดียวด้วย SVGator 3.0
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ SVGator ซึ่งหลงใหลในการออกแบบและผลิตแอนิเมชั่นที่ไม่เหมือนใคร มีคุณภาพสูง และน่าจดจำ ขอขอบคุณ!
SVGator กำลังพัฒนาและมีการพัฒนาอย่างมาก เมื่อสามปีที่แล้ว เราได้เผยแพร่บทนำที่ครอบคลุมเกี่ยวกับการใช้งาน SVGator ขั้นพื้นฐาน ตอนนั้นเป็นแอปที่มีไว้สำหรับสร้างภาพเคลื่อนไหวไฟล์ SVG ที่สร้างในแอปอื่นๆ เท่านั้น เมื่อสองปีที่แล้ว เราแนะนำให้คุณรู้จักกับ SVGator เวอร์ชันใหม่ และความสามารถในการสร้างแอนิเมชั่นที่ได้รับการปรับปรุง ครั้งนี้ เรากำลังเปิดตัว SVGator เวอร์ชันหลักใหม่ซึ่งมีสภาพแวดล้อมที่สมบูรณ์และสมบูรณ์สำหรับการวาดตั้งแต่เริ่มต้นและกราฟิก SVG ที่เคลื่อนไหวได้
หมายเหตุ : ชำระค่าคุณลักษณะบางอย่างของ SVGator ที่กล่าวถึงในบทช่วยสอนนี้แล้ว ในแผนบริการฟรี คุณสามารถสร้างและส่งออกกราฟิก SVG ได้ไม่จำกัดจำนวน คุณยังสามารถใช้คุณสมบัติแอนิเมชั่นพื้นฐานและส่งออก 3 แอนิเมชั่นต่อเดือน ฟีเจอร์แอนิเมชั่นขั้นสูงมีให้บริการในแผนชำระเงิน เริ่มต้นที่ 11 USD/เดือน
ในบทความนี้ เราจะทำตามขั้นตอนของการสร้างตัวโหลด SVG แบบกำหนดเอง ตั้งแต่การวาดตั้งแต่เริ่มต้นและการใช้เอฟเฟกต์ภาพต่างๆ ผ่านการสร้างแอนิเมชั่นประเภทต่างๆ ไปจนถึงการส่งออกไฟล์ของคุณและเตรียมใช้งานบนเว็บ
เราเริ่มต้นด้วยการสร้างไฟล์เปล่าใหม่และเปลี่ยนสีพื้นหลัง

จากที่นี่ เราสามารถเริ่มวาดภาพประกอบที่เราจะสร้างภาพเคลื่อนไหวได้ในภายหลัง SVGator ช่วยให้คุณวาดรูปร่าง SVG มาตรฐานทั้งหมดได้ เช่น วงรี สี่เหลี่ยม และรูปหลายเหลี่ยม ตลอดจนใช้เครื่องมือปากกาและดินสอเพื่อวาดรูปร่างของคุณเอง คุณยังสามารถใช้ฟังก์ชันบูลีนเพื่อรวมรูปร่างเข้าด้วยกันได้
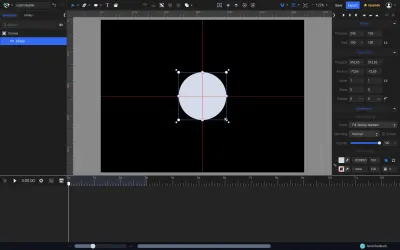
เพื่อให้ฉันสร้างรูปร่างที่ต้องการได้ง่ายขึ้น ฉันเริ่มด้วยการวาดวงกลมเพื่อเป็นแนวทางตรงกลางผืนผ้าใบ โชคดีที่ SVGator ทำให้การจัดแนวและวัดองค์ประกอบเป็นเรื่องง่าย ด้วยระบบนำทางอัจฉริยะและฟังก์ชันสแนป คุณยังสามารถใช้กริดและไม้บรรทัดเพื่อความแม่นยำและความเที่ยงตรงที่ดียิ่งขึ้น


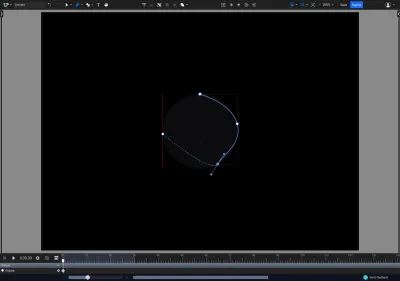
ต่อไปโดยใช้ Pen Tool เราวาดหยดแรกตามรูปร่างของวงกลมด้านล่างคร่าวๆ เครื่องมือดินสอก็ทำได้ดีเพื่อจุดประสงค์นั้น สิ่งที่ยอดเยี่ยมมากเกี่ยวกับเครื่องมือนี้ก็คือเครื่องมือดินสอของ SVGator มักจะสร้างรูปร่างที่มีจุดโหนดน้อยกว่าเครื่องมือที่เทียบเคียงได้ในแอปอื่นๆ ซึ่งทำให้ผลลัพธ์ไม่เพียงแต่ดูเรียบเนียนขึ้น แต่ยังมีขนาดไฟล์ที่เบากว่ามาก
การสร้างและแก้ไขรูปร่างใน SVGator อาจรู้สึกแตกต่างจากเครื่องมือเวกเตอร์อื่นๆ เล็กน้อย แต่เมื่อคุณคุ้นเคยกับมันแล้ว ก็เป็นเรื่องง่ายอย่างแท้จริง สิ่งสำคัญคือต้องทราบด้วยว่าคุณสมบัติการวาดภาพทั้งหมดของ SVGator นั้นฟรีโดยสมบูรณ์ คุณจึงสามารถใช้เป็นซอฟต์แวร์สร้าง SVG ได้มากเท่าที่คุณต้องการโดยไม่มีค่าใช้จ่าย

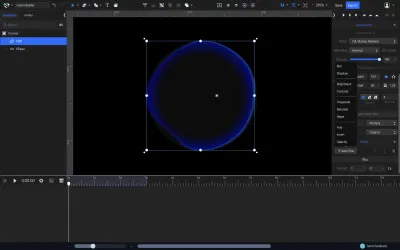
เมื่อหยดแรกพร้อมแล้วก็ถึงเวลาจัดสไตล์สักหน่อย ที่นี่ เรากำลังสะดุดกับหนึ่งในข้อได้เปรียบด้านการแข่งขันที่ใหญ่ที่สุดของแอปนี้ แอปพลิเคชั่นกราฟิกเวกเตอร์ยอดนิยมอื่น ๆ ที่อนุญาตให้คุณส่งออกไฟล์ SVG มักจะต้องใช้คุณลักษณะต่างๆ เพื่อให้พอดีกับรูปแบบและกรณีการใช้งานมากมาย ในเวลาเดียวกัน แอพเน้นที่ส่วนต่อประสานผู้ใช้เป็นหลัก โดยส่วนใหญ่ตอบสนองสิ่งที่เป็นไปได้ด้วยคุณสมบัติ HTML และ CSS ไม่ค่อยชอบฟีเจอร์เฉพาะของ SVG เช่น เครื่องหมายขีดหรือตัวกรอง
SVGator ซึ่งมุ่งเป้าไปที่การสร้างไฟล์ SVG เพียงอย่างเดียว ใช้ประโยชน์จากสิ่งที่รูปแบบนี้โดยเฉพาะมีให้อย่างเต็มที่ ซึ่งรวมถึงตัวเลือกเฉพาะสำหรับวิธีที่ SVG จัดการกับลายเส้น การเติม องค์ประกอบการไล่ระดับสี (คุณเคยได้ยินเกี่ยวกับแอตทริบิวต์ spreadMethod ของการไล่ระดับสี SVG หรือไม่) ฟิลเตอร์ (เช่น การเบลอ เงา หรือซีเปีย) และอื่นๆ อีกมากมาย
นอกจากนี้ยังช่วยให้คุณจัดรูปแบบ (การเติม การลากเส้น เอฟเฟกต์ และอื่นๆ) ด้วยความมั่นใจว่าผลลัพธ์สุดท้ายจะเป็นไปตามที่คาดไว้ เนื่องจากคุณสมบัติทั้งหมดเหล่านี้ได้ถูกสร้างขึ้นมาโดยเฉพาะสำหรับไฟล์ SVG

ในกรณีของเรา การเติมไล่ระดับเพียงครั้งเดียวและจังหวะการไล่ระดับสีจะทำได้ ฉันยังใช้ฟิลเตอร์เบลอแสงกับองค์ประกอบเป็นสัมผัสสุดท้าย โปรดสังเกตว่า เนื่องจาก SVGator ใช้ตัวกรอง SVG ดั้งเดิมแทน CSS จึงช่วยให้คุณควบคุมคุณสมบัติการเบลอของทั้งสองแกนแยกกันได้ ในกรณีนี้ ฉันใช้การเบลอแกน x เท่านั้น


ต่อไป เราสามารถทำซ้ำ Blob และใช้เครื่องมือ Pen อีกครั้งเพื่อสร้าง Blob ที่แตกต่างกันอีกสอง Blob วิธีการทำงานของ Pen Tool ทำให้ง่ายต่อการปรับเปลี่ยนรูปร่างโดยไม่สูญเสียเส้นที่ต่อเนื่องและราบรื่น
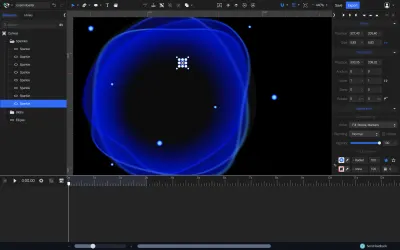
ในองค์ประกอบสุดท้ายของภาพประกอบ เราได้เพิ่มจุดเรืองแสงสองสามจุดที่สุ่มวางไว้ พวกมันไม่เกินวงกลมที่มีการเติมไล่ระดับ

ตัวโหลดของเราในสถานะเริ่มต้นพร้อมแล้ว ถึงเวลาสำหรับส่วนที่สนุกที่สุดแล้ว: แอนิเมชั่น!
ไม่สำคัญหรอกว่าองค์ประกอบใดของภาพประกอบที่เราจะเคลื่อนไหวก่อน ในกรณีของฉัน ฉันเริ่มต้นด้วยการทำให้ประกายไฟเคลื่อนไหว โดยการเพิ่ม Position animator ให้กับแต่ละองค์ประกอบ เราสามารถสร้างแอนิเมชั่นพาธที่ซับซ้อนได้ แอนิเมชั่นเส้นทางช่วยให้เราสร้างองค์ประกอบตามเส้นทางของรูปร่างใดก็ได้เมื่อเวลาผ่านไป ในกรณีของเรา จะทำให้ประกายระยิบระยับรอบๆ ผืนผ้าใบ เพื่อสร้างความประทับใจให้เหมือนกับบินไปรอบๆ องค์ประกอบที่อยู่ตรงกลางของภาพประกอบ เรายังสามารถใช้ Scale และ Opacity Animators เพื่อทำให้ประกายไฟดูเหมือนจะเคลื่อนห่างออกไปเรื่อยๆ จากผู้ดู และเสริมความแข็งแกร่งให้กับภาพลวงตาของการเคลื่อนไหวในพื้นที่ 3 มิติ
หมายเหตุ : หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างแอนิเมชั่นพาธ ผมขอแนะนำให้ดูบทช่วยสอนนี้: “ภาพเคลื่อนไหวเส้นทางเคลื่อนไหว — ทำให้วัตถุใดๆ เคลื่อนไหวตามเส้นทางที่กำหนดเอง”

เพื่อทำให้ Blobs เคลื่อนไหวได้ คุณสามารถใช้ Morph animator ได้ ช่วยให้เราปรับเปลี่ยนรูปร่างได้ทันเวลาและสร้างการเปลี่ยนผ่านระหว่างสถานะเหล่านั้นได้อย่างราบรื่น เพื่อให้เกิดการเปลี่ยนแปลงที่สวยงามและชัดเจนระหว่างสองรูปร่าง เราจึงเพิ่มคีย์เฟรมไปยังไทม์ไลน์ของ Morph animator และแก้ไขรูปร่างด้วย Pen Tool เช่นเดียวกับที่เราทำเมื่อเราวาด Blob เพิ่มเติม
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างแอนิเมชั่น morph บทช่วยสอนนี้ไม่เพียงแต่จะแนะนำคุณเกี่ยวกับพื้นฐาน แต่ยังนำไปสู่ระดับใหม่ทั้งหมด: “Advanced Morph Animation Tutorial”
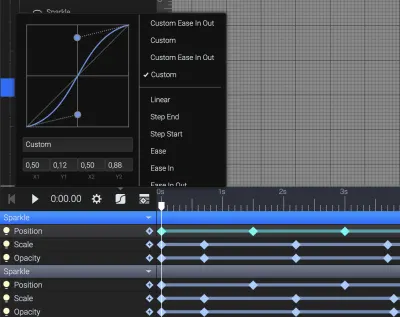
ส่วนสำคัญของแต่ละแอนิเมชั่นคือฟังก์ชันการจับเวลา ส่วนใหญ่ฉันจะใช้ฟังก์ชันจับเวลา Ease In Out ซึ่งช่วยให้จุดต่างๆ ช้าลงเมื่อไปถึงวงโคจรแคบๆ และเพิ่มความเร็วในการยืดเส้นตรง ช่วยให้การเคลื่อนไหวดูใกล้สิ่งที่ดูเหมือนในมุมมองของพื้นที่หลายมิติเช่นนี้

สำหรับ Blobs ฉันยังใช้ฟังก์ชัน Ease In Out คุณจะสังเกตได้ว่าฟังก์ชันจับเวลาทั้งสองจะแตกต่างจากที่ฟังก์ชัน Ease In Out จะเป็นค่าเริ่มต้น ฉัน "ลับ" ขึ้นเล็กน้อยโดยใช้อินเทอร์เฟซโค้งเบซิเยร์ สิ่งนี้ทำให้ฉันเคลื่อนไหวได้ราบรื่นและเป็นธรรมชาติ โดยไม่มีการเลี้ยวและสะอึกกะทันหัน แต่ยังไม่เห็นการชะลอตัวที่มองเห็นได้ชัดเจนอีกด้วย

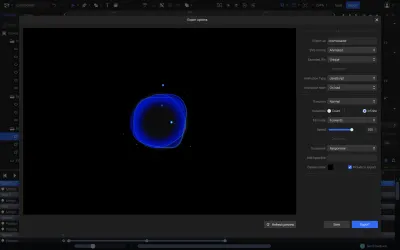
หลังจากปรับเปลี่ยนเล็กน้อยอีกสองสามไฟล์ ไฟล์ก็พร้อมที่จะส่งออก SVGator เวอร์ชันใหม่รวมฟังก์ชันการแสดงตัวอย่างกับฟังก์ชันการส่งออก ด้วยเหตุนี้ คุณจึงสามารถดูตัวอย่างภาพเคลื่อนไหวของคุณในเบราว์เซอร์แบบเรียลไทม์ได้ ขณะที่คุณกำลังทดสอบและเปลี่ยนการตั้งค่าการส่งออก

ในกรณีของเรา เราต้องการให้แอนิเมชั่นทำหน้าที่เป็นวงวนไม่สิ้นสุด คุณยังสามารถควบคุมพฤติกรรมของกราฟิก เพื่อแสดงขณะโหลดหรือเมื่อผู้ใช้ดำเนินการ เช่น คลิกหรือเลื่อน
ไฟล์ที่ส่งออกตรงกับแอนิเมชั่นที่เราสร้างภายในแอพอย่างสมบูรณ์แบบและพร้อมใช้งานบนเว็บ
ดูปากกา [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp) โดย Mikolaj
ฉันหวังว่าคุณจะสนุกกับบทความนี้และมันจะเป็นแรงบันดาลใจให้คุณสร้างสิ่งที่น่าทึ่งที่สุดด้วย SVG ในงานของคุณ!
ที่ไหนต่อไป? ด้านล่างนี้ คุณสามารถค้นหาแหล่งข้อมูลที่มีประโยชน์บางส่วนเพื่อเดินทางต่อด้วย SVG และ SVGator:
- บทช่วยสอน SVGator
ชุดวิดีโอแนะนำสั้นๆ ที่จะช่วยให้คุณเริ่มต้นใช้งาน SVGator - ศูนย์ช่วยเหลือ SVGator
คำตอบสำหรับคำถามทั่วไปเกี่ยวกับ SVGator ฟีเจอร์ และแผนการเป็นสมาชิก - ปลดปล่อยพลังของแอนิเมชั่นเส้นทางด้วย SVGator
บทนำอย่างละเอียดเกี่ยวกับแอนิเมชั่นพาธและวิธีสร้างด้วย SVGator
